دليل إرشادي لتصميم واجهة مستخدم صوتية خالية من العيوب
نشرت: 2020-02-10منذ أن رأيت الجزء الأول من الرجل الحديدي ، كنت مفتونًا بإمكانيات تقنية الذكاء الاصطناعي توني ، تمامًا مع مساعده للذكاء الاصطناعي جارفيس.
ولكن مهلا! نحن بالفعل في منتصف الطريق ليس بكرة ولكن في الحياة الحقيقية.
هل تتذكر استخدام Siri لأول مرة على iPhone 4S؟ كان شعوراً غير أخلاقي ، أليس كذلك؟ ومنذ ذلك الحين ، نعلم جميعًا إلى أي مدى وصلنا - أليكسا ومساعد جوجل وكورتونا ومائة أخرى.
لذلك ، بصفتك مصممًا ملهمًا ، إذا كنت منبهرًا بقدر ما أنا وأريد منح الذكاء الاصطناعي القائم على الصوت فرصة ، فأنت بحاجة إلى صقل مهاراتك ومعرفتك حول كيفية تصميم واجهات المستخدم الصوتية .
لحسن الحظ ، لقد عثرت على المقالة الصحيحة. إليك كل ما تريد وتحتاج إلى معرفته حول VUI وما يجعلها جزءًا مهمًا من تصميم البحث في التطبيق البديهي.
ما هي واجهة المستخدم الصوتية VUI؟
اختصار واجهة المستخدم الصوتية ، VUI هي الواجهة التي تتيح للمستخدمين التفاعل مع النظام من خلال الأوامر الصوتية. أشهر أمثلة واجهة المستخدم الصوتية وأفضلها هي Google Assistant و Siri و Amazon's Alexa.
أكبر ميزة لـ VUIs هي أنها تسهل طريقة خالية من العيون وخالية من اليدين للتفاعل مع النظام.
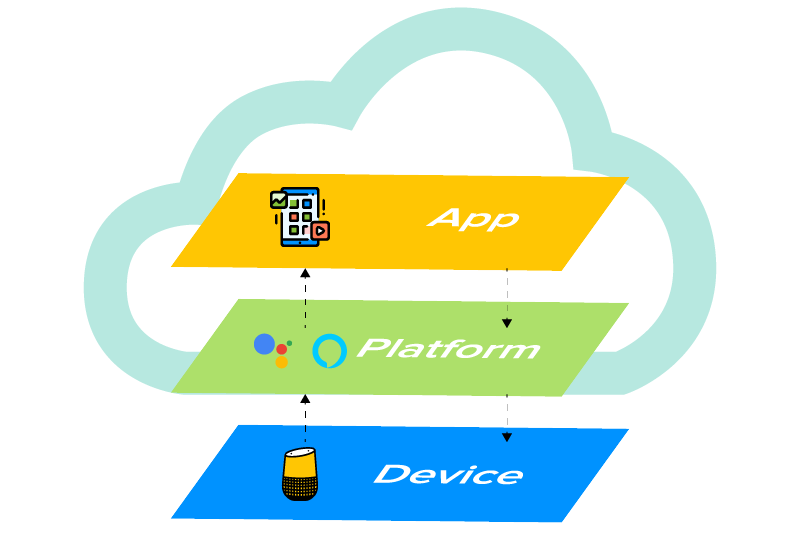
على غرار تطبيقات الأجهزة المحمولة التي تعمل على أي نظام تشغيل وجهاز ، تحتوي VUI على ثلاث طبقات تحتاج إلى العمل معًا من أجل تفاعلات صوتية فعالة. هنا ، تستخدم كل طبقة من الطبقات الثلاث الطبقة الموجودة أسفلها بينما تدعم الطبقة أعلاه. إنها الطبقتان العلويتان اللتان تقع فيهما واجهة الصوت ، حيث توجد في السحابة وليس على الجهاز.

خطوات تصميم واجهة المستخدم الصوتية
1. ابحث عن جمهورك
في عملية تصميم VUI هذه ، تحتاج إلى استخدام التصميم الأول للمستخدم تمامًا كما تفعل أثناء تصميم المنتجات الرقمية الأخرى. الهدف الأساسي هنا هو جمع المعلومات وفهم سلوك واحتياجات المستخدمين لأن هذه المعلومات هي ما يجعل أساس متطلبات المنتج.
