ما هو Google Lighthouse وكيفية استخدامه
نشرت: 2023-02-24Google Lighthouse هي واجهة برمجة تطبيقات مفتوحة المصدر مصممة لمساعدة مطوري الويب على تدقيق أداء وجودة مواقع الويب الخاصة بهم بناءً على مقاييس معينة. أحد المقاييس هو تحسين محرك البحث (SEO) ، مما يجعل Lighthouse أداة مفيدة بشكل لا يصدق لمساعدتك على تحسين تصنيف صفحة نتائج محرك البحث (SERP) لموقع الويب الخاص بك.
في هذه المقالة ، نغطي كل ما تحتاج لمعرفته حول Google Lighthouse ، بما في ذلك المقاييس التي يتم تدقيقها وفقًا لها. نوضح لك أيضًا كيفية استخدام نتائج التدقيق لتحسين موقع الويب الخاص بك للحصول على تصنيف أعلى لـ SERP وزيادة معدلات النقر إلى الظهور وتحسين تجربة المستخدم والمزايا الأخرى.
ما هو Google Lighthouse؟
غالبًا ما تتم مقارنة Google Lighthouse ببرنامج آخر يسمى PageSpeed Insights. لكن من المهم ملاحظة أن هناك اختلافات بين البرنامجين.
PageSpeed Insights مقابل Lighthouse
تشترك Lighthouse و PageSpeed Insights في بعض الخصائص. على سبيل المثال ، تم تطوير كلاهما بواسطة Google ، وكلاهما لديه القدرة على تقييم أداء صفحة ويب معينة. بالإضافة إلى ذلك ، يتم تشغيل PageSpeed بواسطة محرك تحليل Lighthouse ، وهي إشارة واضحة على أن هذه الأدوات تهدف إلى تكملة بعضها البعض.
ولكن بينما تركز PageSpeed بشكل أكثر تحديدًا على مقاييس الأداء (على سبيل المثال ، وقت تحميل صفحة الويب والاستجابة والنعومة المرئية) ، فإن Lighthouse تخطو خطوة إلى الأمام وتقوم بتقييم عناصر أخرى مثل تحسين محركات البحث وإمكانية الوصول.
وبالتالي ، لإجراء تقييم أكثر شمولاً ليس فقط لأداء موقع الويب الخاص بك ، ولكن أيضًا لإمكانية وصول المستخدم ، وأفضل الممارسات ، وتحسين محركات البحث ، وما إلى ذلك ، يعد اختبار Lighthouse هو الخيار الأفضل على PageSpeed Insights.
أدوات لتشغيل المنارة
Chrome DevTools
كيفية تشغيل Google Lighthouse باستخدام Chrome DevTools
الخطوة 1: افتح صفحة الويب التي تريد اختبارها.
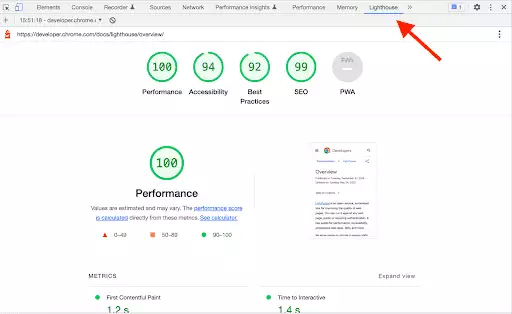
الخطوة 2: افتح Chrome DevTools وانقر على علامة التبويب "المنارة".
الخطوة 3: انقر فوق "تحليل تحميل الصفحة" واترك جميع فئات التدقيق ممكنة.
الخطوة 4: انقر فوق "تشغيل التدقيق" ، وفي غضون 30-60 ثانية ، يجب أن يظهر تقرير Lighthouse الخاص بك.

كيفية استخدام Google Lighthouse With web.dev
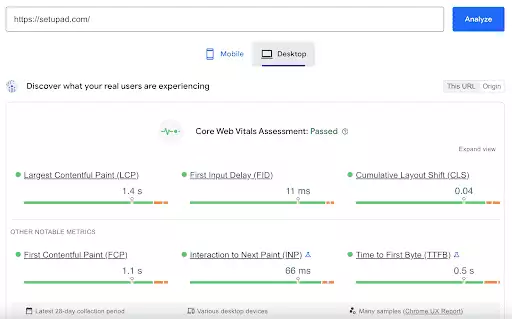
الخطوة الأولى: اذهب إلى pagespeed.web.dev
الخطوة 2: أدخل عنوان URL لموقع الويب الذي تريد تدقيقه.
