7 قواعد لاختيار نظام ألوان موقع الويب
نشرت: 2020-08-07كما يمكن للمصممين ذوي الخبرة من جميع الخلفيات إخبارك ، تتطلب مخططات الألوان قدرًا عميقًا من التفكير والتفكير في سير عمل تصميم مصمم الويب. بسبب النطاق الكبير لهذا الموضوع ، هناك العديد من أفضل الممارسات لإتقانها من أجل إنشاء نظام ألوان مثالي. بعد فهم الأهمية التي تلعبها أنظمة الألوان في عملية تصميم مواقع الويب ، سنكون أكثر استعدادًا لاتخاذ قراراتنا المستقبلية المتعلقة بالتصميم ومهننا كمبدعين للويب.
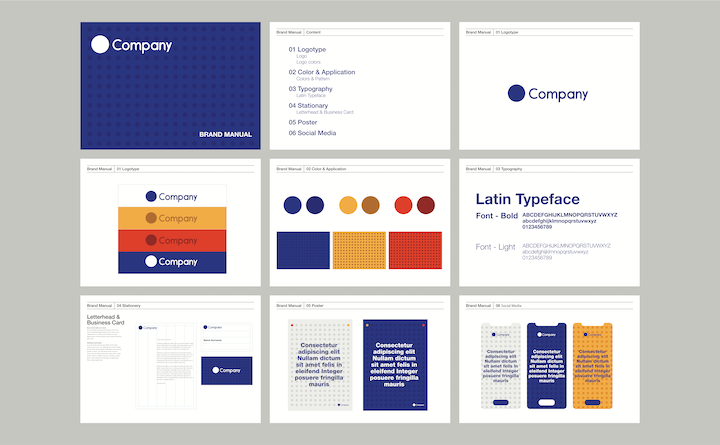
عندما يتعلق الأمر بالعلامة التجارية ، على وجه التحديد ، تعد مخططات الألوان دائمًا عنصرًا رئيسيًا في نظام تصميم العلامة التجارية أو دليل النمط ، وهو عبارة عن مجموعة من الإرشادات التي تحدد شخصية العلامة التجارية ، ورسائل العلامة التجارية ، وصور العلامة التجارية ، وأصول المحتوى. العلامة التجارية ، كما نعلم ، هي أحد أهم المكونات في عملية تصميم مواقع الويب. على هذا النحو ، فإن لوحة الألوان المحددة والمصممة بعناية ستعمل على ترسيخ هوية علامتنا التجارية بحيث تصبح مواقعنا الإلكترونية ومحتواها أصلًا لعلامة تجارية احترافية ومصقولة.
هناك العديد من أفضل الممارسات و "القواعد" التي ، عندما يضعها منشئو الويب موضع التنفيذ ، ستزيد من إمكانات مهاراتهم في تصميم الويب إلى أقصى حد وتمثل مكانتهم وكفاءتهم كمصمم ويب على أفضل وجه. حان الوقت لتعلم وفهم مدى قيمة مخططات ألوان موقع الويب في تصميم مواقع الويب والقواعد التي يمكنك اتباعها لجعل أفضل ما لديك.
جدول المحتويات
- ما هو نظام الألوان
- لماذا تعتبر مخططات الألوان مهمة
- 7 قواعد لإنشاء مخططات ألوان موقع الويب
- 1. تعرف على عجلة الألوان
- 2. فهم تركيبات الألوان
- ألوان متشابهة: جنبًا إلى جنب
- الألوان التكميلية: جذب الأضداد
- الألوان الثلاثية: متباعدة بالتساوي
- 3. النظر في علم نفس اللون
- 4. عنوان التسلسل الهرمي المرئي
- 5. التركيز على قابلية التنفيذ ، وخاصة النقر
- 6. ضع في اعتبارك التصميم المستجيب
- 7. احتضان الألوان المحايدة
- أمثلة نظام ألوان موقع الويب المفضل لدينا
- اتباع القواعد
ما هو مخطط ألوان موقع الويب؟
مخطط ألوان موقع الويب هو مجموعة الألوان التي يختارها المصمم لتصميم موقعه على الويب. تُعرف أنظمة الألوان أيضًا باسم لوحات الألوان ، ويمكن أن تتضمن عددًا قليلاً أو عددًا من الألوان كما يراها المصمم مناسبًا. يمكن استخدام كل لون لمجموعة متنوعة من العناصر في جميع أنحاء موقع الويب ، مما يعني أنه يمكن استخدام نفس اللون لأنواع مختلفة من المكونات.
ومع ذلك ، يتم تقسيم لوحات الألوان بشكل عام إلى مجموعتين من الألوان: الأولية والثانوية. عادةً ما تكون الألوان الأساسية هي الألوان الأكثر انتشارًا في الموقع ، حيث يتم احتساب ألوان الخلفية ، وألوان الشعار ، وألوان القائمة ، وما إلى ذلك ، وغالبًا ما تُستخدم الألوان الثانوية كألوان مميزة ، من بين حالات الاستخدام الأخرى. في كثير من الأحيان ، سترى أيضًا أن لوحة الألوان ستتضمن عدة ظلال من نفس اللون ، مما يمنح موقع الويب شعورًا متنوعًا ولكنه متسق في جميع أنحاء تصميمه.
