كيفية استخدام الخرائط الحرارية لتحسين تجربة المستخدم لموقعك على الويب
نشرت: 2021-04-08الخرائط الحرارية هي أداة قوية لتصور البيانات يمكن أن تساعدك على فهم كيفية تصرف المستخدمين على صفحاتك. إنه يسجل مكان النقر ، وإلى أي مدى يتنقلون ، وما ينظرون إليه أو يتجاهلونه. تُظهر تمثيلًا رسوميًا للبيانات ، حيث يتم توضيح القيم بالألوان وتعكس تفاعلات المستخدم. على سلم من الأحمر إلى الأزرق ، فإنها تشير إلى العناصر الأكثر شيوعًا والتي لا تحظى بشعبية ، والساخنة والباردة في صفحات الويب الخاصة بك.
من خلال تحديد الأنماط في سلوك المستخدم ، تقدم خرائط الحرارة رؤى رائعة لتحسين إمكانية استخدام موقع الويب وزيادة معدلات التحويل. تساعد هذه الأدوات مصممي تجربة المستخدم (UX) والمسوقين والمطورين على إجراء تحسينات أكثر دقة في الميزات الموجودة على الصفحة. بهذه الطريقة يمكن تحسين كل عنصر من عناصر الصفحة بكفاءة لضمان تجربة مثالية عبر الأجهزة وطوال رحلتهم.
في هذه المقالة ، سنستعرض بعض النصائح حول كيفية استخدام الخرائط الحرارية لتحسين تجربة المستخدم لموقعك على الويب. سنناقش كيفية عمل الخرائط الحرارية وما يمكن أن تخبرك به بالضبط عن وظائف واجهة موقع الويب الخاص بك. سنكشف أيضًا عن زيف بعض الأساطير التي تحيط بالخرائط الحرارية ، لذا تابع القراءة واستوعب التفاصيل.
ما هي الخرائط الحرارية؟
عندما يتعلق الأمر بمواقع الويب ، يتم استخدام خريطة التمثيل اللوني كمصطلح شامل لبعض أدوات رسم الخرائط الحرارية مثل النقر فوق الخرائط وخرائط التمرير وتحريك الخرائط (أو التمرير فوقها). يساعدك كل نوع على تحليل الجوانب المختلفة لمشاركة المستخدم على موقع الويب الخاص بك ويمكن أن يمنحك رؤى حول أداء عناصر التصميم الرئيسية لصفحاتك.
تمثل خرائط النقر المكان الذي ينقر فيه الزائرون بالماوس على أجهزة سطح المكتب وينقرون بإصبعهم على الأجهزة المحمولة. إنه مشفر بالألوان ليعكس العناصر التي تم النقر عليها والاستفادة منها أكثر من غيرها.
تتبع الخرائط حيث يحرك المستخدمون الماوس أثناء تنقلهم في صفحتك. تُظهر النقاط الفعالة المكان الذي حرك فيه الزائرون مؤشرهم على إحدى الصفحات ويمكن أن تشير إلى المكان الذي قد يبحث فيه الأشخاص أثناء تصفحهم لصفحتك.
تخبرك خرائط التمرير النسبة المئوية الدقيقة للمستخدمين الذين يقومون بالتمرير لأسفل إلى أي نقطة على صفحتك. كلما زادت احمرار المنطقة ، زادت النسبة المئوية.
يمكن إضافة الخرائط الحرارية بسهولة إلى موقع الويب الخاص بك. إنها تمثل جزءًا من التعليمات البرمجية التي تم تضمينها مرة واحدة في صفحاتك ، وتتبع وتسجيل سلوك المستخدم ومشاركته. يمكنك تعيين خريطة حرارية لكل صفحة على موقع الويب الخاص بك ، أو يمكنك إنشاء واحدة بناءً على فئة بها صفحات متشابهة تشترك في نفس الميزات والتصميمات.
