12 اتجاهًا رائدًا لتصميم الويب لعام 2021
نشرت: 2020-12-21غالبًا ما تتأثر اتجاهات التصميم بالتغيرات الثقافية التي تحدث في جميع أنحاء العالم. شهدنا هذا العام تغييرات جذرية ملحوظة في مجال التصميم الرقمي. لقد وضعنا COVID-19 في الحجر الصحي ، مما دفعنا للتعمق أكثر في العالم الرقمي ، وتغيير الطريقة التي نعيش بها حياتنا. لقد تحدى واقع جهاز التحكم عن بعد ، البقاء في المنزل الذي واجهناه المصممين لإعادة إنشاء تجارب الحياة الواقعية وإتاحتها رقميًا.
ارتقى منشئو الويب إلى مستوى الحدث من خلال استكشاف طرق متعددة للاتصال المرئي يمكن أن تولد مستويات متزايدة من المشاركة. وهذا يشمل فن الطباعة المبتكر ، وأنظمة الألوان غير العادية ، ومحاكاة المنتجات ثلاثية الأبعاد للمتسوقين عبر الإنترنت ، على سبيل المثال لا الحصر.
في هذه الأمثلة الـ 12 ، ستجد اتجاهات فردية تناسب كل منها صناعات منفصلة وشخصيات مستخدمين. من المهم أن تتذكر أن تنفيذ هذه الأساليب ليس مجرد قرار جمالي. إنه في الأساس توازن بين الجودة والكمية. هذا يعني أن تطبيق أكبر عدد ممكن من الاتجاهات على موقع ويب واحد لن يحقق أهداف إنشاء الويب الخاصة بنا. ومع ذلك ، فإن تحديد الاتجاه المحدد الذي يناسب أهداف أعمالنا هو ما سيؤثر بشكل إيجابي على جمهورنا وعلى مسار عملهم.
جدول المحتويات
- 12 اتجاه لتصميم الويب لعام 2021
- 1. خطوط Serif الأنيقة
- 2. مؤثرات طباعة وصور متحركة مرحة
- 3. استخدام الرموز التعبيرية
- 4. الألوان الفاتحة
- 5. الألوان السلبية
- 6. الرسوم التوضيحية بالأبيض والأسود مع القوام
- 7. مخطط أسود
- 8. أشكال بسيطة
- 9. صور المنتج الإبداعية وغير النمطية
- 10. فن الكولاج
- 11. السريالية السلسة
- 12. تحوم قائمة المعرض
اتجاهات تصميم الطباعة
1. خطوط Serif الأنيقة

لقد تغير الاعتقاد القديم باستخدام خطوط sans serif كنمط خط go-to لتصميم الويب مع مرور الوقت. في الواقع ، لطالما أحب مصممو الويب خطوط sans serif نظرًا لوضوحها الأنيق وهيكلها البسيط.
تقديم سريع حتى عام 2021: أحجام الشاشة ودقتها أكبر وأوضح مما كانت عليه من قبل. على عكس سابقاتها "القديمة" ، مثل شاشات CRT في الثمانينيات ، فإن الشاشات التي نصمم لها الآن هي أكثر جاذبية لخطوط serif المزخرفة والأثقل. على سبيل المثال ، تتيح الشاشات الأكبر حجمًا ظهور خطوط Serif أقل ازدحامًا وأكثر قابلية للقراءة - بفضل المساحة المتزايدة حول الكلمات. وبالمثل ، فإن الدقة الأعلى تجعل الأحرف الأثقل أو الأكثر شهرة تبدو أكثر وضوحًا.
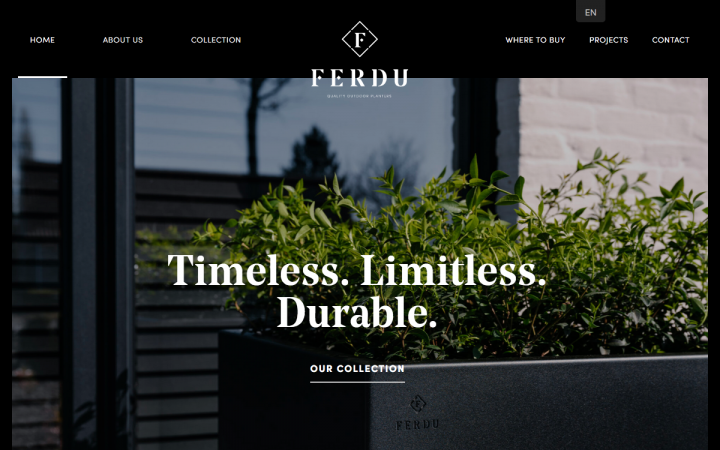
هناك في الواقع عائلات خطوط Serif محددة أحبها المصممون ، حيث لاحظنا تفضيلًا واضحًا للخطوط ذات النمط "الأنيق". تتضمن الأمثلة على ذلك عائلات الخطوط المعروفة جورجيا أو تايمز (كلاهما موجود في Google Fonts). أصبحت الخطوط الأقل شهرة شائعة أيضًا - مثل Portrait أو Noe Display.
كما نرى في المثال أعلاه ، فإن ferdu.be (الذي بالمناسبة ، كان الفائز في معرض أغسطس 2020) ، يستخدم Noe Display لنصه البطل ، والذي هو بلا شك واضح للغاية وواضح على خلفيته المظلمة. هناك مساحة وفيرة حول النص بحيث يكون كل حرف محفورًا بوضوح ويمكن تمييزه.
2. مؤثرات طباعة وصور متحركة مرحة

