اتجاهات تصميم مواقع الويب الساخنة التي يجب اتباعها في عام 2022
نشرت: 2020-11-18الاتجاهات والتوقعات الرقمية تتغير باستمرار. يأتي البعض ويقيم لموسم واحد فقط ، ثم يقع في النسيان بنفس السرعة. ومع ذلك ، يعمل آخرون على تغيير مشهد التصميم لسنوات قادمة ، وإيقاظ حقبة جديدة في طريقة إنشاء مواقع الويب.
تعد مواكبة أحدث اتجاهات تصميم مواقع الويب والممارسات المبتكرة أمرًا حيويًا لجميع الشركات التي تهدف إلى جذب المستخدمين وتحويلهم. بل من الأفضل أن يكونوا روادًا في اتجاه ما أو يطوروا فكرة أصلية يمكن للآخرين تبنيها والارتقاء إليها.
سمح 2021 للمصممين بابتكار مفاهيم مبتكرة باستخدام إمكانيات تقنية غير محدودة. أصبحت السمات المظلمة و neumorphism شائعة جدًا. لقد ألهمت مساحة كبيرة لتحدي التقليدية المصممين لدمج الرسوم التوضيحية بالواقعية واللعب بالطبقات والظلال والعناصر العائمة وتجربة التدرجات اللونية المتغيرة والخطوط الجريئة. علاوة على ذلك ، تم الاستفادة من مقاطع الفيديو والرسوم المتحركة التي يشغلها المستخدم في جذب تفاعل المستخدم.
هذا التركيز على الإبداع والجرأة والتفاعل هو شيء سيبقى بالتأكيد في عام 2022 ، ولكن مع القليل من التطور. في الوقت الحاضر ، يحتاج الزوار إلى أكثر من مجرد واجهة رائعة للتفاعل معها.
في عام 2022 ، سنرى المزيد من مصممي الويب الذين يركزون على إمكانية الوصول وسهولة الاستخدام بالإضافة إلى تنفيذ وظائف محسّنة لمنح الزائرين تجربة أفضل.
إذا كنت تبحث عن طرق لجذب انتباه المستخدم وتعزيز التواجد الرقمي لعلامتك التجارية ، فنحن نقدم لك بعضًا من أكثر اتجاهات تصميم مواقع الويب إثارة لاتباعها في عام 2022.
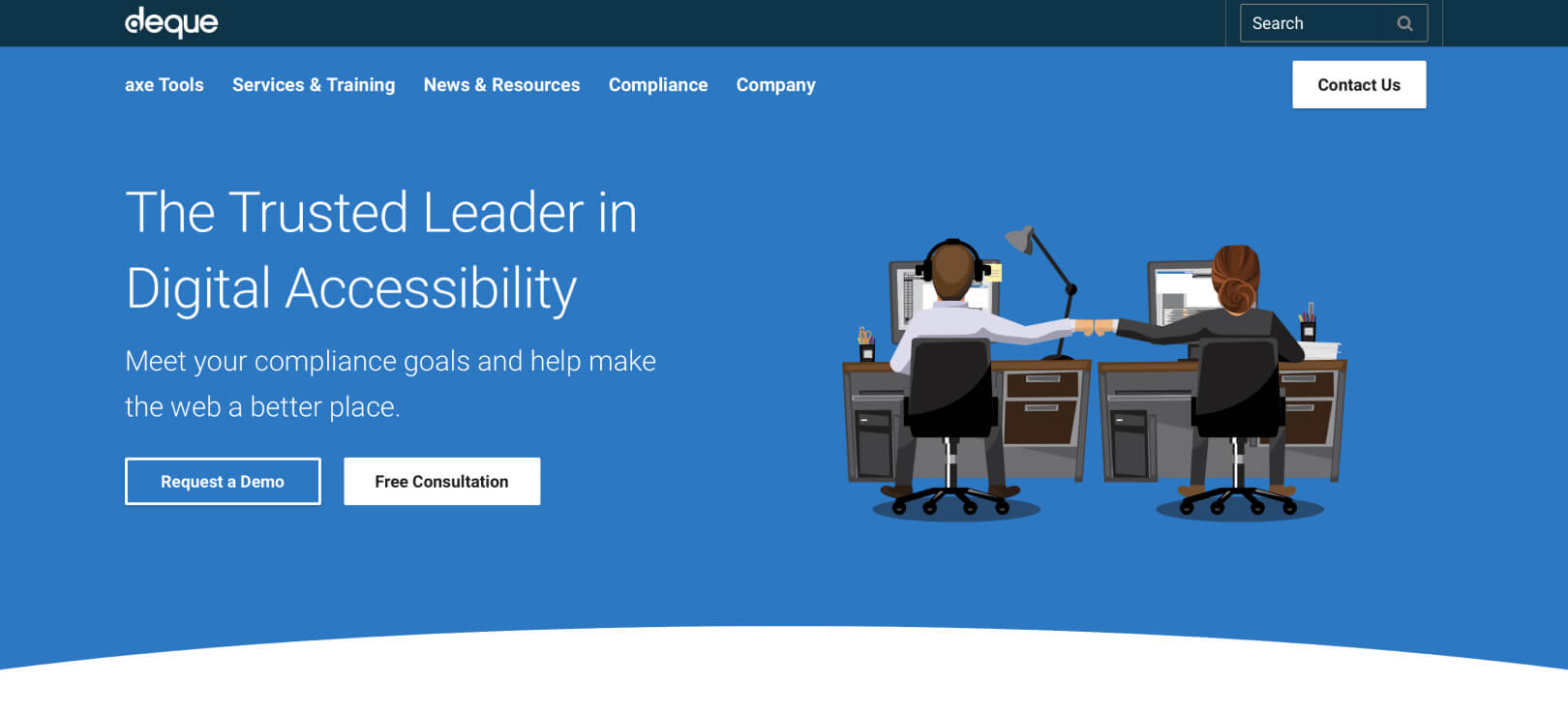
1. التركيز على إمكانية الوصول
مع وجود ما يقرب من 5 مليارات مستخدم على الإنترنت يوميًا ، من الأهمية بمكان أن تكون تصميمات مواقع الويب سهلة الوصول وشاملة ومتاحة للجميع.
