كتابة تجربة المستخدم (UX): دليل عملي
نشرت: 2023-05-19إذا طُلب منك تلخيص أهم عناصر موقع الويب ، فماذا ستقول؟ رسومات جيدة؟ فيديو قوي؟ تصميم هش أم خطوط جميلة؟ في الواقع ، هناك شيء أكثر أهمية من كل ما سبق (على الرغم من أهميته) هو في الواقع النسخة الموجودة على موقع الويب أو الصفحات المقصودة أو تطبيقات الجوال أو المنتجات الرقمية.
بعض من أبشع مواقع الويب التي تكسب مستويات عالية من المشاركة ليس لديها تصميم أو صور "أنيقة" - فهي تقود بكلمات متقنة الصنع.
يقدم هذا الدليل العلم والفن الدقيق لكتابة تجربة المستخدم (UX). هنا ، سنلقي نظرة أيضًا على مزيج من الأمثلة العملية بالإضافة إلى ملخص لأفضل الممارسات التي يمكنك تطبيقها على مشاريع وأنشطة كتابة تجربة المستخدم المختلفة.
أهمية كتابة تجربة المستخدم
تعتبر الطريقة التي نتواصل بها عبر الإنترنت مهمة جدًا للحصول على المعلومات الصحيحة. من العناوين الهامة إلى النسخ المصغرة ، يجب أن تكون رحلة الشراء الخاصة بالعميل سلسة ويمكن الوصول إليها ويسهل التنقل فيها من البداية إلى النهاية. يمكن تعريف الكتابة لتجربة المستخدم على أنها "فعل كتابة نسخة لنقاط الاتصال التي تواجه المستخدم" (كريستينا بجوران ، مصمم UX الأول في ForumOne).
فيما يلي بعض الأمثلة على أهمية الكتابة الجيدة لتجربة المستخدم:
سيتخلى ثلث جميع المتسوقين عبر الإنترنت عن الشراء لأنهم لا يستطيعون العثور على المعلومات الصحيحة.
من هذه الأفكار وحدها ، يمكننا أن نرى أن الناس غالبًا ما يمرون بتجربة سلبية عندما توضع عقبات غير ضرورية في طريقهم. لمعالجة هذه المشكلة بشكل مباشر ، تركز كتابة تجربة المستخدم على تجربة العميل. كما أن التركيز على تجربة المستخدم الجيدة سيقطع شوطًا ما لمعالجة المخاوف المتعلقة بإمكانية الوصول الرقمي ، مما يضمن تعرض جمهور أوسع لمنتجاتك أو خدماتك.
UX الكتابة أو كتابة الإعلانات؟
غالبًا ما يتم الخلط بين كتابة تجربة المستخدم والكتابة التقليدية أو الكتابة الفنية أو استراتيجية المحتوى ، لكنها متميزة تمامًا في حد ذاتها.
في حين أن كتابة الإعلانات تركز إلى حد كبير على المبيعات ، إلا أن كتابة تجربة المستخدم تركز على إحياء التجارب أو المنتجات الرقمية مع جعلها في متناول الجميع.
عادةً ما تتطلب كتابة تجربة المستخدم تعاونًا أكثر تماسكًا مع المشاركين في تصميم منتج رقمي أو واجهة لإنشاء نظام بيئي سلس يضمن أن يكون كل جانب من جوانب رحلة معينة ذا قيمة ويمكن الوصول إليه وبسيط التنقل. بطبيعة الحال ، هناك عمليات انتقال بين المجالين ، لكن كتابة تجربة المستخدم تركز بشكل أكبر على تصميم المحتوى.
ما هو الغرض من كتابة UX؟
الكلمات التي نكتبها هي المفتاح للعميل من أجل:
- كن على علم بسياقهم على صفحة الويب
- فهم المعلومات أو التفاصيل المقدمة
- امتلك الثقة لمعرفة الخطوة التالية وكيفية القيام بها
إذا اخترت الكلمات الخاطئة ، دون بحث ، فستكون تجربة العميل سيئة. تؤدي المعلومات السيئة إلى عدم تعلم العميل من التفاصيل المقدمة وإحباطه للمضي قدمًا.
حتى لو كان التصميم رائعًا ، إذا لم يستطع العميل فهم المعلومات ، فسيكون المنتج معيبًا على الفور. لا تؤدي إضافة محتوى إضافي إلى الصفحة دائمًا إلى حل المشكلة أيضًا ، حيث يمكن أن يؤدي ذلك إلى تحميل معرفي ومغادرة المستخدم.
