أمثلة قوية على المساحات البيضاء في تصميم الويب وما يمكن أن تتعلمه العلامات التجارية الرقمية منها
نشرت: 2018-07-04
عندما يتعلق الأمر بتصميم موقع الويب ، فهناك الكثير من العناصر التي يجب مراعاتها إذا كنت تريد أن يسرق موقع الويب الخاص بك العرض. وتلعب المساحة البيضاء دورًا رئيسيًا في التصميم المثير.
لكن لماذا تعتبر المساحة البيضاء مهمة جدًا؟
تخيل هذا: أنت في محل بقالة تحاول شراء الشاي المفضل لديك. الأرفف مزدحمة ، والمنتجات ملقاة على الأرض تجعل من الصعب تحريكها. أكثر من ذلك ، يطالبك مندوب المبيعات باستمرار بآخر العروض.
وغني عن القول ، أنك ستغادر المتجر على الفور دون نية للعودة أبدًا.
نفس الشيء ينطبق على موقع الويب الخاص بك. كلما زادت المعلومات التي تحشرها فيها ، كان من الصعب على الزائرين التنقل فيها والعثور على المحتوى أو المنتجات التي يهتمون بها.
ولا تريد أن تربك الزائرين أو تزدحمهم - خاصةً في البداية. تشير الإحصائيات إلى أن 40 بالمائة من المستخدمين سيتوقفون عن التعامل مع موقع ما والانتقال إلى علامة تجارية أخرى إذا وجدوا أن موقع الويب غير منظم أو مزدحم للغاية.
هذا هو السبب في أن المسافات البيضاء هي مفهوم بالغ الأهمية في تصميم الويب. يسمح للمحتوى الخاص بك بالتنفس ، ويساعدك على جذب انتباه المستخدمين إلى العناصر المهمة في الصفحة. قد يبدو الأمر متناقضًا ، ولكن في عصر التحميل الزائد للمحتوى ، فإن البساطة هي أفضل فرصة لك للحصول على الملحوظة.

ما هو الفضاء الأبيض؟
أول الأشياء أولاً - لا يجب أن تكون المساحة البيضاء بيضاء. ستختار العديد من العلامات التجارية استخدام اللون الأبيض لتكوين هذه المساحة البيضاء لأنه لون مشرق ونظيف. لكن الفضاء الأبيض يشير عمومًا إلى المساحة السلبية في التصميم - تصميم الويب وتصميم التطبيقات وتصميم الطباعة وما بعده.
إنها المساحة الفارغة في التصميم. وفي تصميم الويب ، يشير هذا إلى المسافة بين النص والصور والرسوم المتحركة وعناصر التصميم الأخرى التي تضيف شيئًا إلى التصميم.
طالما أن هذه المساحة خالية من عناصر مثل النص والصور ، فإنها تعتبر مساحة بيضاء. وهي أداة قوية في تصميم الويب للترويج لموقع ويب نظيف وأنيق وجذاب.
من أجل ازدهار مواقع الويب ، يحتاج المستهلكون إلى التفاعل معها. ولا يرغب المستهلكون في الانخراط في تصميم مليء بالنصوص والصور وعناصر التنافر الأخرى. عندما يكون هناك الكثير مما يحدث في التصميم ، ينفصل الناس.
يخرجون من الشاشة ويبحثون في مكان آخر عن المعلومات أو المنتجات أو الخدمات التي كانوا يبحثون عنها في الأصل. ولا يمكن لعلامتك التجارية وعملك تحمل فقدان أي تحويلات أو عملاء محتملين أو مبيعات.
لذلك من المهم أن تفهم أهمية المساحة البيضاء وكيفية دمجها في تصميماتك الخاصة.
لهذا السبب نحن هنا للمساعدة.
توضح لك الأمثلة التالية كيف يمكنك استخدام المساحة السلبية لإبراز موقعك والاحتفاظ بالزائرين.