بالإضافة إلى ذلك ، يمكنك أيضًا الحصول على خرائط حرارة لسطح المكتب والجوّال لمقارنة أداء تصميمك على أجهزة مختلفة. يختلف المحتوى الموجود على شاشة الكمبيوتر عن المحتوى الموجود على شاشة الهاتف ، لذلك من المهم تحليل كيفية تفاعل المستخدمين على كل جهاز.
كيفية تحليل بيانات Heatmap؟
للوصول إلى استنتاجات دقيقة بناءً على خرائط الحرارة ، من المهم جدًا أن يكون حجم عينة بياناتك كبيرًا بما يكفي لتحقيق نتائج ذات دلالة إحصائية. تتمثل القاعدة الأساسية الجيدة في تجميع ما يقرب من 2000 إلى 3000 مشاهدة صفحة لكل صفحة لكل جهاز لتحليل بيانات الخرائط الحرارية بشكل صحيح.
يعتمد الوقت المستغرق لإنشاء خريطة حرارية على مقدار حركة المرور التي يحصل عليها موقع الويب الخاص بك. إذا كانت صفحتك تتلقى كميات كبيرة من المشاهدات على أساس يومي ، فقد يتم إنشاء خريطة التمثيل اللوني في نفس اليوم الذي تبدأ فيه جمع البيانات. ومع ذلك ، إذا لم ينتج موقع الويب الخاص بك العديد من المشاهدات حتى الآن ، فقد يستغرق الأمر بضعة أيام أو أسابيع لجمع بيانات كافية.
الآن بعد أن غطينا بعض المواصفات الفنية ، دعنا ننتقل إلى الجزء العملي من دليل خريطة التمثيل اللوني.
إليك كيفية استخدام الخرائط الحرارية لتحسين تجربة المستخدم لموقعك على الويب:
1. تحديد أهم عبارات الحث على اتخاذ إجراء
يمكن أن يؤدي وجود أزرار واضحة للحث على اتخاذ إجراء (CTA) مع وضع محسّن ونسخ إلى إحداث فرق كبير في تصميم UX الخاص بك. CTAs مهمة لعمل المستخدم. إنها مصممة خصيصًا لتحقيق أهدافك وزيادة التحويلات. يمكنك استخدامها لتشجيع النقرات أو جذب العملاء المحتملين أو جذب عملاء جدد أو زيادة الاشتراكات. على هذا النحو ، من المهم جدًا أن يتمكن المستخدمون من فهم ما يفعله الزر بسهولة وألا يجدوا صعوبة في العثور عليه.
بمساعدة خرائط الحرارة ، يمكنك تقييم ما إذا كانت عبارات الحث على اتخاذ إجراء الرئيسية الخاصة بك تحصل على الجر الذي كنت تأمل فيه. باستخدام خريطة الحرارة للنقر ، يمكنك بسهولة معرفة العناصر الأكثر نقرًا على صفحتك. سيساعدك هذا في تحديد مدى فعالية موضع CTA ونسخه. علاوة على ذلك ، يمكنك معرفة ما إذا كانت هناك أي مناطق في تصميمك تشتت انتباه الزائرين عن عبارات CTA الرئيسية وتقرر ما إذا كنت بحاجة إلى إضافة عناصر توليد العملاء المحتملين إلى تلك المناطق.

مصدر
2. تعرف على مدى عمق تمرير المستخدمين
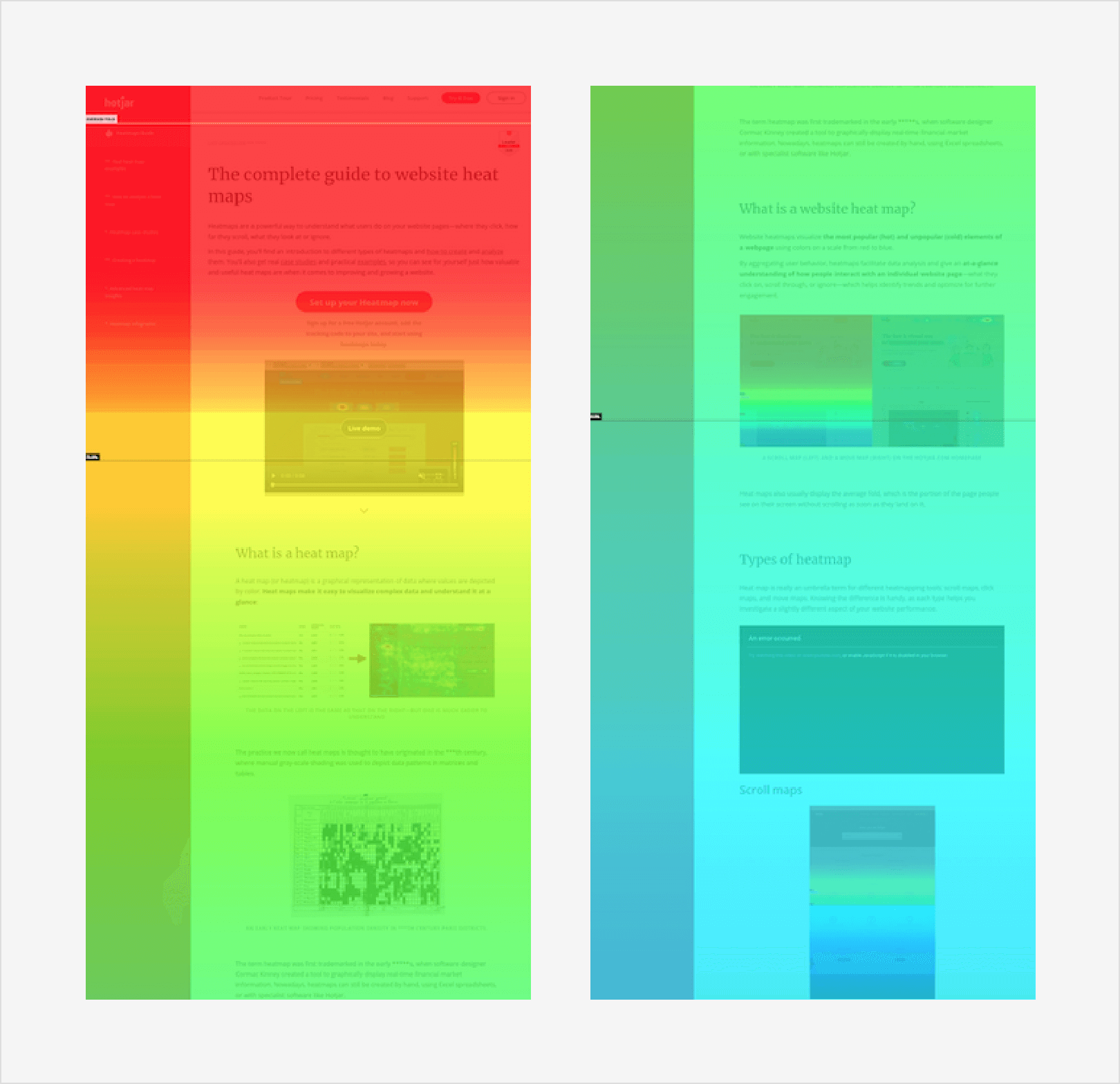
لا يقوم جميع المستخدمين بالتمرير إلى أسفل الصفحة تمامًا ، وربما يصل نصفهم تقريبًا إلى المنتصف فقط. هذا يعني أنه يجب وضع أي معلومات مهمة لديك في الجزء العلوي ، أي في الجزء المرئي من الصفحة ، حتى لا يفوتها المستخدمون. عند النظر إلى بيانات التمرير لصفحتك ، سترى على الأرجح تدرجات لونية حادة - أحدهما أكثر دفئًا من الأحمر إلى الأصفر في الأعلى ، والآخر أبرد من الأخضر إلى الأزرق في الأسفل.
عادة يجب أن تنتقل "درجة الحرارة" تدريجيًا من الألوان الساخنة إلى الألوان الباردة. إذا كان هناك تبديل حاد للغاية ، فهذا يعني أن نسبة كبيرة من زوار موقعك يتوقفون عن التمرير بعد نقطة معينة ويغادرون موقعك على الويب فقط.
لتحسين هذا الجانب من تصميم UX الخاص بك ، من المهم مراعاة ما إذا كان محتوى صفحتك قد تم وضعه بشكل صحيح.
- ربما قمت بتضمين عنصر تصميم معين مثل نموذج الاتصال في وقت مبكر جدًا على صفحتك؟
- أو ربما يكون التمرير الخاص بك طويلاً جدًا ويضيع الزائرون ويشوشون ، لذلك في النهاية لن يتمكنوا من الوصول إلى المعلومات التي يهتمون بها ويبتعدون عنها؟
إذا كنت تستخدم أداة تتبع تدعم تسجيلات الجلسة ، فيمكنك الغوص بشكل أعمق ومعرفة السبب المحدد الذي جعل المستخدم يوقف رحلته. ستؤدي رؤية إجراءاتهم الدقيقة إلى الحصول على رؤى قيمة حول العنصر المحدد الذي قد يتعين عليك تحسينه. علاوة على ذلك ، قد يمنحك فكرة جيدة عن كيفية القيام بذلك.
بالإضافة إلى ذلك ، يجب عليك تحديد مكان الطية المتوسطة على الأجهزة المختلفة ، حتى تعرف مكان وضع المعلومات المهمة و CTAs. لهذا ، سيكون من الأفضل دمج تحليل التمرير مع تحليل خريطة النقر للحصول على صورة أفضل لكيفية تنقل المستخدمين في موقعك.

3. انتبه للنقرات على البقع غير العادية
في بعض الأحيان قد يربك المستخدمون بعض العناصر على صفحتك والنقر عليها متوقعين حدوث شيء ما أو الاعتقاد بأنها روابط. غالبًا ما تحدث مثل هذه النقرات الخاطئة على الصور والنصوص التي تُظهر نوعًا من التركيز على صفحتك. ومع ذلك ، عندما ينقر المستخدم عليها ، لا يحدث شيء في الواقع. لذلك ، إذا قمت بتحسين المناطق التي لا يتم فيها تحسين هذه العناصر بشكل أفضل ، فستتمكن من دفع التحويلات بشكل فعال.

بمساعدة الخرائط الحرارية ، يمكنك تحديد أقسام صفحة الويب الخاصة بك الأكثر شيوعًا ، ثم وضع النصوص والصور المهمة في تلك المناطق. إذا كنت تستخدم خريطة التمثيل اللوني للحركة ، فيمكنك متابعة حركة مؤشر المستخدم. باتباع نمط التمرير ، يمكنك تحديد ما إذا كان الزائر يعاني من أي إحباط أثناء تواجده على صفحتك. علاوة على ذلك ، يمكنك معرفة المكان الذي ينقر فيه المستخدمون أكثر من غيرهم ، والنصوص أو الصور التي يتوقعون أن تكون مرتبطة ارتباطًا تشعبيًا وما إلى ذلك.
يمكن أن يساعدك هذا التحليل في اكتشاف الروابط غير الصحيحة أو الصفحات سيئة التصميم حتى تتمكن من تعديلها وجعل تجربة المستخدم أكثر سلاسة. قد يساعدك هذا في العثور على أخطاء قابلية الاستخدام أو أخطاء موقع الويب التي يجب تحسينها.