الخطوة 3: انقر على "تحليل".

تمديد كروم
كيفية استخدام Google Lighthouse مع ملحق Chrome
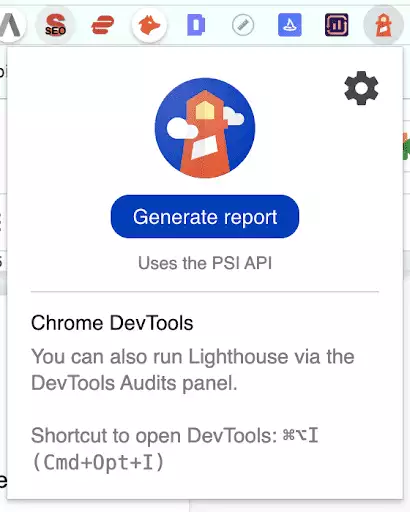
الخطوة 1: قم بتثبيت ملحق Google Lighthouse Chrome على متصفح Google Chrome.
الخطوة 2: انتقل إلى موقع الويب الذي تريد اختباره.
الخطوة 3: انقر فوق رمز المنارة على يمين شريط عناوين Chrome ، أو قم بالوصول إلى Lighthouse من خلال قائمة الامتداد.
الخطوة 4: انقر على "إنشاء تقرير".

وحدة العقدة
كيفية استخدام Google Lighthouse With Node
الخطوة 1: قم بتنزيل Google Chrome على سطح المكتب.
الخطوة 2: قم بتثبيت أحدث إصدار من Node (تأكد من أنه إصدار الدعم طويل الأجل).
الخطوة 3: تثبيت Lighthouse كوحدة نمطية عالمية عن طريق كتابة "npm install -g lighthouse."
الخطوة 4: إجراء تدقيق باستخدام موجه "lighthouse <url>"
كيف يعمل Google Lighthouse Audit
يقوم تدقيق Google Lighthouse بتقييم موقع ويب بناءً على خمس فئات تقرير متميزة.
فئات التقرير:
• الأداء
• سهولة الوصول
• تحسين محركات البحث
• أفضل الممارسات
• تطبيق الويب التقدمي (PWA)
تحصل كل فئة على درجة 0-100 ، حيث يشير الصفر إلى الفشل و 100 يشير إلى الكمال.
كيف يتم حساب مقاييس أداء Google Lighthouse؟
تحسب أحدث إصدارات Google Lighthouse (الإصداران 8 و 9) النتيجة الإجمالية لأداء صفحة الويب بناءً على سبعة مقاييس مختلفة . يشكل كل مقياس نسبة مئوية معينة من النتيجة.
فيما يلي قائمة بمقاييس الأداء السبعة والحد الأقصى للنتيجة التي يمكن أن يحصل عليها كل منها ، للحصول على إجمالي 100٪ كحد أقصى.
• أكبر طلاء محتوى (LCP): 25٪
• إجمالي وقت الحظر (TBT): 30٪
• First Contentful Paint (FCP): 10٪
• مؤشر السرعة (SI): 10٪
• وقت التفاعل (TTI): 10٪
• تغيير التخطيط التراكمي (CLS): 15٪
لماذا تتغير النتيجة في كل مرة؟
قد تلاحظ أن درجة الأداء لصفحة ويب معينة تختلف في كل مرة تقوم فيها بتشغيل تقرير Lighthouse - حتى إذا قمت بتشغيل عدة تقارير في تتابع سريع.
هذا ليس شيئًا يدعو للقلق ، لأنه عادة ما يكون بسبب عوامل خارجة عن سيطرتك. على سبيل المثال ، قد لا يكون اتصالك بالإنترنت بنفس السرعة التي كان عليها أثناء الاختبار الأخير ، أو ربما تعرض صفحة الويب إعلانًا مختلفًا.
