أحدث الاتجاهات في تطوير تطبيقات الويب لعام 2021: ما يمكن توقعه من الصناعة
نشرت: 2021-10-05اقترب العام بالفعل من نهايته ، وفي حين أنه من السابق لأوانه حصر نتائج عام 2019 ، فقد حان الوقت بالتأكيد للتطلع إلى الأمام والنظر في الاتجاهات المستقبلية في تطوير الويب . كشركة لتطوير الويب ، من مصلحتنا مواكبة هذه الأشياء. في هذه المقالة ، ندرج التقنيات والأساليب الشائعة - الجديدة والقديمة - التي نعتقد أنه سيكون لها تأثير كبير في العام المقبل. تابع القراءة لمعرفة ما هم عليه.
من أجل الوضوح والراحة ، تم تقسيم المقالة إلى أقسام: الواجهة الخلفية والواجهة الأمامية وتصميم الويب ومتنوعة .
اتجاهات الخلفية

HTTP / 3
HTTP / 3 هو أحدث إصدار من بروتوكول HTTP الذي نعرفه جميعًا. إنها قفزة كبيرة من HTTP / 2 ، ويرجع ذلك أساسًا إلى أن HTTP / 3 مبني على بروتوكول QUIC المستند إلى UDP (يُنطق "سريعًا" ويقف على اتصالات إنترنت UDP السريعة) ، بينما يعتمد HTTP / 2 على TCP (بروتوكول التحكم في الإرسال) . يستخدم HTTP / 2 اتصالاً منفردًا ، والذي لا يمثل مشكلة بشكل عام إلا إذا كنا نتحدث عن شبكة منخفضة الجودة. في شبكة منخفضة الجودة ، يمكن أن يكون HTTP / 2 بطيئًا للغاية ، حيث يحتاج إلى وقت إضافي لإعادة معالجة الحزم المسقطة.
يواجه اتصال UDP التقليدي مشكلة في موثوقية نقل البيانات نظرًا لافتقارها إلى آليات إضافية للتحقق من الأخطاء . عندما يتم إسقاط حزمة ، لا يقوم النظام بإعادة إرسالها ، نظرًا لعدم وجود حمل إضافي لفتح / صيانة / إغلاق الاتصال. يحل QUIC هذه المشكلة من خلال تعدد الإرسال أو الإرسال المتزامن لعدة إشارات عبر قناة واحدة. فهو يجمع بين موثوقية TCP وسرعة UDP.
QUIC هو في الأساس ما يقترح اسمه - بروتوكول أسرع . إنه أبسط وأخف وزنا وأكثر كفاءة ، وكل ذلك مع الحفاظ على الموثوقية. لا عجب أنه أحد الاتجاهات المستقبلية في تطوير الويب.
GraphQL

GraphQL هي لغة استعلام API ومعيار لتطوير واجهات برمجة التطبيقات. إنه ابن لـ Facebook ، وهو ليس كل هذا الشاب حتى - تم تطويره في عام 2012 وأصبح مفتوح المصدر في عام 2015. ولكن يتم اعتماد GraphQL من قبل المزيد والمزيد من الشركات هذه الأيام ، مما دفعنا لإضافتها إلى قائمتنا اتجاهات تطوير الويب لعام 2021.
قبل GraphQL ، كان لدينا REST ، وكانت مشكلته الرئيسية أنه يتطلب نقاط نهاية متعددة وسحب الكثير من البيانات منها ، وليس كلها ضرورية للمهمة المطروحة. تختلف GraphQL. باستخدام GraphQL ، تحصل فقط على البيانات التي تطلبها تحديدًا من خلال نقطة نهاية واحدة. وهذا يجعل GraphQL أسرع وأكثر كفاءة . أيضًا ، رمز API أقصر بطريقة ، حيث لا تحتاج إلى كتابة نقطة نهاية منفصلة لكل طلب.
أخيرًا ، من الجدير بالذكر أن GraphQL هي لغة مفتوحة المصدر ، مما يعني أنه يمكن لأي شخص تقريبًا ترقيتها. المصدر المفتوح يجعل من التطور المستمر. سنرى الاتجاهات الجديدة التي تجلبها GraphQL في المستقبل.
الروبوتات والذكاء الاصطناعي

