تصميم مخطط موقع الويب: أفضل الممارسات لإنشاء الأقسام
نشرت: 2017-08-24قد يفاجئك لكن الناس لا يزورون مواقع الويب من أجل التصميم. يزورون مواقع الويب للمحتوى. ومن مهمة المصمم تقديم المحتوى بأكثر الطرق فائدة وبديهية.
في هذه المقالة ، سوف نستكشف كيفية:
- اجعل قسمًا معينًا بارزًا (أنشئ نقطة تركيز)
- نقل أهمية مزدوجة (تقديم نوعين رئيسيين من المحتوى لهما نفس القدر من الأهمية)
- قم بإنشاء تخطيط سهل المسح للعديد من العناصر ذات الصلة.
تعلم كيفية تصميم موقع WordPress جميل باستخدام Elementor
1. اجعل القسم متميزًا
يعد جعل قسم / عنصر معين أبرز شيء في الصفحة مهمة شائعة عندما يصنع المصممون:
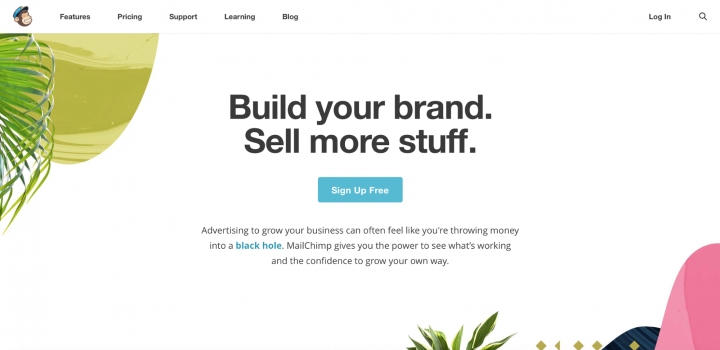
الصفحة المقصودة أو الترويجية. يحاول المصممون غالبًا جعل عناصر معينة مثل أزرار الحث على اتخاذ إجراء أكثر وضوحًا على الصفحة.

الصفحة المقصودة لـ Mailchimp
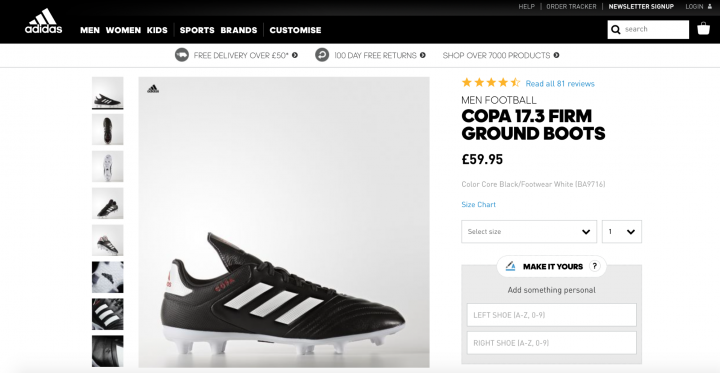
صفحة تفاصيل المنتج لموقع التجارة الإلكترونية. عادةً ما يكون العنصر الأكثر وضوحًا هو صورة المنتج.

صفحة منتج Adidas
كيفية تحقيق
غالبًا ما يعتمد المصممون على تقنيتين لإبراز قسم معين:
- مسافة بيضاء . كما قال Jan Tschichold ، " يجب اعتبار المسافة البيضاء عنصرًا نشطًا ، وليس خلفية سلبية ." يعد استخدام الكثير من المسافات البيضاء أمرًا رائعًا إذا كنت ترغب في إنشاء نقطة تركيز لأن عدم وجود عناصر أخرى سيؤدي فقط إلى إبراز العناصر الموجودة بشكل أكبر. من خلال إزالة عوامل التشتيت ، فإنك تجبر المستخدمين على التركيز فقط على ما هو مرئي على الفور.
- الحجم . هذا بسيط بما فيه الكفاية: يقرأ الناس الأشياء الأكبر أولاً . الحجم هو أسهل طريقة لإنشاء تسلسل هرمي بين العناصر. يوضح التسلسل الهرمي المناسب للزوار ترتيب أهمية العناصر ، حتى يتمكنوا من التمييز بين العناصر الأكثر أهمية في الصفحة.
مثال 1: إنشاء تخطيط متماثل متوازن باستخدام مسافة بيضاء
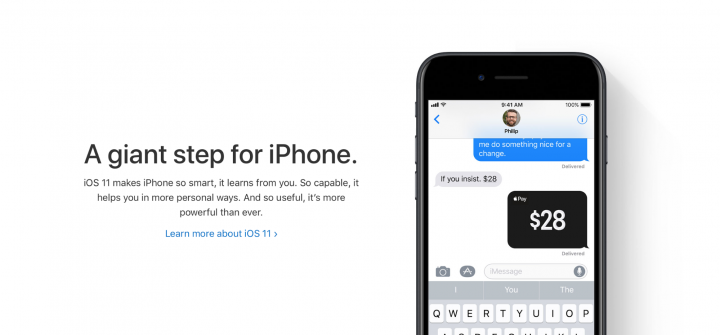
باستخدام المسافة البيضاء ، يمكنك رسم أعين الزائرين على عناصر صفحة معينة. كلما زادت المساحة البيضاء حول كائن ما ، زاد جذب العين إليه. ولكن ، كمصممين ، ما زلنا بحاجة إلى إنشاء تخطيط متوازن - يجب أن يبرز محتوى معين دون تعطيل تدفق المسح. إحدى الطرق الممكنة لتحقيق التوازن هي وضع النص على جانب واحد مع الصور على الجانب المقابل.
دعنا نعيد إنشاء تخطيط Apple iPhone تم تعديله قليلاً باستخدام Elementor.

