صور خلفية الموقع - دليل التصميم النهائي
نشرت: 2017-08-03يتعلق أحد العوامل التي يمكن أن تؤدي إلى إنشاء أو كسر تصميم موقع الويب بكيفية إعداد صور خلفية موقع الويب الخاص بك.
قد يبدو تعيين صورة الخلفية أمرًا بسيطًا:
1. يمكنك العثور على صورة من موقع صور مخزون مجاني
2. قم بتحميله وانتهيت ، أليس كذلك؟
في الواقع ، هناك عملية أكثر تفصيلاً للحصول على صور خلفية موقع الويب الخاص بك لتناسب موقع الويب الخاص بك تمامًا.
تتضمن هذه العملية عدة خطوات حاسمة:
- الحصول على حجم الصورة بالشكل الصحيح
- تحليل نقاط الاتصال
- إضافة تراكب الخلفية
- مما يجعلها تستجيب للجوال وما إلى ذلك.
لحسن الحظ ، مع العديد من خيارات تخصيص خلفية الصورة المتاحة في Elementor ، أصبحت عملية تخصيص الصور لخلفيات مواقع الويب بشكل صحيح أسهل بكثير.
في هذا المنشور ، أريد أن أشارك معك أفضل 10 ممارسات تحتاج إلى اتباعها من أجل العمل بشكل صحيح مع صور الخلفية في Elementor.
# 1 - تصميم صور خلفية موقع الويب باستخدام إطارات سلكية
نأمل أنك لا تعمل بذهنك عند تعيين صور الخلفية ، ولكن بدلاً من ذلك ، اتبع إطارًا سلكيًا معينًا لموقع الويب.
هذه هي النصيحة الأولى وربما الأكثر أهمية لاستخدام Elementor.
ما هي الإطارات الشبكية؟
الإطار السلكي هو نموذج رسومي لموقعك على الويب أو صفحتك.
تعمل الإطارات الشبكية على التخطيط لهيكل المواقع ، قبل بنائها فعليًا.
يمكنك إنشاء إطارات سلكية لموقع الويب باستخدام برامج مثل Photoshop و Axure و Sketch و Mockplus.
في نموذج الإطار الشبكي ، يجب أن تحصل على وصف لجميع مواضع وأحجام صورة الخلفية ، مما يسهل إعادة إنشائها في Elementor.
تمنعك الإطارات الشبكية من ارتكاب العديد من أخطاء التصميم
يستخدم فريق المصممين الخاص بنا ، هنا في Elementor ، Photoshop و Sketch لتخطيط قوالبنا ، بحيث يمكنك أن ترى من النتيجة عالية الجودة أنها خطوة لا بد منها.
إذا كنت لا تخطط لاستخدام أي أداة إطار سلكي ، ولا حتى رسم منديل ، فأقترح عليك بشدة الالتزام بالقوالب المصممة مسبقًا والمبنية عليها.
حتى أكثر المصممين احترافًا في العالم يستخدمون إطارًا سلكيًا. لا تعتقد أنك مختلف.
حتى لو لم تكن مصممًا ... في الواقع - خاصة إذا لم تكن مصممًا ، فأنت بحاجة إلى هيكل للتأكد من أن جهودك لا تذهب سدى.
يساعد التخطيط للصفحة أيضًا في تنظيم صور الخلفية التي ستستخدمها.
بهذه الطريقة ، ستعرف الأحجام التي يجب أن تكون عليها كل صورة. سيساعدك أيضًا على التأكد من عدم تعارض صور الخلفية مع عناصر الصفحة الأخرى ، وتناسبها بدقة في شبكة موقع الويب.
إعادة إنشاء صور الخلفية وفقًا للإطار السلكي
تتكون تخطيطات صفحة العنصر من أقسام وأعمدة وعناصر واجهة مستخدم.
يمكن رؤية كل من هذه على أنها طبقة ، يمكنك من خلالها تعيين صورة خلفية.
لديك أيضًا عنصر واجهة مستخدم الأعمدة ، والذي يمكن استخدامه كطبقة أخرى من صورة الخلفية.
عندما تبدأ في العمل على إعادة إنشاء جزء من الإطار السلكي في Elementor ، عليك أولاً تحديد ما إذا كنت ستضع صورة الخلفية للإطار السلكي في مستوى القسم أو العمود أو عنصر واجهة المستخدم.
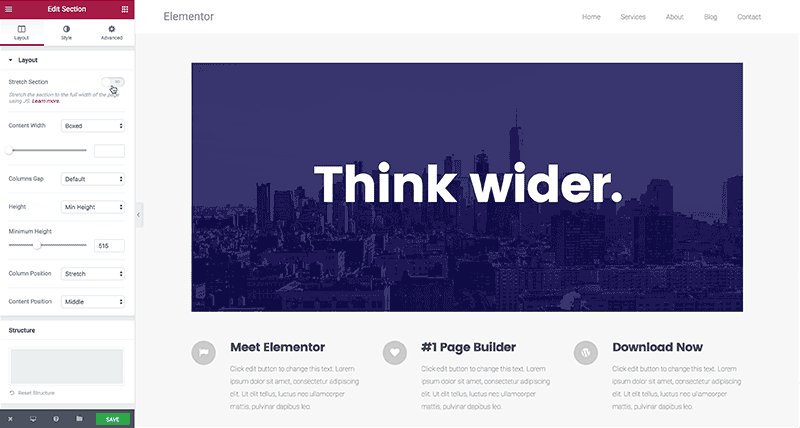
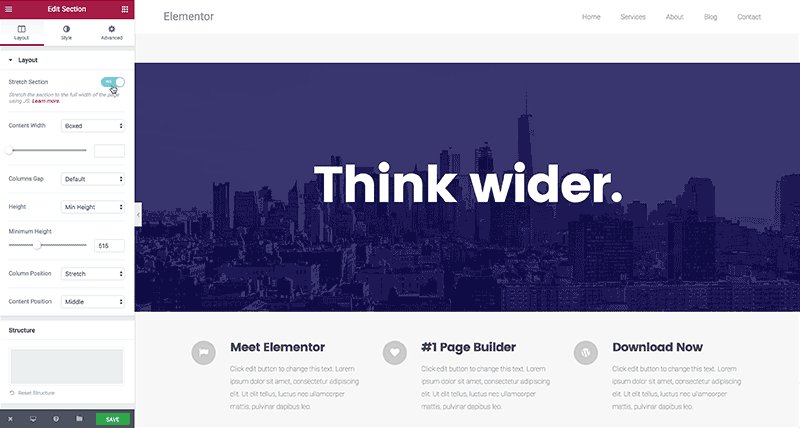
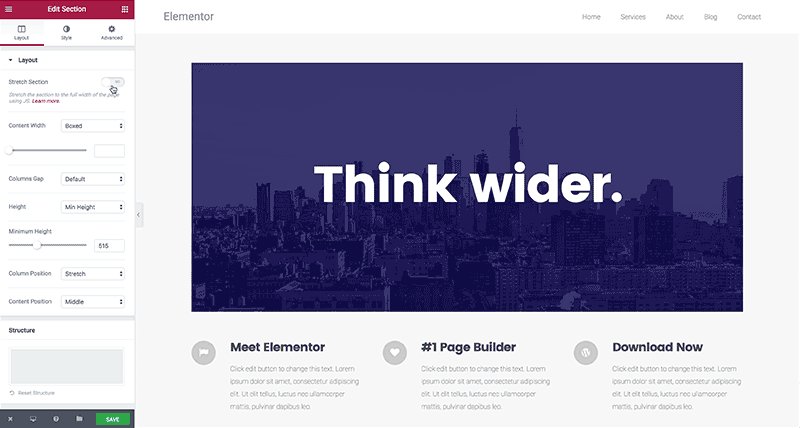
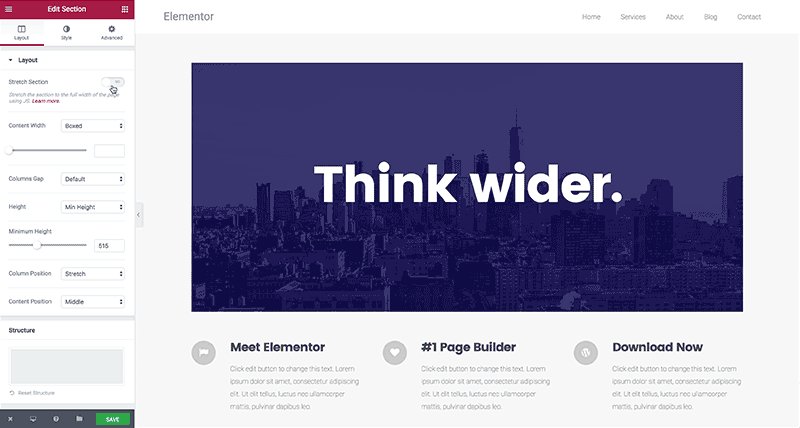
كيفية ضبط صورة الخلفية على مستوى القسم
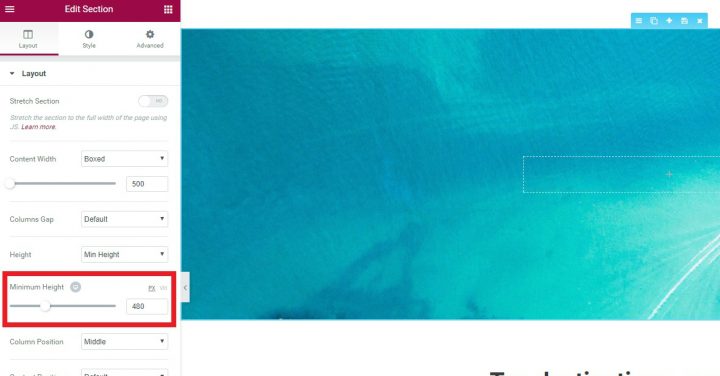
عندما تقوم بتحميل صورة لأول مرة إلى خلفية قسم ، سترى فقط جزءًا صغيرًا من ارتفاع صورة الخلفية.

