ما يحتاج مسوقو البريد الإلكتروني إلى معرفته عن iOS 11 وأجهزة iPhone الجديدة
نشرت: 2017-09-15مع احتساب iOS Mail لحوالي ثلث جميع رسائل البريد الإلكتروني التي يتم فتحها في النصف الأول من عام 2017 ، يمكن أن يكون للتحديثات التي تم إجراؤها على عائلة iPhone والتغييرات في نظام تشغيل الهاتف المحمول وعميل البريد الإلكتروني الخاص به تأثير كبير على عالم البريد الإلكتروني. الآن ، بعد حدث Apple الكبير في 12 سبتمبر ، نعلم أنه ليس هاتفًا واحدًا ، بل ثلاث أجهزة iPhone جديدة - iPhone 8 و 8 Plus و iPhone X - ستشق طريقها إلى أيدي المستهلكين قريبًا ، جنبًا إلى جنب مع نظام تشغيل الأجهزة المحمولة الجديد iOS 11.
ولكن ماذا يعني ذلك لمسوقين البريد الإلكتروني؟
بينما لن يتم إصدار iOS 11 للجمهور قبل 19 سبتمبر ، فإن الإصدار الذهبي (GM) من iOS 11 - وهو إصدار نظام التشغيل الذي سيتم طرحه للجمهور في غضون أيام قليلة - تم إتاحته للمطورين في سبتمبر الثاني عشر. لقد ألقينا نظرة فاحصة على أحدث إصدار من iOS ومعاينة Apple لهواتفهم الجديدة لكسر التفاصيل التي يجب أن يعرفها كل مسوق بريد إلكتروني.
 | كيف يبدو بريدك الإلكتروني في iOS 11؟شاهد كيف يعرض iOS 11 بريدك الإلكتروني باستخدام Litmus Email Previews لأجهزة iPhone X و iPhone 8 و iPhone 8 Plus والمزيد من عملاء وأجهزة البريد الإلكتروني الشائعة. تعرف على معاينة البريد الإلكتروني → |
لا يزال تطبيق iOS Mail يدعم فيديو HTML5
تسببت Apple ذهابًا وإيابًا في دعم فيديو HTML5 لعميل البريد الإلكتروني المحمول الخاص بها في حدوث ارتباك بين المسوقين عبر البريد الإلكتروني لسنوات. دعمت Apple فيديو HTML5 في iOS 7 ، ثم أزلت دعم الفيديو مع إطلاق iOS 8 مرة أخرى في عام 2014 ، فقط لإعادة تقديمه مع إصدار iOS 10 في عام 2016.
بعد ذلك ، في وقت سابق من هذا الصيف ، لاحظ مجتمع البريد الإلكتروني أن شركة Apple ربما تكون محورية ، مع إصدار مبكر من الإصدار التجريبي من iOS 11 لا يعرض دعمًا لفيديو HTML5 — مرة أخرى.
إذن ، ما هي الصفقة مع فيديو HTML5 في الإصدار الأخير من iOS 11؟ يمكن للمسوقين الذين يحبون التفاعل والحرية الإبداعية التي يضيفها فيديو HTML5 إلى حملات البريد الإلكتروني أن يتنفسوا الصعداء: لا يزال الفيديو مدعومًا في iOS 11 ، مع دعم على كل من iPhone و iPad.
ومع ذلك ، لاحظ أن سمة الملصق (poster = ””) مطلوبة لعرض صورة معاينة للفيديو الخاص بك في البريد الإلكتروني. في السابق ، بدون تحديد صورة ملصق ، سيظهر الإطار الأول من الفيديو. في نظام التشغيل iOS 11 ، يظهر الفيديو فارغًا.
أحجام الشاشة ودقة الوضوح لهواتف iPhone 8 و 8 Plus
لا توجد تغييرات في أحجام الشاشة مع iPhone 8. يتمتع كل من iPhone 8 و iPhone 8 Plus بنفس أحجام ودقة الشاشة تمامًا مثل سابقاتها (iPhone 7 و 7 Plus).
