أفضل 40 خطًا لمواقع الويب (مجاني ومدفوع)
نشرت: 2020-10-07قد تكون مهمة البحث عن أسلوب الطباعة لموقع الويب الذي تصممه شاقة. في وقت كتابة هذا المقال ، كان هناك أكثر من 1000 مجموعة خطوط Google ، وحوالي 2000 خط Adobe ، و 15000 خط في Fonts.com ، وحوالي 35000 خط في MyFonts.com
مع المتطلبات الإضافية للخطوط ، مثل اقتران الخطوط ، ووزنها ، وقابليتها للقراءة ، ونطاق الأنماط ، وأكثر من ذلك ، يمكن أن تكون مهمة العثور على الخطوط المناسبة لموقع الويب الخاص بك تحديًا كبيرًا ، على أقل تقدير.
لحسن الحظ ، هذا الدليل موجود هنا لمساعدتك في العثور على أفضل الخطوط لك. لقد بحثنا ووجدنا 40 من أفضل الخطوط للمواقع
جدول المحتويات
- لماذا تعتبر خطوط الموقع مهمة؟
- ما هي فئات الخطوط المختلفة؟
- 1. خطوط Sans Serif
- 2. خطوط Serif
- 3. خطوط مخطوطة
- 4. عدد الخطوط
- 5. الخطوط العريضة
- 6. خمر الخطوط
- 7. الخطوط الحديثة
- كيف نختار أفضل خط للمواقع
- أفضل 40 خطًا للمواقع الإلكترونية
لماذا تعتبر خطوط الموقع مهمة؟
تمثل خطوط الموقع 90٪ من التصميم. لذلك ، فإن اختيار الشخص المناسب مع المعرفة أمر بالغ الأهمية لنجاح موقعك. فيما يلي بعض الأسباب الرئيسية لذلك:
1. اختيار الخط يعكس طابع علامتك التجارية
يعرف معظم المسوقين رسالة علامتهم التجارية ، ولكن يجب أن يعكس اختيارك للخط شخصية علامتك التجارية ويمثلها. على سبيل المثال ، لن يعكس الخط الرومانسي مثل الخط أو الميم الملتوي علامتك التجارية إذا كان لديك منظمة خيرية رسمية.
وبالمثل ، إذا كان خطك يحتاج إلى أن يعكس بنكًا ، فإن الخطوط المرحة لن تبني الثقة ، وقد لا يأخذ القراء علامتك التجارية على محمل الجد. لذلك ، يدور اختيار العلامة التجارية أيضًا حول فهم جمهورك المستهدف.
2. سهولة القراءة وتجربة المستخدم
هذه القضايا متشابكة. في كثير من الأحيان ، يتعين على القراء الضغط على وجوههم مقابل الشاشة لقراءة النص. لا يؤثر القيام بذلك بشكل إيجابي على تجربة المستخدم الخاصة بهم. إذا كان الخط صغيرًا جدًا ، فقد تختفي الخيوط المحتملة في ثوانٍ. وبالمثل ، يعد اختيار الخطوط الضخمة ممارسة سيئة لأنها "تصرخ" في وجه القارئ ، وهو أمر رادع.
أيضًا ، فإن وجود عدد كبير جدًا من الخطوط يعتبر أمرًا مربكًا وغير احترافي ، خاصةً إذا كانت في نفس الصفحة. أفضل ممارسة هي اختيار خطين أو ثلاثة كحد أقصى لضمان التوحيد والوضوح في جميع أنحاء موقعك. لا تؤثر الخطوط على تجربة المستخدم فحسب ، بل تؤثر على الاهتمامات وسرعة التنقل والعديد من الجوانب الأخرى.
3. نمو الأعمال
ترتبط تجربة المستخدم مباشرة بفرص العمل. إذا شعر زوار موقعك بالراحة عند قراءة محتوى موقعك ، فقد يبقون لفترة أطول مما هو مخطط له - وخاصة الزوار الجدد.
المواقع التي توفر للقراء محتوى جذابًا مكتوبًا بخط ممتاز وموثوق به ، تجذب الانتباه وتحتفظ به. يساعدك تحقيق ذلك على بناء ثقة المستهلك وزيادة ميزتك التنافسية وتحسين فرص العمل والأرباح.
تعتبر الخطوط ضرورية لعلامتك التجارية أو شركتك لأنك تريد منها إثارة المشاعر الإيجابية ، وتوفير سهولة القراءة ، وتحسين النتيجة النهائية.
