دليل غير المصممين للتسلسل الهرمي المرئي
نشرت: 2021-01-21
يعد التسلسل الهرمي المرئي أداة مهمة للمسوقين عند إنشاء تصميمات مذهلة. في كل شيء بدءًا من الحملات ورسومات الوسائط الاجتماعية وحتى تصميمات Pinterest Pin ، يمكن أن يساعد فهم التسلسل الهرمي المرئي في نقل تصميماتك إلى المستوى التالي!
التصميم الهرمي ، بعد كل شيء ، موجود في كل شيء تقريبًا نراه. إنه في تصميم UX والحملات والصور ومنشورات المدونة على سبيل المثال لا الحصر !
سوف يستكشف هذا الدليل أشياء مهمة يجب معرفتها حول التسلسل الهرمي المرئي.
يغطي أيضًا كيفية استخدام التسلسل الهرمي المرئي بشكل فعال مع التصميم الجرافيكي - لا يلزم الحصول على درجة في التصميم !

ما هو التسلسل الهرمي المرئي؟
"التصميم الجيد يشبه إلى حد كبير التفكير الواضح الذي يجعله مرئيًا."
إدوارد توفت
يستمد مفهوم التسلسل الهرمي البصري جذوره من مبادئ تصميم الجشطالت.
في الأساس ، يساعد التسلسل الهرمي المرئي جمهورك على هضم المحتوى الخاص بك بشكل مرئي بزيادات ، للحفاظ على فترات انتباههم القصيرة.
يتم تحقيقه من خلال إبراز عناصر مثل لون التصميم أو الخط أو الموضع أو المساحة أو الوزن أو الحجم بشكل استراتيجي.
افترض أن لديك معلومات في تصميم تريد تحديد أولوياتها ومشاركتها ، مثل عبارة تحث المستخدم على اتخاذ إجراء. يمكن أن يساعدك التسلسل الهرمي المرئي في استخدام عناصر التصميم لتحويل تركيز جمهورك إلى هذا العنصر المحدد أولاً !
لماذا يجب أن تهتم بالتسلسل الهرمي المرئي الفعال؟
سواء كنت تستخدم مصممًا محترفًا أم لا (أو يمكنك شراء مصمم لعلامتك التجارية) ، فإن جمهورك لا يزال بصريًا يعالج رسوماتك ومنشوراتك وصورك وفقًا للتسلسل الهرمي للتصميم.
التسلسل الهرمي المرئي هو فهم كيفية معالجة البشر للمعلومات بأعينهم ، ومدى السرعة .
الغرض من التسلسل الهرمي المرئي هو مساعدتك في إيصال رسالتك قبل أن يفقد جمهورك الاهتمام. وهذا مهم !
يمكن للتسلسل الهرمي المرئي المدروس جيدًا في التصميم الجرافيكي أن يؤسس أو يكسر شركة أو علامة تجارية.
إذا تم استخدامها بشكل فعال ، فقد يستمر جمهورك في التمرير وقراءة ومشاركة المحتوى الخاص بك مع الآخرين. هذا يؤثر على معدلات المشاركة ويزيد من حركة المرور!
إذا لم يتم استخدامها بشكل صحيح ، فقد يفقد القارئ الانتباه بسرعة ويغلق المنشور أو المدونة الخاصة بك. قد يؤدي هذا إلى تضاؤل حركة المرور أو ارتفاع معدلات الارتداد من صفحات الويب الخاصة بك.
مبادئ التصميم الهرمي المرئي الستة التي يمكنك استخدامها الآن
الآن أنت تعرف سبب أهمية التسلسل الهرمي للتصميم.
دعنا ننتقل بعد ذلك إلى كل مبدأ إرشادي. سنستكشف أيضًا كيفية استخدامها بفعالية في منشوراتك وتصميماتك على وسائل التواصل الاجتماعي.
يتضمن هذا الدليل أيضًا العديد من أمثلة التسلسل الهرمي المرئي من وسائل التواصل الاجتماعي والويب لمساعدتك على فهم كل مفهوم.
أنماط القراءة
تقرأ معظم الثقافات من أعلى إلى أسفل ومن اليسار إلى اليمين. اعتمادًا على المسح الأولي للرسم أو الصفحة ، يمكن أن يتخذ نمط القراءة هذا شكلًا مختلفًا.
لهذا السبب يمكن أن يساعدك فهم أنماط القراءة السريعة في جذب انتباه المشاهدين ولفت انتباههم.
مع فضولهم الذي يثيره تصميمك ، سيرغبون في البقاء حولك ومعرفة المزيد!
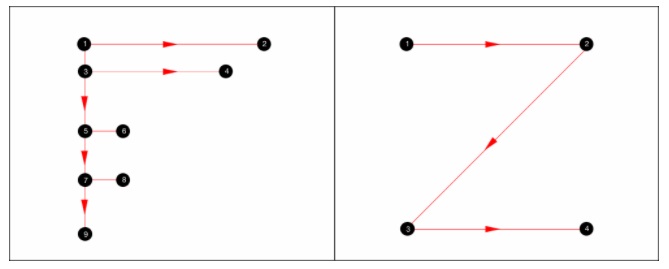
هناك نوعان من أنماط القراءة الشائعة التي يجب معرفتها - "نمط F" و "نمط Z".

