قل مرحبًا بـ Elementor 1.5 - واجهة المحرر السحري الجديدة
نشرت: 2017-06-28نطلق اليوم الإصدار الجديد من Elementor. يأتي الإصدار الجديد مرفقًا بواجهة جديدة تمامًا ومحسّنة ، بالإضافة إلى مجموعة من التحسينات العملية الأخرى التي تعمل على توسيع قدرات أداة إنشاء الصفحات الخاصة بنا.
الإصدار 1.5 هو تحديث رئيسي ومتعدد الميزات. في الواقع ، استغرق الأمر بعض الوقت لإكماله. لقد قمنا أيضًا بتشغيل هذا الإصدار خلال فترة اختبار شاملة مدتها شهر واحد ، والتي تضمنت ثلاثة إصدارات RC التي تم منحها لمختبري الإصدار التجريبي المخلصين لدينا. تم إجراء هذا الاختبار الشامل للتأكد من تنفيذ جميع التحسينات بسلاسة قدر الإمكان لكل مستخدم.
ما أنت على وشك قراءته هو قائمة طويلة من التغييرات والتحسينات المضافة في هذا الإصدار. تم إنشاء الغالبية العظمى من التحديثات كنتيجة لاقتراحات المستخدمين الخاصة بنا. نعتقد أن مستخدمينا لهم دور قوي في جعل Elementor أفضل مكون إضافي على الإطلاق منشئ الصفحات.
دعنا ننتقل إلى التغييرات الجديدة ، حتى تعرف ما الذي تبحث عنه.
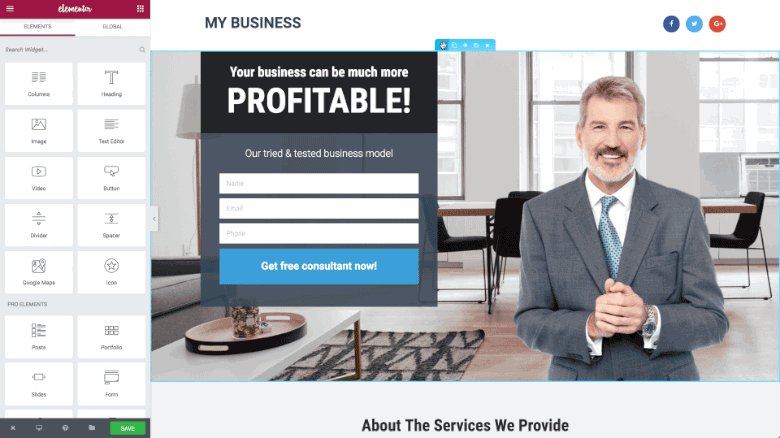
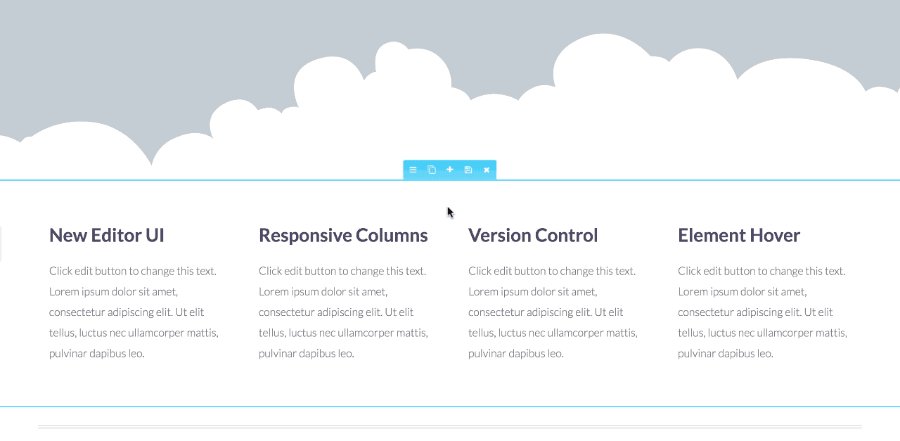
واجهة مستخدم محرر جديدة مذهلة
فقط انظر إليها ... الحدود المحددة بوضوح ، الرسوم المتحركة الدقيقة للقائمة ، السحب والإفلات المحسّن ... أعتذر عن التدفق هنا ، لكنني حقًا فخور بما أنجزه فريقنا.

