10 أسباب تدفعك إلى اختيار Vue.js لتطوير واجهة مستخدم الويب
نشرت: 2019-11-19"التصميم هو السفير الصامت لعملك".
منذ وقت ليس ببعيد ، تم جذب العلامات التجارية والمطورين إلى أحدث التقنيات والوظائف. لقد اعتادوا تقديم أحدث العناصر في عملية تطوير تطبيقاتهم لمنح مستخدميهم تجربة متجر شامل.
لكنهم فشلوا في معظم الوقت.
ثم أدركوا أنهم فقدوا عنصرًا أساسيًا ، أي تصميم التطبيق. كانوا يتجاهلون أهمية تصميم UI / UX أثناء إنشاء التطبيق. وبالتالي ، يقللون من فرصهم في لمس قلوب الجمهور.
الآن ، بالعودة إلى الوقت الحاضر ، تركز الآن كل الشركات والعلامات التجارية تقريبًا على إنشاء تصميم سهل الاستخدام لواجهة المستخدم وتقديم العناصر التفاعلية الصحيحة. إنهم يفكرون أيضًا في أحدث اتجاهات واجهة مستخدم تطبيقات الأجهزة المحمولة أثناء التخطيط لشكل ومظهر تطبيقهم.
ومع ذلك ، فإن بعض الأسئلة التي ما زالوا يواجهونها هي - ما هو إطار عمل JavaScript الذي يجب اختياره لتطوير واجهة مستخدم تطبيق الويب الخاصة بهم ؟ هل يجب عليهم استخدام Vue.js لتطوير تطبيقات الويب لواجهة المستخدم أم اختيار البعض الآخر؟
بالنظر إلى أهمية مكدس التكنولوجيا في معدل نجاح التطبيق ، سوف أفصح هنا عن بعض العوامل التي تجعل استخدام Vue حلاً مثاليًا.
لكن أولاً ، دعنا نلخص سريعًا ما هو Vue.js.
Vue.js - مقدمة موجزة
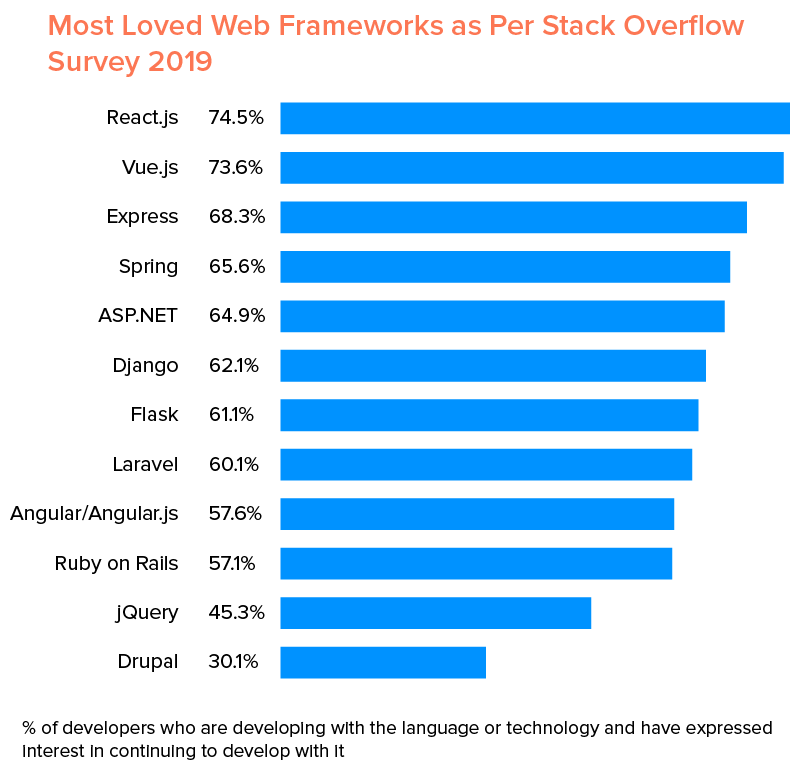
تم تصميم Vue.js بواسطة Evan You في عام 2014 ، وهو عبارة عن إطار عمل JavaScript MVVM مفتوح المصدر (Model-View-Viewmodel) يُستخدم لإنشاء واجهات المستخدم وتطبيقات الصفحة الواحدة. أحدث إصدار له هو Vue.js 2.6 وهو ثاني أكثر إطار عمل محبوبًا حسب Stack Overflow Developer Survey 2019

يوفر إطار العمل مجموعة كاملة من الميزات التي تسهل على هواة الأعمال والمطورين الدخول إلى عالم واجهة المستخدم.
أسباب اختيار Vue.js لتطوير واجهة مستخدم الويب

1. حجم التطبيق الصغير
السبب الرئيسي لاستخدام Vue.js لاحتياجات التطبيق هو أن حجمه يتراوح بين 18 و 21 كيلوبايت. ومع ذلك ، على الرغم من صغر حجمه ، فإنه يوفر سرعة عالية ، الأمر الذي يسهل على إطار العمل القيادة في معركة Vue vs Ember .
يشجع هذا ، ككل ، المطورين على اختيار إطار عمل Vue JavaScript لمشاريع التطبيقات الصغيرة والكبيرة الحجم.
2. سهولة التعلم
إطار عمل واجهة المستخدم لـ Vue.js له بنية بسيطة. هذا يجعل منحنى التعلم لـ Vue أقل حدة ، وبالتالي ، يسهل على أي شخص تتبع الأخطاء في بيئة الترميز والقضاء عليها وتطوير قوالب صغيرة وكبيرة الحجم بسرعة. هذا هو السبب الرئيسي وراء اكتساب Vue زخمًا في سوق الأجهزة المحمولة .
3. أداء أعلى
تتمثل إحدى المزايا الأخرى لـ Vue js لتطوير التطبيقات في أنه يوفر أداءً أعلى. والسبب وراء ذلك هو أنه لا يعمل فقط مع Virtual DOM ، ولكنه أيضًا يولي مزيدًا من الاهتمام لأوجه القصور. كما أنه يأتي مع القدرة على إدارة معدل الإطارات المرتفع.
والنتيجة هي أنها توفر أداءً أفضل من React ، عند الحديث عن Vue.js مقابل React.js .
4. تكامل بسيط
نظرًا لأنه يعتمد على JavaScript ، يمكن دمجه بسهولة مع أي تطبيق موجود حيث يكون دمج JS ممكنًا. يساعد هذا المطورين على إنشاء تطبيقات باستخدام Vue.js من البداية بالإضافة إلى إدخال عناصر Vue.js في تطبيقاتهم الحالية.
5. المرونة
إحدى المزايا البارزة لـ Vue js لاحتياجات تطوير الويب لواجهة المستخدم هي المرونة.
يتيح إطار عمل Vue js ui لكل شركة تطوير تطبيقات ويب مشهورة إمكانية كتابة قوالب بتنسيق HTML و JavaScript وتشغيلها مباشرة على متصفحات مختلفة.
6. المستقبل برهان:
بعد إصدار تطبيق عملك أمام العملاء ، تقع على عاتقك مسؤولية ضمان بقاء تطبيقك خاليًا من الأخطاء وتحديثه. يتأكد VueJS من أنه يمكنك إدارة التطبيق بسهولة.
7. ربط البيانات ثنائي الاتجاه ورد الفعل:
هذه إحدى الميزات الحيوية لبرنامج vue js لتطوير الويب لواجهة المستخدم. يحافظ ربط البيانات التفاعلي على تحديث المعلومات دون أي نوع من التدخل البشري. من ناحية أخرى ، يتم استخدام ربط البيانات ثنائي الاتجاه أيضًا والذي يوفر روابط مختلفة بين JS و DOM والعكس صحيح. لتنفيذ ذلك ، يتم إدخال نموذج v ثم يتغير إلى DOM حسب الأوامر.
8. الخصائص المحسوبة:
تتمثل إحدى مزايا Vue js في المساعدة في الاستماع إلى التغييرات التي تم إجراؤها على عناصر واجهة المستخدم وإجراء الحسابات اللازمة. ليست هناك حاجة لترميز إضافي لهذا.
9. ربط البيانات الشرطي:
يوفر Vue.js أيضًا ميزة ربط البيانات الشرطي. يمكن للمستخدمين إخبار النظام بتوصيل المعلومات فقط إذا كانت الحالة المحددة أو بعض القيمة صحيحة. وإلا فإنه سيذهب تلقائيًا إلى القمامة. لفعل الشيء نفسه ، يتم استخدام العديد من التوجيهات مثل v-if و v-else. إذا كان المبرمج يريد تقييم بعض القيمة على أنها صحيحة ، فإنه يقوم بتشغيل قالب v-if. خلاف ذلك ، يقوم المستخدم بتشغيل بديل v-else. كلا التوجيهين لهما وظائف خاصة بهما ويتم استخدامهما على نطاق واسع في تطوير الويب وإنشاء أكواد أخرى.
10. تعزيز التوثيق
أخيرًا وليس آخرًا ، تأتي مكتبات vue js UI بوثائق محددة جيدًا تساعد المطورين على فهم الآليات المطلوبة وبناء تطبيقاتهم الخاصة دون عناء.
الآن بما أنك تعرف سبب اختيار vue js لاحتياجات تطوير الويب لواجهة المستخدم ، فمن المحتمل أنك ترغب في الاتصال بأفضل مطوري واجهة المستخدم .
لكن انتظر.
قبل إشراك الفريق والدخول في تطوير واجهة المستخدم باستخدام Vue ، من الجيد أن تكون على دراية بمكتبات Vue js التي ستحقق المزيد من الأرباح في المستقبل.
لذلك ، مع الأخذ في الاعتبار نفس الفكرة ، دعنا نختتم هذه المقالة بقائمة من أطر Vue UI البارزة ومكتبات المكونات التي يجب مراعاتها في عام 2021 لتطوير واجهة المستخدم.

أفضل 12 مكتبة لواجهة مستخدم Vue.js يجب مراعاتها في عام 2021
1. Vuetify
مكتبة واجهة المستخدم الأولى التي يجب أن تبحث عنها لاحتياجات تطبيقك في 2020 هي Vuetify .

يوفر Vuetify للمطورين أكثر من 82 مكونًا ودعمًا للعرض من جانب الخادم وموضوعات متميزة ودعمًا للأعمال والمؤسسات. أيضًا ، يتم تنفيذه باستخدام إرشادات Google Material Design ويقدم دعمًا لمتصفحات مختلفة مثل Safari 9+ و IE11. يشجع هذا المطورين على التفكير في Vuetify لمشروع تطبيق UI الخاص بهم.
2. العنصر
تم إنشاء Element بواسطة اللغة الصينية ، وهو عبارة عن مجموعة أدوات لواجهة مستخدم تستند إلى Vue.js للويب.

توفر المكتبة ، التي تضم أكثر من 350 مساهمًا ، للمطورين مجموعة كاملة من المكونات القابلة للتخصيص إلى جانب دليل نمط كامل. يتم استخدامه خصيصًا لإنشاء تطبيقات سطح المكتب والأجهزة المحمولة باستخدام Vue.js. ومع ذلك ، فهي لا تستجيب في الطبيعة.

أيضًا ، يقدم إصدارًا لـ React و Angular. هذا يجعل المطورين أكثر ميلًا نحو مكتبة تطوير واجهة المستخدم لمشروعهم.
3. المواد Vue
مكون تطوير ويب آخر قائم على واجهة المستخدم VUI يمكنك الاعتماد عليه في عام 2021 هو Vue Material .

إنه يخدم مصممي UI / UX بموارد مختلفة مثل webpack SPA الذي تمت ترقيته وملف HTML واحد لإعداد أسهل وتطبيق عالمي مع Nuxt.js لـ SSR والمزيد. ومع ذلك ، يلزم أن يكون لدى المحترفين معرفة أساسية بـ JavaScript و Vue.js و Vue Router لإنشاء حلول واجهة مستخدم جذابة.
4. إطار Quasar
Quasar هو أحد أكثر أطر تطوير الواجهة الأمامية ذكرًا لإنشاء مواقع استجابة وتطبيقات إلكترونية وتطبيقات هجينة للهاتف المحمول.

بعض الميزات التي تقف وراء هذه الشعبية هي: -
- خرق ذاكرة التخزين المؤقت ،
- تصغير HTML / CSS / JS ،
- خرائط المصادر ،
- تهز الشجرة
- تقسيم الشفرة والتحميل البطيء ،
- لينتينج ،
- ES6 transpiling و
- سهولة الوصول خارج الصندوق.
5. Buefy
Buefy هي أيضًا واحدة من أفضل أدوات التطوير التي يجب مراعاتها في مشروع تطبيقك.

إنها في الأساس مكتبة واجهة مستخدم خفيفة الوزن تعتمد على Bulma ، إطار عمل CSS. تحتوي المكتبة على أوجه تشابه مختلفة مع SASS وحتى تستفيد من عدد كبير من المكونات الجاهزة. هذا يسهل على المطورين بدء مشروعهم على مستوى المبتدئين. ومع ذلك ، فهو ليس مناسبًا لمشروع واسع النطاق ، بشرط أن تكون العناصر محدودة.
6. Bootstrap Vue
بدمج قوة Vue و Bootstrap - مكتبة CSS مشهورة ، أصبح Bootstrap Vue أيضًا أحد الأدوات المفضلة لمطوري UX / UI.

توفر مكتبة UI مجموعة واسعة من مكونات Vue js UI المتوافقة مع إرشادات WAI-ARIA للوصول إلى الويب. هذا يجعله مثاليًا لبناء مشروع صديق متنقل سريع الاستجابة بسهولة وسرعة.
بالإضافة إلى ذلك ، لديها دعم مجتمعي قوي ووثائق شاملة تجعلها آمنة لأي شخص للدخول في تطوير واجهة المستخدم.
7. iView
iView هي مكتبة واجهة مستخدم متطورة تلبي احتياجات المصممين مع عدد كبير من مكونات واجهة المستخدم وعناصر واجهة المستخدم ، والوثائق غير المتصلة بالإنترنت ، وأداة واجهة سطر الأوامر (CLI) التي تسمى iView-CLI ، والمزيد.