14 أمثلة مذهلة من الفضاء الأبيض في العمل

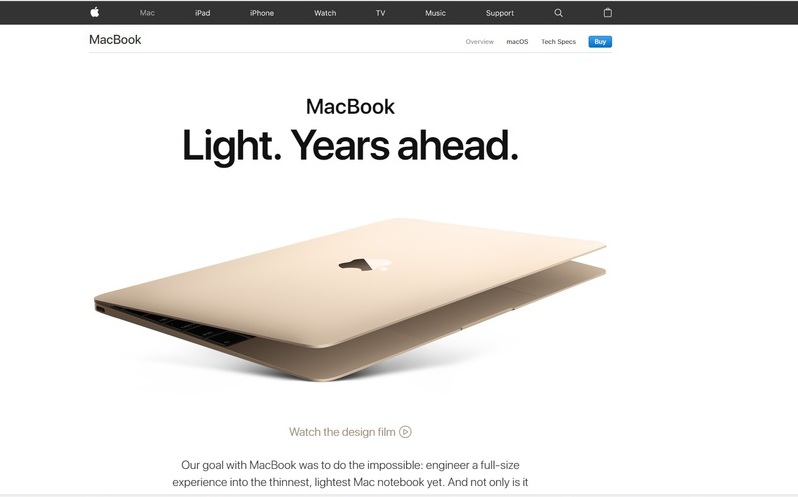
1. التفاح
تخيل لثانية أن Apple كانت علامة تجارية جديدة لم تسمع بها من قبل وكانت هذه هي المرة الأولى التي تزور فيها موقعها. نحن على استعداد للمراهنة على أن التصميم البسيط والنظيف كان من شأنه أن يترك انطباعًا دائمًا عليك وستنظر إلى منتجاتهم على أنها مبتكرة وذات أداء عالٍ.
المساحة البيضاء هنا رائعة ، مما يجعل المنتجات تحتل مركز الصدارة. يعتبر تصوير المنتج هذا ملفت للنظر ، ويضيف النص البسيط سياقًا كافيًا للتصميم للتألق. الخلفية البيضاء النظيفة هي الخلفية المثالية لهذه الصور وهذا النص. ويمهد الطريق لتجربة مستخدم ديناميكية ومذهلة ورحلة مستخدم.
في هذا المثال ، يضيف اللون الأبيض نظافة إلى المساحة السلبية التي تشكل غالبية التصميم. وهي تجذب الانتباه على الفور ، مما يعزز جوًا من الترقب المتحمس.
تستخدم Apple المسافات البيضاء بشكل ممتاز لتسليط الضوء على منتجاتها الرائعة. ويجب عليك بالتأكيد أن تحذو حذوهم.

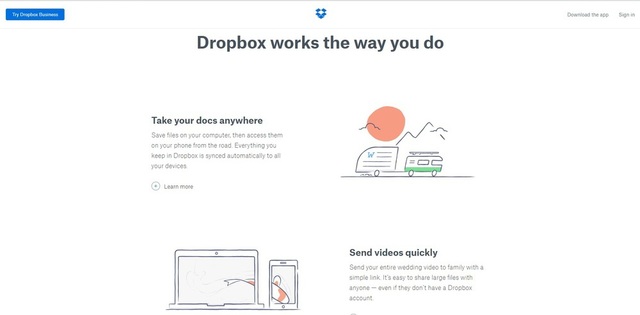
2. Dropbox
يأتي Dropbox مع عرض محفوف بالمخاطر: ستسمح لك خدمتهم بتخزين ملفاتك في السحابة. مع المزيد والمزيد من أخبار الاختراقات والتسريبات ، فلا عجب أن يتردد الناس في نشر بياناتهم في الفضاء الافتراضي. ولكن ، تمكنت Dropbox من تخفيف بعض المخاوف من خلال التصميم الرائع والاستخدام الممتاز للمساحة السلبية. الرسوم التوضيحية التي تشبه الأطفال ودرجات الألوان الهادئة تجعل خدمتهم تبدو ممتعة ، ودودة وممتعة لتجربتها.