ما يجب أن تركز عليه في هذه المرحلة هو -
- حدد نقاط الألم لدى المستخدمين وكيف تكون تجربتهم. من خلال القيام بذلك ، ستكون قادرًا على تحليل المكان الذي يمكن للمستخدمين الاستفادة منه.
- يجب عليك جمع معلومات عن لغة المستخدم - كيف يتحدثون والعبارات التي يستخدمونها أثناء التحدث. سيساعدك هذا في تصميم نظام لألفاظ مختلفة.
2 . حدد
في هذه المرحلة ، تحتاج إلى تحديد القدرات وتشكيل المنتج. هذا يتضمن -
- خلق السيناريوهات الرئيسية للتفاعل
تأتي هذه السيناريوهات قبل الأفكار المحددة للتطبيق ويجب تحديدها من أجل تحويلها إلى تدفق حوار محادثة. إنها طريقة للتفكير في سبب احتياج شخص ما إلى استخدام واجهة المستخدم الافتراضية (VUI). لذلك ، تحتاج إلى تصميم السيناريوهات ذات القيمة العالية للمستخدمين.
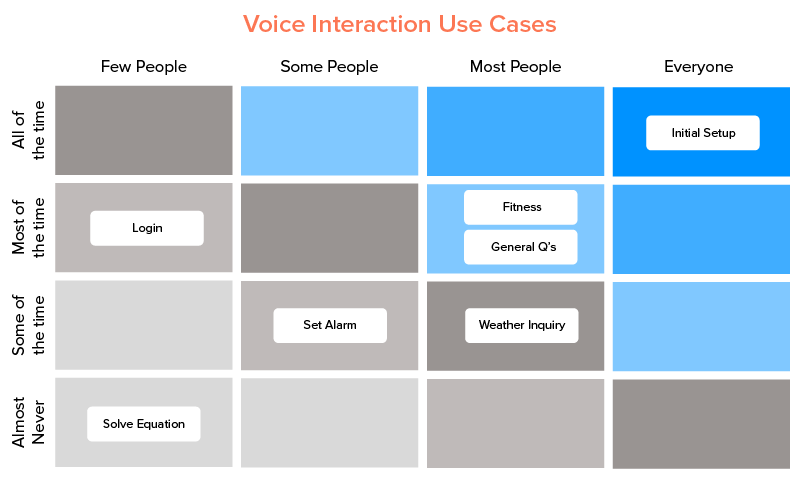
في بعض الأحيان ، قد يكون من المربك تحديد السيناريوهات المهمة والتي يمكن تجاهلها. لهذا الغرض ، يمكنك استخدام مصفوفة حالة الاستخدام لتقييم كل منها.

- تأكد من أن هذه السيناريوهات تعمل بالصوت
أكثر ما يهم هنا هو أن المستخدمين قادرون على حل مشكلة معينة بكفاءة أكبر مما يمكنهم فعله بالبدائل. الهدف من هذه الخطوة هو العثور على الحالات العامة والمحددة التي سيستفيد منها المستخدمون.
من بين العديد من الحالات ، هناك حالات قليلة هي - A. عندما يكون المستخدمون مشغولين مسبقًا ولا يمكنهم استخدام واجهة المستخدم المرئية ، و B. عندما يريدون القيام بشيء ما بسرعة. أي أن أمر VUI بـ " تشغيل بعض الموسيقى " يستغرق وقتًا أقل بكثير من القيام بذلك يدويًا.
- العوامل الثلاثة - النية ، والكلام ، والفتحة
دعونا نفهم هذين مع المثال المذكور أعلاه " تشغيل بعض الموسيقى ".
النية - يصور بشكل أساسي الهدف الأوسع للأمر الصوتي. هناك نوعان من المقاصد - أ. فائدة عالية (أمر محدد ومباشر للغاية ، على سبيل المثال ، "أشعل الأضواء في غرفة المعيشة) و B. فائدة منخفضة (غامضة ويصعب فكها). في حالتنا ، إنه تفاعل ذو فائدة عالية.
الكلام - يتعامل مع الطرق الممكنة التي يمكن للمستخدمين من خلالها صياغة طلب. في حالتنا ، يمكن أن يكون البديل " تشغيل بعض الموسيقى " أي شيء من " أريد سماع بعض الموسيقى " إلى " هل يمكنك تشغيل أغنية " وما إلى ذلك. يجب على جميع مصممي UI / UX في VUI أخذ الاختلافات في الاعتبار.