كيف يمكنك فهم زوار موقعك؟
قبل القفز إلى التصميم أو كتابة المسودة الأولى ، من المهم أولاً تكبير صورة المستخدم النهائي للمنتج. اطرح أسئلة حول عملائك وخلفيتهم ورحلتهم.
فيما يلي بعض الأسئلة المهمة التي يجب طرحها في سعيك لفهم عملائك:
- ماذا يعرفون؟
- ماذا يريدون؟
- ما هي نقاط الألم لديهم؟
- ما الجهاز الذي يستخدمونه؟
- كيف وصلوا إلى هنا؟
- ماذا يمكنهم أن يفعلوا بعد ذلك؟
عندما يكون لديك فهم قوي لمستخدمك ، ففكر في المهمة الأساسية التي يريدون إكمالها لكل جزء من المنتج الذي يستخدمونه. على سبيل المثال ، بالنسبة لصفحة المنتج الخاصة بموقع التجارة الإلكترونية ، اسأل نفسك: "ما هي الأشياء الرئيسية التي يريد عميلي القيام بها في هذه المرحلة ، وكيف يمكنني تلبية ذلك؟" بعد ذلك ، قم بمطابقة المحتوى الخاص بك في المقام الأول لتلبية احتياجاتهم.
مثال
لنفترض أن منتجك جديد وأن بحثك يشير إلى أن العملاء المحتملين قلقون وخائنون للعلامة التجارية وغير متأكدين مما إذا كان موقع الويب الخاص بك شرعيًا أم لا. التحدي هو صياغة محتوى يلبي تلك الاحتياجات. كيف تغرس الثقة بشكل فعال عندما يتصفح العميل منتجاتك؟
إذا كنت علامة تجارية للملابس البيئية وكان عملاؤك يتصفحون منتجاتك داخل التطبيق ، على سبيل المثال ، فيمكنك إنشاء نسخة UX لرسالة منبثقة تحدد بسرعة قيم علامتك التجارية مع تقديم حافز (ربما شحن مجاني أو رمز خصم ). شيء مثل هذا قليلاً:
نحن موجودون لابتكار ملابس خالدة وطويلة الأمد تكون صديقة لكوكبنا. نستثمر 15٪ من أرباحنا في مشاريع التشجير. نحن GreenWear ونريدك أن تنضم إلينا. احصل على خصم 10٪ على طلبك الأول.
ستعمل هذه النسخة المنبثقة على خلق احتكاك إيجابي حيث سيتوقف المستخدم عن استيعاب الرسائل واتخاذ إجراء بناءً على الحافز. هذا مثال قوي على كتابة تجربة المستخدم لبناء الثقة.
نصيحة: قم بتنزيل عرضنا التقديمي حول كيفية الكتابة لجمهور الإنترنت للحصول على مرجع مرئي مفيد.
أفضل الممارسات لكتابة تجربة المستخدم
الآن بعد أن وصلنا إلى سرعة أساسيات كتابة تجربة المستخدم ، فلنلقِ نظرة على بعض أفضل الممارسات الأساسية لضمان نجاح متسق.
اجعل المحتوى الخاص بك قابلاً للفحص والقراءة
ارتفاع السطر والتباعد من المفاهيم المطبعية التي يمكن تنفيذها للحصول على قراءة ممتازة. هناك عدد من القواعد الأساسية ، ولكن باختصار يجب أن يكون هناك فجوة متسقة وصحية بين السطور والفقرات.
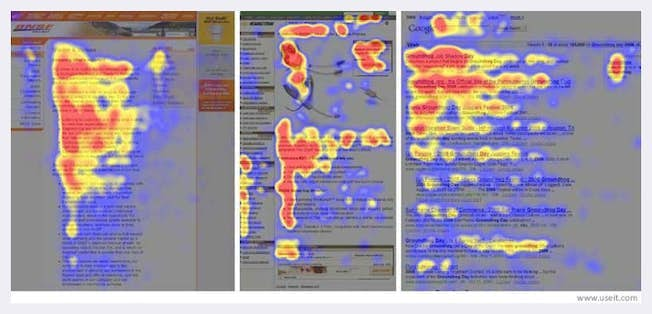
ذهب البحث إلى شرح كيفية تفاعل الأشخاص مع الصفحات ، مما يشير إلى أن الناس لا يقرؤون ، بل يقومون بمسحها ضوئيًا.
من المهم تمييز النص بالعناوين والبنية الواضحة (يتضمن ذلك العناوين الفرعية والرموز النقطية والمقدمات) حتى يتمكن العميل من السماح لمخه بإجراء مسح ضوئي بسهولة. يُظهر نمط القراءة أو "المسار" الشائع الذي يسلكه العميل ، والمعروف باسم "نمط F" ، أهمية التسلسل الهرمي للمحتوى.