تتيح المساحة السلبية في هذا التصميم للرسوم التوضيحية والنصوص الجذابة أن تطفو على السطح. هذه علامة تجارية تقدم خدمة معقدة قد لا يفهمها كثير من الناس ناهيك عن الثقة. وهذا يعني أن العلامة التجارية بحاجة إلى قضاء الكثير من الوقت في توفير السياق وتبسيط هذه المفاهيم المعقدة. ويقوم Dropbox بذلك من خلال الرسوم التوضيحية الذكية والبديهية والتخطيط العام النظيف الذي يقود المستخدمين إلى جانب رحلتهم بسهولة.
ومن خلال هذه المساحة السلبية يتم إنشاء تجربة مستخدم بديهية.
هل تريد أن ترى المزيد من الأمثلة على المساحات البيضاء القوية؟ تحقق من تصميمات مواقع الويب العشرين هذه لإثارة إلهامك!

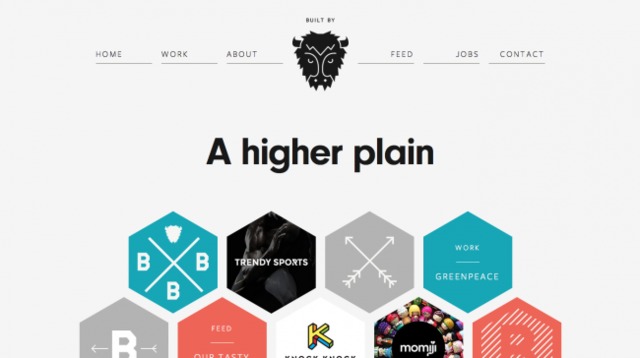
3. بناها الجاموس
المسافة البيضاء ليست بالضرورة مرادفًا للحد الأدنى من التصميم. يمكنك الحصول على تصميم نظيف وجيد التهوية وما زلت تستخدم تصميمًا أكثر تعقيدًا. كانت الأشكال السداسية المتجمعة على الصفحة الرئيسية لبافالو ساحقة بدون المساحة السلبية. ولكن نظرًا لأنها مقترنة بالأيقونات الملونة ، فإن الخط الأبيض يثير اهتمامك باستمرار بالفئات الرئيسية أثناء التمرير لأسفل.
توفر المساحة البيضاء في هذا التصميم تصميمات شبه فوضوية في غرفة الصفحة الرئيسية لتزدهر وتتنفس. إنها ملونة ومبدعة ، مع شخصية تجسد جوهر ماركة بيلت باي بافالو.
المساحة السلبية التي تحيط بهذه العناصر مذهلة ومتطورة. ويتيح للعلامة التجارية وجوهرها التألق حقًا ، مما يمنحها خلفية بسيطة يمكن لهذه العناصر أن تتألق معها.

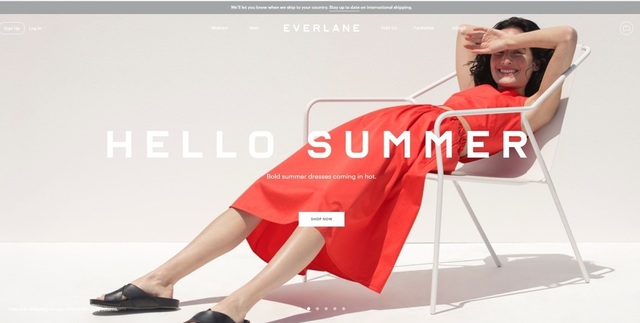
4. إيفرلين
أحد المفاهيم الخاطئة الأكثر شيوعًا حول المسافات البيضاء هو أنها تعني الغياب التام للون أو الصور. هذا أبعد ما يكون عن الحقيقة ، وإيفرلين هنا لإثبات ذلك.
