معايير الوصول إلى موقع الويب: تأكد من أن موقعك يلبي إرشادات W3C الأعلى لزيادة حركة المرور بنسبة تصل إلى 20٪
نشرت: 2018-10-31
من الطبيعي أنك تريد الأفضل من الأفضل لموقعك على الويب.
لديك محتوى ضيق ، ومعلمات تحسين محركات البحث (SEO) الخاصة بك ، وموقع الويب الخاص بك يتفاعل وبعيدًا عن الملل. لديك مجموعة من الصفحات المصممة جيدًا ، مع صور فوتوغرافية احترافية ، وارتباطات مصادر متعددة وقائمة تفاعلية حتى. ولكن ... هل موقع الويب الخاص بك يمكن الوصول إليه؟
ربما تتساءل عما نعنيه بالوصول.
هل نعني أنها تبدو جيدة؟ تعمل بشكل جيد؟ يتفاعل مع الجماهير؟ نعم و لا.
من الناحية العملية ، ماذا تعني إمكانية الوصول إلى موقع الويب؟
قد تبدو هذه المحنة برمتها مربكة لك ، لكن الأشخاص الطيبين على الإنترنت والكثير من الإحصائيات ومراكز الاستبيانات يعملون ليل نهار لتزويدنا بأقصر الإجابات.
لذلك ، يعني تحسين إمكانية الوصول إلى الويب بشكل أساسي تسهيل فهم موقع الويب الخاص بك والتنقل فيه للأشخاص ذوي الإعاقة. اللون والصوت والشكل ليست سوى عدد قليل من العناصر التي تم تحليلها.
يستخدم مطور الويب ومصمم الويب المطلع ما يسمى W3C (اختصارًا لـ World Wide Web Consortium) وإرشادات مبادرة الوصول إلى الويب لتحسين مواقع الويب للوصول إليها.
WAI هو علم بحد ذاته تقريبًا ، لذلك نحن نتجه نحو أفضل الطرق لتحسين وجودك على الويب والوفاء بالمتطلبات الرئيسية لإمكانية الوصول إلى الويب.

لماذا يجب أن تكون إمكانية الوصول إلى موقع الويب أولوية؟
حسنًا ، إذا نظرنا إلى الإحصائيات ، فلدينا ملايين الأشخاص المعاقين في جميع أنحاء العالم الذين نادرًا ما يستخدمون متصفحات مواقع الويب - وذلك بسبب عدم إمكانية الوصول إلى مواقع الويب. أضف كبار السن إلى هذا المزيج ، الذين غالبًا ما يعانون من مشاكل في البصر والسمع ، ولديك مجموعة كاملة من الأشخاص الذين يمكنهم الاستفادة من موقع ويب مصمم للوصول إليه.
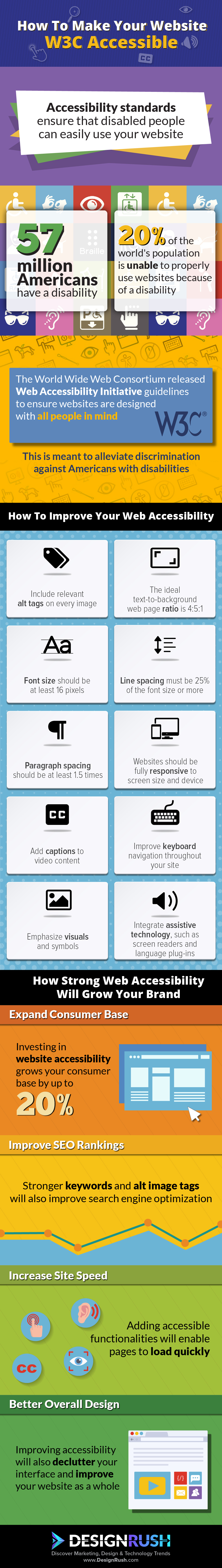
بحلول عام 2060 ، سيصل عدد السكان الذين تبلغ أعمارهم 65 عامًا أو أكثر إلى ما يقرب من 100 مليون . وحتى الآن ، 57 مليون أمريكي يعانون من إعاقة.