إذا كنت تخطط للدخول إلى ساحة تطوير الويب لواجهة المستخدم باستخدام هذه المكتبة ، فستساعدك مجموعة أدوات البدء هذه .
8. موسى - واجهة المستخدم
Muse-UI هي مكتبة تصميم مواد تستند إلى Vue 2.0 والتي ستكتسب زخماً في عام 2020 أيضًا.

إنه سهل التثبيت والاستخدام ، ويخدم المصممين بحوالي 40 من مكونات Vue.js UI والسمات التي توفر إمكانيات تخصيص أعلى.
9. Vuikit
Vuikit هي مكتبة أخرى سريعة الاستجابة يفضلها المطورون لتطوير الويب Vue UI.

تم إنشاء هذه المكتبة على أنها "monorepo" تحكمها مساحات عمل Yarn. إنه يحتفظ بالأيقونات والسمات المنشورة كحزم مميزة ، ويقدم تصميمًا نظيفًا ومتسقًا.
10. Mint UI
Mint UI هي مكتبة واجهة مستخدم محمولة خفيفة الوزن تتكون من عناصر JS و CSS لتقديمها في خطة تطوير التطبيق الخاص بك.

إنه مشروع صيني ، لكنه يأتي مع وثائق واسعة مترجمة جيدًا. هذا يسهل على مطوري واجهة المستخدم استخدامها في خطة تطوير تطبيقات الهاتف المحمول الخاصة بهم.
إليك عرض توضيحي يمنحك فهمًا أفضل لكيفية تنفيذه في تطبيقك.
11. VuePress
مكتبة تطوير الويب Vue.js الأخرى التي يمكنك اختيارها لعام 2021 هي VuePress .

إنه في الأساس منشئ موقع ثابت بسيط ومدعوم من Vue ، ولكن يمكن أيضًا اعتباره لإدخال مكونات Vue الديناميكية في الصفحات والمشاركات العادية.
هنا ، تحتوي كل صفحة تم إنشاؤها على مكونات HTML ثابتة ومعروضة مسبقًا ، وبعد ذلك يجمع Vue كل المحتوى الثابت لتشكيل تطبيق من صفحة واحدة.
12. النمل تصميم Vue
أخيرًا وليس آخرًا ، تعد Ant Design Vue مكتبة أخرى لواجهة المستخدم يمكنك الانتباه إليها أثناء التخطيط لمشروعك التالي للتطبيق.

تعد المكتبة خيارًا جيدًا للتطوير عندما ترغب في إنشاء تصميم واجهة مستخدم من فئة المؤسسات ومشاركة Ant Design لموارد تصميم React وتقديم مجموعة من مكونات Vue عالية الجودة. ولكن ، يتعين على المرء أولاً التأكد من أن Node.js 9 أو أعلى مثبت بالفعل على جهازك.
الأسئلة المتداولة حول اختيار Vue.js لتطوير الويب لواجهة المستخدم
س: هل Vue إطار عمل أو مكتبة؟
Vue هو إطار عمل JavaScript مفتوح المصدر.
س: ما هو استخدام Vue js؟
يستخدم Vue.js أساسًا لبناء واجهة مستخدم ويب وتطبيقات صفحة واحدة.
س: من اخترع Vue JS؟
تم إنشاء Vue.js بواسطة Evan You في عام 2014 باستخدام رؤى العمل على مشاريع زاوية مختلفة في Google.
س: ما مكتبة مكون Vue UI التي يجب اختيارها؟
هناك العديد من مكتبات مكونات Vue UI التي تكتسب شعبية في السوق بخاصية واحدة أو أخرى. لذلك ، يُنصح باختيار المكتبة المناسبة وفقًا لاحتياجات تطبيقك.
ملاحظة أخيرة
نأمل أن تساعدك مدونتنا في معرفة ما هو Vue js ولماذا تختار Vue js. يتم الآن استخدام إطار عمل واجهة المستخدم هذا من قبل شركة تطوير تطبيقات الويب لتوفير أقصى خدمات تطوير تطبيقات الويب بسبب ميزاته الاستثنائية. يتم استخدامه أيضًا من قبل وكالة تصميم UI UX لتطوير صفحات الويب والتطبيقات عالية الجودة. إذا كنت بحاجة إلى بعض المساعدة لمعرفة المزيد عن Vue js ، فاتصل بشركة تصميم واجهة مستخدم تطبيقات جوال مشهورة لخدمات تصميم تطبيقات الويب.