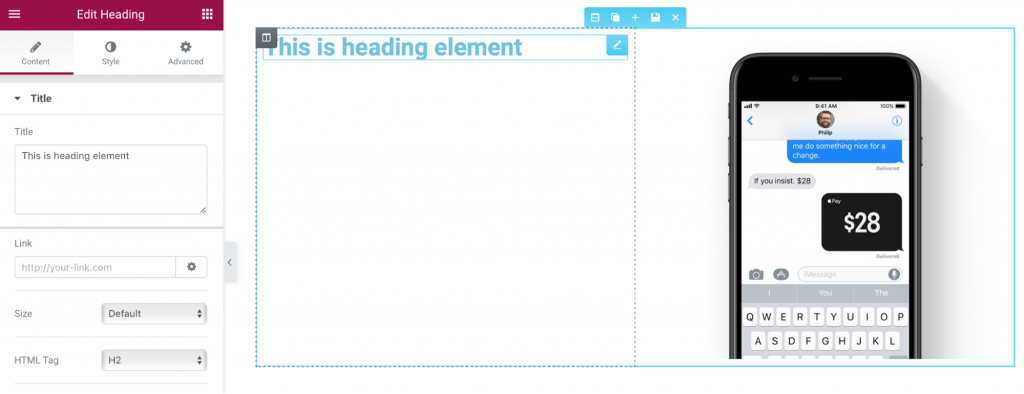
- أولاً ، نحتاج إلى إنشاء قسم جديد. سنستخدم بنية مكونة من عمودين لهذا القسم.
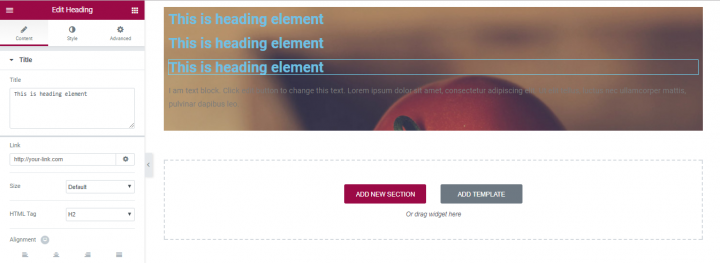
- بعد ذلك ، نحتاج إلى إضافة عنصر واجهة مستخدم العنوان للعمود الأول وأداة صورة للعمود الثاني.