أنماط F

يشبه نمط القراءة على شكل حرف F ، كما قد تكون خمنت ، الحرف "F."
يتم استخدامه عادةً مع الصفحات ذات النصوص الثقيلة مثل المدونات والمقالات .
باستخدام النمط F ، تقوم عيون المستخدم بفحص الجانب الأيسر العلوي من الصفحة بحثًا عن الكلمات الرئيسية ذات العناوين الغامقة.
ثم يقرؤون عبر الجزء العلوي وإلى اليمين بحثًا عن شيء يلفت انتباههم.
بعد ذلك ، سيقومون بمسح الجانب الأيسر من الصفحة بحثًا عن عنوان آخر وكرر العملية مرة أخرى.
من حيث الجوهر ، يتطلع القارئ إلى اليسار أولاً للبحث عن الكلمات الرئيسية والعناوين والعبارات الغامقة. عندما يرون أحد هذه القرائن التي تجذب انتباههم ، سيقرؤون بعد ذلك.
ما هي نتائج هذا؟ يمكن أن تحظى الأسطر القليلة الأولى وكلمات المحتوى بأكبر قدر من الاهتمام.
نتيجة لذلك ، تتضمن بعض الطرق لتحسين تصميمك ما يلي:
- استخدام النقاط والفقرات القصيرة
- عناوين قصيرة مع عناوين H2 و H3 و H4
- عبارات وكلمات رئيسية مهمة بخط غامق داخل الفقرات لتسهيل رؤيتها
أنماط Z

