لماذا تعتبر نتائج "العناصر الحيوية على الويب" مهمة جدًا وكيفية مراقبتها
نشرت: 2020-06-23أعلنت Google مؤخرًا عن Web Vitals من خلال منشور على web.dev كمقاييس لتحديد تجربة المستخدم (UX) لصفحة الويب وفرص التحسين. سيعرف أي شخص قام بتحسين موقع ويب ليتماشى مع نصائح Google أنه قد يكون من الصعب الحصول على توجيه متسق بشأن ما يجب التركيز عليه. تعد عناصر الويب الحيوية محاولة لإزالة هذا الغموض من خلال مجموعة واحدة من أفضل الممارسات التي يجب اتباعها. يجب على مالكي مواقع الويب تحسين النتائج ومراقبتها بمرور الوقت لضمان بقائها أعلى من الحدود الموصى بها.
ما هي عناصر الويب الحيوية؟
يمكن أن تؤثر مئات العوامل على كيفية تحميل صفحة الويب ، مثل حجم الصفحة وسرعة الشبكة وموقع الخادم والضغط وما إلى ذلك. من المستحيل الحصول على درجات جيدة لكل مقياس واختيار العناصر التي يجب التركيز عليها يمثل تحديًا لأنه ليس من الواضح أيها المقاييس تحمل وزنًا أكبر.
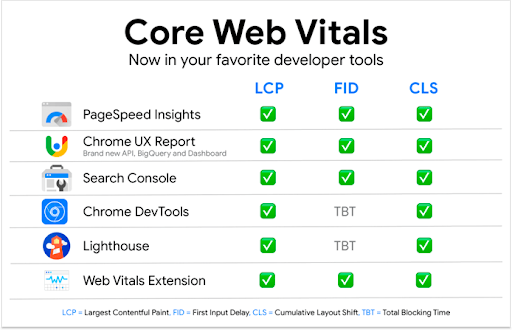
تمتلك Google مجموعة متنوعة من الأدوات لمساعدة مشرفي المواقع على اتخاذ هذه القرارات مثل PageSpeed Insights و Lighthouse و Chrome UX Report و Search Console وأدوات Chrome Dev و WebPageTest. ومع ذلك ، فقد تطورت هذه بشكل مختلف بمرور الوقت وأبلغت عن الأشياء بطرق مختلفة.
على سبيل المثال ، تقدم PageSpeed Insights نتيجة أداء من 1-100 بينما يُبلغ Test My Site عن الأداء كوقت تحميل في ثوانٍ ، لذلك لا يمكن مقارنة هذه الاختبارات.
تعد عناصر الويب الحيوية هي الحل لهذه المشكلة - ثلاثة مقاييس هي الأكثر أهمية لقياس تجربة المستخدم
- أكبر طلاء محتوى (LCP)
- أول تأخير في الإدخال (FID)
- التحول في التخطيط التراكمي (CLS)
يتم نسخها عبر الكثير من أدوات Google وتوفر رؤية موحدة لتجربة المستخدم وأداء موقع الويب.

يتمثل أحد الجوانب الرئيسية لـ Web Vitals في أنها على الرغم من أنها ثلاثة مقاييس فقط ، إلا أنها تمثل فئات أوسع تتعلق بتجربة المستخدم والأداء. على سبيل المثال ، LCP هو الوقت الذي يستغرقه رسم أكبر العناصر على الشاشة. إذا حققت درجة LCP جيدة ، فمن الآمن افتراض أن مؤشرات الأداء الأخرى التي تسبق حدث LCP قد تم تحسينها. هذا هو جمال عناصر الويب الحيوية وسنناقش كل منها بمزيد من التفصيل أدناه.