- بالنسبة لعنصر واجهة المستخدم Heading ، يجب علينا تغيير عائلة الخطوط (سنستخدم Helvetica الذي يشبه تمامًا خط Apple في San Francisco) ، ولون النص (استخدم # 00000 ) بالإضافة إلى حجم الخط (حدد 48 بكسل). أيضًا ، نحتاج إلى إضافة المزيد من المسافات البيضاء أعلى وأسفل الكائن. نحتاج أيضًا إلى عنوان آخر مع وصف أسفل العنوان.
- إذا قارنت قسمنا مع الوصف بصفحة Apple الأصلية ، فستلاحظ أن وزن النص في مثالنا غامق جدًا. يجب أن نغير الوزن إلى 200.
- مشكلة أخرى في قسمنا - يبدو النص في القسم ضيقًا جدًا ويمكن أن يكون لذلك تأثير سلبي على قابلية القراءة. لزيادة إمكانية القراءة ، نحتاج إلى ضبط ارتفاع السطر للقسم. كقاعدة عامة ، يجب أن يكون ارتفاع السطر حوالي 25 إلى 30 بالمائة أكثر من ارتفاع الحرف لسهولة القراءة. في حالتنا ، يمكننا استخدام 1.5 لخط ارتفاع.
- أخيرًا ، نحتاج إلى إضافة عنصر أخير - رابط لمزيد من المعلومات. مرة أخرى ، سنكرر عنصر واجهة مستخدم ونغير خصائصه.
مثال 2: لفت الانتباه باستخدام الحجم
كما رأيت في المثال السابق ، يخلق التناسق تناغمًا ، لكن في بعض الأحيان نريد أن نركز أكثر على عنصر واحد معين (إما نص أو صورة). هناك تقنية واحدة بسيطة يمكن أن تساعدنا في ذلك: الحجم . يقرأ الناس الأشياء الأكبر أولاً. يبرز العنصر الأكبر مقابل العناصر المحيطة الأخرى.
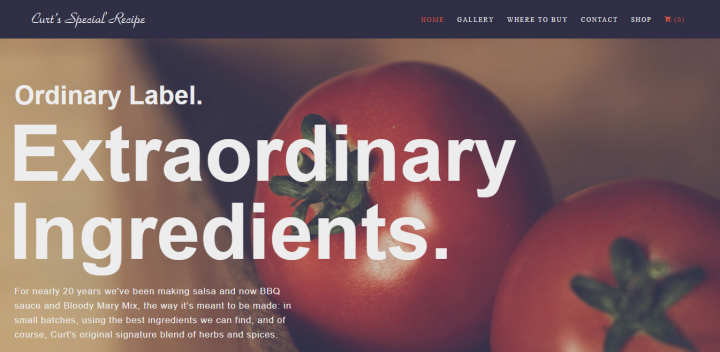
سنستخدم وصفة Curts الخاصة كمثال على التصميم غير المتماثل. يستخدم التخطيط أحجام خطوط مختلفة لإنشاء تسلسل هرمي مرئي. أول شيء يلاحظه الزائرون في هذا التنسيق هو قسم النص "مكونات غير عادية".

- أضف قسمًا جديدًا وحدد هيكلًا بسيطًا لعمود واحد له.
- حدد صورة خلفية للقسم. يمكننا القيام بذلك في علامة تبويب النمط (خاصية الخلفية ).
- أضف نصًا متراكبًا فوق الصورة. سنستخدم 3 الحاجيات العنوان والنص واحد محرر القطعة لذلك. لنقم بسحبها وإفلاتها في القسم

- املأها بنص مأخوذ من الصفحة الرئيسية لوصفة Curts الخاصة.
- كما ترى ، تتطلب أقسام النص الانتباه. المشكلة الأكثر وضوحًا هي اللون - يجب أن يكون متباينًا لدعم إمكانية القراءة. دعنا نغير خاصية Text Color في علامة التبويب Style (سنستخدم #ededee لكل عنصر واجهة مستخدم).
- تخصيص حجم الخط لكل قسم نصي. دعونا حدد 36px لأول القطعة العنوان، 112px عن الثانية والثالثة، و17px للمحرر القطعة النص.
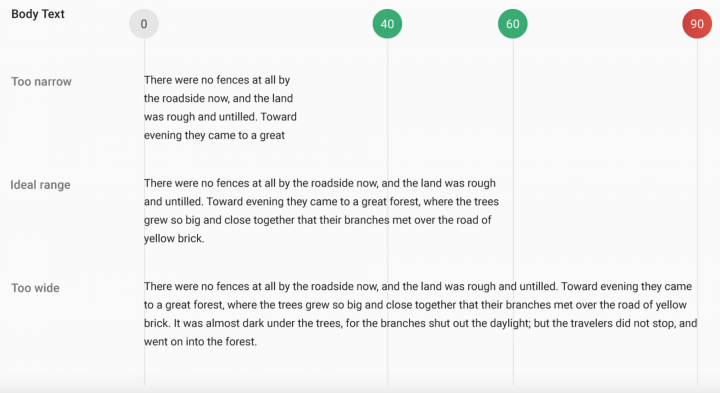
- على الأرجح أنك لاحظت أن النص الأساسي في القسم الأخير طويل جدًا. يبلغ طول السطر المثالي للقراءة المريحة على سطح المكتب حوالي 60 حرفًا لكل سطر. هذا يعني أننا بحاجة إلى تعديل طول القسم الأخير.