تعمل المساحة السلبية والصور معًا بشكل جيد ، طالما تم وضعها بشكل استراتيجي على الصفحة. تستخدم Everlane صورًا لمنتجاتها كخلفية ، لكنها تفعل ذلك دون إرهاق أو إرباك الزائرين. تظهر عبارة بسيطة تحث المستخدم على اتخاذ إجراء في وسط الشاشة ، مما يدفع الزائرين إلى التسوق. يكمن جمالها في أنها لا تعطل التجربة بأي شكل من الأشكال.
كان هذا قرارًا ذكيًا من قِبل مصممي Everlane. يعد استخدام التصوير الفوتوغرافي طريقة جريئة وملفتة للنظر لجذب الانتباه وجذب الانتباه. ويظهر تضمين المساحات البيضاء الهادئة حتى في التصوير الفوتوغرافي تفاني العلامة التجارية للبقاء حديثًا وجديدًا ونظيفًا. هذه الصورة تهدئ المستخدمين جنبًا إلى جنب مع رحلتهم وتجعلهم يتصفحون أكثر.

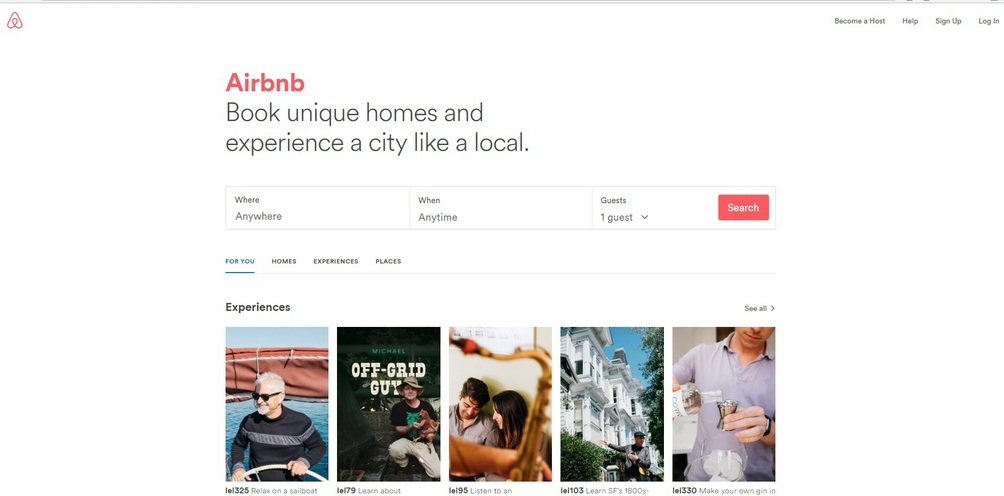
5. Airbnb
تؤكد المساحة البيضاء الموجودة على الصفحة الرئيسية لـ Airbnb على رسالتهم وتخبرك بطريقة واضحة وموجزة عن هويتهم وكيف يمكنهم مساعدتك. الأهم من ذلك ، أنه يوصلك مباشرة إلى ما يثير اهتمامك - البحث عن غرفة ، وهي عبارة عن دعوة إلى اتخاذ إجراء مقنعة دون أن تكون انتهازيًا.
تعمل المساحة البيضاء هنا على التخلص من الارتباك وإنشاء رحلة مستخدم موجزة وواضحة. يتم تعزيز تجربة المستخدم بفضل وعي Airbnb. إنه يعرف ما يريده المستخدمون ويربطهم به على الفور - مع هذه المساحة البيضاء الوفيرة التي تساعدهم على الانتقال إلى الأقسام التي يريدون رؤيتها.

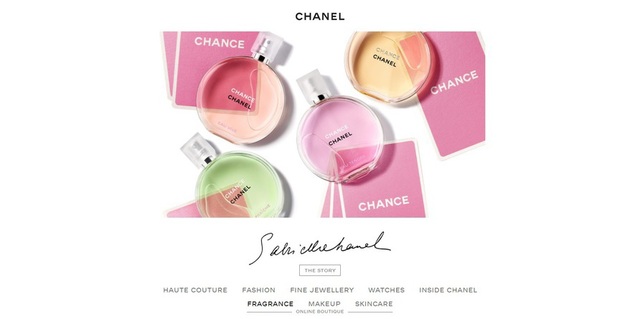
6. شانيل
إذا كان هناك شخص يفهم القدرة الكامنة التي تحملها المسافات البيضاء في نقل رسالة الاحتراف والتطور ، فهذه هي صناعة الأزياء. هناك سبب يجعل شانيل واحدة من أقوى العلامات التجارية الفاخرة في العالم ، وموقع التجارة الإلكترونية الخاص بها هو درس لأي شخص يريد التعرف على تصميم الويب الرائع.
يعرض هذا الموقع حقًا المنتجات في عرض واضح ، والمساحة البيضاء النظيفة تخلق أناقة ورفاهية ملموسة تقريبًا.

تستخدم Chanel المساحة السلبية لعرض منتجاتها ولمساعدة المستخدمين في العثور على المعلومات التي تهمهم. وهي تفعل ذلك جنبًا إلى جنب مع العناصر الإبداعية والرائعة مثل التصوير الفوتوغرافي والطباعة والبساطة.
إذا كنت ترغب في الترويج لعلامة تجارية ومنتج وخدمة ملكية وعالمية ومذهلة ، فيمكنك التعلم من هذا المثال للمساحة البيضاء وقدرتها على رفع مستوى التصميم ككل.

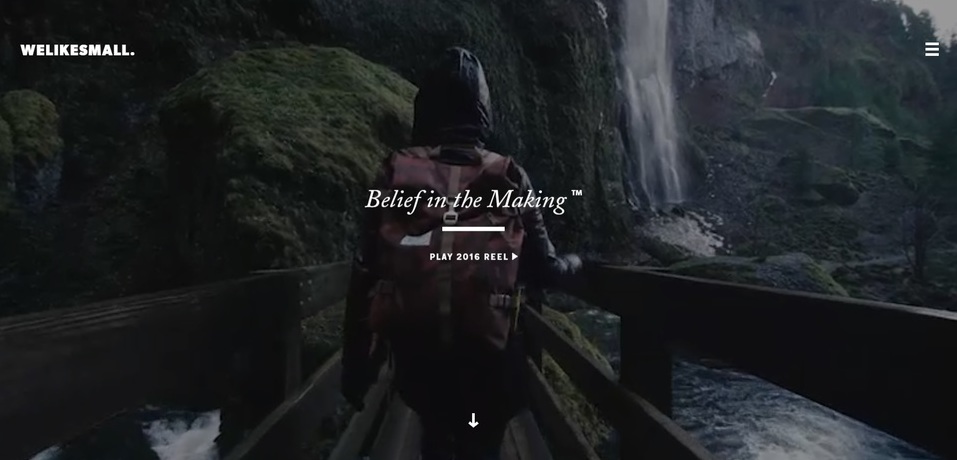
7. ويليكسمول
تثبت الوكالة الرقمية أن المسافات البيضاء والبساطة لا يجب أن تكون ثابتة. أو فارغة. أو مملة. بدلاً من ذلك ، اختاروا تشغيل بكرة عرض بملء الشاشة لأحدث مشاريعهم في خلفية الصفحة الرئيسية للموقع. يحثك الفيديو المثير على النقر فوق CTA لمعرفة المزيد. لقد حافظوا على التركيز على الفيديو باستخدام ممتاز للمساحة السلبية والحد الأدنى من النسخ.
هذا استخدام ديناميكي للمساحة البيضاء لا يشعر بالفراغ تقريبًا. هذا الفيديو وهذه الصورة ذات الطبقات مثيرة وجذابة وتجذبك إلى الداخل على الفور. والبساطة التي تأتي من النص الأبيض اللامع تضع الزائرين في عقلية الاستكشاف والتعلم والاكتشاف.

