15 أمثلة على تصميم نموذج الويب تم القيام به بشكل صحيح
نشرت: 2021-05-03تعد نماذج مواقع الويب مكونًا أساسيًا في أي موقع ويب أو صفحة مقصودة أو متجر تجارة إلكترونية. ما إذا كان هدف النموذج هو الاتصال بمالك موقع الويب ، أو إكمال استبيان ، أو تسجيل الدخول إلى حساب ، أو شراء عنصر ، أو التسجيل للحصول على حساب جديد ، أو حجز حجز ، أو التسجيل للحصول على نسخة تجريبية مجانية - كل التفاصيل الدقيقة للويب تصميم النموذج وتخطيطه أمر بالغ الأهمية.
ربما تكون قد طرحت هذه الأسئلة على نفسك في الماضي: ما تخطيط التصميم الذي سيعمل بشكل أفضل مع النموذج الخاص بي؟ ما الذي سيجذب المستخدمين أكثر؟ كيف يمكنني تنفيذ أفكار التصميم وهوية العلامة التجارية الخاصة بي؟ هل يجب أن أضع النموذج داخل نافذة منبثقة على موقع الويب ، أم أن نموذج التذييل يعمل بشكل أفضل؟
بين القائمة الطويلة لأنواع نماذج مواقع الويب وحالات استخدامها ، فإن تحديد ما يجب مراعاته عند تصميم النموذج الخاص بك يمكن أن يكون مخيفًا ، على أقل تقدير. كن مطمئنًا ، فإن إنشاء نموذج موقع ويب عالي الأداء سيصبح قريبًا تجربة إنشاء ويب خالية من الإجهاد وصعبة ومجزية.
لتمكين استراتيجية تصميم الويب وسير العمل لدينا ، قمنا بتجميع قائمة من 15 مثالًا ستوضح لك ما تتكون منه أفضل النماذج.
جدول المحتويات
- 15 أمثلة لا تُنسى لتصميم نماذج الويب
- نماذج الاتصال بنا
- نماذج الاستبيان
- نماذج تسجيل الدخول
- نماذج الصفحة المقصودة للمنتج
- نماذج التسجيل
- نماذج الحجز
- نماذج تجريبية مجانية
- نماذج الاشتراك
15 أمثلة لا تُنسى لتصميم نماذج الويب
نحن على وشك الشروع في رحلة مليئة بالازدحام من خلال نماذج مواقع الويب بجميع الأشكال والألوان والتخطيطات والأحجام. استعد لتندهش من هذه القائمة المكونة من 15 نموذجًا لمواقع الويب التي سيحدث تصميمها وهيكلها ثورة في مهارات إنشاء الويب لديك.
نماذج الاتصال بنا
عندما تكون عازمًا على رؤية كل مستخدم ينقر على "إرسال" قبل الخروج من موقعك ، يمكن لنموذج الاتصال الخاص بك تحقيق هذا الهدف أو كسره. القرارات الأساسية مثل ما إذا كنت تريد إضافة رسوم متحركة أو مؤشرات تقدم ، ومتى يجب أن تكون كبيرة أو جريئة ، ومدى اتساع حقول النموذج - تساهم كل هذه العوامل في معدل إكمال كل نموذج وتؤثر على تجربة المستخدم لموقع الويب الخاص بك.
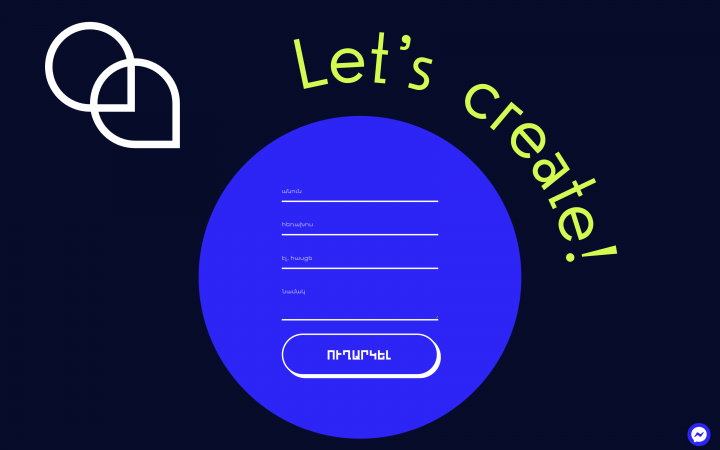
# 1 براندنجو