- حدد أقصى عرض لقسم محرر النصوص. لذلك سننتقل إلى علامة التبويب خيارات متقدمة ونضيف مساحة متروكة لليمين تساوي 538 بكسل
- أضف المزيد من المساحة المتروكة للأعلى والأسفل للأدوات. سنضيف أيضًا حشوة يسرى.
2. نقل أهمية مزدوجة
في بعض الحالات ، يكون الهدف هو تقديم مجموعة متنوعة من المعلومات بنفس القدر من الأهمية. الأهمية المتساوية لكلا العنصرين تسمح للمستخدم بالاختيار بينهما بسرعة. هذا مطلوب عندما:
لديك رسالتان بنفس القدر من الأهمية لتقديمهما أو أشياء يجب الترويج لها.

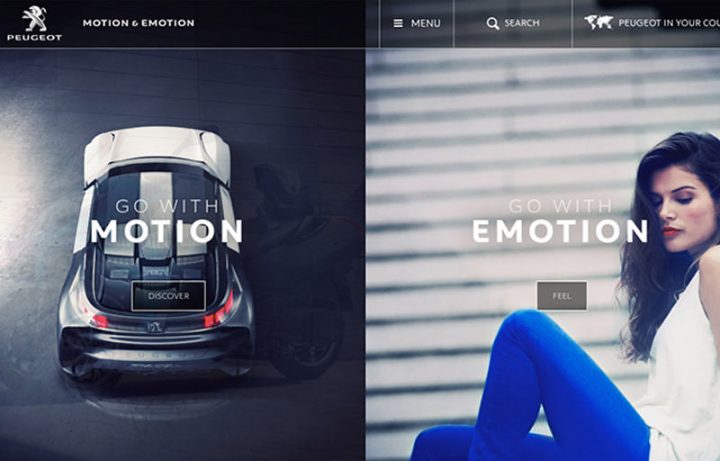
موقع بيجو
في بعض الحالات ، يجب عليك وضع خيارين مختلفين تمامًا للتنقل ولكنهما متساويان في الأهمية.

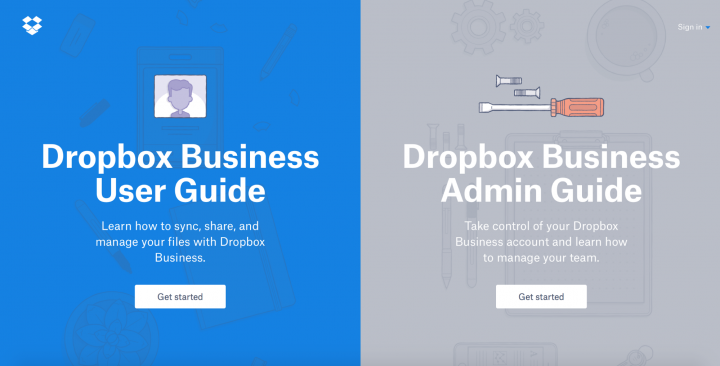
موقع دروب بوكس
كيفية تحقيق
غالبًا ما يعتمد المصممون على تقنية تقسيم الشاشة لإعطاء قطعتين رئيسيتين اعتبارًا متساويًا. في الأساس ، الشاشة المنقسمة عبارة عن لوحين عموديين يتم وضعهما جنبًا إلى جنب. يتميز كل جانب بعنصر منفصل ، مثل صورة أو قالب نص أو رسم توضيحي. هذا النوع من التخطيط مناسب بشكل خاص للتنقل على شاشة كبيرة أو على جهاز لوحي ، ولكنه يمكن أن يكون جيدًا أيضًا للأجهزة المحمولة: عندما يتعلق الأمر بالشاشات الأصغر ، يمكن تكديس اللوحات.
مثال: إنشاء خياري تنقل مختلفين تمامًا ولكنهما متساويان في الأهمية
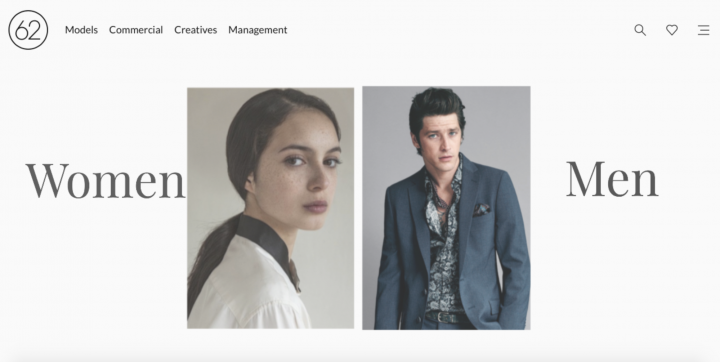
على سبيل المثال ، سنقوم بإعادة إنشاء جزء من التصميم المرئي للصفحة الرئيسية البالغ عددها 62 نموذجًا. كما ترى ، فهي تتميز بفئتين مختلفتين - منتجات للنساء والرجال.