في ملاحظة جانبية ، هناك أدوات محلل متاحة تنتقد صياغة عناوينك الرئيسية. تظهر الأبحاث أيضًا أن العناوين الرئيسية يجب ألا تزيد عن ست كلمات ليكون لها أكبر تأثير.

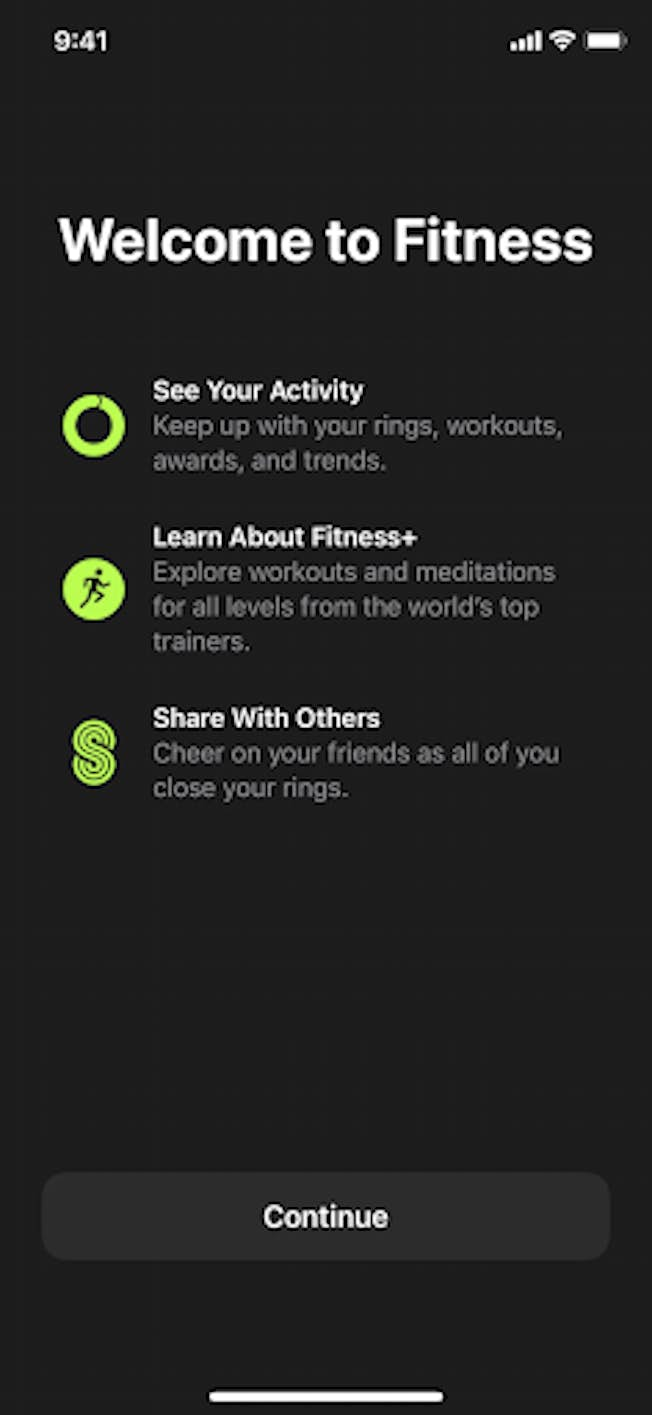
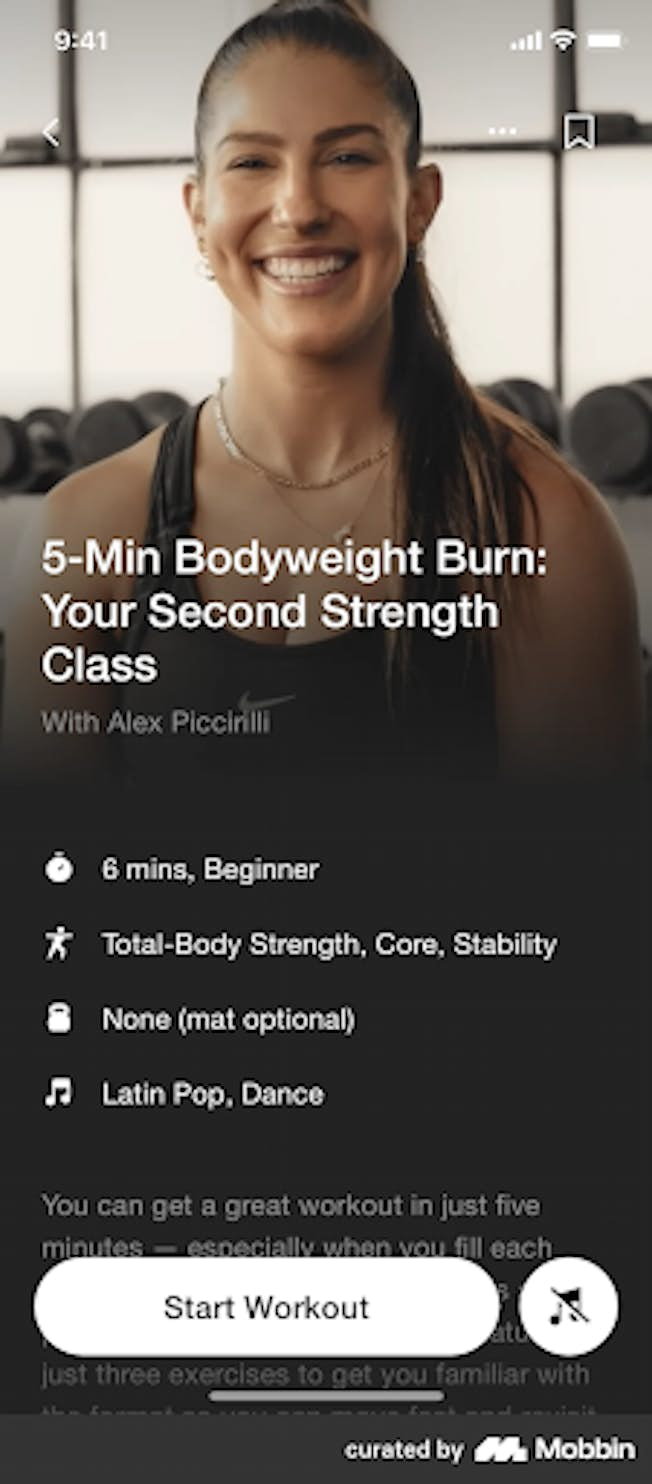
يقدم مثال الإعداد البسيط والفعال هذا من Apple Fitness مزيجًا متماسكًا من العناوين الرئيسية والأيقونات والنصوص القابلة للفحص والتنفيذ. من خلال CTA واضح في الجزء السفلي من الشاشة ، يكون لدى المستخدمين كل ما يحتاجون إليه لاستيعاب المعلومات الأساسية والوصول إلى المرحلة التالية من رحلتهم بسهولة.
إزالة المحتوى غير المقروء
لا تعتمد فقط على الصور للتواصل. غالبًا ما تكون الأيقونات والرموز التعبيرية والصور مبعثرة على الصفحة ، ولكنها ليست بديلاً قويًا للكلمات. تكافح بعض المتصفحات ، خاصة على الهاتف المحمول ، لتحميل صور ثقيلة ، والمحتوى ليس جيدًا إذا لم يتم تحميله. من المهم أيضًا تباين الألوان القوي ، مما يجعل القراءة جيدة وفهم المحتوى.