فصل المقطع / العمود
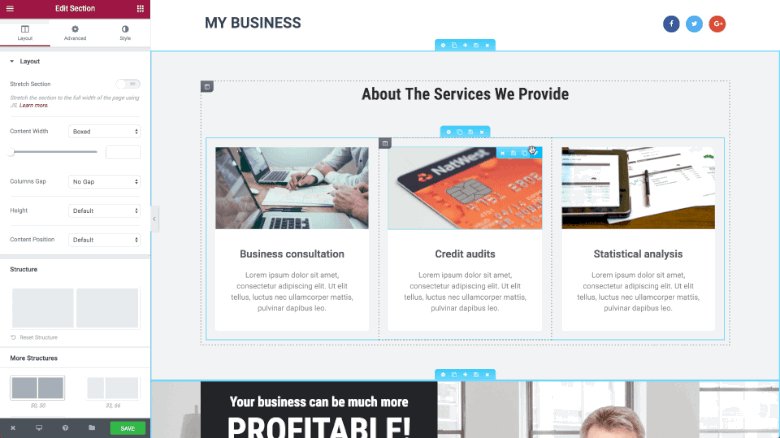
في هذا الإصدار ، قمنا بفصل إعدادات القسم عن إعدادات الأعمدة ، بحيث يمكن للمستخدمين تحديد أقسام وأعمدة مختلفة بسهولة أكبر.
تظهر إعدادات القسم في منتصف الجزء العلوي من كل قسم ، وتتضمن خيارات "تعديل" و "تكرار" و "إضافة" و "حفظ" و "إزالة".
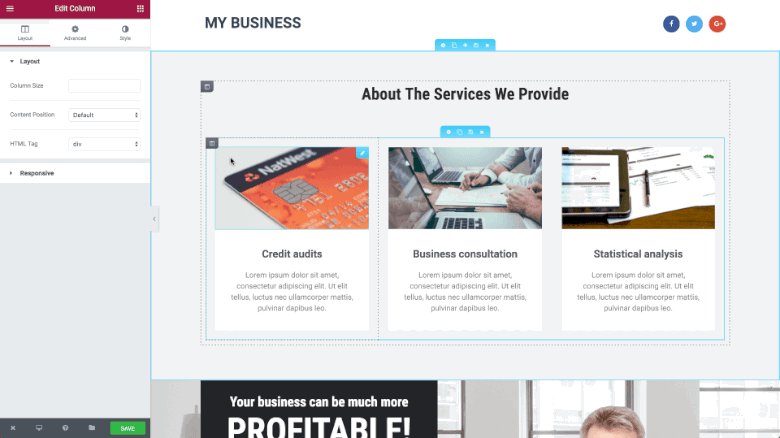
تقع إعدادات العمود في الزاوية اليسرى العلوية لكل عمود وتظهر كرمز عمود واحد. سيؤدي التمرير فوق هذه الأيقونة إلى فتح قائمة الأعمدة ، والتي تتضمن: تحرير وتكرار وإضافة وإزالة.
تحسين السحب والإفلات
لقد أعدنا كتابة وظيفة السحب والإفلات تمامًا ، مما يجعلها أكثر دقة من ذي قبل. عندما تقوم بسحب عنصر واجهة مستخدم أو عمود أو قسم ، يتم تنفيذ الإجراء بالكامل بسلاسة. علاوة على ذلك ، فإن العلامة الزرقاء التي تظهر قبل أن تقوم بإسقاط العنصر في مكانه تكون أكثر وضوحًا ولها تدفق أفضل.