تعني إمكانية الوصول إلى الويب تصميم مواقع الويب والتقنيات والأدوات وتطويرها بطريقة يمكن للأشخاص ذوي الإعاقة استخدامها.
إذا تم تكييف موقع الويب الخاص بك مع جميع الزوار ، فسيتيح لك ذلك الوصول إلى جمهور أوسع على استعداد للبقاء على موقعك لفترة أطول والمشاركة. إن إتاحة الوصول إلى صفحاتك مفيد ليس فقط للزائرين ولكن لك أيضًا. من ناحية ، أنت توفر الوصول إلى المعلومات والتفاعل للأشخاص ذوي الإعاقة ، بينما تقوم من ناحية أخرى بزيادة معدل تحويل صفحتك وتحسين مُحسّنات محرّكات البحث.

مصدر
تتضمن بعض النصائح لتحسين إمكانية الوصول إلى موقع الويب ما يلي:
- استخدم ألوانًا متناقضة بين الخلفية والنص.
- استخدم مؤشرات التركيز التي تحدد الخطوط العريضة للارتباطات والأشكال على صفحة الويب عند استخدام التنقل باستخدام لوحة المفاتيح.
- ضع ملصقات للمساعدة في إعطاء التعليمات.
- لديك علامات بديلة للصور ، والتي تساعد أيضًا في تعزيز مُحسنات محركات البحث.
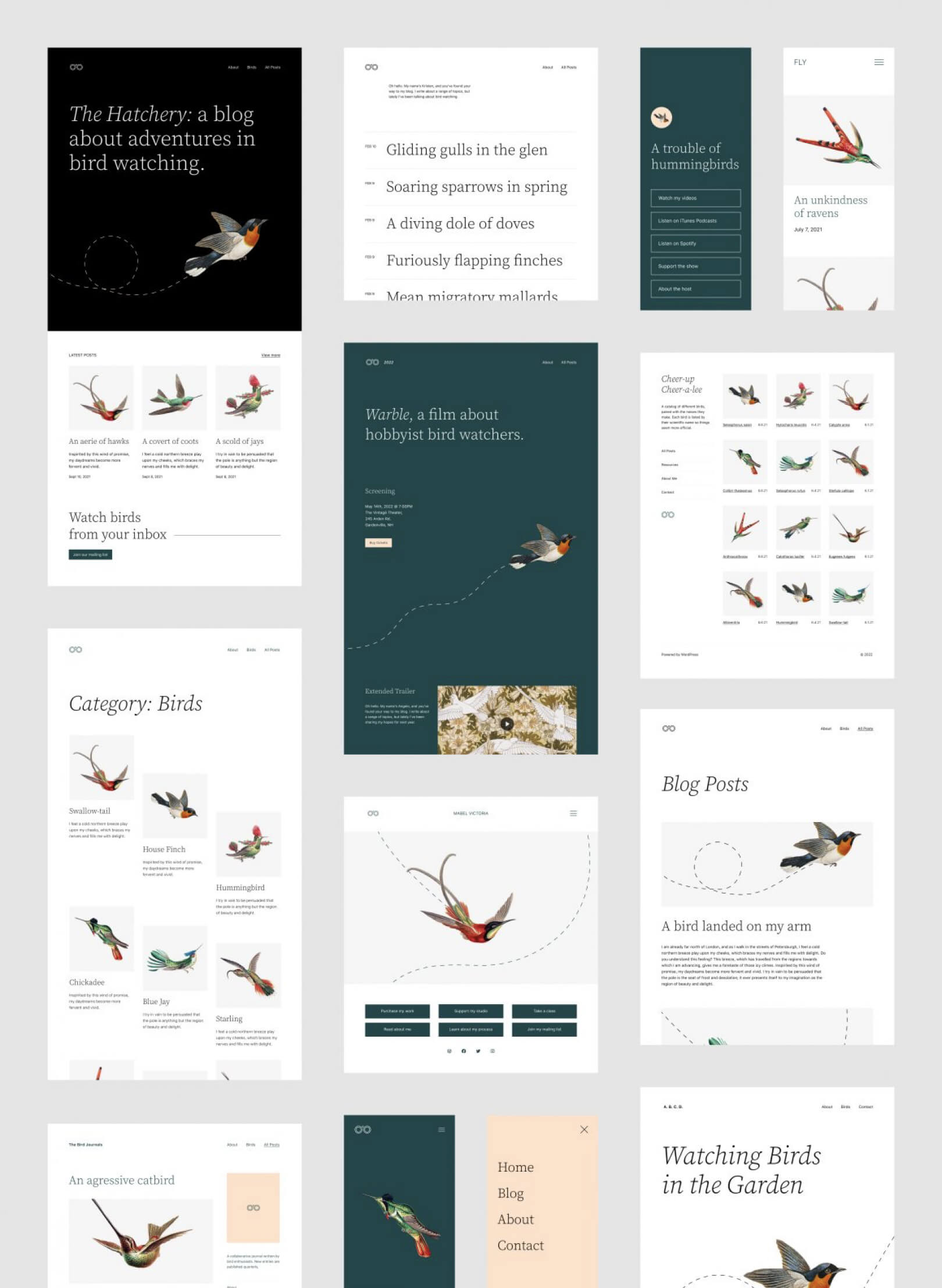
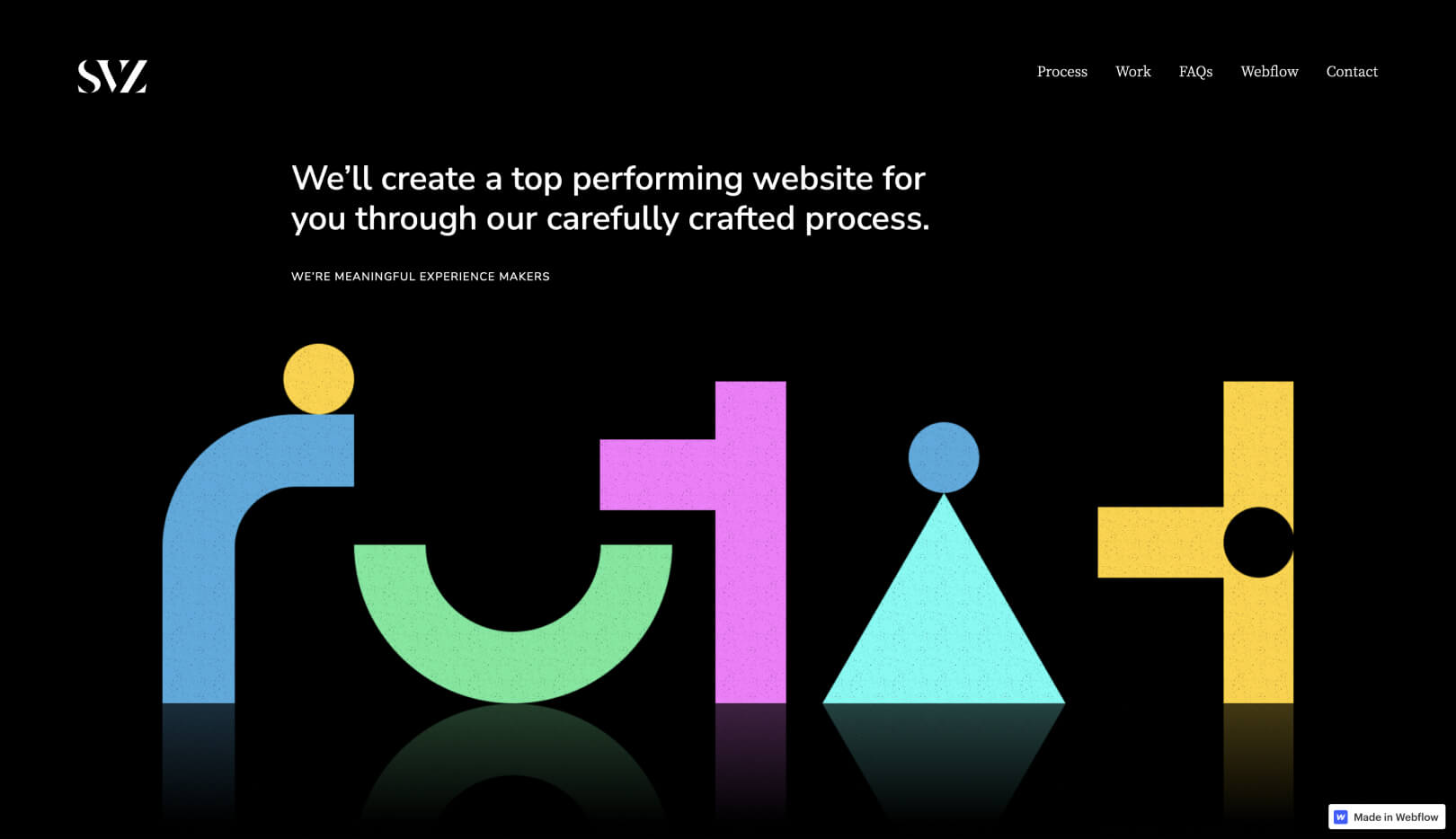
2. تخطيط غير متماثل والأشكال
كان عدم التناسق شائعًا في عام 2021 وسيظل أحد اتجاهات تصميم مواقع الويب في عام 2022. يتحدى هذا النهج الطريقة التقليدية لبناء تخطيط موقع الويب على شبكة ويوفر مزيدًا من التميز والتفرد.