يعد الاتساق في الواقع أحد القيم الأساسية في إنشاء مخطط ألوان لموقع الويب الخاص بك. نظرًا لأن شخصية العلامة التجارية أمر بالغ الأهمية لموقع ويب ناجح وعمل تجاري ناجح ، فإن وجود لوحة ألوان متسقة يعزز هوية علامتك التجارية ، حيث سيؤدي استخدامك المتكرر للألوان والتصميم إلى إنشاء روابط بين علامتك التجارية وجمهورك.

لماذا تعتبر ألوان الموقع مهمة
1. يقدمون هويتك المرئية
يصبح اختيارك الأساسي لنظام الألوان هو هويتك المرئية ، وهو كيف سيكون صدى علامتك التجارية في أذهان زوارك وعملائك المحتملين ، والمعروف باسم التعرف على العلامة التجارية. يتجسد هذا الشكل من الهوية المرئية في وسيط اتصال بينك وبين جمهورك المستهدف ، حيث سيتم رسم شخصيات مستخدم مختلفة لأنواع مختلفة من لوحات الألوان. تصور مخططات الألوان أيضًا رسائل علامتك التجارية ، وهذا هو سبب تأثيرها على جزء كبير من تجربة المستخدم الخاصة بك.

2. أنها تعطي الانطباع الأول
بصفتنا منشئي مواقع الويب ، نعلم أنه بينما نقوم بتصميم (وإعادة تصميم) مواقعنا الإلكترونية في الجزء الخلفي من أذهاننا ، فإننا غالبًا ما نفكر ، حتى لو كان ذلك دون وعي ، "ما نوع الانطباع الأول الذي سيحدثه هذا التصميم على زائري؟". هذا أحد الأشياء الرئيسية التي تدور حولها مخططات ألوان موقع الويب: الانطباعات الأولى. هذا صحيح لدرجة أنه في أحد الاستطلاعات التي أجريت في عام 2018 ، قال 94٪ من المستجيبين أن انطباعاتهم الأولى عن موقع ويب مرتبطة بالتصميم.
3. يخلقون اتصالات عاطفية
أخيرًا ، حتى لو لم تدرك ذلك في البداية ، فإن لوحات الألوان المختلفة تثير مشاعر وارتباطات مختلفة في عين الناظر. اعتمادًا على الطريقة التي تريد بها التواصل مع جمهورك وزوارك ، سيلعب اختيارك للألوان دورًا قويًا في ديناميكية "محادثتك" وفي تشكيل صوتك ونبرة صوتك. موضوع علم نفس الألوان هو عالم خاص به ، سنناقشه قريبًا.
7 قواعد لاختيار نظام ألوان موقع الويب
1. تعرف على عجلة الألوان

تبدأ أساسيات نظرية الألوان بفهم المجموعات الثلاث التي تشملها عجلة الألوان: الابتدائية والثانوية والثالثية. الألوان الأساسية ، الأحمر والأزرق والأصفر ، هي الألوان الأساسية لعجلة الألوان ، وكل الألوان المتبقية مشتقة من هذه الألوان الثلاثة. بعد ذلك ، تأتي الألوان الثانوية. الألوان الثانوية هي ما تحصل عليه عند مزج أي من الألوان الأساسية الثلاثة معًا ، والمعروفة باسم البرتقالي والأخضر والأرجواني. أخيرًا ، هناك ألوان ثلاثية ، يشار إليها أيضًا باسم "الألوان الوسطى". هذا هو ما تحصل عليه عند الجمع بين اللون الأساسي واللون الثانوي. ومن الأمثلة على ذلك الأحمر البرتقالي أو الأصفر والأخضر أو الأزرق البنفسجي.
لا يتوقف فهم العلاقات بين الألوان هنا. ولكن الآن بعد أن أدركنا كيفية تشكيل الألوان ، يمكننا تحديد كيفية "تفاعلها" مع بعضها البعض ، أو بعبارة أخرى ، كيف تعمل معًا ، وكيف نبني تركيبات الألوان الخاصة بنا.
ومن المفارقات ، على الرغم من أن أنواع العلاقات بين الألوان على عجلة الألوان تندرج في "فئات" علاقات ملموسة ، إلا أن هناك أيضًا العديد من الخيارات لكيفية دمج هذه الألوان مع بعضها البعض ، وهنا يأتي دور أنواع مجموعات الألوان.
2. فهم تركيبات الألوان

مثلما يحمل كل لون شخصية وأهمية بمفرده ، فإن الأمر نفسه ينطبق على العلاقات بين كل لون. عندما تختار مجموعة ألوان ، فأنت تنقل غالبًا رسالة أو مفهومًا معينًا إلى زائر موقعك على الويب ، اعتمادًا على كيفية دمج "شخصيات" اللون.
إذا اخترت ، على سبيل المثال ، نظام ألوان تكميلي يتضمن الأحمر والأزرق والأحمر ، والذي يمثل الإلحاح والقوة ، والأزرق الذي يمثل السلام والولاء ، فإن نتيجتك النهائية هي جو ممزوج من الولاء القوي المستقبلي والاستقرار.
بدلاً من ذلك ، إذا اخترت لونين أو أكثر يحققان توازنًا متناغمًا بدلاً من التباين ، فأنت تخلق مظهرًا مختلفًا تمامًا. الأمر متروك لك كمصمم ويب لتحديد نوع مجموعة الألوان التي تناسب موقع الويب الخاص بك بشكل أفضل.