آيفون 8 | آيفون 8 بلس | |
أحجام الشاشة | 4.7 بوصة | 5.5 بوصات |
الدقة | 1334 × 750 | 1920 × 1080 |
كثافة البكسل | 326ppi | 401ppi |
نسبة كثافة البكسل | 2 | 3 |
مع ذلك ، ستعمل جميع الاستفسارات الإعلامية التي كانت موجودة لعائلة iPhone 7 أيضًا مع هواتف iPhone 8 الجديدة.
iPhone 8 (تكبير العرض):
@media screen and (max-device-width: 320px) and (max-device-height: 568px) { /* Insert styles here */ }iPhone 8 (Standard View) و iPhone 8 Plus (Zoom View):
@media screen and (max-device-width: 375px) and (max-device-height: 667px) { /* Insert styles here */ }iPhone 8 Plus (عرض قياسي):
@media screen and (max-device-width: 414px) and (max-device-height: 776px) { /* Insert styles here */ }أحجام الشاشة ودقة الوضوح لجهاز iPhone X
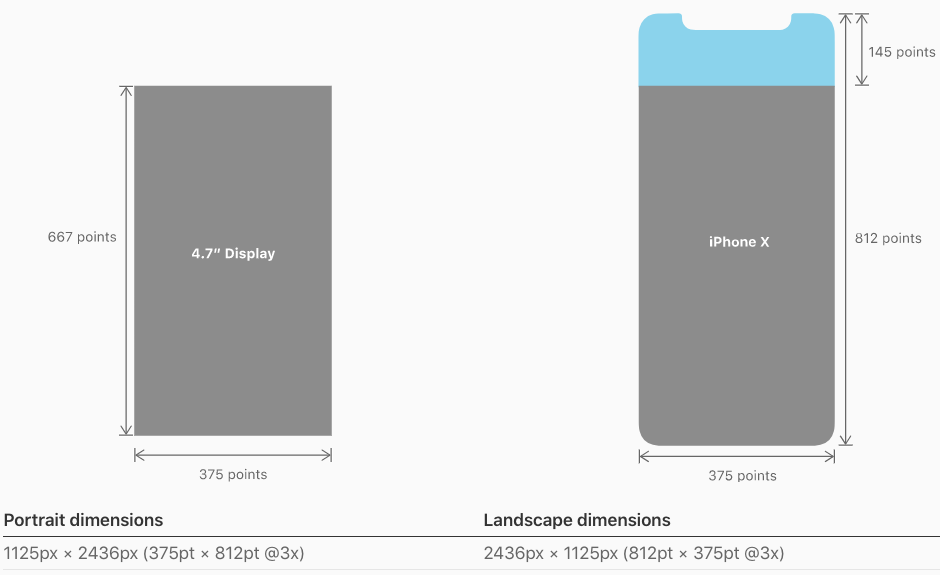
مع iPhone X ، تقدم Apple حجم شاشة جديد تمامًا لهذا المزيج.
iPhone X | |
حجم الشاشة | 5.8 بوصة |
الدقة | 2436 × 1125 |
كثافة البكسل | 458ppi |
نسبة كثافة البكسل | 3 |
مع 5.8 بوصة في القطر ، تكون الشاشة على iPhone X أطول من تلك الموجودة في iPhone 8 Plus. لكن المهم هو أن عرض الشاشة على iPhone X يطابق عرض شاشات 4.7 بوصة من iPhone 8. وتأتي الزيادة في حجم الشاشة من حقيقة أن الشاشة أطول بـ 145 نقطة من شاشة 4.7 بوصة.


في حين أن المزيد من أحجام الشاشات غالبًا ما يعني المزيد من المشاكل - والمزيد من الحالات التي يجب تحسينها - فإن حقيقة أن عرض الشاشة لا يزال كما هو أمر رائع لمصممي البريد الإلكتروني: لا توجد تغييرات في العرض تعني أن استعلامات الوسائط الحالية ستعمل مع iPhone X أيضًا.
الاستعلام عن وسائط iPhone X:
@media screen and (max-device-width: 375px) and (max-device-height: 812px) { /* Insert styles here */ }في الوقت نفسه ، يوفر iPhone X مساحة رأسية إضافية بنسبة 20٪ تقريبًا للمحتوى - وهذا يمثل المزيد من رسائل البريد الإلكتروني المعروضة في البريد الوارد والمزيد من المحتوى الخاص بك مرئيًا بمجرد فتح بريدك الإلكتروني.
إصلاح مشكلات التحجيم في iOS 11
ظهرت مشكلات القياس التلقائي في تطبيق بريد الهاتف المحمول من Apple لأول مرة مع إصدار iOS 10 في سبتمبر 2016 . مع iOS 11 ، نستمر في رؤية هذا الخطأ. كما ذكرت الجماعة في عدة مناقشات الجماعة (انظر هنا وهنا) ورسائل البريد الإلكتروني لا تغطي كامل عرض الشاشة ولكن يبدو التصغير وخارج محورها.