الأشكال غير المتماثلة مفيدة. إنهم يجعلون موقع الويب أقل كتلة وأكثر إثارة للنظر إليه. تسمح الدرجات المتفاوتة للأشكال غير المتماثلة والمسافة بين كل منها بأنماط أكثر جرأة وغير متوقعة بالإضافة إلى خطوط نظيفة غير متناظرة. فقط ضع في اعتبارك أنه يجب أن يكون هناك توازن بصري بين الأشكال المختلفة. يجب أن يكون موقع الويب الخاص بك سهلًا للعيون بالإضافة إلى وجود تصميم فريد وعملي.

مصدر
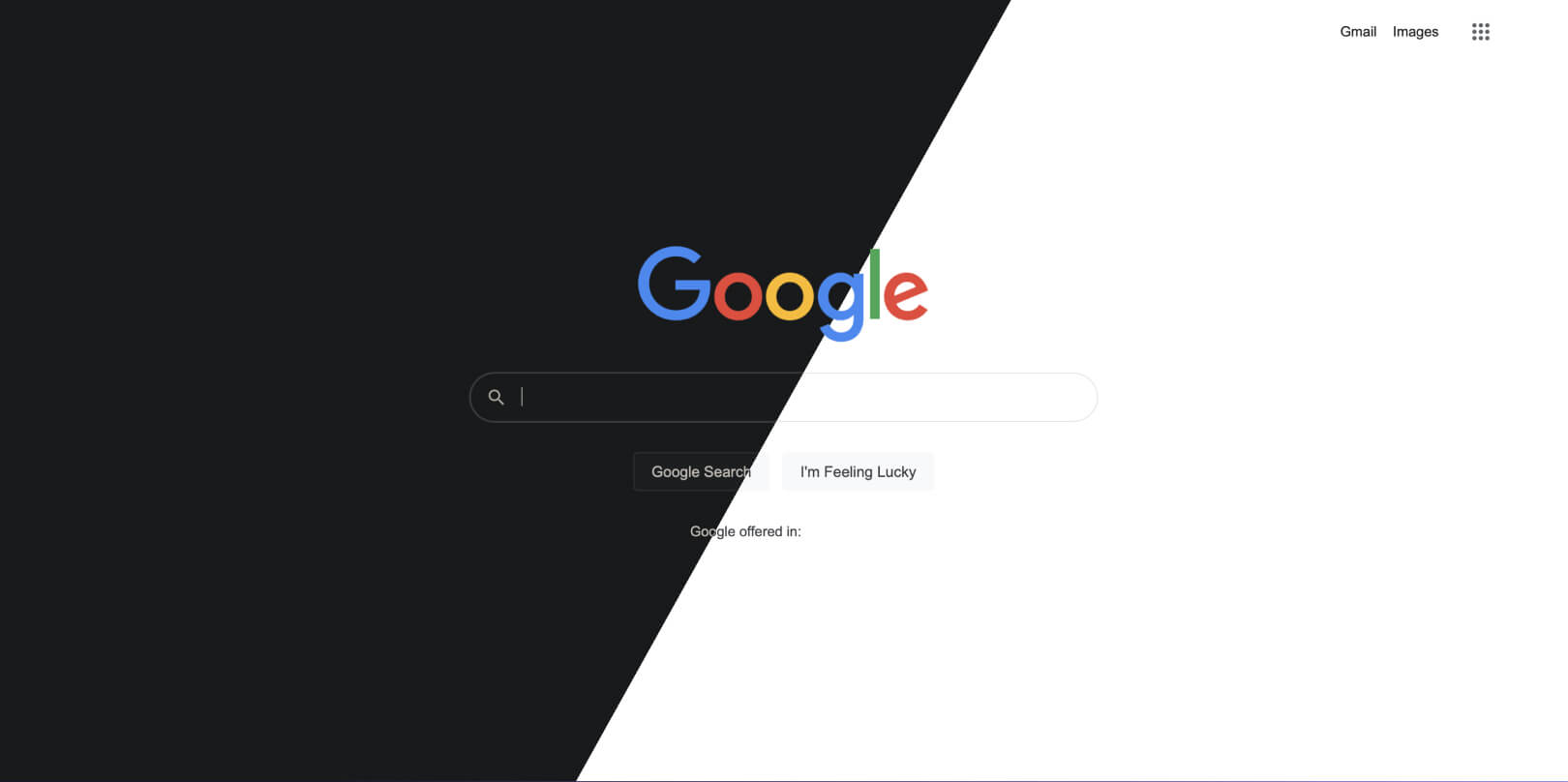
3. المظاهر المظلمة في الارتفاع
المظاهر ذات الألوان الداكنة هي اتجاه لن يختفي في أي وقت قريب. اعتمدت العديد من التطبيقات هذه الميزة ، مما يسمح للمستخدمين بالتبديل بين الوضعين الفاتح والظلام وقتما يريدون. في الواقع ، مع استعلامات وسائط CSS المدعومة بشكل أفضل مثل نظام الألوان المفضل ، يمكن للمطورين التبديل بين السمات الداكنة أو الفاتحة تلقائيًا.
تم دمج اتجاه تصميم مواقع الويب الحديث الرائع هذا من قبل العديد من العلامات التجارية مثل Apple و Mercedes-Benz و Sony.
يمكن للألوان الداكنة أن تجعل المظهر العام للصفحات أكثر أناقة وأناقة. تجعل نسبة التباين المتزايدة عناصر التصميم أكثر وضوحًا والتي يمكن أن تكون مفيدة جدًا لإمكانية الوصول إلى الويب. تساعد الأوضاع المظلمة في إجهاد العين والصداع ومشاكل الرؤية طويلة المدى. كما أنها رائعة لشاشات OLED / AMOLED لأنها تطيل عمر الشاشة وتوفر طاقة البطارية.

