ما هو الرمز المفضل: كيفية إنشاء واحد مع الأمثلة [دليل المبتدئين]
نشرت: 2024-03-07هل تستخدم أيقونة مفضلة على موقع الويب الخاص بك؟
هل تساءلت يومًا عن سبب ظهور شعارات أو رموز صغيرة بجوار عناوين مواقع الويب في متصفحك؟
كهذه؛

تسمى هذه الرموز الصغيرة اللطيفة بالأيقونات المفضلة، وهي تمثل موقع ويب في متصفحات الويب.
هل تتساءل عن كيفية إنشاء واحدة؟ أنت في المكان الصحيح.
في هذه التدوينة سنكتشف؛
- ما هو الرمز المفضل بالضبط، وأين يظهر في متصفحك؟
- كيف تفيد هذه الرموز الصغيرة كلاً من مالكي ومستخدمي مواقع الويب؟
- ما الذي يجعل الأيقونة المفضلة رائعة، وكيف يمكنك إنشاء أيقونة مميزة عن الآخرين؟
هل انت فضولي؟ دعونا نقفز إلى التفاصيل.
جدول المحتويات ☰
- ما هو الرمز المفضل؟
- ما هي فوائد إضافة المفضلة إلى موقعك؟
- كيفية إضافة أيقونة مفضلة إلى مدونة WordPress الخاصة بك؟
- الطريقة الأولى: استخدام أداة تخصيص WordPress (الأسهل)
- الطريقة الثانية: استخدام البرنامج المساعد Favicon
- الطريقة الثالثة: إضافة الرمز المفضل يدويًا (للمستخدمين ذوي الخبرة)
- تنسيقات الأيقونات المفضلة الشائعة
- نصائح سريعة لإنشاء أيقونة WordPress المفضلة
- أسئلة وأجوبة حول ما هي المفضلة
- الأفكار النهائية حول ما هي الصورة المفضلة
ما هو الرمز المفضل؟
الأيقونة المفضلة هي صورة صغيرة وفريدة تظهر في علامة تبويب المتصفح بجوار عنوان موقع الويب الخاص بك.
الغرض الرئيسي من أيقونة WordPress المفضلة هو أنها تساعد المستخدمين على التعرف بسرعة على موقعك من بين جميع علامات التبويب المفتوحة الأخرى في متصفحهم.
فيما يلي مثال لكيفية ظهور الأيقونة المفضلة؛
![ما هو الرمز المفضل: كيفية إنشاء واحد مع الأمثلة [دليل المبتدئين]](/uploads/article/242149/VCmh5edA8yu9L2xp.webp)
فيما يلي بعض الرموز المفضلة الإضافية من مواقع الويب الشهيرة المعروضة داخل شريط الإشارات المرجعية في Chrome.

ما هي فوائد إضافة المفضلة إلى موقعك؟
يمثل الرمز المفضل لموقع الويب الخاص بك هوية الموقع. أنت بحاجة إلى أيقونة مفضلة جذابة إذا كنت ترغب في إنشاء علامة تجارية شخصية أو جعل موقع الويب الخاص بك لا يُنسى.
فيما يلي بعض الفوائد الرئيسية لإضافة أيقونة WordPress المفضلة إلى موقعك في عام 2024.
- الاحترافية: أكبر فائدة لاستخدام الأيقونة المفضلة هي أنها تجعل موقع الويب الخاص بك يبدو أكثر احترافية وجاذبية بصريًا.
- تجربة مستخدم أفضل: عادةً ما يكون لدى معظم مستخدمي الإنترنت علامات تبويب متعددة مفتوحة في متصفحات الويب الخاصة بهم. يساعدك وجود أيقونة مفضلة فريدة وجذابة على التعرف على موقعك بسهولة. فكر في Amazon وTwitter (X) وYouTube وما إلى ذلك. يمكن للمرء بسهولة التعرف على هذه المواقع من خلال النظر إلى الرموز المفضلة.
- فوائد تحسين محركات البحث: تعرض جميع محركات البحث تقريبًا، بما في ذلك Google وBing، أيقونات مفضلة في نتائج البحث، مما يمكن أن يساعد في إبراز موقع الويب الخاص بك.
- التعرف على العلامة التجارية: كلما شاهد الأشخاص الرمز المفضل لموقع الويب الخاص بك في كثير من الأحيان، كان من الأسهل عليهم التعرف على علامتك التجارية.