ما هي فئات الخطوط المختلفة؟
هناك أنواع وفئات مختلفة من الخطوط ، وكل شكل له مكانه حسب علامتك التجارية. بعض الخطوط أكثر تفصيلاً وملاحظة ، بينما البعض الآخر أكثر بساطة وتنوعًا نسبيًا.
تعتبر بعض فئات الخطوط مثالية للرأس العريض والجذاب ، بينما يفضل استخدام البعض الآخر في فقرة طويلة من النص. فئات الخطوط المختلفة هي كما يلي:
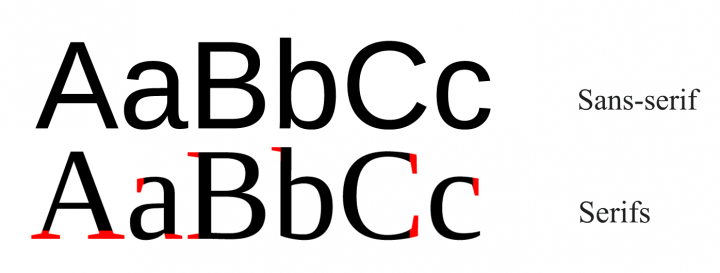
1. خطوط Sans Serif
خطوط Sans serif هي تلك التي لا تحتوي على علامات (بالفرنسية: sans ) في نهاية الأحرف ( serifs ).
عادةً ما تكون خطوط Sans serif بسيطة في التصميم ، مما يجعلها متعددة الاستخدامات من حيث التنسيب والاستخدام. يتم وضعها بشكل جيد في نص الصفحة أو في نص الرأس. يمكن استخدامها أيضًا لترويض تصميم موقع فريد من نوعه.
إذا كنت ترغب في إعطاء نصك مظهرًا بسيطًا وبسيطًا ولتشجيع الزائرين على قراءة الصفحة بالكامل ، فإن sans serif هو الخط المناسب لك
2. خطوط Serif

تشبه خطوط Serif خطوط sans serif من حيث وجود بنية مستقرة ويمكن التنبؤ بها ، إلا أنها تأتي مع علامات في نهاية الأحرف ( serifs ).
تتمتع Serifs بتاريخ طويل في الطباعة وهذا هو السبب في أن نمط هذه الخطوط غالبًا ما يكون أكثر تقليدية وتعقيدًا من غيرها. من حيث المكان الذي يمكنك استخدامها فيه ، يمكن استخدام serifs في النص الأساسي أو نص الرأس لصفحة الويب.
سبب آخر قد يجعلك تختار Serif على الخطوط الأخرى هو إمكانية الوصول. نظرًا لأن الحروف الرقيقة تأتي مع علامات أعلى وأسفل أحرفها ، يمكن تمييز الأحرف التي تشبه بعضها البعض في بعض الأحيان (مثل الحرف الكبير "I" والحروف الصغيرة "l" والرقم "1") بسهولة.
3. خطوط مخطوطة
المخطوطة هي نمط من الكتابة اليدوية منذ قرون تم تصميمه في الأصل لجعل الكتابة أسرع باليد ، وأكثر إمتاعًا عند النظر إليها. ولكن ، في العصر الحديث ، أصبح الخط (أو النصي) أسلوبًا فريدًا لخط الويب ، مصممًا لتقليد الكتابة المرسومة يدويًا.
تستخدم العديد من العلامات التجارية الشهيرة ، مثل Vimeo و Ray-Ban و Kellogs خطوطًا متصلة لشعاراتها. إذا كنت تريد أن يكون لعناوينك وشعار الويب الخاص بك لمسة ملفتة للنظر ولا تُنسى ، فإن الخط المخطوطي هو الخط المناسب لك. ومع ذلك ، قد لا يكون مثاليًا للنصوص الطويلة ، خاصة وأن الأجيال الشابة لم تعد مطلوبة لتعلم الكتابة بخط متصل بعد الآن.
4. عدد الخطوط
في طباعة الويب ، تتطلب طريقة عرض الأرقام نفس درجة العناية والاهتمام مثل الأحرف. على الرغم من أن العثور على خط مثالي للأرقام يمكن أن يكون تحديًا.
غالبًا ما تستخدم الأرقام لتصور البيانات ، أي جداول الأسعار أو الرسوم البيانية أو العروض الخاصة على الصفحات المقصودة. يمكن أن يكون لكيفية عرض هذه الأرقام تأثير عميق على نجاح صفحة الويب الخاصة بك.