مصدر
4. الاستخدام الإبداعي للون والتصميم
تعتبر الألوان في الواقع ظاهرة نفسية ولها تأثير كبير على إقناع موقع الويب وسلوك الشراء لدى المستخدم. يرى البشر اللون أكثر من خلال أدمغتهم وليس بأعينهم. إنهم يربطون دون وعي ظلال معينة بمشاعر وثقافات ورسائل اجتماعية ومشاعر وأحداث معينة. ومن ثم ، فإن استحضار مشاعر معينة لدى زوارك يرتبط ارتباطًا وثيقًا باختيار لوحة الألوان المناسبة.
الانطباع الأول مهم ، ومع وجود حوالي 2 مليار موقع على شبكة الإنترنت ، من المهم التأكد من أن أي انطباع أول يدوم طويلاً.
عند اختيار نظام ألوان تصميم الويب الخاص بك ، فإنك تستدعي أيضًا الأحاسيس المرتبطة بكل لون. يجب أن يكون تصميمك قادرًا على جذب انتباه المستخدمين والاحتفاظ به بشكل فعال. يجب أن يلبي أيضًا الاحتياجات العاطفية لجمهورك المستهدف بالإضافة إلى تعزيز الارتباط بالعلامة التجارية والاعتراف بها والوعي.

مصدر
في عام 2022 ، يعني استخدام مجموعات الألوان بشكل خلاق الجمع بين الألوان التي لا يتوقع جمهورك عادةً رؤيتها مجتمعة. بالطبع ، حتى لا تتأذى عيون الزائرين ، يجب تكييف تركيبة الألوان مع الرسومات. لن يساعد ذلك فقط في تمييز موقعك عن تصميمات الحد الأدنى الأخرى ، ولكنه سيظل كذلك مع جمهورك بشكل أفضل.
