10 أمثلة لا تصدق منبثقة لزيادة التحويلات الخاصة بك
نشرت: 2020-12-29إذا كنت تدير موقعًا على شبكة الإنترنت ، فمن المحتمل أنك تستخدم النوافذ المنبثقة ، وإذا لم تكن كذلك ، فيجب أن تكون كذلك.
يمكن أن تساعدك النوافذ المنبثقة على زيادة التحويلات على موقع الويب الخاص بك ويمكن أن تصبح واحدة من أكثر الأدوات تنوعًا في مجموعة تصميم الويب الخاصة بك.
ما قد لا تعرفه هو كيفية إنشاء نوافذ منبثقة رائعة تجذب القراء وتحولهم إلى عملاء محتملين وعملاء متفاعلين.
في هذه المقالة ، سنقوم بتفصيل بعض النصائح لمساعدتك في تصميم أفضل النوافذ المنبثقة التي يمكنك القيام بها. ثم سنستعرض أكثر من 10 أمثلة للنوافذ المنبثقة التي تحصل على نتائج رائعة ، ونوضح سبب نجاحها. دعنا نذهب اليها!
10 أمثلة لا تصدق منبثقة لزيادة التحويلات
لقد جمعنا قائمة من 10 أمثلة قوية منبثقة لتغطية كل الاختلاف الذي يمكنك تخيله تقريبًا. سنناقش ما الذي يجعل كل منها فعالاً للغاية ، حتى تتمكن من الحصول على الإلهام الذي تحتاجه لمشاريعك الخاصة.
1. عرض الكتاب الاليكترونى
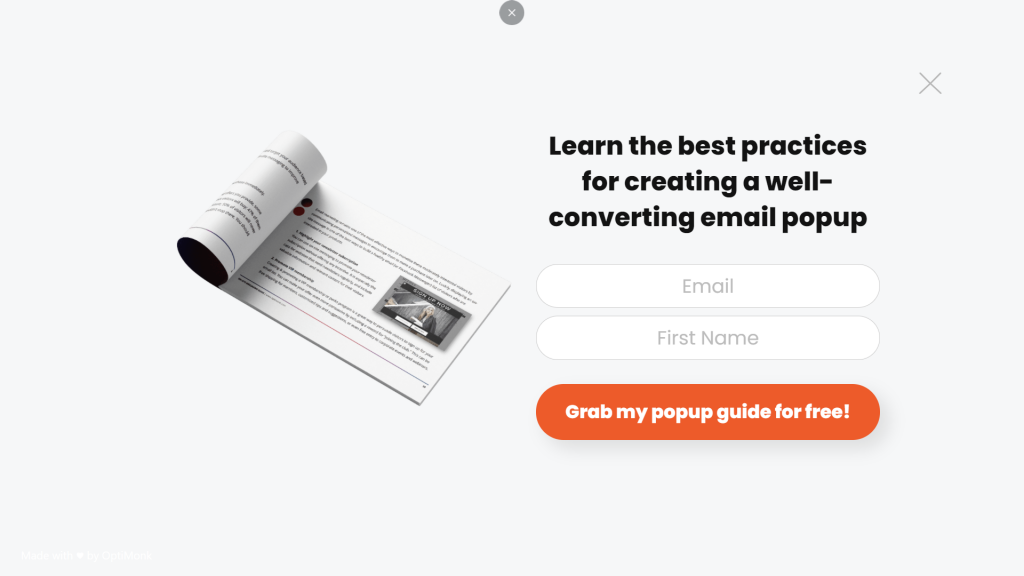
OptiMonk هي خدمة توليد رائدة ، لذا فمن المنطقي أن تكون تصميماتها المنبثقة من الدرجة الأولى. في هذه الحالة ، لدينا نافذة منبثقة كاملة الصفحة تحتوي على CTA واضح:

يعمل هذا التصميم لأنه بسيط ويصعب تجاهله لأنه يشغل الصفحة بأكملها. يجبرك هذا على تحديد الطريقة التي تريد أن تتفاعل بها مع العنصر بدلاً من أن تكون قادرًا على تجاهله تمامًا.
على الرغم من أن هذا تكتيك عدواني ، إلا أنه يمكنك تعويضه من خلال تقديم هدية مجانية للزائرين ، مثل كتاب إلكتروني. هذه طريقة تم اختبارها على مدار الوقت للحصول على الاشتراكات في البريد الإلكتروني ، مما يجعل هذا مثالًا رائعًا منبثقة.