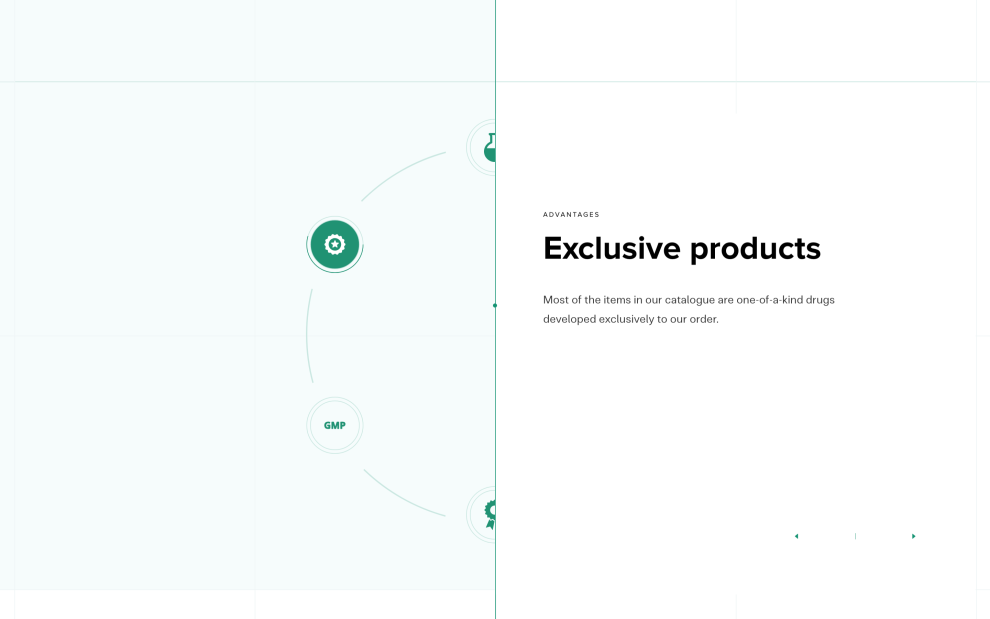
8. يوروفيت
Eurovet هو منتج مبتكر للمنتجات البيطرية. تعمل هذه العلامة التجارية الروسية في مجال المنتجات المتقدمة تقنيًا منذ عام 1998 ، ويمكنك أن ترى ذلك في التصميم الإبداعي الحديث شبه المستقبلي. لكن المساحة السلبية النظيفة والمفتوحة هي ما يساعد حقًا في إعادة هذا التصميم إلى دائرة كاملة.
يضيف التلوين والرسوم التوضيحية العلمية سياقًا ووضوحًا ، ويتم ضبطهما على خلفية مفتوحة وسلسة تسمح حقًا لهذه الصور والأشكال بالظهور.
يهدف هذا الموقع إلى إعلام. هناك الكثير من المعلومات المعبأة في هذا التصميم ، لكنها موجهة بطريقة يسهل على المستخدمين استيعابها وفهمها. وتوفر المساحة البيضاء الخلفية المثالية لهذه الأرقام والرسوم التوضيحية حتى يكون لها تأثير حقيقي على المشاهد.
المساحة السلبية تجعل هذا التصميم العلمي أكثر ودودًا وودودًا. إنه يمنح التصميم مساحة للتنفس ويسمح للمستخدمين بالتفاعل حقًا مع هذا التصميم وفهم المفاهيم المعقدة التي يتم تقديمها لهم.

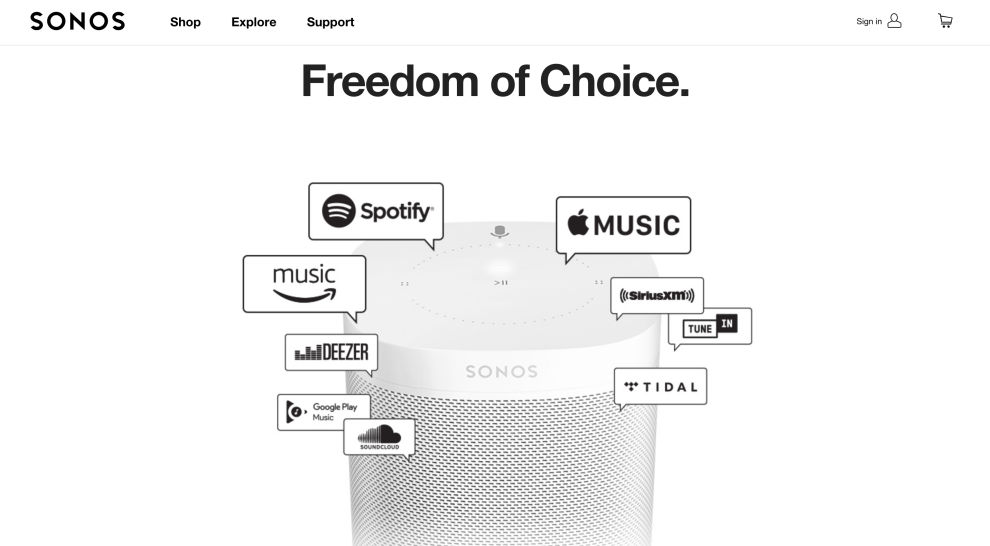
9. سونوس
Sonos هي علامة تجارية متخصصة في أنظمة الصوت اللاسلكية. إنها شركة رائدة في الصناعة ، بمنتجات مبتكرة ومثيرة ومطلوبة.
هذا منتج سهل الاستخدام ، وقابلية الاستخدام هذه تنعكس في تصميم موقع الويب البديهي والنظيف. يتكون هذا التصميم بشكل كبير من صور المنتج ومقاطع الفيديو المثيرة والرسوم المتحركة الإبداعية والمساحة البيضاء.
تُستخدم المساحة البيضاء في هذا التصميم لتسليط الضوء على المنتجات والترويج للعلامة التجارية. إنها طريقة لإنشاء هوية متماسكة يمكن للمستخدمين التفاعل معها بسهولة. يتم استخدامه أيضًا لتوضيح المنتج وكيفية استخدامه ، مما يوضح لزوار الموقع مدى سهولة التنقل في الواجهة وكذلك المنتجات.
تسهل المساحة البيضاء المستخدمين مع رحلتهم وتساعدهم على رؤية العلامة التجارية ومنتجاتها من منظور إيجابي.

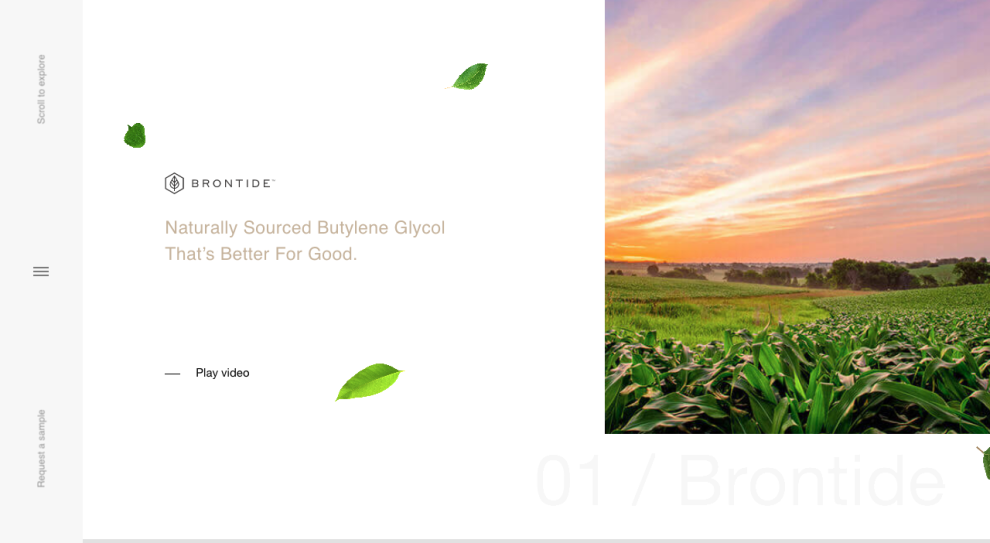
10. برونتيد
Brontide هي علامة تجارية مكرسة لإنتاج البوتيلين جلايكول. وهي تعزز التصنيع الآمن والفعال لهذه المادة الكيميائية - وهذا الشغف واضح في جميع مراحل التصميم.