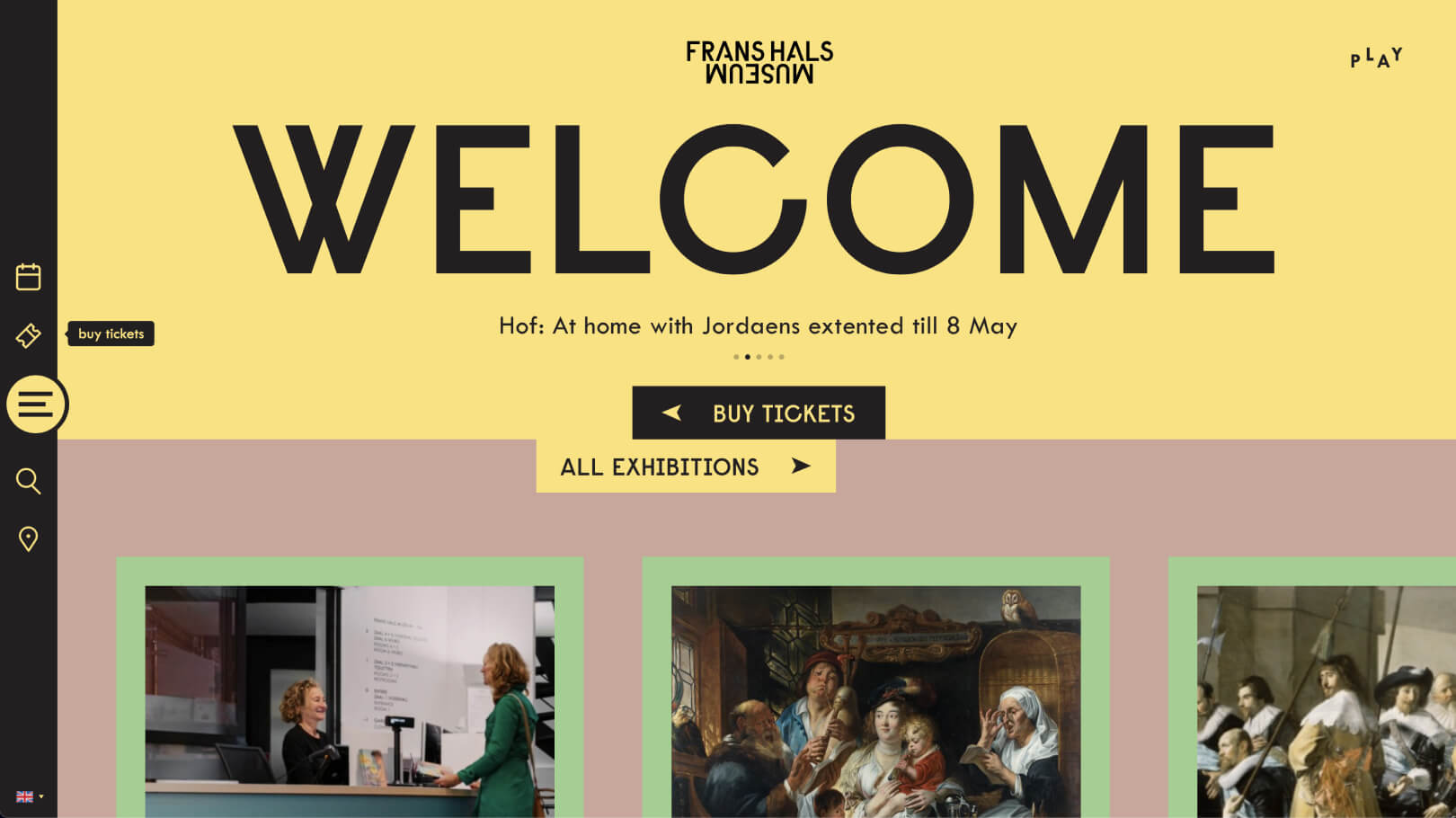
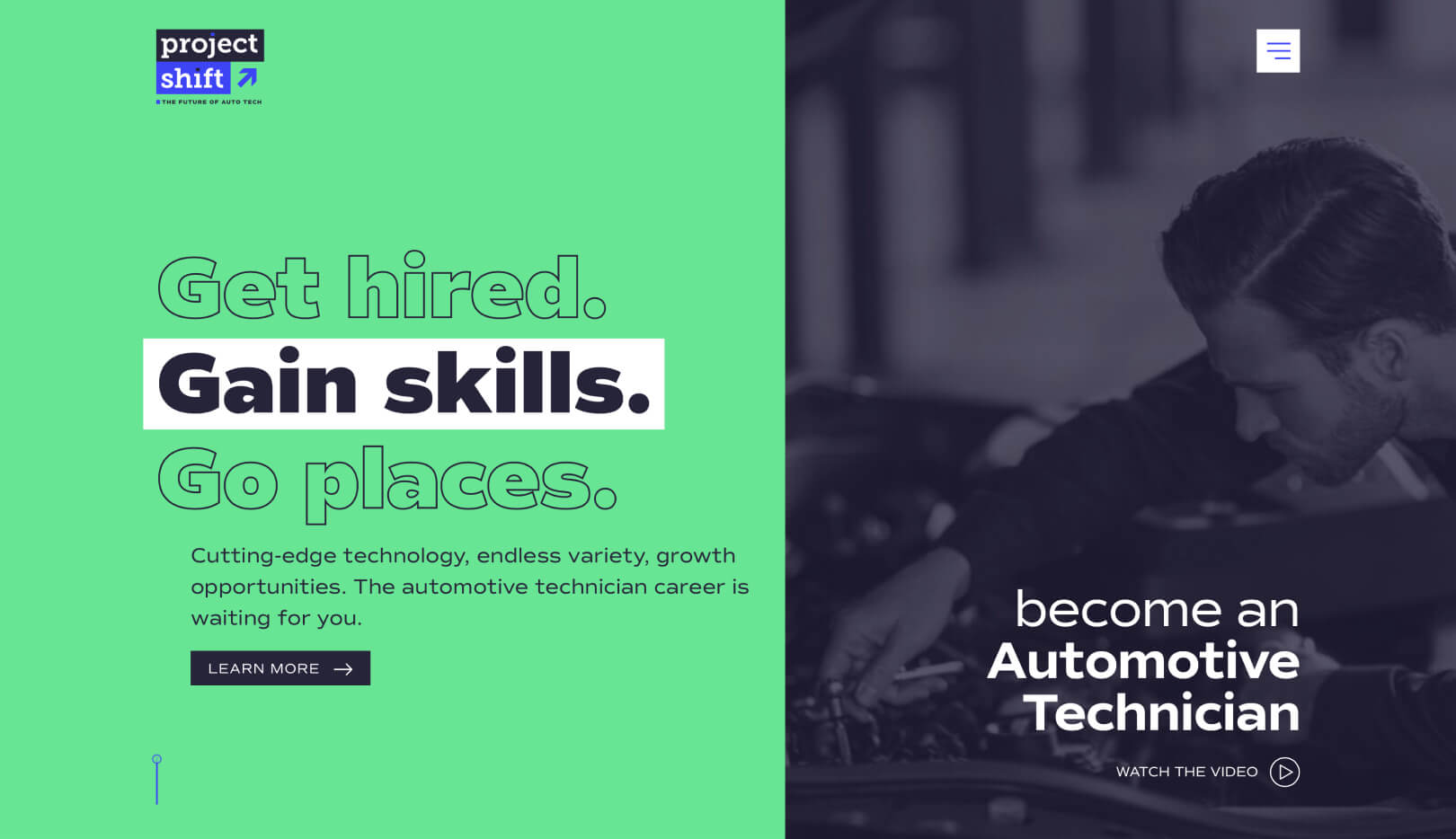
5. خطوط جريئة وعناوين كبيرة
لا تعتبر العناوين الكبيرة والخطوط الغامقة ابتكارات ، لكنها بدأت مؤخرًا في تولي تصميم مواقع الويب. لماذا ا؟ لأنها فعالة وتجذب انتباه الزائر. يضيف استخدام الحروف الغامقة التركيز على الرسائل الجريئة والملفتة للنظر ويحث المستخدمين على اتخاذ إجراءات.