هذا لأن القسم يحتوي على ارتفاع افتراضي صغير للخلفية.
لعرض الصورة بالارتفاع الكامل ، عليك زيادة ارتفاع المقطع.
يمكنك القيام بذلك بإحدى طريقتين:
انتقل إلى القسم> التخطيط> الارتفاع ، واضبط الحد الأدنى للارتفاع.
أو انتقل إلى القسم> خيارات متقدمة ، وأضف المساحة المتروكة العلوية والسفلية.
ضبط صورة الخلفية على مستوى العمود
تتطلب بعض المواقف تعيين صورة الخلفية على مستوى العمود.
يكون هذا صحيحًا عندما تريد أن تمتد الخلفية على جزء من القسم فقط ، أو عندما تريد إضافة طبقة أخرى أعلى خلفية موجودة.
تكمن المشكلة في عدم رؤية خلفية العمود بشكل افتراضي.
لعرض صورة خلفية العمود ، تحتاج إلى إضافة عنصر واجهة مستخدم إلى العمود. تحتوي الأدوات على ارتفاع افتراضي ، لذا فهي تجعل خلفية القسم مرئية.
إذا كنت لا تريد إضافة عنصر واجهة مستخدم مرئي ، يمكنك ببساطة إضافة عنصر واجهة مستخدم Spacer.
# 2 - اضبط الوضع المناسب لصورة الخلفية

