Vue.js مقابل React.js: والذي سيكون أفضل إطار عمل JavaScript
نشرت: 2018-08-14عندما نتحدث عن تطبيق Frontend للهاتف المحمول أو تطوير تطبيق الويب ، هناك شيئان مؤكدان تمامًا - A. يقود JavaScript مجال الواجهة الأمامية و B. React.js بمرور الوقت ظهرت كمكتبة أكثر موثوقية لتطوير التطبيقات.
ولماذا لا ، بعد كل شيء ، فإن React.js هو ما يدعم React Native - وضع تطوير التطبيقات عبر الأنظمة الأساسية الذي أعطى الشركات الكثير من الأسباب لتبنيها في نظامها البيئي .
الانضمام إلى قائمة ضمانات الواجهة الأمامية هو الشعبية المتزايدة لإطار عمل Vue.js.
النمو في معدل التبني الذي يشهده Vue.js ، هو ما يغذي المناقشات حول رد الفعل مقابل vuejs : أي إطار يفوز بالسباق ليصبح أفضل إطار عمل / مكتبة JS.
ستنتقل الدقائق الخمس التالية إلى العثور على إجابة لذلك.
بينما تحدثنا بالفعل عن الخيارات التي تمتلكها الشركات عندما يتعلق الأمر بالتطوير الأمامي لتطبيقات الويب ، وتطبيقات الأجهزة المحمولة ، وحتى PWAs بشكل متعمق في مقال سابق ، فإن هذه المقالة تدور حول المقارنة بين إطارين / مكتبة أدرجنا إطار عمل Fantastic Four JS الذي سيحكم الصناعة في 2018 ولبعض الوقت في المستقبل - Vue.js مقابل React .
الآن ستتوقف جميع عمليات المقارنة بين Vuejs و React حتى وما لم نكن قد جمعنا فهمًا كاملاً لإطار عمل JS. لذا ، قبل أن ننتقل إلى جزء المقارنة من Vue vs React ، دعونا ننظر إلى ما يستلزمه كل من Vue.js و React.js وما هي نقاط القوة والعيوب المرتبطة بهما.
ما هو React JS؟
تم تطويره بواسطة Facebook للتعامل مع طبقة العرض لكل من تطبيقات الجوال والويب. يتم استخدام React.js بشكل أساسي لتطوير واجهات الواجهة الأمامية. يتم استخدامه كجزء عرض في نموذج MVC. ونظرًا لأن المطورين يمكنهم أيضًا عرض React JS على الخادم كعقدة ، فيمكن استخدامه غالبًا لتطوير التطبيقات الأصلية أيضًا.
ميزات React JS:
- يوصى باستخدام JSX في React JS
- يتم استخدام React JS كهيكل مكون يستخدم للعمل في المشاريع الكبيرة ذات الهياكل المعيارية المختلفة.
- يقوم بتنفيذ تدفق بيانات أحادي الاتجاه بمساعدة نمط Flux للحفاظ على البيانات أحادية الاتجاه.
ما هو Vue JS؟
تم تطوير Vue بواسطة Evan You ، وهو موظف سابق في Google ، وهو أيضًا إطار عمل JavaScript مفتوح المصدر يستخدم لتطوير واجهة مستخدم الواجهة الأمامية لتطبيقات الويب التفاعلية.
ميزات Vue JS:
- تقدم Vue JS قوالب تستند إلى HTML تُستخدم لإنشاء طرق عرض
- يستخدم Virtual DOM لتخزين النسخ المتماثلة الافتراضية لواجهة المستخدم في الذاكرة والمزامنة مع الفعلي من خلال المكتبات ذات الصلة.
- يستخدم المراقبون لرعاية التغييرات المتعلقة بالبيانات
- يأتي مع مكونات إضافية مدمجة لتحريك عناصر HTML المختلفة.
مع مراعاة معنى كلٍّ منهما ، دعنا ننتقل إلى الامتيازات والعيوب التي تأتي مرفقة بإطار عمل / مكتبة JavaScript وتساعد في فهم أيٍّ من أطر عمل التطبيقات عبر الأنظمة الأساسية يحمل إمكانية الفوز بمناقشة React vs Vue.
لنبدأ بإيجابيات وسلبيات Reactjs أولاً.