روبوتات الدردشة موجودة في كل مكان هذه الأيام ، أليس كذلك؟ إنهم يتجهون على الويب وكذلك على الهاتف المحمول. ويبدو أنهم لن يتوقفوا في أي وقت قريب. علاوة على ذلك ، بمساعدة أنظمة معالجة اللغة الطبيعية (NLP) التي تعمل بالذكاء الاصطناعي ، أصبحت أكثر ذكاءً وكفاءة.
في حين أن روبوتات الدردشة قبل عامين فقط كانت تقدم محادثات مبرمجة بدقة والتي حلت مجموعة محدودة من المشاكل ، اليوم ، يبدو أن الدردشة مع الروبوت لا يمكن تمييزها عن الدردشة مع أخصائي دعم بشري.
تسلل الذكاء الاصطناعي الآن إلى طريقه حتى في تصميم الويب. يمكن لأدوات مثل Sketch2Code تحويل رسم موقع الويب تلقائيًا إلى نموذج أولي لـ HTML. يعزز الذكاء الاصطناعي تجربة المستخدم ، ويجعل البحث والتوصيات أكثر دقة ، ويوفر تحسين البحث الصوتي.
Nest.js

Nest.js هو إطار عمل Node.js يسمح لمطوري الويب بإنشاء تطبيقات قابلة للتطوير من جانب الخادم. لقد ضمنت شركة Nest.js مكانًا بين اتجاهات تطوير الويب التي يحتاج كل مدير تقني لها إلى وضعها في الاعتبار للعام المقبل (وربما لفترة أطول) بفضل مزيجها من المرونة والأمان.
تم تصميم Nest.js باستخدام TypeScript ، وهي مجموعة شاملة من JavaScript ، ومستوحاة بشكل كبير من Angular ، وهي أبسط وأكثر مرونة وتتيح وقتًا أقل للتعطل عن معظم الخيارات الأخرى. إنه متوافق تمامًا مع خوادم Node.js Express ومع معظم مكتبات JavaScript الموجودة. هناك أيضًا حلول معمارية جاهزة متاحة لـ Nest.js ، ويمكن كتابة تطبيقاتها ليس فقط باستخدام TypeScript ولكن أيضًا باستخدام JavaScript إذا كان المطور يفضل ذلك.
اتجاهات الواجهة الأمامية

WebAssembly (WASM)
JavaScript رائع ، لكنه لا يخلو من الأخطاء. هناك مشكلة معينة تواجهها JavaScript وهي الأداء. إنها نفس المشكلة لجميع لغات البرمجة المفسرة ، و WebAssembly هو أحدث طريقة لمكافحتها.
أفضل شيء في WebAssembly أنه ليس لغة جديدة تمامًا. يمكنك الكتابة باللغة التي تفضلها ثم تجميعها في ملف WASM لتشغيلها في المتصفحات. اللغات التي يدعمها WebAssembly حاليًا هي C / C ++ و Elixir و Rust و Python و Go و C # /. Net و Java.
لم يتم اختراع WebAssembly في عام 2019 ؛ لقد تم طرحه في السوق منذ عدة سنوات بالفعل. لكنها تتطور بسرعة وتقدم المزيد والمزيد من الخيارات. كما أنه مدعوم الآن من قبل جميع المتصفحات الرئيسية بشكل افتراضي ، مما يجعل وجوده تحت حزام المبرمج الخاص بك أمرًا رائعًا.
تطبيقات الويب التقدمية (PWAs)
تطبيق الويب التدريجي هو في الأساس صفحة ويب ذات وظائف قريبة من تلك الموجودة في تطبيق جوال أصلي:
- يمكن "تثبيته" على الأجهزة في لحظة واحدة - يقوم المستخدمون ببساطة بتثبيت الصفحة على الشاشة الرئيسية لهاتفهم الذكي للوصول إليها في أي لحظة ، حتى في وضع عدم الاتصال.
- إنه سريع الاستجابة - فهو يتكيف تلقائيًا مع حجم شاشة الجهاز ووضعه.
- إنه آمن - يجب تقديم PWAs عبر HTTPS.
- يبدو ويعمل مثل تطبيق محلي ولكنه يشغل مساحة أقل.
لا تزال هناك قيود على PWAs ، بالطبع ، ولا يمكنهم دفع التطبيقات المحلية بعيدًا تمامًا. (هل يحتاجون إلى ذلك؟) على وجه الخصوص ، نظرًا لكونها صفحات ويب بشكل أساسي ، لا تستطيع PWAs استخدام معظم ميزات الأجهزة مثل NFC و Bluetooth. ومع ذلك ، لا تتطلب جميع التطبيقات هذه الوظيفة.
تعد PWAs أسرع وأسهل وأرخص في التطوير ، وهذا هو السبب في أنها تتجه في تطوير الويب هذا العام وستستمر بالتأكيد في الاتجاه في عام 2021.
إمكانية الوصول (a11y)