الفتحات - عندما لا تكون النية كافية ، تدخل الفتحات حيز التنفيذ. يشيرون إلى المعلومات الإضافية المطلوبة لتقديم أفضل النتائج للاستعلام. يمكن أن تكون اختيارية ومطلوبة. في مثالنا ، الفتحة "مريحة" لكنها اختيارية لأن فئة الموسيقى لم يحددها المستخدم. ومع ذلك ، إذا كان الأمر هو " حجز سيارة أجرة على Uber " ، فستكون الفتحة "الوجهة" ، وبالتالي فهي مطلوبة.
3. إنشاء نموذج أولي
تدفق الحوار هو الإجابة على سؤال "كيفية إنشاء تفاعل صوتي بين المستخدم والتكنولوجيا" . تبدأ العملية بإنشاء تدفق حوار لكل متطلب تهدف إلى استهدافه بمنتجك.
هذه هي النقاط التالية التي يجب أن يغطيها تدفق الحوار - الكلمات الرئيسية الرئيسية للتفاعل ، والفروع المحتملة التي يمكن أن تتجه إليها المحادثة ، ومثال الحوارات للمستخدمين والمساعدين.
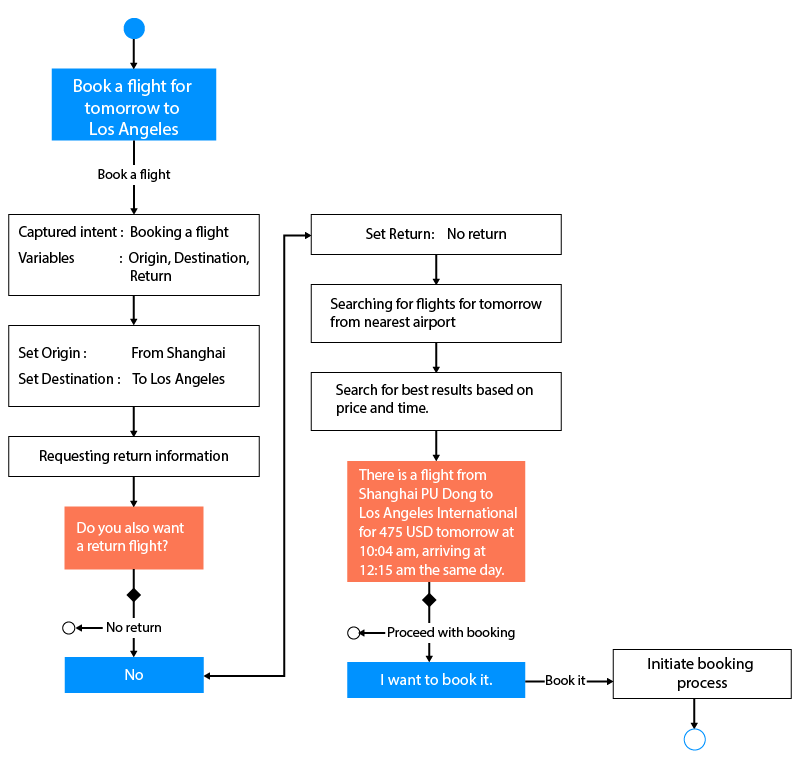
إن تدفق الحوار في حالتنا ليس سوى نموذج أولي يوضح المحادثات ذهابًا وإيابًا بين المستخدمين والمساعدين الصوتيين. دعونا نلقي نظرة على تدفق حوار مصور أدناه لفهم أفضل.

يمكنك استخدام العديد من أدوات النماذج الأولية الموجودة تحت تصرفك لـ VUI. ومن أشهرها Amazon Alexa Skill Builder و Sayspring و Google SDK.
كتابة الحوارات
مجموعة الحوارات المترجمة هي ما يجعل اللبنات الأساسية لمستخدم الصوت تتدفق. فيما يلي بعض النصائح لإنشاء حوار جاذب ومحادثة -
- لا تجعل العملية طويلة مضجرة. حافظ على عدد الخطوات إلى الحد الأدنى.
- لا يجب تعليم الأوامر للمستخدمين. هذا شيء طبيعي. بدلاً من ذلك ، ركز على جعل مساعدك الصوتي محادثة.
- حاول أن تجعل أسئلتك وإجاباتك موجزة. إليك ما يجب فعله وما يجب تجنبه.
لا -
المستخدم: "أخبرني بمكان جيد لأكل المطبخ الصيني"
النظام: "لقد وجدت لك خمسة أماكن. الأول هو "Eat Chinese" ويقع ... ، 15 دقيقة منك ، مفتوح من 8:00 صباحًا حتى 8:00 مساءً ، والثاني هو "Chopsticks" الذي يقع في ... ، على بعد ساعة واحدة منك ، ... "
يفعل -
المستخدم: "أخبرني بمكان جيد لأكل المطبخ الصيني"
النظام: "هناك العديد من المطاعم الصينية في المنطقة - هل تفضل المشي أو القيادة؟"
التعرف على الأخطاء
أليس من الأفضل تحديد الأخطاء المحتملة التي يمكنك ارتكابها أثناء إنشاء الحوارات بدلاً من إصلاح الفوضى المتضخمة لاحقًا؟ فيما يلي بعض الأشياء التي يجب عليك بالتأكيد الابتعاد عنها ولكن احتفظ بها دائمًا في نصابها لتجنب حالات الخطأ.
- الغموض - الكلمات غامضة بطبيعتها. بمعنى ، إذا قال الشخص "جيد" فقد يعني ذلك "حسنًا" أو يرمز إلى أنه يستمع. لذلك ، اجعل الذكاء الاصطناعي لديك على دراية بجميع جوانب الغموض الشائعة لتحقيق الأداء الأمثل.
- الأخطاء الإملائية / النطق الخاطئ - على عكس الورق ، يتم نطق الكلمات بشكل مختلف. يمكن أن تحتوي كلمة واحدة على طرق نطق متعددة ، وهو أمر قد يعيق تدفق المحادثة بين المستخدم ونظام معالجة اللغة الطبيعية.
- عدم توفير خيارات ذات صلة - تأكد دائمًا من حصول المستخدمين على شيء ذي قيمة من المحادثة. النتائج غير ذات الصلة لاستعلام ما هي الأقل جاذبية وأقل حتى من العوامل المحفزة للمستخدمين لاستخدام منتجك مرة أخرى.
حتى إذا لم يكن للاستعلام نتيجة إيجابية ، يجب على مساعدك دائمًا الرد وعدم ترك المستخدمين معلقين. أي ، إذا طلب أحد المستخدمين " حجز رحلة إلى لوس أنجلوس من دالاس ليوم الثلاثاء " ، فما يجب أن يتبعه هو - " لم أتمكن من العثور على أي رحلات ليوم الثلاثاء ". والأفضل من ذلك - " لم أتمكن من العثور على أي رحلات ليوم الثلاثاء. هل تريد مني التحقق ليوم الأربعاء؟ ".
رسم هوية علامتك التجارية
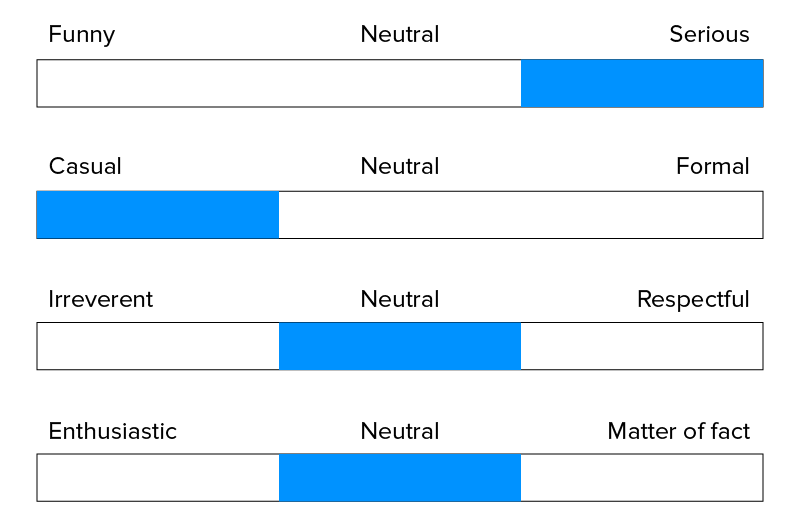
حتى في المحادثات البشرية ، فإن نبرة الصوت لها أهمية كبيرة لأنها مرتبطة بقيمة عاطفية. بعد ذلك ، ستكون حواراتك هي ما سيصبح شخصية منتجك ويجب أن تترك دائمًا انطباعًا إيجابيًا في أذهان المستخدمين. لا تحتاج إلى إنشاء "الحوارات فقط" بل الحوارات التي ترضي احتياجات المستخدمين العاطفية.

استخدم المحتوى الموجود
إذا كنت تستخدم البيانات الموجودة تحت تصرفك (جميع المحادثات التي أجراها منتجك مع المستخدم) ، فيمكنك تخصيص تجربتهم بشكل كبير. على سبيل المثال ، إذا أمر المستخدم " أريد أن أطلب المعكرونة " ، يجب أن يعود نظامك " هل ترغب في تكرار آخر طلب لك من نودلز هاكا من شوبستيك؟ "
4. اختبر منتجك
بعد أن اقترب كل شيء من مرحلة الانتهاء ، حان الوقت لاختبار بذور مخاضك. تحتاج إلى اختبار واجهة المستخدم الرسومية (VUI) التي صممتها للتأكد من أنها تفي بكل معيار في قائمة المراجعة الخاصة بك. هناك طريقتان يمكنك استخدامهما لاختبار النموذج الأولي الخاص بك.

- مع المستخدمين المستهدفين
يمكنك إنشاء مجموعات من الجمهور المستهدف ثم تنفيذ جلسات اختبار لمراقبة كيفية تفاعل المستخدمين مع منتجك. يمكنك استخدام هذه المناسبة لتتبع معدل إتمام المهام ودرجة رضا العملاء (CSAT).
- مع محاكيات الاختبار
على غرار المحاكيات الأخرى المستخدمة في تطوير تطبيقات الأجهزة المحمولة ، توفر Google و Amazon أيضًا أدوات لاختبار المنتج المصمم. يمكنك اختبار Alexa Skill و Google Action للمنتج فيما يتعلق بالأجهزة وإعداداتها.
5. صقل
بعد وصول تطبيقك إلى السوق ، حان وقت المراقبة. حان الوقت للانغماس في تحليلات تجربة المستخدم. تتناول هذه المرحلة تحليل كيفية استخدام المستخدمين لمنتجك. قد يكون الأمر صعبًا جدًا إذا كنت جاهلًا بالمقاييس التي من المفترض أن تراقبها. لذا ، إليك أبرزها.
- الجلسات لكل مستخدم أو الرسائل لكل جلسة
- اللغات المستخدمة
- النوايا والأقوال
- مقاييس تفاعل المستخدم
- تدفقات السلوك
إرشادات التصميم لواجهة المستخدم الصوتية
"الكلمات مصدر سوء الفهم" - أنطوان دو سان إكزوبيري
عادةً ما تحتوي واجهات المستخدم المرئية أيضًا على مشكلات تحتاج إلى المعالجة ، ولكن الإحباط من الواجهة المرئية المعيبة لا يُقارن بواجهة واجهة المستخدم الرسومية (VUI). لذلك ، إذا فشل المساعد الصوتي المصمم الخاص بك في العمل بشكل جيد ، فسيتم التخلص منه مثل البطاطس الساخنة.
(قد ترغب أيضًا في قراءة مقالتنا حول سرد القصص المرئية لتصميم واجهة المستخدم / UX للتطبيق )
أنت تعرف ما الذي سيساعدك في منع حدوث ذلك؟ - إرشادات تصميم VUI . لذا ، دعونا نلقي نظرة عليهم في الحال.
لا تنتظر أن يسأل المستخدمون أولاً
على عكس واجهة المستخدم المرئية ، قد لا يتمكن المستخدمون من التعرف على الوظائف على الفور. قد لا يعرفون حتى كيف يبدؤون. في هذه الحالة ، تتمثل إحدى أفضل ممارسات واجهة المستخدم الصوتية في اتخاذ الخطوة الأولى. على سبيل المثال ، إذا كان تطبيق الطقس الخاص بك هو تطبيق جوّال يدعم الصوت ، فيمكنه أن يقول للمستخدمين - " يمكنك أن تسأل عن طقس اليوم أو توقعات أسبوعية. بالإضافة إلى ذلك ، يجب عليك أيضًا تقديم خيار خروج سهل.
اجعل قائمة خيارات العمل قصيرة

إلى أن ترغب في إرباك المستخدم في البداية ، وما لم ترغب في ذلك ، فأنت بحاجة إلى التأكد من أنك تقدم فقط الخيارات الأساسية والأنسب في المقام الأول.