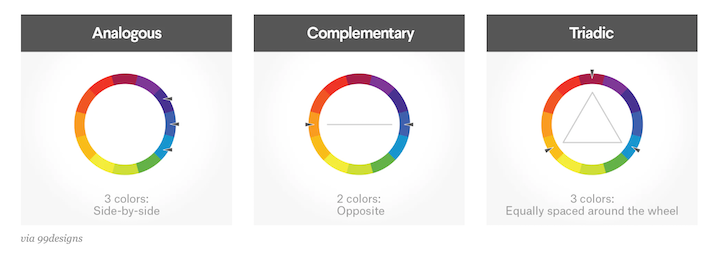
ألوان متشابهة: جنبًا إلى جنب
تتكون أنظمة الألوان المتشابهة من ثلاثة ألوان متجاورة مباشرة على عجلة الألوان المكونة من 12 شعاعاً. غالبًا ما يختار مصممو الويب لوحات ألوان مماثلة عند البحث عن إنشاء موقع ويب حديث ومعقد. على سبيل المثال ، سيؤكد نظام الألوان المماثل الذي يتكون من الأحمر والأحمر البرتقالي والبرتقالي الفاتح على العلاقة النابضة بالحياة بين الأحمر والبرتقالي الفاتح.
الألوان التكميلية: جذب الأضداد
من أمثلة الألوان المكملة الأحمر والأخضر والأزرق والأصفر والأزرق والبرتقالي والأحمر والأزرق ، من بين العديد من الألوان الأخرى. ما تشترك فيه هذه الأزواج هو أنهما متضادان لبعضهما البعض ، ويمكنك التعرف عليهما من خلال إيجاد لونين متقابلين مباشرة على عجلة الألوان. من الناحية العملية ، تكمن أهمية مجموعات الألوان الأساسية في تصميم الويب في أنه نظرًا لوجود تباين حاد بينها ، يمكن أن تبرز لونًا واحدًا ، وخاصة ألوان التمييز.
في سياق تصميم موقع الويب ، يحمل استخدام الألوان التكميلية قيمة كبيرة لعناصر مثل الأزرار أو قوائم التنقل. عندما يكون هدفك هو أن يلاحظ الزائرون زرًا وينقرون عليه ، باستخدام نظام ألوان تكميلي مثل ألوان مميزة لنصك وخلفيته ، فمن المرجح أن يجذب انتباه المستخدم بسبب التباين الصارخ والتمايز بين الاثنين.
وبالمثل ، فإن تصميم زر بلون خط يتناقض مع لون خلفية الزر سيجعل رؤية نص الزر أسهل كثيرًا. يمكن أن يؤدي هذا غالبًا إلى ارتفاع معدلات النقر والتحويل ، وينطبق الشيء نفسه على قوائم التنقل وعناصر القائمة.
الألوان الثلاثية: متباعدة بالتساوي
يعتبر نظام الألوان الثلاثي هو أبسط أنواع أنظمة الألوان ، ويتم تعريفه على أنه أي ثلاثة ألوان تقع على مسافة 120 درجة من بعضها البعض على عجلة الألوان. بطريقة ما ، يمكن اعتبار المخططات الثلاثية الأكثر مرونة من بين الأنواع الثلاثة المركبة ، حيث توجد العديد من الاتجاهات التي يمكنك اتباعها لقياس 120 درجة. تختلف عن التناظرية ، والتي تقتصر على ثلاثة ألوان متشابهة إلى حد ما ، أو ألوان مكملة ، والتي يمكن أن تكون ألوانًا متباينة فقط. يمكن النظر إلى Triadic على أنه مزيج من الاثنين ، حيث يمكن لمخططات الألوان الثلاثية أن تجمع بين الألوان المتماثلة والمتكاملة ، وهناك (حتى) مساحة أكبر للإبداع. كما ترى ، فإن خيارات مجموعات الألوان التي يمكن لمصمم الويب إنشاؤها لا حصر لها حقًا.
3. النظر في علم نفس اللون

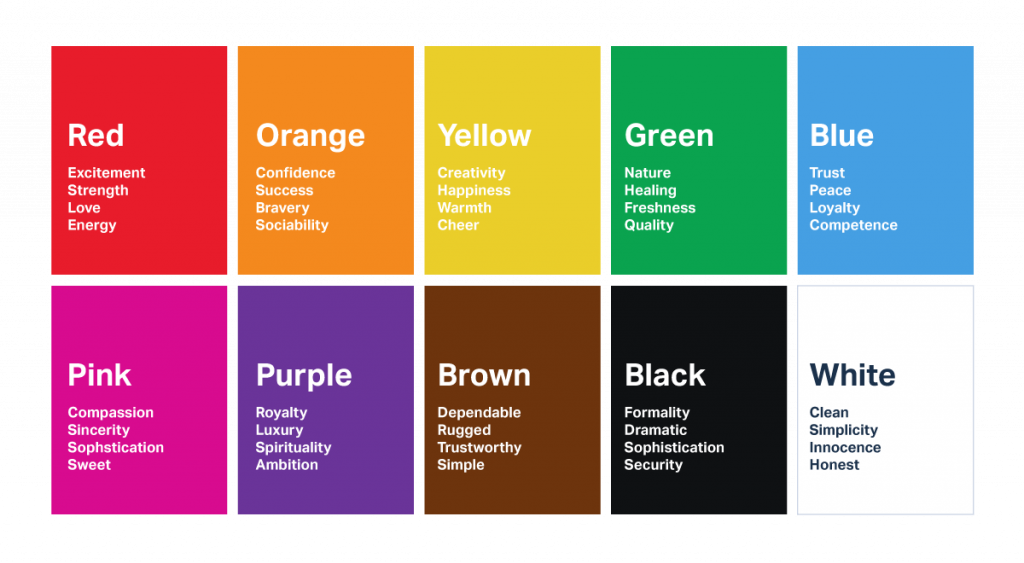
تم بناء عالم علم نفس الألوان على فكرة أن ألوانًا معينة تثير مشاعر وعواطف محددة ، والتي تؤدي إلى مسارات معينة من العمل. إذا لم تكن قد واجهت علم نفس الألوان حتى الآن ، فأنت على وشك اكتشاف فكري حقيقي.