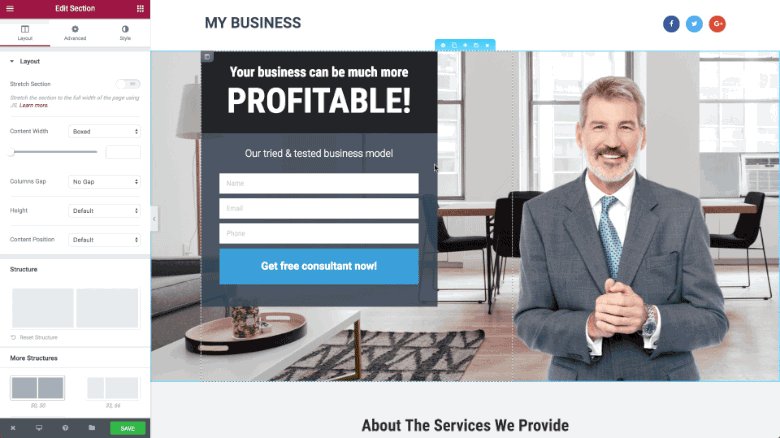
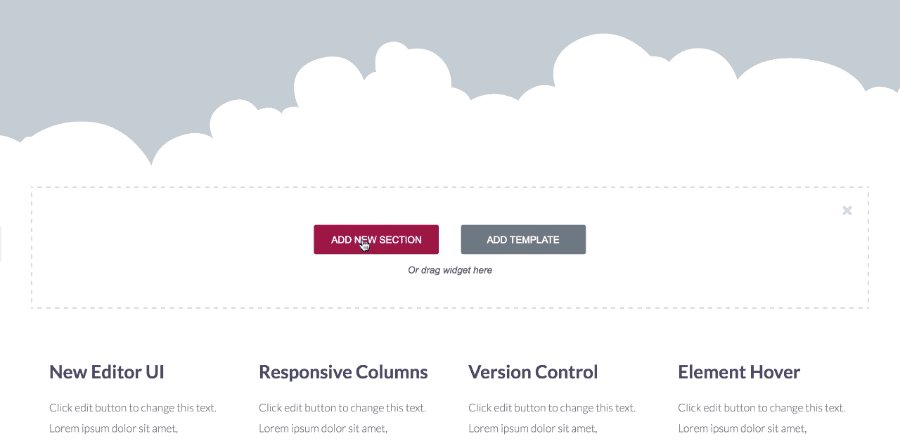
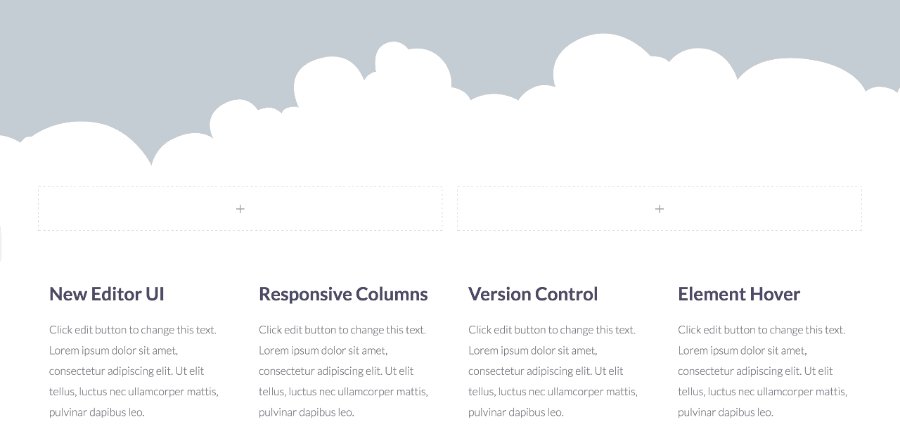
إضافة قسم / قالب جديد
لقد أضفنا زر "إضافة" إلى إعدادات القسم. يتيح ذلك للمستخدمين إضافة قسم أو قالب جديد بين الأقسام الموجودة. لم تعد بحاجة إلى سحب الأقسام لأعلى ولأسفل الصفحة.
بغض النظر عن مكانك في الصفحة ، سيؤدي النقر فوق هذا الزر إلى فتح خيار إضافة قسم / قالب ، مما يتيح لك إضافة أقسام وقوالب بين الأقسام الموجودة.

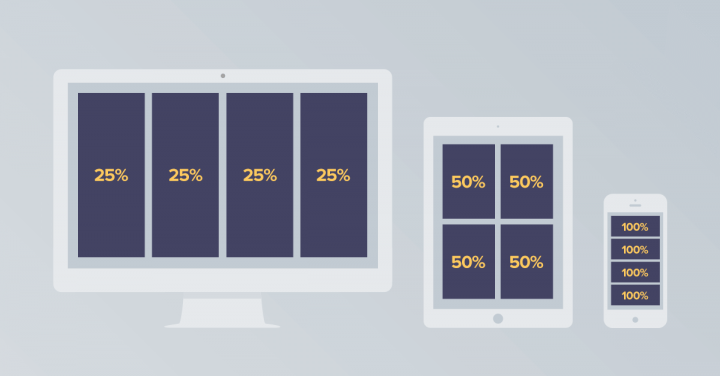
عرض العمود المستجيب
لطالما كان التحكم في عمود Elementor أحد نقاط القوة لدينا. باستخدام هذه الميزة المضافة حديثًا ، يمكنك الآن تخصيص تخطيطات أعمدة مختلفة تمامًا لأجهزة سطح المكتب والأجهزة اللوحية والأجهزة المحمولة.