يجب أن يكون المحتوى اللفظي موجزًا ومليئًا بالمعنى قدر الإمكان مع سهولة فهمه دفعة واحدة. وفقًا لما أوصت به Amazon لتصميم واجهات المستخدم الصوتية لتطبيقات الأجهزة المحمولة لـ Alexa ، يجب على المرء ألا يسرد أكثر من ثلاثة خيارات للتفاعل. سيضمن القيام بذلك أيضًا تصميم UX جذابًا لـ VUI.
قبلة - اجعلها بسيطة وقصيرة
هذا المبدأ مفيد للغاية في تصميم VUIs. لجعل تطوير تطبيقك الصوتي أفضل ما يكون ، عليك أن تجعل من السهل على مساعدك الصوتي فهم الأوامر. لنفترض أنك تصمم تفاعلًا صوتيًا لبدء تشغيل آلة أرضية المتجر ، فإن أبسط طريقة هي أن تنسب هذه الأجهزة المتعددة بأرقام ثم إعطاء أوامر مثل " بدء تشغيل الجهاز 1 " ، وما إلى ذلك.
دع المستخدمين يعرفون أنه يتم سماعهم
تذكر مدى شعورك بالضيق عندما لا توجد علامة نشاط على صفحة الويب التي فتحتها للتو. الآن ، ضاعف هذا الإحباط في حالة VUI.

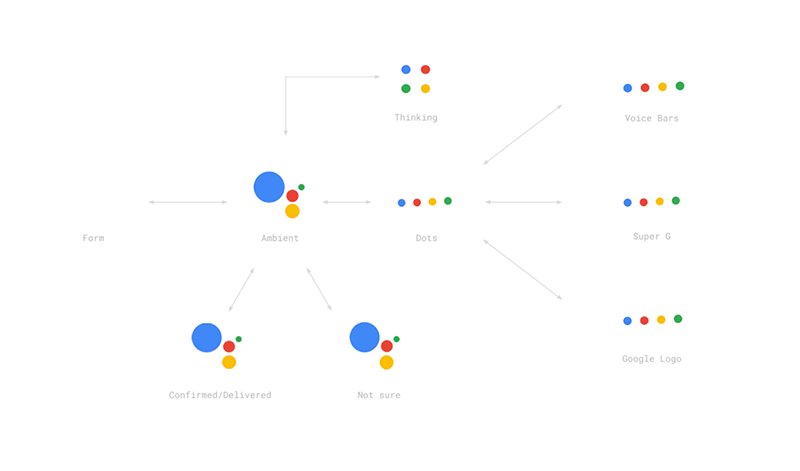
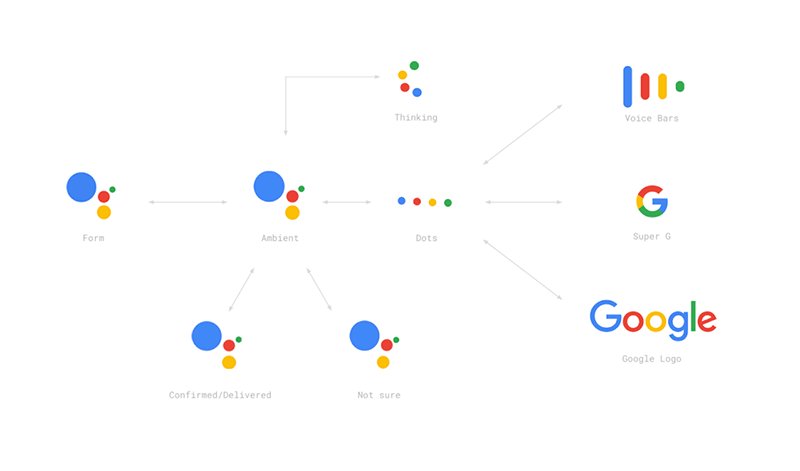
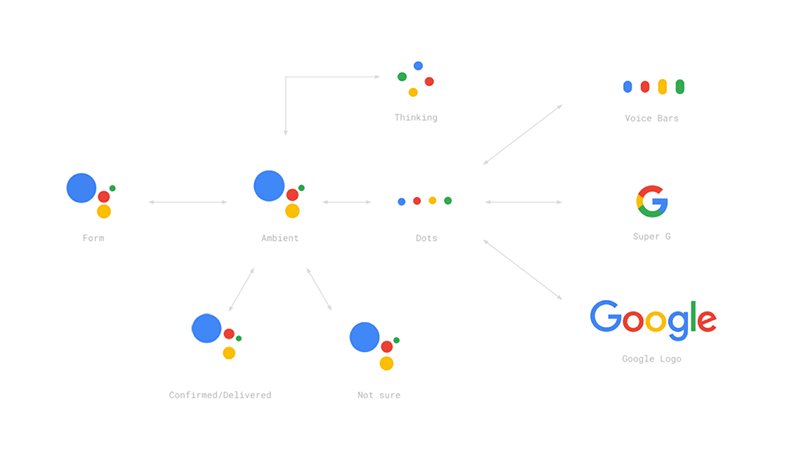
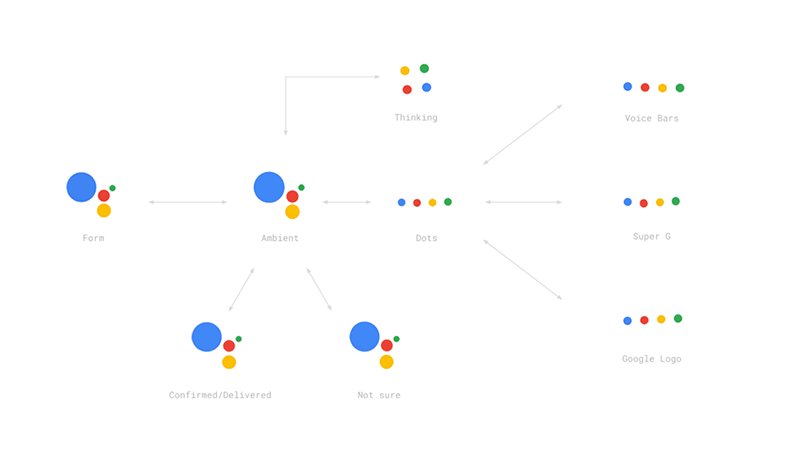
من الأهمية بمكان أن تضع في اعتبارك أن المستخدم يحتاج إلى إعلامه عندما يتفاعل الجهاز بنشاط. يجب أن تمنح المستخدمين قوائم انتظار بشأن وقت التحدث ووقت استماع المساعد الصوتي. تُظهر صورة أعلى لـ Google Assistant كيف يمثل هذه الوظيفة (مع تشكيل النقاط لموجة) ومع Alexa كما هو موضح أدناه (ضوء مزرق يحوم حول الحافة العلوية للجهاز).
قم بالتأكيد عند انتهاء المهمة