يقترح علم نفس الألوان أن اختيار نظام ألوان موقع الويب الخاص بك بناءً على التجربة العاطفية التي تريد تقديمها للمستخدمين لن يؤثر فقط على شخصية علامتك التجارية ، ولكنه سيؤدي إلى ردود فعل معينة للزوار بناءً على البيئة العاطفية التي تنشئها.
بمجرد أن نفهم ما يُعرف أن كل لون يمثله ، يصبح اختيار لوحة الألوان الأنسب لموقعنا على الويب أمرًا بديهيًا للغاية. على سبيل المثال ، إذا كنت تقوم بإنشاء موقع ويب لنشاطك التجاري في السبا ، فمن المنطقي استخدام الألوان التي تمثل الطبيعة والشفاء ، مثل اللون الأخضر ، وربما الأزرق ، الذي يرمز إلى السلام والثقة.
مع وجود العديد من خيارات لوحة الألوان الموجودة داخل عجلة الألوان ، فإن استخدام علم نفس الألوان كمبدأ إرشادي عند اختيار نظام الألوان الخاص بك يتيح لك اتخاذ قرارات تصميم أكثر استنارة ، والتركيز على موضوعك وأسلوبك بطريقة تناسب مجالك وشخصيتك التجارية .
4. عنوان التسلسل الهرمي المرئي

بصفتنا منشئين على الويب ، يعد الاستثمار في التسلسل الهرمي المرئي خطوة طبيعية في سير عمل التصميم لدينا. في العام الماضي ، نشرت مدونة Shutterstock مقالًا بعنوان "6 قواعد للتسلسل الهرمي المرئي ستساعدك على التصميم بشكل أفضل". وقد أوضحوا أن هذه القواعد تستند إلى الهدف الشامل المتمثل في ترتيب مكونات التصميم بناءً على الأهمية ، والتي "توجه المشاهد خلال التصميم وتضمن أن تكون الرسالة واضحة وموجزة."
من بين قواعدها الستة ، تتعلق قاعدة Shutterstock الأولى والأهم بنظام ألوان موقع الويب ، وهي تنص على هذه القاعدة على النحو التالي: "إنشاء نقطة اتصال مع اللون". ما يمكن أن نفهمه من هذا هو أنه عندما تتناول التسلسل الهرمي المرئي لموقعك على الويب ، فإن لوحة الألوان الخاصة بك هي واحدة من خيارات التصميم الأساسية التي يجب أخذها في الاعتبار. هذا صحيح بالنسبة للألوان التي تختارها للنص وألوان الأزرار والخلفيات وما إلى ذلك.
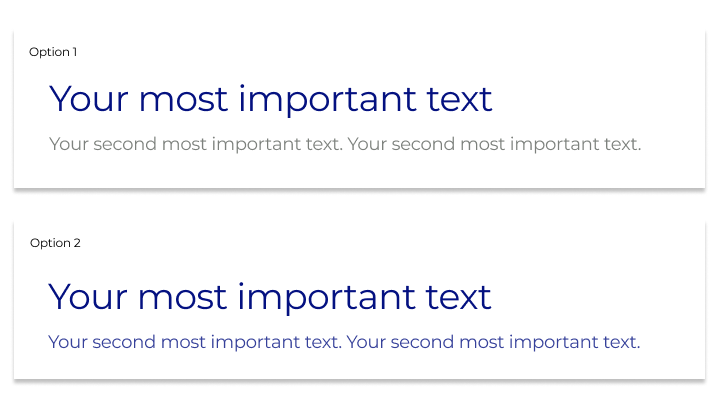
وفقًا لهذه العقلية ، عندما يكون لديك نص بطل ، ثم وصف تحته ، فإن اختيارك لألوان الخط أمر بالغ الأهمية ، وكذلك اختيارك للون الخلفية. في الصورة أعلاه ، على سبيل المثال ، من الأسهل كثيرًا التمييز بين العنوان والعنوان الفرعي عندما يتم إعطاؤهما لونين مختلفين. بهذه الطريقة ، يكون النص "الأكثر أهمية" بلون داكن ، ويكون النص "الأقل أهمية" بلون متباين وأفتح. تخاطب العين h1 قبل العنوان الفرعي ، وذلك ببساطة لأنها بارزة جدًا ، ومن السهل رؤية كل منها في ضوءها الخاص. في الشكل المرئي الثاني ، يكون كلا عنصري النص في نفس اللون ، لذلك تراهم العين غريزيًا كوحدة واحدة ، وتكون أبطأ في فصلهما إلى كيانين مختلفين.