هذا هو أحد أهم الاتجاهات في تطوير تطبيقات الويب. نعتقد أن إمكانية الوصول يجب أن تكون على رأس قائمة مطوري مواقع الويب ليس فقط للمواقع الجديدة ولكن أيضًا للتحديثات على المواقع القديمة.
إمكانية الوصول ، أو a11y ، هو مبدأ ينص على أن أنظمة الكمبيوتر يجب أن تكون ملائمة لجميع أنواع المستخدمين. يجب أن تعمل مواقع الويب بشكل جيد على جميع أنواع الأجهزة ، نعم. ولكن يجب أيضًا أن تعمل بشكل جيد مع المستخدمين الذين يعانون من جميع أنواع الإعاقات والإعاقات . يشير A11y بشكل عام إلى إمكانية الوصول لكل من البرامج والأجهزة.
عندما يتعلق الأمر بتطوير الويب ، يمكن الوصول إلى إمكانية الوصول من خلال:
- أحجام خطوط أكبر أو قابلة للتخصيص
- صفحات اختيارية عالية التباين
- دعم تركيب الكلام / تحويل النص إلى كلام
- ترجمات في الفيديو
- نصوص لجميع الملفات الصوتية
- التعرف على الكلام للملاحة
- نصوص بلغة مبسطة
- تسليط الضوء على الأجزاء المهمة
- التنقل المتسق بأقل عدد ممكن من الخطوات
- تفويض مبسط (ولكن دون التضحية بأمن البيانات)
- التنقل باستخدام لوحة المفاتيح بدلاً من الماوس / لوحة اللمس
- HTML الدلالية
يأتي الاسم a11y من حقيقة وجود 13 حرفًا في "إمكانية الوصول" ، لذلك يوجد 11 حرفًا بين "a" و "y". لكن إذا نظرت عن كثب ، فإن a11y تبدو مثل كلمة "حليف" - صديق ، مساعد ، شريك.
اتجاهات JavaScript
هناك القليل من الجديد في JavaScript ككل ، بالطبع ، ولكن هناك العديد من أطر الواجهة الأمامية الجديدة التي تنوي أن تجتاح العالم. دعنا نتحدث عنها قليلا.
Gatsby.js

Gatsby هو SSG ، أو مولد موقع ثابت . وإذا كنت تعتقد أن المواقع الثابتة أصبحت شيئًا من الماضي ، فلدينا أخبار لك: إنها من بين أحدث اتجاهات التكنولوجيا.
أحد أكبر مزايا Gatsby.js هو أنه لا يتطلب خوادم تقليدية ؛ إنه يعمل مع BYOC (إحضار المحتوى الخاص بك) ويمكنه إنشاء موقع ويب بناءً على بيانات من ملفات CMS و CSV و APIs و markdown. يستخدم Gatsby أيضًا GraphQL ، وهي لغة استعلام متطورة لواجهة برمجة التطبيقات ذكرناها من قبل ، لبناء طبقات البيانات.
يتطلب إتقان Gatsby.js مطورًا لمعرفة React Native و / أو GraphQL ، لكنك لست بحاجة إلى معرفة عميقة فورًا - يمكنك البدء في تعلم الثلاثة جميعًا في نفس الوقت.
Gatsby.js عبارة عن SSG مثالي لتطوير مواقع التجارة الإلكترونية . يساعدك هذا المولد المستند إلى React على إنشاء مواقع يتم تحميلها في غمضة عين ، بكل معنى الكلمة - نحن لا نتحدث هنا عن ثوانٍ ، نحن نتحدث عن أجزاء من الألف من الثانية. يعرف أي مالك أعمال للتجارة الإلكترونية أنه في بعض الأحيان ، يمكن أن يؤدي التأخير في جزء من الثانية في تحميل الصفحة إلى إحداث فرق كبير في ما إذا كان العميل قد قام بالشراء أم لا. هذا صحيح بالنسبة للأنواع الأخرى من المواقع ، وإن كان ربما بدرجة أقل.
أطر SPA