Brandingo هي وكالة تصميم ومدرسة أرمينية اخترناها مرة أخرى في يناير 2021 لعرض أفضل 10 مواقع Elementor لهذا الشهر. تم إنشاء موقع Brandingo على الويب "لعرض مواهب الوكالة ومعرفتها في التصميم والتوضيح وواجهة المستخدم / تجربة المستخدم والعلامة التجارية للعملاء والطلاب المحتملين."
ما يميزنا دائمًا في موقع Brandingo هو استخدامه للعديد من التأثيرات الحركية والتفاعلية التي تتوافق جميعها معًا مثل القفازات. من الواضح أنهم أتقنوا فن إيجاد توازن يشتمل على ميزات تفاعلية لا تستطيع العين البشرية التعامل معها كثيرًا.
الأشياء المفضلة لدينا:
- تظهر الاستخدامات العديدة للرسوم المتحركة Lottie أثناء التمرير لأسفل الصفحة.
- مسار النص الذي يدور حول الخلفية الدائرية للنموذج بمجرد وصولك إلى النهاية.
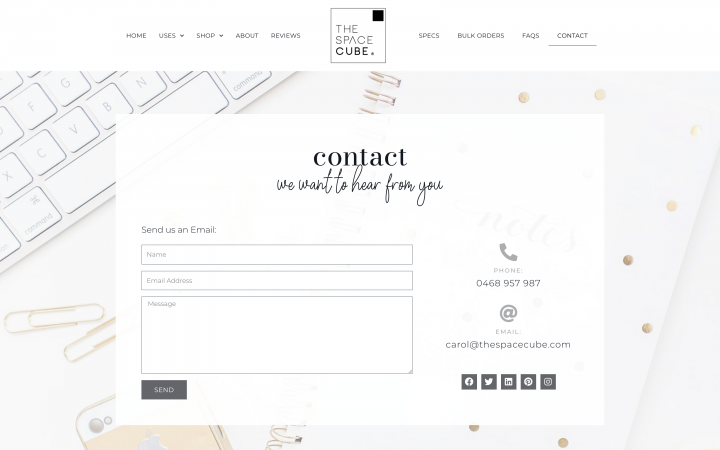
# 2 مكعب الفضاء

The Space Cube هو منتج لتنظيم سطح المكتب تم إنشاؤه بواسطة Carol Havener من سيدني ، أستراليا. تم تصميم المنتج مع وضع كل من أصحاب المنازل والمكاتب في الاعتبار ، حيث يعالج المنتج نقطة الألم في تنظيم المساحات المحدودة (مثل مكتب المكتب ، والدراسة ، وغرفة المعيشة العائلية ، وما إلى ذلك)
قامت كارول ببناء موقع منتجاتها باستخدام Elementor ، باستخدام WooCommerce builder لتلبية احتياجات موقع التجارة الإلكترونية الخاص بها. نظرًا لجمهوره المستهدف الواسع ، يستخدم موقع المنتج نظام الألوان الأبيض والأسود بحكمة. تمثل الزخارف مخطط التصميم الحديث والنحيف والبسيط للمنتج ، وتحقق صفحة الاتصال وشكلها نفس الهدف.
الأشياء المفضلة لدينا:
- يجمع اقتران الخط الأنيق بين الخط والأسلوب المكتوب بخط اليد وخط sans-serif “Bodoni”.
صورة الخلفية المتطورة الموضوعة خلف الخلفية البيضاء الصلبة المربعة للنموذج. يؤدي هذا حقًا إلى إحياء حالة استخدام المنتج ، مما يذكّر المستخدم بمهارة بمدى شعور الجلوس على مكتب نظيف وخالٍ من الفوضى ويرحب بالهدوء.
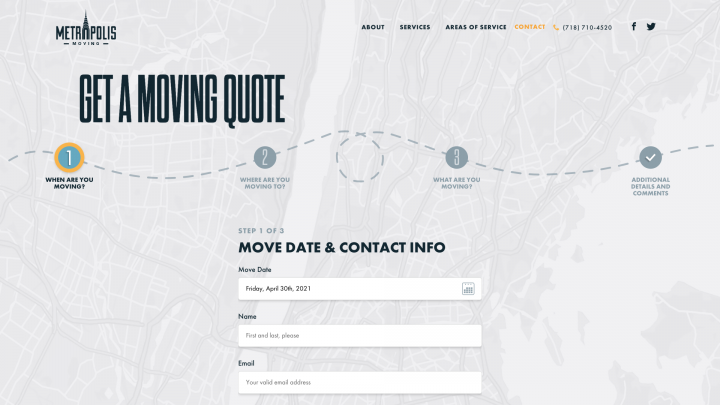
# 3 متروبوليس موفينج