تتميز شركة Protein bar company Lupii بعناصر مطبعية متحركة تستخدم جملة أو مجموعة من الكلمات لأغراض الديكور. يختلف اتجاه التصميم الإبداعي هذا عن الأساليب المتعلقة بالكتابة التي اعتدنا على رؤيتها ، مثل إنشاء خط مخصص أو استخدام اقتران خط ذكي.
غالبًا ما يتم تنظيم سلسلة الكلمات المتحركة كشكل معين ، على عكس تنسيق الجملة القياسي الأفقي ، من اليسار إلى اليمين. في النهاية ، سيكون دور العنصر دائمًا للأغراض الزخرفية وليس فقط كنص يمكن قراءته. عادةً ما يستخدم المصممون هذه التقنية للتعبير عن علامة تجارية أو هدف تسويقي ، مما يخلق مظهرًا مرغوبًا أو مظهرًا مرئيًا.
يجمع Lupii بين التقليدي وغير التقليدي. على الجانب الأيسر ، ستجد عرض قيمة المنتج باعتباره H1 ووصفًا موجزًا وزر الحث على اتخاذ إجراء. على اليمين ، هناك دوامة متحركة مكونة من كلمات ، توضح القيمة المضافة للمنتج بنبرة صوت غير رسمية تركز على العميل.
3. استخدام الرموز التعبيرية