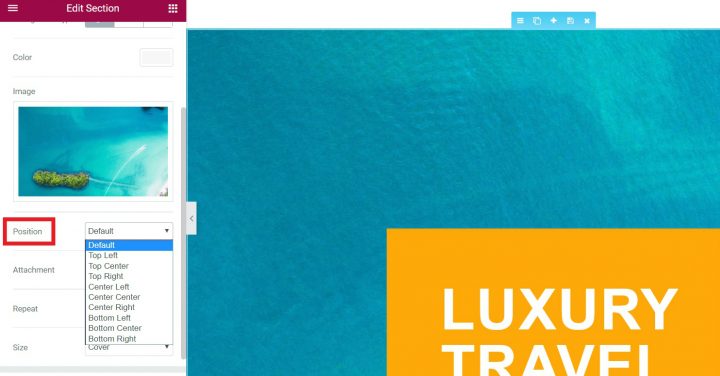
يمكنك تعيين موضع الصورة ، بحيث يتم التركيز على الصورة في أي موقع من بين 9 مواقع:
أعلى اليسار ، أعلى الوسط ، أعلى اليمين ، وسط اليسار ، مركز الوسط ، يمين الوسط ، أسفل اليسار ، أسفل الوسط وأسفل اليمين.
يتيح لك موضع الصورة اختيار المنطقة التي سيتم التركيز عليها في الصورة ، في الحالات التي تكون فيها الصورة أكبر في العرض أو الارتفاع من تباعد الأقسام.
# 3 - اضبط حجم خلفية موقع الويب

في معظم الحالات ، ستقوم بتحميل خلفية صورة أكبر من مساحة الخلفية الفعلية.
يوصى بهذه الطريقة في استخدام الصور الأكبر حجمًا لضمان بقاء الصورة مرئية بالكامل وعدم قطعها على جوانبها على الشاشات الأكبر حجمًا.
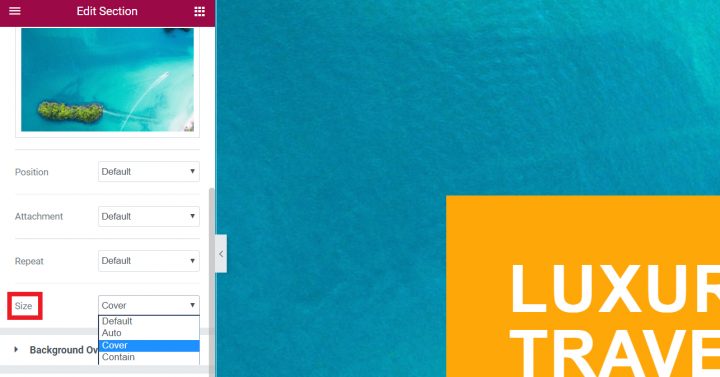
هناك ثلاثة خيارات لحجم الصورة: تلقائي ، وتغطية ، واحتواء.
يعرض كل منها صورة الخلفية بطريقة مختلفة.
حجم الصورة التلقائي
يتم تعيين حجم الصورة ، بشكل افتراضي ، على تلقائي.
ما يعنيه الحجم التلقائي هو أنه سيتم عرض صورة الخلفية بحجمها الفعلي.
في الأساس ، يعني "تلقائي" عدم وجود مقياس.
إذا كان حجم الصورة 1000 بكسل ، وكان عرض القسم 800 بكسل فقط ، فسيتم اقتصاص الصورة لإظهار 800 بكسل فقط على الشاشة (المنطقة العلوية اليسرى افتراضيًا).
حجم صورة الغلاف
إذا قمت بتعيين حجم الصورة على Cover ، فسيتم تغيير حجم صورة الخلفية لتناسب عرض القسم دون فقد تناسبه.
هذا يعني أنه من المحتمل أن يتم اقتصاصها في أوجها. إذا كنت قد استخدمت قوالبنا ، فربما لاحظت أننا في معظم الحالات نستخدم حجم صورة الغلاف. هذا لأنه يتأكد من عرض الصورة بالحجم الصحيح ، دون تغيير حجمها كثيرًا.
عند استخدام Elementor ، فإن Cover هو خيارك الأفضل للحجم في معظم الحالات. يخاطر الخيار "تلقائي" بعرض نسخة مكبرة من الصورة ، ويؤدي "احتواء" إلى مخاطرة إظهار الصورة التي تم تحجيمها إما كبيرة جدًا أو صغيرة جدًا.
يُظهر الغلاف الصورة بالحجم المناسب ، وإذا كان هناك عدم تطابق بين أحجام القسم وصورة الخلفية ، فسيتم اقتصاص جوانب الصورة. إذا تأكدنا من استمرار عمل صورة الخلفية مع الجوانب المقصوصة ، يمكننا استخدام الغلاف لعرض صورة الخلفية بشكل صحيح على جميع الأجهزة ، بما في ذلك الأجهزة المحمولة.
تحتوي على حجم الصورة
إذا قمت بتعيين الحجم على "احتواء" ، فسيتم تغيير حجم الصورة بحيث يتناسب كل من الطول والعرض داخل القسم ، مع الاحتفاظ بنسبها الأصلية.
قد يعني هذا ترك بعض المساحة البيضاء على يسار ويمين القسم أو تكرار الصورة.
خلاصة القول - الاستخدام الأكثر شيوعًا لأحجام صور الخلفية في Elementor هو تعيين صورة الخلفية على الغلاف ، وتعيين الحد الأدنى لارتفاع القسم / العمود / عنصر واجهة المستخدم على الارتفاع المطلوب.
# 4 - اجعل صور الخلفية تستجيب للجوال