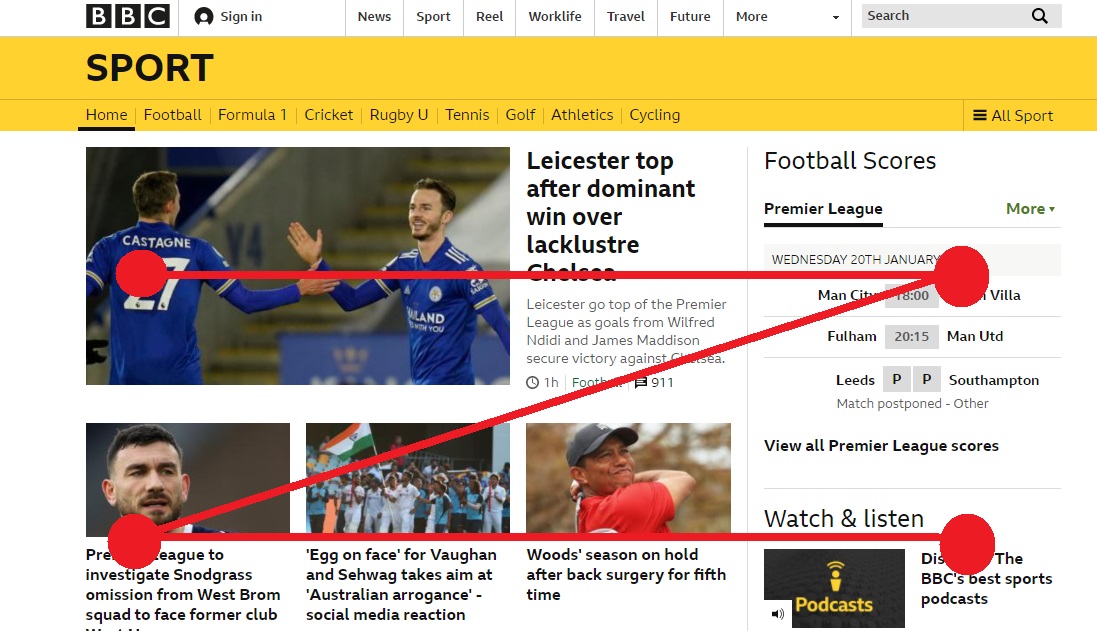
من ناحية أخرى ، يحدث النمط "Z" عندما يقوم المستخدم بمسح الجزء العلوي من الصفحة أولاً بحثًا عن معلومات مهمة من اليسار إلى اليمين. سيتحركون بعد ذلك بشكل قطري للخلف إلى اليسار ، ويقرؤون مرة أخرى.
يؤدي ذلك إلى إنشاء نمط Z ويتم رؤيته بشكل أكثر شيوعًا في التصميمات التي تحتوي على عدد أقل من الكلمات ، مثل صفحات الويب والإعلانات وتصميمات الرسوم.
تنجذب العين إلى عناصر بصرية بدلاً من كتل الكلمات.
لمساعدتك على تحسين تصميمك باستخدام نمط القراءة هذا:
- ضع أجزاء مهمة من تصميمك (شعارات ، عبارات حثيثة ، معلومات مهمة ، إلخ) على طول مسار نمط Z.
- ابحث عن تصميم ويب يدمج نمط القراءة هذا في التخطيط - مع عناصر واجهة مستخدم وأقسام مهمة يمكن رؤيتها بسهولة.
- ضع الشعارات على طول الجزء العلوي من تصميمك أو أسفل اليمين لسهولة التعرف عليها ، واستخدم نقاط تأثير Z للقطع المهمة الأخرى.
الحجم والمقياس
يستكشف هذا القسم التالي الحجم والمقياس في تصميم الرسوم.
يميل الناس إلى قراءة الكلمات والنصوص الكبيرة أولاً ، لأن هذه هي الأشياء الأولى التي يلاحظها الناس في التسلسل الهرمي البصري.
تميل النصوص الأكبر بشكل أساسي إلى أن يتم ملاحظتها أولاً وتعتبر أكثر أهمية في التصميم . وينطبق الشيء نفسه على الأشكال والرموز والصور والرسوم التوضيحية.
عندما يصبح مقياسك أصغر في تصميمك ، تعتبر هذه العناصر أقل أهمية في التسلسل الهرمي المرئي من العنصر الأكبر.
مع التصميم ، يمكنك استخدام الحجم والمقياس للمساعدة في توجيه المشاهدين في الاتجاه الذي تريدهم أن يقرأوه أو يروه أولاً.
اجعل العناصر الأخرى أصغر إذا كانت أقل أهمية. هذا مثال جيد:

لاحظ في الصورة أعلاه أن الكلمات "Night School" تلفت انتباهك أكثر من النص باللون الأصفر.
الميل إلى قراءة الأشياء الأكبر أولاً يمكن أن يتجاوز في الواقع قاعدة "أعلى لأسفل" عند القراءة - وهذا هو مدى أهمية المقياس!
اللون والتباين

باستخدام ألوان التسلسل الهرمي المرئي ، يمكن أن يؤدي استخدام الألوان الزاهية والجريئة بشكل استراتيجي إلى جذب العين أولاً للتركيز على تصميمك.
الألوان الجريئة مثل الأحمر والأصفر يمكن أن تلفت انتباه المستخدم بسرعة. الأحمر والأصفر شائعان لأننا نربط عادة اللون الأحمر مع لافتات المبيعات وعلامات التوقف.
غالبًا ما يستخدم اللون الأصفر للتأكيد على الحذر أو إعطاء تحذير. ومع ذلك ، فأنت لا تريد أيضًا أن تجعل تصميمك بأكمله جريئًا للغاية ، وإليك السبب!
يتضاءل تأثير الألوان الجريئة عند استخدام الكثير في تصميمك.
من الأفضل تجربة اللون والتباين للحصول على التأثير الصحيح.
إذا كنت تستخدم درجة حرارة لون واحدة في تصميمك ، فيمكن أن تخلق مظهرًا متماسكًا. علاوة على ذلك ، يمكن أن يؤدي استخدام درجات حرارة ألوان متباينة إلى جذب انتباه المستخدم.
في حين أن اللونين الأصفر والأحمر يلفتان الأنظار مع الخلفيات الداكنة ، فإن الأشكال الأكثر برودة ستنحسر! لذا جرب أنظمة الألوان والصبغات المختلفة للعثور على أفضل تأثير.
التباعد والقوام
يمكن أن يمنح التباعد والملمس التصميمي توازنًا في التصميم الخاص بك ويتدفق مع تسلسل هرمي مرئي محدد.
قم دائمًا بتضمين بعض المساحة الفارغة في التصميم الخاص بك ، حيث إنها توفر عناصرك وغرفة النص للتنفس ويمكن للمستخدم معالجتها بسرعة أكبر .
وتذكر ، إذا كنت تبيع على Pinterest أو Instagram ، فإن العملاء يحبون الصور الطازجة والمليئة بالألوان.