أكبر طلاء محتوى (LCP)
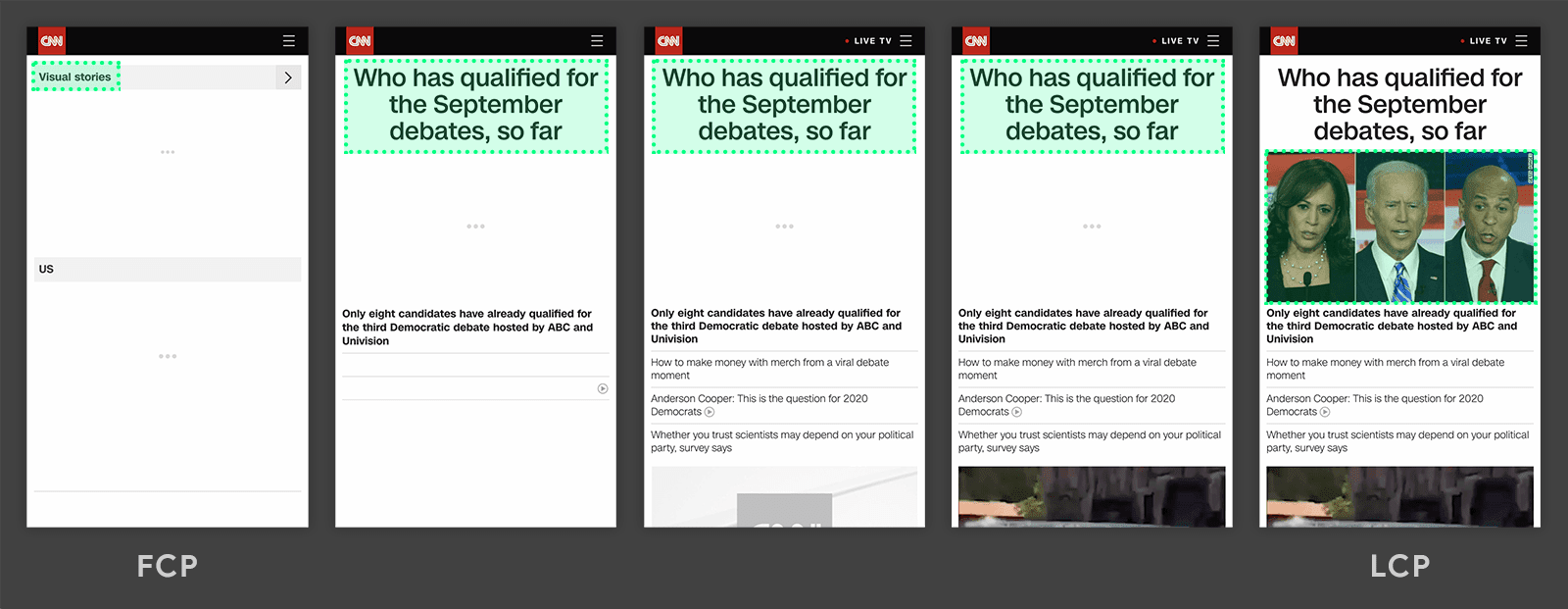
أكبر رسم محتوى هو قياس الأداء. إنها تمثل اللحظة التي يتم فيها عرض العنصر الأكبر والأكثر أهمية على الشاشة وعندما تكون الصفحة جاهزة للتفاعل معها. النتيجة الجيدة هي 2.5 ثانية على الهاتف المحمول وسطح المكتب.

الصورة مجاملة من web.dev
التحسين
يمكن تحقيق درجة LCP جيدة باتباع أفضل الممارسات المعتادة:
- تأكد من أن أوقات استجابة الخادم سريعة وقريبة من المستخدمين
- استخدم CDN لخدمة المحتوى الثابت من خوادم الحافة
- محتوى مخبأ لا يتغير كثيرًا
- قم بتحسين CSS عن طريق تصغير CSS المهمة وتضمينها وتأجيل الباقي
- قم بالحد من العرض من جانب العميل باستخدام JavaScript حيثما أمكن ذلك
- عندما تكون هناك حاجة إلى JavaScript ، قم بتحسين التسليم عن طريق تصغير JS المهم وتضمينه وتأجيل الباقي
- ضغط الصور
أول تأخير في الإدخال (FID)
أول تأخير في الإدخال هو قياس الاستجابة. يقيس الوقت الذي تستغرقه الصفحة للرد بعد تفاعل المستخدم معها. يعد النقر فوق إحدى الصفحات والحصول على تأخير قبل الرد تجربة محبطة للغاية. يقيس FID هذه العملية ويضع حدًا أقل من 100 مللي ثانية على أنه جيد.