Metropolis Moving هي شركة نقل في مدينة نيويورك مقرها في بروكلين ، نيويورك. يستخدم مخطط ألوان موقع الويب وتصميمه ألوانًا مستوحاة من مدينة نيويورك مثل الأصفر والأزرق الداكن والرمادي لسيارة الأجرة لتصور جوهر خدمتهم المصممة خصيصًا للتنقل داخل "التفاحة الكبيرة" الصاخبة. نموذج "اتصل بنا" الخاص بالموقع عبارة عن نموذج موجز متعدد الخطوات للعميل المحتمل لملئه واستلام عرض أسعار.
الأشياء المفضلة لدينا:
- يلتقط مسار الخريطة المحدد ونقاط الموقع التجربة غير المتوقعة (المسار) بين الانتقال من عنوان إلى آخر.
- تم تصميم حقول النموذج مع جميع قواعد نموذج الويب الأساسية:
- أقل عدد من حقول النموذج
- حقول النموذج والعناصر النائبة المحاذاة إلى اليسار
- تخطيط عمود واحد
- مؤشر خطوة منحوتة بوضوح
نماذج الاستبيان
إن طرح أسئلة على جمهورك حول اهتماماتهم وتفضيلاتهم وأهدافهم وما إلى ذلك طريقة جيدة لإقامة حوار. ولكن ما هي أفضل الطرق لتقديم أسئلتك؟ هل يجب أن تخلق جوًا غير رسمي؟ ما الشكل الأفضل لجمهورك؟ كل هذه الاعتبارات لها أهمية متساوية ، ومع ذلك فإن الخيارات الخاصة بكيفية التعامل مع كل منها متنوعة بشكل لا يصدق.
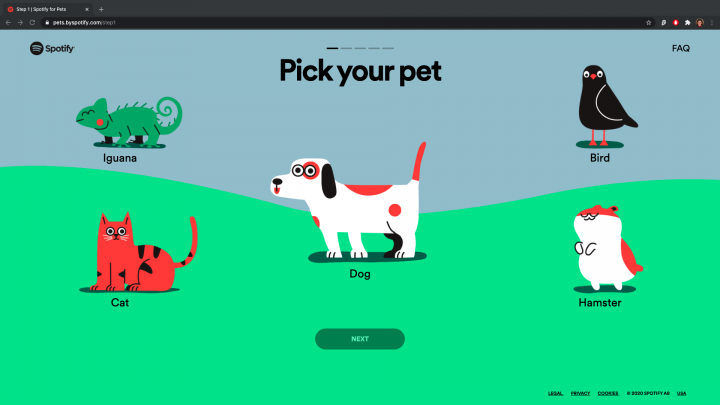
# 4 سبوتيفي الحيوانات الأليفة

Spotify Pets هي ميزة قائمة تشغيل ضمن خدمة الموسيقى الرقمية والبودكاست والفيديو في Spotify. تستخدم هذه الإضافة الفريدة من نوعها إلى Spotify خوارزمية النظام الأساسي لإنشاء قوائم تشغيل للحيوانات الأليفة ومالك الحيوانات الأليفة للاستماع إليها - بناءً على عادات الاستماع لدى المستخدم وسمات الحيوانات الأليفة.
الأشياء المفضلة لدينا:
- الرسوم المتحركة لشريط السحب القابل للتعديل التي يعدلها المستخدم لوصف خصائص حيوانه الأليف - هي طريقة إدخال جذابة تقضي أيضًا على نشاط الكتابة.
- يمتزج مؤشر التقدم مع الخلفية المصورة المتفائلة.
- يحتوي نموذج الاستبيان متعدد الشاشات على سؤال واحد لكل شاشة ، كل واحد منها سهل الاستخدام للغاية للجوال.
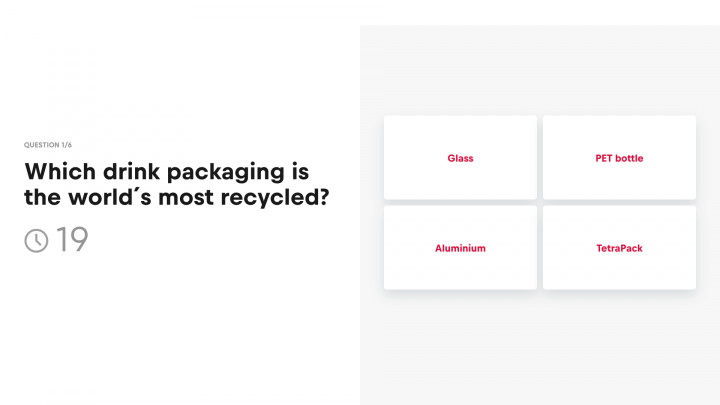
# 5 ريد بول