هل تريد 4 أعمدة على سطح المكتب ، و 3 أعمدة على الهاتف المحمول واثنين فقط على الجهاز اللوحي؟ لا مشكلة. أصبح من الممكن الآن استخدام إعداد عرض العمود المتجاوب.
أضفنا أيضًا خيار تعيين قيمة عددية محددة لكل عمود. يمكنك ضبط عرض العمود إما عن طريق سحب المقياس على الشاشة أو بإدخال القيمة المحددة لعرض العمود. أصبح إنشاء تخطيطات مختلفة عبر الأجهزة أسهل بكثير الآن باستخدام هذا الخيار.
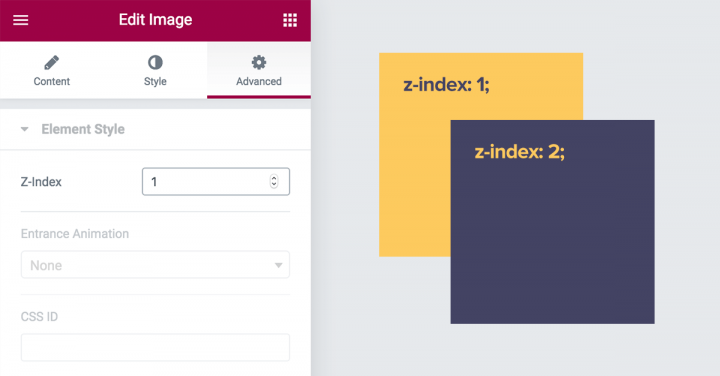
Z- الفهرس - ترتيب طبقات العناصر
قد يبدو مؤشر Z شاقًا ، لكنه بسيط جدًا حقًا. إذا تخيلنا أن صفحتك تشبه كعكة الطبقة ، فإن z-index سيحدد ترتيب طبقات الكعكة المختلفة. كريمة مخفوقة في الأعلى ، ثم الشوكولاتة ، وأخيراً القشرة.
في تصميم التخطيط ، هناك 3 اتجاهات على الصفحة. المحور السيني ، وهو الاتجاه الذي يسير من اليسار إلى اليمين. المحور الصادي ، الاتجاه الذي يتجه لأعلى ولأسفل. أخيرًا ، هناك محور Z غير مرئي ، يدخل ويخرج من الشاشة. لهذا السبب يمكن رؤية الفهرس z على أنه طبقات (على غرار طبقات Photoshop).

في Elementor ، أضفنا تحكمًا في z-index لكل عنصر (يمكن الوصول إليه من خلال علامة التبويب Advanced> نمط العنصر> z-index).
يتيح لك هذا اللعب بكل عنصر وترتيبه مقارنة بالعناصر الأخرى. يمكنك إحضاره إلى الأمام ودفعه للخلف وما إلى ذلك.
مثال على متى يمكنك استخدام هذه الميزة هو وجود جدول أسعار من 3 أعمدة ، إذا كنت ترغب في الحصول على عمود جدول السعر المتوسط أمام جدولي الأسعار الآخرين ، لذلك يبدو أن العمود الأوسط يغطيهما.
التضارب المحتمل مع الهوامش السلبية
من أجل إضافة التوافق إلى خيار z-index الجديد ، كان علينا حذف z-index: 1; من الفصل .elementor-widget-wrap.
إذا كنت قد استخدمت هوامش سالبة في الماضي ، فقد تواجه مشكلات في الصفحات السابقة التي تم إنشاؤها باستخدام Elementor. للتعامل مع هذه المشكلات ، يمكنك استخدام عنصر تحكم z-index الجديد.