التحسين
أكبر تأثير على FID هو تنفيذ JavaScript من جانب العميل لأن المتصفح لا يمكنه الاستجابة للأحداث إذا كان مشغولاً بمعالجة الكود في السلسلة الرئيسية. لا يمكن تجنب بعض جافا سكريبت في الواجهة الأمامية ولكن هناك بعض الأساليب لضمان التسليم الفعال:
- تصغير وضغط ملفات JavaScript
- قم بتأجيل JavaScript غير الحرج بسمات غير متزامنة أو مؤجلة
- قلل وقت التنفيذ الإجمالي عن طريق جعل شفرتك مبسطة قدر الإمكان
- استخدم تقسيم الشفرة (قم بتقديم JavaScript فقط عند الحاجة إليها بدلاً من ملف app.js واحد للموقع بأكمله)
التحول في التخطيط التراكمي (CLS)
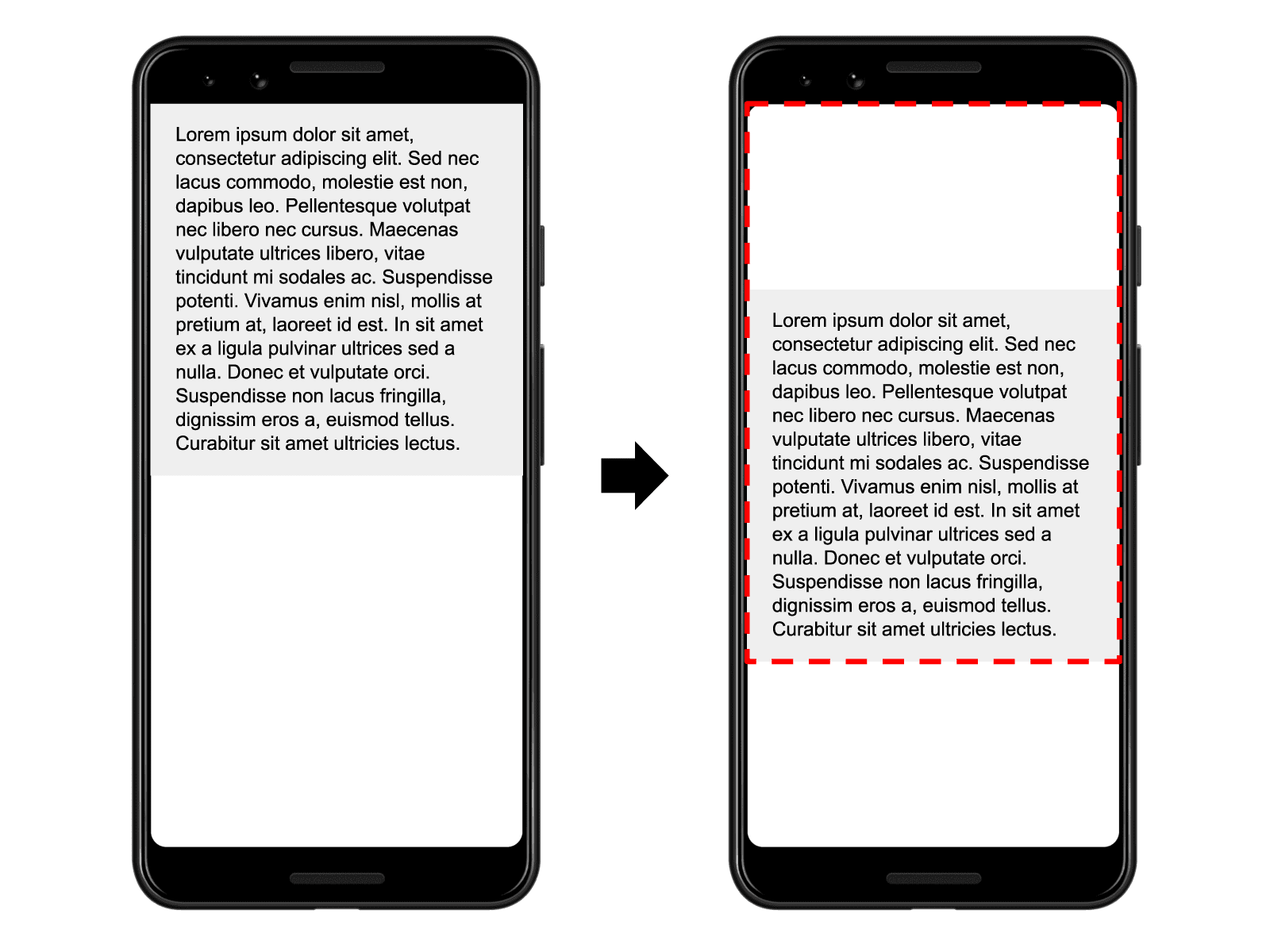
التحول في التخطيط التراكمي يقيس الاستقرار البصري. هذا مقياس جديد يقيس مقدار تغير الصفحة أو تحركها بعد التحميل. إذا حاولت النقر فوق شيء ما ولكن الصفحة تحركت تمامًا كما ضغط إصبعك على الزر ، فستكون على دراية بمدى سوء تجربة المستخدم لأنها تجبرك على العثور على العنصر ومحاولة النقر مرة ثانية. والأسوأ من ذلك هو أنك عندما تحاول النقر ولكن يؤدي تغيير الصفحة إلى النقر فوق شيء آخر.