مبدأ تصميم لوحات الألوان كمحدد للتسلسل الهرمي المرئي يتعلق بكل مكون مرئي تقريبًا في موقع الويب. هذا صحيح بالنسبة لألوان النص ، كما وصفنا ، ولكن أيضًا بالنسبة لألوان الخلفية وألوان الأزرار. يمكن غالبًا التأكيد على أهمية زر معين عن طريق اختيار لون الزر الذي من المرجح أن يجذب انتباه المستخدم ، ويؤدي في النهاية إلى ارتفاع نسبة النقر إلى الظهور.
قم بإنشاء نمط CSS لنصف قطر الحدود ، والخطوط ، والتحويلات ، والخلفيات ، وظلال المربع والنص باستخدام مولدات أكواد CSS عبر الإنترنت.
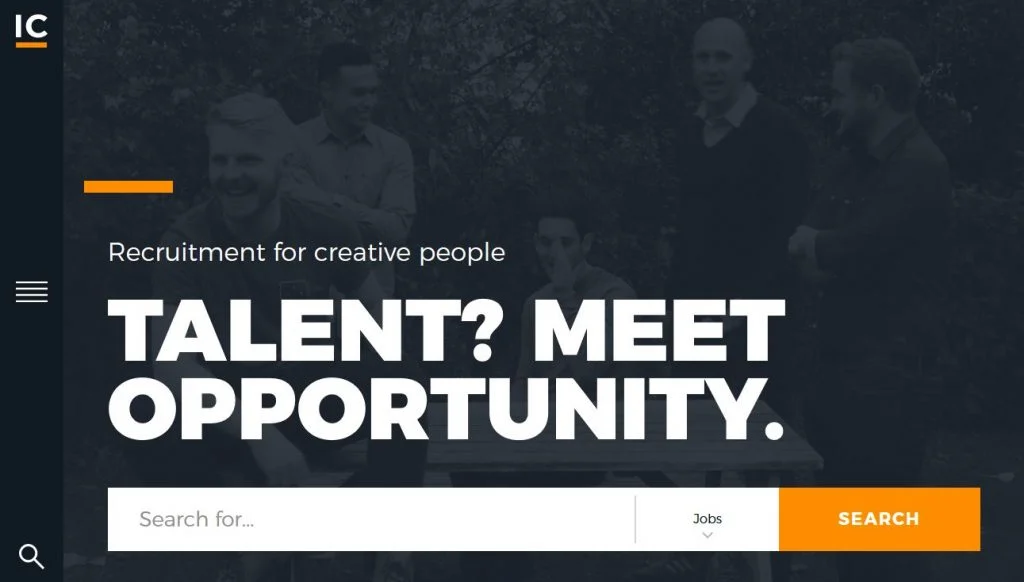
5. التركيز على قابلية التنفيذ ، وخاصة النقر

المظاهر ليست كل شيء. ما نعنيه بهذا هو أنه نعم ، تعد لوحة الألوان المبهجة أحد العوامل الأساسية في تصميم الويب من الدرجة الأولى. ومع ذلك ، فإن الطريقة التي تؤثر بها لوحة الألوان الخاصة بك على تجربة المستخدم الخاصة بك لها نفس القدر من الأهمية. عندما تريد أن يتخذ زوار موقعك الإلكتروني إجراءً محددًا عند تصفح موقعك ، يمكن للألوان التي تختارها أن تلعب دورًا مهيمنًا للغاية.
يوضح المثال أعلاه من IC Creative تأثير الزر ذي الألوان الزاهية أمام تراكب الخلفية الداكن على نشاط المستخدم الخاص بك. يسمح التراكب الأسود للنص الأبيض الواضح والزر البرتقالي اللامع بالظهور دون التعارض مع صورة الخلفية. في الوقت نفسه ، لا تزال الشفافية في التراكب تسمح للأشخاص الموجودين في خلفية الصورة بالظهور بمهارة.
هذا دليل مرئي على أن اختيار لونين أو أكثر يحملان تباينًا قويًا بينهما ، مثل الأسود والبرتقالي الساطع ، يعد خيارًا قويًا لنظام الألوان. بدلاً من ذلك ، يمكنك أيضًا اختيار ظلال متعددة للون وتطبيقها على مجموعة من العناصر ، والتي يمكن أن تنقل أن هذه العناصر مرتبطة بالفعل ببعضها البعض ، ومع ذلك فإن بعضها أكثر "أهمية" من البعض الآخر.
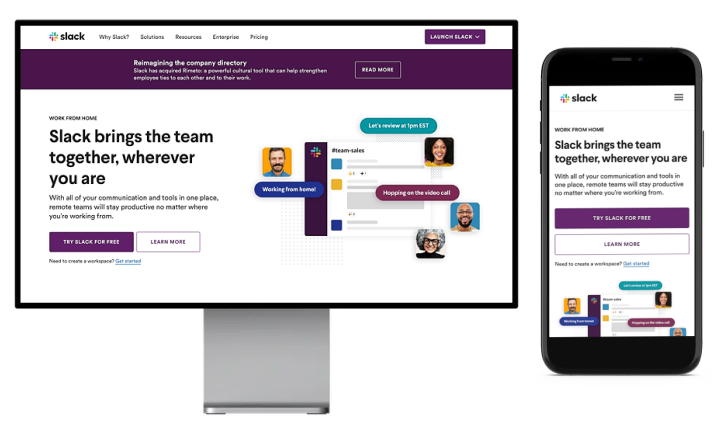
6. ضع في اعتبارك التصميم المستجيب

تعتبر أهمية التصميم سريع الاستجابة قاعدة أساسية لأي منشئ ويب. ولكن ما قد يكون أقل سهولة حول كيفية جعل موقع الويب الخاص بك مستجيبًا ، هو أن الاستجابة تتجاوز حجم موقعك وتخطيطه. يعد اختيار لوحات الألوان أيضًا مساهمًا قويًا في كيفية ظهور موقع الويب على الهاتف المحمول.