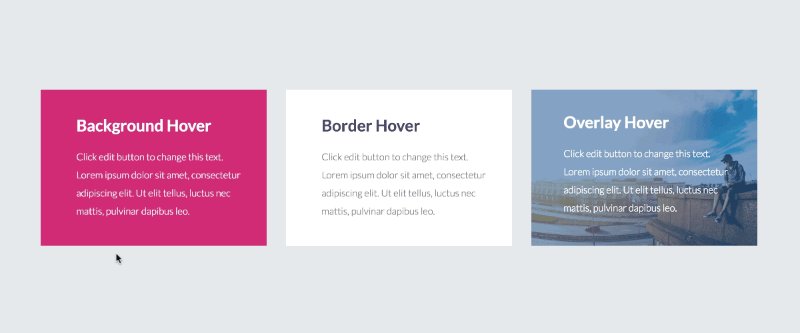
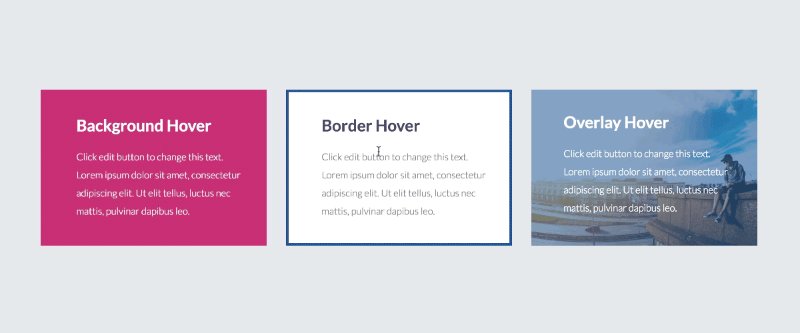
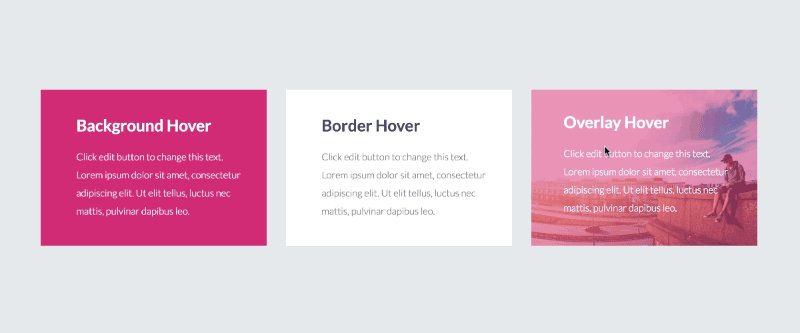
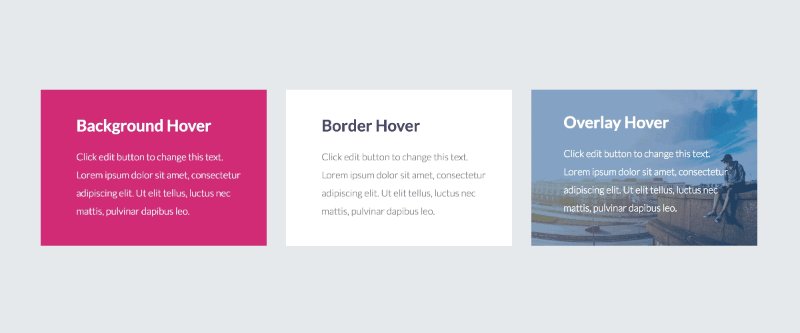
عنصر تحوم
هذه الميزة ضخمة. يسمح لك بإنشاء نمط تحوم مميز لكل عنصر. هذا يجعل كل شيء تقوم بإنشائه باستخدام Elementor أكثر جاذبية لأن الصفحة بأكملها تحصل على طبقة أخرى من الحركة ورد الفعل عندما يقوم المستخدم بتمرير الماوس فوق العناصر الموجودة في الصفحة.

سنصدر منشورًا مخصصًا حول هذه الميزة في الأسابيع المقبلة ، لذا ترقبوا هذا المنشور لمعرفة المزيد حول هذه الميزة.
التحكم في الإصدار
تشكل تحديثات البرامج معضلة كبيرة بين مستخدمي كل منتج تكنولوجي ، سواء كان هاتفًا ذكيًا أو كمبيوتر شخصيًا أو موقعًا إلكترونيًا أو أي أداة أخرى.
من ناحية أخرى ، يريد المستخدم مواكبة الميزات الجديدة التي يتم دمجها باستمرار في المنتجات الرائدة ودمجها. من ناحية أخرى ، تؤدي تحديثات البرامج أحيانًا إلى أخطاء وأخطاء. عندما يتعلق الأمر بـ WordPress ، فقد يؤدي ذلك إلى تعطل الموقع أو حدوث أخطاء في التصميم.
من أهم أولوياتنا تزويد مستخدمينا بانتقال سلس في كل مرة يتم فيها إصدار إصدار جديد من Elementor. لهذا السبب قدمنا مؤخرًا ميزتين جديدتين للمساعدة في جعل التحديثات أسهل وأكثر أمانًا.