على سبيل المثال ، إذا كنت تستخدمها في جداول أو عمليات حسابية ، فيجب أن تستخدم أشكال مبطن جدولة. هذا يعني أن كل شكل يشتمل على نفس العرض والارتفاع بحيث تصطف الأرقام بشكل صحيح بجانب بعضها البعض وفوقها.
شيء آخر يجب البحث عنه هو ما إذا كانت عائلة الخطوط تتضمن رموز أرقام مرتبطة بما ستستخدمه من أجله (مثل علامات الترقيم والعملة والحسابات وما إلى ذلك). وعلى غرار اختيار الخطوط العادية ، سترغب في التأكد من عدم تشابه أي من الأرقام مع بعضها بشكل كبير ، مثل الرقمين "1" و "7".
5. الخطوط العريضة
لنفترض أن الأنماط الأكثر تقليدية من serifs و sans serifs هنا لا تتناسب حقًا مع الأسلوب الفريد لعلامتك التجارية. ولا يبدو أن المخطوطة مناسبة تمامًا أيضًا.
قد تفكر في استخدام الخطوط التفصيلية في هذه الحالة.
نظرًا لأن الخطوط المحددة تقلل إلى حد ما من قابلية قراءة النص (نظرًا لأنك أخرجت الشجاعة بشكل أساسي من الأحرف) ، فستحتاج فقط إلى استخدامها في نصوص رأس أو عنوان أكبر. لكن هذا جيد. عندما يكون لديك رؤوس قصيرة ومثيرة تحتاج إلى جذب انتباه الزائر ، فمن المؤكد أن الخطوط العريضة ستنجز المهمة.
6. خمر الخطوط
يبدو دائمًا أن ما كان قديمًا أصبح جديدًا مرة أخرى ، لذا فليس من المستغرب ظهور الخطوط القديمة أو القديمة على مواقع الويب على الرغم من مظهرها القديم.
أحد الأسباب التي تجعل الرجعية تبدو رائعة دائمًا هو الحنين إلى الماضي. عندما يتم تذكير المستهلكين بـ "الأيام الخوالي" من خلال الطباعة ، فمن المحتمل أن يشعروا بارتباط عاطفي قوي بما يقرؤونه.
وهذا بسبب ارتباطهم بالماضي ، حتى لو لم يتم ذلك بطريقة واضحة.
7. الخطوط الحديثة
من السهل استدعاء أي خطوط شائعة اليوم "حديثة" ، ولكن هذا ليس ما نعنيه حقًا. الخطوط الحديثة لها خصائص معينة:
- إنها تستند إلى خطوط وأنماط هندسية بسيطة.
- إنها مصممة بشكل بسيط في جوهرها.
- يجب أن يتبع النموذج الوظيفة.
- ينفصلون عن الأنماط الكلاسيكية والتقليدية.
بشكل أساسي ، الخطوط الحديثة هي أنماط هندسية ذات حافة مستقبلية قليلاً. من السهل قراءتها ، ولكن هناك قدرًا معينًا من الإثارة التي تأتي معها أيضًا.
ماذا تعني أنواع الخطوط المختلفة؟
كل خط له طابعه الفريد ، ويضخ مصممو الخطوط معاني محددة في الخطوط التي ينشئونها. لذلك ، عندما يختار مصمم الموقع خطًا ما ، فإنه يثير مشاعر معينة ، مثل السعادة ، أو الترحيب ، أو الاسترخاء ، أو الرهبة ، أو الإيجابي ، أو الإغراء ، أو الجدية.
لهذا السبب ، يحتاج المصممون إلى فهم علم النفس وراء كل نوع خط لتصميم موقع الويب بشكل صحيح. توفر الخطوط أيضًا للجمهور طعمًا لثقافة شركتك بنفس سرعة ألوان ورسومات موقع الويب.
على الرغم من أن السمات المطبعية للخط الرقيق غالبًا ما تصنف الخطوط ، إلا أنه يمكن أيضًا وصفها بأنها تحتوي على المزيد من الشخصيات الشبيهة بالبشر. بمعنى آخر ، يعطي مظهر الخط (بغض النظر عما تقوله الكلمات) مزاجًا وشعورًا معينين ، مما قد يغير فعالية المحتوى الخاص بك.
