تقديم Canvas: قالب الصفحة الفارغة الأصلي
نشرت: 2017-03-28نقدم اليوم Canvas - قالب صفحة فارغ أصلي في Elementor. يعمل Canvas مع أي سمة ، ويتيح لك تصميم الصفحة بأكملها في Elementor. لا رأس ، لا تذييل ، فقط عنصر.

تقديم موضوع Hello: أسرع سمة WordPress على الإطلاق!
يعد Elementor بالتأكيد أحد أسرع الأدوات لإنشاء الصفحات المقصودة. ومع ذلك ، حتى الآن ، كانت هناك مشكلة واحدة ثابتة عند إنشاء الصفحات المقصودة - إزالة الرأس والتذييل.
يسعدني أن أعلن أنه من الآن فصاعدًا ، لم تعد بحاجة إلى الكفاح لإزالة الرؤوس أو التذييلات ، أو تثبيت أي مكون إضافي لإزالتها!
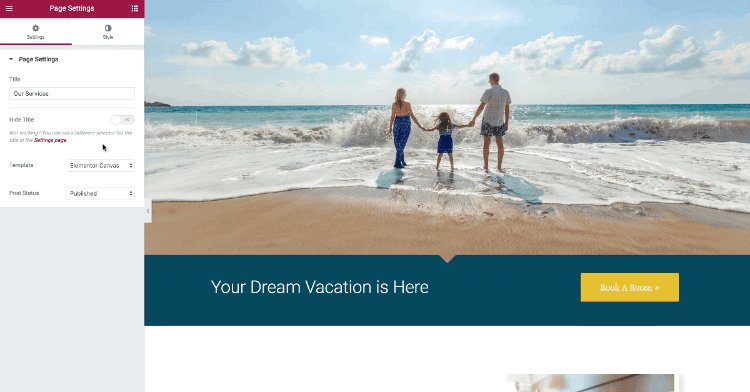
تعرف على Elementor Canvas. باستخدام Canvas ، يمكنك تحرير قالب قائمة فارغة كامل بالكامل في Elementor. لا يوجد رأس ، ولا تذييل ، ولا شيء يمنعك من إنشاء أكثر الصفحات المقصودة روعة. هذا مثالي للصفحات المقصودة ، والصفحات القادمة قريبًا والصفحات الأخرى حيث تريد تصميم محتوى الصفحة بالكامل في Elementor. (تنزيل Canvas المدمج إلى Elementor)
لا يهم الموضوع الذي تستخدمه. استخدم Twenty Seventeen ، واستخدم أي سمة مميزة ... هيك ، حتى استخدم قالب WordPress من 2005:
كيف تعمل
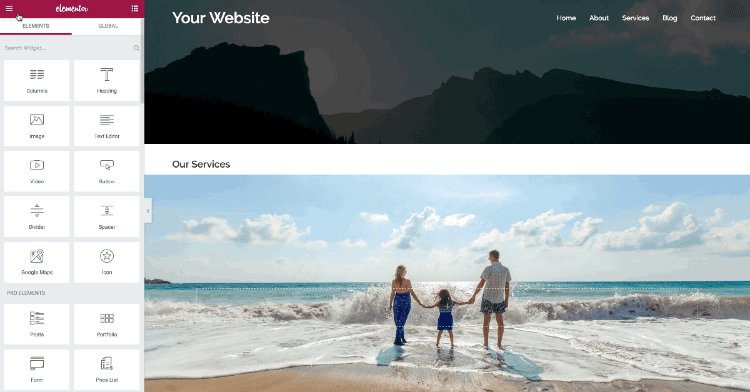
لتنفيذ قالب Canvas ، انتقل إلى لوحة معلومات صفحة WordPress ، وفي مربع سمة الصفحة ، ضمن القالب ، اختر قالب Elementor Canvas. الآن قم بتحرير الصفحة باستخدام Elementor وسترى الصفحة الكاملة داخل المحرر.
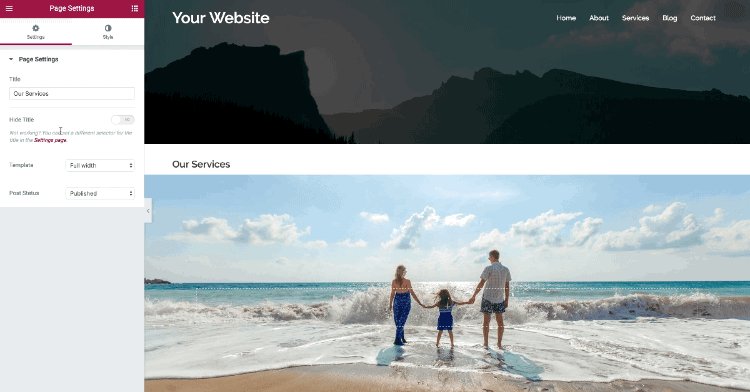
هناك طريقة أخرى لتعيين قالب Canvas وهي من خلال لوحة Page Settings المضافة حديثًا. وهذا يجعل الانتقال السلس إلى تقديم الميزة الثانية التي نضيفها: إعدادات الصفحة .

إعدادات الصفحة - داخل العنصر
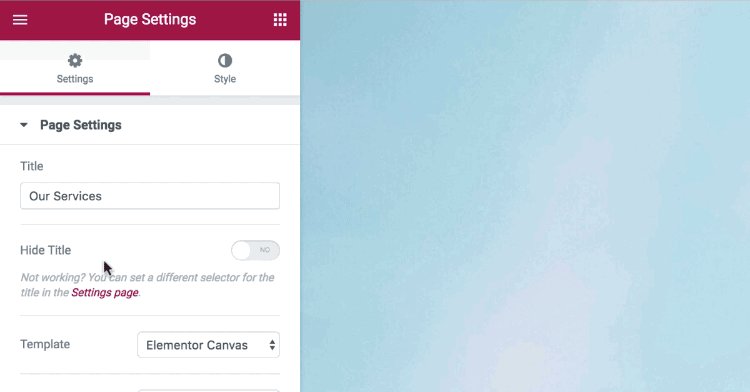
يأتي إصدار اليوم مع مجموعة جديدة من الخيارات ، تسمى إعدادات الصفحة ، والتي تتيح لك التحكم في بعض الإعدادات الأساسية والمفيدة للغاية في الصفحة من داخل Elementor.
هذا يعني أنك لم تعد مضطرًا للعودة إلى لوحة القيادة لتغيير العنوان أو تغيير القوالب أو حتى نشر الصفحة!
تعد ميزة الإعدادات هذه تقدمًا رائعًا في مساعدتك على القيام بالمزيد مباشرة من Elementor Page Builder ، دون الحاجة إلى التنقل ذهابًا وإيابًا بين لوحة القيادة والمحرر.
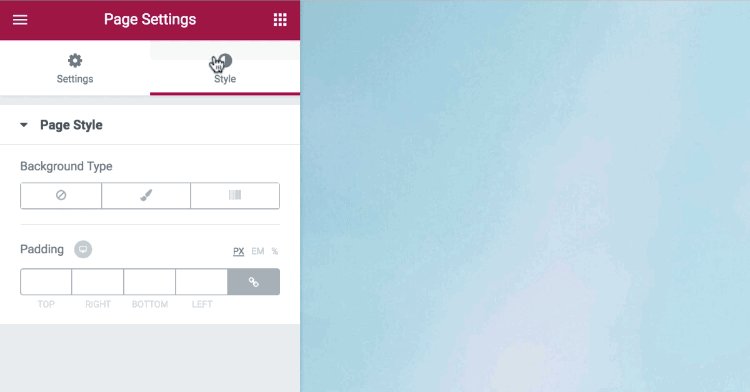
تصميم الصفحة بأكملها
قم بتغيير خلفية الصفحة بأكملها ، واختر لونًا أو صورة أو خلفية متدرجة. تحصل على جميع خيارات التخصيص التي لديك عادةً للصورة والتدرج ، لذا يمكنك ضبطها بشكل صحيح.
يمكنك أيضًا ضبط المساحة المتروكة للصفحة بأكملها ، وهو أمر مفيد جدًا لإنشاء مساحة إضافية حول الصفحة بأكملها. إذا كانت لديك صفحة ذات خلفية صورة كبيرة ، على سبيل المثال ، يمكنك استخدام المساحة المتروكة لتأطير المحتوى الخاص بك وإظهار المزيد من الخلفية.
نشر الصفحة من داخل العنصر
يتيح لك إعداد حالة النشر نشر الصفحة التي تعمل عليها حاليًا من داخل Elementor ، دون الحاجة إلى العودة إلى لوحة المعلومات. يمكنك أيضًا تعيين حالة الصفحة كمسودة أو مراجعة معلقة أو خاصة أو منشورة.
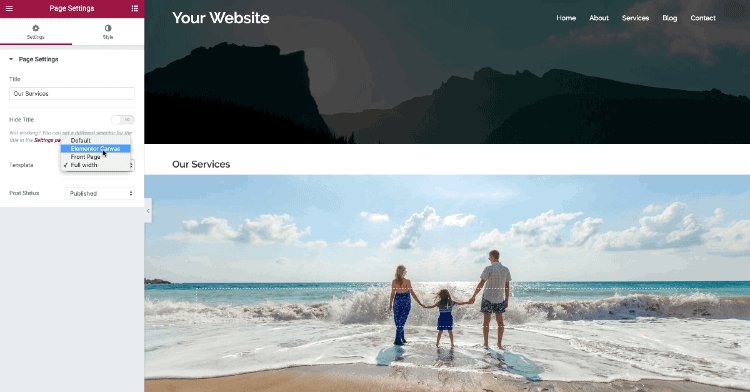
اختيار قالب الصفحة
كما ذكرنا سابقًا ، يمكنك تعيين قالب الصفحة الخاص بالصفحة على أنه Canvas من داخل إعدادات الصفحة ، أو تعيينه على أي قالب صفحة آخر متاح على موقع WordPress الخاص بك.
إخفاء عنوان الصفحة
هناك خيار مفيد آخر أضفناه إلى إعدادات الصفحة وهو القدرة على إخفاء عنوان H1 للصفحة. في السابق ، كان عليك استخدام CSS أو رمز أو مكون إضافي آخر لإزالة العنوان. الآن ، قمت بتبديل زر داخل Elementor واختفى العنوان.
تخفي هذه الميزة العنوان باستخدام محدد WordPress H1 الافتراضي (h1.entry-title). هذا هو المحدد الذي تستخدمه السمات بشكل شائع لعنوان الصفحة.
ومع ذلك ، إذا كان قالبك يستخدم محددًا مختلفًا ، فيمكنك الانتقال إلى لوحة معلومات Elementor وتخصيص اسم محدد مختلف ، لذلك سيظل Elementor قادرًا على إخفائه للسمات التي تحتوي على محددات عناوين مختلفة.

تحرير عنوان الصفحة
إلى جانب إخفاء العنوان ، يمكنك أيضًا تخصيصه من إعدادات الصفحة ، دون الحاجة إلى الرجوع إلى لوحة المعلومات. فقط أدخل العنوان الجديد ، وسيظهر على الفور على الصفحة.

انخفاض سقف
ينمو Elementor ليس فقط كمنشئ للصفحات ، ولكن أيضًا لمنشورات المدونة.
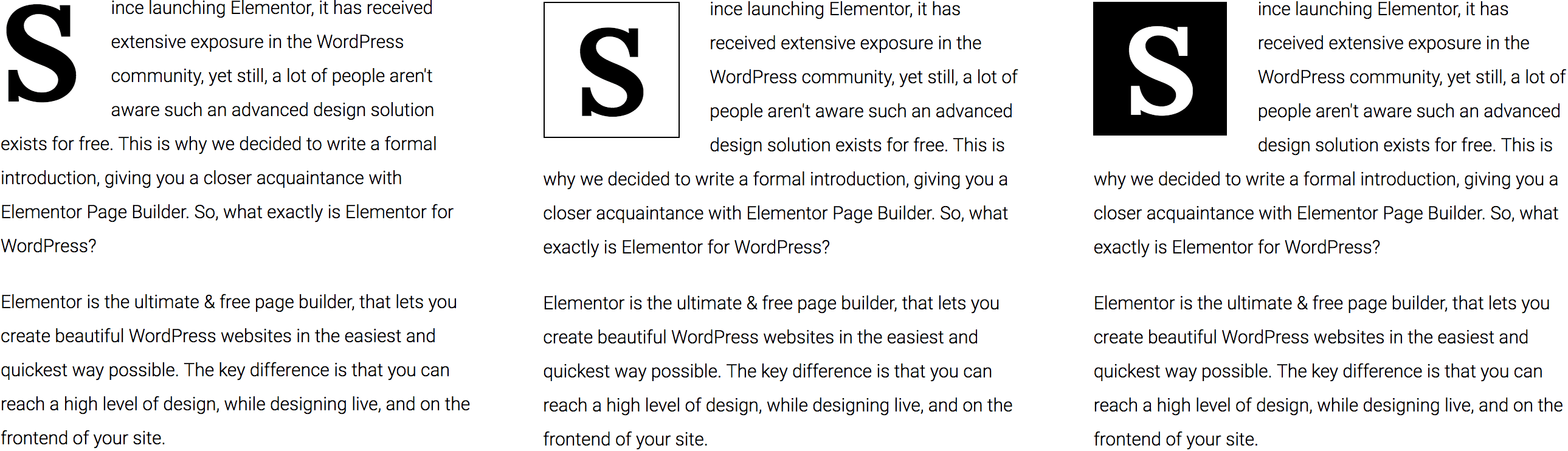
Drop Cap هي ميزة تستهدف بشكل أساسي منشورات مدونة Elementor ، مما يتيح لك جعل الحرف الأول من أداة محرر النصوص الخاص بك حرفًا علويًا مسقطًا (حرف أول كبير جدًا).
هذه ميزة مفيدة للغاية وتستخدم على نطاق واسع في تنسيقات مكتوبة متنوعة ، سواء عبر الإنترنت أو في وضع عدم الاتصال. ربما تكون قد شاهدته في المقالات المستخدمة في المدونات والمجلات وكذلك في الكتب.
تحقق من هذه الميزة في أداة محرر النصوص.
المصحح
لقد أضفنا أداة التقاط الأخطاء للمحرر ، بحيث يمكنك بسهولة فهم مشكلات التوافق والتعارض مع السمات والمكونات الإضافية وتكوينات الخادم والوظائف الإضافية.
يمكن رؤية هذه الميزة بالانتقال إلى Dashboard> Elementor> System info> Debugger
نمط الصيانة
لقد أضفنا أيضًا ميزة "وضع الصيانة" الجديدة إلى Elementor ، مما يجعل من السهل تبديل موقعك إلى "قيد الإنشاء" أو قريبًا وإنشاء صفحات "وضع الصيانة" باستخدام Elementor.
باستخدام هذه الميزة ، يمكنك ضبط موقعك على وضع الصيانة ، وبناء موقعك دون أن يراه زوارك.
إذا اخترت وضع الصيانة ، فسيعرض موقع الويب استجابة HTTP 503 للزوار ومحركات البحث ، مما يعني أن الموقع معطل مؤقتًا للصيانة ، ثم عد لاحقًا.
إذا اخترت قريبًا ، فسيعرض موقع الويب استجابة HTTP 200 للزوار ومحركات البحث ، مما يعني أن الموقع قابل للفهرسة.
سننشر نظرة أكثر تعمقًا حول هذه الميزة في منشور قادم.
تحقق من ذلك هنا: Dashboard> Elementor> Tools> Maintenance mode> Coming soon / under construction

قوالب مجانية جديدة
لمساعدتك في التعرف بشكل أفضل على قالب Blank Canvas ، نصدر 3 قوالب مجانية جديدة للصفحة المقصودة ، والتي تأتي مدمجة بالفعل مع عنصر نائب للشعار وقائمة أيقونات اجتماعية.
تعرض هذه القوالب أيضًا ميزات Shape Divider & Gradient المضافة مؤخرًا. نوصي باختبار هذه القوالب الجديدة ، ومعرفة مدى سهولة إنشاء صفحة مقصودة باستخدام قالب صفحة Canvas.
ملخص
في هذا الإصدار ، نركز على جعل Elementor منشئ صفحات أكثر استقرارًا ، مع توافق أفضل مع المكونات الإضافية والخوادم الأخرى.
لقد بذلنا أيضًا جهدًا لتحسين الشفرة ، وجعل كل شيء أسرع. نحن نسعى جاهدين لتحسين سير عمل المصمم ، وقد أضفنا بعض الميزات الجديدة المثيرة للاهتمام التي يتم توجيهها نحو مستخدم Elementor الأكثر ثقلاً واحترافًا. المستخدمون الذين يعملون مع Elementor على أساس يومي.
هذا الإصدار مليء بالميزات تمامًا ، وآمل أن تأخذ الوقت الكافي لتجربة جميع الميزات الجديدة:
- قماش بيضاء
- تصميم الصفحة بأكملها
- النشر من داخل Elementor
- اختر قالب الصفحة
- إخفاء عنوان الصفحة
- تحرير عنوان الصفحة
- انخفاض سقف
- المصحح
- نمط الصيانة
- قوالب مجانية
أحب أن أسمع رأيك حول هذه الميزات. الرجاء إضافة أفكارك في التعليقات أدناه.