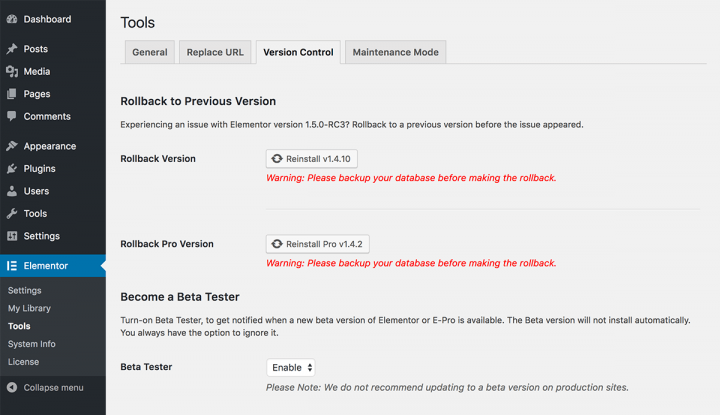
خيار التراجع
يمكنك الآن الرجوع إلى إصدار سابق من Elementor و Elementor Pro بنقرة واحدة ، من صفحة إعدادات Elementor (Elementor> Tools> Versions).

يمكنك بالفعل التبديل بين الإصدارات المختلفة باستخدام هذه الميزة. هذا يحميك من العثور على ملفات المصدر للإصدار السابق ، ثم تحميلها عبر FTP ...
الطريقة التي يعمل بها ، بعد التحديث إلى إصدار جديد ، يجب أن تنتقل بسرعة إلى موقعك. في حالة حدوث خطأ ما ، يمكنك دائمًا الرجوع إلى الإصدار السابق. وبهذه الطريقة ، يمكن أن يعود موقعك المباشر إلى الحالة السابقة عندما كان يعمل بشكل صحيح ، ويمكنك اختبار الخطأ الذي حدث في الإصدار الجديد في بيئة التدريج.
بعد العودة إلى الإصدار السابق ، يمكنك دائمًا الترقية إلى الإصدار الأحدث بنقرة واحدة.
اختبار بيتا
لقد جعلنا أن نصبح أحد مختبري الإصدار التجريبي من Elementor أسهل بكثير.
في الماضي ، كان عليك تنزيل الإصدار التجريبي وتثبيته يدويًا في بيئة التدريج. يتطلب هذا تثبيتًا جديدًا لكل إصدار تجريبي.
الآن ، يمكنك التسجيل لتصبح مختبِرًا تجريبيًا من لوحة معلومات Elementor (من Elementor> Tools> Version Control) ، وتلقي إشعارًا عند توفر إصدار تجريبي جديد. سيبقيك هذا في طليعة إصداراتنا ، ويساعدنا في مراقبة وإصلاح الأخطاء المحتملة عندما نصدر إصدارًا تجريبيًا جديدًا.
هذه الميزة مفيدة بشكل خاص لمطوري ومصممي مواقع الويب ، فضلاً عن مطوري المكونات الإضافية ، حيث سيكونون قادرين على اختبار توافق الإصدار القادم من Elementor وموقع الويب / المكون الإضافي / الملحق.
إن تبسيط عملية التسجيل للاختبار التجريبي هو جهد آخر نبذله من أجل التركيز على ملاحظات المستخدم ودورها في تحسين أداة إنشاء الصفحات الخاصة بنا.
إذا كنت ترغب في الانضمام إلى القائمة البريدية لمختبري بيتا لدينا ، فانتقل إلى my.elementor.com/beta وسجل بياناتك.

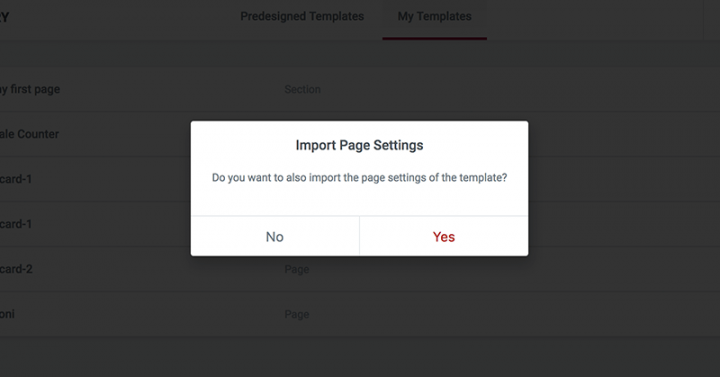
استيراد إعدادات الصفحة عند إضافة القوالب
بالعودة إلى شهر مارس ، أضفنا إعدادات الصفحة ، والتي تتيح لك التحكم في الإعدادات المختلفة للصفحة بأكملها.