الصورة مجاملة من web.dev
في الصورة أعلاه ، تخيل أنك بدأت في قراءة السطر الأول فقط لكي تقفز إلى أسفل الشاشة. هذا هو الشكل التراكمي Shift وتوصي Google بدرجة CLS أقل من 0.1 لتحقيق حالة جيدة.
التحسين
من السهل تحسين CLS باتباع هذه النصائح:
- الحد من إدخال المحتوى الديناميكي بعد تحميل الصفحة
- إذا كانت هناك حاجة إلى إدخال محتوى ديناميكي ، فقم بتعيين الأبعاد على div الخارجي
- عيّن الأبعاد (العرض والارتفاع) على الصور بحيث يحجز المتصفح المساحة أثناء تحميل الصورة
- تعيين الأبعاد على الإعلانات والتضمينات
- تجنب استخدام خطوط الويب التي تحل محل الخط الافتراضي بعد التحميل
لماذا أهمية الويب الحيوية
تعد العناصر الحيوية مبادرة من Google ، لذا عند تقييم تجربة المستخدم لأحد المواقع ، من المحتمل جدًا أن يستخدموا درجات العناصر الحيوية كعامل في قرارهم. إذا اعتقدت Google أن موقعك يعمل بشكل جيد ، فسوف ينظرون إليه بشكل إيجابي وقد يؤدي ذلك إلى نتائج إيجابية في صفحات نتائج محرك البحث (SERPs).
العناصر الحيوية مهمة لأنها تمثل نطاقًا أوسع من المقاييس التي تؤثر على تجربة المستخدم على الموقع. لتحقيق نتائج جيدة في Web Vitals ، تحتاج العديد من مؤشرات الأداء الرئيسية الأخرى إلى درجات جيدة حتى يكون موقع الويب الخاص بك سليمًا بشكل عام إذا كانت العناصر الحيوية الخاصة بك في المنطقة الخضراء.
إذا كان لديك أي شك بشأن الأهمية التي تضعها Google الآن على Web Vitals ، فما عليك سوى زيارة الصفحة الرئيسية لـ Web Vitals وسترى عبارة " المقاييس الأساسية لموقع سليم."
مراقبة النتائج
إن فهم العناصر الحيوية وتحسين النتيجة هو نصف المعركة فقط. تحتاج إلى التأكد من أن الدرجات تظل جيدة عن طريق التحقق منها بانتظام. أسهل طريقة هي لصق عنوان URL في PageSpeed Insights بين الحين والآخر أو عرض البيانات عالية المستوى في Search Consights. كلتا الطريقتين تلقيان المسؤولية عليك ، لذا إذا نسيت التحقق ، فقد تكون الدرجات منخفضة لبعض الوقت.
إذا كنت تريد تحديثات آلية ومنتظمة ، فإن PageSpeedPlus يتتبع نتائج PageSpeed و Web Vitals كل ساعة. يقوم بتسجيلها بمرور الوقت وإرسال تنبيهات عند سقوطها. من السهل جدًا الإعداد ويساعد في مراقبة درجاتك على مستوى الصفحة حتى تتمكن من معرفة كيفية تسجيل كل صفحة على موقعك بدقة.
ومع ذلك ، فإن منعهم من السقوط في المقام الأول بدلاً من الإصلاح بعد بدء البث المباشر سيكون له تأثير عام أكبر على تواجدك في البحث. إذا كنت تعمل في مؤسسة ، فيجب التعامل مع نتائج PageSpeed و Web Vitals على أنها جهد مشترك بين الفريق. لوضع تجربة المستخدم في صميم جميع القرارات ، يجب أن تجعل التقارير مرئية لجميع أصحاب المصلحة. سيساعد ذلك في مواءمة فرق التطوير والتصميم وتحسين محركات البحث والتسويق وتقليل احتمالية ظهور شيء ما يؤثر سلبًا على النتائج.
خاتمة
تعد أساسيات الويب تغييرًا منعشًا في كيفية حساب Google UX. أصبح الآن من السهل جدًا الحصول على مشورة متسقة عبر جميع أدواتهم ومعرفة ما يجب تغييره على موقع الويب للتوافق مع توصياتهم. من الواضح أن Google تضع أهمية على Web Vitals ، لذلك إذا كنت ترغب في تحسين وجودك في البحث ، فيجب عليك التركيز عليها. نأمل أن يساعدك هذا الدليل في البدء وإعداد المراقبة لتتبع النتائج بمرور الوقت.