في الواقع ، فإن الحفاظ على استجابة الهاتف المحمول في الاعتبار عند صياغة لوحة الألوان الخاصة بك غالبًا ما يجعل عملية التصميم الخاصة بك أسهل بكثير. بهذه الطريقة ، يمكنك ضمان أن تكون عناصر النص الخاصة بك مقروءة بشكل متساوٍ بغض النظر عن حجم الشاشة ، وأن الرموز والأزرار مرئية أيضًا على الهاتف المحمول كما هي على سطح المكتب.
نظرًا لمقدار شاشات الجوال الأصغر حجمًا من عرض سطح المكتب ، فقد تجد أنك ستحتاج إلى استخدام ألوان أقل للجوال مقارنةً بسطح المكتب. قد تبدو الواجهة الأصغر ساحقة إذا كانت تحتوي على عدد كبير جدًا من الألوان ، ومع ذلك فإن المساحة الإضافية المتوفرة على سطح المكتب يمكن أن تتعامل مع عدد أكبر من الألوان دون أن تبدو مشغولاً للغاية.
هذا هو المكان الذي يصبح فيه موقع Slack على الويب مثالًا مثاليًا لاختيار اللون الأساسي للوحة الألوان بناءً على الاستجابة. اختيارهم للأرجواني الغامق جذاب ومرئي على أي شاشة. إنه مرتفع بما يكفي لجعل شاشة (الهاتف المحمول) الصغيرة ممتعة ومثيرة ، ومع ذلك فهي مظلمة بدرجة كافية بحيث لن تكون "كثيرًا" على شاشة سطح المكتب.
هناك طريقة أخرى مفيدة للتأكد من عدم وجود الكثير من الألوان على واجهة مستخدم الهاتف المحمول ، ومع ذلك لا تزال تحصل على التسلسل الهرمي المرئي والتفرد ، وهي إضافة ظلال متعددة من لون واحد إلى نظام الألوان الخاص بك. تتشابه أوجه التشابه بين ظلال الألوان بدرجة كافية بحيث تجعل واجهة الهاتف المحمول تبدو نظيفة ومتماسكة ، ولكنها مختلفة بما يكفي للحفاظ على موقع الويب الخاص بك تفاعليًا وجذابًا.
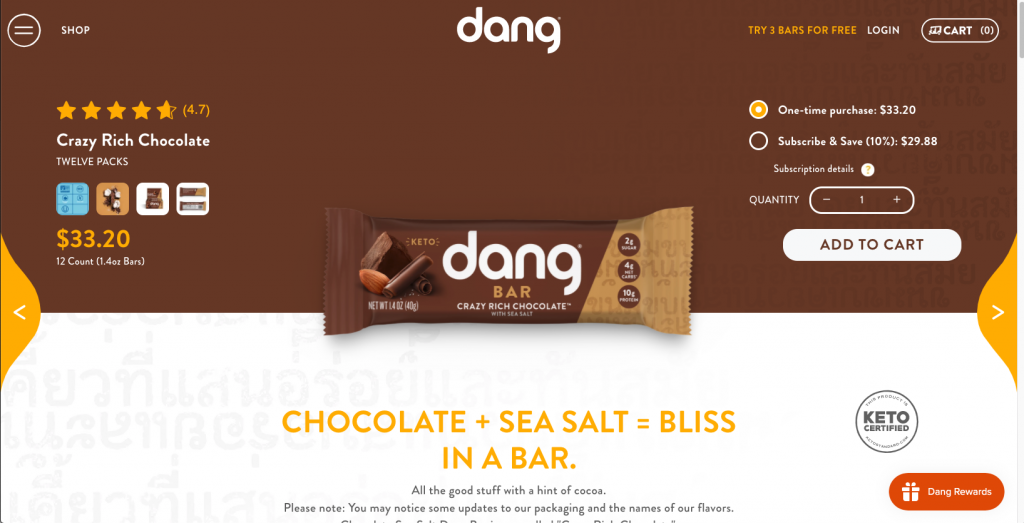
7. احتضان الألوان المحايدة

على الرغم من أنها قد تكون أقل إثارة ، إلا أن الألوان المحايدة ضرورية لأي نظام ألوان مصنوع بشكل صحيح. حتى إذا كنت تستخدمها فقط لعناصر النص ، يجب أن تتضمن كل لوحة ألوان احترافية ألوانًا محايدة. على الرغم من جمال الألوان غير المحايدة ، سيحتاج زوار موقع الويب ، في مرحلة أو أخرى ، إلى "استراحة" من التحفيز البصري ، خاصة عند محاولة معالجة المعلومات النوعية من خلال النص.