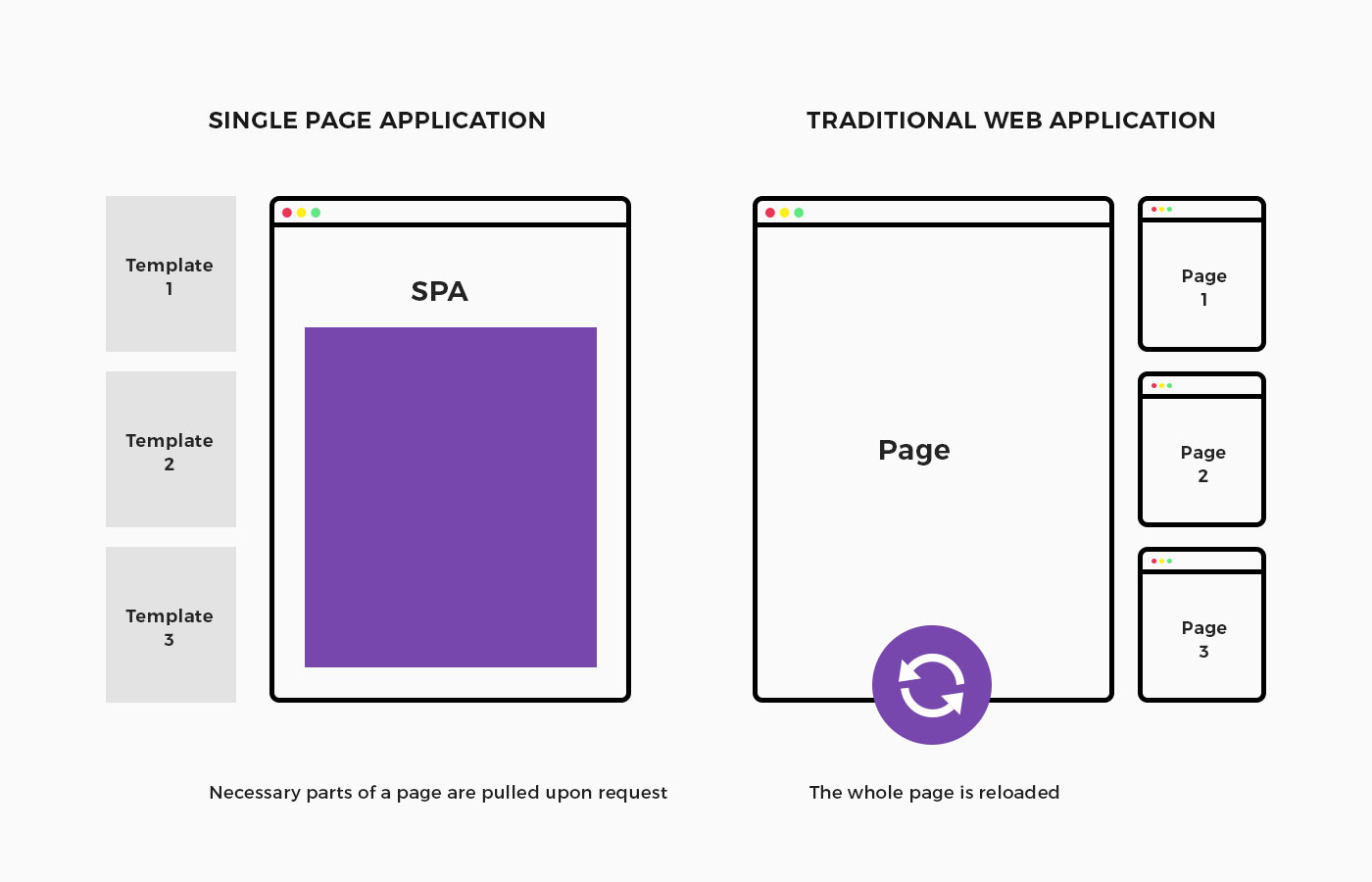
ربما لاحظت أنه في معظم مواقع الويب ، توجد نفس الواجهة الأساسية لجميع الصفحات أو معظمها. ومع ذلك ، عندما تنتقل إلى صفحة مختلفة داخل موقع الويب ، يتم إعادة تحميل الصفحة بأكملها ، بما في ذلك العناصر المتشابهة. هذا ما يحدث مع تطبيقات الويب متعددة الصفحات.
تطبيقات SPA ، أو تطبيقات الصفحة الواحدة ، هي تطبيقات ويب لا يتم فيها إعادة تحميل الصفحة بالكامل عندما ينقر المستخدم بين الأقسام ؛ يقوم فقط بسحب البيانات الضرورية بدلاً من طلب تحديث كامل لـ HTML. هذا يقصر من وقت التحميل. يتطلب أيضًا نطاقًا تردديًا أقل.
اليوم ، يمكن تنفيذ SPA من خلال ثلاثة أطر رئيسية: React و Vue و Angular. تتمتع React بأكبر حصة في السوق ، بينما تمتلك Vue ، كونها الطفل الجديد في الكتلة ، الأصغر. ومع ذلك ، ربما يكون Vue.js هو الأفضل المصمم خصيصًا للعمل على وجه التحديد مع SPA - فهو صغير حقًا ولكنه قابل للتطوير ومرن ويوفر خيارات تكامل من الرف العلوي. نتوقع أن يصبح لاعبًا مؤثرًا العام المقبل.
Vue 3