لذلك ، فإن تعلم توقع كيف يمكن أن يجعل خطك يشعر جمهورك هو تأكيد آخر على أن المحتوى الخاص بك يحقق التأثير الأمثل. على الرغم من عدم وجود معادلة تنبؤية (لا توجد دائمًا طريقة Times New Roman تساوي هذا المزاج المحدد) ، فقد نشأنا في ثقافة تطورت فيها ارتباطات الشخصية. لذلك ، قد يعتمد الكثير من التنبؤ على الوعي والغريزة.
كيف نختار أفضل خط للمواقع
عند اختيار أفضل خطوط الويب لهذه القائمة ، أردنا التأكد من أنها تلبي متطلبات وخصائص معينة.
- الوضوح : الخطوط ، حيث يمكن تمييز كل حرف بسهولة عن بعضها البعض - وهي خاصية ستساعدك على تحسين إمكانية الوصول وتجربة القراءة.
- قابلية القراءة : الخطوط المصممة للاستخدام في أجزاء معينة من الموقع (على سبيل المثال ، الخطوط الكبيرة والغامقة في الرؤوس مقابل الخطوط النظيفة والخطوط المصممة ببساطة في الجسم).
- الراحة / الألفة : الخطوط التي تجعل القراء مرتاحين. يمكن لخيارات تصميم الويب التي تنحرف كثيرًا عن القاعدة ، أن تخلق تجربة مزعجة للزوار ويمكن أن تساهم الخطوط غير المتوقعة أو غير المألوفة في ذلك.
عامل آخر اعتبرناه هو وزن الخط. لم يتم تثبيت العديد من خطوط الويب مسبقًا مع WordPress ، أو المظهر الخاص بك ، أو المكون الإضافي الخاص ببناء الصفحة والسحب والإفلات.
قد يتسبب ذلك في حدوث مشكلات في سرعات التحميل اعتمادًا على كيفية تحسين موقعك (بالإضافة إلى التناسق في كيفية عرضها من متصفح إلى آخر). لذلك ، إذا كان هذا مصدر قلق كبير بالنسبة لك ، فقد حاولنا تضمين خط ويب واحد خفيف الوزن على الأقل آمن للويب في كل فئة.
كان تضمين الخطوط التي تغطي نطاقًا واسعًا من الأنماط (على سبيل المثال ، بشع ، هندسي ، بلاطة ، إلخ) مهمًا أيضًا. إنه تمامًا مثل أي عنصر آخر في تصميم الويب - فأنت بحاجة إلى محرفك ليندمج مع الشخصية العامة لموقع الويب وأحيانًا لن تعمل الخطوط الأساسية والشعبية.
أفضل 40 خطًا للمواقع الإلكترونية
1. اريال

وفقًا لـ FontReach ، يعد الخط Arial هو الخط رقم 1 المستخدم على الويب ، حيث يستخدمه حاليًا أكثر من 604000 موقع. تعد Google و Facebook و Amazon مجرد بعض المواقع الشهيرة التي تستخدم Arial.
تم إنشاؤه في الأصل بواسطة مصممي Monotype للاستخدام في طابعات الليزر من IBM ، ويعد هذا الخط الآمن على الويب أحد أفضل الخيارات لواجهة مستخدم سهلة القراءة.
ربما لا يكون هذا الخط جميلًا مثل بعض الخطوط الأخرى في هذه القائمة ، ولكنه شائع جدًا ويتم استخدامه بانتظام.
2. لاتو

Lato هو أحد خطوط Google تم تصميمه في الأصل لعميل شركة. على الرغم من أن الشركة مررت بإنشاء مصمم الخطوط ، فقد تم إعادة توجيه Lato وأعطيت الحياة كواحدة من أشهر الخطوط على الويب. يتم استخدام Lato على مواقع الويب مثل Goodreads و WebMD و Merriam-Webster.
بفضل التوازن الذي يميزه بين المنحنيات اللطيفة والتصميم القوي ، يضفي هذا الخط أجواءً قوية ومرحبة.
3 - مونتسيرات
مونتسيرات هو خط Google مستوحى من لافتات من حي مونتسيرات في بوينس آيرس في أوائل القرن العشرين. بالنظر إلى التاريخ المعماري الغني للمدينة والجمال الفريد لشوارعها الضيقة (مثل الكثير من الشخصيات الضيقة للخط) ، من الواضح لماذا وجد الخطاط الإلهام فيها.
تم تصميم خط sans serif الحيوي والجميل هذا خصيصًا للقراءة السريعة ، لذا فهو يعمل بشكل جيد حقًا في نص أساسي أصغر على الويب.