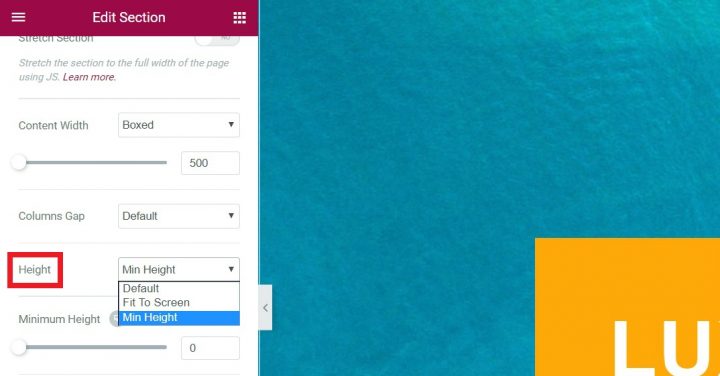
يمكنك ضبط ارتفاع صورة الخلفية بالانتقال إلى القسم> التخطيط.
بعد ذلك ، يمكنك ضبط الارتفاع يدويًا بالبكسل ، والحصول على ارتفاع دقيق ليتم عرضه عبر الأجهزة.
يمكنك أيضًا ضبط الارتفاع على أنه VH. VH تعني المئات من ارتفاع منفذ العرض.
ماذا يعني هذا باللغة الإنجليزية البسيطة -
المقياس يتكيف مع ارتفاع الجهاز الذي يظهر عليه. يمثل كل VH 1٪ من إجمالي منفذ العرض ، مما يجعل المقياس بأكمله 100٪.
إذا قمت بتعيين VH على 100٪ ، فستشغل الصورة دائمًا ارتفاع الشاشة بالكامل ، بغض النظر عن دقة الشاشة التي نتحدث عنها.
يعد هذا أمرًا رائعًا لاستجابة الأجهزة المحمولة ، لأنه يتأكد من أن الصورة تشغل دائمًا ارتفاع الشاشة بالكامل.
في حالة تجاوز ارتفاع محتوى القسم حجم القسم ، سيعرض Elementor المحتوى بالكامل ، وسيحصل القسم على زيادة في الارتفاع.
# 5 - اختر صورًا للتخطيطات المعبأة أو ذات العرض الكامل

عند إنشاء صور خلفية لموقع ويب ، هناك ثلاثة أنواع تخطيط رئيسية يجب وضعها في الاعتبار:
1. مواقع الويب المعبأة - هذه هي مواقع الويب حيث يتم وضع كل من المحتوى والخلفية في محاصر بعرض مقيد.
يمكن أن يكون هذا التصميم مناسبًا لمواقع الويب حيث يحتاج المحتوى إلى الإقامة داخل شبكة محددة جيدًا وثابتة.
مثال على ذلك هو أحد أشهر المواقع ذات الصلة بـ WPbeginner.com.
مثال آخر هو موقعنا الخاص - Elementor.com.

2. خلفية كاملة العرض - النوع الآخر من تصميمات مواقع الويب ، والذي أصبح عصريًا للغاية في السنوات القليلة الماضية ، يتضمن شبكة بها صور كاملة العرض ، مع محتوى محاصر.

3. خلفية كاملة العرض + محتوى - هناك عدد قليل من مواقع الويب التي تم إنشاؤها باستخدام كل من المحتوى والخلفية التي تغطي عرض الصفحة بالكامل. هذا أقل شيوعًا ، وعادة ما يستخدم لمواقع الويب عالية الجانب المرئي والتي تحتوي على قدر قصير من المحتوى.
يمكنك مشاهدة مثال على هذا التخطيط في موقع Collage Crafting. هذا النوع من التصميم أقل شيوعًا ، لذلك لن نتوسع فيه حقًا.
العرض الكامل أو القوالب المعبأة
تستخدم معظم قوالب Elementor خلفية صورة كاملة العرض ، ولكنها أيضًا تتناسب تمامًا مع التخطيطات المعبأة.
نموذج حول - بدء التشغيل ، على سبيل المثال ، يبدو بهذا العرض الكامل:

ولكن يمكن أيضًا استخدامه كتخطيط محاصر:

إن معرفة ما إذا كنت تتعامل مع تخطيط محاصر أو كامل العرض أمر لا بد منه ، من أجل الحصول على أحجام صور الخلفية بشكل صحيح.