في نهاية يونيو 2019 ، نشر Evan You والفريق الذي يقف وراء Vue.js RFC (طلب التعليقات) بخصوص التكرار الجديد لإطار العمل ، Vue 3 ، والذي قوبل بقدر كبير من السلبية داخل المجتمع. ولكن كما اتضح فيما بعد ، كانت هذه السلبية عالية ولكن ليست بهذه الضخامة. كما يحدث في كثير من الأحيان ، فقد ولدت من جراء عدد من سوء الفهم.
السبب في أن بعض مطوري الويب لديهم سراويلهم الداخلية في تطور هو أن Vue.js حصل فجأة على واجهة برمجة تطبيقات تعتمد على الوظيفة لتحل محل تلك القائمة على الكائن المألوفة . ومع ذلك ، لم يكن هذا صحيحًا تمامًا. تعد واجهة برمجة التطبيقات (API) للمكون الجديد القائم على الوظيفة إضافة للأنواع ويمكن استخدامها مع واجهة برمجة التطبيقات التقليدية القائمة على الكائنات إذا كنت ترغب في ذلك.
تحتوي البنية الجديدة في Vue 3 Composition API على منطق أفضل وتعمل على تحسين هيكلة الكود . حتى أن بعض المطورين يقولون إنه يختصر الرمز قليلاً. اعتبارًا من وقت كتابة هذا التقرير ، يتوفر إطار عمل Vue 3 كمكوِّن إضافي لـ Vue 2 باستخدام مكتبة Vue Composition Library.
Svelte.js

قدمه ريتش هاريس في JSConf EU 2019 ، Svelte هو في نفس الوقت مشابه ومختلف عن Vue. إنه مشابه من حيث أنه أيضًا إطار عمل مكون. ومع ذلك ، على عكس Vue ، فإن Svelte عبارة عن مترجم مكون يتم تشغيله أثناء وقت الإنشاء . هذا يجعل من الممكن تحميل المكونات الضرورية فقط لعرض تطبيقك. لا تستخدم DOM الظاهري عند العمل مع Svelte.
يحتوي Svelte على بناء جملة بسيط يمكّن المطورين من الوصول إلى المتغيرات من العلامات بدلاً من استخدام أغلفة الحالة التي تختلف باختلاف الأطر. هذا يجعل Svelte إطار عمل مثاليًا تقريبًا لأولئك الجدد في تطوير الويب. بالنسبة للمطورين الأكثر خبرة ، تعني Svelte إمكانية كتابة التعليمات البرمجية بشكل أسرع والحصول على مواقع ويب ذات أداء أعلى نتيجة لذلك.
في العام الذي أعقب تقديمه ، مرت Svelte بتحسينات وتحديثات كبيرة ، مما أدى إلى ما يسميه العديد من المطورين اليوم أحد أبسط وأجمل الأطر الموجودة.
تيبسكريبت

TypeScript هي مجموعة شاملة من JavaScript ، وهي تكتسب شعبية على الرغم (أو ربما بفضل) حقيقة أنها ليست جديدة تمامًا. لقد كان من بين اتجاهات برمجة الويب لبضع سنوات حتى الآن ، وكونه مفتوح المصدر ، يتم تطويره وترقيته باستمرار.
تشمل مزايا TypeScript الكتابة الثابتة الاختيارية. كما أنه يجعل ميزات JavaScript الجديدة متوافقة مع الإصدارات السابقة - يمكن تحويل ES6 و ES7 إلى ES5 وأقل باستخدام المترجم. هذا يعني أن الشفرة المكتوبة لأحدث المتصفحات ستظل تعمل مع المتصفحات القديمة.
تعد TypeScript أكثر قابلية للقراءة وأكثر مرونة عندما يتعلق الأمر بإعادة البناء ، وأسهل في الاختبار ، ولديها الكثير من الوثائق المتميزة للمطورين. يعتقد الكثيرون أنه مستقبل JavaScript .
أطر CSS

تجعل الأطر كل شيء أبسط ، وهذا يتضمن CSS الخبيث كثيرًا. دعونا نرى ما هو رائج في CSS هذا العام.
هوديني CSS
Houdini (كما في Harry Houdini ، المخادع الشهير) هو إطار فريد للغاية من بين أحدث اتجاهات تطوير الويب. في الأساس ، Houdini عبارة عن مجموعة من واجهات برمجة التطبيقات التي توفر للمطورين الوصول إلى نموذج كائن CSS . ما يعنيه هذا هو أنك إذا كنت بحاجة إلى أنماط غير متوفرة بعد في CSS ، فلا داعي لاستبدال CSS بجافا سكريبت. باستخدام Houdini CSS framework ، يمكنك كتابة التعليمات البرمجية التي ستراها المتصفحات مثل CSS ويتم تحليلها على هذا النحو.
والنتيجة هي أن التحليل يستغرق وقتًا أقل ، ولا يحتاج المطورون إلى انتظار موفري المتصفح لتوسيع CSS ، ويمكن أن تصبح التصميمات أكثر تخصيصًا وفريدة من نوعها.
على الرغم من ذلك ، لا تزال هناك مشكلة واحدة: Houdini غير مدعوم من قبل جميع المتصفحات الرئيسية. ولكن تم إطلاق العملية ونحن ننتظر الطريقة التي نستخدم بها CSS لتغييرها بالكامل.
بولما

بولما هي واحدة من أحدث اتجاهات الصناعة. إنه مصمم بامتداد Sass (أوراق الأنماط المذهلة التركيبية) ويعتمد على CSS Flexible Box Layout Module ، أو Flexbox للاختصار. Flexbox هي وحدة تستخدم غالبًا لبناء مواقع ويب سريعة الاستجابة.
Bulma هو إطار عمل CSS مجاني مفتوح المصدر يقدم مجموعة من السمات التي أنشأها المجتمع بأقل عدد ممكن من الأساليب . إنه سهل التنفيذ ويمكن تخصيصه بفضل تصميم Sass. نظرًا لبساطة كود Bulma's CSS ، عادةً ما تكون مواقع الويب التي تم إنشاؤها باستخدامه متوافقة مع جميع المتصفحات ولا تشكل أي مشاكل. حاليًا ، يعد أحد أكثر أطر CSS شيوعًا بين المطورين ، ويبدو أنه سيحتفظ بالمنصب العام المقبل أيضًا.
الريح الخلفية

ظل إطار عمل Tailwind CSS موجودًا منذ بعض الوقت ولكنه ازداد شعبيته قليلاً في الأشهر الأخيرة.