تمامًا مثلما تحتاج إلى تأكيد بعد إجراء أي معاملة ، فإن نفس الشيء مطلوب مع VUI. عدا ذلك ، كيف يعرف المستخدم أن المهمة قد تم تنفيذها؟

على سبيل المثال ، بمجرد أن يعطي المستخدم الأمر " أطفئ أضواء المطبخ " ، يجب أن يرد مساعدك بشيء مثل "أضواء المطبخ مطفأة" . سيؤدي هذا إلى التخلص من حاجة المستخدم إلى التحقق من المهمة التي تم إجراؤها شخصيًا ، والتي تعد أساسًا الهدف الكامل لامتلاك ذكاء اصطناعي قائم على الصوت.
(اقرأ المكافأة: نصائح وإرشادات لتصميم واجهة مستخدم تطبيقات الجوال في 2020 {حصريًا} )
تحديات تصميم VUI
مثل أي شيء آخر ، فإن الواجهة الصوتية تعاني أيضًا من كعب أخيل . في الحقيقة ، ليس هناك واحد بل كثير. إذن ، ما هي التحديات التي يواجهها مصممو VUI في كثير من الأحيان ، وغالبًا ما يفشلون في التعرف عليها أو حلها؟
الخصوصية والأمن
تشكل حقيقة أن مساعدي الذكاء الاصطناعي المعتمدين على الصوت هؤلاء ينتظرون دائمًا قوائم انتظار تستمع إلى أصوات بيئتهم مصدر قلق كبير للمستخدمين. إن جنون العظمة المتمثل في أن يتم العبث بخصوصياتهم ليس غير منطقي أيضًا.
في البداية ، قام المساعدون الصوتيون مثل Alexa بتخزين جميع المحادثات التي صادفوها ، وهو ما يمثل مخاطرة كبيرة للذكاء الاصطناعي الصوتي في أعين المستخدمين. حدث شيء من الكابوس للزوجين عندما تم القبض على Alexa وهم يرسلون تسجيلاتهم السرية إلى شخص غريب. الآن ، يقوم بعض المساعدين تلقائيًا بحذف المحادثات المخزنة كل 24 ساعة أو نحو ذلك. ومع ذلك ، فإن هذه تأتي بتكلفة إضافية واحتكاك في واجهة المستخدم.