يمكنك منع iOS 11 من توسيع نطاق بريدك الإلكتروني تلقائيًا عن طريق إضافة الجزء التالي من التعليمات البرمجية إلى رأس رسائل البريد الإلكتروني الخاصة بك:
<meta name="x-apple-disable-message-reformatting">شكراً جزيلاً لـ Remi Parmentier على مشاركة هذا الإصلاح مع المجتمع .
تحسين كثافة البكسل العالية
يأتي جهاز iPhone X مع استدعاء Apple لشاشة Super Retina . مع 2436 × 1125 بكسل - أو 458 بكسل في البوصة - هذه أعلى كثافة بكسل على الإطلاق على شاشة iPhone.
وبهذا ، يعد تحسين صور بريدك الإلكتروني لشاشات عالية الدقة في البوصة أكثر أهمية من أي وقت مضى. إذا كنت لا تحسب الشاشات عالية الدقة ، فإنك تخاطر بأن تبدو غير مبالٍ للمشتركين. نظرًا للطريقة التي تعمل بها الشاشات عالية الدقة في البوصة ، ينتهي الأمر بالصور غير المحسّنة إلى أن تبدو ضبابية ومقطّعة على شاشات شبكية العين. هذا مثال:

يمكنك التأكد من أن صورك تظهر نقية وواضحة بضرب عدد البكسل في كل صورة بمعامل مقياس معين. بمعنى آخر ، قم بإنشاء صورك بتنسيقات أكبر بحيث عندما يتم تصغير حجمها في البريد الإلكتروني ، يكون هناك المزيد من وحدات البكسل لعرضها على شاشات شبكية العين. بالنسبة إلى iPhone X وجميع إصدارات Plus من عائلة iPhone ، توصي Apple بعامل مقياس أو 3x ؛ لجميع شاشات العرض الأخرى 2x .
مع زيادة أبعاد الصورة ، يزداد حجم الملف أيضًا. يؤدي هذا الحجم المتزايد إلى قطع خطة بيانات المشترك ويمكن أن يتسبب في تحميل البريد الإلكتروني ببطء. كلتا المشكلتين مشكلة كبيرة وتخلق تجربة مستخدم أقل من ودية. يمكن أن تساعد أدوات تحسين الصور في ضغط صورك لتقليل حجم الملف مع ضمان ظهور رسائل البريد الإلكتروني بشكل رائع على شاشات العرض عالية الدقة في البوصة.
استهداف iOS 11
في العام الماضي ، وجد Remi Parmentier أنه من الممكن استخدام إعلاناتsupports في CSS لاستهداف iOS 10 على وجه التحديد.
يمكننا استهداف iOS بخاصية الملكية "-webkit-overflow-scrolling" التي تكون مدعومة فقط على iOS. إذا استخدمنا هذا جنبًا إلى جنب مع إحدى الخصائص المدعومة حصريًا في أحدث إصدارات webkit لنظام iOS - على سبيل المثال ، تدوينات الألوان #RGBA - يمكننا استهداف iOS 10 والإصدارات الأحدث على وجه التحديد.
إليك استعلام وسائط يستهدف iOS 10:
@supports (-webkit-overflow-scrolling:touch) and (color:#ffff) { /* Insert CSS here */ }إذا كنت ترغب في استهداف بريد iOS على وجه التحديد في أحدث إصدار من نظام تشغيل Apple - وهو iOS 11.0 أو 11.1 أو 11.2 - فإن إعلانات الدعم @ مع خصائص الحشو ستؤدي الغرض:
الهدف iOS 11.0 و 11.1
@supports (padding-left:constant(safe-area-inset-left)) { /* Insert CSS here */ }الهدف iOS 11.2
@supports (padding-left:env(safe-area-inset-left)) { /* Insert CSS here */ }هل لاحظت أي تحديثات أخرى فاتتنا؟ اسمحوا لنا أن نعرف في التعليقات أدناه.
 | كيف يبدو بريدك الإلكتروني في iOS 11؟شاهد كيف يعرض iOS 11 بريدك الإلكتروني باستخدام Litmus Email Previews لـ iPhone 8 و iPhone 8 Plus و iPhone 7 و iPhone 7 Plus. تعرف على معاينة البريد الإلكتروني → |