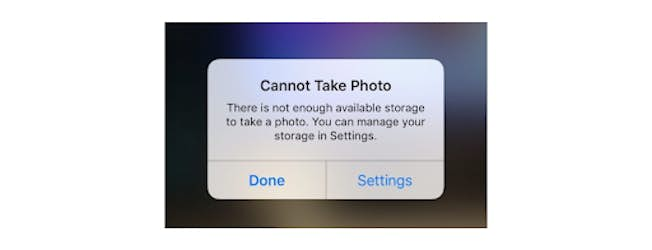
في هذا المثال من Apple iOS ، يكون التصميم وتباين الألوان سليمين بصريًا. ولكن ، من حيث كتابة تجربة المستخدم ، فإن الخيارات التي يمتلكها المستخدم غامضة. يفشل الخياران "تم" أو "الإعدادات" في توجيه المستخدم صراحةً في خطواته التالية. على الرغم من عدم وضوح هذه النسخة ، إلا أنها غير واضحة. ربما في هذا السيناريو ، ستوفر أزرار النص "حذف الصور" و "عرض المعرض" مزيدًا من السياق.

ضع في اعتبارك جمهورك لتجنب الحواجز اللغوية أو الارتباك
تأكد من أن المصطلحات المستخدمة مناسبة لسياق الجمهور. على سبيل المثال ، قد يؤدي عرض أسعار ضريبة المبيعات على موقع ويب DIY إلى إرباك العميل غير التجاري. فكر في الاستخدام المحتمل للعميل: هل يحتاجون إلى معلومات مفصلة عند التفكير في منتج؟ إذا لم يكن الأمر كذلك ، فقدم نقاطًا بسيطة تسهل على العميل الاستهلاك.