نقل ما لا يستطيع المساعدون الصوتيون أداؤه
يصبح من الصعب على مصممي واجهة المستخدم الصوتية وتجربة المستخدم أن يشرحوا للمستخدمين النهائيين ما لا يستطيع الذكاء الاصطناعي الصوتي القيام به. على سبيل المثال ، أثناء استخدام مساعد Google عندما تقول " إنشاء حدث باسم اجتماع فريق المبيعات ليوم الثلاثاء الساعة 2 صباحًا " ، فإنه ينشئ بطاقة حدث على الفور ويسأل لاحقًا " هل ترغب في حفظ هذا الحدث؟ "
ولكن ماذا لو احتجت إلى تغيير مكان أو وقت الاجتماع لاحقًا ، فماذا بعد ذلك؟ سترد " لست متأكدًا مما قلته ، هل تريد مني حفظ هذا الحدث؟ ". لتجنب تجربة المستخدم السيئة ، يمكن للذكاء الاصطناعي أن يقول ببساطة " آسف ، ما زلت أعمل على إضافة مواقع ".
صعوبة في وضع النماذج الأولية والاختبار
التحدي الآخر الذي يواجهه المصممون هو نماذج واختبار واجهة المستخدم الصوتية. لنفترض أنك قمت بإنشاء نموذج أولي وتريد اختباره. لقد أعطيت موجهًا أوليًا بأنه يمكن للمستخدمين التسوق من البقالة باستخدام مساعد الصوت الخاص بك.
يبدأ التحدي هنا - يمكن للمستخدمين قول شيء معين بأساليب مختلفة ، وهو أمر يصعب تتبعه. يصبح اختبار النموذج الأولي على مثل هذه الاستفسارات أكثر صعوبة عندما لا يتم تطويره بالكامل باستخدام تقنية البحث الصوتي .
دعم اللغة
نظرًا لأن العقيدة الرئيسية لتكنولوجيا الصوت هي اللغة ، يصبح من الضروري لأي ذكاء اصطناعي قائم على الصوت أن يكون طليقًا في الفهم والتحدث. للأسف ، لم تتطور التكنولوجيا إلا فيما يتعلق بعدد قليل من اللغات حتى الآن. ومع ذلك ، فإن إضافة لغات أخرى ولهجات مميزة إلى الواجهة لا يزال قيد التقدم.
مستقبل VUI
مثل الطقوس ، نحن ملزمون بالنظر إلى الآفاق المستقبلية لكل تقنية ولا يختلف الصوت عن ذلك. من خلال ما جمعناه من حالات استخدام الواجهة الصوتية مثل Alexa ، نعلم أن تكامل تقنية الصوت وحده لا يمكن أن يفي بالمتطلبات اليومية للمستخدمين.

أفضل طريقة لتبنيها بالكامل هي المصافحة بواجهة المستخدم المرئية - تمامًا مثل مساعد Google و Siri. يمكن لـ VUI وواجهة المستخدم المرئية معًا موازنة أوجه القصور لدى بعضهما البعض مما يوفر للمستخدمين تجربة مساعد صوت مذهلة . بالإضافة إلى ذلك ، سيسمح لهم ذلك بالقيام بمهام معقدة بأوامر صوتية بسيطة ، وهو ما تفتقر إليه واجهات الصوت في هذه المرحلة من تطورها.
ومن يدري بحلول الوقت الذي ينتهي فيه هذا العقد ، قد يكون لدينا جميعًا جارفيس الخاص بنا وسنكون قادرين على القيام بكل ذلك مثل توني ستارك بدون عرض مادي.
ملاحظة أخيرة
VUIs موجودة لتبقى وسيتم دمجها في المزيد والمزيد من المنتجات في المستقبل. نأمل أن تكون مدونتنا مفيدة في إزالة كل شكوكك فيما يتعلق بتصميم واجهات المستخدم الصوتية. ولكن ، في حالة استمرار وجود أي استفسارات أو الرغبة في معرفة المزيد عن VUI ، يمكنك التواصل مع فريقنا وسيساعدك خبراؤنا بكل سرور في إيجاد حلول مبتكرة.