4. Neue Helvetica

يعد Neue Helvetica ثاني أكثر الخطوط شيوعًا على الويب ، حيث يستخدمه أكثر من 218000 موقع ويب مثل Facebook و Yahoo و eBay. تصبح شعبيتها منطقية ليس فقط عندما تنظر إلى تاريخها الطويل في التنضيد ، ولكن أيضًا في النسخة الرقمية الموسعة والمُجددة بشكل كبير "Neue". إنه بسيط وسهل القراءة ويعمل بشكل متساوٍ في نص الرأس والجسم.
تأتي عائلة الخطوط مع 128 نوعًا مختلفًا من الخطوط ، تغطي الضوء ، والثقيل ، والروماني ، والمخطط التفصيلي ، والمكثف ، والأنماط الأخرى.
5. روبوتو

نظرًا لأن عالمنا أصبح أكثر ارتباطًا وتطورًا من الناحية التكنولوجية ، فسيكون هناك المزيد والمزيد من مواقع الويب التي ستستفيد من الخطوط مثل Roboto. في حين أن هذا الخط يمتلك إحساسًا تقنيًا شبيهًا بالآلة ، إلا أن الأحرف المفتوحة على مصراعيها تمنحه أيضًا لمسة ودية.
تم تصميمه في الأصل بواسطة Google ليكون خط نظام Android ، ويستخدم الآن هذا المجهول الجديد sans serif على مواقع الويب مثل YouTube و Flipkart و Vice.com.
6. لورا
Lora هو خط serif المعاصر. في حين أنه ينجز المهمة بالتأكيد من حيث مساعدة زوار موقع الويب على قراءة الكثير من المحتوى ، فإن ضربات الفرشاة الفريدة في نهاية الشخصية تعطي هذا الخط المعين طابعًا فنيًا أكثر من الرقيق الآخر.

على هذا النحو ، فهو يعمل جيدًا في نص فقرة المواقع الإخبارية والترفيهية ، مثل FOX News و The Kitchn و Urban Dictionary.
7. ميريويذر
Merriweather هو أحد خطوط Google تم تصميمه خصيصًا لتحسين إمكانية القراءة على الشاشات. سترى دليلًا على ذلك في أنواع مواقع الويب التي تستخدم Merriweather لتصميم فقراتها ، مثل Goodreads و Coursera و Harvard.edu.
يحتوي Merriweather أيضًا على نظير sans serif ، لذلك إذا كنت تنشئ مدونة أو موقع ويب آخر كثيف النص ، فإن الاقتران بين هذين الخطين سيعمل بشكل جيد في الحفاظ على التركيز على النص وليس على أي انحرافات محيطة.
8. بي تي سيريف
تم إنشاء PT Serif في الأصل لمواقع الويب التي لديها عدد كبير من القراء الروس ، ولهذا السبب تتوفر مجموعة أحرف سيريلية كاملة ضمن عائلة الخطوط هذه.
ومع ذلك ، تتوفر أيضًا أبجدية لاتينية كاملة ، لذلك يمكن أيضًا استخدام هذا الخط المتناسب جيدًا على مواقع الويب الناطقة باللغة الإنجليزية كما هو الحال في AARP و Lifehack و Hongkiat التي تستخدم PT Serif.
9. الطيفية
يعد Spectral أحد الخطوط الأحدث في هذه القائمة ، ولكنه يستحق مكانًا نظرًا لمدى جماله في التعامل مع المحتوى الطويل على الويب. ما هو لطيف بشكل خاص في هذا الخط هو أنه يشعر بأنه أقل ثقلًا من العديد من أشقائه الرقيقين (لاحظ المنحنى اللطيف للحرف "j" أو كيف ينحرف الجزء العلوي من "f" حوله).
مع 14 نمطًا مختلفًا لمجموعة الخطوط هذه ، لديك مجموعة متنوعة من الطرق التي يمكنك من خلالها استخدام هذا الخط الرقيق المصمم ببساطة.
10. تايمز نيو رومان

عندما احتاجت صحيفة Times of London إلى محرف جديد في الجزء الأول من القرن العشرين ، عملت مع مصمم Monotype لتصميم Times New Roman.
حتى يومنا هذا ، يعد TNR الرقمي أحد الخطوط الأكثر شهرة وشهرة ومقروءة على الويب. تستخدمه مواقع الويب مثل Daily Mail و Huffington Post و Wayfair. على سبيل المكافأة ، إنه آمن على الويب (يتم تثبيته عالميًا عبر جميع الأجهزة) أيضًا.