تأكد من أن الأوصاف مناسبة تمامًا للجمهور بدلاً من مجرد إبقاء فريق تحسين محركات البحث سعيدًا. في نهاية اليوم ، لن تشتري Google منتجك - بل سيشتري العملاء. لذلك ، تأكد من أن الوصف مناسب للمستخدم.

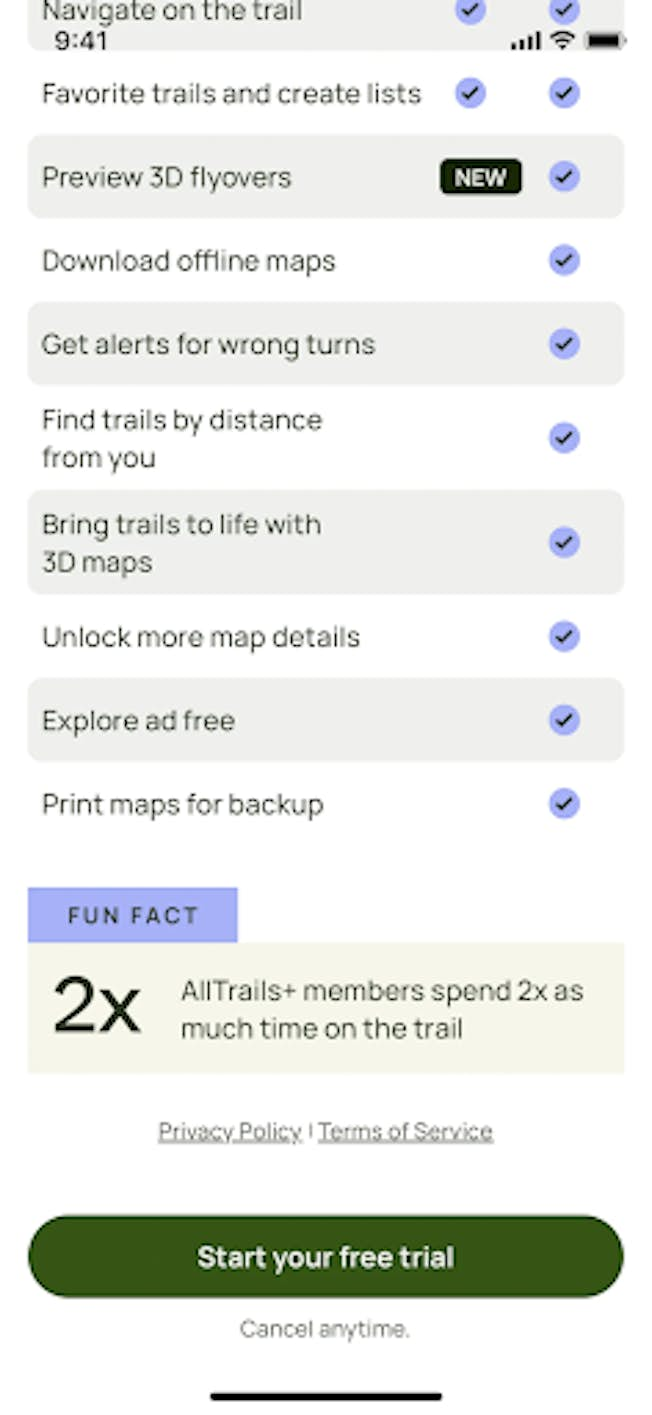
يركز هذا المثال الذكي من AllTrails على المستخدم ببراعة لأنه يوفر وسيلة واضحة وموجزة للتعامل مع ميزات وميزات التطبيق USP الرئيسية. تعرض نسخة "Fun Fact" أيضًا نغمة المحادثة الصوتية للعلامة التجارية مع إبراز مزايا الخدمة المتميزة.
فكر دائمًا قبل أن تكتب
في كثير من الأحيان على مواقع الويب ، يمكنك أن ترى قلة التفكير التي دخلت في المشروع. في صفحة واحدة ، يمكنك مشاهدة أكثر من 30 زرًا "معرفة المزيد" أو "مشاهدة المزيد". ومع ذلك ، هذا ليس جيدًا بما يكفي للمستخدم. بدلاً من ذلك ، كن وصفيًا في روابطك.
على سبيل المثال ، يمكنك تغيير "قراءة المزيد" إلى "كن أول من يعلم بهذا". للحفاظ على تفاعل المستخدم ، جاهد للحصول على رسائل إعلامية بدلاً من التعليمات البسيطة.
بالإضافة إلى كونه وصفيًا لتحسين تجربة المستخدم الإجمالية ، لا يزال بإمكانك وضع كتابة تحسين محركات البحث في الاعتبار عند إنشاء أزرار إرشادية ونص رابط.
على سبيل المثال ، إذا كنت تمثل علامة تجارية للملابس الصديقة للبيئة ، فبدلاً من الارتباط بقطعة نص تقول "اكتشف المزيد" ، يمكنك استخدام "تصفح الأحذية المستدامة" لتقديم مزيد من الأفكار حول الخطوات التالية أثناء استخدام الكلمات الرئيسية التي تطابق كلمة المستخدم. نية البحث.
تأكد من أن موقع الويب الخاص بك لديه القدرة على دعم متعدد اللغات ، خاصة عندما يتعلق الأمر بعبارات تحث المستخدم على اتخاذ إجراء (CTAs) والتسعير.
على سبيل المثال ، ضع في اعتبارك أن الزر الذي يقول "أضف صديق" يترجم إلى "Freund Hinzufügen" باللغة الألمانية. لذا تأكد من أن الأزرار يمكنها التعامل مع الكلمات لفترة طويلة. لا تعتمد فقط على ترجمة Google لأنها ليست دقيقة دائمًا. ضع في اعتبارك الثقافات المختلفة لجمهورك. على سبيل المثال ، لا تنتقل الدعابة دائمًا إلى ثقافة أخرى. استخدم الرموز التعبيرية بحذر.
ضع في اعتبارك استخدام لغة مشتركة أيضًا. عند الإشارة إلى التسليم في اليوم التالي ، يمكنك استخدام كلمة "غدًا" بدلاً من تاريخ محدد. اعتاد الناس على كلمات شائعة مثل هذه ، بدلاً من التواريخ!
نصيحة: لضمان النص التعليمي الخاص بك ونسخ العمل عالميًا أو ترجمته جيدًا ، يجب أن تفكر في العمل مع خبير أو متخصص في الترجمة.
الاختصارات لا تعمل دائمًا
وفقًا لمؤلف الإعلانات الرقمية والصحفي باتريك ستافورد ، عندما تكون نسخة UX قصيرة جدًا ، "فإنها تعطيك بالضبط المعلومات التي تحتاجها ولا شيء آخر. أين مكان النغمة؟ للحصول على القليل من التألق؟ لإسعاد المستخدم؟ لا يمكننا أن ندع نسخة UX الخاصة بنا مملة ".
على الرغم من التأكيد غالبًا على أهمية الإيجاز في الكتابة ، إلا أن النسخ القصيرة يمكن أن تربك وتحبط عملائك في بعض الحالات. أفضل توازن يمكن تحقيقه هو أن تكون مختصراً وفعالاً وواضحاً ، مع توفير معلومات كافية في نفس الوقت. لا تكن كسولًا بتحديد كلماتك ، حيث يمكن أن يؤثر ذلك سلبًا على تجربة المستخدم.

تقوم Culture Trip بعمل ممتاز في تحقيق التوازن من حيث طول نسخة UX أثناء حقن شخصية العلامة التجارية في المزيج. هنا ، الرسوم المتحركة وصفية ومذهلة بينما يتم إيصال هذه الميزة الخاصة بالتطبيق بشكل واضح ومحادثي.
ادفع الأزرار اليمنى
تعد CTAs مهمة للغاية لموقع التجارة الإلكترونية الخاص بك. من خلال القيام بواجبك المنزلي على العميل ، يمكنك معرفة كيفية توفير أفضل الأزرار التي تحث العميل على الاستمرار.

في تطبيق Nike Training Club ، تتوافق عبارة CTA الموجودة في صفحة التمرين المخصصة هذه مع المعلومات النقطية الموجودة على الصفحة وتوفر دعوة واضحة ومؤثرة إلى اتخاذ إجراء للمستخدم المهتم باللياقة البدنية.
تحسين النماذج من أجل تحويلات أفضل
يعد تقديم تفسيرات واضحة لما تدور حوله الصفحة والإجراءات التي يجب اتخاذها أمرًا بالغ الأهمية. تخدم النماذج العديد من أغراض تحسين تجربة المستخدم ، ولكن الهدف الأساسي من اللعبة هنا هو توجيه المستخدم بسلاسة خلال رحلته مع توفير أكبر قدر ممكن من السياق لمنتج أو خدمة قدر الإمكان.