تستخدم الصورة من فيلم Coraline أعلاه كمية كبيرة من اللون الأزرق في الخلفية. هذا يساعد الشجرة على التميز والقمر ، رغم لمعانه ، لا يغلب.
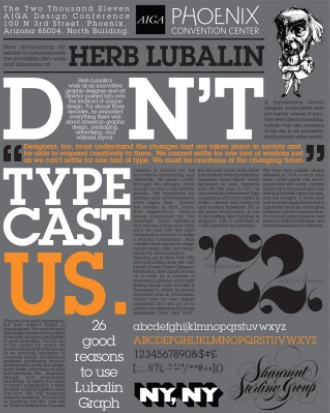
وفي الصورة أدناه ، لاحظ مزيج الخطوط من جميع الأحجام. لا تنجذب العين على الفور إلى الخطوط الأصغر.

يبرز النص الأبيض الأكبر والأصفر والبني أولاً. إذا لاحظت ، فهناك نمط z طفيف هنا. تريد أن تمنح أعين المستخدمين مكانًا للراحة ومسارًا محددًا للسفر.
التسلسل الهرمي المطبعي
يعد التسلسل الهرمي المطبعي أمرًا بالغ الأهمية في التصميمات التي تحتوي على نص لدعم التسلسل الهرمي المرئي.