علاوة على ذلك ، يميل الزوار إلى قراءة العناوين الرئيسية أولاً. هذا هو السبب في أن هذه تلعب دورًا كبيرًا في ترك انطباع جيد. يؤدي استخدام خطوط وعناوين أقسام مختلفة إلى إنشاء تسلسل هرمي مرئي ، ويضمن إمكانية القراءة ، ويعمل كإرشادات عندما يكون لديك الكثير من المعلومات المعروضة.

مصدر
يمكن أن تعطي الطباعة القوية ، مثل التصميمات القديمة ، مظهرًا عصريًا لصفحة الويب الخاصة بك. ولكن بغض النظر عن أسلوبك ، من المهم التأكد من أن حجم الخط مناسب على جميع الأجهزة.

الخطوط المتغيرة تنقذ هنا. تمكن هذه الخطوط المصممين من اشتقاق العديد من المتغيرات من ملف واحد ، مما يسهل ضبط المحرف على وجهات نظر وتوجهات وأجهزة مختلفة وما إلى ذلك. ناهيك عن أن الخطوط المتغيرة تسمح بمرونة أكبر للعناصر المطبعية وتقليل قيود التيار. تنسيقات الخطوط.
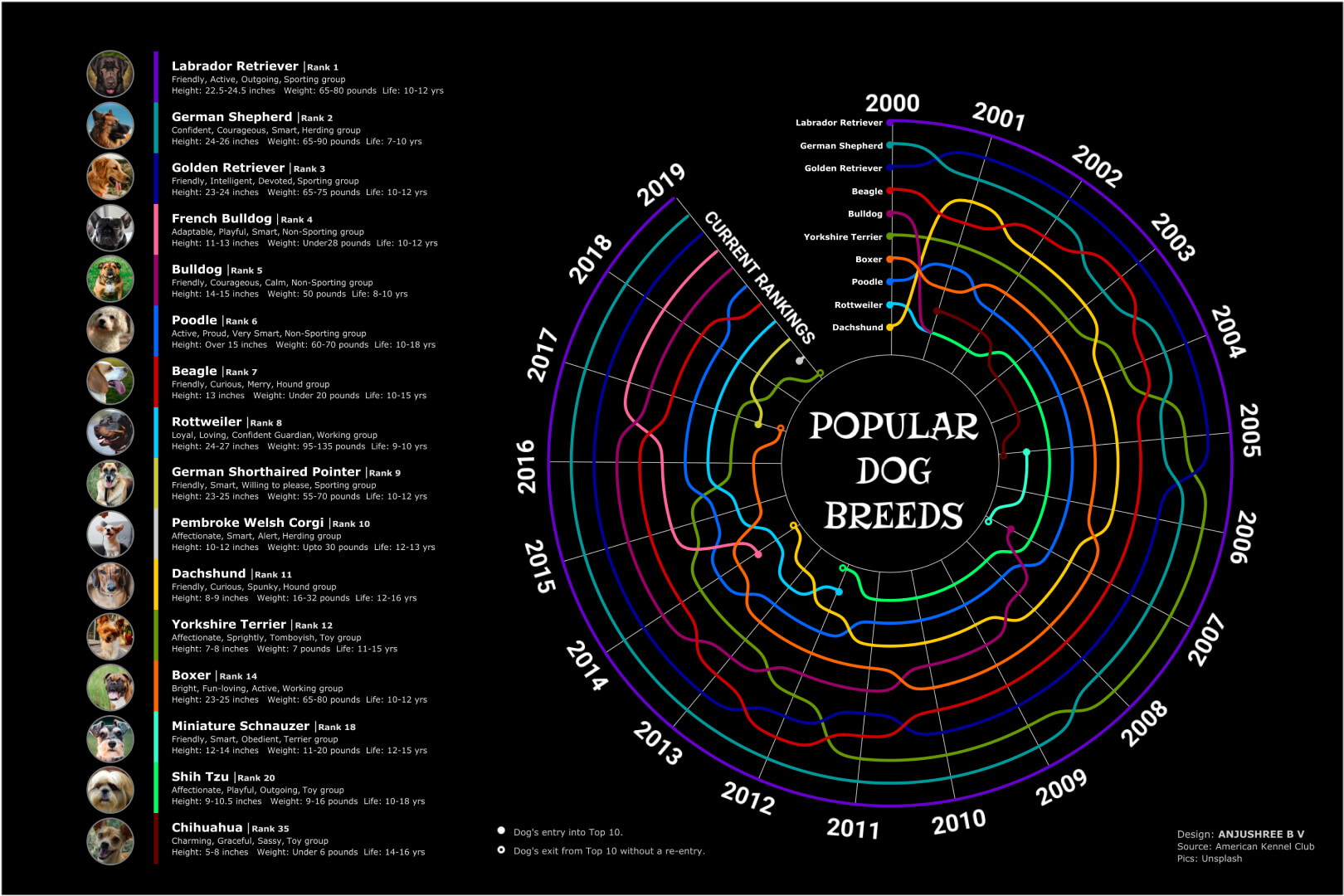
6. تصور البيانات
البشر مخلوقات بصرية ، لذلك ليس هناك من ينكر أنهم يستجيبون للرسومات بشكل أفضل من الكلمات والأرقام. في عام 2022 ، ستكون البيانات مصدرًا رائعًا لصفحات الويب الخاصة بك. ومع ذلك ، بينما يهتم المستخدمون بالإحصائيات ، فإنهم لا يستمتعون بمعرفة ما يقصدونه.