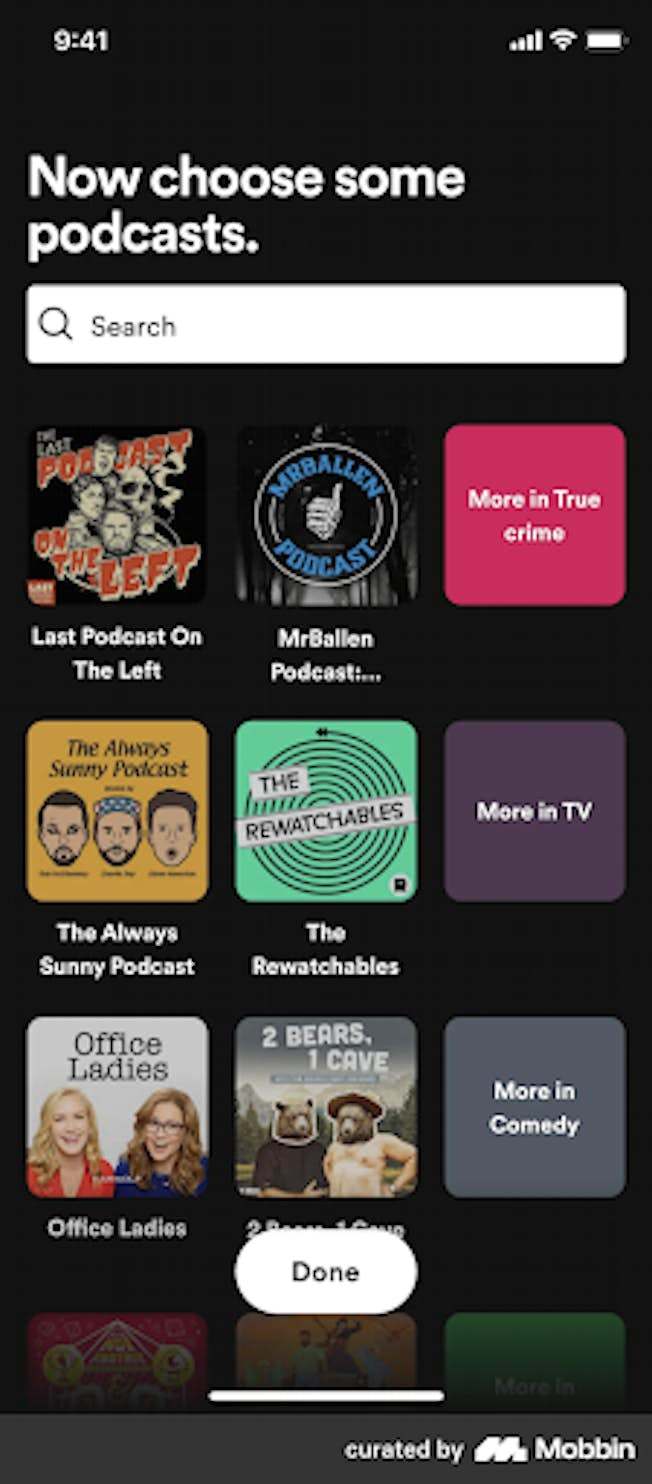
يوفر هذا النموذج البسيط والفعال من Spotify عنوانًا تعليميًا قويًا بالإضافة إلى تصميم مرئي مذهل يسمح للمستخدم بتخصيص تجربة الاستماع الخاصة به بسهولة.
إزالة المخاوف والشرح دائمًا
هدفك هنا هو مساعدة المستخدم على الشعور بالراحة تجاه ما يحدث. يمكنك إضافة طبقة من الطمأنينة إلى العناصر الأساسية للرحلة ، على سبيل المثال صفحة المنتج أو الخروج. تلبية احتياجات العميل أمر أساسي.