- وضع إشارة مرجعية: هناك الكثير من الأشخاص الذين يقومون غالبًا بوضع إشارة مرجعية على صفحة (أو موقع ويب) عندما يجدون شيئًا مثيرًا للاهتمام. تعمل الأيقونة المفضلة على إبراز موقع الويب الخاص بك في قوائم الإشارات المرجعية، مما يشجع المستخدمين على إعادة زيارته.
كيفية إضافة أيقونة مفضلة إلى مدونة WordPress الخاصة بك؟

يجب عليك إنشاء أيقونة مفضلة قبل تعلم كيفية إضافة أيقونة مفضلة إلى موقعك. إذا كان لديك بالفعل شعار لموقعك على الويب، فيمكنك استخدامه كأيقونة مفضلة.
إذا لم يكن لديك واحد، فهناك العديد من مولدات الأيقونة المفضلة المجانية عبر الإنترنت والتي يمكن أن تساعدك في إنشاء أيقونة مفضلة ذات مظهر احترافي لموقعك على الويب.
على سبيل المثال، يمكنك استخدام منشئ favicon.io. يمكنك استخدام هذا الموقع لتحويل شعار موقع الويب الحالي الخاص بك إلى أيقونة مفضلة أو إنشاء شعار من البداية.
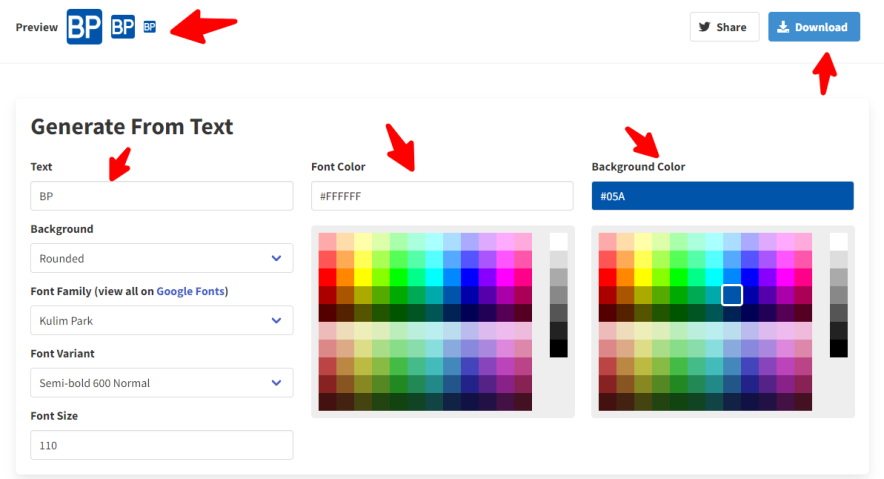
بمجرد دخولك إلى موقعهم، أدخل النص المتعلق بنشاطك التجاري أو اسم موقع الويب الخاص بك، وسيُظهر تلقائيًا معاينة الأيقونة المفضلة، كما هو موضح أدناه.

كما ترون، يمكنك تعديل الرمز المفضل الخاص بك كيفما تشاء عن طريق تغيير النص والخلفية وحجم الخط ولون الخط ولون الخلفية وما إلى ذلك.
بمجرد الانتهاء، يمكنك النقر فوق الزر "تنزيل" لتنزيله.
بمجرد أن تصبح صورة الأيقونة المفضلة جاهزة، قم بإضافة الأيقونة المفضلة الجديدة إلى موقع WordPress الخاص بك باستخدام إحدى الطرق التالية.
الطريقة الأولى: استخدام أداة تخصيص WordPress (الأسهل)
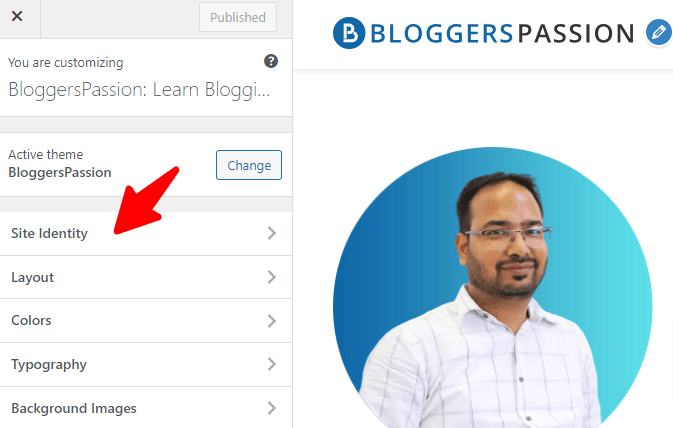
لإضافة أيقونة مفضلة إلى موقع WordPress الخاص بك، انتقل إلى المظهر > التخصيص في لوحة تحكم WordPress الخاصة بك.