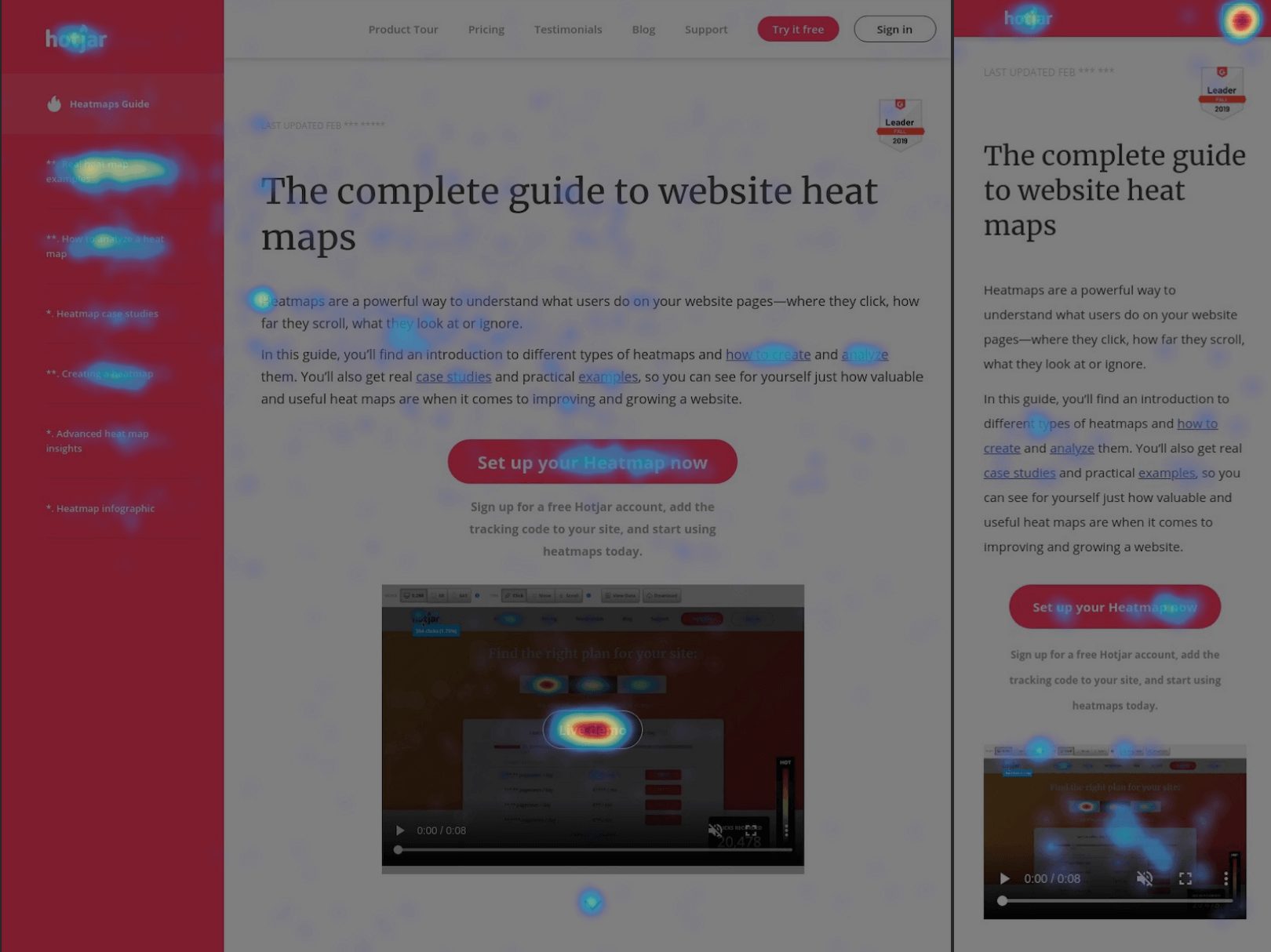
4. مسائل حجم الشاشة
يظهر المحتوى الخاص بك بشكل مختلف على الأجهزة المختلفة وأحجام الشاشات وحتى المتصفحات ، لذلك عليك التأكد من أنه يعمل بشكل لا تشوبه شائبة على كل منهم. يمكن لأقسام الصفحة والروابط أن تحرك موضعها أو تختفي أحيانًا على بعض الأجهزة. ما يشبه بضعة أسطر على سطح المكتب سوف يستغرق الكثير من التمرير على الهاتف أو الكمبيوتر اللوحي. لذلك ، للحصول على نظرة عامة شاملة على تفاعلات المستخدم مع التصميم الخاص بك ، تأكد من إلقاء نظرة على بيانات سطح المكتب والجهاز اللوحي والجوال بشكل منفصل.