إن تقديم الأرقام بطريقة ذكية يؤكد بشكل كبير على المعلومات التي تقدمها. يصوغ تصور البيانات الحقائق والأرقام المملة في رسومات جذابة ، مما يجعلها أكثر جاذبية وسهولة في الفهم. يسمح للمستخدمين بفهم المعلومات الخاصة بالعمل بشكل أفضل.
تساعد هذه الممارسة أيضًا المستخدمين على اتخاذ قرارات عمل مدروسة باستخدام البيانات المعروضة بيانياً بدلاً من التقارير المجدولة الطويلة. ناهيك عن أنها مفيدة للغاية للأفراد الذين لديهم مستويات مختلفة من المهارات في تحليلات البيانات.
علاوة على ذلك ، بناءً على كيفية دمجها في تصميم موقع الويب الخاص بك ، فإن الرسوم البيانية هي محتوى قابل للمشاركة بشكل كبير ويمكن أن تجلب حركة مرور جديدة إلى موقع الويب الخاص بك.

مصدر
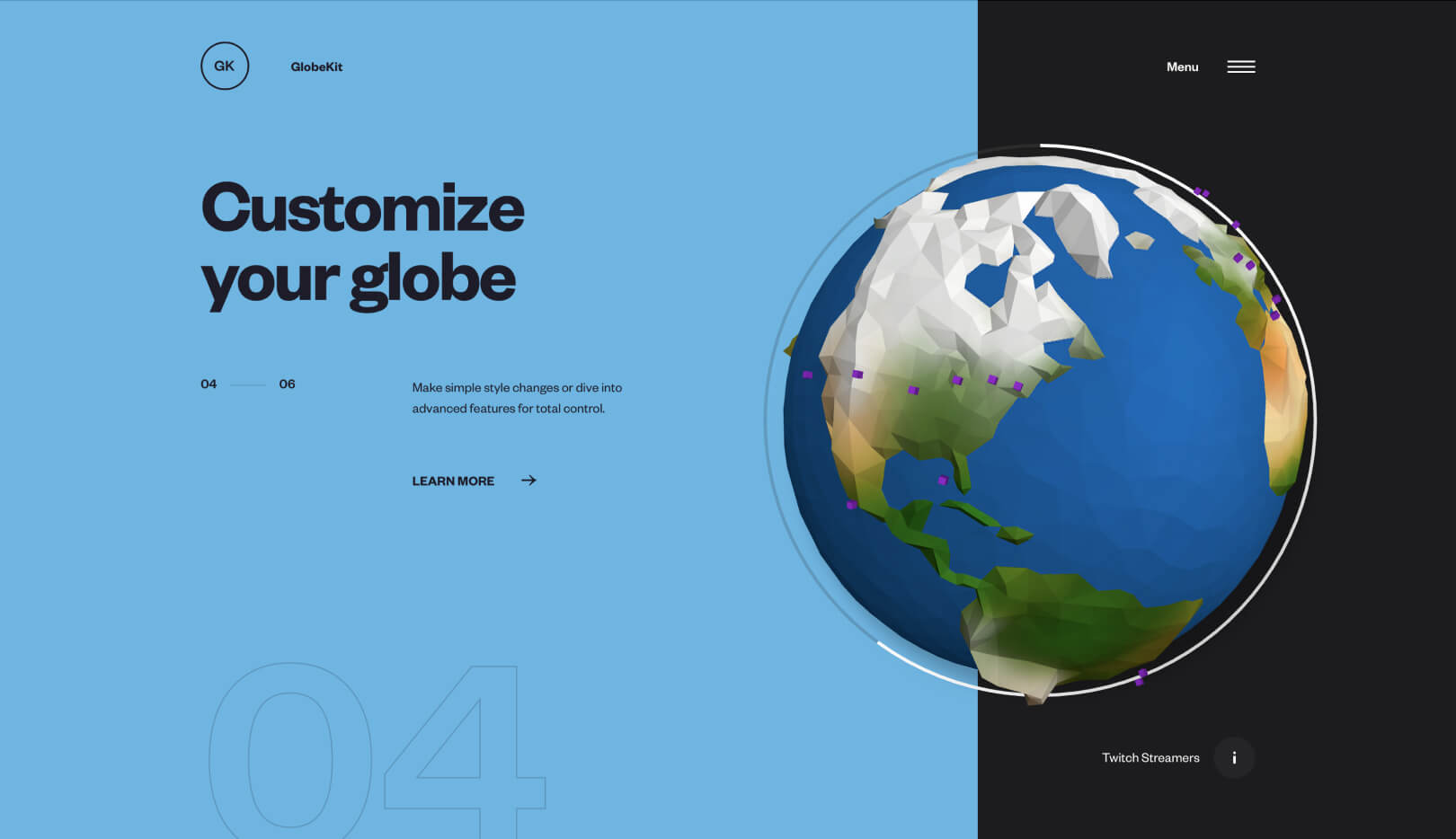
7. التصميم التفاعلي ، 3D ، والرسوم الدقيقة
الرسوم التوضيحية الأصلية المذهلة مذهلة ، ولكن هذا العام ، سيكون عليك إضافة حركة إلى واجهتك. توفر ميزات الويب التفاعلية ، مثل التمرير غير التقليدي أو الرسوم المتحركة التي يتم تشغيلها بالتمرير ، للمستخدمين تجربة إرشادية من خلال موقع الويب الخاص بك وتضمن رحلة مستخدم أكثر سهولة وسلاسة.
تعمل العناصر والمرئيات ثلاثية الأبعاد على توسيع الحدود بين الواقعية والواقعية وتشجع المستخدمين على قضاء المزيد من الوقت في صفحة معينة. تعد الرسوم المتحركة والرسوم المتحركة الدقيقة بديلاً رائعًا لمقاطع الفيديو. إنها اتجاه آخر ساخن في عام 2022 لتصميم UI / UX. كما أنها أخف بكثير على موقع الويب الخاص بك مقارنة بمقاطع الفيديو ، ولا تؤثر على وقت التحميل كثيرًا.
للحصول على تجربة مستخدم كاملة وغامرة ، يجب أن يكون موقع الويب الخاص بك سريعًا ومحسّنًا للويب. استخدم عناصر التصميم التفاعلية هذه بحكمة لضمان أداء صفحاتك بشكل جيد للغاية.

