ما الذي يمكنك استخدام أشكال الجاذبية من أجله؟
نشرت: 2023-02-17دعنا نتحدث عن ما الذي يمكنك استخدام أشكال الجاذبية من أجله؟

جدول المحتويات
تضمين المنتديات باستخدام الرموز
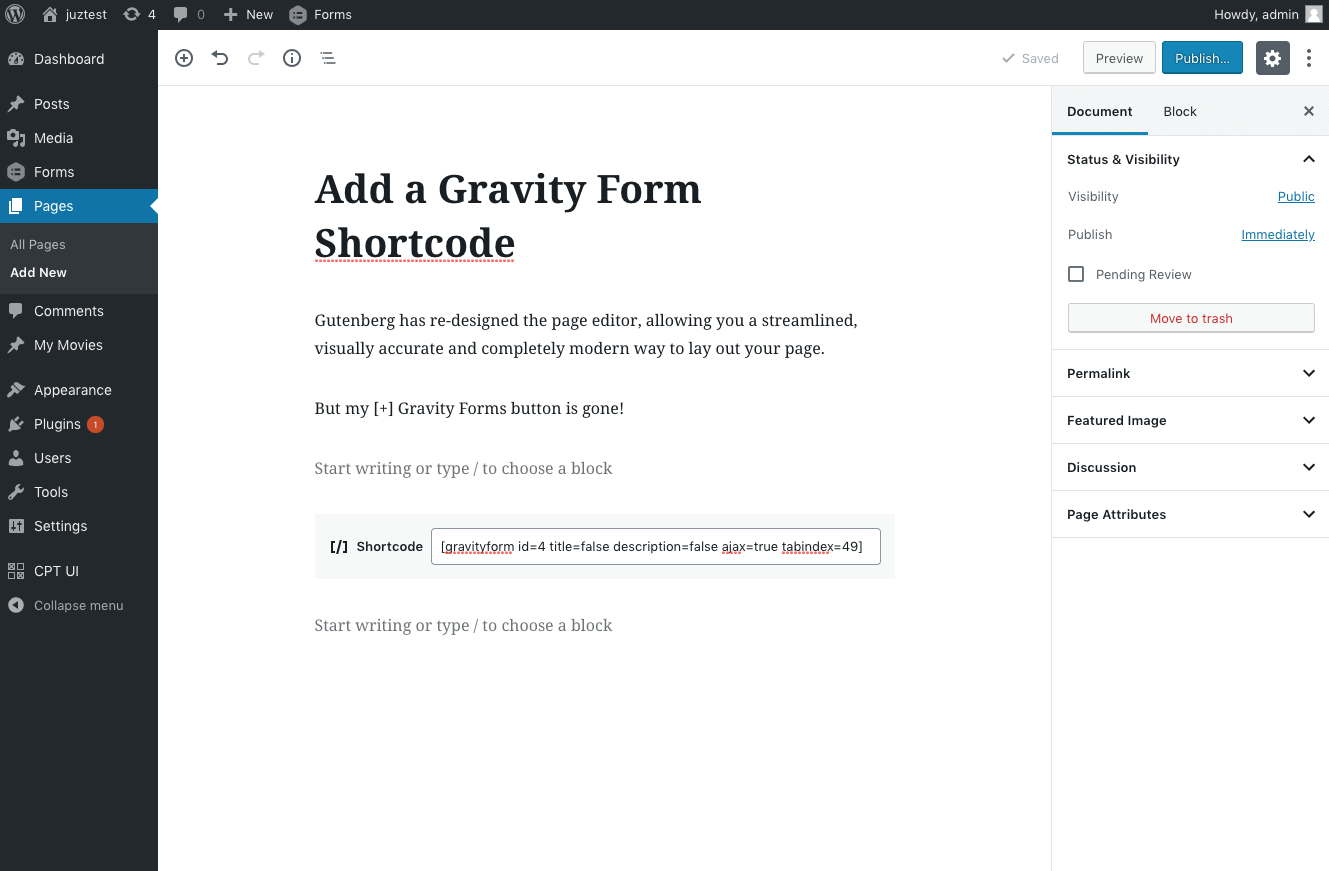
يحتوي Gravity Forms على إطار عمل مدمج يدعم تضمين النماذج في المحتوى الخاص بك باستخدام محرر WordPress Classic و Gutenberg السهل والخالي من المتاعب. يمكنك أيضًا استخدام Form Widget ، المتوفر في قائمة Widgets في علامة تبويب WordPress Appearance ، لتضمين النموذج في مساحة في مناطق عناصر واجهة المستخدم في WordPress.

ولكن ، ماذا تفعل إذا كنت ترغب في ظهور نفس النموذج تحت جميع المحتويات التي تنشرها على مدونتك؟ من الواضح أن إحدى الطرق هي تضمين نموذج يدويًا لكل منشور باستخدام الطريقة المذكورة أعلاه. ومع ذلك ، قد يستغرق ذلك الكثير من الوقت والجهد ، وهو ليس طريقة ذكية حقًا لإنجاز المهمة. يمين؟ تحقق من مراجعة نماذج Gravity هنا.
كيفية تحضير gravity_form () لاستدعاء النموذج الخاص بنا؟
أول شيء يتعين علينا القيام به هنا هو معرفة معرف النموذج. اسمحوا لي أن أشرح لك معرّف النموذج الخاص بي. أحاول تضمين نموذج رسالتي الإخبارية في مدونتي الذي هو معرف 5 .هذا هو الجانب الأول والوحيد لإنشاء استدعاء الوظيفةgravity_form () سيكون هذا.نتيجة لذلك ، يمكنك ببساطة استخدام الترميز المذكور أدناه:
<b style = "background-color: #FFCCCC">
gravity_form (5) ؛ </b>
ومع ذلك ، أود السماح بإرسال ajax في هذه الحالة لمنع الصفحة من إعادة التحميل عندما ينقر الزائر على زر النموذج. يتم استخدام المعلمة السادسة للسماح بعمليات إرسال أجاكس ، والمعلمة المهمة الأخرى لسيناريو حالة الاستخدام التي نناقشها هنا هي معلمة الصدى ، والتي يجب علينا تعيينها على أنها "خطأ" ، والتي من شأنها توجيه نماذج Gravity لإرجاع النموذج بدلاً من العرض المباشر على الشاشة.
نتيجةً لذلك ، ستحتوي جميع المعلمات على قيم افتراضية بصرف النظر عن معرف النموذج ، وتقديم طلب ajax ثم الارتداد ، والذي سيكون له قيم 5 وصالحة و false على التوالي. هذه هي الطريقة التي سأسمي بها وظيفتي:
<b style = ”background-color: #FFCCCC”> gravity_form (5، true، true، false، false، true، false، false)؛ </b>
إذا كنت تريد مزيدًا من المعلومات حول كل معلمة متضمنة في هذا الرمز ، فيمكنك التحقق من التفاصيل في الوثائق الخاصة باستدعاء الوظيفة gravity_form () . في هذه المرحلة ، نعلم بالفعل أي المعلمات والوظائف التي سنستخدمها للحصول على هذا النموذج.
كيف يتم سرد البرامج النصية المطلوبة عن طريق تحضير gravity_form_enqueue_scripts ()؟
الآن يجب علينا إنشاء الميزة التي ستحث WordPress ببساطة على إدراج الملفات الضرورية في قائمة الانتظار حتى يظهر النموذج ويعمل بشكل صحيح. يتم التحكم في عمل gravity_form_enqueue_scripts () بواسطة معلمتين فقط: أولاً ، حدد معرف النموذج ، وثانيًا ، للسماح أو تعطيل إرسال ajax (معطل افتراضيًا).
نظرًا لأننا نرغب في استخدام إرسال ajax للنموذج ، فسنستخدم المعلمتين التاليتين:
<b style = ”background-color: #FFCCCC”> gravity_form_enqueue_scripts (5، true) ؛
</ b>
وظائف Trigger باستخدام WordPress core the_content و get_header
الآن بعد أن قمنا بإعداد وظائف Gravity Forms ، كل ما يتعين علينا فعله هو الاتصال بهم كلما طُلب منهم القيام بما أنشأناه من أجله. سيتم تشغيل وظيفة إدراج الملفات في قائمة الانتظار باستخدام خطاف الوصول في نواة WordPress ، والذي يتم تشغيله قبل wp_head مباشرة ، مما يضمن أن الملفات قد تم وضعها في قائمة الانتظار قبل أن تتطلبها Gravity Forms.
<b style = "background-color: #FFCCCC">
الوظيفة gf_enqueue_required_files () {
GFCommon :: log_debug (__METHOD__. '(): قيد التشغيل.') ؛
if (is_single () && 'post' === get_post_type ()) {// افعل ذلك مع المشاركات فقط.
gravity_form_enqueue_scripts (5 ، صحيح) ؛
}
}
add_action ('get_header'، 'gf_enqueue_required_files')؛ </b>
تضمن عبارة "if" في المقتطف أنه يتم تشغيله فقط للمشاركات الافتراضية على WordPress. أخيرًا ، سنستخدم الكود التالي لإدخال نموذجنا في نهاية محتوى منشورنا:
<b style = ”background-color: #FFCCCC”> الوظيفة gf_add_newsletter_form_after_post ($ content) {
GFCommon :: log_debug (__METHOD__. '(): قيد التشغيل.') ؛
// تمت إضافة النموذج بعد محتوى المشاركة.
المحتوى $. = gravity_form (5، true، true، false، false، true، false، false) ؛
إرجاع محتوى $؛
}
add_filter ('the_content'، 'gf_add_newsletter_form_after_post') ؛ </b>
سيتم إدراج نموذج Gravity الخاص بك على الفور ديناميكيًا بعد كل محتوى تنشره على WordPress بمجرد إضافة المقتطفات أعلاه إلى الويب الخاص بك. لا يزال لا يتعين عليك حذف أي من مشاركاتك في حالة تغيير رأيك لاحقًا. نظرًا لأنك تستخدم المقتطفات لتضمين النموذج سريعًا ، يمكنك بسهولة حذف المقتطفات لمنع النموذج من أن يتم تطبيقه بعد مقالاتك.
أشكال الجاذبية: إنشاء نموذج الاشتراك في المسابقة
دعنا نتصفح خطوات تطوير النموذج الآن بعد أن غطينا سبب وجود مسابقات على موقع الويب الخاص بك وما الذي يجعل نموذج دخول المسابقة ناجحًا.

خلق شكل جديد
إن إنشاء نموذج جديد تمامًا هو أول شيء نبدأ به. إذا كنت قد قمت بالفعل بتثبيت نماذج Gravity ، فما عليك سوى تسجيل الدخول إلى حساب WordPress الخاص بك ، وإدخال لوحة القيادة ، ثم الانتقال إلى Forms> New Form .امنح النموذج اسمًا ، وإذا رغبت في ذلك ، تعريفًا ، ثم انقر فوقإنشاء نموذج.

في حالة عدم تثبيت نماذج Gravity ، ستحتاج إلى شراء ترخيص وتنزيل المكون الإضافي ثم تمكينه. انتقل إلىالإضافات> إضافة جديدة> تحميل على موقع WordPress الخاص بك بعد تسجيل الدخول. حدد الملفات ، ثم ابحث عن الملف المضغوط الذي قمت بتنزيله.ثم حدد تثبيت> تمكين من القائمة المنسدلة.
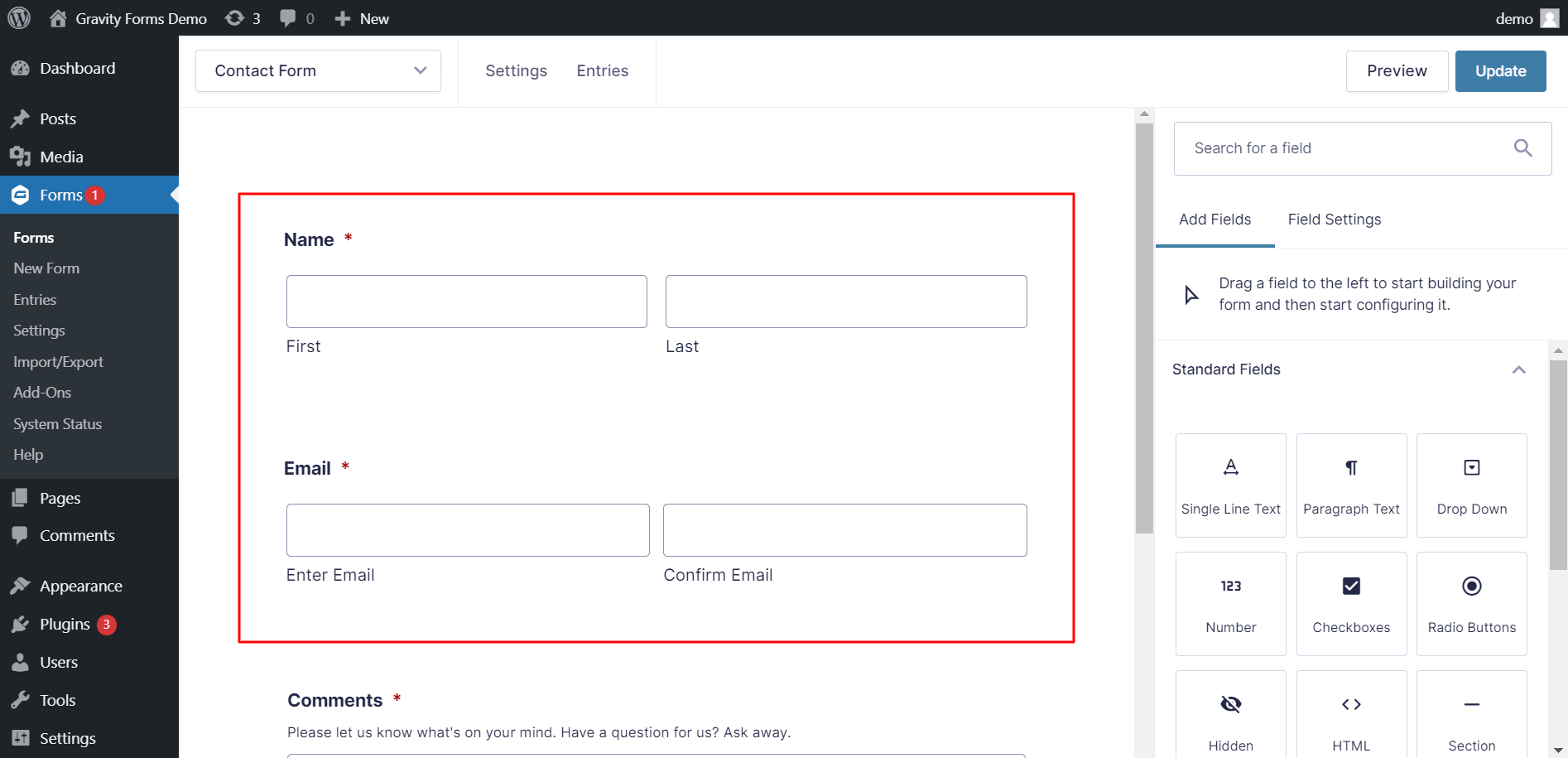
إضافة حقول النموذج
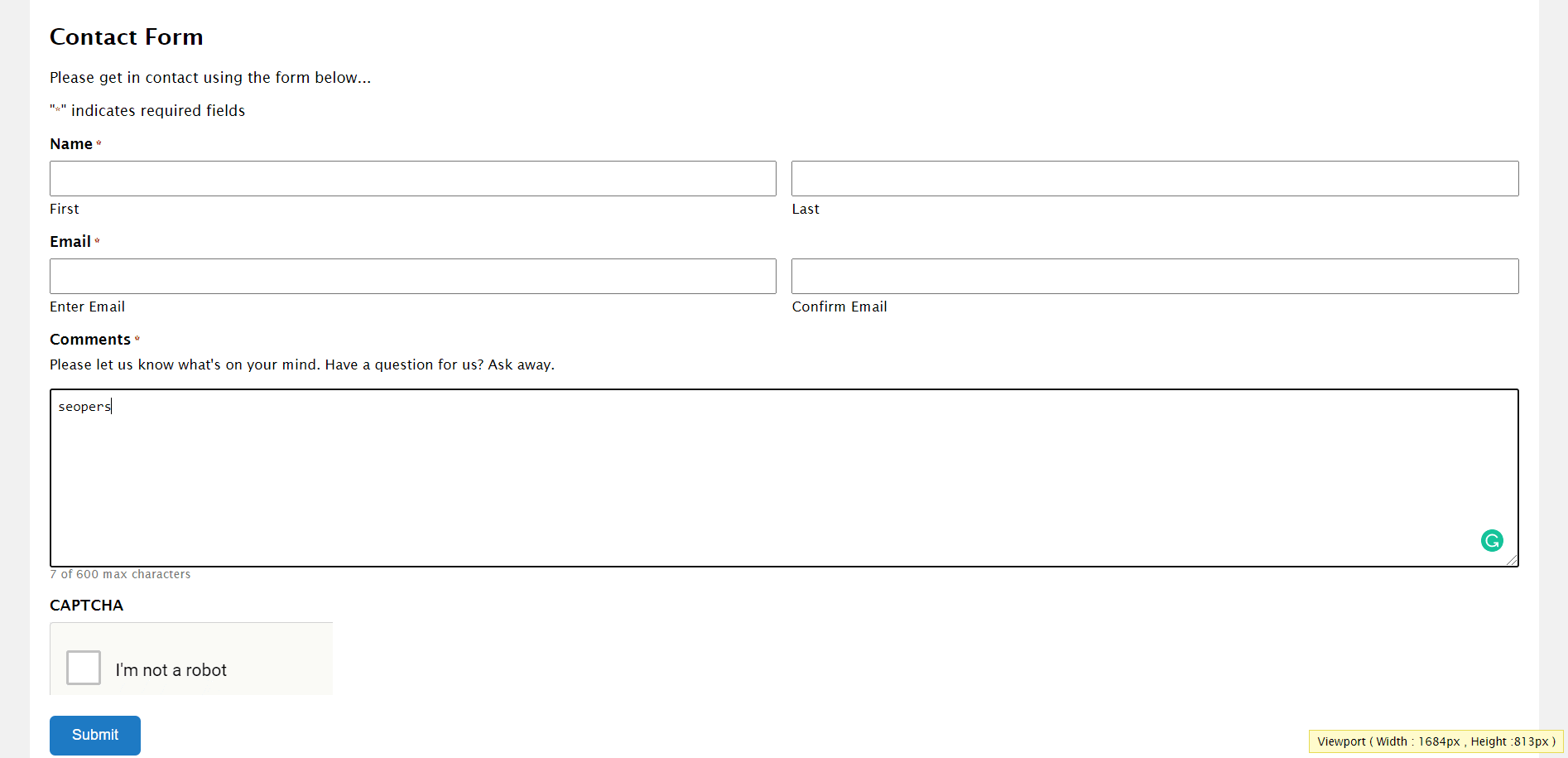
حان الوقت الآن لملء النموذج الخاص بك بالحقول. أضف حقلي الاسم والبريد الإلكتروني إلى النموذج عن طريق تحديد الحقول المتقدمة من القائمة المنسدلة. إذا كنت تعطي شيئًا ماديًا ، فلا تنس تضمين حقل العنوان.

أضف حقل الموافقة قبل إدخال قواعد المسابقة إذا كنت ترغب في إظهار إرشادات المسابقة في النموذج وتريد أن يوافق الزوار على القواعد. يتم دائمًا إعداد هذا الحقل افتراضيًا بسبب سياسة الخصوصية ، ومع ذلك ، يمكنك تغيير النص لقبول إرشادات المسابقة.
قد ترغب في إضافة حقول إضافية إلى النموذج الخاص بك اعتمادًا على نوع المحتوى الذي تقوم بتشغيله. إذا كان يجب على المتسابقين الإجابة بشكل صحيح على سؤال ، على سبيل المثال ، يمكن إضافة مربعات الاختيار. إذا احتاجوا إلى إرسال صورة أو أي شكل آخر من أشكال التوثيق لإدخالهم ، فيمكنك تضمين حقل تحميل الملف.
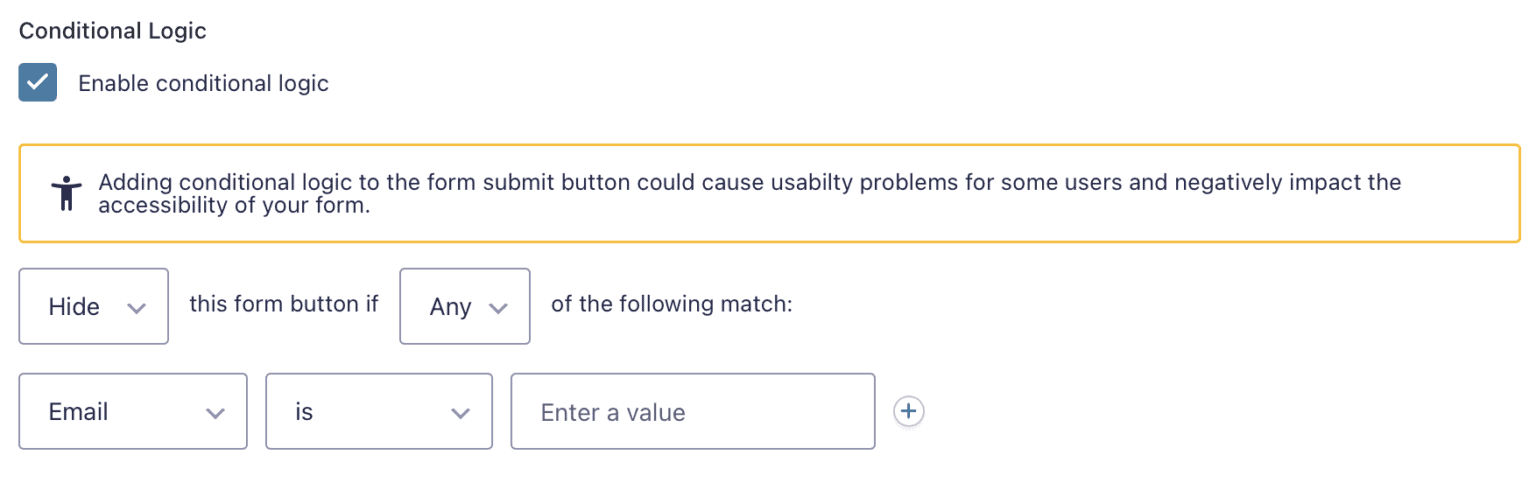
تفعيل قيود النموذج
غالبية المسابقات موقوتة. بمعنى آخر ، عادةً ما يكون للمسابقات وقت بداية ونهاية ثابت. هذه الميزة هي طريقة رائعة لزيادة الضجيج وتجعل هذه المسابقات مثيرة حقًا ، وتجذب المزيد من العملاء إليها. لمنع الزائرين من الانضمام إلى المسابقة بعد انتهائها ، ستحتاج إلى تمكين بعض قيود النموذج.

للبدء ، انتقل إلى إعدادات النموذج الخاصة بنموذج المسابقة وانتقل لأسفل إلى قسم يسمى القيود. للبدء ، يمكنك تقييد عدد المشاركين في المسابقة. هذه فكرة جيدة إذا كنت ترغب في إجراء مسابقة على نطاق أصغر وجعل الحدث أكثر تميزًا وحصرية.
لديك أيضًا خيار تحديد موعد يظهر عندما يصبح نموذج المسابقة نشطًا وعندما يصبح غير نشط للوفاء بالموعد النهائي للمسابقة. إذا قمت بتحديد المربع الخاص بجدولة النموذج ، فستتمكن بسهولة من تعديل الرسالة التي تظهر على صفحة موقع الويب حيث يتم عرض نموذج المسابقة ، بالإضافة إلى تاريخي البدء والانتهاء.
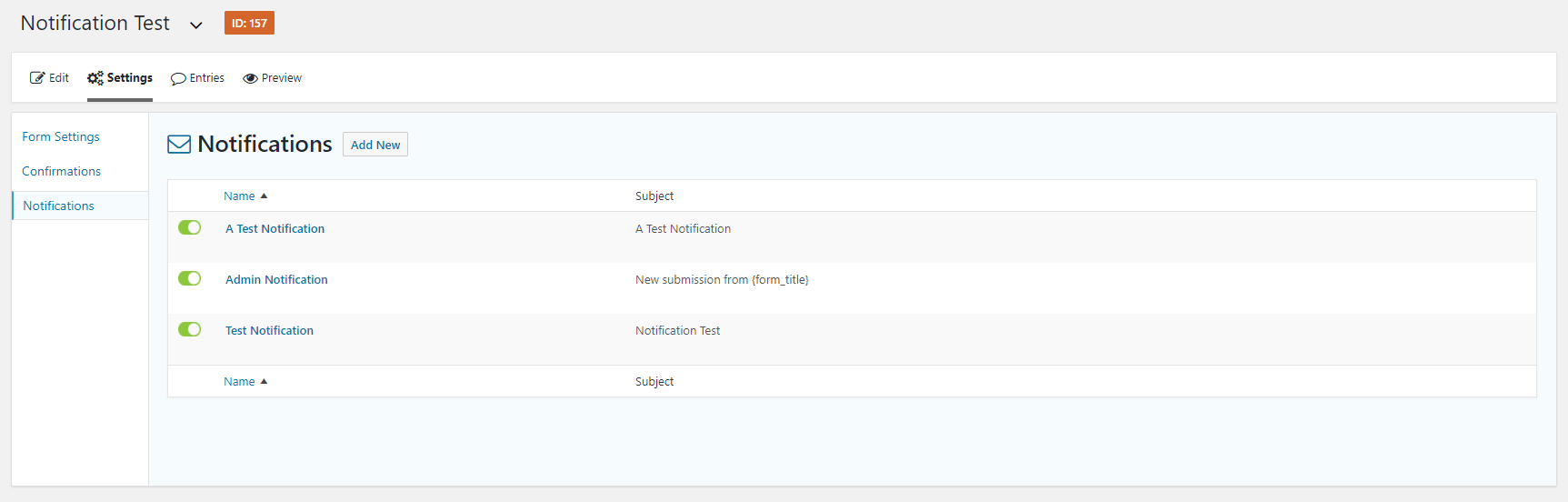
إعداد الإخطارات وتأكيدات النموذج
بعد الانتهاء من إنشاء النموذج ، ما عليك سوى الانتقال إلى إعدادات "تأكيد النموذج" لتخصيص رسالة التأكيد الخاصة بالنموذج.يمكنك حتى توجيه المستخدمين إلى صفحة معينة على موقع الويب الخاص بك بعد إكمال النموذج.

انقر فوق علامة التبويب "إعدادات النموذج" لتكوين رسالة التأكيد. بعد ذلك ، قم إما بتحرير رسالة التأكيد الافتراضية أو إنشاء رسالة جديدة. تذكر إعداد الإخطارات للنموذج أيضًا. سوف تقوم عمليات إرسال النموذج الجديد بإعلامك تلقائيًا ، بصفتك مسؤول الموقع. ومع ذلك ، بالإضافة إلى إشعار المستخدم ، يمكنك إنشاء تنبيهات لشخص آخر يريد أن يتم إبلاغه بالإدخالات الجديدة للمسابقة.
اضغط على علامة التبويب الإخطارات لإنشاء تحديث جديد. ثم اضغط على إضافة جديد وقم بتسمية الإشعار. داخل مربع الإرسال إلى البريد الإلكتروني ، أدخل عنوان بريده الإلكتروني إذا كنت ترسله إلى شخص آخر في فريقك.
قم بدمج مزود التسويق عبر البريد الإلكتروني أو CRM أو نموذج الدخول إلى المسابقة
عندما يكون نموذج الاشتراك في المسابقة نشطًا وتبدأ في جمع المشاركات ، فستحتاج إلى طريقة لإبقاء المتسابقين على اطلاع بأي أخبار أو تحديثات عن المسابقة. يمكنك أيضًا تقديم معلومات حول العروض الترويجية القادمة والمواد التسويقية الأخرى ذات الصلة بعملك.

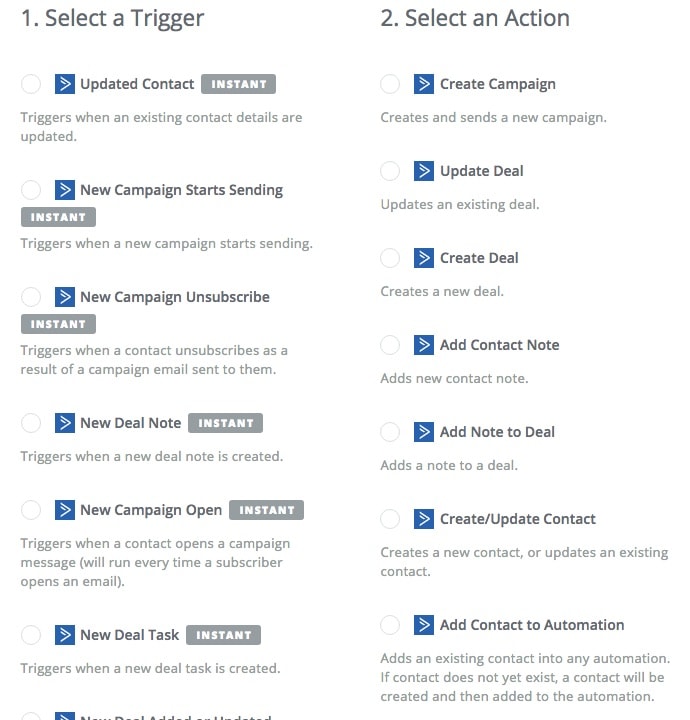
تتفاعل Gravity Forms مع مجموعة متنوعة من أنظمة التسويق عبر البريد الإلكتروني وأنظمة إدارة علاقات العملاء ، مما يتيح لك التواصل بسرعة مع المتسابقين. تندرج خدمات مثل Mailchimp و HubSpot ضمن هذه الفئة. انتقل إلى Forms> Add-Ons واسمح لـ HubSpot Add-On ، على سبيل المثال ، بتضمين نموذج دخول المسابقة الخاص بك مع HubSpot.
لإرسال بيانات إرسال النموذج إلى HubSpot ، ستحتاج إلى الموافقة على حساب HubSpot الخاص بك باستخدام Gravity Forms وإنشاء موجز HubSpot للنموذج الخاص بك.
- كونفرتكيت مقابل بالتنقيط
- Omnisend Shopify البرنامج التعليمي
- مراجعة البريد الإلكتروني MailerLite
- 11 من أفضل مقدمي خدمات التسويق عبر البريد الإلكتروني
- Omnisend مقابل الاتصال المستمر مقابل ActiveCampaign