بالإضافة إلى ذلك ، إذا كان بإمكانك أيضًا تقسيم البيانات استنادًا إلى مصدر الزيارات ، يمكنك اكتشاف المزيد من الاختلافات. قد يبحث المستخدمون القادمون من حركة البحث العضوية عن شيء مختلف مقارنة بالأشخاص القادمين من حركة المرور المباشرة.

5. استخدم مع أدوات UX الأخرى
يمكن أن تمنحك بيانات Heatmap الكثير من الأفكار بمفردها. من المؤكد أنها تبدو رائعة وسهلة للعيون حتى يتمكن حتى غير الخبراء من فهمها. لتحقيق أقصى استفادة من الخريطة الحرارية ، من الجيد دمجها مع بيانات من أدوات أخرى.
أدوات التحليلات
عند دمج الخرائط الحرارية مع أدوات التحليلات التقليدية ، مثل Google Analytics (GA) على سبيل المثال ، ستتمكن من إزالة التخمين حول سبب حدوث مقاييس معينة. يوفر لك GA الكثير من البيانات الكمية مثل مصادر حركة المرور ومعدلات الارتداد ومشاهدات الصفحة وما إلى ذلك ، على الرغم من أنها لن تشرح سبب حدوث هذه الإجراءات أو حتى كيفية حدوثها. من ناحية أخرى ، يمكن أن تظهر لك خريطة الحرارة بعض التلميحات المرئية.
تسجيلات الجلسة
إذا غادر زائر صفحتك عند الانتقال من النقطة "أ" إلى النقطة "ب" ، فستخبرك البيانات الرقمية فقط أنه غادر الصفحة ، ولكن ليس سبب ذلك. ومع ذلك ، إذا كنت تستخدم تسجيل جلسة ، فيمكنك تتبع وتصور كيفية تصرف الزائر نفسه على موقع الويب الخاص بك وتحديد اللحظة التي ربما تسببت في الاضطراب.
تسمح لك التسجيلات بمشاهدة الجلسة والإجراءات الفعلية لمستخدم واحد مجهول عبر صفحات متعددة. إنها توفر رؤى قيمة للغاية ، لأنه بينما تساعدك الخرائط الحرارية على تصور البيانات من جميع زوارك ككل ، يتم إنشاء إعادات لكل مستخدم على حدة.
من خلال تسجيلات الجلسة ، ترى بوضوح كيف تفاعل المستخدمون مع موقع الويب الخاص بك. يمكنك استخلاص العديد من الاستنتاجات حول رحلتهم مثل المدة التي مكثوا فيها على موقع الويب الخاص بك ، وأين قاموا بالنقر ، ومدى التمرير ، و CTAs التي لفتت انتباههم وما إلى ذلك. من خلال الجمع بين الخرائط الحرارية والأدوات والبيانات التحليلية الأخرى ، يمكنك حتى معرفة ما إذا كان المستخدمون قد زاروا صفحتك على هواتفهم أو أجهزة الكمبيوتر الخاصة بهم ، وما إذا كانوا قد أتوا إلى موقعك من خلال رابط أو بحث.