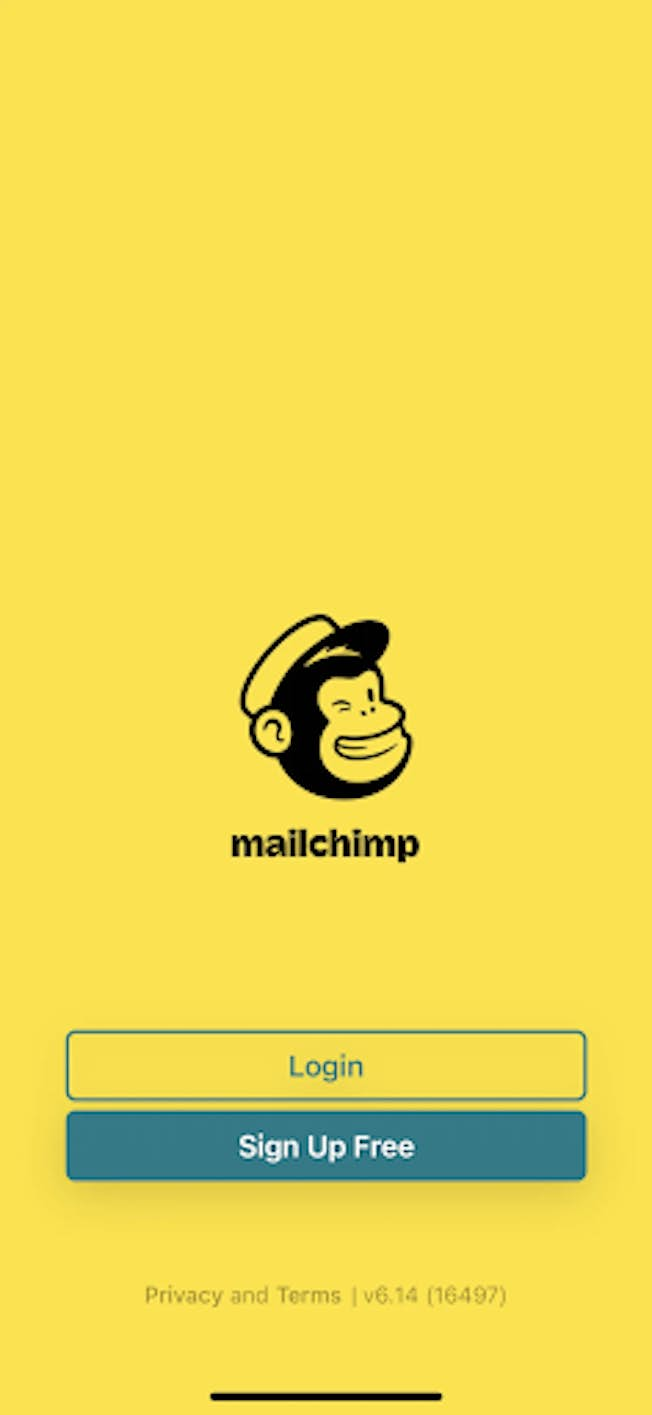
تشتهر MailChimp بكونها تعويذة ، Freddie ، تزيل الضغط عن المستخدم قبل إرسال حملة بريدية مباشرة. تعمل اللغة والرسومات معًا بشكل جيد وتوفران الطمأنينة. إنه فعال للغاية ومثال على فهم عقلية العميل وتلبية احتياجاته.

لا تترك النسخ للمطورين
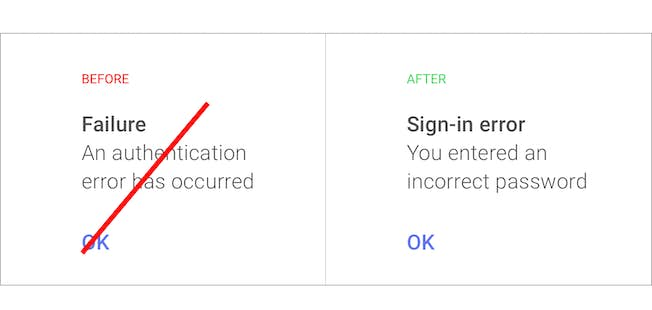
عندما تسوء الأمور ، تأكد من أنك قدمت نسخة للمطورين لتنفيذها. يتم إرسال رسائل أخطاء النظام بشكل افتراضي بواسطة أجهزة الكمبيوتر ، لأجهزة الكمبيوتر. لكننا نصمم الويب لعملائنا ، لذلك بدلاً من "خطأ في النظام (الرمز # 2234): حدث خطأ في المصادقة" ، يمكنك كتابة شيء مثل "عفوًا ، لقد كتبت كلمة مرور خاطئة. حاول مرة اخرى.'

كتابة UX: الأفكار النهائية
نأمل أن يكون هذا المقال قد أعطاك فهمًا أفضل لأهمية الكتابة على الويب وتقديم تجارب أفضل لعملائك.
مع وضع أفضل الممارسات والنصائح العملية والأمثلة في الاعتبار ، فإن مهمتك الآن هي التأكد من أنك تقدم المحتوى لعملائك الذي يساعدهم في التنقل عبر موقعك وشراء المنتجات بثقة.
محدث 2023
للتعمق في الأفكار والمفاهيم التي تم تناولها في هذا الدليل ورفع مستوى مهارات المحتوى لديك ، قم بالتسجيل في الدبلوم المهني المرن بالكامل والمعترف به في الصناعة في التسويق الرقمي.