انقر على هوية الموقع.

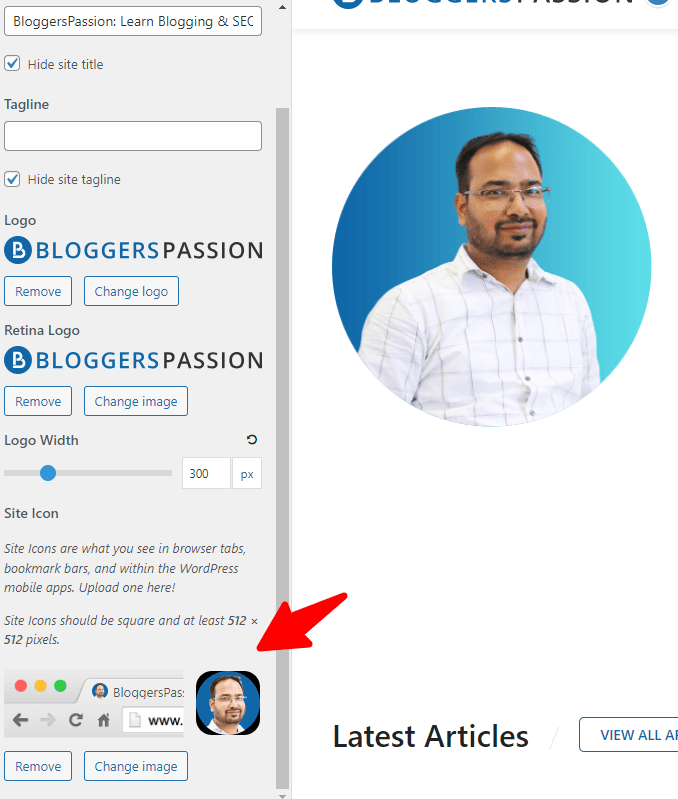
قم بالتمرير لأسفل قليلاً، وستجد "رمز الموقع".
وهنا ما يبدو عليه؛

اختر صورة من مكتبة الوسائط الخاصة بك أو قم بتحميل صورة جديدة. تأكد من أنها مربعة وبحجم 512 × 512 بكسل على الأقل للحصول على أفضل النتائج.
قم بقص الصورة حسب الرغبة ثم انقر فوق تحديد. انقر فوق نشر لحفظ التغييرات. هذا كل شيء، لقد انتهيت.
الطريقة الثانية: استخدام البرنامج المساعد Favicon
يمكنك أيضًا استخدام مكون WordPress الإضافي لإضافة أيقونة مفضلة إلى موقع WordPress الخاص بك.