مميزات مكتبة React.js
- سهل التعلم - إن بساطة React من حيث بناء الجملة تجعل التعلم أسهل كثيرًا بالنسبة للمطور الذي لديه معرفة عملية جيدة بـ HTML. هذا هو أحد العوامل الرئيسية التي تجعل نقاط React متقدمة في مناظرة React vs Angular و React vs Vue .
- يأتي React.js بمرونة واستجابة عاليتين.
- يسمح DOM الظاهري بترتيب المستندات بتنسيق XHTML و HTML و XML في شجرة حيث تقبلها متصفحات الويب عند تحليل عنصر مختلف من تطبيق الويب.
- مكتبة مفتوحة المصدر 100٪ ، والتي تحصل على عدد من التحسينات والتحديثات اليومية بسبب المساهمات التي قدمها المطورون حول العالم.
- عادةً ما يكون الترحيل بين الإصدارات أمرًا سهلاً للغاية ، مما يجعل التعامل مع إيجابيات وسلبيات React.js صفقة أفضل مقارنةً بـ Vue.js.
سلبيات مكتبة React.js
- لا يزال نقص الوثائق يمثل أكبر عيب في React.js
- مقياس قابلية التعلم في الجانب الأعلى ، مما يعني أن المطور يستغرق وقتًا لفهم الفروق الدقيقة في React.js.
حتى مع وجود أوجه قصور واضحة ، فإن معدل تكيف React.js هو ما يبقيها واقفة على قدميها في السوق. تستمر المكتبة في توفير نظام بيئي يفضل تجربة التطبيق المحلي القريب للمستخدمين.
ومع ذلك ، فإن معرفة إيجابيات وسلبيات React.js لا يكفي لإعلان أنه الأفضل من الاثنين. لا يمكن تجاهل W hat هو المعدل الذي ينمو به إطار عمل Vue الأصلي في صناعة تطبيقات الأجهزة المحمولة. نظرًا لأن إطار العمل جديد إلى حد كبير في الصناعة ، فإن توقع أنه يأتي بميزة مرئية على أطر عمل JS الأخرى واضح جدًا.
دعونا ننظر في إطار العمل بمزيد من التفاصيل للحصول على فكرة عما إذا كان جاهزًا للتكديس فوق React.js.
إيجابيات إطار عمل Vue.js
- الاستخدام المكثف لـ HTML - وهذا يعني أن Vue لديها الكثير من الميزات المماثلة مثل Angular ، والتي تساعد في تحسين معالجة كتل HTML بمساعدة المكونات المختلفة.
- حجم التطبيق الصغير - حجم التطبيق المستند إلى Vue.js هو 18 إلى 21 كيلو بايت فقط ، مما يجعله رائدًا في معركة Vue vs Ember وغيرها الكثير. وهذا يجعلها مناسبة تمامًا لمشاريع التطبيقات الصغيرة والكبيرة.
- التوثيق التفصيلي - يسهّل وضوح وثائق Vue وعمقها على المطورين فهم إطار العمل.
- القدرة على التكيف - توفر وقت تبديل سريع من أطر عمل مختلفة إلى Vue بسبب تشابهها مع React و Angular من حيث الهندسة المعمارية والتصميم.
- تكامل رائع - كما هو مغطى في مدونتنا حول اختيار Vue.js لتطوير واجهة مستخدم الويب ، فهو يعتمد على JavaScript وبالتالي ، يمكّن المطورين من إنشاء تطبيقات من البداية بالإضافة إلى دمج عناصر Vue.js في التطبيقات الحالية.
- تحجيم كبير - يعد Vue مفيدًا للغاية عندما يتعلق الأمر بتطوير قوالب قابلة لإعادة الاستخدام والتي يمكن تطويرها بسهولة في أي وقت إضافي.
سلبيات إطار عمل Vue.js
- موارد أقل - عندما يتعلق الأمر بحصة السوق ، فإن Vue.js أصغر كثيرًا من Angular أو React ، مما يعني أن مشاركة المعرفة في مرحلة البداية.
- المرونة الزائدة - كانت هناك قضايا تكاملية تتعلق بإطار العمل في المشاريع الكبيرة ، والتي أصبحت أكثر أهمية فقط حيث لا يوجد حل ممكن.
- عدم وجود وثائق إنجليزية كاملة - يوجد جزء كبير من وثائق Vue بلغة الماندرين ، مما يجعل الأمر صعبًا على المطورين إلى حد ما.
الآن بعد أن رأيت أفضل نقاط الضعف في كلا الإطارين ، فقد حان الوقت للنظر في ما يفصل Vue الأصلي عن إطار العمل React.js.
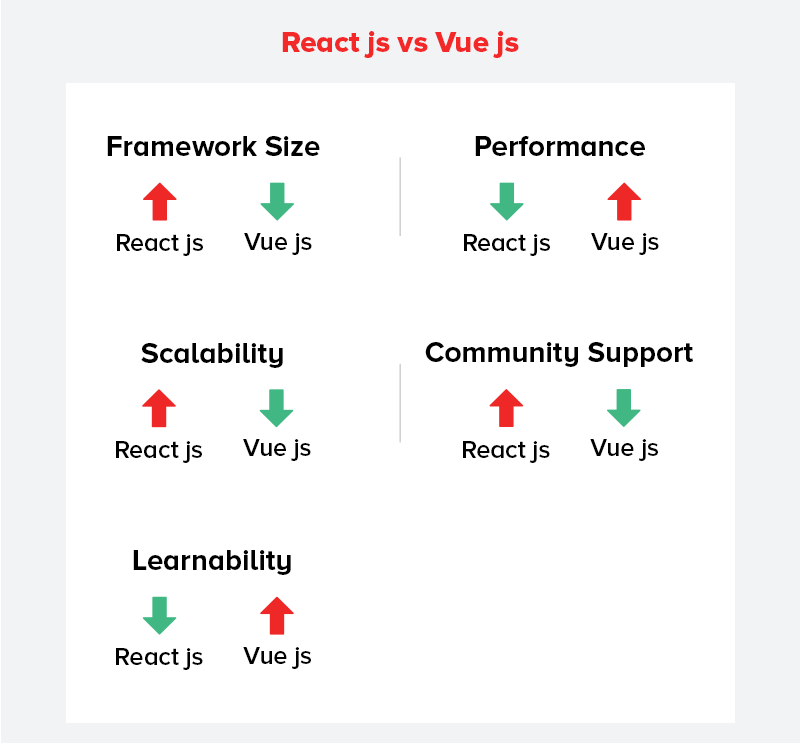
هنا جدول مقارنة Reactjs vs vuejs -
وسط جميع الاختلافات ، فإن القرار بين أي إطار أفضل في مناقشة Vue vs React يعود في النهاية إلى هذه العوامل الحاسمة -

1. التفاعل مع DOM
يعتمد React.js على DOM الظاهري. تقارن التطبيقات التي تم إنشاؤها على React.js شجرتين من شجرتين من DOM حيث يبدأ العرض تحديدًا على تلك العقد التي تحتاج إلى تغيير. في حين أن هذه الطريقة تجعل الأداء أفضل من جانب العميل ، من بين المزايا المختلفة الأخرى التي تأتي مع استخدام Virtual DOM في React.js ، في الأوقات التي يتم فيها إنشاء الرسوم المتحركة بمزامنة معقدة ، فإن هذا النهج لا يكون مفيدًا.
من ناحية أخرى ، بينما يعتمد تطبيق Vue js الأصلي أيضًا على Virtual DOM ، إلا أنه يفعل ذلك مع الكثير من الصغر ، مما يعني أن المراجع يتم تشغيلها على كل عقدة في الشجرة ، وهو السبب الأول الذي يدفع المطورين إلى اختيار إطار العمل للتطبيقات التي تحتوي على نسبة عالية من الرسوم المتحركة والتفاعلات.

2. الأداء
على الرغم من أن كل من Vue.js و React.js يعملان على Virtual DOM ، والتي تأتي في حد ذاتها مع جزء من مشكلات الأداء ، فإن Vue تولي اهتمامًا أكبر لأوجه القصور. وبسبب هذه الحقيقة ، يأتي Vue.js بنفقات أقل بكثير وسرعة أكبر. إلى جانب ذلك ، يتمتع تطبيق Vue الأصلي بالقدرة على إدارة معدل إطارات مرتفع - 10 إطارات في الثانية عند مقارنته بـ 1 إطارًا في الثانية لـ React.js.
3. راحة المطور
عندما يتعلق الأمر بـ React.js ، تأتي المكتبة بقسمة صفرية في بنية MVW أو MVC أو MVVM. مع عدم وجود قسم في عرض التطبيق ومنطقه ، لا يمكن تنفيذ عدة مطورين في نفس الوقت ، مما يجعل عملية تطوير تطبيقات الهاتف المحمول معقدة.
من ناحية أخرى ، يعتمد تطبيق Vue js للجوال على إطار عمل MVC ، مما يجعله يتقدم ببعض النقاط في مناقشة React vs Vuejs . إنه يمنح المطورين نموذجًا يظهر في شكل عوامل تصفية وتوجيهات تجعل الكود أكثر قابلية للقراءة ، وبالتالي يقلل من حدوث الأخطاء.
4. قابلية التوسع
عندما نتحدث عن تطوير الواجهة الأمامية للتطبيقات ، في مناقشة Vue.js مقابل React.js ، يكون React متقدمًا على تطبيق Vue.js المحلي.
وفقًا للفهم المشترك في النظام الإيكولوجي لتطوير تطبيقات الأجهزة المحمولة ، فإن قابلية التوسع في الواجهة الأمامية هي القدرة على الحفاظ على وظائف موسعة. مهما كانت منصة التطوير التي تختارها Vue.js أو React.js ، يجب أن تكون قادرة على دعم النمو الذي يجب أن يكون عليه تطبيق الجودة.
الآن على هذه الجبهة ، بينما تستفيد React من نهج قائم على المكونات مع نتائج رائعة ، فمن المعروف أن تطبيقات Vue الأصلية تم تطويرها باستخدام بناء جملة محدد للقالب ، مما يجعل من الصعب جدًا إعادة استخدامها مع نمو حجم التطبيق.
5. النحو
تتمثل إحدى الاختلافات الرئيسية بين React JS و Vue JS في كيفية تطوير طبقة العرض.
يستخدم Vue JS قالب HTML ، بينما يوجد خيار للكتابة في JSX. من ناحية أخرى ، تستخدم React JS لغة JSX فقط.
يساعد الفصل التقليدي للمخاوف الموجودة في Vue JS على فصل HTML و JS و CSS ، مما يسهل على مطوري الواجهة الأمامية المبتدئين إنشاء تطبيقات الويب. أثناء تفاعل XML الخاص بـ JS's XML مثل بناء الجملة يتيح للمطورين إنشاء عناصر واجهة مستخدم محتواة ذاتيًا مع تعليمات عرض العرض.
6. رؤى المطورين
ما يفكر فيه المطورون بشأن React JS و Vue JS يمكن أن يساعدك في فهم أيهما يجب أن تختاره لمشروع تطوير التطبيق الخاص بك.
ما الذي يعجب المطورين في Vue JS:
- سهل التعلم
- أنماط وأنماط البرمجة الأنيقة
- وثائق مفصلة
ما الذي يعجب المطورين في React JS:
- استخدام شائع
- حزمة غنية النظام البيئي
- أنماط وأنماط البرمجة الأنيقة
7. إدارة الدولة
إنه فرق رئيسي آخر بين Vue JS و React JS. Vuex تمامًا مثل Redux ، هي مكتبة مستوحاة من Flux. على عكس Redux ، تتغير حالة Vuex بدلاً من أن تصبح ثابتة ويتم استبدالها تمامًا ، كما في حالة Reduc Reductors.
وهذا بدوره يمكّن Vue من استرداد البيانات تلقائيًا والتي يمكن إعادة تقديمها عندما تتغير الحالة.
8. المرونة
تتمحور React بشكل أساسي حول واجهة المستخدم ، لذا ستحصل في البداية على الكثير من المساعدة لبناء عناصر واجهة المستخدم. ولكن ، لا تقدم لك React JS إدارة الدولة ، لذلك سيتعين عليك استخدام Redux كأداة لإدارة الحالة.