ريد بُل هو مشروب طاقة متوفر عالميًا وشعاره "ريد بُل يمنحك الأجنحة". على صفحة منتج موقع الويب الخاص بهم ، يُشرك Red Bull الزائر في سرد قصص العلامة التجارية ، مع اختبار تفاعلي حول الاستدامة والسلامة البيئية - وهما اثنتان من القيم الأساسية للعلامة التجارية.
الأشياء المفضلة لدينا:
- يعمل مؤقت العد التنازلي لكل سؤال على إنشاء حالة من التشويق والإلحاح للإجابة.
- تجعل أزرار التحديد الكبيرة خيارات الإجابة سهلة الوصول وسهلة النقر عليها.
- فيديو الخلفية المتحركة لمسابقة الصفحة الرئيسية.
نماذج تسجيل الدخول
تعد نماذج تسجيل الدخول مكونًا مهمًا بشكل لا يصدق في واجهة منتجك أو خدمتك. من المحتمل أن يرى المستخدمون هذا النموذج مرارًا وتكرارًا ، والألفة والبساطة هما المفتاح. يجب أن يكون النموذج الخاص بك جذابًا وبديهيًا ومباشرًا - مع إثارة إثارة المستخدم قدر الإمكان. في كثير من الأحيان ، يمكن لأصغر التفاصيل والرسوم التوضيحية أن تقطع شوطًا طويلاً.
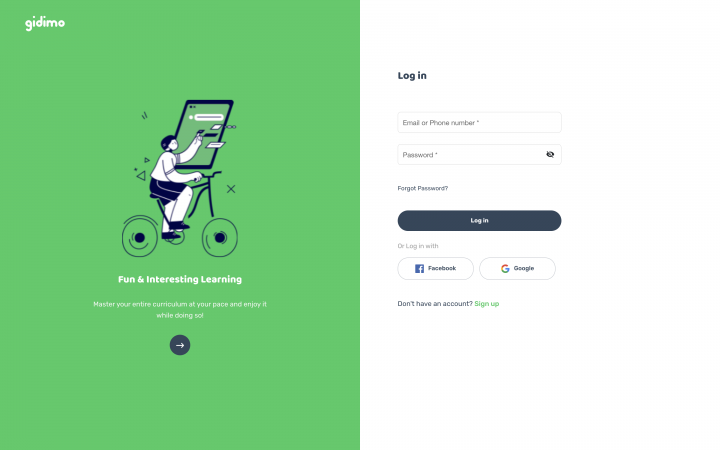
# 6 جيديمو

gidimo هي شركة نيجيرية EdTech تقدم منصة التعلم عبر الإنترنت خدماتها للمتعلمين من جميع الخلفيات ومراحل الحياة. تستخدم تقنية النظام الأساسي تقنيات التحفيز ورحلات المستخدم المخصصة التي "تجعل تعلم أي شيء أثناء التنقل أمرًا ممتعًا وسهلاً".
موقع ويب gidimo المبني على Elementor (الفائز بمعرض مارس 2021 الخاص بنا) يتميز بتصميم نظيف مع معرض شريط التمرير بجانب نموذج تسجيل الدخول. يمنح هذا الصفحة طبقة إضافية من المشاركة والجاذبية: يمكن للمستخدمين التنقل في طريقهم من خلال الرسوم التوضيحية البديلة التي تعزز المشاعر الإيجابية للمنصة.
الأشياء المفضلة لدينا:
- يتناوب لون خلفية شريط التمرير بين الأخضر والأبيض أثناء تنقل المستخدم.
- كل صف من النموذج له نفس العرض ، مما يسمح بتخطيط موحد ومنظم يولد الوضوح والاتساق.
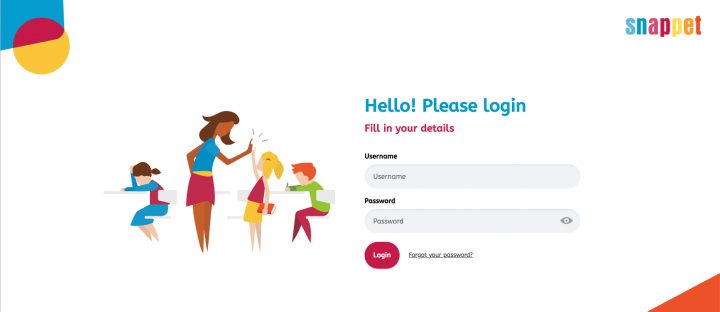
# 7 سنابيت

Snappet عبارة عن منصة تعليمية عبر الإنترنت للأجهزة اللوحية يستخدمها مدرسو الرياضيات الذين يتطلعون إلى تخصيص مسارات التعلم الفردية للطلاب ومراقبة أدائهم في نفس الوقت. أداة التعلم مخصصة لتعلم الطلاب في سن المدرسة الابتدائية ، والتي يسهل فهمها من خلال مخطط الألوان الملون والتوضيحي المتجه للموقع.