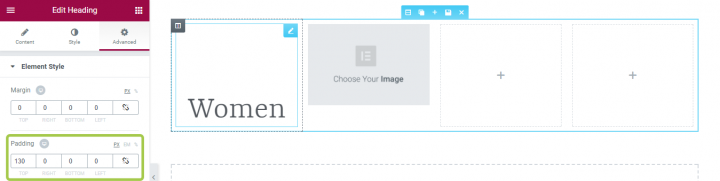
- أنشئ قسمًا جديدًا من 4 أعمدة: قسمان بهما عناصر واجهة مستخدم صورة ، وقسمان مع عنصر واجهة مستخدم العنوان .
- لتقليل حجم العمل المطلوب ، سنقوم بتخصيص خصائص عناصر واجهة المستخدم Heading and Image ونسخها.
- لنبدأ مع عنصر واجهة المستخدم العنوان . نحتاج إلى تغيير العنوان إلى "نسائي" وتخصيص خصائص اللون والطباعة في قسم النمط - ستكون خصائص مثل حجم الخط والأسرة والوزن مخصصة.
- قم بمحاذاة عنصر واجهة المستخدم العنوان إلى المركز (قم بتغيير خاصية المحاذاة في قسم المحتوى ) وأضف حشوة إليها.

- هذا كل شيء من أجل العنوان. حان الوقت الآن لتغيير خصائص عنصر واجهة المستخدم للصور. في هذه الحالة ، كل ما يتعين علينا القيام به هو تحديد صورتنا وجعل خاصية حجم الصورة تساوي 100٪ (لأننا نريد أن تأخذ صورتنا الحد الأقصى للحجم المتاح).
- الآن يمكننا نسخ هاتين الأداتين ووضعهما في أماكن فارغة.
- دعونا لا ننسى أن صورنا هي عناصر تفاعلية ونحتاج إلى إضافة دلالة بصرية واضحة على إمكانية النقر للزوار. سنستخدم رسوم متحركة تحوم من أجل ذلك. دعنا نختار Grow in Style tab لكلا الصورتين. الآن عندما يقوم المستخدم بتمرير الماوس فوق الصورة ، فإنها ستكبر وتظهر أنها قابلة للنقر.
3. إنشاء تخطيط سهل المسح للعديد من العناصر ذات الصلة
عندما يكون لدينا صفحة مليئة بالمحتوى تتطلب عرض جميع العناصر الأساسية بتسلسل هرمي متساوٍ. من الأمثلة الشائعة على هذه التخطيطات معرضًا للكائنات أو الصور أو مقاطع الفيديو (Youtube و Flickr و Etsy)


كيفية تحقيق
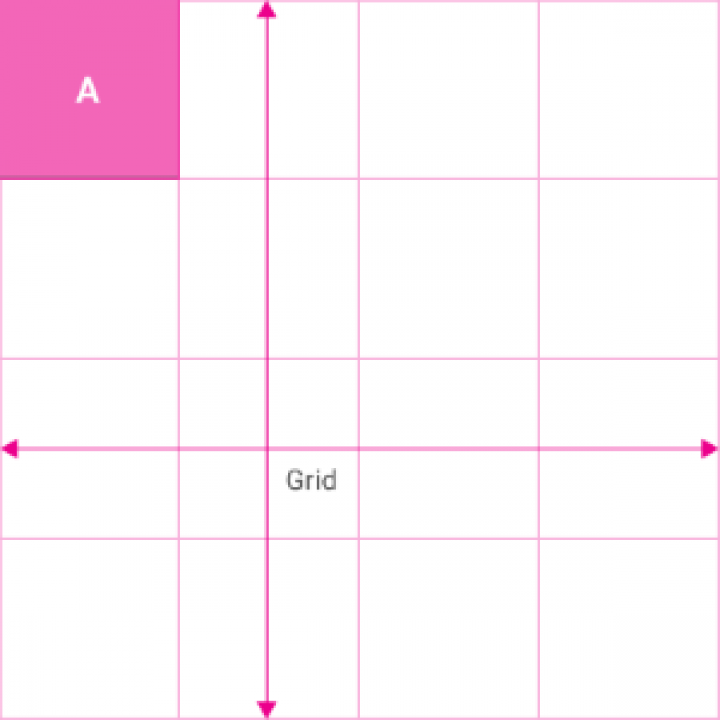
من أسهل الطرق لتحقيق تصميم منظم هو تطبيق نظام الشبكة. يعرض نظام الشبكة المحتوى الخاص بك في عمودين أو أكثر من الخلايا مرتبة في تخطيط رأسي وأفقي. الشبكات هي السقالات غير المرئية التي تعطي تماسكًا في التصميم.