يسمح Vue JS لكونه إطار عمل ديناميكي باستخدام الأدوات الأساسية لإنشاء تطبيق. ومع ذلك ، فإنه يوفر وظائف أخرى قد يطلبها المطورون:
- Vue Router لإدارة عنوان URL للتطبيق
- Vuex لإدارة الدولة
- عارض جانب الخادم Vue.js
9. تطوير تطبيقات الهاتف المحمول
React Native هو النظام الأساسي القائم على React والذي يسمح للمطورين بإنشاء تطبيقات عبر الأنظمة الأساسية تعمل على كل من أنظمة Android و iOS.
من ناحية أخرى ، يجب إقران تطبيق Vue.js للجوال مع NativeScript لتمكين المطورين من إنشاء تطبيقات عبر الأنظمة الأساسية باستخدام JavaScript و CSS و XML.
10. الإنجيليون العلامة التجارية
كل من Vue.js و React.js لهما أسماء علامات تجارية مشتركة تفضلهما -
الآن بعد أن نظرنا في كلٍّ من أطر عمل JavaScript الأمامية - إطار عمل Vue.js ومكتبة React.js بعمق ، دعنا نصل الآن إلى القسم الذي سيساعد في حفظ بضع خطوات من مناقشة مناقشتك مع شركة تطوير تطبيقات الأجهزة المحمولة الشريكة لك - متى تستخدم إطار عمل / مكتبة JavaScript.
متى تستخدم مكتبة React.js
هناك بعض الحالات الواضحة جدًا حيث يكون الاستثمار في React.js أكثر منطقية من تطوير تطبيق حول Vue.js -
- عندما يتعين عليك تطوير تطبيق أكثر تعقيدًا
- عندما تحتاج إلى إنشاء تطبيق للجوال والويب
- عندما تحتاج إلى دعم المجتمع
متى تستخدم Vue.js Framework
مثل React.js ، فإن تطبيق vue js للجوال يكون أيضًا منطقيًا فقط في بعض الحالات المحسوبة مثل -
- عندما تبحث عن إنشاء تطبيق ويب به قوالب
- عندما تقوم بتطوير تطبيق جوال بسيط من الفئة vue js
- عندما يكون وقت الذهاب إلى السوق أقل من ذلك بكثير
بهذا نكون قد وصلنا إلى نهاية مقالة المقارنة. إذا كنت لا تزال تنتظر حكمنا بشأن الإطار / المكتبة الذي سيصبح أفضل إطار عمل JavaScript في عام 2020 وما بعده ، فإن إجابتنا غير المتحيزة ستكون React.js. سيستغرق Vue.js سنوات أخرى للوقوف بجانبه ، ناهيك عن تجاوز شعبية React.js.
ولكن مرة أخرى ، هناك مواقف مشروعة يكون فيها Vue.js منطقيًا أكثر من React.js. لذلك ، ما نقترحه هو الاتصال بخبراء تطوير تطبيقات الأجهزة المحمولة وفهم الإطار / المكتبة الأنسب لاحتياجات عملك.
أسئلة وأجوبة حول Vue.js مقابل React.js
1. هل Vue js أفضل من React؟
تمامًا مثل إيجابيات وسلبيات React.js ، يأتي Vue.js بنصيبه من الفوائد والعيوب أيضًا. لذا ، فإن الإجابة على ما إذا كانت Vue أفضل من React ستختلف من موقف إلى آخر مثل مدى تعقيد التطبيق ، ومتى تريد تشغيل التطبيق ، وما إلى ذلك.
2. ما الفرق بين React JS و Vue JS؟
عندما نتحدث عن vue.js vs reaction.js ، هناك عدد من الاختلافات التي تظهر ، على الرغم من أن كلاهما شائع لعروضهما.
العوامل التي يتم على أساسها رسم المقارنات هي:
- التفاعل مع DOM
- إدارة الدولة
- المرونة
- بناء الجملة
- آراء المطورين
3. لماذا تحظى Vue.js بشعبية كبيرة؟
إن إمكانات الإطار الذي يمكن رؤيته من خلال النقاط التالية هو ما يجعله شائعًا في قطاع تطوير تطبيقات الأجهزة المحمولة -
- منحنى تعليمي منخفض للغاية
- يتدرج النظام البيئي بين إطار عمل ومكتبة ، مما يجعله أفضل حل للتطبيقات عبر الفئات
- CLI الرسمي خارج منطقة الجزاء يوفر الوقت