ما هو التصميم متعدد الأبعاد وكيف يجب استخدامه؟
نشرت: 2021-02-02منذ إنشائه ، خضع وجه الويب للعديد من التغييرات. ما بدأ بشكل أساسي باعتباره الغرب المتوحش للتصميم في التسعينيات وأوائل العقد الأول من القرن الحادي والعشرين ، مهد الطريق في النهاية لمواقع ويب أبسط وأنظف وأكثر قابلية للتنبؤ.
بعد ذلك ، دخلت الهواتف الذكية المعركة وكانت هناك حاجة إلى تغييرات ضخمة. وبالتالي ، كان هناك تحول زلزالي خضعت التطبيقات ، وفي النهاية مواقع الويب بفضل نظام التصميم واللغة من Google - التصميم متعدد الأبعاد.
تم تقديم نظام التصميم المعتمد على الشبكة هذا ، والذي تم تقديمه في الأصل في عام 2014 ، وانتشر كالنار في الهشيم ، ثم أخذ حياة جديدة.
ولكن ما هو عليه حقا؟
في هذه المقالة ، سنناقش التصميم متعدد الأبعاد ، ونعرض لك بعض الأمثلة على مواقع الويب التي تستخدم التصميم متعدد الأبعاد اليوم ، ونزودك بالموارد لمساعدتك في استخدام التصميم متعدد الأبعاد في تصميمك وتطوير مواقع الويب الخاصة بك. لذلك دعونا نبدأ.
جدول المحتويات
- ما هو التصميم متعدد الأبعاد؟
- ما هي المبادئ الأساسية لتصميم المواد؟
- كيف يستخدم مصممو الويب تصميم متعدد الأبعاد اليوم؟
- أمثلة على التصميم متعدد الأبعاد
- إيجابيات وسلبيات تصميم المواد
- موارد لتعلم كيفية تنفيذ التصميم متعدد الأبعاد
- طقم واجهة مستخدم تصميم المواد
ما هو التصميم متعدد الأبعاد؟
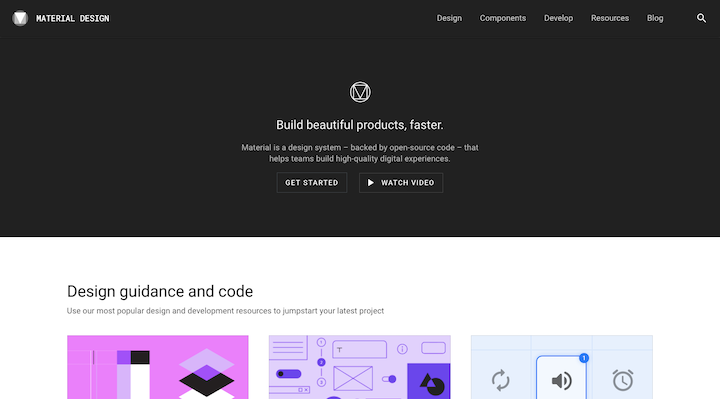
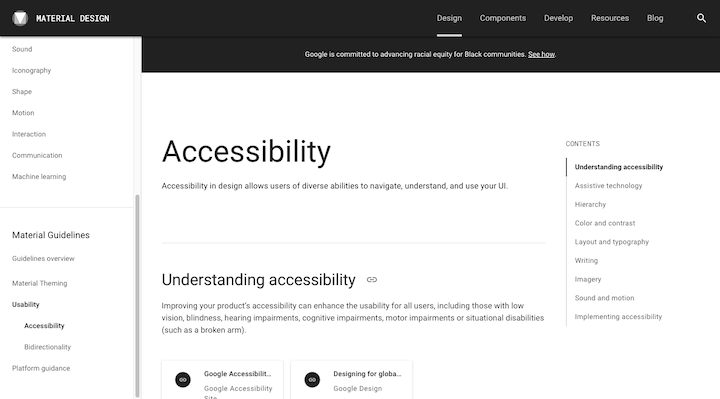
التصميم متعدد الأبعاد هو نظام تصميم تم تطويره بواسطة Google في عام 2014. نظام التصميم بالكامل ولغة التصميم الخاصة به وجميع وثائقه موجودة الآن على material.io:

مثل أنظمة التصميم الأخرى ، يتضمن تصميم المواد ما يلي:
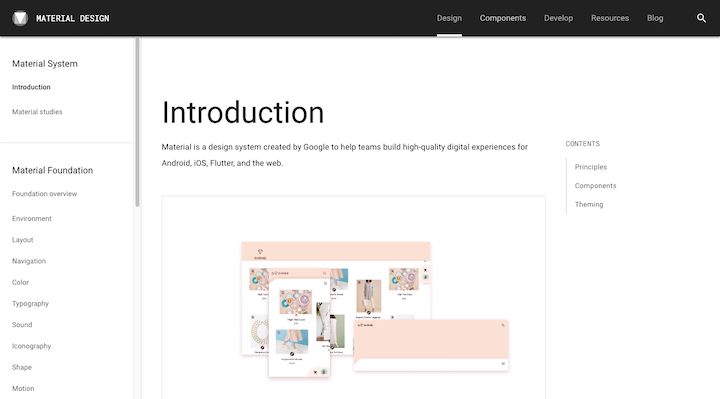
شرح لمبادئ القيادة وراء نظام التصميم:

إرشادات لاستخدام لغة التصميم الجديدة وإنشاء منتجات بها:

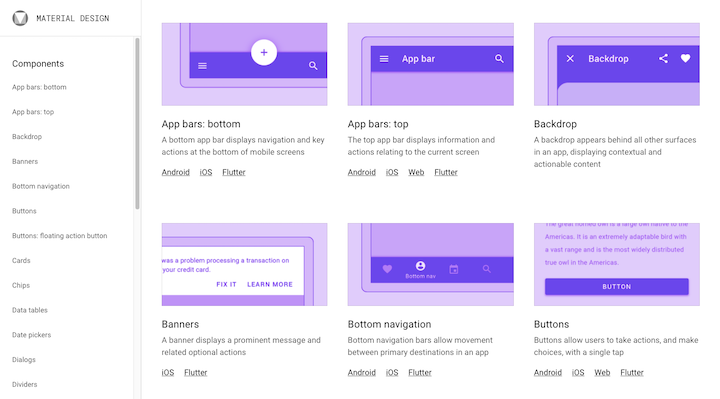
مكونات قابلة لإعادة الاستخدام تمكن المصممين من إنشاء واجهات مستخدم مادية بسهولة:

لكن التصميم متعدد الأبعاد أكثر شمولاً من معظم أنظمة التصميم. هذا لأنه لم يتم إنشاؤه لعلامة تجارية أو مشروع واحد فقط.
تم إصدار "التصميم متعدد الأبعاد" الذي يحمل الاسم الرمزي "Quantum Paper" كلغة تصميم يمكن لمصممي Android استخدامها لإنشاء تطبيقات أفضل من خلال التصميم الجيد. استخدمت Google أيضًا التصميم متعدد الأبعاد لإصلاح تصميم تطبيقاتها.
كان الهدف العام لتصميم المواد هو تمكين المصممين من إنشاء تطبيقات سريعة الاستجابة وقابلة للاستخدام وقابلة للتطوير.
في عام 2014 ، أحدث إصدار التصميم متعدد الأبعاد موجات هائلة عبر مجتمع التصميم - ليس فقط لتطوير Android ، ولكن لتطبيقات iOS ومواقع الويب أيضًا.
لماذا تم إنشاء التصميم متعدد الأبعاد؟
لفهم كيف ظهر التصميم متعدد الأبعاد ، علينا أن ننظر إلى ما جاء قبله.
Skeuomorphism
كان ذلك في عام 2010 تقريبًا عندما برز skeuomorphism. كان هذا أسلوب تصميم جعل عناصر واجهة المستخدم تبدو مثل الكائنات الفعلية التي كانت تستند إليها. لقد رأينا هذا كثيرًا عندما يتعلق الأمر بخلفيات وأيقونات مواقع الويب.
هذه لقطة شاشة من صفحة Apple الرئيسية في عام 2012:

العديد من أيقونات التطبيقات التي تراها على iPad هي أيقونات متشابكة. على سبيل المثال ، انظر إلى العناصر المميزة باللون الأصفر:
- أيقونة تطبيق الكاميرا تشبه عدسة الكاميرا.
- تبدو أيقونة تطبيق الساعة مثل ساعة حائط تناظرية قديمة.
- تبدو أيقونة تطبيق التقويم كبطاقة تقويم قابلة للقلب.
انتهى الأمر بواجهات Skeuomorph UIs إلى تشتيت الانتباه بسبب صفاتها النابضة بالحياة. علاوة على ذلك ، لم يتم استخدام السمات الواقعية للتصميم لأي سبب بخلاف كونه عصريًا.
تصميم شقة
كان اتجاه التصميم اللاحق ، التصميم المسطح ، يهدف إلى التخلص من الزائدة والسطحية عن سابقتها.
إليك كيف تبدو هذه الرموز التي كانت تستخدم سابقًا على شكل skeuomorphic على جهاز iOS في عام 2020:

أصبحت هذه الرموز (بالإضافة إلى أيقونات العديد من التطبيقات القديمة) مسطحة وأخذت منها معظم الصفات الواقعية.
بينما يستمر التصميم المسطح حتى يومنا هذا - نظرًا لأن التصميم البسيط والجيد والنظيف لن يتلاشى أبدًا - كان هناك عيب كبير يحتاج إلى إصلاح.
كما توضح مجموعة Nielsen Norman Group:
غالبًا ما يؤدي [التصميم المسطح] إلى النقر فوق عدم اليقين وتقليل كفاءة المستخدم. عندما يقوم المصممون بتسوية واجهة المستخدم ، فإنهم يميلون إلى إزالة العديد من الدلالات التي عادةً ما تخبر المستخدمين بمكان النقر ".
تصميم المواد
التصميم متعدد الأبعاد مستوحى من العالم المادي. لكن هذه لم تكن محاولة لإعادة التصميم إلى أيام التشوه. إنها استعارة (سننظر إليها بعد قليل عندما نستكشف مبادئها).
حقًا ، ما فعله التصميم متعدد الأبعاد هو الابتعاد عن تصميم واجهات مستخدم مسطحة تمامًا لتصميم الأسطح المستوحاة من الورق والحبر. أعتقد أنه من مثل هذا:
عندما ينظر إلى الورقة وجهاً لوجه ، تبدو ورقة مسطحة وثنائية الأبعاد. ومع ذلك ، في العالم الحقيقي ، هذا ليس في الواقع كيف يتصرف.
الورق موجود في ثلاثة أبعاد. تُنشئ الأوراق الظلال والدرزات والطيات ويمكن قصها وتغيير حجمها وفقًا لاحتياجاتنا - وهو أمر تهدف Google إلى إعادة إنشائه في الفضاء الرقمي باستخدام التصميم متعدد الأبعاد.
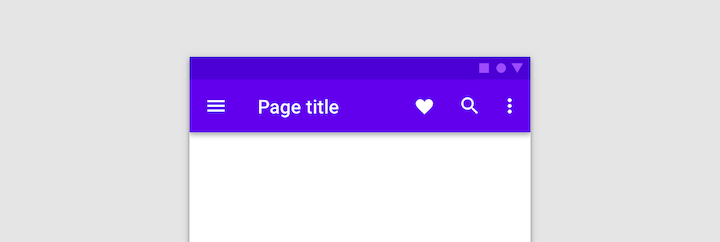
هذا المثال من موقع Material Design هو أحد أنماط العلامات التجارية للمواد:

لاحظ الظل الموجود أسفل شريط التطبيقات العلوي المسطح.
لذلك ، لا يزال التصميم متعدد الأبعاد يستخدم عناصر مسطحة. ومع ذلك ، توجد هذه العناصر على مستويات مختلفة ويمكن أن تتصرف مثل الورق والأشياء الأخرى في العالم الحقيقي ، مما يمنح التجارب الرقمية "إحساسًا" أكثر واقعية.
يتيح ذلك لمستخدمي التطبيق أو موقع الويب الاستجابة بشكل طبيعي لواجهة المستخدم لأنهم يفهمون كيفية لمس الأشياء والتحرك فيها تمامًا كما يفعلون في البيئة المادية.
أوضح ماتياس دوارتي ، نائب رئيس التصميم في Google ، سبب أهمية هذا التغيير على الويب:
"على عكس الورق الحقيقي ، يمكن لموادنا الرقمية أن تتوسع وتصلح بذكاء. المواد لها أسطح وحواف مادية. توفر اللحامات والظلال معنى لما يمكنك لمسه ".
بالعودة إلى تلك النقطة من NNG ، يعمل التصميم متعدد الأبعاد على إصلاح المشكلة الناشئة عن نقص العمق وغيرها من الدلالات الرئيسية في التصميم المسطح.
جلبت تغييرات أخرى أكثر أهمية في التصميم أيضًا.
30 إحصائيات قيمة لتصميم الويب لعام 2021
ما هي المبادئ الأساسية لتصميم المواد؟
التصميم متعدد الأبعاد هو أكثر من مجرد إضافة طبقات أو ظلال للتصميم. إنه مورد شامل للغاية يضع القواعد للغة تصميم جديدة.
على غرار الطريقة التي لدينا بها المبادئ الأساسية التي نحتاج إلى اتباعها في تصميم الويب ، فإن التصميم متعدد الأبعاد له ثلاثة مبادئ خاصة به:
المبدأ رقم 1: المادة هي استعارة
فكر في التصميم متعدد الأبعاد باعتباره رقمنة العالم المادي.
لذلك ، بدلاً من مطالبة الزوار والمستخدمين بإدخال تجربة رقمية تبدو غير طبيعية بالنسبة لهم ، يطبق التصميم متعدد الأبعاد المبادئ الأساسية لبيئتنا المادية على التطبيقات والمواقع الإلكترونية.
خذ ، على سبيل المثال ، فكرة السبب والنتيجة. عندما يقوم شخص ما بعمل معين ، فإنهم يتوقعون نتيجة يمكن التنبؤ بها.
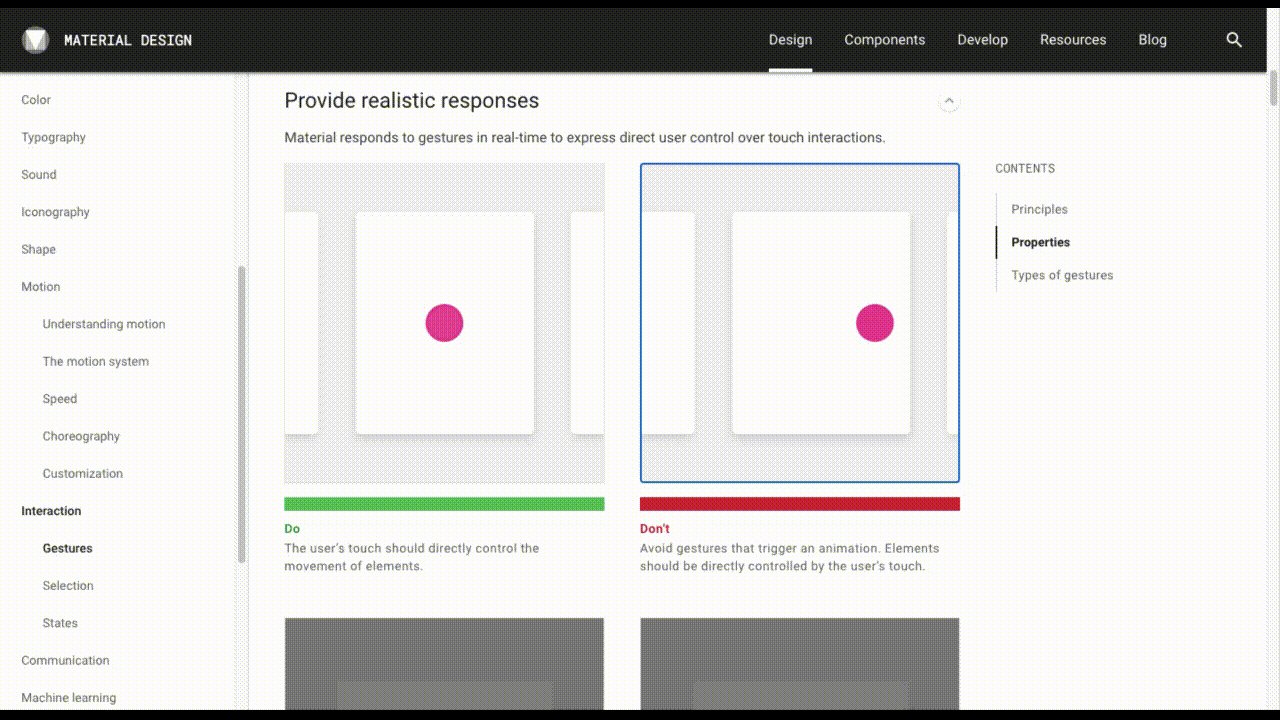
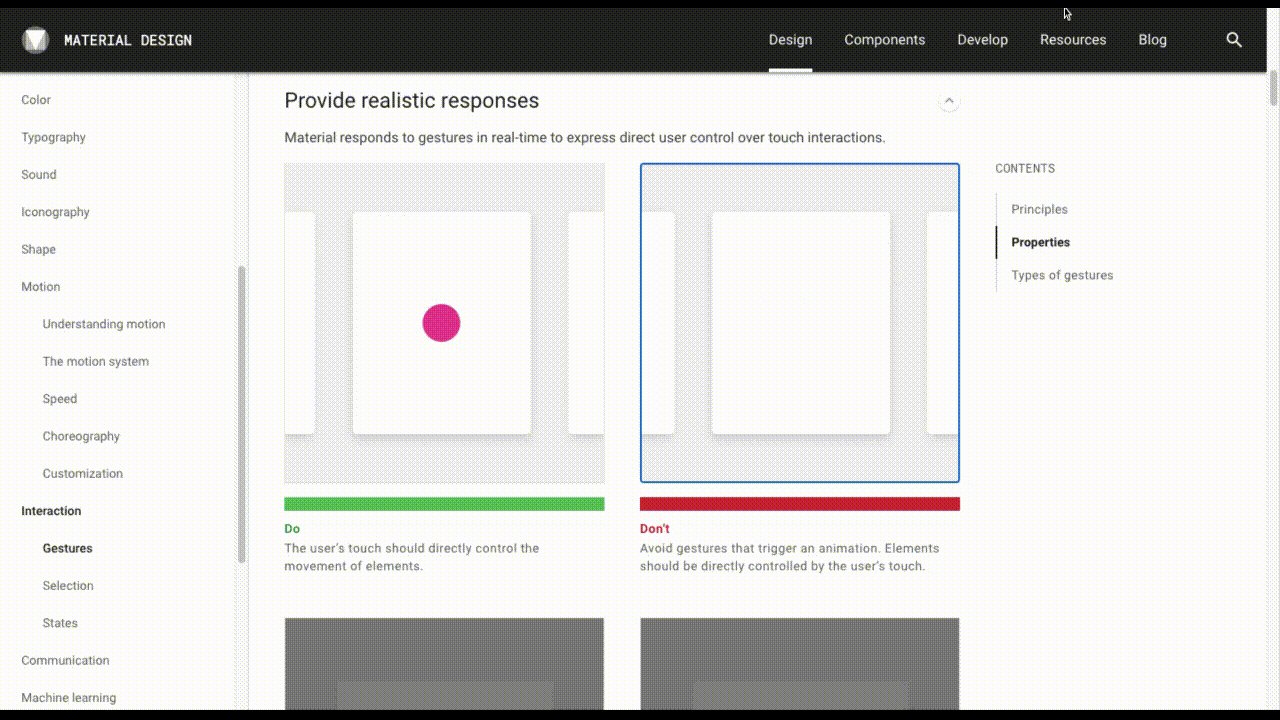
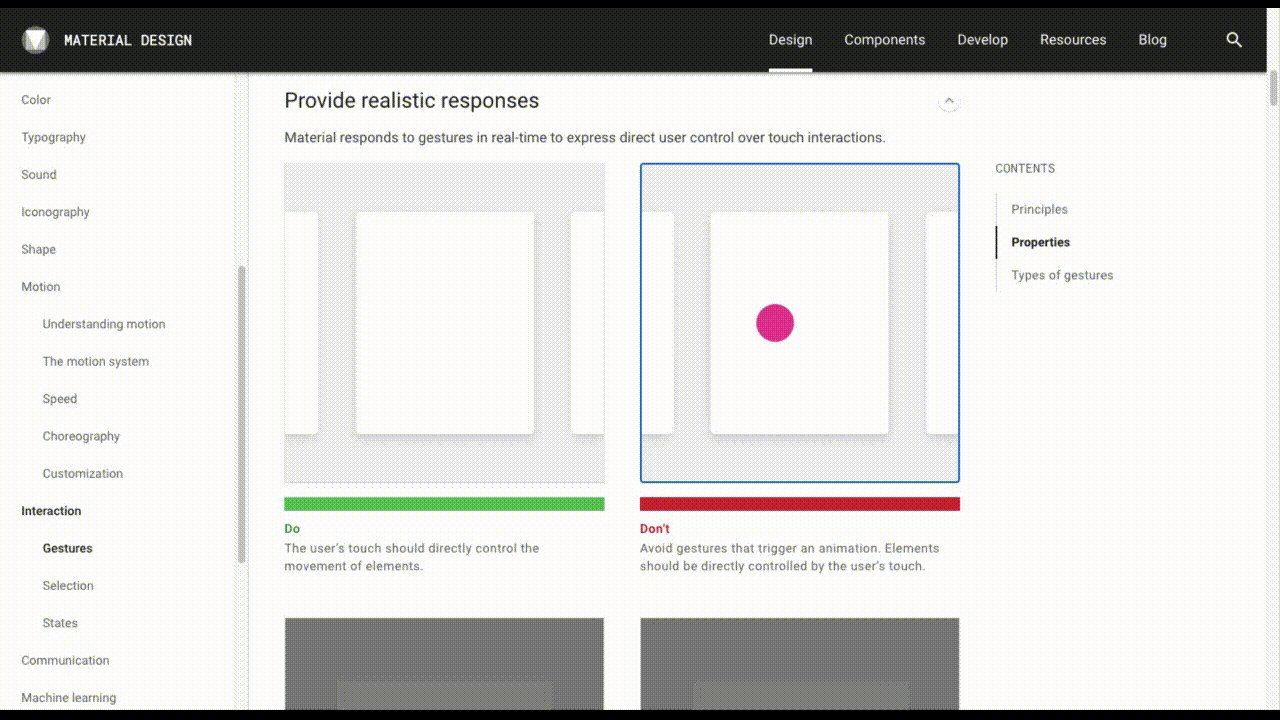
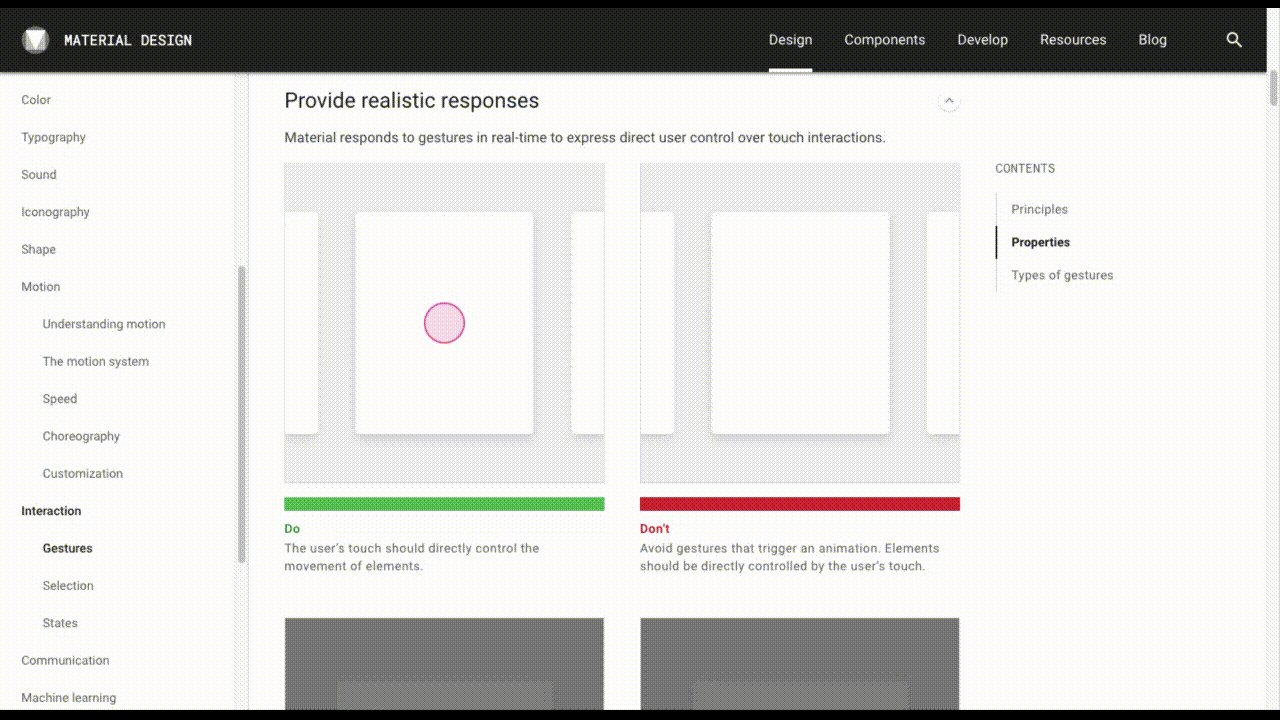
ألق نظرة على هذه المقارنة جنبًا إلى جنب في شرح التفاعل في Material Design:

كلا الواجهتين لهما شريط تمرير أفقي.
يتحرك الشخص الموجود على اليسار فقط عندما ينقر المستخدم ويسحب المحتوى. هذه هي الطريقة التي تعمل بها في العالم الحقيقي.
ومع ذلك ، يحتوي الشخص الموجود على اليمين على رسوم متحركة قابلة للتمرير بالنقر فوقها. لا تتحرك أجسامنا الواقعية بهذه الطريقة.
من خلال تشبع واجهات المستخدم بهذه الأنواع من الخصائص المادية ، يمكن للمستخدمين الاعتماد على حدسهم وإجراءاتهم الطبيعية للتفاعل مع مواقع الويب والتطبيقات.
المبدأ رقم 2: جريء ، رسومي ، مقصود
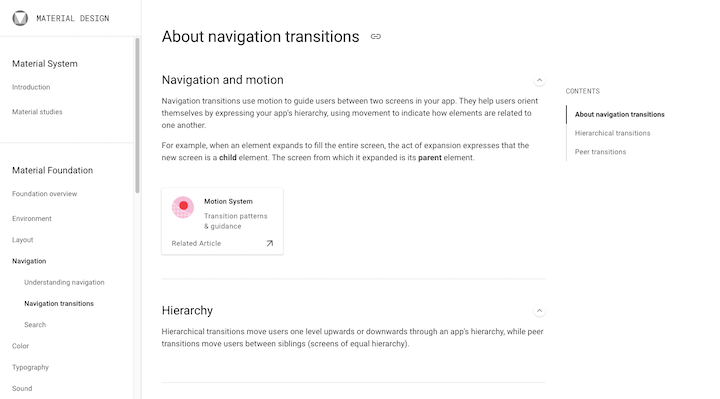
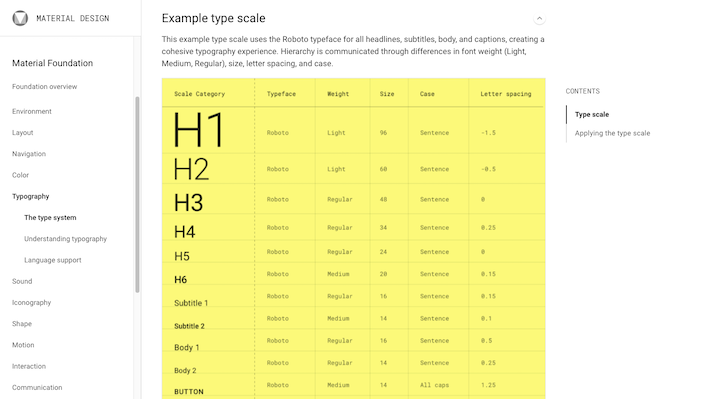
انظر إلى هذا المثال من قسم Material Foundation في طباعة الويب:

كل أساس المواد شامل بهذا الشكل. يفصل كل قسم كيفية عمل المكون ولماذا يحتاج إلى العمل بهذه الطريقة. في الأساس ، هناك معنى ومنطق وراء كل اختيار تصميم.
كان هذا تغييرًا كبيرًا في التصميم في ذلك الوقت. لم يعد الأمر يتعلق بتصميم شيء ما لأن شخصًا ما أحب كيف يبدو أو لأنه يتبع اتجاهًا معينًا.
من الواضح أن هذا النظام أدى إلى تعطل عناصر واجهة المستخدم التي كانت حيوية وكان لابد من حسابها:
- تخطيط (مع التركيز على الشبكات المتجاوبة والتسلسل الهرمي)
- التنقل
- اللون
- خطوط الطباعة والويب
- الصوت (يتعلق هذا بشكل أساسي بالتطبيقات)
- الايقونية
- شكل
- حركة
- تفاعل
- الاتصال (بما في ذلك الصور والكتابة وتصور البيانات)
أوضح التصميم متعدد الأبعاد أيضًا كيف (ولماذا) يتم تصميمها بطريقة معينة لإنشاء تجربة المستخدم أولاً.
الآن ، من الواضح لماذا كانت كلمة "مقصودة" جزءًا من هذا المبدأ. ولكن ماذا عن "جريء" و "رسومي"؟
في البداية ، ركز التصميم متعدد الأبعاد بشدة على التصميم المستند إلى الشبكة ، والتسلسل الهرمي المطبعي الواضح ، ولوحات الألوان الجريئة ، والرسوم المتحركة ذات المغزى (من بين أشياء أخرى).
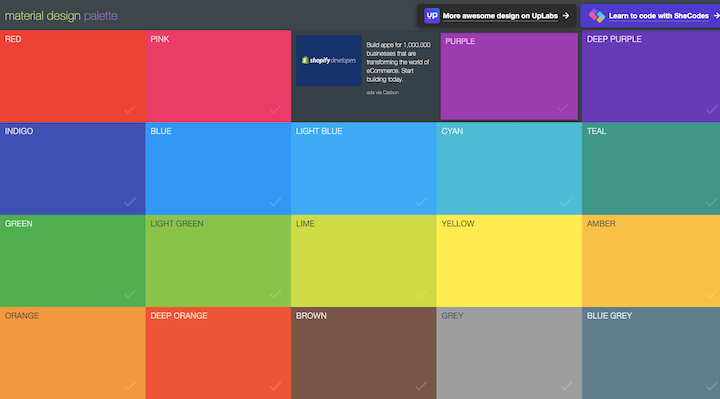
لإعطائك فكرة عما بدا عليه هذا ، هذه أداة تسمى Material Design Color Palette Generator:

لاحظ مدى سطوع هذه الألوان؟ دفع التصميم متعدد الأبعاد إلى لوحات ألوان أقوى وأكثر جرأة من أجل خلق المزيد من التباين والعمق في واجهة المستخدم.
المبدأ رقم 3: الحركة توفر المعنى
لا علاقة لتصميم الحركة بالرسوم المتحركة من أجل الرسوم المتحركة. كما هو الحال مع كل شيء آخر مع التصميم متعدد الأبعاد ، فإن الهدف من ذلك هو جعل التصميم أكثر تعمدًا وتجربة المستخدم أكثر سهولة.
هناك ثلاثة أسباب عندما دعا التصميم متعدد الأبعاد إلى حركة (خفية) في التصميم:
- أن تكون إعلاميًا وتتيح للمستخدمين معرفة مكان وزمان الإجراء المتاح.
- للمساعدة في التركيز وتوجيه المستخدمين إلى أهم أجزاء الصفحة.
- أن تكون معبرة وتضيف القليل من الشخصية والفرح إلى الواجهة.
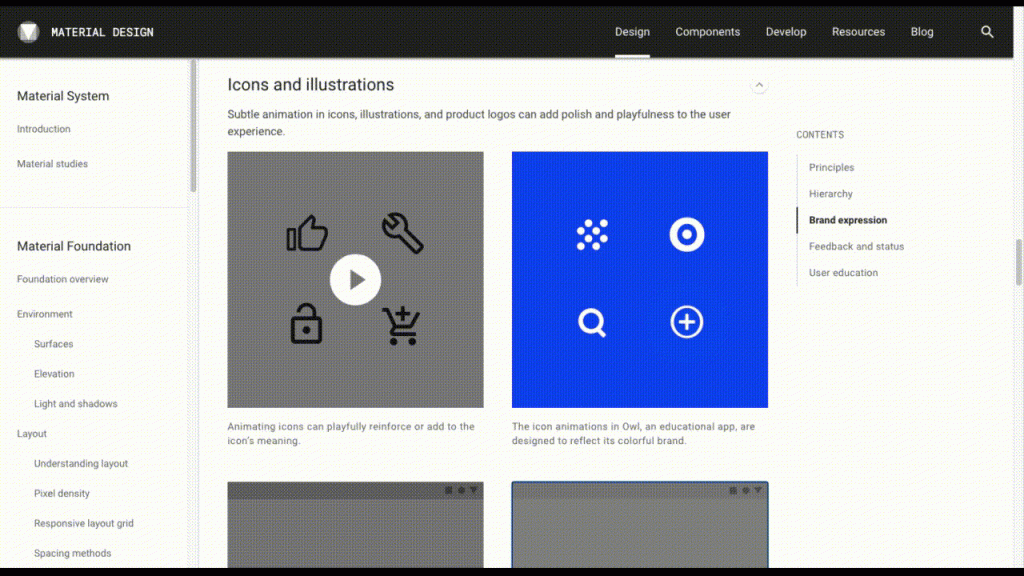
يمكن تحريك العناصر الصغيرة مثل الرموز:

يمكن أيضًا تحريك الإعلانات البينية بالكامل. على سبيل المثال ، أثناء انتظار المستخدمين لفتح شاشة جديدة.
يعتمد الأمر كله حقًا على ما إذا كانت هناك حاجة إلى الحركة للإعلام أو التركيز أو التعبير في تلك المرحلة على طول رحلة المستخدم.
كيف يستخدم مصممو الويب تصميم متعدد الأبعاد اليوم؟
مثل سابقاتها ، انتهى التصميم متعدد الأبعاد بوجود عيب كبير يحتاج إلى إصلاح.
كان أبيض وأسود للغاية. حرفيًا ، تم توضيح كل شيء للمصممين ، لذلك كان الأمر مثل "هذه هي الطريقة التي تصمم بها بشكل جيد. أتبعني."
لكي نكون واضحين ، لا حرج في العمل من قالب أو مكونات. على الرغم من ذلك ، كانت مشكلة التصميم متعدد الأبعاد هي أن الجميع كانوا يعملون من نفس نظام وقواعد التصميم.
من المفترض أن يتم إنشاء نظام التصميم لعلامة تجارية بحيث يمكن تطوير أسلوبها المرئي الفريد وتطبيقه باستمرار وصيانته. ولكن عندما يصبح نظام التصميم متاحًا للجمهور بشكل عام - بهدف جعله سريعًا وخاليًا من المتاعب لإنشاء تطبيق أو موقع ويب - فإن الجميع سينضمون إليه.
وهكذا ، بدأت مواقع الويب والتطبيقات في الظهور بنفس الطريقة نتيجة لذلك.
تصميم المواد 2.0 للإنقاذ
استجابةً لردود الفعل العكسية من مجتمع التصميم (وبشكل غير مباشر من المستخدمين الذين لم يعد بإمكانهم التمييز بين التطبيقات ومواقع الويب بعد الآن) ، أصدرت Google بشكل غير رسمي Material Design 2.0 في عام 2018.
بالنسبة لما يبدو عليه التصميم متعدد الأبعاد اليوم ، فإن الكثير من النظام الأصلي سليم. كانت هناك بعض التحديثات على التصميم متعدد الأبعاد من أجل الحداثة.
على سبيل المثال ، يوجد الآن تركيز أكبر على المساحة البيضاء ، واستخدام أشرطة التنقل السفلية ، وإدراج مجموعات الرموز الملونة. أوه ، والوضع المظلم متاح الآن.
بالإضافة إلى ذلك ، هناك تركيز كبير على إمكانية الوصول إلى الويب والتدويل.

لذا ، فإن التصميم متعدد الأبعاد يغير بالتأكيد إرشاداته مع الزمن.
في هذه الأيام ، من الأفضل استخدام Material Design 2.0 كمجموعة أدوات.
بالتأكيد ، لا يزال نظام التصميم والمبادئ التوجيهية موجودًا ، ولكن هناك الآن الكثير من الموارد التي تمكن المصممين من أخذ أي جزء من النظام يجدون أنه مفيد ثم تكييفه لأغراضهم الخاصة.
مجموعة أدوات المواد
بفضل تجديد التصميم متعدد الأبعاد ، لم يعد نظام التصميم مسؤولاً عن تقييد الإبداع والفردية على الويب.
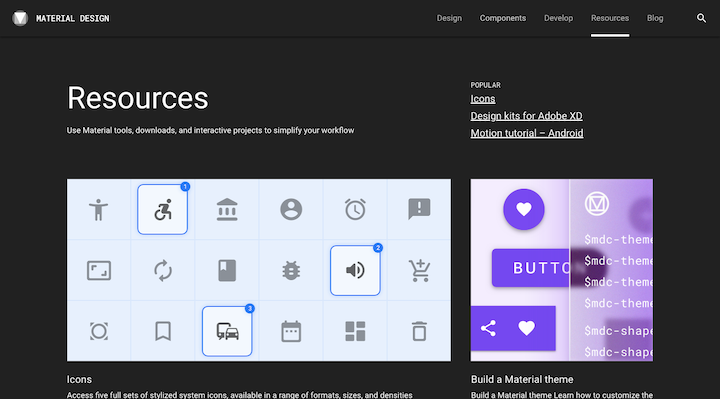
يعد قسم الموارد جزءًا كبيرًا من السبب وراء:

يمكن للمصممين الوصول إلى مجموعات وأدوات المبتدئين مثل:
- مجموعات الرموز
- خطوط جوجل
- مجموعات تصميم لـ Adobe و Sketch و Figma
- قوالب تصميم المواد
سيجدون أيضًا أدوات تخصيص التصميم هنا تسمح لهم بالالتزام بتصميم أفضل الممارسات أثناء وضع العلامة التجارية الإبداعية الخاصة بهم على واجهة المستخدم:
- اللون
- شكل
- الطباعة
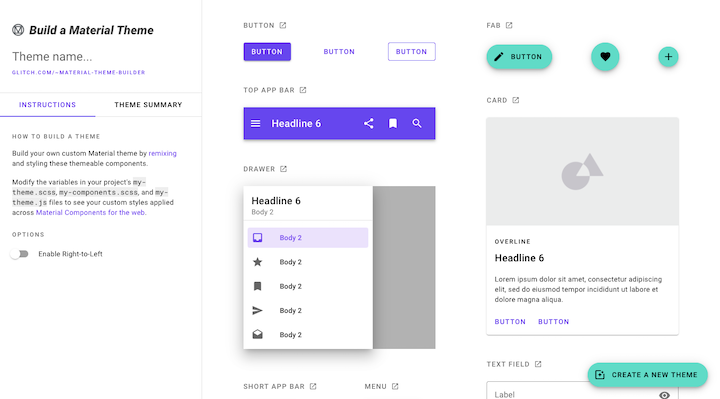
يتمتع المصممون أيضًا بإمكانية الوصول إلى أداة جديدة تمكنهم من إنشاء سمة المواد الخاصة بهم:

كما ترى ، هناك تركيز أكبر بكثير على المصممين الذين يطورون واجهات مستخدم مخصصة بدلاً من مجرد الالتزام بالألوان والخطوط والتخطيطات وما إلى ذلك ، والتي صممت Google في الأصل لتطبيقات Android.
هذا هو ما يسمح للتصميم متعدد الأبعاد أن يستمر حتى يومنا هذا.
أمثلة على التصميم متعدد الأبعاد
في الحقيقة ، ليس من السهل التعرف على التصميم متعدد الأبعاد في تصميم الويب هذه الأيام لعدد من الأسباب.
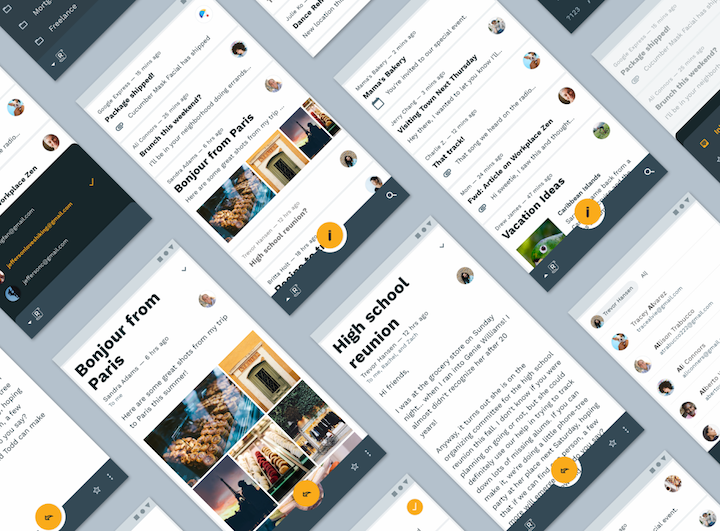
أولاً ، كان دائمًا نهجًا أكثر وضوحًا عندما يتم إجراؤه في تطبيقات الجوال أو الويب. هذا رد ، دراسة مادية (في الأساس ، دراسة حالة مزيفة) ، متوفرة على موقع material.io الإلكتروني:

يمكنك أن تقول في جزء من الثانية أن هذا هو التصميم متعدد الأبعاد.
بعد ذلك ، هناك حقيقة أن Material Design 2.0 سمحت لمصممي الويب بالقيام بمزيد من التخصيص ، لذا فإن الالتزام بأفضل ممارسات التصميم متعدد الأبعاد هو شيء يجب أن تبحث عنه حقًا لملاحظة ذلك.
لذلك ، دعونا نلقي نظرة على بعض مواقع الويب التي تستفيد اليوم من الأجزاء الجيدة من التصميم متعدد الأبعاد:
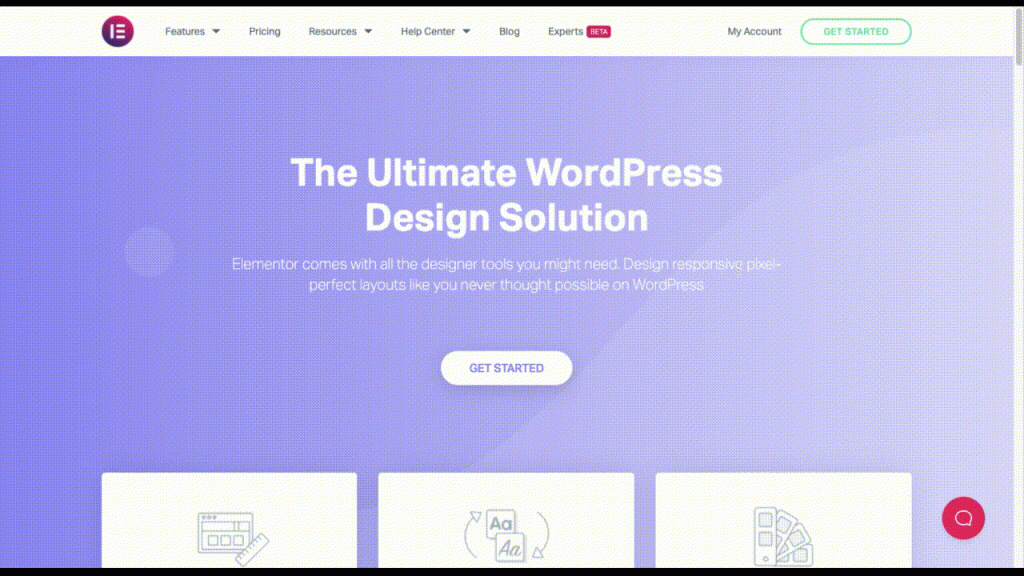
العنصر

إذا لم تكن قد لاحظت ، فإن موقع Elementor يعتمد على العديد من مبادئ التصميم الجيدة التي قدمها لنا التصميم متعدد الأبعاد:
- تم تصميم الأزرار الأكثر أهمية في الصفحة لتبدو كعناصر قابلة للنقر وتحويل لتزويد الزائرين بتأكيد "نعم ، يجب النقر هنا".
- يتم وضع المكونات الأخرى البارزة (مثل المربعات Layout و Typography و Colors) على طبقة أعلى حتى يلاحظها الزائرون قبل الانتقال.
- الرسوم المتحركة واقعية ، لذلك يرى الزوار فقط الرسومات التي تتحرك بالطريقة المتوقعة. لا تزال ملفتة للنظر ، لكنها لن تشتت الانتباه عن بقية المحتوى.
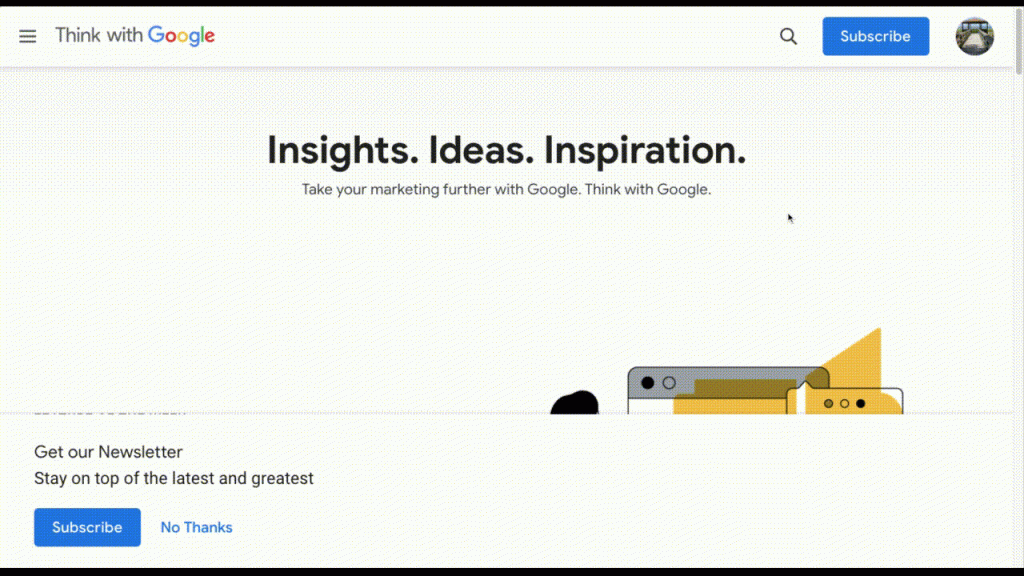
فكر مع جوجل

ليس من المستغرب أن يكون موقع الويب الذي تديره Google من بين الأمثلة هنا. هناك عدد من العناصر التي تستفيد منها Think with Google من نظام التصميم الخاص بها:
- تصميم قائم على الشبكة لتدفق منتظم يمكن التنبؤ به للمحتوى.
- الظلال التي تخلق تباينًا بين الطبقات وتساعد الزائرين على تحديد أجزاء مختلفة من الصفحة للتفاعل معها.
- تصميم بسيط مع تباينات ألوان زاهية للفت الانتباه إلى العبارات التي تحث المستخدم على اتخاذ إجراء.
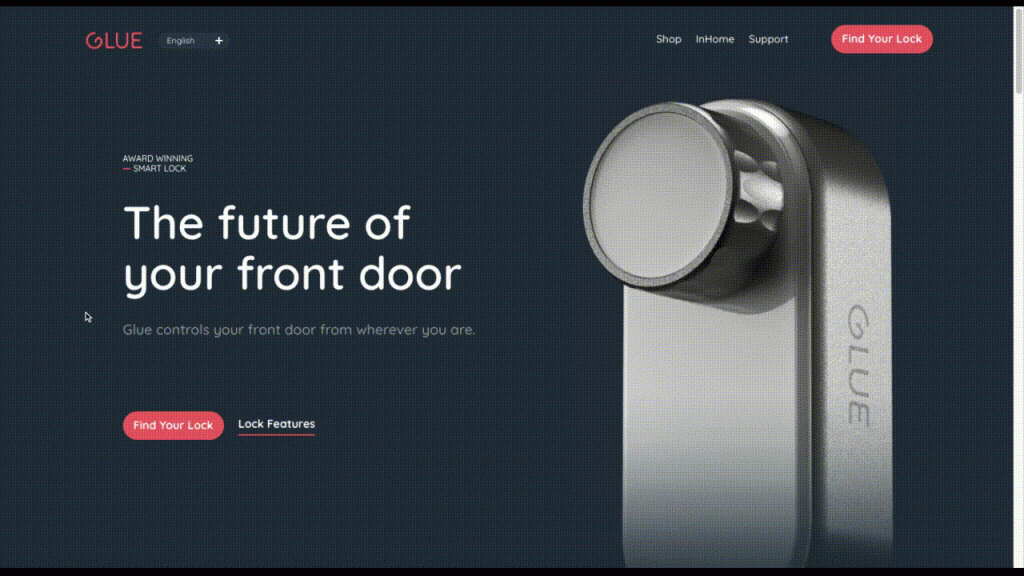
قفل الغراء

يعد Glue Lock مثالًا رائعًا على كيفية تطبيق لمسة شخصية وحديثة للغاية على التصميم متعدد الأبعاد:
- الأزرار ملونة بشكل جريء بالإضافة إلى أنها متحركة ، مما يضمن أن يعرف الزوار مكان النقر.
- لا يزال المظهر الداكن يلتزم بمبادئ البساطة ، باستخدام خط أبيض ساطع وتصميم زر أحمر لتعويض الخلفية المظلمة.
- يوجد تسلسل هرمي وتنظيم واضح للنص في هذه الصفحة ، مع وجود رؤوس في نوع أكبر بكثير من النص الأساسي.
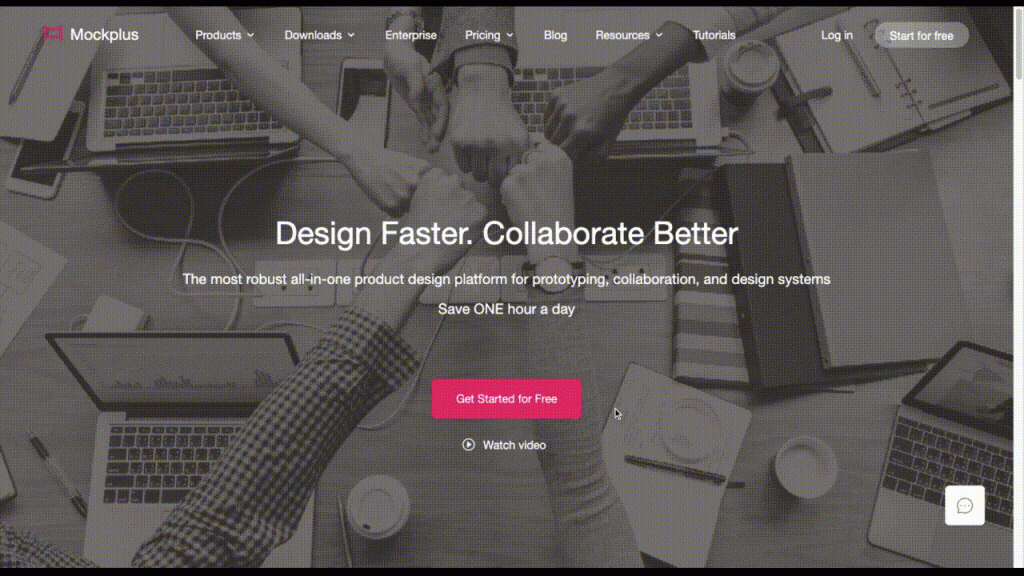
موكبلس

Mockplus هو موقع ويب آخر يأخذ المبادئ الأساسية لقابلية الاستخدام من تصميم المواد ويمنحها لمسة مخصصة:

- يساعد استخدام اللون الوردي اللامع للعلامة التجارية بين لوحة الألوان الخافتة في توجيه الزائرين بسرعة إلى نقاط الاهتمام على الصفحة.
- يعمل التظليل خلف العناصر المهمة (مثل نماذج بالحجم الطبيعي والشهادات) على سحب طبقات مهمة إلى مقدمة المجال البصري للزوار.
- لا توجد رسوم متحركة في هذه الصفحة تتم بدون تفاعل الزوار المباشر مع مكونات معينة ، مما يسمح لهم بالتحكم في المكان الذي يتجه إليه تركيزهم.
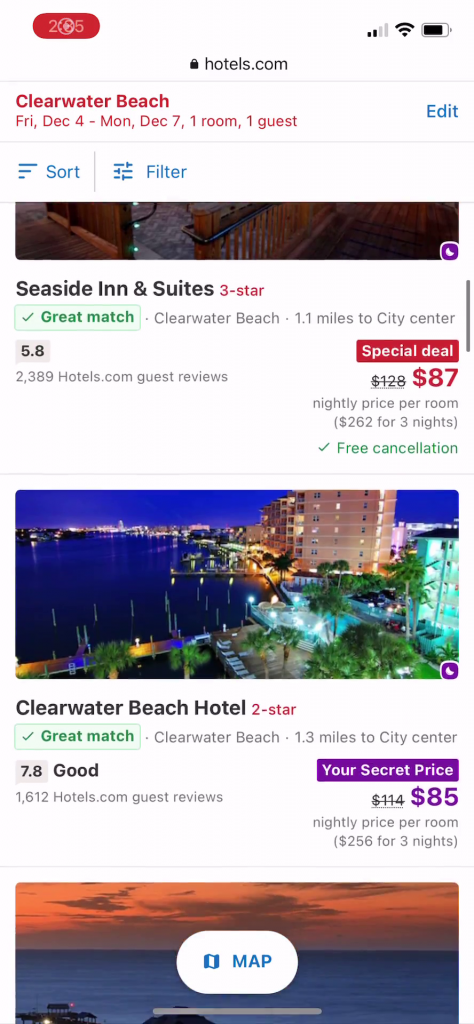
موقع Hotels.com