المقياس الهيراطي هو النظام الذي تكون فيه العناصر المرئية المهمة أكبر من غيرها . يعود تاريخه إلى الفن القديم وساعد في نقل التركيز والقوة.
هناك ثلاثة مستويات مختلفة من التسلسل الهرمي المطبعي :
العناوين
هذه هي أكبر وأهم التفاصيل التي تريد أن ينتقل المستخدم إليها أولاً.
يمكن أن يختلف سمك الخط أو الخط في السُمك والحجم. تعتبر أوزان الخطوط الرفيعة أكثر رسمية وأنيقة بينما تعد الخطوط السميكة مثالية للملصقات والعناوين الرئيسية.
العناوين والخطوط الأكبر حجمًا هما العنصران الأول والأساسي المرئيان لعيون المشاهد. استخدم العناوين فقط للحصول على معلومات مهمة! تتضمن أمثلة العناوين أسماء الأعمال أو المنتجات ومعالجات العنوان والعناوين.
العناوين الفرعية
تساعد هذه في تنظيم التصميمات في أقسام أو مجموعات.
على الرغم من عدم ظهور الخطوط الثانوية كعناوين ، إلا أنها متوسطة الحجم وتساعد المشاهدين على التنقل في أجزاء مختلفة من تصميمك.
يمكن أن تتضمن العناوين الفرعية أيضًا معلومات الاتصال والمواقع وتفاصيل أخرى غير مهمة.
ينسخ
هذه هي كل التفاصيل التي تحتاج إلى نقلها في تصميمك. إنها تدعم العناوين والعناوين الفرعية الخاصة بك وهذه الخطوط من الدرجة الثالثة هي الأصغر.
يمكن أن يتضمن النسخ النص الرئيسي للمدونة أو المقالة أو وصف المنتج. استخدم جريئة لتوضيح نقطة ، وبنقاط نقطية. استخدم الخط المائل للاقتباسات والعناوين.
التكوين والتوجيه
يمنح التكوين والاتجاه تصميمك هيكلًا عامًا ، وهو أمر حاسم للفهم السريع من المشاهدين.
وتوجه الخطوط وأحجام الخطوط والألوان المختلفة القارئ الذي يمكنه عرض التفاصيل بوضوح. ومن ثم ، هناك العديد من التقنيات التركيبية التي يستخدمها المصممون.
هذه في كلود:
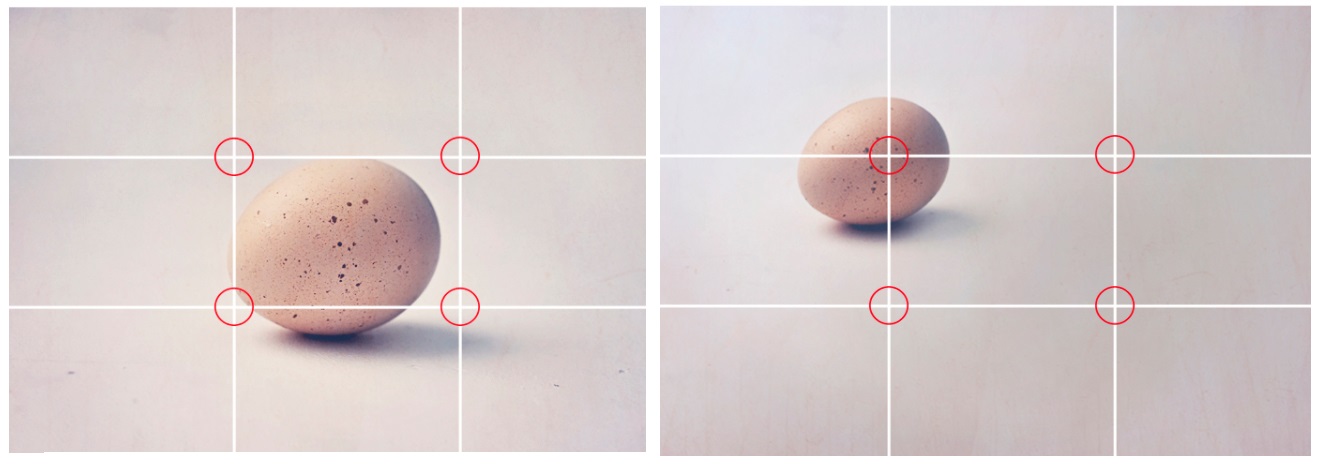
قاعدة الأثلاث

باستخدام هذا الأسلوب ، قسّم تصميماتك إلى عمودين متساويين وصفين متساويين. يُظهر وضع الصور موقع النقطة المحورية.
من الأسهل أيضًا رؤية الكائن (العناصر) التي ستركز عليها عيون القارئ. نقاط خط الشبكة التي تتقاطع هي حيث يجب أن تركز العيون.
خذ الصورة أعلاه على اليسار. إن توسيط البيضة في الصورة يجعلها النقطة المحورية. قارن ذلك بالصورة الثانية. البيضة تضرب مباشرة على خط الاهتمام.
هذا يترك مساحة كبيرة سلبية / بيضاء لعنوان ونسخة. عند التأكيد على جوانب معينة في التصميم ، قم بزيادة المساحة البيضاء المحيطة به لعزل عنصر رئيسي.
يمكن للمشاهد بعد ذلك الانتقال مباشرة إلى النقطة المحورية !
حكم الصعاب

تستخدم هذه التقنية المحاذاة المتساوية للعناصر في المحتوى بدلاً من عرضها عشوائيًا.
لم يتم وضع العناصر بشكل تعسفي ولكن لها هوامش متساوية على اليسار واليمين.
حركة ضمنية

لإظهار الحركة بصريًا ، نستخدم الحركة الضمنية.
يمكن تحقيق ذلك باستخدام خطوط الاتجاه أو الإيماءات أو حجم الكائن أو خط العين الضمني .
في الصورة أعلاه ، من الملاحظ أن الكلب يتنفس على الطائر. حسنًا ، يمكنك جمع الباقي!
نصائح حول التسلسل الهرمي المرئي