عند حفظ قالب ، فإنه يحفظ الصفحة بأكملها كقالب ، بما في ذلك إعدادات الصفحة. إذا قمت بإضافة CSS مخصص إلى الصفحة ، فسيتم حفظ هذا أيضًا في القالب.
بهذه الإضافة ، أضفنا خيار استيراد إعدادات الصفحة عند إدراج قالب في الصفحة.
إذا أدخلت قالبًا بإعدادات صفحة معينة ، فسيتم سؤالك عما إذا كنت ترغب في تجاوز إعدادات الصفحة الحالية. يعني اختيار خيار إدراج القالب مع إعدادات الصفحة الخاصة به أن الصفحة الحالية التي تقوم بإدراج القالب من أجلها ستفقد إعدادات الصفحة السابقة ، لذا ضع ذلك في الاعتبار عند استخدام هذه الميزة.
سيظهر السؤال حول تضمين إعدادات الصفحة فقط إذا كان القالب الذي تقوم بإدراجه يتضمن تغييرات في إعدادات الصفحة. إذا لم يتم إجراء أي تغييرات ، فسيتم إدراج القالب على الفور.

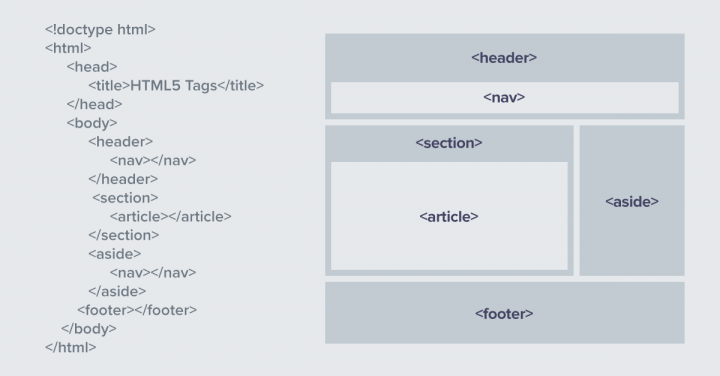
عنصر تحكم علامة HTML للقسم والعمود
حتى الآن ، يمكنك فقط تغيير علامة HTML الخاصة بعنصر العنوان ، والتي تظهر في أدوات مثل Heading. بالنسبة لهذا العنصر ، كان لديك اختيار إما div أو h1 أو h2 وما إلى ذلك.
الآن ، يمكنك التحكم في علامة HTML للأقسام والأعمدة ، مما يتيح لك اختيار علامة HTML لها.
- تحتوي الأقسام على هذه العلامات:
header, footer, aside, article, nav, div - الأعمدة لها العلامات التالية:
div, article, aside, nav
على سبيل المثال ، تعيين قسم بحيث يحتوي على علامة رأس أو تذييل سيمكنك من إنشاء صفحة بها بنية هرمية كاملة.
يعد هذا تقدمًا رائعًا من حيث دلالات الصفحة وقدرات التسلسل الهرمي للكود داخل Elementor. هذا مهم للغاية من حيث جعل صفحات SEO صديقة للسيو والتحكم في كيفية رؤية محركات البحث لصفحاتك. يمكنك معرفة المزيد عن عناصر HTML الدلالية في دليل W3School هذا.

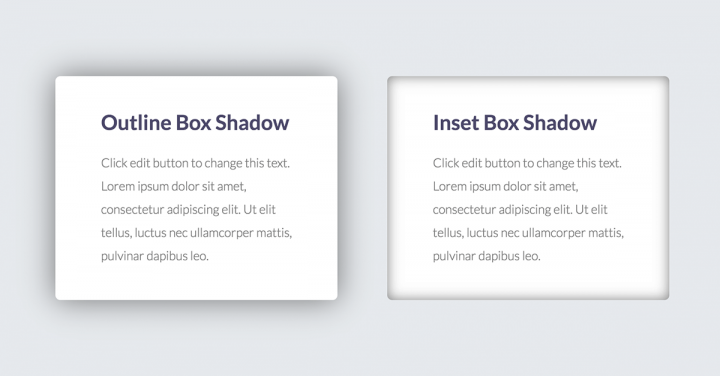
أقحم مربع الظل
لقد مر عام تقريبًا منذ أن أصدرنا ميزة Box Shadow. لا تزال ظلال الصندوق تمثل اتجاهًا ضخمًا لتصميم الويب وقد أثرت أيضًا على تصميم مظهر البطاقات الخاص بنا. لقد قمنا الآن بتوسيع خيارات ظل الصندوق وإضافة خيار داخلي لـ box-shadow.