يستخدم المصممون نظامًا شبكيًا للحفاظ على توازن كل شيء:
هيكل الشبكة يجعل التصفح أسهل. نستخدم هذا الهيكل القائم على العمود لوضع النص والصور والوظائف بطريقة متسقة في جميع أنحاء التصميم.
الشبكة متجاوبة. بفضل مصممي نظام الشبكة ، يمكنهم توفير تجربة متسقة عبر أجهزة متعددة بأحجام شاشة مختلفة.
يتضمن Elementor نظام شبكة يتم إنشاؤه بشكل شبه تلقائي. باستخدام الأقسام والأعمدة وإعدادات التباعد المختلفة مثل فجوة العمود والحشو والهامش ، ستحصل على سير عمل أسرع ، ولا تقلق أبدًا بشأن وضع كل عنصر واجهة في النقطة المحددة. تقوم بسحب أي عنصر واجهة وإسقاطه ، ثم ينقر في مكانه ، وبعد ذلك يمكنك إجراء أي تعديل مطلوب باستخدام العديد من عناصر التحكم في التباعد.
يتيح لك استخدام شبكة Elementor الحصول على تخطيط متماثل ومنظم جيدًا بشكل تلقائي تقريبًا وبأقل قدر من الجهد المطلوب.
مثال 1: إنشاء نظام شبكة سهل المسح الضوئي
توفر الشبكة للمستخدمين تنسيق مسح ضوئي متقطع ، مما يجعلها الأنسب للفهم البصري والتمييز بين أنواع البيانات المتشابهة. يميل انتباه المستخدم إلى الانتشار بالتساوي بين كل خلية شبكية: يمكن للمستخدم القفز من صورة إلى أخرى دون القلق بشأن النظام أو الاستمرارية.
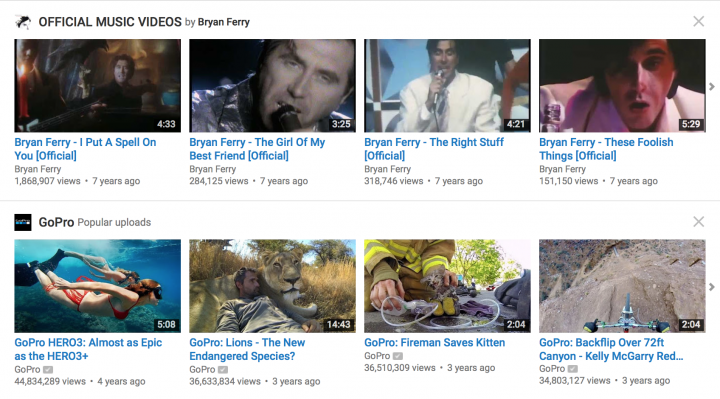
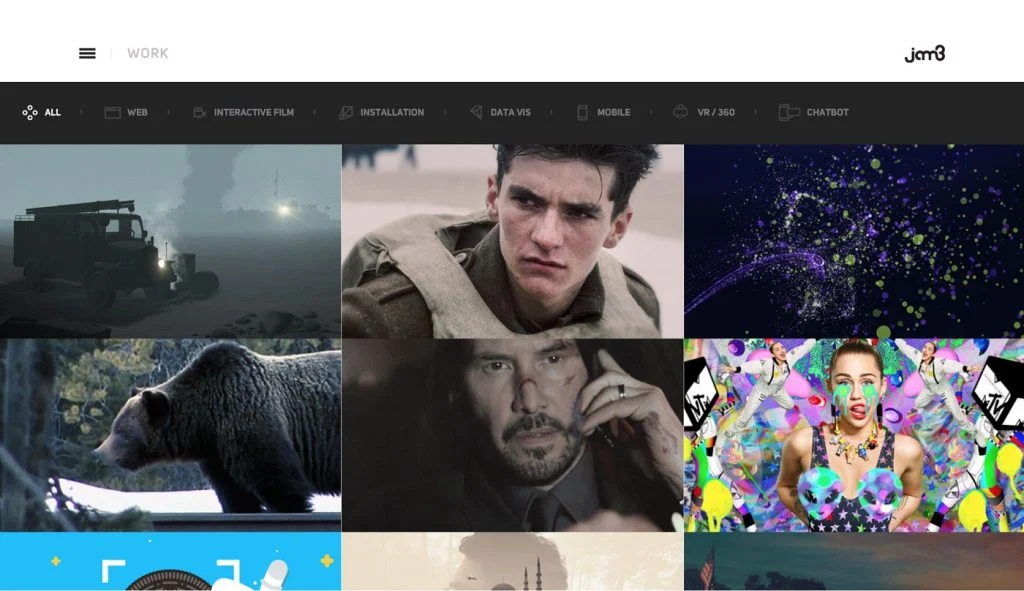
يمكن أن تتنوع الشبكات في الحجم والتباعد وعدد الأعمدة. على سبيل المثال ، سنستخدم نظام شبكة YouTube.