قم بتثبيت مكون إضافي مثل Favicon بواسطة RealFaviconGenerator، وهو مكون إضافي مجاني يساعدك على إنشاء أيقونة مفضلة وإضافتها بأحجام مختلفة، بما في ذلك؛

- متصفحات سطح المكتب
- ايفون/ايباد
- أجهزة أندرويد
- أجهزة لوحية تعمل بنظام Windows 8 والمزيد
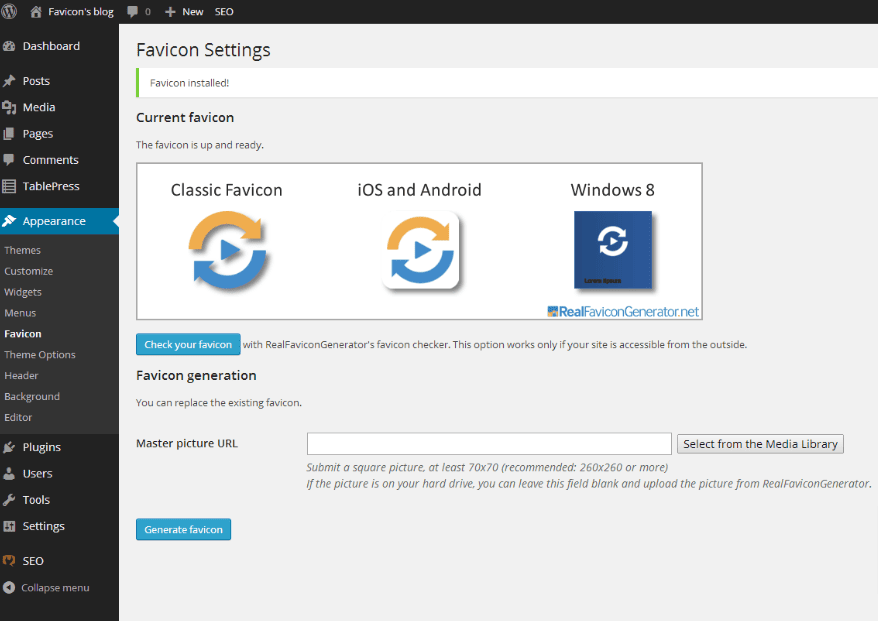
قم بتنشيط البرنامج المساعد واتبع تعليماته.
ستحتاج إلى تحديد صورتك، وسيقوم البرنامج الإضافي بإنشاء جميع الملفات والتعليمات البرمجية الضرورية.
وهنا ما يبدو عليه؛

الطريقة الثالثة: إضافة الرمز المفضل يدويًا (للمستخدمين ذوي الخبرة)
قم بإنشاء ملف الأيقونة المفضلة لديك باستخدام أي من مولدات الأيقونة المفضلة المجانية المذكورة أعلاه.
تأكد من أن الأيقونة المفضلة هي صورة مربعة محفوظة بتنسيق ملف .ico.
اتصل بموقعك على الويب باستخدام عميل FTP (مثل FileZilla) وقم بتحميل ملف الرمز المفضل إلى الدليل الجذر لموقع الويب الخاص بك.
ثم الجزء الأخير هو إضافة كود HTML.
قم بتحرير ملفات سمات موقع الويب الخاص بك (عادةً header.php) وأضف مقتطف التعليمات البرمجية التالي، مع استبدال "favicon.ico" باسم الملف الفعلي لرمزك المفضل:
<link rel=”icon” href=”favicon.ico” type=”image/x-icon” />
هذا كل شيء، لقد انتهيت.
ملاحظة مهمة : تأكد من اختبار الرمز المفضل لديك على أجهزة ومتصفحات مختلفة للتأكد من عرضه بشكل صحيح. حاول أيضًا استخدام خلفية شفافة لأيقونتك المفضلة للحصول على أفضل النتائج.
تنسيقات الأيقونات المفضلة الشائعة
هناك ثلاثة تنسيقات ملفات شائعة للأيقونات المفضلة، وهي:
- إيكو (أيقونة ويندوز)
- PNG (رسومات الشبكة المحمولة)
- SVG (رسومات متجهة قابلة للتحجيم)
ICO هو تنسيق الأيقونة المفضلة الأكثر شيوعًا والأصلية، والذي تم تطويره بواسطة Microsoft. السبب الأكبر لاستخدام هذا التنسيق هو أنه متوافق مع جميع المتصفحات الرئيسية، بما في ذلك الإصدارات الأقدم مثل Internet Explorer.
يستخدم المصممون المحترفون تنسيق PNG على نطاق واسع. يدعم هذا التنسيق الخلفيات الشفافة، وغالبًا ما يكون حجم الملف أصغر من ICO.
تنسيق SVG هو التنسيق الموصى به إذا كنت تريد استخدام أيقونة مفضلة وتغيير حجمها دون فقدان الجودة. ومع ذلك، فإن تنسيق الأيقونة المفضلة هذا غير مدعوم على نطاق واسع مثل ICO أو PNG، خاصة على الأجهزة أو المتصفحات القديمة.
نصائح سريعة لإنشاء أيقونة WordPress المفضلة
فيما يلي بعض النصائح المفيدة لإنشاء رمز مفضل فريد لموقع WordPress الخاص بك.