في المثال أعلاه ، على الرغم من أن موقع ويب دانغ يحتوي على نظام ألوان غني بالألوان من البرتقالي والأخضر والبني ، إلا أن الاستخدام البسيط للون الأبيض لا يزال ضروريًا. استخدام اللون الأبيض هو ما يجعل نصوص الدعوة إلى اتخاذ إجراء مرئية ("اشترِ الآن") ، وما يجعل رمز التنقل والقائمة الخاصين بهما يبدو أنيقًا ومرئيًا ، وما يجعل شعارهم بارزًا بين الصور المظلمة والمفصلة.
أمثلة نظام ألوان موقع الويب المفضل لدينا
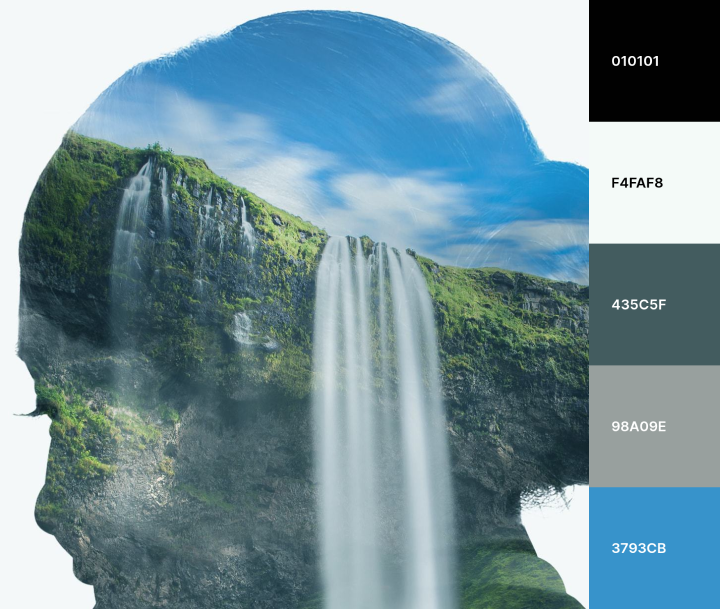
1. KLM iFly 50

KLM iFly 50 ، إصدار الذكرى الخمسين لمجلة iFly KLM ، يستخدم مخطط ألوان مشابه من اللون الأزرق الفاتح المتوسط ، والرمادي الفاتح المخضر (هذا مشتق من اللون الأزرق) والأخضر الداكن الرمادي. أنظمة الألوان المتشابهة ، كما ناقشنا سابقًا ، هي لونان أو ثلاثة ألوان قريبة من بعضها البعض على عجلة الألوان ، بما في ذلك الظلال والصبغات لتلك الألوان. يبدو أن هذه الألوان مشتقة من صورة الموقع الرئيسية ، وهي صورة مفصلة لشلال على منحدر مرتفع أسفل سماء زرقاء لامعة. لا عجب أن الألوان تبدو وكأنها مزيج طبيعي ، حيث أنها كلها مشتقة من ألوان الطحلب على الجرف ، والشلال الأبيض ، والسماء الزرقاء.
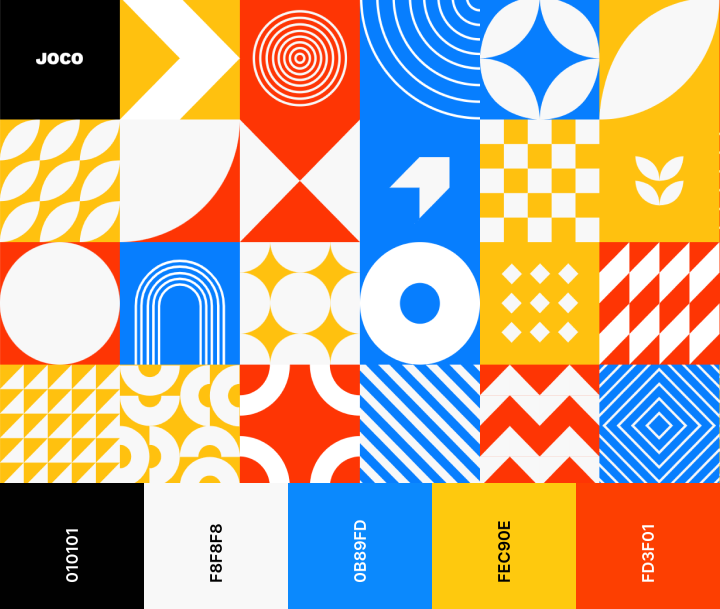
2. JOCO

يُظهر موقع Joco.io ، وهو موقع ويب خاص بالمحفظة ينتمي إلى المطور Jon Corbett ، طريقة فريدة لاستخدام نظام ألوان تكميلي يتميز بظلال جريئة للألوان الأساسية الثلاثة الأساسية (الأزرق والأصفر والأحمر). من خلال اختيار اللون الأزرق الساطع والأصفر عباد الشمس والبرتقالي الأحمر الجريء ، يوضح جون إمكانية كيفية جعل المجموعة الأساسية المكونة من ثلاثة ألوان أساسية تبدو فريدة ولكنها تقليدية الكل في واحد.