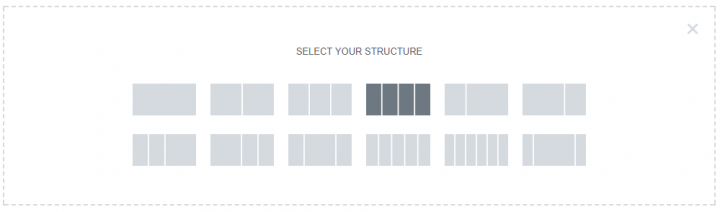
في Elementor يمكنك اختيار كيفية تقسيم كل قسم إلى أعمدة. دعنا نضيف قسمًا جديدًا ونحدد هيكلًا مكونًا من 4 أعمدة له.

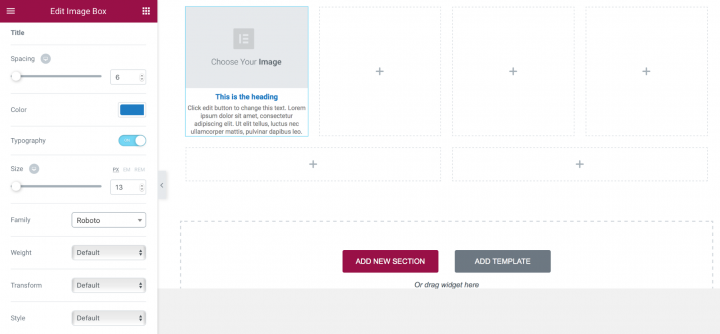
حان الوقت الآن لملء المركز الأول بالبيانات. سنستخدم عنصر واجهة مستخدم Image Box مألوف لك. ما عليك سوى سحبها وإفلاتها من لوحة الأدوات وسترى التخطيط التالي.
أولاً ، سنقوم بتعديل حجم الصورة - لنجعلها 100٪
بعد ذلك ، يجب علينا تعديل الطباعة لكل من العنوان والوصف. قم بتمكين إعدادات الطباعة (استخدم مفتاح الطباعة لإتاحة إمكانية ضبط خصائص الطباعة) وتغيير لون العنوان (استخدم # 167ac6) وحجم الخط (اجعله 13 بكسل) وعائلة الخط (حدد Roboto من القائمة). نحتاج أيضًا إلى ضبط الطباعة للوصف - سنجعل حجم الخط مساويًا لـ 11 بكسل وارتفاع الخط يساوي 1.3 إم (30 بالمائة أكثر من ارتفاع الحرف).

أخيرًا ، تحتاج إلى اختيار صورة لمربع الصورة وملء العنوان والوصف بالمعلومات ذات الصلة.
يمكننا تكرار خصائص Image Box الخاص بنا ، وهذا يعني ضبط الصورة والعنوان والوصف لكل قطعة.
مثال 2: اللعب بفجوات الأعمدة
أخيرًا ، تحتاج إلى اختيار صورة لمربع الصورة وملء العنوان والوصف بالمعلومات ذات الصلة.
يمكننا تكرار خصائص Image Box الخاص بنا ، وهذا يعني ضبط الصورة والعنوان والوصف لكل قطعة.

انتبه إلى المساحة البيضاء (أو النقص فيها ، كما هو الحال مع Jam3 في المثال أدناه) لأنها تؤثر على كيفية تصفح المستخدمين. تكون المساحة الواسعة أبطأ ، ولكن مع إيلاء المزيد من الاهتمام لكل عنصر.

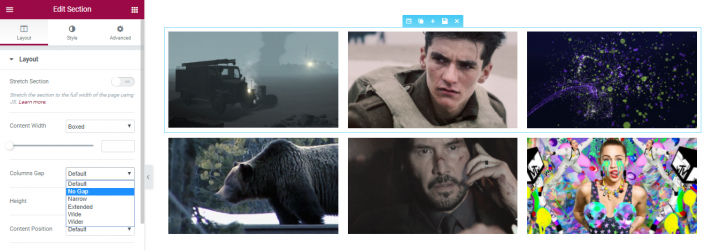
في Elementor يمكننا تغيير الفجوات باستخدام خاصية Columns Gap . لتوضيح كيفية عملها ، سننشئ تخطيطًا بسيطًا 3 × 3.
واملأها بالصور باستخدام أدوات الصورة .