- اجعل الأمر بسيطًا: الرموز المفضلة عبارة عن صور صغيرة جدًا، لذا تجنب استخدام نص كبير جدًا أو صغير. حاول استخدام الأشكال العريضة والأحرف المفردة والشعارات البسيطة. إذا كان ذلك ممكنًا، فكر في استخدام نسخة مبسطة من شعارك.
- احصل على الإلهام: احصل على الإلهام من أفضل العلامات التجارية مثل Amazon وGoogle وTesla وApple وما إلى ذلك. أو تصفح أفضل مواقع الويب في مجال عملك للحصول على الإلهام لإنشاء أيقونات مفضلة.
- استخدم صورتك: إذا نظرت إلى الأيقونة المفضلة لمدونتنا، فإننا نستخدم صورة المؤسس. إذا كنت ترغب في إنشاء علامة تجارية شخصية، فاستخدم صورتك كأيقونة مفضلة. إنها أبسط وفريدة من نوعها.
- استخدم خلفية شفافة: استخدم دائمًا خلفية شفافة. يمكنك استخدام تنسيق PNG بشفافية لرؤية أفضل. كما أنه يسمح للرمز المفضل بالمزج بسلاسة مع خلفيات المتصفح المختلفة. احفظ الرمز المفضل لديك كملف PNG أو ICO.
- لا تكن خياليًا: ليس عليك استخدام كل الألوان تحت الشمس. التزم بلوحة ألوان محدودة. من الأفضل استخدام لون واحد أو لونين فقط لتحقيق أقصى قدر من الرؤية.
- استخدم الحجم الصحيح: استخدم صورة مربعة بالحجم الموصى به وهو 512 × 512 بكسل. أفضل ما في WordPress هو أنه سيقوم تلقائيًا بإنشاء إصدارات أصغر لأجهزة مختلفة، مثل الأجهزة المحمولة والأجهزة اللوحية.
- استخدام الأدوات: يمكنك استخدام أدوات مجانية عبر الإنترنت مثل Favicon.io أو RealFaviconGenerator.net لإنشاء أيقونة المفضلة لديك وتحسينها بسهولة.
أسئلة وأجوبة حول ما هي المفضلة
فيما يلي بعض الأسئلة المتداولة حول الرموز المفضلة.
إنه ليس ضروريًا تمامًا، حيث أن موقع الويب الخاص بك سيعمل بسلاسة بدون الحاجة إلى ذلك. ومع ذلك، تساعد Favicons المستخدمين على التعرف بسرعة على موقع الويب الخاص بك من بين العديد من علامات التبويب المفتوحة. كما يمكن أن تعمل الأيقونة المفضلة الجذابة على تحسين تجربة المستخدم لموقع الويب الخاص بك والعلامة التجارية والمظهر المرئي العام.
بالنسبة لتنسيق ICO، الأحجام الموصى بها هي 16×16، 32×32، و48×48 بكسل. بالنسبة لتنسيق PNG، الأحجام الموصى بها هي 16×16 و32×32. ومع ذلك، فإن معظم المتصفحات تقبل أي صورة مربعة بتنسيق PNG.
لا، لا يفعلون ذلك. ومع ذلك، تعرض محركات البحث الرموز المفضلة لمساعدة المستخدمين على التعرف على الموقع وتذكره بسهولة.
تنسيقات الأيقونات المفضلة الأكثر شيوعًا هي ICO، وPNG، وSVG. ICO مدعوم على نطاق واسع من قبل جميع المتصفحات.
لا، الأيقونة المفضلة ليست عامل تصنيف في أي محرك بحث، بما في ذلك Google وBing وYahoo وما إلى ذلك. ولكنها توفر تمثيلًا مرئيًا أفضل لموقعك على الويب.
الأفكار النهائية حول ما هي الصورة المفضلة
تذكر أن الحجم مهم عندما يتعلق الأمر بإنشاء أيقونة مفضلة. الحجم المثالي هو 512 × 512 بكسل، ولكن يجب أن يكون قابلاً للتوسيع إلى 16 × 16 بكسل لتحقيق التوافق الأمثل (عبر المتصفحات والأجهزة المختلفة).
وفكر أيضًا في استخدام شعارك أو رمز علامتك التجارية أو أي صورة تعكس محتوى موقع الويب الخاص بك.
إذًا، ما هي أفكارك حول استخدام الرمز المفضل؟ هل لديك اسئلة؟ اسمحوا لنا أن نعرف في التعليقات.