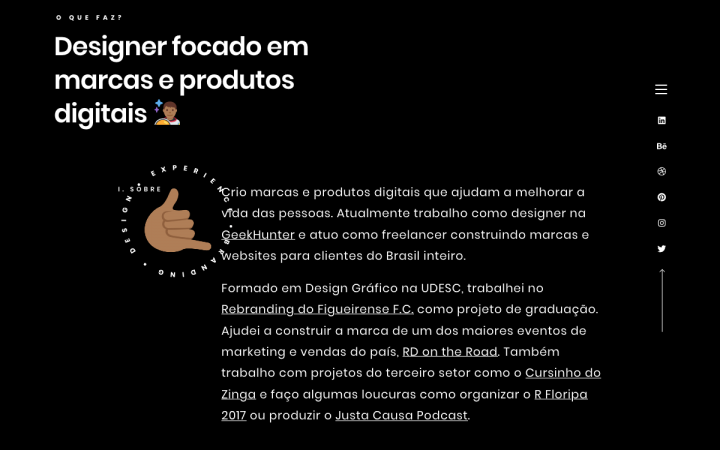
فائز آخر في أغسطس 2020 ، Diangelo Santos هو علامة تجارية ومصمم رقمي برازيلي يعمل بالقطعة وفي GeekHunter ، وهو سوق عمل للمبرمجين والمطورين.
لا يوجد أخبار لنا أن الاتصالات العالمية قد احتضنت التفاعل الرقمي. سواء كان على بعد 5000 ميل أو 5 أمتار داخل منزل واحد ، يتفاعل الناس باستمرار من خلال لوحات المفاتيح الخاصة بهم. يتضمن ذلك رسائل البريد الإلكتروني وتطبيقات المراسلة والمنتديات الجماعية وما إلى ذلك. لقد نمت الأشياء إلى ما هو أبعد من الكلمات - أصبحت الأحرف الأبجدية الرقمية المصحوبة برموز تعبيرية مرحة في عناصر النص المكتوب جزءًا لا يتجزأ من قاموسنا الرقمي.
وشقت الشعبية المتزايدة للرموز التعبيرية طريقها إلى مربع أدوات مصمم الويب أيضًا. استخدم منشئو الويب لغة الرموز التعبيرية المرحة والمحببة ، حيث استخدموها كجزء من محتوى موقع الويب الخاص بهم. تعد الاستفادة من هذه الإيماءات الموضحة الآن طريقة فعالة وبسيطة لتوضيح مشاعر العلامة التجارية والرسائل غير اللفظية بلغة مألوفة للمستخدمين من جميع الخلفيات. يزدهر التواصل مع الجماهير المستهدفة من جميع اللغات واللهجات على هذه التقنية - يمكن الآن سماع صوت علامتك التجارية بطريقة مرئية وغير لفظية.
30 إحصائيات قيمة لتصميم الويب لعام 2021
اتجاهات تصميم الألوان
4. الألوان الفاتحة

يمثل استخدام الألوان الفاتحة في تصميم الويب والواجهة أحد أكبر الاختلافات بين الطباعة وتصميم الويب. غالبًا ما تتعرض جودة الألوان الفاتحة ووضوحها للخطر عند استخدامها في تصميم الطباعة - مما يفقد ثرائها ويظهر على أنه أكثر تعتيمًا وتعكرًا.
الألوان الفاتحة لها تأثير معاكس على الشاشة ، وقد تكون مفضلة على الألوان الداكنة والأكثر جرأة. يمكن أن تتسبب حدة الشاشة ووضوحها في جعل هذه الألوان متعجرفة وحتى مرهقة للعين البشرية عند النظر إليها. لقد تبنى المصممون الآن ميزة استخدام الألوان الفاتحة لتجنب هذا الأخير. في الواقع ، تمتد القيمة المضافة لاستخدام الألوان الفاتحة في تصميم الويب إلى ما هو أبعد من التجربة البصرية للزائر - فالألوان الفاتحة تساعد أيضًا على تفاعل المستخدم.
غالبًا ما يشجع التأثير المهدئ للألوان الفاتحة المستخدمين على البقاء على الصفحة لفترة أطول ، والاستمتاع بالهدوء والدفء في لوحة الألوان. على الصفحة الرئيسية لـ Dockyard Social ، يشبه لون الخردل الأصفر الباهت والأحمر المارون الباهت غروب الشمس الباهت ، مما يخلق جوًا من راحة البال المهدئة.
5. الألوان السلبية

في الطرف الآخر من طيف الألوان - يوجد اتجاه لوني ذو طبيعة مختلفة تمامًا. ينجذب المزيد والمزيد من المصممين نحو استخدام ألوان جريئة للغاية ، مع تركيز منسق على الألوان الأساسية: الأحمر والأزرق والأصفر. غالبًا ما يتضمن هذا مجموعات ألوان أساسية متعددة شديدة التباين ، تشبه الموضوعات الشبيهة بالرسوم الهزلية وزخارف التسعينيات. وغني عن القول أن هذه الأنواع من لوحات الألوان غالبًا ما تستهدف الجماهير الأصغر سنًا ، مما يبرز أجواء مبهجة ومثيرة.
يمثل مخطط الألوان الذي نراه على موقع Goliath Entertainment بشكل حاد محتوى التصميم الخاص بهم - أجهزة كمبيوتر المدرسة القديمة من التسعينيات ، والهواتف الدوارة ، و boomboxes ، وغيرها من العناصر المميزة التي سيتعرف عليها جيل التسعينيات على الفور.