# 6 - تغيير حجم صور الخلفية للحصول على سرعة أفضل
"ما هو العرض المناسب لصور الخلفية الخاصة بي؟"
هذا سؤال يُطرح علينا كثيرًا.
عند تنزيل صورة لأول مرة من مواقع مثل Unsplash ، يكون حجمها الأصلي عادةً 4 ميجابايت على الأقل.
الحجم الكبير مفيد من حيث الدقة ، لكن صدقني - فأنت لا تريد تحميل هذا الحجم الكامل للصور على موقع الويب الخاص بك.
سوف يبطئها كما لو كنت لا تصدق.
بدلاً من ذلك ، يجب عليك تغيير حجم الصورة حسب احتياجاتك وربما قصها لأغراض التصميم.
أنت أيضًا لا تريد صورة صغيرة جدًا ، مما يجعلها خلفية منقطة.
اكتب جميع الأحجام الدقيقة للصور على موقع الويب الخاص بك. سيساعدك هذا على اقتصاص كل الصور وتغيير حجمها بشكل أسرع.
تحديد الارتفاع أكثر تعقيدًا إلى حد ما. مع الارتفاع ، لا توجد قواعد واضحة ، ولكن هناك أحجام مشتركة يمكنك محاولة الالتزام بها.
أنت أيضًا لا تريد أن تكون قصيرة جدًا ، مما ينتج عنه طبقة رقيقة للخلفية.
النسبة الشائعة هي 16: 9 ، وهي أيضًا نسبة أجهزة التلفزيون ذات الشاشات العريضة. يمكنك قراءة المزيد عن تحسين الصورة في دليل Kinsta الشامل حول هذا الموضوع.
# 7 - قص الصورة لتحسين التركيز والمحاذاة
كما ذكرنا ، نوصي بإنشاء تخطيطك (حتى مسودة أولية منه) في بعض برامج الرسوم مثل Photoshop أو Sketch.
هذا أمر بالغ الأهمية لأنه يسمح لك بتعيين التوازن الصحيح بين صورة الخلفية والعناصر الأخرى على صفحتك مثل النص والرموز وما إلى ذلك.
هذه هي أسهل طريقة لاقتصاص الصورة بحيث تتم محاذاتها بأفضل طريقة ممكنة مع الأدوات.
إذا كنت تريد العمل مباشرة في محرر Elementor ، فيمكنك إجراء تقدير تقريبي للمحصول ، واستخدام أداة مجانية مثل Pixlr لاقتصاص الصورة.
إليك كيف يتم ذلك:
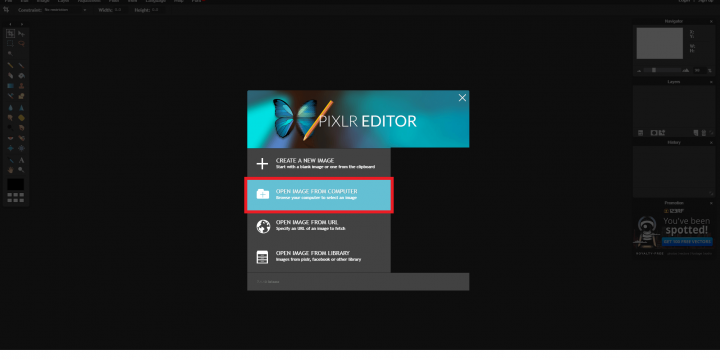
أولاً ، قم بتحميل الصورة على Pixlr:

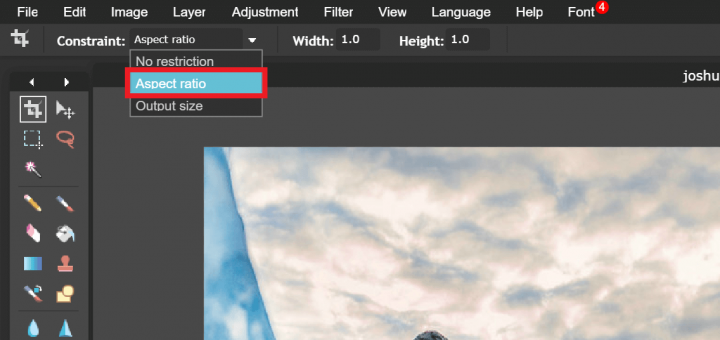
ثم ، انقر فوق اقتصاص ، واختر نسبة العرض إلى الارتفاع:

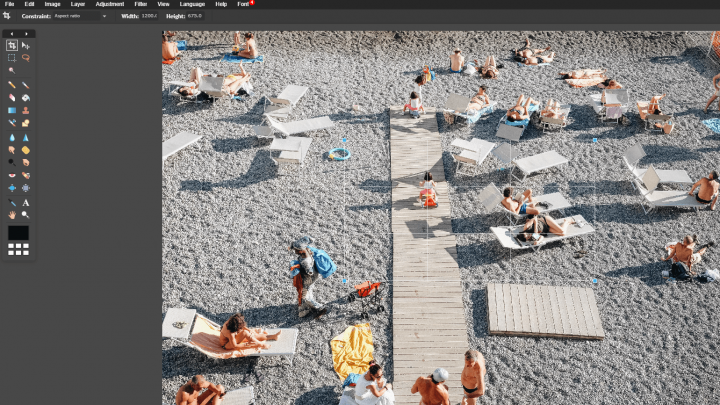
الآن ، حدد المنطقة التي تريد التركيز عليها:

بعد تطبيق المحصول ، ستكون النتيجة خلفية أكثر وضوحًا وتركيزًا:

بخلاف الاقتصاص ، قد ترغب أيضًا في تسوية الصورة وتدويرها ، بحيث تظهر العناصر الموجودة في الصورة كموازية لإطار الصورة.
يمكنك أيضًا أن تقرر تحرير بعض العناصر غير الملائمة التي تظهر في الصورة مع الاقتصاص.
أثناء الاقتصاص ، أقترح أيضًا أن تضع في اعتبارك الأدوات المصغّرة التي تخطط لوضعها أعلى خلفية الصورة ، وتأكد من أنها لا تغطي أي كائنات مرئية مهمة في الصورة تريد أن تظل مرئية.
ملاحظة جانبية - يمكنك استخدام شبكة الأعمدة الثلاثة الخاصة بـ Pixlr ووضع الموضوعات في اجتماع خطوط الشبكة (وهذا ما يسمى "قاعدة الأثلاث").
بعد الانتهاء من الاقتصاص ، ما زلت بحاجة إلى الحصول على حجم الصورة الصحيح.
في Pixlr ، يجب أن تذهب إلى Image> Image Size وأدخل حجم الصورة الذي تحتاجه لموقعك.
تأكد من أن حجم الصورة التي أدخلتها أصغر من الصورة الأساسية ، حتى لا يتم توسيع الصورة وتقطيعها.
# 8 - تأكد من عدم ضياع نقطة اتصال الصورة
تشير النقطة المحورية إلى العنصر الفردي في الصورة الذي يلفت انتباه المشاهد.
يعتبر التعامل مع خلفية الصورة التي تتضمن نقطة بؤرية واحدة أمرًا معقدًا إلى حد ما لأنك تريد وضع الصورة بشكل صحيح عبر جميع الشاشات والأجهزة.
هذه ليست مهمة بسيطة وتتطلب بعض التخطيط مسبقًا.
لنأخذ هذه الصورة من Unsplash ، والتي تم اقتصاصها وتغيير حجمها بحيث تكون النقطة المحورية هي أن الشخص موجود على اليسار.

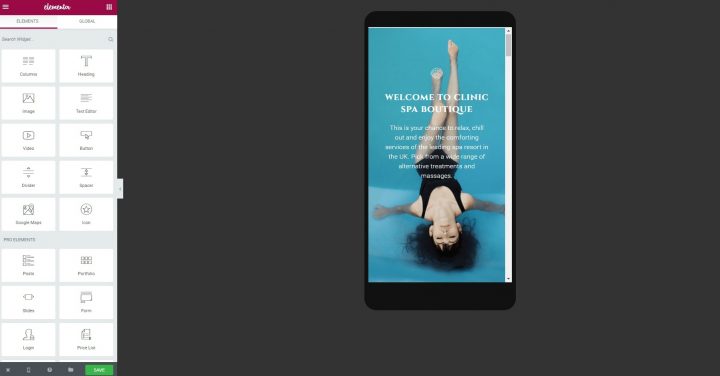
نظرًا لوجود نقطة محورية واضحة في هذه الصورة ، فمن المرجح ألا يتم عرضها باستمرار عبر الأجهزة. في الواقع ، عندما أقوم بالتبديل إلى عرض الهاتف ، تختفي صورة الشخص تمامًا:

لتجنب مثل هذه المشكلات ، هناك ثلاثة حلول ممكنة:
1. اختر صورة لا تكون فيها النقطة المحورية مهمة للغاية.
بهذه الطريقة ، إذا تم قطع النقطة المحورية على الهاتف المحمول ، فلا يزال بإمكان صورة الخلفية تصوير التجربة والجو الذي تريد أن يستقبله المستخدم.
2. اختر صورة بنقطة بؤرية مركزية.
بهذه الطريقة ، سيؤدي الانتقال إلى العرض المتحرك إلى إزالة جوانب الصورة ، وستظل نقطة التركيز المركزية في اللباقة.
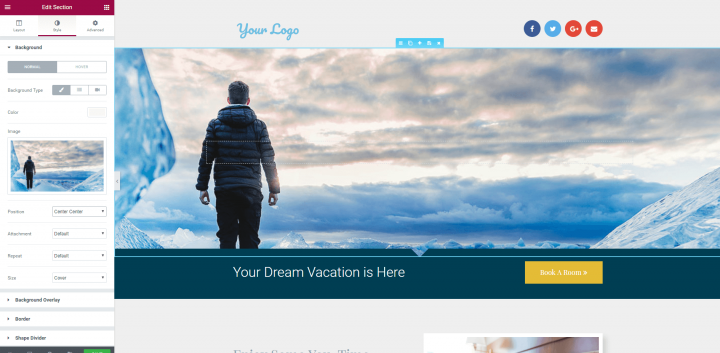
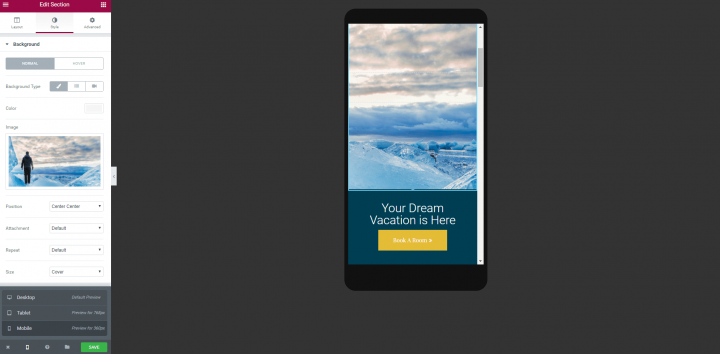
في مثال نموذج المنتجع الصحي أدناه ، سيتم عرض الصورة المركزية عبر جميع الأجهزة:


لاحظ أنه نظرًا لأن الرأس في الجزء السفلي ، يجب عليك تعيين الحد الأدنى للارتفاع على 100 VH ، مما يعني أنه سيتم عرض الصورة دائمًا.
3. افصل بين الشكل والخلفية.
عيّن خلفية بدون نقطة محورية ، ثم أضف أداة صورة فوقها وضعها في موضع تكيفي.
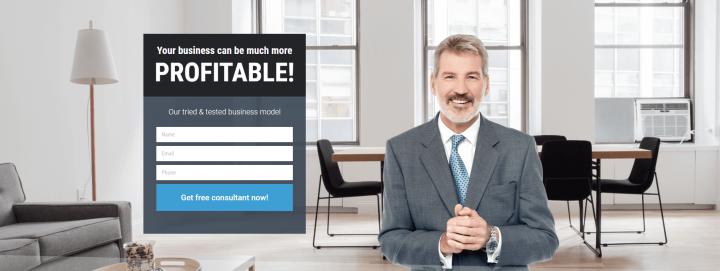
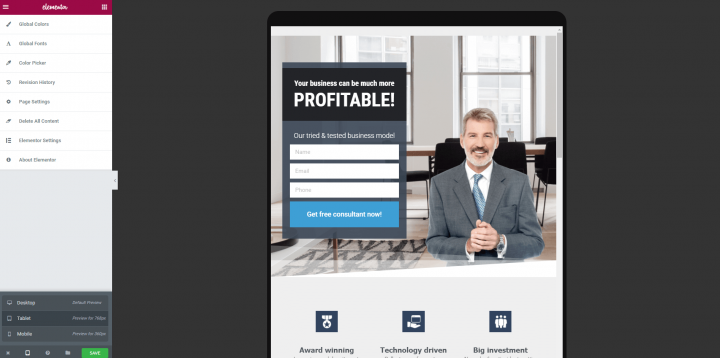
هذه هي الطريقة التي استخدمناها في بعض قوالبنا ، مثل صفحة نموذج العقارات هذه. بالنسبة لهذا النموذج ، استخدمنا صورة خلفية مكتبية ، وضعنا عليها عمودين. في أحد الأعمدة وضعنا نموذج الاتصال وفي العمود الآخر وضعنا صورة رجل الأعمال.

سيبقى رجل الأعمال على مسافة نسبية من النموذج في كل من طرق عرض سطح المكتب والجهاز اللوحي.

# 9 - تعلم كيفية التعامل مع الصور الحقيقية وليس مجرد الصور المخزنة
ما تراه في القوالب والمحتوى التجريبي هو عادةً صور خلفية احترافية ، مأخوذة إما من موارد مجانية مثل Unsplash أو من المصادر المدفوعة مثل Shutterstock.
نظرًا لأنك مسؤول عن تخصيص الموقع الذي تعمل عليه لنشاط تجاري حقيقي ، في معظم الحالات ، ستحتاج في النهاية إلى استبدال بعض صور الخلفية على الأقل بصور من العمل الفعلي الذي تنشئ الموقع من أجله.
هذه في الواقع مشكلة كبيرة.
من المدهش أن في بحثي الذي كتب هذا المقال لم أجد مقالًا واحدًا يتناول هذه المشكلة.
في Unsplash ، عادةً ما تحصل على صور مثل هذه:

لا تمتلك معظم الشركات مخزونًا من الصور بجودة الاستوديو التي صنعها مصور محترف لعرض أعمالهم.
بدلاً من ذلك ، لديهم مجموعة من الصور مثل هذا:

فرق كبير ، أليس كذلك؟
لا توجد طريقة واضحة لسد هذه الفجوة.
إن إدراك هذه الفجوة في الجودة هو في حد ذاته خطوة مهمة نحو محاولة تجميل صورك وتحسين أسلوبها العام.
أحد الحلول المفضلة لهذه المشكلة هو العودة إلى صاحب العمل واطلب منه توظيف مصور محترف وإنتاج مجموعة من الصور الجميلة لاستخدامها في الخلفيات والمحتوى.
الحل الآخر هو استخدام النقطة السابقة للقص ، واقتصاص العناصر الأقل جاذبية للصورة دون داعٍ.
ويفضل أن تقوم أيضًا ببعض التعديلات على الألوان والتوازن والإضاءة والتباينات.