كما لو أن هذا ليس سببًا كافيًا لإتاحة الوصول إلى موقع الويب الخاص بك ، فإليك حقيقة أخرى - قد لا يزور 20 بالمائة من سكان العالم موقع الويب الخاص بك لأنهم لا يستطيعون الوصول إليه.
لحسن الحظ ، لدينا إجابات لمشاكل الوصول إلى موقع الويب الخاص بك.
كيفية تحسين الوصول إلى موقع الويب الخاص بك
أولاً ، تحتاج إلى معرفة كل شيء عن القسم 508. إذا كانت هذه العبارة غير مألوفة لك ، فقد فاتك الأمر. كثيرا. لكن لا تقلق ، فهذه مجموعة من اللوائح التي يتم التغاضي عنها بشكل شائع.
بكلمات بسيطة ، القسم 508 عبارة عن مجموعة من القواعد التي تم تلخيصها في تعديل يتطلب من مواقع الويب (خاصة المواقع الأمريكية) اتباع مجموعة واسعة من معايير وإرشادات الوصول إلى الويب والالتزام بها. يتطلب التعديل من جميع المواقع الحكومية اتباع هذه المجموعة من القواعد في مساعيها عبر الإنترنت للحصول على T.
الآن ، يجب أن تفكر ، "موقع الويب الخاص بي هو موقع تجاري ، ولا داعي لاتباع تلك القواعد الحكومية." ولكن ، يجب عليك - إنه الشيء الصحيح الذي يجب القيام به ، بعد كل شيء.
وهناك مشكلة ، كما هو الحال دائمًا.
أجرى المركز الوطني للإحصاءات الصحية (NHIS) دراسة استقصائية في محاولة لمعرفة عدد الأشخاص في الولايات المتحدة الذين يواجهون مشاكل في تصفح الويب. ضمت هذه المجموعة الأشخاص ذوي الإعاقة وكبار السن.
كما اتضح ، يعاني ما يقدر بنحو 20 بالمائة من الأشخاص من مشاكل في تصفح الإنترنت في الولايات المتحدة.
اقترح استطلاع آخر أن الأشخاص ذوي الإعاقة هم أقل عرضة لتصفح الويب ثلاث مرات على الإطلاق. انه ضخم.
من المحتمل أنك بدأت في الفهم الآن: الوصول إلى الويب هو المفتاح لجذب جمهور أكبر ومواءمة نفسك كعلامة تجارية تهتم.
أفضل شركات التجارة الإلكترونية
إرشادات الوصول إلى محتوى الويب
نظرًا لأن هذه التكنولوجيا تتطور باستمرار ، فإن الطرق التي نطور بها مواقع الويب وجميع أنواع الخدمات عبر الإنترنت تتطور أيضًا. عادةً ما تكون شركات التجارة الإلكترونية رائدة في هذه التغييرات. وإلى جانب هذه التغييرات ، يجب تحديث WCAG وفقًا لذلك.
هذا النظام التنظيمي الذي توفره W3C هو معيار في تطوير الويب. وسنركز على شرح وتحليل وعرض أمثلة حول كيفية استخدام هذا النظام وتحسين تواجد علامتك التجارية عبر الإنترنت.
WCAG هو مستند مباشر يتغير طوال الوقت ، ولكن هناك بعض القواعد العامة التي يجب على كل مطور / مصمم ويب اتباعها:
- يجب استيفاء مستوى تصنيف المطابقة إما بـ A أو AA أو AAA.
- يجب أن تتوافق صفحة الويب الكاملة مع المعايير ، وليس مجرد جزء من الصفحة.
- يجب أن تتوافق جميع صفحات العمليات ذات الصلة مع نفس التصنيف أو أعلى حتى يمكن الوصول إليها (على سبيل المثال ، عملية الدفع في التجارة الإلكترونية).
- يجب تحقيق إمكانية الوصول من خلال استخدام التقنيات المدعومة التي تعتبرها WCAG ذات مصداقية.
- من الممكن استخدام التقنيات التي لا يمكن الوصول إليها بشكل كامل ، طالما أن المحتوى لا يزال متاحًا باستخدام تقنية مختلفة (على سبيل المثال ، فيديو Flash مع نسخة نصية إضافية).
7 معايير الوصول إلى موقع الويب لضمان وصول موقعك إلى معظم المستهلكين

1. استخدم علامات بديلة مناسبة وذات صلة على الصور
نحن على يقين من أنك واجهت مفهوم العلامات البديلة في تجربة بناء موقع الويب الخاص بك.
إنه في الأساس وصف للصورة المعروضة ، وهو غير حيوي إلى حد ما لتجربة المستخدم القياسية. الآن النصيحة التالية ضرورية لمواقع التجارة الإلكترونية أو مواقع الويب المرئية بشكل أساسي و / أو التي تعتمد بشكل كبير على الإشارات المرئية.
لماذا ا؟ حسنًا ، كما اتضح ، يتصفح الأشخاص ضعاف البصر الويب باستخدام نوع من قارئ الشاشة. الآن ، لا تستطيع برامج قراءة الشاشة هذه قراءة صورة بصوت عالٍ ، وبالتالي فإن المعلومات التي يستخدمونها هي علامات صورك البديلة.
بمعرفة ذلك ، يمكنك تحسين علاماتك بشكل مناسب لعمل عبارات موجزة ومفهومة تكون منطقية عند قراءتها بصوت عالٍ. على الرغم من أن مُحسّنات محرّكات البحث تتطلب أحيانًا إبقاء محتوى علامة alt نادرًا ، إلا أن توسيعه لجعل الصياغة المعقولة ليس بهذه الأهمية ، وسيوفر سياقًا إضافيًا ، وبالطبع ميزة جودة الحياة للمعاقين بصريًا.
بالإضافة إلى ذلك ، احرص على عدم المبالغة في ذلك. يمكن أن يؤدي إجراء أوصاف طويلة غير ضرورية في النص البديل إلى اختناق المحتوى ، مما يؤدي إلى إبطال الهدف. يجب أن يكون النص البديل قصيرًا وموجزًا وقبل كل شيء مناسبًا.
نحن ندرك أن هذا الجزء من واجهة المستخدم وتجربة المستخدم غير مألوف بالنسبة لمعظم الناس ، لكنه لا يقل أهمية عن أي سمة أخرى يجلبها موقع الويب الخاص بك بأسلوبه وخطاطيفه المرئية.
يعد التفكير طويلاً وبجدًا في النص البديل أمرًا مهمًا بشكل خاص في عالم التجارة الإلكترونية. عادةً ما تحتوي مواقع الويب هذه على مجموعة كاملة من صور المنتجات في كل شاشة ، لذلك قد يكون تصفحها باستخدام برنامج قارئ الشاشة أمرًا صعبًا. يكمن التمكن في تحسين إمكانية الوصول إلى مواقع الويب الجيدة: الإيجاز!
أجمل جزء هو أن هذه الكلمات لا تظهر على الشاشة ، مما يعني عدم وجود فوضى إضافية. ويحدث فرقًا كبيرًا لكثير من الناس.
لذا ، كن إنسانًا جيدًا واجعل صورك وصورك أكثر ثراءً بنص بديل مكتوب جيدًا.
يمكن أن يكون الوصول إلى موقع التجارة الإلكترونية الخاص بك مفيدًا جدًا لعملك. تحقق من قائمتنا الخاصة بوكالات تطوير مواقع التجارة الإلكترونية للعثور على أفضل واحد لتوظيفه لهذه الوظيفة.
2. جعل وضوح النص أولوية
يجد الأشخاص المعاقون بصريًا وضوح النص (أو بالأحرى عدم وجوده) أحد أكبر الإزعاج أثناء التصفح. السبب في ذلك واضح ، لكن يجب معالجة هذه المشكلة بحذر إضافي.
مشكلة وضوح النص موضوع حساس إلى حد ما. السبب وراء هذه الضجة هو التوازن بين اختيار نمط الخط ، حيث تكون الخطوط الرفيعة أكثر إرضاء من الناحية الجمالية ، ولكن في نفس الوقت يصعب قراءتها وأقل قابلية للفهم. وبالطبع ، استخدام أو عدم استخدام الرقيق.
أظهرت إحدى الدراسات أنه حتى الاستخدام الصحيح للخط الرقيق يمكن أن يؤثر بشكل كبير على وضوح المحتوى الذي تقدمه.
يعد الحصول على وزن وحجم الخط الصحيحين أمرًا بالغ الأهمية لتحسين إمكانية الوصول بشكل مناسب. ولكن ، إذا كان موقع الويب الخاص بك يحتوي على قدر كبير من المعلومات ، بأي حال من الأحوال ، فإن "قص" الخط الخاص بك ، وجعله أكثر وضوحًا يمكن أن يعزز تجربة المستخدم ويعززها للجميع.
تخبرنا هذه الحقيقة أن تحسين إمكانية الوصول لا يساعد الأشخاص المعاقين على المناورة في بيئة الإنترنت فحسب ، بل يساعدك أيضًا على تحسين موقع الويب الخاص بك بشكل عام.
هناك بعض القواعد الأساسية التي يجب عليك اتباعها للحفاظ على نصك أنيقًا ومقروءًا. يتم توفيرها من قبل W3C على النحو التالي:
- يجب أن يكون التباين بين النص والخلفية 4: 5: 1 ، مما يوضح أهمية اللون واستخدام التباين لاكتساب إمكانية القراءة.
- يجب ألا يقل حجم الخط عن 16 بكسل. ضع في اعتبارك أن الوصول إلى موقع الويب الخاص بك لا يتم الوصول إليه فقط من خلال أجهزة الكمبيوتر ولكن من خلال الأجهزة المحمولة أيضًا.
- يجب أن يكون تباعد الأسطر بين سطور النص مسافة ونصف على الأقل حسب حجم النص. حالة أخرى تؤكد على أهمية النسب. كما تقترح W3C ، تلعب الأحجام والتباين دورًا كبيرًا هنا.
- لم يتم ضبط النص أبدًا.
- يجب أن يكون النص قادرًا على تغيير حجمه ديناميكيًا دون مطالبة المستخدم بالتمرير أفقيًا.
- يجب أن تكون المسافات بين الفقرات ضعف حجم الخط على الأقل.
3. تقديم تسميات توضيحية لمحتوى الفيديو الخاص بك
نظرًا لأننا نعيش في زمن اتصالات الإنترنت السريعة ، أصبح الفيديو الآن قناة قابلة للتطبيق لاستخدامها في الأماكن عبر الإنترنت. من المحتمل أن يحتوي موقع الويب الذي تقوم بتطويره على نوع من الفيديو مدمج ، أو رابط YouTube مضمن في مكان ما.

إذا كنت تقدم محتوى فيديو ، فتأكد أيضًا من تقديم تسميات توضيحية مغلقة داخل. في الوقت الحاضر ، ليس من الصعب إنشاء ترجمات لمحتوى الفيديو الخاص بك. يمكنك حتى التفكير في تعيين شخص ما للقيام بذلك نيابة عنك ، إذا قدمت النص بالطبع.
لحسن الحظ ، أصبحت التعليقات المغلقة جزءًا يوميًا من تجربة مشاهدة الفيديو. بغض النظر عن الجمهور الذي تستهدفه ، حاول على الأقل تضمين ترجمة باللغة الإنجليزية في مقاطع الفيديو الخاصة بك.

4. اجعل التنقل باستخدام لوحة المفاتيح جزءًا من موقع الويب الخاص بك
يجب أن يكون هذا واحدًا لا بد منه.
يعد التنقل والتصفح بدون استخدام الماوس ميزة مطلوبة بشكل مدهش اليوم. الأشخاص الذين يستخدمون الأجهزة المساعدة بسبب الإعاقة ، أو ببساطة مستخدمي الكمبيوتر المحمول الذين اعتادوا التنقل في موقع الويب عبر لوحة المفاتيح هم الأشخاص الذين تريدهم.
يعد Imgur مثالًا رائعًا لمنصة تشجع أعضائها على استخدام نظامهم البسيط للغاية والفعال بشكل مذهل. لقد قاموا بدمج نظام لتصفح أسهل والمشاركة في أحداث المجتمع باستخدام لوحة المفاتيح فقط. توضح لنا هذه الميزة أكثر من مجرد الرغبة في تحسين إمكانية الوصول.
إنه يوضح أن هذه العلامة التجارية استثمرت في بيئة العمل ، على الرغم من أنها لا تنغمس في التجارة ، وهي موقع لمشاركة الصور.
نموذج آخر مناسب لموقع ويب محسّن عندما يتعلق الأمر بالبساطة في أوامر لوحة المفاتيح هو Twitter الشائع دائمًا.
يمكنك حتى أن تجعل علامتك التجارية محبوبة أكثر إذا كنت تفي بهذه المطالب ، وتجعل المستخدم يشعر بمزيد من القوة لامتلاكه خيار التنقل باستخدام المفاتيح فقط.
5. احصل على بصري عمليا
على الرغم من أن الأمر يبدو غامضًا ، إلا أنه ليس بهذه الصعوبة حقًا.
لا تخف من استخدام الصور التوضيحية والرموز والإشارات المرئية الأخرى لمساعدة زوارك على التنقل وتجربة علامتك التجارية. سيكون أبسط مثال على ذلك هو وضع كلمة "الصفحة التالية" في سهم يشير إلى اليمين ، مما يشير إلى الإجراء دون الحاجة إلى قراءة النص بداخله.
هذا النوع من المساعدة المرئية له العديد من الأغراض ، أولاً تحسين إمكانية الوصول بالطبع. كما أنه يقلل من الوقت اللازم للتصفح ، وبالتالي يزيد من فعالية النظام الأساسي الخاص بك.
ميزة أخرى مهمة ، حيث يمكنك غرس الفائدة والجماليات ، هي من خلال الرموز ، وتحقيق الحد الأدنى بشكل فريد من نوع التصميم. إن امتلاك العدد الصحيح من العناصر ، دون الإضرار بجودة المعلومات الضرورية ، مفيد لنا جميعًا.
يبدو أن ذكر مواقع الويب الشهيرة كأمثلة رئيسية لمثل هذه التحسينات قديمًا نوعًا ما ، لكنها في الحقيقة شائعة بفضل هذه الحقيقة. خذ Instagram - مثال رائع على البساطة المرئية والمريحة. إن إمكانية الوصول إلى هذه الخدمة سهلة مثل بضع نقرات ونقرات ، والرموز المستخدمة توفر المساحة ، وتزيل الفوضى وتجعل كل عنصر أكثر وضوحًا وتمييزًا.
أداة أخرى رائعة لتحسين إمكانية الوصول ليست سوى اللون. نعم اللون. يعد استخدام الألوان في تصميم الويب قصة قديمة الآن. لكن الدور الذي يمكن أن يلعبه في جعل موقعك أكثر سهولة في الوصول إلى كبار السن والأشخاص ذوي الإعاقة هائل!
أفضل شركات تصميم وتطوير مواقع الويب
6. تقييم وتكييف المحتوى الخاص بك
نعم ، هذا بالضبط. قد يبدو من السهل تجاهله ، ولكن غالبًا ما يجد الناس أنفسهم عالقين عند تطوير علامة تجارية عبر الإنترنت.
قد تبدو اللوائح والقواعد معقدة للوهلة الأولى ، ولكن هناك خطوات يمكنك اتخاذها لتسهيل الأمر كثيرًا.
تأكد من أنك تفهم تمامًا المحتوى الذي تقدمه ، وأنه يمكنك شرحه لطفل يبلغ من العمر خمس سنوات ، ومطور ويب مخضرم في نفس الوقت. بهذه الطريقة ، ستجد أنه من الأسهل بكثير بدء تحسين إمكانية الوصول.
لتكييف المحتوى ، ابدأ بقائمة من أكثر الإعاقات شيوعًا لدى الأشخاص عبر الإنترنت:
- الأشخاص الذين لا يستطيعون الرؤية جيدًا.
- الأشخاص المكفوفون.
- الناس الذين لا يسمعون جيدا.
- الأشخاص الذين لا يستطيعون استخدام الماوس أو لوحة المفاتيح بسهولة.
- الأشخاص الذين يجدون صعوبة في فهم الجمل الأطول والأكثر تعقيدًا.
مع أخذ هذه العوامل في الاعتبار ، ستجد أن عملية التكيف أكثر قابلية للتنفيذ وأسهل في التعامل معها. ضع في اعتبارك أن لديك دليلًا مفيدًا بجانبك ، ولا تخف ، فأنت تقدم معروفًا للعالم!

7. استخدام التكنولوجيا المساعدة
آخر هذه القائمة ، وليس آخراً ، هو استخدام التقنيات المساعدة.
هناك المزيد والمزيد من التقنيات التي تم تطويرها لمساعدة الأشخاص أثناء استخدام الكمبيوتر والإنترنت. لقد ذكرنا بالفعل برامج قراءة الشاشة ، لكنها ليست الوحيدة الموجودة هناك.
من المهم إتاحة موقع الويب الخاص بك من خلال هذه التقنيات ، وتشمل القائمة الأساسية ما يلي:
- برامج قراءة الشاشة - يمكن أن تتعرف أنظمة تحويل النص إلى الكلام على النص البديل كمصدر شرعي للنص.
- ميزات إمكانية الوصول لنظامي التشغيل Windows / Mac - هذه هي خيارات سهولة الوصول التي يدرجها المصنعون أصلاً في أجهزتهم (المكبر أو تحويل النص إلى كلام).
- أدوات تحليل تباين الألوان - هي برامج تساعد على تكييف اللون مع أنواع مختلفة من عوائق الألوان.
- أشرطة الأدوات / المكونات الإضافية - تقدم أنواعًا مختلفة من المساعدة مثل مساعدي اللغة.
- الأجهزة المحمولة - الجميع على الهاتف المحمول ، لذا حافظ على إمكانية الوصول إلى موقع الويب الخاص بك محسّنًا للأجهزة المحمولة أيضًا.
أهم الوكالات الرقمية
فوائد تحسين إمكانية الوصول
نحن ندرك أن كل هذا يبدو وكأنه يتطلب الكثير من العمل ، لكنه من أجل سبب عادل. حتى لو كنت منظمة غير ربحية ، فمن الجيد جعل موقع الويب الخاص بك غير الربحي متاحًا لأكبر عدد ممكن من الأشخاص.
إلى جانب كل ما قيل حتى الآن ، دعنا نفكر في بعض فوائد هذه التطبيقات.
1. قاعدة عملاء أكبر
يُعد جعل علامتك التجارية سهلة الاستخدام عبر الإنترنت خطوة رائعة نحو قاعدة عملاء جديدة بالكامل. الاستفادة من هذا السوق ، في حين أن القيام بعمل جيد هو وضع يربح فيه الجميع.
2. المسؤولية الاجتماعية
إن تحسين الإنترنت هي المسؤولية التي تقع على عاتقنا جميعًا - المالكون والمتصفحات غير الرسمية والعملاء. نظرًا لأن شبكة الويب العالمية هي حق أساسي من حقوق الإنسان ، فسيكون من غير المسؤول بعض الشيء عدم التعامل مع هذه الأنواع من التحسينات والتكيفات بحماس.
3. موقع على شبكة الإنترنت مرتبة
سيشهد الكثير من مطوري الويب على هذا. عندما تقوم بتحسين موقع الويب الخاص بك ، من أجل تحقيق التغييرات المذكورة أعلاه ، ستقوم بإصلاح وتشديد أي أجزاء مفقودة أو مفكوكة. ويساعدك على البقاء على اتصال بجميع الأساسيات مثل تحسين محركات البحث وتوافق الجهاز وصيانة موقع الويب.

أفضل الأدوات لبدء الوصول إلى موقع الويب الخاص بك
هناك العديد من المصادر القيّمة لمساعدتك في إنشاء موقع ويب أفضل واختبار موقعك الحالي.
لقد اخترنا بعضًا من أشهرها وأكثرها إفادة لمساعدتك في الحصول عليك وعلامتك التجارية للانضمام إلى صفوف أفضل مواقع الوصول المتاحة.
إذا كنت تهدف إلى القيام بذلك "من خلال الكتاب" ، والحكومة في ذلك الوقت ، فابدأ بـ 508checker. تتيح لك هذه الأداة التحقق من إمكانية الوصول إلى موقعك بمجرد إدخال عنوان URL. يستخدم التعديل الأصلي كمرجع ، حتى تعرف مكانك.
التالي هو Accessibility Valet ، أداة بسيطة تستخدم WCAG والقسم 508 كنقطة مرجعية ، والمسح بحثًا عن الأخطاء وتقديم اقتراحات حول ما يمكنك العمل عليه.
والثالث الذي يساعدك على تحسين موقع الويب الخاص بك هو Wave ، وهي مجموعة من الأدوات مماثلة لتلك السابقة ، مع خيار إضافي للتحقق من مواقع الويب غير العامة وغير المنشورة بحثًا عن الأخطاء المحتملة.
قوة موقع الويب المُحسَّن لإمكانية الوصول
من خلال القيام بالأمر المسؤول اجتماعيًا المتمثل في تحسين إمكانية الوصول ، واتباع كتاب قواعد W3C ، والالتزام بالقسم 508 ، فإنك تقدم معروفًا لنفسك - وللعديد من الأشخاص هناك.
لذلك ، تذكر دائمًا أن هناك مستخدمين للإنترنت لا يتصلون بالإنترنت مثل غالبية الآخرين.
ونعم ، هذه الميزات ليست فقط لمساعدتهم ، ولكن أيضًا لمساعدتك في اكتشاف السوق والحصول على فهم أعمق وأكثر شمولاً له.
فقط تذكر: إمكانية الوصول إلى الويب ضرورية للبعض ، ولكنها مفيدة للجميع!
وهناك لديك. هناك الكثير مما يجب معالجته والكثير من التفكير فيه.
من المؤكد أن الاستثمار في تحسين إمكانية الوصول هو استثمار قيم ، دون أي سلبيات. يمكنك تمكين المزيد من الأشخاص من التعرف على علامتك التجارية ، ويمكنك إصلاح المشكلات الصغيرة ، وتقديم خدمة صغيرة للجمهور في هذه العملية.
بالإضافة إلى ذلك ، ستكتسب خدمتك عبر الإنترنت على الفور مصداقية أكبر.
إذا اتخذت الخطوات اللازمة للتأكد من أن موقع الويب الخاص بك في متناول الجميع ، فأنت تقدم لنفسك خدمة عظيمة. لأن مستقبل تصميم الويب هو إمكانية الوصول. سيتفاعل المزيد من الأشخاص مع العلامات التجارية والمؤسسات من جميع الأنواع. وتريد أن تتأكد من أنك لن تتخلف عن الركب.
احصل على مساعدة فيما يتعلق بإمكانية الوصول إلى موقع الويب الخاص بك باستخدام موارد وكالة تصميم وتطوير الويب هذه!
اكتشف المزيد من نصائح تصميم الويب ونمو الأعمال عند الاشتراك في DesignRush Daily Dose!