عند إنشاء تصميمات ، وجه القارئ لإبقائها على المسار الصحيح مع رسالتك.
قد يكون لديك الكثير من المعلومات لمشاركتها ، ويمكن أن يساعد تباعد عناصرك!
فيما يلي بعض النصائح المتعلقة بالتسلسل الهرمي المرئي:
- أظهر للمشاهد من أين يبدأ باللون الغامق أو الخط الكبير أو الصورة أو النقطة المحورية. في صورة Shutterfly ، أولاً ، تعد كتب الصور هي أكبر ما يجذب الأنظار. ثانيًا ، يركز المشاهد على العنوان ، وثالثًا ، عبارة الحث على اتخاذ إجراء (CTA).
- اجعل العناصر المهمة كبيرة وغير مهمة. رابعًا ، النص الموجود أسفل العنوان أصغر حجمًا لأنه ليس بنفس الأهمية. الخامس هو العرض / الصفقة والسادس هو عرض الشحن المجاني في الجزء العلوي من التنقل.
- حدد ألوانًا غامقة أو استخدم ألوانًا صامتة على خلفية داكنة. استخدم الظل أو الكثافة لإبراز العناصر التي تريد إبرازها.
- أظهر العلاقة من خلال القرب. استخدم الكتل أو الدوائر لإظهار كيفية ارتباط العناصر.
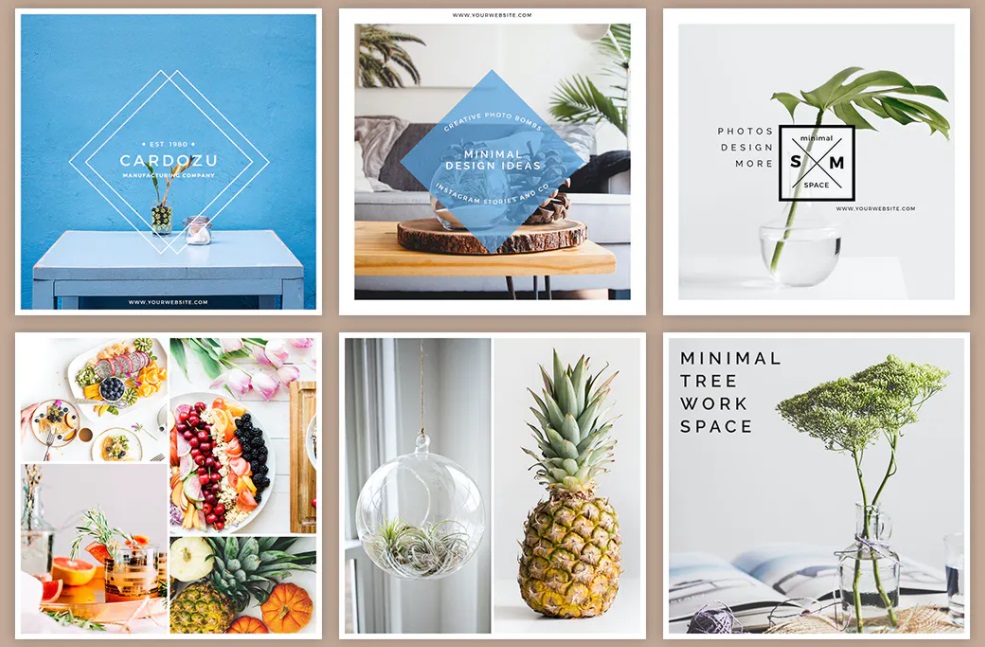
- استخدم التكرار والأنماط المماثلة لإقران المجموعات بصريًا. تحتوي الصور التي تحتوي على الأناناس في المقام الأول على شيء "أخضر" ، أي أناناس أو نباتات بأحجام مختلفة.
التسلسل الهرمي المرئي لغير المصممين: الاحتمالات لا حصر لها!
يتضمن التسلسل الهرمي المرئي أنماط القراءة والحجم والمقياس واللون والتباين والتباعد والتقنية والتكوين والاتجاه والتسلسل الهرمي المطبعي.
يمكن أن يساعدك فهم عناصر التصميم الهرمي في إنشاء رسومات فعالة ومنشورات على وسائل التواصل الاجتماعي يمكن للمستخدمين فهمها بسرعة.
توجد مفاهيم التصميم الجرافيكي للتسلسل الهرمي المرئي في كل مكان ، ويمكنك العثور على أمثلة في الفن والوسائط والمدونات وحتى تصميم التطبيقات.
هل ترغب في مشاركة نصيحة أو حيلة التصميم المفضلة لديك لغير المصممين؟ استخدم قسم التعليقات أدناه!
دبوس لي كمرجع: