ما هو نظام التصميم ولماذا تحتاج إليه؟
نشرت: 2020-01-06هل كنت تكافح مؤخرًا مع سير عمل تطوير التصميم لديك؟ هل تواجه مشكلة التسليم مما أدى إلى اتخاذ قرارات سيئة بشأن المنتج؟ هل تبحث عن طرق لتحسينه بشكل ملحوظ؟
حسنًا ، أنت بحاجة إلى نظام تصميم. سوف يساعدك على العمل بشكل أفضل وأسرع وتحسين تعاون فريقك.
ولكن ما هو نظام التصميم حقًا؟
حسنًا ، يعد نظام التصميم فكرة جديدة إلى حد ما في مشهد التحول الرقمي. لكنه أثار الكثير من المشاعر والاهتمام مؤخرًا.
تُعرف بالعديد من الأسماء مثل منهجية التصميم الذري وتصميم المكونات ولغة التصميم ، فإن الفكرة وراء نظام تصميم المكدس الكامل هي إنشاء سلسلة من مكونات التصميم التي يمكن إعادة استخدامها بواسطتك أنت وفريقك.
لقد غيّرت Airbnb و Uber بشكل أساسي كيفية تصميم المنتجات الرقمية من خلال تنفيذ أنظمة التصميم الفريدة الخاصة بها. تتمثل مزايا نظام التصميم القائم على المكونات في أن هذه الشركات كانت قادرة على تغيير وتيرة الابتكار والإنتاج بشكل كبير ضمن فرقها.
ما هو نظام التصميم؟
عندما يعمل الكثير من الأشخاص في نفس المشروع ويواجهون نفس التحديات في فريق التصميم ، فإن كل شخص يجد طريقة فريدة لحل المشكلة يمكن أن يؤدي إلى تجربة غير متماسكة للمستخدم عند استخدام المنتج. أساسيات أنظمة التصميم هي إدارة التصميم على نطاق واسع.
إذا سألتني عن تعريف نظام التصميم ، فسأقول إنه سلسلة من العناصر التي يمكن دمجها وإعادة استخدامها في منتج من قبل الفريق بأكمله. يتضمن الألوان والتصاميم والمكونات وأنماط الشخصيات. يمكن إعادة استخدام هذه السلسلة من المكونات في مجموعات مختلفة.

كان تصميم المنتج دائمًا حول الاتساق والقدرة على التنبؤ. باستخدام نظام التصميم الموحد ux ، يمكنك إنشاء منتجات أفضل وأسرع وينتج عن ذلك تجربة متماسكة للمستخدم.
يساعد دليل نظام التصميم الشركات على تقديم تجربة مستخدم استثنائية وتقوية علامتها التجارية.
مشكلة التسليم
في السابق ، واجه المصممون والمطورون الكثير من المشاكل. بسبب التكرارات وتغييرات المتطلبات والطبيعة المنعزلة للتصميم والتطوير ، طرح التسليم الكثير من التحديات. في كثير من الأحيان ، أدى ذلك إلى حظر المطورين من قبل المصممين وقرارات المنتج السيئة.
من خلال التركيز على المكونات شائعة الاستخدام ، كان هناك تعاون أكبر بين المصممين والمطورين والفرق المنعزلة سابقًا تعمل الآن على نفس النموذج العقلي. تؤدي رؤية مكونات نظام التصميم الموجودة بالفعل إلى التخلص من قدر كبير من الجهود المكررة.
يعتبر نموذج التصميم القائم على المكونات خطوة رائعة. لقد قلل بشكل كبير من الحاجة إلى التسليم.
نظام التصميم هو نهج متسق لتطوير المنتج ، وهو نهج يشمل المبادئ التوجيهية والمبادئ والفلسفات والرمز. دليل نظام التصميم هو الأداة المثالية لتوسيع نطاق ممارسة التصميم ، والقضاء على الحاجة إلى التسليم وتسهيل تعاون أكبر.

لماذا يجب عليك استخدام نظام التصميم؟
هناك العديد من الفوائد لنظام التصميم. يساعد الشركة بأكملها على تقديم حلول تصميم أفضل وأكثر اتساقًا بكفاءة. يسهل نظام التصميم عملية تصميم تجارب مبهجة للمستخدمين النهائيين.
1. يسهل الاتساق-
يبدأ بناء نظام تصميم بتصنيف جميع المكونات المرئية داخل المنتج. يساعد هذا في تسليط الضوء على أكبر التناقضات داخل المنتج ويساعد الفريق على تحديد العناصر والمكونات ذات الصلة بالمنتج والأكثر استخدامًا. الاتساق في التصميم هو أهم مبادئ التصميم.
2. تواصل أفضل-
بالنسبة للفريق المشارك في تطوير المنتجات ، غالبًا ما يشار إلى أنظمة التصميم مفتوحة المصدر على أنها المصدر الوحيد للحقيقة. يساعد الفريق على تخطيط جودة المنتج وتطويرها والحفاظ عليها.
المصدر الوحيد للحقيقة (SSOT) هو مفهوم تطبقه المؤسسات كجزء من بنية المعلومات الخاصة بها للتأكد من أن الجميع يستخدم نفس البيانات عند اتخاذ قرارات العمل .
نظرًا لأن نظام التصميم هو مصدر واحد للحقيقة ، فهذا يعني أنه يتضمن أيضًا المفردات التي يمكن استخدامها في المشروع. لقد ولت الأيام التي أشار فيها المطور إلى الزر على أنه الزر ذي اللون الأحمر. يؤدي هذا إلى مناقشات أفضل بين المطورين والمصممين ويسمح لهم بالتحدث بنفس اصطلاح التسمية.
3. الوضوح للمطورين-
مع وجود نظام تصميم في مكانه ، يتمتع المطورون برؤية واضحة لكيفية بناء مكونات أنظمة التصميم المطلوبة مع الحفاظ على الأنماط الموحدة.
4. التكرار بشكل أسرع-
من خلال تنفيذ نظام التصميم ، يمكن للفرق التكرار بشكل أسرع. يمكنك إصدار تصميمات جديدة بموارد أقل في أجزاء صغيرة وبحلقات ملاحظات أقصر. يساعدك على البقاء منظمًا ومواكبًا لجميع تغييرات التصميم التي يجريها فريقك.
5. تجربة أفضل للعملاء:
من خلال الخبرة المتسقة التي تم إنشاؤها باستخدام أنظمة التصميم ، يتم تقليل الحمل المعرفي عند التبديل من تجربة تطبيق الهاتف المحمول إلى تجربة متصفح سطح المكتب. من خلال إنشاء لغة متسقة يمكن لمستخدمينا الداخليين والخارجيين فهمها ، يمكن إنشاء تجربة أفضل للأشخاص الذين يستخدمون منتجاتك.
6. الاستفادة من عمل بعضنا البعض -
نظرًا لأنه يمكن مشاركة أنظمة التصميم عبر فرق متعددة ، يمكن توسيع الكفاءات عبر الفرق والمنتجات. أصبح من السهل الاستفادة من عمل الآخرين ، واستخدام ابتكارات بعضهم البعض دون إعادة اختراع العجلة.
التشغيل على نطاق واسع وتحسين الكفاءة والاتساق هي المزايا الرئيسية لاستخدام وصيانة نظام التصميم. نظرًا لأنك تعيد استخدام المكونات في نظام التصميم ، فإن الوقت والجهد المبذولين في بناء أحدهما يؤتي ثماره حقًا على المدى الطويل. يمكن لفريق التصميم والتطوير الخاص بك فقط تعديل المنتجات الحالية أو تحسين التجربة أو التركيز على بناء منتجات أخرى.


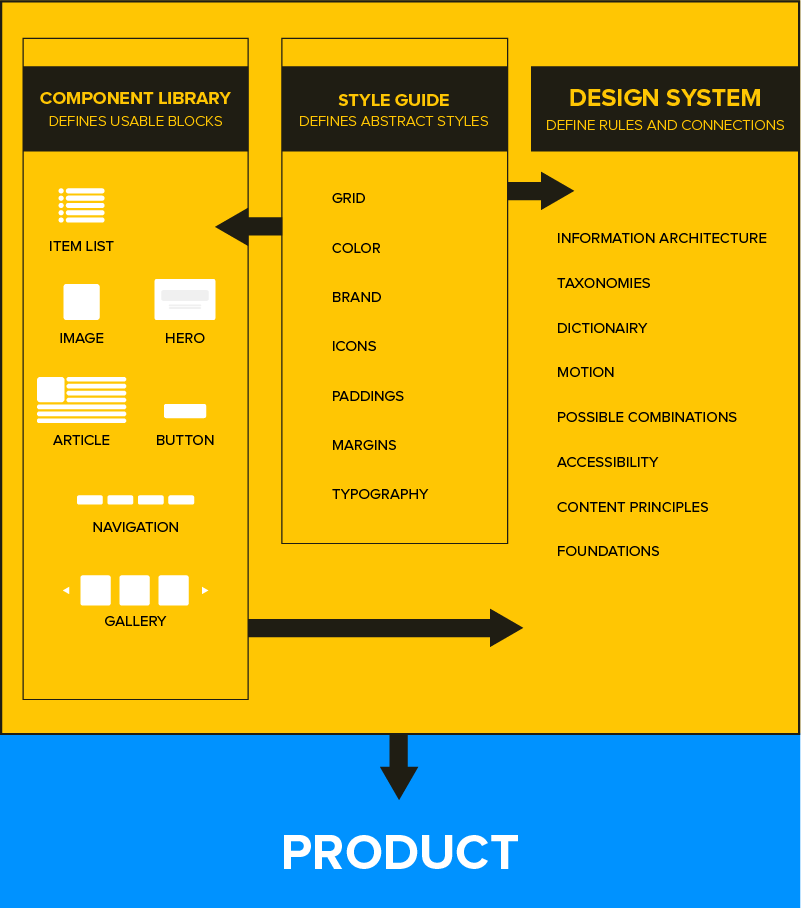
في أغلب الأحيان ، يتم استخدام نظام التصميم بالتبادل مع دليل النمط أو مكتبة المكونات. ومع ذلك ، فهذه مكونات فرعية لنظام التصميم.
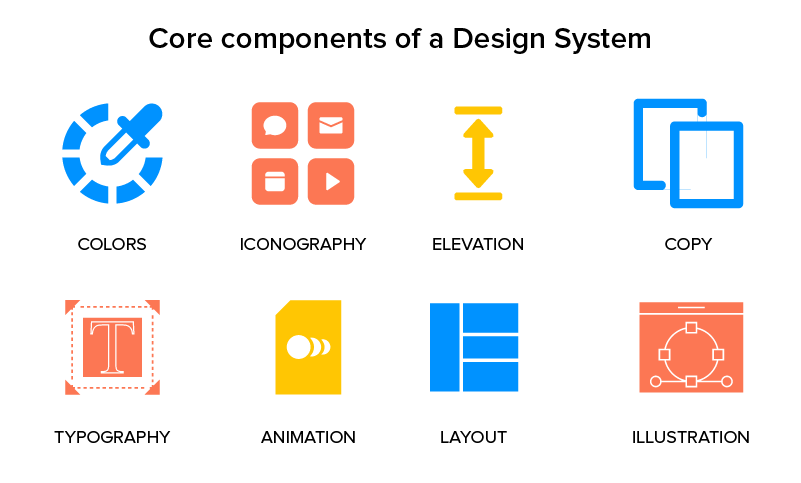
يعد نظام التصميم أكثر تعقيدًا بكثير من أدلة الأسلوب البسيطة. يتضمن كل شيء من الألوان إلى التوثيق. ما يفعله نظام التصميم حقًا هو أنه يحدد لغة مرئية مشتركة لفرق المنتج.
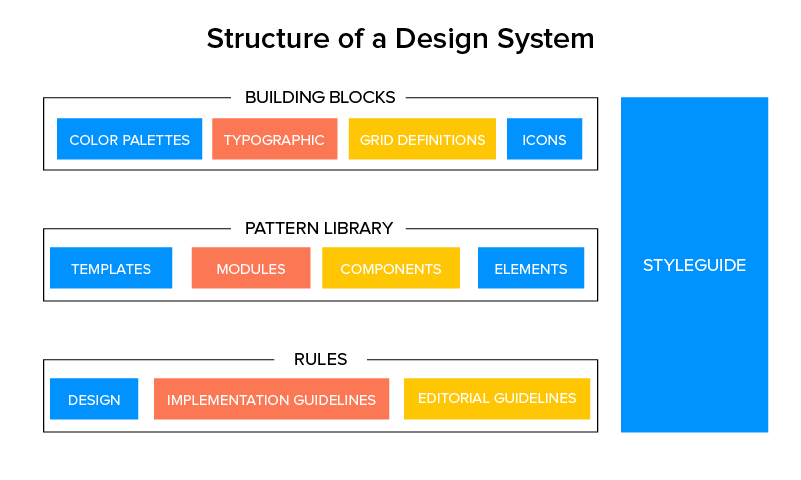
إنه يسرع عملية التصميم. يسد تصميم النظام الفجوة بين الفرق المشاركة في بناء منتج نهائي بمعايير رسومات متسقة ، مما يجعل إنشاء مواقع الويب من المكونات أمرًا غاية في السهولة. إنه يشبه كتاب القواعد لفرق التصميم والتطوير ويمكن تقسيمه إلى:
نظام التصميم - المجموعة الكاملة لمعايير التصميم جنبًا إلى جنب مع المبادئ والأنماط والمكونات حول كيفية تحقيقها.
مكتبة الأنماط - مكون فرعي لنظام التصميم ، مكتبة الأنماط هي مستودع للمكونات القابلة لإعادة الاستخدام وعناصر تصميم واجهة المستخدم. مكتبة الأنماط هي في الأساس مجموعة من عناصر التصميم التي تظهر عدة مرات على الموقع.
دليل النمط - مكون فرعي آخر من نظام التصميم ، دليل النمط يركز على العرض التقديمي المرئي ويحدد كيف يجب أن تبدو المنتجات. يتضمن الألوان والخطوط وسمات العلامة التجارية والشعارات.

أمثلة على نظام التصميم
مع الارتفاع المذهل في عدد الأجهزة والبيئات والمتصفحات ، هناك حاجة متزايدة لتطوير أنظمة تصميم واجهة مدروسة.
أنظمة التصميم هي معيار صناعي. فهي لا توفر فقط أفضل تعاون جماعي وتحافظ على تنظيم مشروعك ، بل إنها توفر أيضًا إرشادات التصميم التي تعتبر مهمة بشكل خاص في فرق التصميم الكبيرة. في السنوات الأخيرة ، شاركت شركات التكنولوجيا الرائدة مفاهيمها واتفاقياتها في التصميم ، وإليك قائمة بأنظمة التصميم الأفضل :
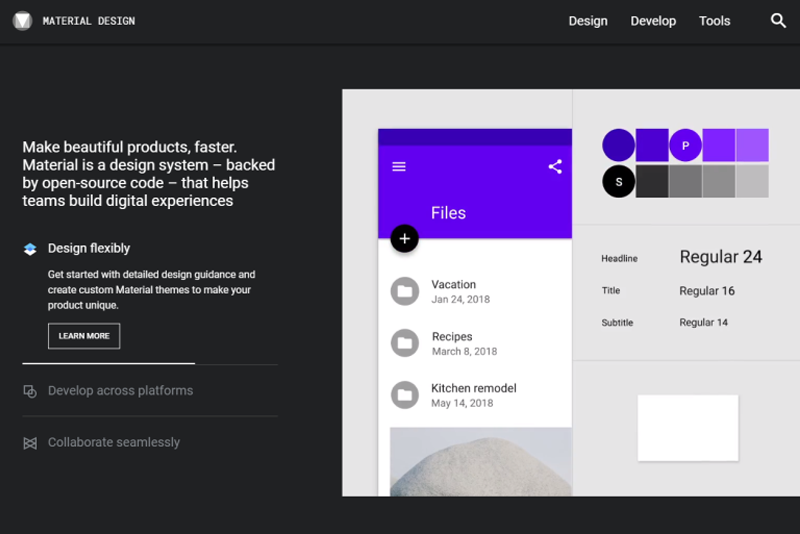
1. تصميم المواد

نظام تصميم المواد معروف على نطاق واسع ببساطته في التنقل. إنها لغة تصميم طورتها Google في عام 2014 لتحقيق التناسق عبر جميع تصميمات وأجهزة Android وتم اعتمادها على نطاق واسع من قبل مطوري تطبيقات Android و Web App .
2. أتلاسيان
نظام التصميم Atlassian شامل للغاية ويستخدم على نطاق واسع لإنشاء تجارب مباشرة وجميلة.
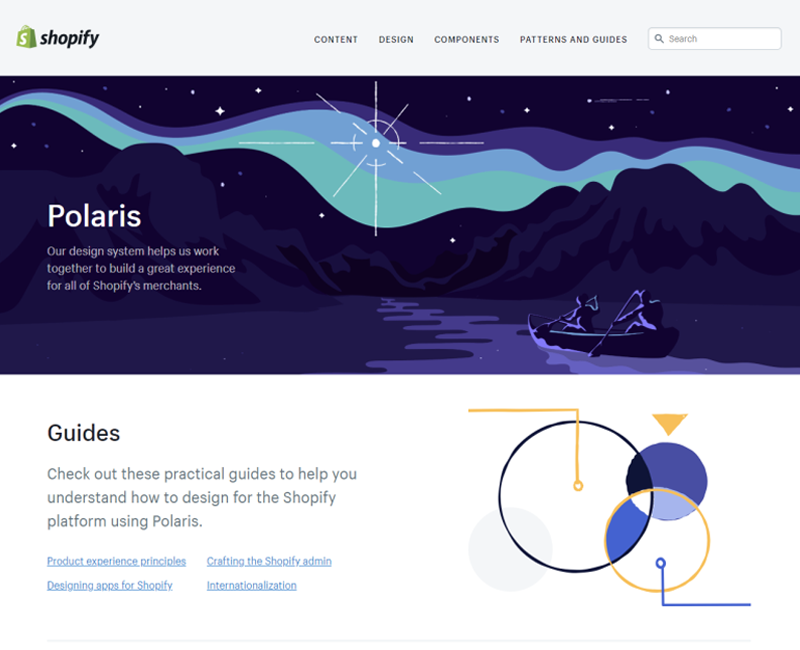
3. بولاريس

تحظى Polaris من Shopify بشعبية كبيرة لتبسيط سير عمل المصمم والمطور.
4. الكربون
نظام التصميم الكربوني هو نظام تصميم مفتوح المصدر من شركة IBM للمنتجات والخبرات ، مع أساس لغة تصميم IBM.
5. إرشادات واجهة الإنسان
إرشادات الواجهة البشرية عبارة عن نظام تصميم أعدته Apple لجميع الأنظمة الأساسية الخاصة بها والذي يوفر موارد متعمقة لواجهة المستخدم ومعلومات عملية.
6. جروميت
جروميت ، الذي أنشأته شركة Hewlett- Packard ، هو نظام تصميم يمكن أن يساعدك على تبني أساليب التصميم الذرية وبناء مكتبة تلبي احتياجاتك.
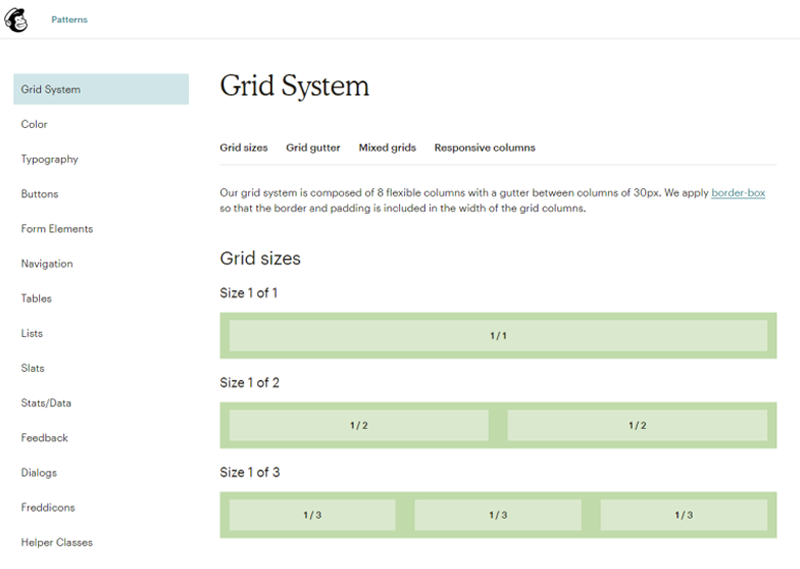
7. Mailchimp

يعتمد نظام تصميم Mailchimp على التصميمات الجريئة والإبداعية مع التركيز على توفير بنية متسقة للغة التصميم.
8. التخاطر الرقمي
التخاطر الرقمي هي وكالة تصميم رقمي. على مر السنين ، قاموا بصقل منهجية تصميم مدفوعة بالنتائج لتحسين تجربة العملاء بشكل متكرر.
9. سوشي
نظرًا لأن نظام التصميم الأولي لم يكن قابلاً للتطوير ، فقد توصل Zomato مؤخرًا إلى نظام تصميم جديد يسمى Sushi . يوفر تجربة جديدة ومحسنة لمستخدميه من خلال تطبيق Zomato.
10. طلاقة
تم تطوير نظام Fluent Design System بواسطة Microsoft ويتضمن إرشادات للتصميمات والتفاعلات المستخدمة داخل البرامج المصممة لجميع الأجهزة والأنظمة الأساسية التي تعمل بنظام Windows 10.
كيف يمكن أن تفيد أنظمة التصميم المصممين؟
الآن بعد أن عرفت ما هو نظام التصميم في مراجعة UX و UX ، والفوائد العديدة لامتلاكه ، فإن نظام التصميم يفيد المصممين ويبسط المهام عليهم. بصفتنا شركة رائدة في تصميم تطبيقات الأجهزة المحمولة ، لاحظنا أنه بالنسبة للمصممين أصبح من السهل تقسيم واجهة المستخدم إلى أجزاء صغيرة بدلاً من اعتبار صفحة الويب بأكملها كيانًا واحدًا. يمكنك التفكير في صفحة معينة على أنها مجموعة من المكونات والعثور بسرعة على المكون الصحيح أو خيار النمط أو النمط (اللون ، والرموز ، والخطوط ، وما إلى ذلك) واستخدامه من نظام التصميم.
استنتاج
بدلاً من إعادة التفكير في أساس كل تجربة جديدة لمنتجاتك ، يحافظ نظام التصميم على توافق المصممين والمطورين ومديري المنتجات بالإضافة إلى العديد من أصحاب المصلحة مع رؤية التصميم للشركة ويسمح للفريق بالتركيز بسهولة على التطوير المثالي للبكسل .