الأشياء المفضلة لدينا
- تنقل حالة الاستخدام الموضحة على صفحة تسجيل دخول الطالب رسالة عاطفية: تذكير الطلاب بالتشجيع (وإن كان افتراضيًا) والإيجابية التي سيشعرون بها باستخدام النظام الأساسي.
- يستخدم نظام الطباعة أحادي الخط أشكالًا مختلفة لخط واحد (ألوان وأحجام مختلفة). يشير تجنب الرتابة باستخدام لونين وأحجام مختلفة إلى التسلسل الهرمي للمعلومات بين عناصر النص.
نماذج الصفحة المقصودة للمنتج
تعتبر الصفحات المقصودة للمنتج بالغة الأهمية في تصميم نموذج موقع الويب ، حيث أن الكثير من سلوكيات التسوق للزائر هي نتيجة مباشرة لتصميم صفحة المنتج. بالنظر إلى جميع المعلومات التي يرغب المستهلكون في معرفتها حول كل منتج على حدة ، فإن تحديد ماذا وكيف يتم تضمينه في كل صفحة منتج يجب التعامل معه بعناية.
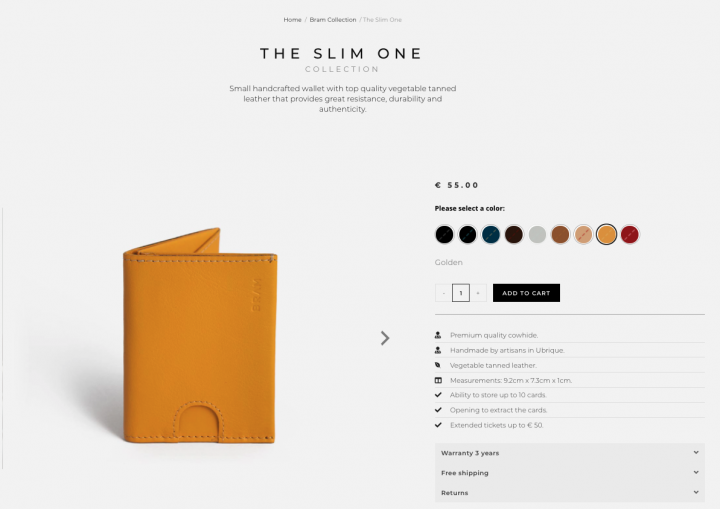
# 8 برام

الفائز في عرض مواقع WooCommerce ، Bram هي شركة تصنيع محافظ جلدية مصنوعة يدويًا في برشلونة. كان تخطيط تصميم صفحة المنتج مصدر إلهام خاص لنا (نموذج إرسال بشكل أساسي).
الأشياء المفضلة لدينا:
- يتم عرض مجموعة كبيرة ومتنوعة من خيارات الألوان في سطر واحد للعرض المتزامن ، ولا داعي للنقر فوق قائمة منسدلة لرؤية كل خيار لون.
- من السهل العثور على الزر "إضافة إلى عربة التسوق" ، حيث يتم وضعه في أعلى المحتوى بدلاً من أن يكون العنصر الأخير في الصفحة (بعد تفاصيل المنتج وعلامات التبويب القابلة للطي).
- تجعل المساحة البيضاء الوفيرة على الصفحة تفاصيل المنتج واضحة ومقروءة ، ويمكن رؤية تفاصيل جلد المنتج بسهولة.
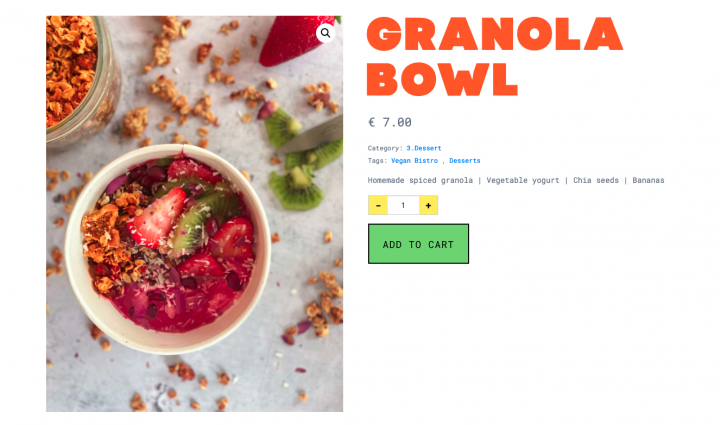
# 9 أباتوير نباتي