مصدر
8. افتراضية ولكن شبه حقيقية (VR)
هل تريد رفع مستوى الرسوم المتحركة ثلاثية الأبعاد؟ لدينا حرفان لك - V و R.
في عام 2022 ، سيكون الواقع الافتراضي بالتأكيد اتجاهًا متزايدًا في تصميم الويب. WebVR هي أداة قوية تزود المستخدمين بمحتوى مفيد وهادف. إنه يعطي لمحة عن الواقع يكون مفيدًا بشكل خاص في عملية اتخاذ قرار الشراء لأنه يوفر تفاعلًا شخصيًا أكثر.
على سبيل المثال ، يسمح تطبيق الواقع المعزز (AR) من ايكيا للمستخدمين برؤية كيف يمكن لقطعة أثاث جديدة أن تتناسب مع منازلهم. يستخدم التطبيق تقنية القياس لفحص الغرفة وإظهار للمستهلك نسخة ثلاثية الأبعاد من المنتج الذي يرغبون في رؤيته واقعيًا وصحيح الحجم.
قامت Airbnb أيضًا بدمج الواقع الافتراضي في خدماتها ، مما يمنح المستخدمين الفرصة للقيام بجولة افتراضية في العقارات قبل حجز واحدة. تتضمن التكنولوجيا المستخدمة صورًا بزاوية 360 درجة ومسحًا ضوئيًا ثلاثي الأبعاد مما يسهل على الضيوف تكوين فكرة أفضل عما يمكن توقعه.
ودعونا لا ننسى برنامج Google Earth حيث يمكن للمرء الانتقال الفوري إلى أي نقطة على الكرة الأرضية والتجول في شوارع أي مدينة أو التحليق فوق الريف.
حتى Pinterest أطلقت مؤخرًا ميزة AR التي ، على غرار IKEA ، تتيح للمستخدمين اختبار كيف ستبدو العناصر في منازلهم.
من المحتمل أن تحدث هذه التكنولوجيا ثورة في ممارسات تصميم الويب ، وبالتالي تحقيق المزيد من التطورات الخاصة بالصناعة. لا يزال يتم تطوير VR على نطاق واسع ، ولكن ليس هناك شك في أنها ستصبح جزءًا مهمًا من المزيد من تصميمات التطبيقات والويب. خاصة الآن بعد أن وضعت Meta عينها عليها وتستثمر في جعل Metaverse جزءًا من حياتنا اليومية.
9. واجهة المستخدم الصوتية (VUI)
أصبح المساعدون الصوتيون والبحث الصوتي شائعين للغاية في السنوات القليلة الماضية. يستخدم حوالي 31٪ من مستخدمي الهواتف الذكية البحث الصوتي مرة واحدة على الأقل في الأسبوع ، بينما يستخدم 39٪ من جيل الألفية المساعدين الصوتيين مرة واحدة على الأقل شهريًا.
لذا ، تخيل استخدام صوتك لتصفح المتاجر عبر الإنترنت بنفس الطريقة التي تستخدمها مع Google أو Siri أو Alexa. على الرغم من أن واجهة المستخدم الصوتية (VUI) ليست شيئًا شائعًا للعديد من صفحات الويب (حتى الآن) ، إلا أن هذا اتجاه متزايد لتصميم مواقع الويب يحتاج بالتأكيد إلى اهتمامك.
ليس هناك شك في أن VUI صعبة التصميم. تشتمل حوالي 20٪ من عمليات البحث الصوتي على 25 كلمة رئيسية ، مما يعني أنه من المرجح أن يضطر المستخدمون إلى استخدام كلمات محددة لرؤية المحتوى الذي يرغبون فيه ، وسيتعين على المصممين إجراء بحث خاص بالمستخدم يعتمد أيضًا على صفحة الويب التي يصممونها.
علاوة على ذلك ، يعد اتجاه UI / UX المستقبلي مفيدًا بشكل لا يصدق عند تحسين إمكانية الوصول إلى الويب. ستعمل بالتأكيد على إعادة اختراع كيفية تصفح المستخدمين للحصول على المعلومات.
10. إعادة تصور قسم البطل
قسم البطل هو عقارات الموقع. الهدف هو ترك انطباع أول قوي وجذب انتباه المستخدم. تقليديًا ، لتحقيق ذلك ، يعتمد تصميم موقع الويب على صور قوية من المفترض أن تلهم الزائر وتجعله مرتبطًا.
ومع ذلك ، فإن الاتجاه في عام 2022 هو تجنب الصور في هذا القسم تمامًا والتركيز على النص والخطوط والتصميم ورسالة العلامة التجارية.
نظرًا لأن معظم الأشخاص معتادون على رؤية صورة عندما يتم عرض موقع الويب على شاشاتهم ، يمكن أن يكون للتغيير تأثير كبير ويلفت انتباههم على الفور. إنه يخلق شعوراً بأن النص والتصميم مهمان للغاية ، وأن الصورة ستكون مجرد إلهاء غير ضروري. هذا يساعد الشخص على التركيز على محتوى الموقع ويشجع على المشاركة.
إلى جانب أسلوب التصميم والطباعة المناسبين ، يمكن أن يجعل موقع الويب أكثر أناقة وأنيقة.

مصدر
الوجبات الجاهزة
تركز جميع اتجاهات تصميم مواقع الويب التي سنشهدها في عام 2022 على تحسين تجربة المستخدم من خلال الأساليب الإبداعية. هذا يعني أن الأمر لا يتعلق فقط بامتلاك موقع ويب به عناصر مرئية مذهلة ، بل يتعلق بضمان أنه سريع الاستجابة ، ويمكن الوصول إليه ، وجذاب حقًا.
يمكن أن يؤدي دمج اتجاه واحد أو اثنين أو عدد قليل من اتجاهات التصميم المذكورة أعلاه إلى رفع جاذبية علامتك التجارية في عام 2022 ، وتحسين رضا المستخدمين ، وزيادة معدل التحويل لموقع الويب الخاص بك. نأمل أن تختبرهم ويساعدونك في تحقيق أهدافك المرجوة.