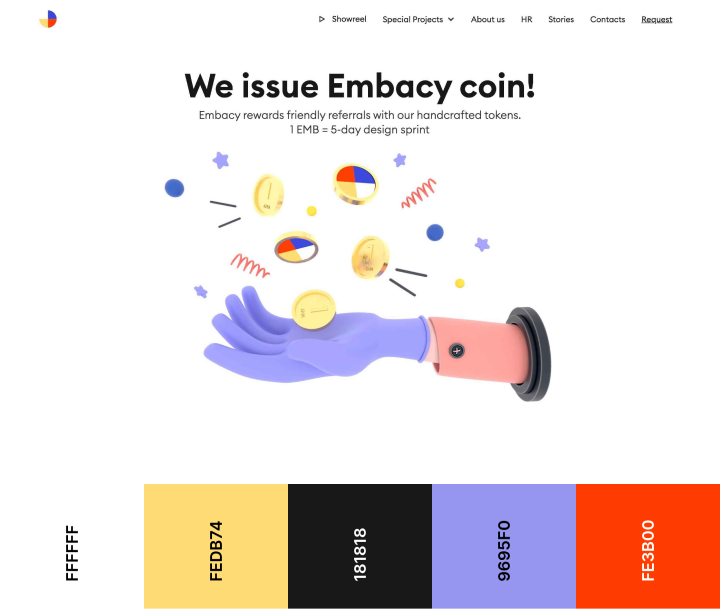
3. Embacy.io

يستخدم Embacy.io نظام ألوان مكمل منقسم كطريقة متطورة لمزج الظلال الرقيقة من الألوان التكميلية (أصفر ، أرجواني فاتح ، أزرق ، أحمر). هذه المجموعة من الألوان مشتقة (ومعدلة قليلاً) من شعارها ، والذي يتضمن ظلالاً فريدة من الألوان الثلاثة الأساسية ، الأحمر والأزرق والأصفر.
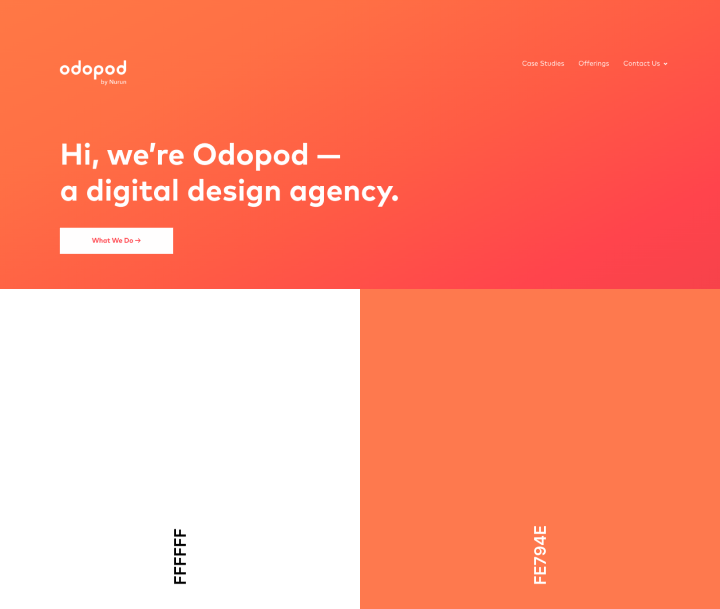
4. أودوبود

Odopod ، وهي وكالة تصميم رقمي مقرها سان فرانسيسكو ، تصور نفسها بنجاح بذوق فردي ، كل ذلك بظلال متعددة من لون واحد ، والمعروف باسم نظام الألوان أحادي اللون. يأخذ Odopod هذا اللون البرتقالي الوردي الغامق ويخلق خلفية متدرجة تتحول إلى لون برتقالي أكثر تقليدية. هذا هو ما نعتبره التوازن المثالي لتصميم مواقع الويب الملونة والبسيطة.
هذه الأمثلة الأربعة ليست سوى قائمة قصيرة بالخيارات الواسعة التي لدينا كمصممي ويب عندما يتعلق الأمر بلوحات ألوان مواقع الويب. الخيارات لا حصر لها ، وكل ما يتطلبه الأمر هو بعض التفاني والإبداع للعثور على مزيج الألوان الذي يناسب موقعك على الويب.
اتباع القواعد
الآن بعد أن أصبح لدينا فكرة أفضل عن مخططات ألوان مواقع الويب ولماذا يجب أن تكون مرحلة في سير عمل تصميم كل مصمم ويب ، فقد حان الوقت لمعرفة ما إذا كنا قد اتبعنا القواعد في مواقع الويب الخاصة بنا. كما ذكرنا في بداية المنشور ، يعد الاتساق أحد أكثر المبادئ ، إن لم يكن أهمها ، عند صياغة مخطط ألوان موقع الويب.
من أجل تحقيق هذا الاتساق ، هناك العديد من المبادئ ، كما ذكرنا ، يجب وضعها في الاعتبار. يتضمن ذلك ، على سبيل المثال لا الحصر ، التنقل في عجلة الألوان ، واستكشاف مجموعات الألوان المختلفة الممكنة ، والنظر في علم نفس اللون ، وتحديد أولويات التسلسل الهرمي المرئي ، والقابلية للتنفيذ ، والاستجابة ، وأخيراً استخدام الألوان المحايدة. عندما يتم استخدام لوحة ألوان جميلة بحكمة في جميع أنحاء موقع الويب ، فلن يستمتع الزوار فقط بالتنقل في موقعك في الوقت الحالي ، بل سيترك أيضًا انطباعًا دائمًا في أذهانهم.