حدد خصائص التخطيط وانقر فوق خصائص Column Gap . اختر خيار No Gap لتقريب الصور من بعضها.
مثال 3: استخدام الأعمدة لإنشاء أقسام متعددة الأعمدة
يتضمن العنصر عنصر واجهة مستخدم أعمدة ، ويضيف القدرة على إضافة مستوى آخر من الأعمدة الفرعية. تجعل هذه الأداة المحرر أكثر قوة ، لأنه يمكنك إنشاء تسلسل هرمي معقد وقسم فرعي داخل نفس القسم.
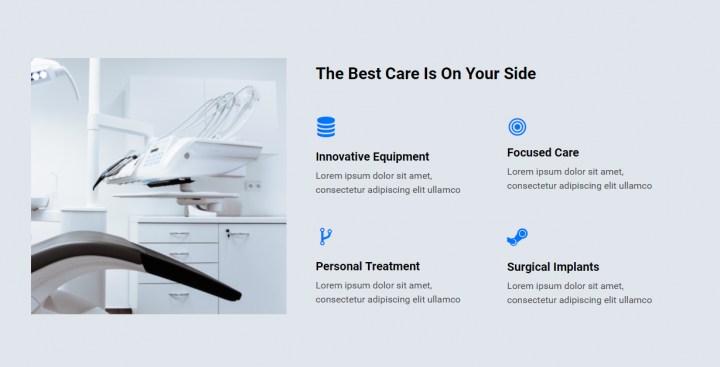
يمكن رؤية مثال على ذلك في قالب الصفحة المقصودة بتقويم العمود الفقري ، والذي يتضمن قسمًا فرعيًا من عمودين داخل العمود الأيمن من قسم الخدمات:

كيفية تحقيق
- ابدأ بإنشاء تخطيط عمودين: أحدهما للصورة والآخر للمحتوى.
- تحتوي منطقة المحتوى على عنوان ، لذلك سنستخدم عنصر واجهة مستخدم العنوان.
- أسفله ، نسحب أداة الأعمدة.
- لدينا عمودين ، نضع بداخلهما عنصر واجهة المستخدم Icon Box.
- لنبدأ بالأول. حدد رمزًا ، وأعطه عنوانًا ووصفًا وقم بتخصيص اللون والطباعة.
- بعد الانتهاء من تصميم مربع رمز واحد ، يمكننا تكرار عنصر واجهة المستخدم والحصول على مربعي رمز داخل عمود واحد.
- الآن دعنا نكرر العمود بأكمله ، لذلك نحصل على 4 مربعات أيقونات بنفس التصميم.
- أخيرًا ، كل ما تبقى للقيام به هو اختيار رمز مختلف لكل مربع ، وكذلك تخصيص العنوان والوصف.
استنتاج
كما ذكرت سابقًا ، المحتوى هو ما يوفر قيمة لمعظم مواقع الويب. سواء أكان ذلك موجزًا اجتماعيًا أو موقعًا إخباريًا أو لوحة تحكم على شبكة الإنترنت ، فهذا هو سبب وجود الأشخاص - من أجل المحتوى! لهذا السبب من الأهمية بمكان التفكير في كيفية تقديم المحتوى الخاص بنا. التخطيط الذي نقوم بإنشائه له تأثير كبير على الرحلة الكاملة التي يقوم بها المستخدم على طول موقع الويب ، إنه أحد الجوانب الأساسية لما ستكون عليه تجربة المستخدم لموقعك.
لكن إتقان إنشاء المخططات ليس بالمهمة السهلة. كمصمم ، عليك اتخاذ الكثير من القرارات حول مكان وضع النص أو كيفية دمج العناصر المرئية والتفاعلية في تدفق تصميمك. لهذا السبب من الضروري أن يكون لديك أداة قوية ومرنة وسهلة الاستخدام تجعل من الممكن إنشاء أنواع مختلفة من التخطيطات دون بذل الكثير من الجهد.
نوصيك بالاطلاع على برنامجي Elementor الأساسيين الآخرين المتعمقين اللذين نشرناهما حتى الآن:
- صور خلفية الموقع
- إتقان تصميم الصور
هذه السلسلة من المقالات هي البرامج التعليمية الأساسية الأكثر أهمية لتعلم كيفية التصميم بشكل صحيح في Elementor.
نريد أن نعرف رأيك في هذا البرنامج التعليمي. اسمحوا لنا أن نعرف في التعليقات!