الشيء الغريب في Tailwind هو أنها ليست مجموعة UI ، والتي تميزها عن أطر CSS الأخرى. لا يحتوي على مكونات واجهة مستخدم مدمجة . بدلاً من ذلك ، تقدم Tailwind مجموعة من الأدوات لتطوير سريع لواجهة المستخدم مع فئات الأدوات المساعدة Atomic CSS . هذا يعني أنك ستكون قادرًا على البناء من البداية وبالطريقة التي تريدها بالضبط ، غير مقيد بالسمات والأنماط التي تقدمها أطر CSS الأخرى.
ستحتاج إلى أن تكون على دراية بـ Atomic CSS ، على الرغم من ذلك ، مما يجعل Tailwind تحديًا قليلاً مقارنة بمنافسيها. على الجانب المشرق ، سوف يمنحك المظهر والمظهر الأكثر تخصيصًا.
تصميم Motion UI
Motion UI هو أكبر اتجاه جديد في تصميم وتطوير الويب. باختصار ، تعني Motion UI بالضبط ما يقوله الاسم - إضافة إجراء إلى صفحات موقع الويب الخاص بك. ولا تشمل الصور فقط. تعد التفاعلات الدقيقة جزءًا من Motion UI مثلها مثل الرسوم المتحركة. يمكن أن تساعد الإيماءات المتجاوبة زوارك على فهم المعنى الكامن وراء عنصر ما - على سبيل المثال ، ببساطة عن طريق طرح تفسير عندما يحوم المؤشر فوقه.
يمكن أن تؤدي إضافة حركة إلى واجهة موقع الويب الخاص بك إلى تحقيق عدد من الأهداف:
- مساعدة المستخدمين على تصفح الموقع بسهولة
- اجذب الانتباه إلى الأجزاء المهمة من موقع الويب الخاص بك
- قم بالترفيه عن المستخدمين وصرف انتباههم أثناء انتظارهم للانتقال من شاشة إلى أخرى
- عزز هوية علامتك التجارية
تساعد الحركة مالكي مواقع الويب على سرد قصة بكلمات قليلة جدًا. أو لا بكلمات على الإطلاق. المفتاح هو القيام بذلك بشكل صحيح - ليس كثيرًا وليس بالقليل جدًا.
اتجاهات تكنولوجيا تطبيقات الويب الأخرى
نود أن نشير إلى العديد من الاتجاهات التي لا تتعلق بالضبط بالواجهة الأمامية أو الخلفية أو بالتصميم. هذه أشياء بسيطة مهمة أكثر فأكثر مع مرور كل عام ومع تطور التكنولوجيا.
أمن البيانات والخصوصية
اليوم ، لدينا فواصل أقصر وأقصر بين فضائح تسرب البيانات الجديدة. لكن لا يزال الأمر يتطلب تسريبًا حتى يحاول شخص ما تصحيح الثقب. إنه نفس الشيء في العالم المادي وعبر الإنترنت. لهذا السبب ، يتم تطوير بروتوكولات أمان متطورة جديدة باستمرار: شهادات SSL ، وفحوصات الأمان ، والحماية من هجمات DDoS ، وما إلى ذلك.
في مايو 2018 ، أصدر الاتحاد الأوروبي اللائحة العامة لحماية البيانات أو اللائحة العامة لحماية البيانات . وفقًا للائحة العامة لحماية البيانات (GDPR) ، يجب على مواقع الويب إبلاغ الزائرين بالمعلومات التي سيتم جمعها عنهم (إما من خلال ملفات تعريف الارتباط أو عن طريق توفير عنوان بريد إلكتروني وملء ملف تعريف) وكيف سيتم استخدام هذه المعلومات. نتيجة لذلك ، شهدنا زيادة هائلة في الاستثمار في الأمن السيبراني. يطالب الناس بالأمان عبر الإنترنت الآن بعد أن ندير هوياتنا وأموالنا على الإنترنت.
لم يعد أمن البيانات اتجاهًا مستقبليًا بعد الآن. إنه اتجاه اليوم ، وسيصبح أكبر بمرور الوقت. لذلك إذا كنت مالك موقع ويب ، فأنت بحاجة إلى إبقاء عينيك مفتوحتين.
سرعة التحميل
إذا كنت قد قرأت هذه المقالة بأكملها ، فربما تكون قد لاحظت عددًا من التقنيات ، سواء الخلفية أو الواجهة الأمامية ، التي تركز على تحميل أسرع للصفحة ، وإتمام المهام بشكل أسرع ، وكل شيء بشكل أسرع . نحن دائمًا في عجلة من أمرنا ، وعندما يتم تحميل الصفحة ببطء شديد ، نتخلى عنها ونبحث عن بديل. بعد كل شيء ، هناك الكثير. كانت سرعة التحميل تتجه إلى تطوير الويب في السنوات القليلة المقبلة ، وستظل كذلك ، ويجب على مطوري الويب أن يبقوا في أعينهم جميع التقنيات الجديدة التي تهدف إلى تسريع مواقع الويب.
هذا هو رأينا في تقنيات الويب التي نتوقع أن يتم الترويج لها خلال العام المقبل.
بقلم سفيتلانا فاراكسينا وأرتيم تشيرفيتشنيك