على الرغم من أن موقع الويب الخاص بأجهزة سطح المكتب لموقع Hotels.com لا يلتزم تمامًا بمبادئ التصميم متعدد الأبعاد ، إلا أن موقعه للجوّال يلتزم بما يلي:
- توجد خطوط فاصلة واضحة بين كل مكون في صفحة نتائج البحث ، مما يسهل على الزائرين عرض مطابقات الفنادق واحدًا تلو الآخر.
- يوضح الانتقال من عرض القائمة إلى عرض الخريطة كيف يساعد التصميم متعدد الأبعاد مصممي الويب على إنشاء تجارب أكثر ملاءمة للهاتف المحمول للزوار.
- من السهل تمييز الأزرار الموجودة في عرض الخريطة لـ "See More Properties" و "List" وأزرار التكبير / التصغير لأنها موضوعة على طبقة أعلى الخريطة.
إيجابيات وسلبيات تصميم المواد
حسنًا ، لقد تطرقنا بالفعل كثيرًا إلى إيجابيات وسلبيات التصميم متعدد الأبعاد. لكن دعونا نلخص الخير والشر ثم نملأ بعض الأجزاء المفقودة ، لذلك لدينا كل ذلك في مكان واحد:
إيجابيات التصميم متعدد الأبعاد:
- يستفيد مصممو الويب في جميع المراحل من التصميم متعدد الأبعاد ، سواء كان الأساس الذي يعتمدون عليه في جميع أعمالهم أو موردًا جديرًا بالثقة يلجأون إليه من وقت لآخر.
- يوفر نظرة عامة شاملة على كل من المكونات والسلوكيات الرئيسية لواجهة المستخدم ، وما هي قيمتها في التصميم ، وكيفية استخدامها.
- بسبب بدايته كنظام تصميم للتطبيقات الروبوت، هو نهج المحمول استجابة لتصميم ومسؤول عن مزيد من المواقع دفع في هذا الاتجاه.
- إنه نهج المستخدم أولاً للتصميم والذي أدى إلى حل العديد من عيوب أسلافه التصميمية حيث كانت قابلية الاستخدام والوضوح وإمكانية الوصول مشكلة.
- إنه يجبر المصممين على النظر إلى ما هو أبعد من الجماليات والتصميم كشيء أكثر تعمدًا. ونتيجة لذلك ، تصبح الواجهات أكثر سهولة وتتحسن تجربة المستخدم.
- توفر Google وثائق ودعمًا شاملين للمطورين والمصممين الراغبين في تحقيق أقصى استفادة من التصميم متعدد الأبعاد.
- نظام التصميم أكثر مرونة وتمكينًا في هذه الأيام حتى يتمكن المصممون من أخذ ما هو جيد من التصميم متعدد الأبعاد وجعله ملكًا لهم حقًا.
سلبيات تصميم المواد:
- عند الالتزام الصارم للغاية ، فإن مواقع الويب (والتطبيقات) معرضة لخطر أن تبدو مثل بعضها البعض .
- قد يشعر بعض المصممين بأن التصميم متعدد الأبعاد لا يشجع إلى حد كبير أي حرية أو إبداع في التصميم لأنه يوضح لهم كل شيء.
- هناك بعض الأشخاص الذين قد يخافون من محاولة استخدام التصميم متعدد الأبعاد (أو حتى أي من مكوناته المعدة مسبقًا) بسبب التركيز على الترميز .
- كان نظام التصميم في الأصل موجهًا لمصممي التطبيقات ، لذلك هناك بعض أجزاء منه ليست ذات صلة حقًا بتصميم الويب . وإذا لم يتمكن المصمم من الاستفادة من نظام بأكمله ، فقد تشعر الواجهة الناتجة كما لو أنها تفتقد شيئًا ما.
- يمكن لبعض إرشادات التصميم (مثل الواجهات الملونة والاستخدام المكثف للأيقونات والرسوم المتحركة) أن تخلق مشكلات تتعلق بسرعة موقع الويب .
موارد لتعلم كيفية تنفيذ التصميم متعدد الأبعاد
إذا كنت متحمسًا لاستخدام التصميم متعدد الأبعاد في أعمال التصميم الخاصة بك ، فإن خطوتك التالية هي وضع إشارة مرجعية على الموارد التالية:
- Material.io : هذا هو الدليل الرسمي للتصميم متعدد الأبعاد ويحتوي على كل ما تحتاجه للبدء ، بما في ذلك المكونات المصممة مسبقًا ومولدات صور العلامة التجارية والمزيد.
- المواد ثائق التصميم، دروس الفيديو، والمحتوى بلوق: عندما تكون مستعدا لبعض التدريب العملي على الممارسة، وأنتقل إلى المواد التعليمية جوجل على تصميم المواد.
- دليل الأنظمة العالمية: بمجرد حصولك على فكرة التصميم متعدد الأبعاد ، ستحتاج إلى طريقة سهلة لتطبيق الأنماط العالمية الخاصة بك على موقع Elementor الخاص بك. هذه الصفحة سوف تظهر لك كيف.
إذا كنت مطورًا ترغب في معرفة المزيد عن جانب الترميز في التصميم متعدد الأبعاد ، فستحتاج إلى التمسك بهذه الموارد:
- التصميم متعدد الأبعاد للويب : إذا كنت مطورًا ترغب في معرفة كيفية استخدام التصميم متعدد الأبعاد لمواقع الويب ، فسوف يعلمك هذا المورد كيفية إنشاء مكونات المواد وتطوير المظهر الخاص بك.
- مشروع البوليمر : استخدم وإعادة توظيف مكونات تصميم المواد المطورة من Chrome في مشاريع موقع الويب الخاص بك.
- Material-UI : قم بإنشاء نظام تصميم أو موقع ويب مستوحى من المواد باستخدام مكتبات Material Design React هذه.
طقم واجهة مستخدم تصميم المواد
يمكن أن تكون UI Kits أداة تصميم قيمة عند العمل مع التصميم المسطح ولدى Envato بعض الأمثلة الرائعة للإلهام ، مثل هذه من DigitalHeaps:

استخدم التصميم متعدد الأبعاد لجعل موقع الويب الخاص بك أكثر سهولة في الاستخدام وسهولة الوصول إليه
في حين أن التصميم متعدد الأبعاد ليس نظام تصميم لا تشوبه شائبة بأي حال من الأحوال ، فقد أظهر لنا التاريخ أنه خدم غرضه الأصلي بنجاح. لقد جلبت ممارسات تصميم أفضل إلى الويب وبدأت في تحريك الجميع في اتجاه تصميم سهل الاستخدام وسريع الاستجابة.
الآن بعد أن أصبح لدينا الوقت للتعرف عليه ، يمكن لمصممي الويب استخدامه ليناسب أغراضهم الخاصة:
- لإلهام أنظمة التصميم الخاصة بهم.
- لاستعارة مكونات أو سمات معدة مسبقًا يمكن تخصيصها لاحقًا للوظيفة.
- الالتزام بمجموعة حديثة من مبادئ التصميم التي تضمن أن تجربة المستخدم تأتي دائمًا في المقام الأول.
فقط ضع في اعتبارك أن الهدف من التصميم متعدد الأبعاد ليس التلوين بالأرقام. هذا ما فعله المصممون والمطورون في الأيام الأولى لتصميم المواد وقد أدى إلى نتائج عكسية.
بدلاً من ذلك ، استخدم مثال التصميم متعدد الأبعاد لإنشاء تجربة أكثر سهولة للزائرين - تجربة حيث يمكنهم التنبؤ بما يفعله كل عنصر على الصفحة وكيف سيتفاعل عندما يتفاعلون معه. كلما قل عدم اليقين ، زادت الثقة في قدرتهم على التحويل.