تعليقات المستخدمين
يمكنك أخذ تحليلك خطوة إلى الأمام من خلال الحصول على تعليقات مباشرة من زوارك. من خلال إضافة استطلاع قصير ، يمكنك معرفة مدى سهولة تنقل المستخدمين على صفحتك ، بالإضافة إلى العناصر التي يعتقدون أنها قد تكون مفقودة أو بحاجة إلى تحسين.
لا ينبغي أن يكون الحصول على هذه التعليقات مزعجًا للمستخدمين. حتى لو كان مجرد استطلاع بسيط للأسئلة ، يمكن أن يقدموا لك إرشادات قيمة حول تعديل تصميمك بطريقة لم تفكر بها من قبل.
اختبار A / B
يسير اختبار A / B جنبًا إلى جنب مع خرائط الحرارة. يمكنك استخدام بيانات الخرائط الحرارية لإظهار كيفية تفاعل الأشخاص مع تصميمك. بناءً على هذه البيانات ، يمكنك بعد ذلك إنشاء تصميم بديل واختبار A / B للإصدارين المتوفرين لديك. سيساعدك هذا في جمع رؤى مفيدة حول الشكل الأكثر نجاحًا ، بحيث يمكنك ضبط عناصر صفحة الويب وفقًا لذلك.
6. احترس من تحيزات خرائط الحرارة
من المهم جدًا أن تستخدم الخرائط الحرارية كجزء من عملية التحليلات الخاصة بك ، وليس كأداة وحيدة. على الرغم من كونها جذابة بصريًا ، إلا أن خرائط الحرارة يمكن أن تكون خادعة. قد تجمع الكثير من الأفكار ، ولكن لتحقيق أقصى استفادة من النتائج ، من الضروري أن تعرف ما الذي تبحث عنه عند تحليل البيانات. استخدم الأدوات التحليلية ، واسأل الزائرين أسئلة ، ثم قم بإعداد خريطة حرارية ، وحللها وقارن نتائجك بأبحاث أخرى.
هناك شيء آخر يجب توخي الحذر بشأنه وهو العناصر الديناميكية مثل القائمة المنسدلة ، وقائمة الشرائح ، والفيديو ، وما إلى ذلك. يمكن أن تولد هذه العناصر الكثير من النقرات وإذا لم تكن أداة الخرائط الحرارية لديك قادرة على إنشاء خرائط حرارة سريعة الاستجابة ، فقد لا تكون نتائجك كن هذا مفيدا.
أخيرًا ، عند اختيار أداة الخرائط الحرارية ، تأكد من أنها لا تضر بسرعة موقع الويب الخاص بك. هناك بعض الأدوات التي يمكن أن تكون ثقيلة جدًا على صفحتك ، وآخر شيء تحتاجه هو الموقع المتأخر.
خاتمة
خرائط الحرارة هي أدوات مفيدة لتصور البيانات تتيح لك تتبع سلوك المستخدم على موقعك. من خلال تحليل العناصر التي ينقر عليها الزائرون والمناطق التي يتصفحونها ، يمنحونك معلومات قيمة حول كيفية تعديل تصميمك حتى يتمكن المستخدمون من تحقيق أهدافهم.
إضافة رائعة لأدوات التحليلات التقليدية ، تمكّن خرائط موقع الويب مصممي UX من وضع أنفسهم في مكان العميل حقًا. بمساعدة أشكال الخرائط المختلفة ، أصبح من الممكن الآن رؤية الخطوات الدقيقة التي اتخذها الزوار أثناء تواجدهم على صفحتك ، لذلك يمكن إجراء التعديلات على المحتوى وفقًا لذلك.
هل أنت مستعد لتحقيق أقصى استفادة من تحليل الخرائط الحرارية؟ أخبرنا بما اكتشفته ولا تتردد في مشاركة كيف ساعدك ذلك في تحسين تجربة المستخدم لموقعك على الويب.