هذا يعني أن الظل يمكن أن يظهر داخل العنصر بدلاً من خارجه ، مما يفتح مجموعة واسعة من خيارات التصميم الجديدة لظلال الصندوق.
روابط عدم المتابعة
لقد تلقينا الكثير من التعليقات الإيجابية من محترفي تحسين محركات البحث ، الذين يقدرون كود Elementor النظيف والأداء عالي السرعة. كان أحد أهم الطلبات التي تلقيناها من هؤلاء المحترفين هو إضافة القدرة على تحديد روابط عدم المتابعة ، من أجل السماح لهم بالتحكم في كيفية نشر "حب الارتباط" عند إضافة رابط خارجي إلى موقعهم.
لقد أضفنا الآن خيار جعل كل رابط rel="nofollow" . يضاف هذا الخيار إلى الخيار الحالي "فتح في متصفح جديد" ، ويظهر لكل عنصر واجهة مستخدم يتحكم في عنوان URL.
المسافة بين الحاجيات
منذ الإصدار الأول ، كان التباعد الرأسي الافتراضي بين عناصر واجهة المستخدم (عناصر واجهة المستخدم المكدسة رأسياً) هو 20 بكسل. هذا يعني أنه في كل مرة أراد المستخدمون الحصول على تباعد افتراضي مختلف ، كان عليهم تحديده من خلال CSS مخصص. الآن ، أضفنا تحكمًا عالميًا على هذه السمة ، ضمن لوحة التحكم> العنصر> الإعداد> علامة التبويب النمط. يمكنك أيضًا التحكم فيه على مستوى العمود.
على سبيل المثال ، يمكن أن تكون هذه ميزة مفيدة عندما تريد أن يحتوي تصميم الصفحة على "مساحة تنفس" أكبر. يمكنك زيادة المسافة الافتراضية بين عناصر واجهة المستخدم ، أو تغييرها بشكل خاص إلى عمود واحد.
تمت إضافة تحرير الهاتف المحمول إلى المزيد من الأدوات
كما تعلم ، فإن أولوية قصوى بالنسبة لنا هي توفير حل شامل لتخصيص الصفحات لتكون سريعة الاستجابة. من الآمن أن نقول إننا كنا روادًا في هذا المجال ، منذ أن قدمناه لأول مرة في سبتمبر 2016.
الآن ، أضفنا القدرة على تخصيص تحرير الهاتف للصور ، ومربع الصورة ، ودائرة الصور ، والمقسّم ، والحد الأدنى لارتفاع القسم. هدفنا ليس ترك أي عنصر بعيد المنال. يمكنك اليوم إنشاء نمط مختلف تمامًا على أجهزة مختلفة ، دون الحاجة إلى الترميز.
تمت إضافة علامات التبويب إلى إعدادات العنصر
تحصل لوحة معلومات Elementor Settings على المزيد والمزيد من عناصر التحكم والخيارات. على الرغم من أن الكثير من المستخدمين ليسوا على دراية بهذه المنطقة ، إلا أنها تكتسب شعبية مع استمرارنا في إضافة المزيد من الاحتمالات إليها ، مثل خيارات التحكم في الإصدار التي ذكرتها سابقًا.
لجعلها أكثر تنظيماً ، قمنا بفصل الإعدادات والأدوات إلى علامات تبويب ، من أجل توفير تجربة مستخدم أفضل وأكثر تنظيماً عند التنقل عبر القوائم المختلفة.
استنتاج
كما ترى ، هذا الإصدار مليء بالعديد من الميزات الجديدة. بعد الترقية ، نوصيك بمراجعة موقعك والتأكد من عدم ظهور مشكلات أو تعارضات.
لقد أضفنا كلاً من التحديثات الصغيرة والكبيرة. كان من المهم بالنسبة لنا أن نذكر كلا النوعين من التغييرات في هذه المشاركة. في بعض الأحيان ، قد يعني التحسين الأصغر تخفيف عبء كبير عن ظهر المستخدم إذا كانت ميزة يتم استخدامها بشكل يومي. لا تتردد في تحديث Elementor الخاص بك ومشاركة أفكارك في التعليقات.