أداء
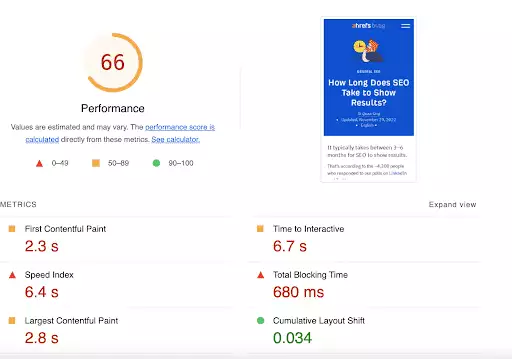
قد تتساءل عما تقيسه مقاييس الأداء السبعة التي ذكرناها سابقًا. فيما يلي نظرة عامة على كل واحد.

يقيس FCP الوقت الذي يستغرقه ظهور أول جزء من النص أو الصورة على صفحة الويب بالكامل على الشاشة.
مؤشر السرعة (SI)
يقوم SI بتقييم عدد الأجزاء المرئية من تحميل صفحة الويب ، في المتوسط ، خلال فترة زمنية معينة (على سبيل المثال ، عدد الأجزاء المرئية التي يتم تحميلها في الثانية).
تسجيل SI
الهدف من كل موقع هو الحصول على درجة SI تبلغ 4.3 ثانية أو أقل. تشير درجة SI الأعلى من 4.3 ثانية إلى أن تحميل صفحة الويب هذه يستغرق وقتًا طويلاً جدًا. من وجهة نظر المستخدم ، فهذا يعني أنه من المرجح أن يفقد صبره ويبتعد عن موقع الويب الخاص بك للعثور على موقع أسرع.
وقت التفاعل (TTI)
يحسب TTI الفترة الزمنية بين بداية تحميل صفحة الويب وتصبح صفحة الويب تفاعلية - أي القدرة على تلقي الأوامر أو المطالبات من المستخدم.

التحول في التخطيط التراكمي (CLS)
يوفر CLS قياسًا شاملاً لمدى تغير تخطيط صفحة الويب أثناء أوقات التحميل.
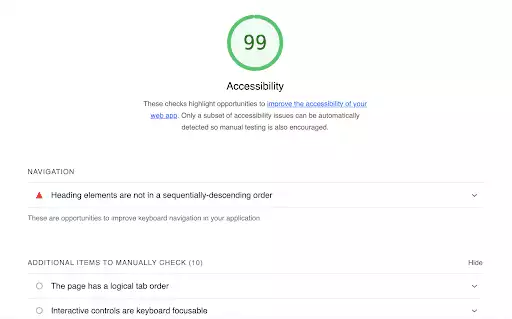
إمكانية الوصول
جانب آخر من موقع الويب الخاص بك يسجله Lighthouse هو إمكانية الوصول .

وفقًا لـ Google ، يجب أن يكون كل موقع متاحًا قدر الإمكان لجميع أنواع المستخدمين ، بما في ذلك أولئك الذين يعانون من إعاقات جسدية. هؤلاء هم الأشخاص غير القادرين على عرض موقعك أو التنقل فيه قدر الإمكان. ولكن مع وجود تدابير الوصول الصحيحة المعمول بها ، يمكنهم أيضًا الاستفادة منها إلى أقصى حد.
ماذا يعني أن تكون "سهل الوصول"؟ هناك العديد من الطرق لتطبيق هذا العنصر على موقع الويب الخاص بك ، ولكن من أهمها ما يلي:
• يمكن الوصول إلى موقعك والتنقل فيه عبر لوحة المفاتيح بدلاً من الماوس فقط.
• تم ترميز موقعك باستخدام دلالات HTML ، بحيث يمكن للأشخاص المعاقين بصريًا استخدامه.
• يتميز موقعك بنص عالي التباين للسماح لجميع أنواع القراء برؤيته وقراءته دون إجهاد رؤيتهم.
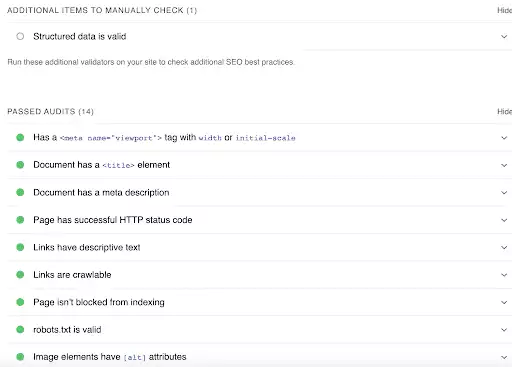
SEO
أحد أهم التقارير التي يتم تشغيلها في Lighthouse على موقعك هو تحسين محركات البحث أو تحسين محركات البحث.

تحسين موقع الويب الخاص بك لمحركات البحث مثل Google هو كيفية تمكين موقعك من الترتيب الأعلى في صفحات نتائج محرك البحث (SERPs). وكلما كان ترتيبها أعلى ، زاد احتمال نقر المستخدم عليها.
هناك العديد من العناصر التي تضعها Google في الاعتبار عند تقييم مُحسنات محركات البحث لموقع الويب ، بما في ذلك:
• كلمات رئيسية
• روابط خلفية
• محتوى مفيد يظهر الخبرة والمصداقية والجدارة بالثقة (EAT)
• سرعة الموقع
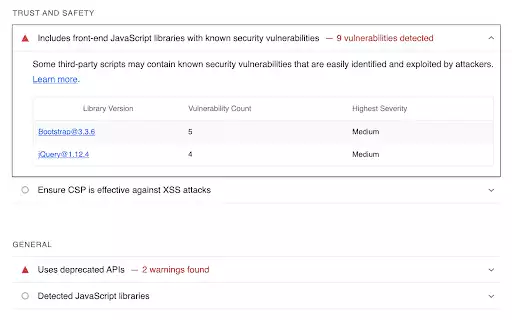
أفضل الممارسات
أفضل الممارسات هو مصطلح شامل للتقنيات التي يمكنك استخدامها لتحسين كيفية عمل موقع الويب الخاص بك بسلاسة وبشكل حدسي. يغطي مجموعة واسعة من التحسينات مثل ما يلي:
• إصلاح أخطاء المتصفح المسجلة
• عرض الصور بنسبة العرض إلى الارتفاع الصحيحة
• جعل موقع الويب الخاص بك يعمل بشكل أسرع
• تحسين أمان موقعك
• طلب أذونات تحديد الموقع الجغرافي والإخطار من المستخدم لخلق تجربة أكثر جاذبية وإفادة

تطبيق الويب التقدمي (PWA)
تطبيق الويب التقدمي (PWA) هو برنامج يقدم تطبيقًا في شكل صفحة ويب. إنه يعمل على أي متصفح متوافق مع المعايير ، بما في ذلك Chrome.
يمكن ملء الطلب المقدم من سلطة المياه الفلسطينية من قبل زائر للموقع لتقديم بيانات مهمة ، مثل معلومات الاتصال ، إلى صاحب الموقع.
تقوم Lighthouse بتدقيق PWAs على مواقع الويب لتقييم سرعتها وإمكانية عرضها وموثوقيتها والمزيد.
فيما يلي قائمة مرجعية شاملة لما يجعل PWA جيدة.
كيف تتلاءم حيوية الويب الأساسية (CWV) مع تقرير Google Lighthouse
تعد "أساسيات الويب الأساسية" (CWV) مقاييس تنطبق على جميع مواقع الويب ولذلك يجب قياسها دائمًا ، بغض النظر عما تم تصميم الموقع من أجله أو من هو الجمهور المستهدف.
هناك ثلاثة مقاييس تشكل أساسيات الويب الأساسية: الرسم المحتوى الكبير (LCP) ، وإجمالي وقت الحظر (TBT) وتحويل التخطيط التراكمي (CLS).
ناقشنا هذه المقاييس في القسم الخاص بالأداء. فيما يلي نظرة عامة موجزة عما يعنيه كل مصطلح.
• LCP: قياس النقطة التي يكون عندها أكبر جزء نص أو صورة أو مقطع فيديو على صفحة الويب مرئيًا بالكامل للمستخدم.
• TBT: قياس الوقت الذي تستغرقه صفحة الويب لتصبح مرئية بالكامل بعد تحميل LCP.
• CLS: يقيس مقدار تغير تخطيط صفحة الويب أثناء تحميل العناصر الموجودة عليها.
تشكل CWV حوالي 65٪ من النتيجة من مراجعة أداء Lighthouse.
اختبار الأداء مع Google Lighthouse
Lighthouse هي أداة فعالة للغاية لاختبار الأداء. يقوم بإنشاء تقرير قوي وشامل يمكن أن يساعدك في تحديد نقاط الضعف التي تؤدي إلى إبطاء موقع الويب الخاص بك أو المساهمة في ترتيب SERP المنخفض.
كيفية استخدام Google Lighthouse لتحسين أداء موقع الويب
تحسين سرعة موقع الويب ووقت التحميل
إذا كنت بحاجة إلى تحسين سرعة ووقت تحميل موقع الويب الخاص بك ، فستظهر لك عمليات تدقيق الأداء وأفضل الممارسات في Lighthouse أين يمكنك إجراء التحسينات.
تحسين إمكانية الوصول إلى موقع الويب وتجربة المستخدم
لتحسين إمكانية وصول المستخدم وتجربته على موقعك ، تعمل عمليات تدقيق الأداء وإمكانية الوصول وأفضل الممارسات وتدقيق PWA بشكل أفضل.
ضمان أمان الموقع وخصوصية البيانات
يساعدك Lighthouse على ضمان أمان موقع الويب الخاص بك وخصوصية بيانات المستخدمين من خلال تشغيل تدقيق أفضل الممارسات.
اتخاذ قرارات تستند إلى البيانات لتحسين مواقع الويب
البيانات صديقة لأصحاب المواقع والمسؤولين. يُظهر لك المكان الذي تحتاج فيه إلى إجراء تغييرات لتحسين موقع الويب الخاص بك إلى ما يقرب من الكمال. يعد Running Lighthouse طريقة ذكية وسهلة للحصول على بيانات حول جميع أنواع المقاييس ، وخاصة الأداء ، حيث قد تكون نقاط الضعف مختبئة.
الميزات المتقدمة لبرنامج Google Lighthouse
عمليات التدقيق والبرمجة المخصصة
نظرًا لأن Lighthouse مفتوح المصدر ، فلديك خيار إعداد عمليات تدقيق مخصصة وبرمجة نصية مخصصة لاحتياجاتك الفريدة.
على سبيل المثال ، يمكنك برمجة عملية تدقيق لقياس ما إذا كانت صفحة على موقع الويب الخاص بك مدرجة في خريطة الموقع أم لا . هذا مهم ، لأن Google يقرأ في المقام الأول خريطة الموقع عندما يصنف صفحة ويب في SERP.
دمج Google Lighthouse مع أدوات الأداء الأخرى
إذا كانت لديك أداة أداء تستخدمها بالفعل لموقعك ، فيمكنك دمج Google Lighthouse معها لتحسين عمليات تدقيقك بشكل أكبر.
استخدام Google Lighthouse لتحسين الجوال
مع بعض البحث ، يمكنك حتى استخدام Google Lighthouse لتدقيق موقع الويب الخاص بك لتحسين الأجهزة المحمولة.
خاتمة
إذا كان موقع الويب الخاص بك يحتوي على تصنيف SERP منخفض وبالتالي لا يحصل على أي حركة مرور عضوية ذات مغزى ، يمكن أن يساعدك تدقيق كامل الطيف في تحديد ما يمنع موقعك من النجاح.
منارة Google هي أداة تدقيق مواقع الويب النهائية. إنه يوضح لك بالضبط مكان وجود مشاكل موقعك عبر العديد من المقاييس المختلفة - بما في ذلك تحسين محركات البحث - التي تمنعه من الحصول على مرتبة أعلى بواسطة خوارزميات Google.
بمجرد أن تعرف مكان مناطق المشكلة ، يمكنك البدء في إجراء تحسينات من شأنها تحسين تصنيف SERP الخاص بك وبالتالي تعزيز حركة المرور العضوية.