ABATTOIR VEGETAL هي حانة صغيرة وبقالة نباتية تقع في باريس ، فرنسا. يتميز موقع التجارة الإلكترونية (الذي تم إنشاؤه باستخدام Elementor و WooCommerce ، وفائز عرض أغسطس 2020) بكل من الوجبات الجاهزة الصغيرة وقوائم البقالة ، حيث يمكن للمستخدم اختيار المكونات والأطباق لطلبها عبر الإنترنت.
الأشياء المفضلة لدينا:
- استخدام حقول WordPress المخصصة ؛ تتضمن صفحة المنتج ونموذج الطلب الخاص بها جميع المعلومات الأساسية للوجبة بتنسيق فعال وجذاب.
- التنسيقات الجذابة المستخدمة في عربة WooCommerce الخاصة بالصفحة: يتم إعطاء مؤشر العناصر ، بالإضافة إلى الزر "إضافة إلى عربة التسوق" ، لونًا ساطعًا للخلفية ، مما يضفي مزيدًا من المرح والذوق على تدفق مستخدم الخروج وتجربة التسوق الشاملة عبر الإنترنت.
- تعمل الخطوط الملونة الزاهية والصور التفصيلية على توصيل المعلومات اللفظية والمرئية بوضوح - طريقة مثيرة لبدء تجربة تسوق الطهي.
نماذج التسجيل
تحقق عملية الاشتراك الناجحة رغبات أي منشئ ويب يقوم بإنشاء نموذج موقع ويب. إذن ، هل من الممكن حقًا تحويل هذا الحلم إلى حقيقة؟ كل شيء ممكن ، لكن الخطوات التي تتخذها لإرضاء زوارك يمكن أن يكون لها آثار قوية. ستشير كل التفاصيل ، من رؤية الزر إلى التباين بين العناصر ، إلى نتائج إرسال النموذج.
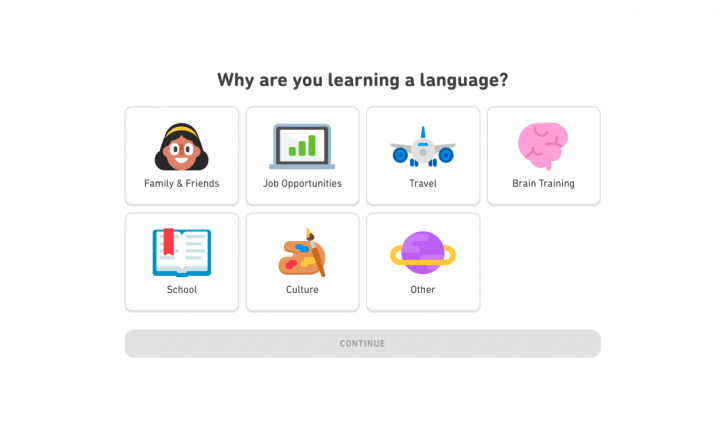
# 10 دوولينجو

Duolingo هو موقع لتعلم اللغة وتطبيق للهاتف المحمول. كعلامة تجارية ، تتمثل مهمة الشركة في "جعل التعليم مجانيًا وممتعًا ومتاحًا للجميع". تظهر الشاشة الموضحة أعلاه ضمن عملية الإعداد للمنصة ، حيث يحدد المستخدم هدف تعلم اللغة ويختار مسار التعلم.
الأشياء المفضلة لدينا:
- الصور الرمزية والتصميم المسطح والرسوم التوضيحية المستخدمة في جميع أنحاء الموقع بأكمله ، وتستخدم كأزرار صورة مصغرة داخل النموذج.
- يبسط تخطيط الشبكة المبرر الرسوم التوضيحية السبعة - بربط أحجامها وألوانها وأشكالها المختلفة معًا.
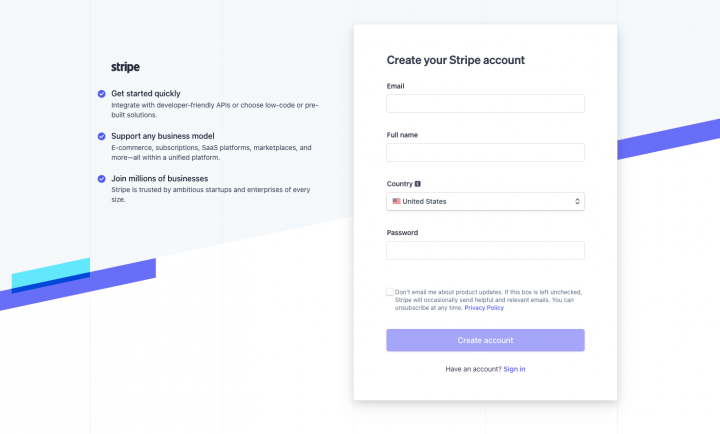
# 11 شريط

Stripe هو برنامج لمعالجة الدفع تستخدمه مواقع التجارة الإلكترونية وتطبيقات الهاتف المحمول. يتيح استخدام Stripe للشركات قبول المدفوعات وإرسال المدفوعات وإدارة أعمالها عبر الإنترنت. يعد تسجيل الحساب أمرًا سهلاً ومباشرًا ، ويتم تسهيله من خلال نموذج اشتراك بسيط وجذاب.
الأشياء المفضلة لدينا:
- يميز الظل المسقط حول خلفية نموذج الإرسال بين نموذج التسجيل والنقاط على الجانب الأيسر من الصفحة.
- توضح الرموز النقطية المنظمة والموجزة ثلاث مزايا رئيسية للمنتج ، مما يعزز القيمة المضافة لإنشاء حساب Stripe.
نماذج الحجز
تزدهر نماذج الحجز الناجحة عبر الإنترنت في الأجواء الإيجابية والمشجعة. عندما يصل زوار موقعك إلى نقطة النظر في كيفية حجز خدمتك ، يجب أن تفعل كل ما في وسعك لإبقائهم منتبهين ومهتمين وسعداء بما سيختبرونه قريبًا.
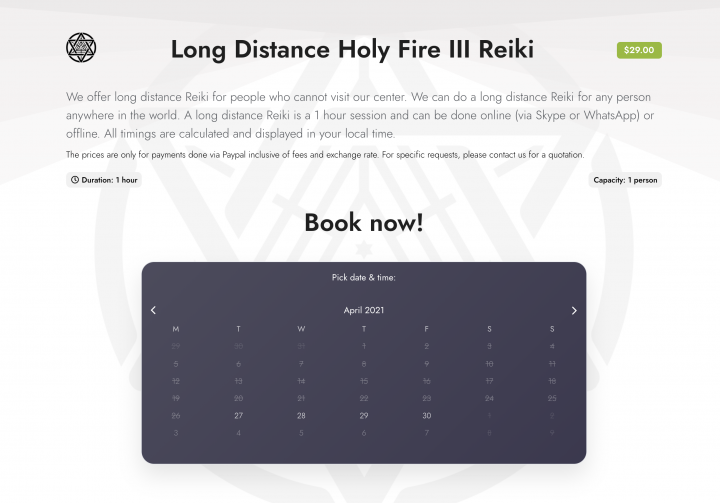
# 12 كن روشان