2. قائمة تسجيل العملاء
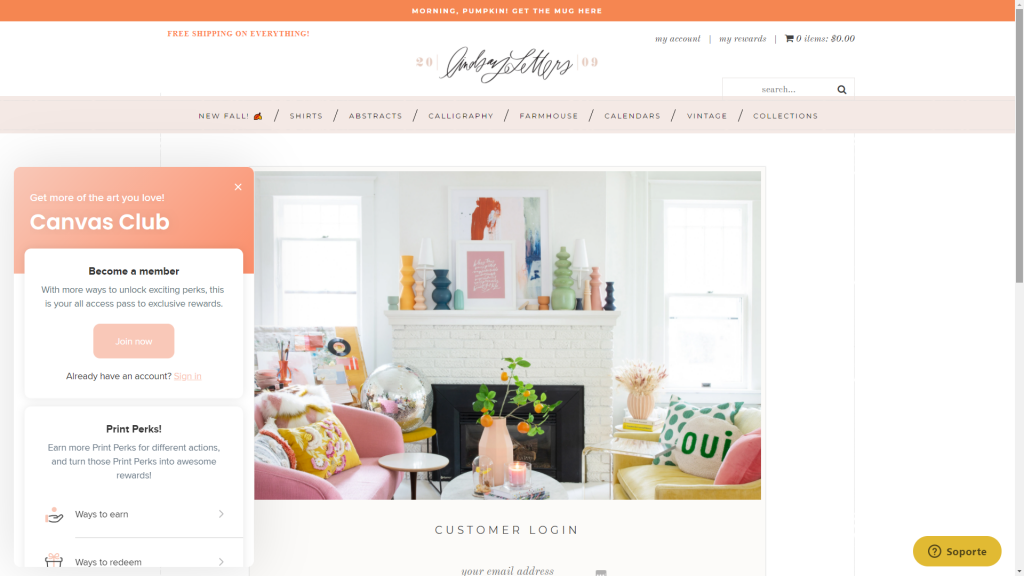
طريقة رائعة لاستخدام النوافذ المنبثقة هي تضمين قوائم كاملة بداخلها. بهذه الطريقة يمكنك إظهار خيارات الزوار التي قد لا تتناسب مع قائمة التنقل الأساسية الخاصة بك ، دون ازدحامها:

المثال أعلاه مأخوذ من Lindsay Letters ، وهو موقع ديكور منزلي. تطالبك القائمة المنبثقة بالتسجيل في موقع الويب وتقودك إلى صفحات المكافآت الخاصة به ، والتي يمكن أن تكون وسيلة فعالة لجذب الاهتمام بين الزوار الجدد.
كما ترى ، تستخدم القائمة المنبثقة تصميمًا جماليًا مشابهًا لبقية الموقع. هذا أمر أساسي لأن الزائرين لن يروه كعنصر يمكنهم تجاهله. ومع ذلك ، فإن أحد الجوانب التي قد نغيرها هو استخدام لون مختلف لـ Join now CTA لجعلها تبرز أكثر من ذلك بكثير.
3. عرض الخصم لأول مرة
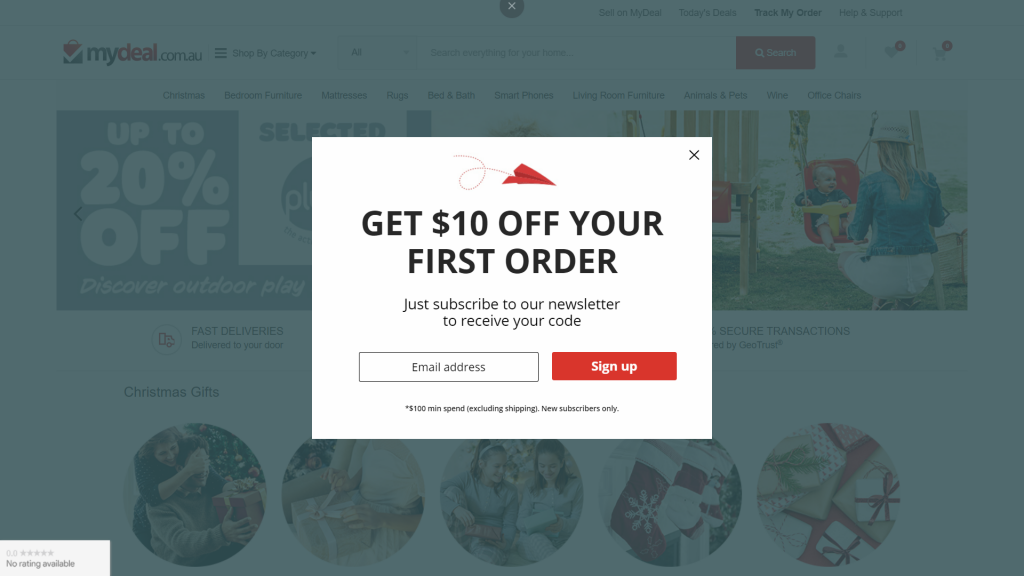
الجميع يحب الخصومات ، حتى بالنسبة للمتاجر التي لم يسبق لهم التسوق فيها من قبل. في الواقع ، يمكن أن يكون تقديم رموز الخصم لمرة واحدة للمستخدمين الجدد طريقة رائعة للحصول على عملاء جدد:

من منظور التصميم ، المثال المنبثق أعلاه للتجارة الإلكترونية بسيط ولكنه فعال. تم وضع العرض بشكل واضح وبحروف كبيرة كبيرة ، ثم متبوعًا بعبارة CTA مميزة. علاوة على ذلك ، مع هذا النوع من تصميم النوافذ المنبثقة ، تحصل على فرصة لتسجيل زوار جدد في قائمة بريدك الإلكتروني ، ثم رعاية هؤلاء العملاء المحتملين حتى لو لم يجروا عملية شراء على الفور.
أحد جوانب هذه النافذة المنبثقة التي قد ترغب في إعادة النظر فيها لموقعك هو أنها تتضمن تفاصيل عرض الخصم بأحرف صغيرة في الأسفل. قد يفقد الكثير من الزوار هذه المعلومات ، ثم يكتشفون أن مشترياتهم غير مؤهلة للحصول على خصم. هذه طريقة سريعة لإغضاب المستخدمين ، لذا تأكد من عرض المعلومات حول أي عروض في النوافذ المنبثقة بأكبر قدر ممكن من الوضوح.
4. النوافذ المنبثقة لحجز المواعيد
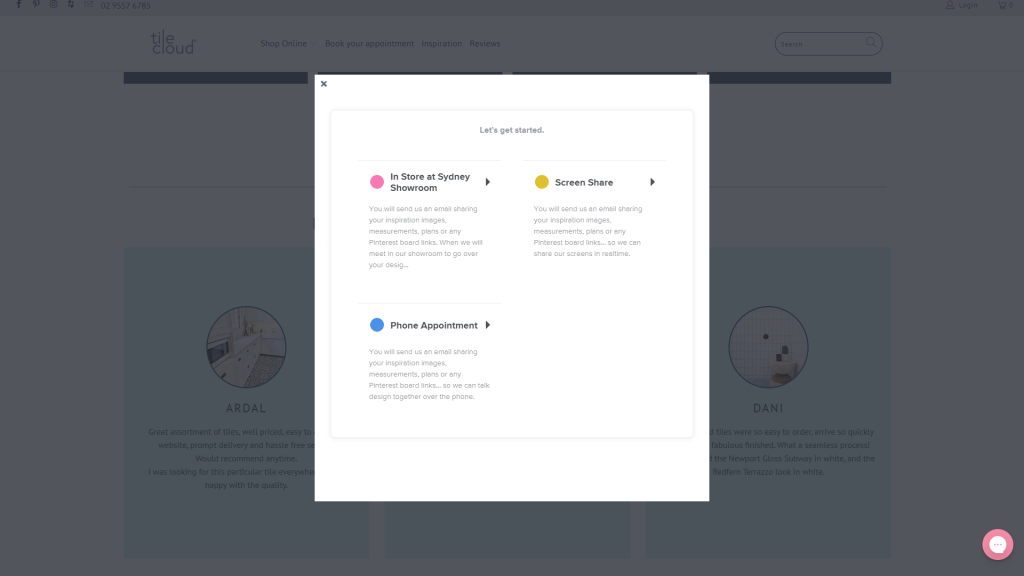
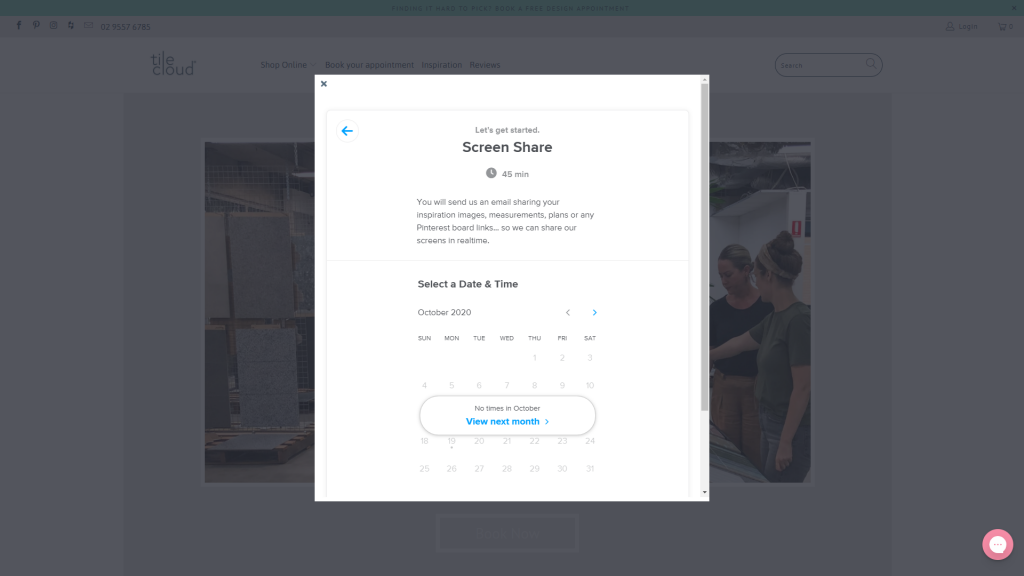
يعد هذا التصميم المنبثق الخاص أحد أكثر التصميمات إبداعًا التي واجهناها حتى الآن. إنه من متجر عبر الإنترنت يسمى TileCloud ، والذي يقدم أيضًا استشارات تصميم مجانية:

يستخدم TileCloud نافذة منبثقة بسيطة كامتداد لصفحة الحجوزات الخاصة به. هذا يجعل عملية الحجز أكثر تفاعلية ، حيث يمكنك من قيادة الزوار خطوة بخطوة حتى يتم تحديد مواعيدهم.
على سبيل المثال ، إذا اخترت خيار مشاركة الشاشة ، فيمكنك تحديد تاريخ لموعدك على الفور:

باستخدام WordPress ، ستحتاج إلى مكون إضافي للحجز أو التقويم لإضافة وظائف مماثلة. إذا كنت تقدم مواعيد عبر الإنترنت لخدماتك ، ففكر في استخدام النوافذ المنبثقة لتوفير تجربة حجز أفضل.
5. نموذج بسيط للاشتراك في البريد الإلكتروني
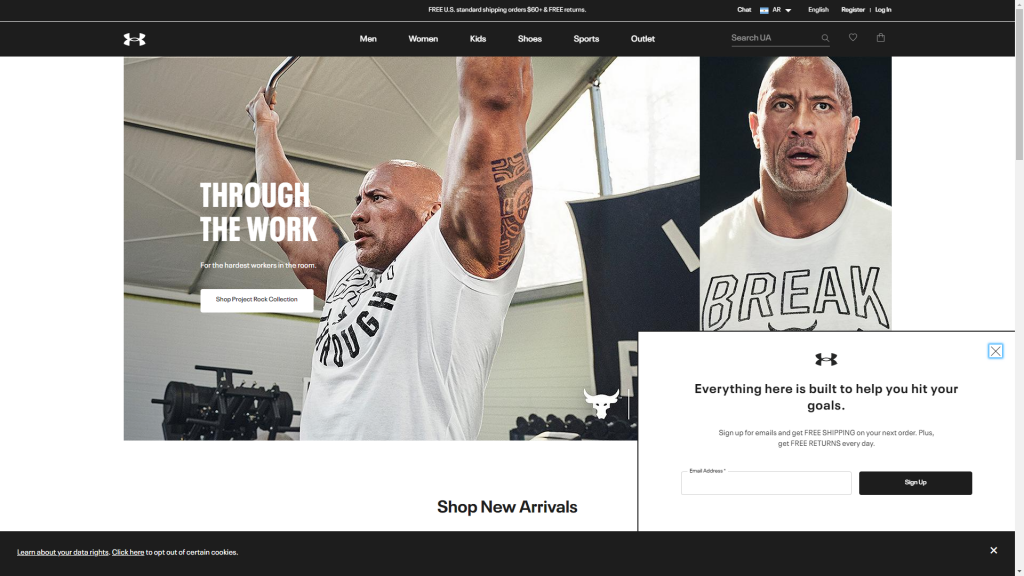
اعتمادًا على قوة علامتك التجارية ، قد لا تحتاج إلى تقديم أي هدايا مجانية أو خصومات للمستخدمين حتى يرغبون في الاشتراك في قائمة البريد الإلكتروني الخاصة بك. أصبح Under Armor معروفًا جيدًا في السوق ، لذلك يمكن أن يفلت من خلال نافذة منبثقة أكثر أساسية للاشتراك في البريد الإلكتروني:

على الرغم من أن التصميم هنا ضئيل للغاية ، إلا أن هذا يعمل لصالحه. لا تنتقص النافذة المنبثقة مطلقًا من تصفح موقع ويب Under Armour. يتضمن شعار العلامة التجارية ويحدد فوائد التسجيل في قائمتها.
يوضح هذا المثال المنبثق كيف أحيانًا يكون الأقل أكثر. بالإضافة إلى ذلك ، مع هذا النوع من التصميم ، لا داعي للقلق بشأن إزعاج الزائرين أو إزعاجهم.
6. مواد تعليمية مجانية
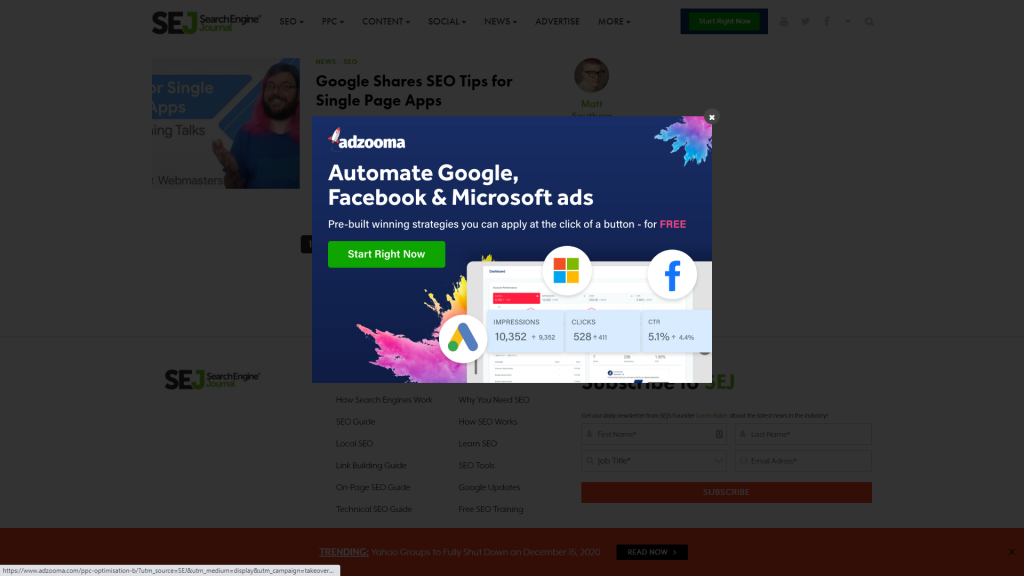
تقليديًا ، يقدم معظم المسوقين ومالكي مواقع الويب هدايا مجانية مقابل الاشتراك في البريد الإلكتروني أو أنواع أخرى من البيانات القيمة. ومع ذلك ، يستخدم Search Engine Journal نافذة منبثقة ملونة لتزويد الزائرين بفرصة الوصول إلى مورد تعليمي قيم بدون قيود:

الهدف من هذا الأسلوب هو بناء علاقة مع مستخدمين جدد. نظرًا لأنهم لا يعرفون مدى أهمية موقع الويب الخاص بك بالنسبة لهم حتى الآن ، فقد لا يرغبون في مشاركة معلومات الاتصال الخاصة بهم.
من خلال تقديم مورد مجاني يمكنهم الوصول إليه على الفور ، يمكنك البدء في بناء علاقة مع المستخدمين. في هذه الحالة بالذات ، يكون تصميم النوافذ المنبثقة رائعًا ، مع صور وألوان عالية الجودة تجعل من الصعب تجاهلها.
تعمل هذه الطريقة أيضًا إذا كنت تريد إعادة توجيه الزوار نحو صفحة مقصودة بدلاً من استخدام نافذة منبثقة لتجميع العملاء المتوقعين. باستخدام الصفحة المقصودة ، يمكنك تضمين الكثير من المعلومات وربما زيادة التحويلات بشكل أكبر.
7. نموذج الاتصال المنبثق
في بعض الحالات ، قد لا تحتاج إلى صفحة اتصال كاملة لموقعك على الويب. في كثير من الأحيان ، ستقوم نافذة منبثقة بسيطة بالخدعة ، حيث يمكنك استخدامها لتضمين جميع الحقول التي قد يحتاج الزائرون لملئها.
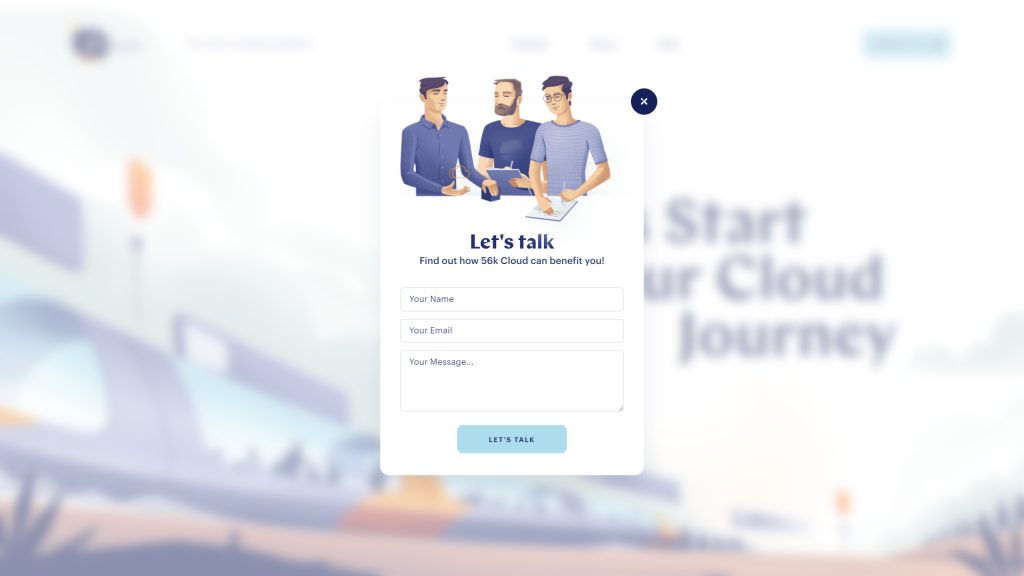
56 كيلو كلاود هي وكالة استشارية تستخدم نافذة منبثقة رائعة لتمكين الزائرين من الوصول إلى:

كما ترى ، فإن نموذج الاتصال هذا يتوافق تمامًا مع تصميم موقع الويب. بمجرد ظهوره ، فإنه يطبق تأثير ضبابي على الخلفية مما يجعله لمسة لطيفة للغاية.
8. إعادة توجيه المدونة بالنوافذ المنبثقة
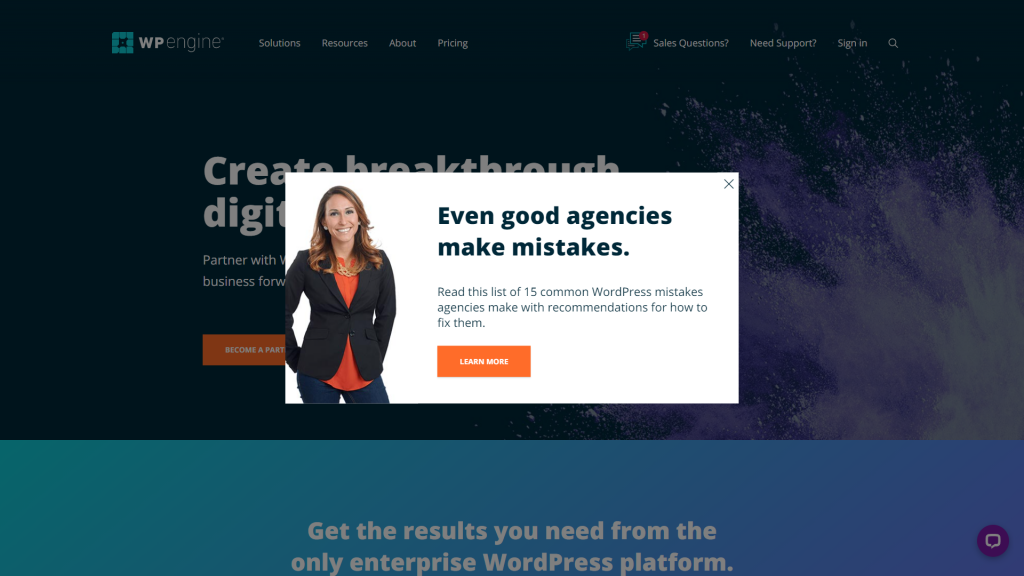
ربما تعرف WP Engine كواحدة من أشهر شركات استضافة WordPress المدارة في هذا المجال. أبعد من هذا النسب ، يستخدم WP Engine أيضًا النوافذ المنبثقة بطريقة إبداعية:

تعيد النافذة المنبثقة أعلاه توجيهك إلى إحدى مقالات الشركة المضيفة. الهدف هو تقديم المزيد من الأسباب التي تجعل الخدمة مفيدة لك كعميل.
بدلاً من تقديم الهدايا المجانية ، يمكنك استخدام النوافذ المنبثقة لمنح الزائرين الفرصة للتفاعل مع المحتوى الحالي الخاص بك. إنه نهج مثير للاهتمام ، وتبدو النافذة المنبثقة جذابة. ومع ذلك ، إذا كنت ترغب في تجربة هذه الإستراتيجية ، فإننا نوصي بتجنب صور المخزون العامة للنوافذ المنبثقة لموقعك.
9. تصميم منبثق للبيع الصعب
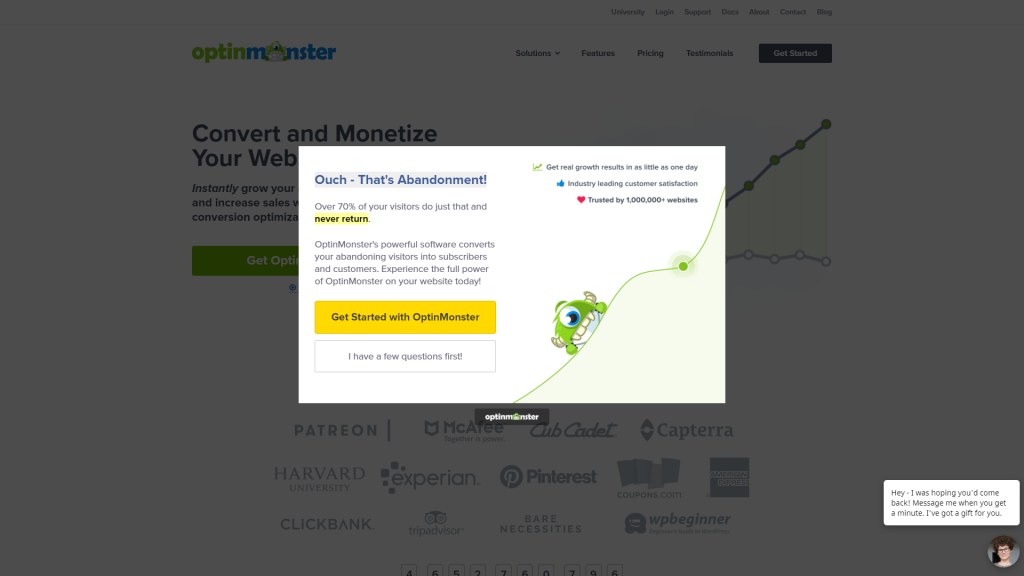
عادة ، نحن لسنا من كبار المعجبين بالنوافذ المنبثقة التي تحتوي على الكثير من المعلومات. ومع ذلك ، تمكنت OptinMonster من سحب هذه التقنية من خلال بيع نافذة منبثقة صعبة:

يعمل هذا التصميم الخاص على وجه التحديد لأنه يتضمن الكثير من المعلومات المحددة ، مثل الأرقام وحتى الاقتباس. الأهم من ذلك ، يتم توزيع النص بالتساوي في جميع أنحاء النافذة المنبثقة نفسها.
أحد الجوانب الرئيسية هنا هو نص CTA. بدلاً من استخدام CTA عام ، يختار OptinMonster اللغة المشحونة عاطفياً. بطبيعة الحال ، سيرغب معظم الأشخاص في النقر فوق الخيار الأكثر إيجابية ، والذي يبرز أيضًا بصريًا.
10. خروج النية من النوافذ المنبثقة
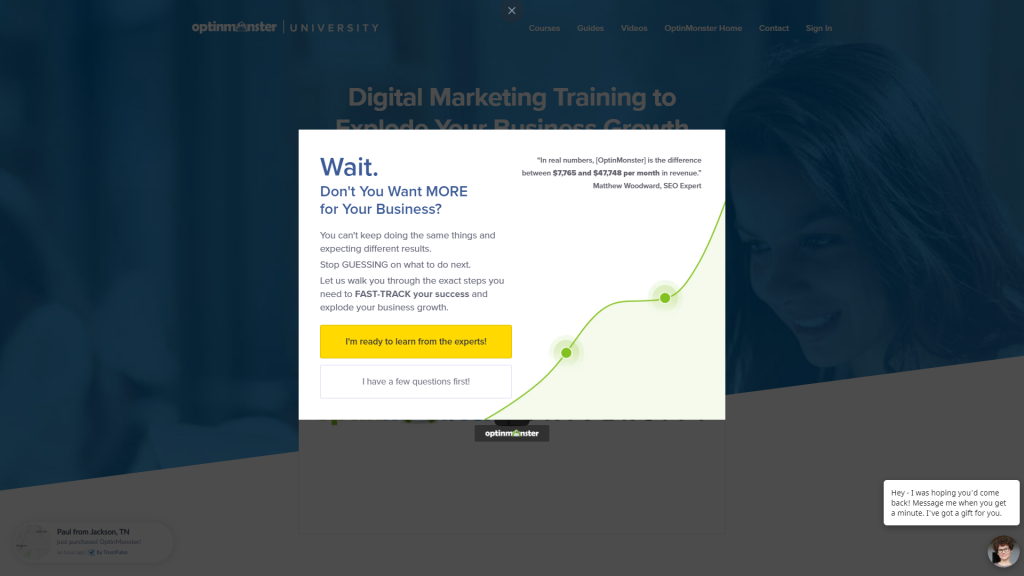
يأتي هذا المثال الأخير أيضًا من OptinMonster. بالنظر إلى أن هذه الشركة تقدم مجموعة أدوات من الجيل الرائد ، فلا ينبغي أن تكون مفاجأة أنها في الجزء العلوي من اللعبة المنبثقة. في هذه الحالة ، لدينا نافذة منبثقة الخروج من الهدف:

يمكنك التفكير في النوافذ المنبثقة بغرض الخروج باعتبارها محاولة أخيرة للحصول على تحويلات من الزوار الذين هم على وشك المغادرة. نظرًا لأنه يمكنك افتراض أنهم قد لا يكونون مهتمين ، يمكن أن تكون النوافذ المنبثقة الخاصة بقصد الخروج أو التخلي صريحة بشكل خاص.
في هذا المثال ، سترى تصميمًا مشابهًا لمثالنا الأخير ، بما في ذلك CTA الإيجابية التي تبرز والكثير من النصوص والأرقام. أحد الجوانب الملحوظة هو أنه حتى زر الرفض يقود الزائرين إلى صفحة أخرى ، مما يوفر فرصة إضافية لإقناعهم.
نصائح أساسية للتصاميم المنبثقة
النوافذ المنبثقة هي عناصر متعددة الاستخدامات بشكل لا يصدق. يمكنهم أداء الكثير من الأدوار ، بدءًا من الاشتراك إلى نماذج الالتقاط الرئيسية وقوائم تسجيل الدخول والقوائم سريعة الاستجابة والعديد من الخيارات الأخرى. ومع ذلك ، إذا كنت تريد أن تؤدي النوافذ المنبثقة إلى مزيد من التحويلات ، فمن المهم التأكد من تكاملها جيدًا مع باقي موقعك:

يعود جزء كبير من هذه التجربة إلى التصميم. مع وضع ذلك في الاعتبار ، إليك بعض نصائح التصميم لمساعدتك في إنشاء نوافذ منبثقة أكثر سهولة في الاستخدام وعالية التحويل:
- استخدم جمالية مماثلة لبقية موقعك. تبرز النوافذ المنبثقة عن العناصر الأخرى بحكم التعريف. ومع ذلك ، لمنع المستخدمين من اعتبارها مصدر إزعاج بدلاً من اعتبارها جزءًا من تجربة موقعك ، ستحتاج إلى تصميم النوافذ المنبثقة لاستخدام نفس الألوان والخطوط والأسلوب العام كعناصر أخرى.
- تأكد من أن النوافذ المنبثقة الخاصة بك سهلة الإغلاق. تجنب إنشاء النوافذ المنبثقة التي يصعب إغلاقها. في معظم الحالات ، يؤدي هذا فقط إلى إحباط الزائرين وتقليل احتمالية رغبتهم في التحويل.
- استخدم العبارات التي تحث المستخدم على اتخاذ إجراء (CTAs) التي يستحيل تجاهلها. الهدف من معظم النوافذ المنبثقة في تصميم الويب الحديث هو مساعدتك في الحصول على المزيد من التحويلات. إذا لم تعرض CTA بشكل بارز ضمن النوافذ المنبثقة ، فستفوت هذه الفرصة.
- حافظ على بساطة النوافذ المنبثقة. يجب ألا تتضمن النوافذ المنبثقة عشرات الحقول أو فقرات طويلة من النص. إنها توقف قصير يقوم به المستخدمون قبل العودة إلى موقع الويب الحقيقي الخاص بك ؛ تريد أن تكون هذه النقطة قصيرة. كلما كانت النوافذ المنبثقة أكثر تعقيدًا ، قل احتمال أن يرغب المستخدمون في التفاعل معها.
هناك الكثير من الاعتبارات عندما يتعلق الأمر باستخدام النوافذ المنبثقة التي تتجاوز التصميم. كقاعدة عامة ، نوصي بتجنب النوافذ المنبثقة للإدخال ، وهي تلك التي تظهر بمجرد تحميل موقع ويب.

تميل النوافذ المنبثقة للدخول إلى الحصول على معدلات نجاح أقل لأن الزوار لم تتح لهم الفرصة للتفاعل مع المحتوى الخاص بك حتى الآن. لحسن الحظ ، تمنحك معظم أدوات التصميم الحديثة وأدوات إنشاء النوافذ المنبثقة قدرًا كبيرًا من التحكم في وقت عرض النوافذ المنبثقة وفي أي منها.
إنشاء نوافذ منبثقة فعالة باستخدام Elementor
على الرغم من أن WordPress متعدد الاستخدامات بشكل لا يصدق ، فإن نظام إدارة المحتوى (CMS) لا يتضمن أدوات لمساعدتك في تصميم وإنشاء النوافذ المنبثقة خارج الصندوق. ومع ذلك ، هناك الكثير من المكونات الإضافية التي يمكنك استخدامها لملء هذه الفجوة ، بما في ذلك Elementor.
باستخدام Elementor ، يمكنك الوصول إلى صفحة كاملة ومنشئ النوافذ المنبثقة. يمكنك استخدام العشرات من القوالب المنبثقة ، أو إنشاء تصميمات جديدة تعمل جنبًا إلى جنب مع باقي كتل Elementor. والأهم من ذلك ، يمنحك Elementor تحكمًا كاملاً في سلوك النوافذ المنبثقة ، مما يتيح لك إنشاء أي نوع من العناصر تحتاجه لزيادة التحويلات.
هل لديك أي أسئلة حول كيفية إنشاء النوافذ المنبثقة باستخدام Elementor؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