# 10 - أضف تراكب صورة للحصول على تصميم أكثر اتساقًا
باستخدام تراكب صور Elementor ، يمكنك إضافة تراكبات صور ملونة ومتدرجة من داخل المحرر ، مما ينتج عنه بعض التأثيرات الرائعة حقًا.
هذه التراكبات مفيدة لمجموعة متنوعة من الأهداف:
1. إخفاء الصور ذات الجودة الرديئة
إذا كنت تستخدم صورة منخفضة الجودة ، فيمكنك استخدام التراكبات لإخفاء الخلفية.
بهذه الطريقة ، حتى لو كانت جودة الصورة منخفضة ، ستكون أقل وضوحًا من قبل المستخدم.
2. تسليط الضوء على العناوين أو عناصر النص الأخرى
باستخدام التراكبات ، يمكنك زيادة التباين بين الخلفية والعنوان.
غالبًا ما يتم ذلك للأقسام الخاصة بالبطل ، للحصول على العنوان الرئيسي بارزًا والتأكيد عليه بشكل أكبر.
لهذا الاستخدام ، ستستخدم غالبًا درجات اللون الرمادي لتعتيم صورة الخلفية.
3. ضبط لون الصورة لتناسب علامتك التجارية ولوحة ألوان موقع الويب
يمكنك استخدام أحد ألوان لوحة الألوان الرئيسية لموقعنا ، وبهذه الطريقة يمكنك إنشاء نوع من الفلتر للقسم بأكمله.
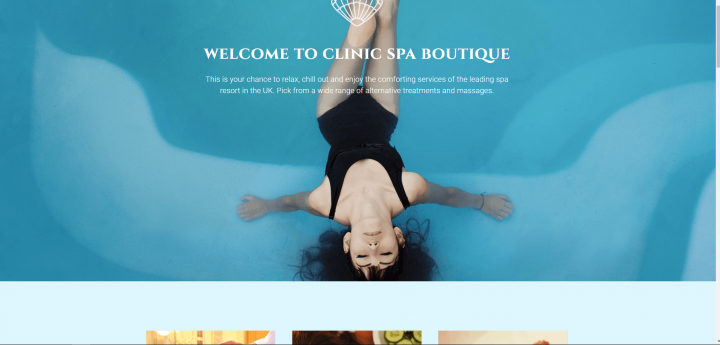
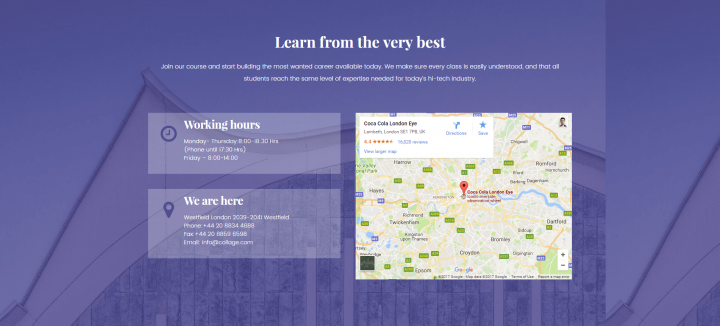
تُستخدم هذه الطريقة في نموذج "دراسة الصفحة الرئيسية":

يتميز القالب بتراكب اللون الأرجواني.
إذا اخترت استخدام تراكب لصور الخلفية ، فإن توصيتي هي محاولة البقاء متسقًا قدر الإمكان.
لاحظ أنه بالنسبة للقالب الذي ذكرته للتو ، استخدمنا نفس التراكب في القسم السفلي أيضًا:

4. قم بتصفية الصور للحصول على توازن ألوان أكثر تناسقًا.
استخدام آخر للتراكب هو إنشاء مظهر أكثر صلابة واتساقًا للصور التي تعرض ألوانًا متنوعة جدًا في الطبيعة.
بعد تحميل الصورة إلى Elementor ، انتقل إلى القسم> النمط> تراكب الخلفية.
من هنا ، يمكنك تعيين تراكب لوني أساسي ، واللعب بالعتامة لزيادة أو تقليل تأثيره.
لا تترك هذا المنشور دون اتخاذ إجراء ...
آمل بالتأكيد أن يزودك هذا الدليل ببعض النصائح العملية ، والتي يمكنك تنفيذها على صور خلفية موقع الويب التي استخدمتها سابقًا.
حاول أن تسأل نفسك ما إذا كانت صور خلفية موقع الويب التي استخدمتها في الماضي تلتزم بكل نقطة قمنا بها وما إذا كانت جميع صور الخلفية قد تم تعيينها على النحو الأمثل.
من فضلك أرسل لي مواقع الويب الخاصة بك في التعليقات ، بما في ذلك الصور قبل وبعد كيف قمت بتحسين صور الخلفية الخاصة بك.
إذا كنت تحب هذا النوع من المقالات التعليمية حول التصميم المتعمق ، فأخبرني بذلك أيضًا في التعليقات. من الجيد دائمًا أن نسمع ترحيبًا جيدًا لجهودنا.