Be A Roshan هو مركز للعلاج بالطاقة والتأمل في جزيرة موريشيوس. يوفر موقع Be A Roshan's Elementor المواعيد عبر الإنترنت وحجز الأحداث للعملاء. تعكس عناصر التصميم (مثل خلفية الصفحة الرئيسية ليوم مشمس) التي تم اختيارها للموقع جو تجارب الريكي والتأمل المهدئة.
الأشياء المفضلة لدينا:
- تعرض واجهة التقويم المرئية علاجات الريكي المتاحة طوال الشهر بأكمله.
- تُعلم عناصر النص الإعلامي أعلى التقويم المستخدم بالتفاصيل المهمة التي ستؤثر على قراره بشأن كيفية إكمال النموذج.
- تم تصميم استمارة تسجيل الحدث لجمع البيانات بسرعة وخلق تجربة سلسة للمسجلين دون إرباكهم أو تشتيت انتباههم
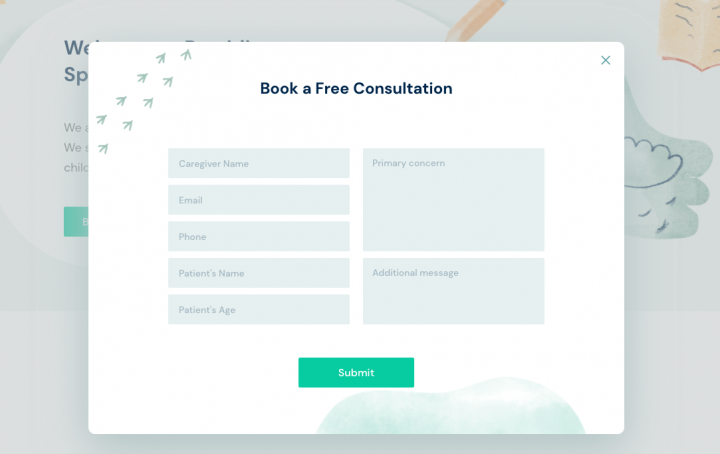
# 13 بريسيديو

Presidio Speech and Learning هي ممارسة علاجية للأطفال في سان فرانسيسكو تلبي احتياجات الأطفال الذين يحتاجون إلى دعم في الكلام واللغة والقراءة والكتابة. ظهر موقع Presidio المبني من Elementor في عرضنا لشهر نوفمبر 2020 ، وأثنى على ألوانه المائية الباستيل ، وزخارف التصميم الملائمة للأطفال. تستوعب هذه التفاصيل الجمهور المستهدف للمركز: الآباء يتطلعون إلى التشاور وتلقي مدخلات اليقظة والحساسة بشأن الاحتياجات الفردية لأطفالهم.
الأشياء المفضلة لدينا:
- تعمل لوحة الألوان الزرقاء والخضراء المستخدمة في نموذج الحجز على توسيع المشاعر المعززة لموقع الويب خلال تدفق المستخدم لحجز المواعيد.
- يسمح لون خلفية حقول النموذج بتصميم جذاب وجذاب لعملية إرسال ممتعة.
نماذج تجريبية مجانية
دائمًا ما يتم تقدير التجارب المجانية من قبل العملاء والعملاء المحتملين. قبل كل شيء ، يساعد التأكيد على المزايا والقيمة المضافة في تجربة خدمتك أو منتجك الزائرين على اتخاذ قرارهم النهائي. كلما زاد الحافز الذي تمنحه لهم للمضي قدمًا ، زاد احتمال قيامهم بذلك.
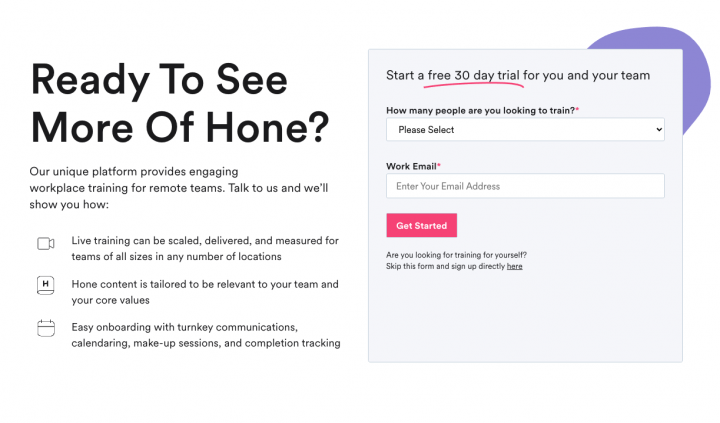
# 14 شحذ

فائز آخر في نوفمبر 2020 ، Hone هي عبارة عن منصة تعليمية عبر الإنترنت توفر دروسًا حية حول مواضيع مثل قيادة الفريق والإدارة ومهارات الاتصال بين الأشخاص. تسهل المنصة اتباع نهج استباقي وتمكين تجاه قيادة الفريق والتواصل الداخلي. يتم نقل هذه المثل العليا بنجاح من خلال مخطط الألوان الوردي والأرجواني المفعم بالحيوية لموقع الويب ، ومن خلال صوت ونبرة المحتوى المكتوب على الموقع.
الأشياء المفضلة لدينا:
- يُنشئ تأثير التسطير الوردي إشارة مرئية للتأكيد على الكلمات القوية للنموذج - مع التأكيد للمستخدم المحتمل أن الإصدار التجريبي من Hone لمدة 30 يومًا مجاني تمامًا.
- تحدد النقاط الموجودة بجانب النموذج القيمة المضافة للمنتج والفوائد الرئيسية.
- الرموز المستخدمة لكل نقطة نقطية تشبه تجربة مستخدم المنتج وواجهة المستخدم.
نماذج الاشتراك
بمجرد إقناع المستخدم الخاص بك أن المحتوى الخاص بك يستحق الاشتراك فيه ، فإنه يعتمد عليك لتقديم المحتوى الذي سيرغب في مواصلة قراءته. أن تكون شفافًا بشأن ما تخطط لإرساله إليه يمكن أن يقطع شوطًا طويلاً دائمًا حتى يعرف ما يمكن توقعه ويتطلع إلى القيام بذلك.
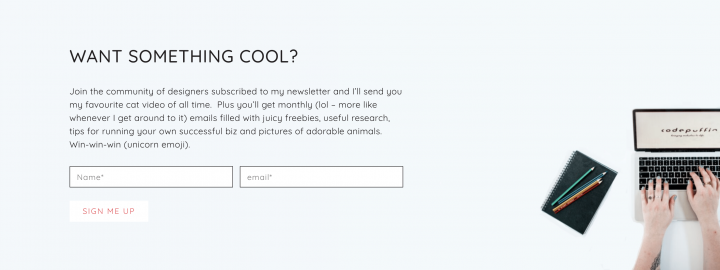
# 15 Codepuffin

Codepuffin هو الموقع الإلكتروني للأعمال والمحفظة لشركة Amy Nortje ، مطور ويب مقره نيوزيلندا. صممت إيمي موقعها الإلكتروني باستخدام Elementor ، حيث تسرد خدماتها وتعرض محفظتها ومدونتها الشخصية. تركز إدخالات مدونة Amy على "الدروس المستفادة" من المشاريع المختلفة والعلاقات مع العملاء ، وتعمل كمورد أنيق وغير رسمي للبصيرة والدعم لقرائها.
الأشياء المفضلة لدينا:
- يتماشى محتوى ولغة نموذج الاشتراك مع رسائل المدونة نفسها: حكايات فكاهية تتشابك مع البصيرة المهنية القيمة.
- عنوان النموذج ، "هل تريد شيئًا رائعًا؟" تخفيضات الحق في المطاردة. يؤطر هذا السؤال فائدة المستخدم في الاشتراك في النشرة الإخبارية بنبرة محادثة ، مما يخلق علاقة مع الزائر يثير الاهتمام برؤية Amy وتجاربها المتنوعة.
تشكل تحفة
ليس هناك شك في ذلك: لا يوجد شيء أكثر فائدة من لوحة معلومات تعرض نتائج إرسال النماذج الناجحة. الآن بعد أن تعلمنا من الأفضل ، من الآمن أن نقول إن الأفضل لم يأت بعد. من المقرر أن تنشئ العديد من نماذج مواقع الويب طوال مسيرتك المهنية في إنشاء الويب ، والآن بعد أن شاهدت 15 عملاً من فن تشكيل مواقع الويب ، فقد حان الوقت لبدء تخيل وتصميم وبناء شكل الويب لأحلامك.