هذا ليس موقعًا مدعومًا علميًا عاديًا - مليء بأسطر النص والصور المملة ويفتقر إلى التصميم. لا ، هذا الموقع مثير ومبدع وممتع - واستخدام المساحات البيضاء يعزز ذلك.
هناك القليل من النص في هذا التصميم ، ولكنه يكفي فقط للمشاركة والإعلام. تضيف التأثيرات الدقيقة إلى هذا التصميم ، ولكن هناك انفتاحًا وقابلية للتهوية هنا بفضل المساحة البيضاء التي تسهل على المستخدمين تعلم وتثقيف أنفسهم بشأن هذا المركب الكيميائي.
إذا كنت تريد الإعلام ، فاستخدم المساحة البيضاء لجعل التجربة أكثر متعة.

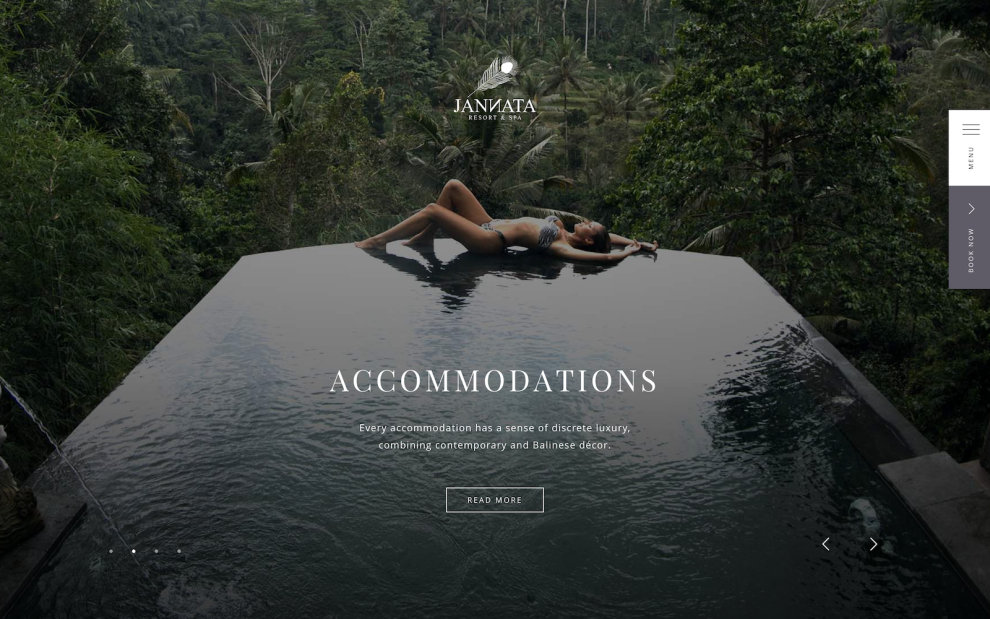
11. جاناتا
Jannata هو منتجع ومنتجع صحي بوتيكي في بالي. ونتيجة لذلك ، فإن موقع الويب عبارة عن مزيج من الصور ومقاطع الفيديو المثيرة والجذابة لتضعك في حالة مزاجية للاسترخاء. الطباعة في هذا التصميم مشرقة ، والصور آسرة والتنقل نسيم.
ولكن إذا لم يكن الأمر يتعلق بالمساحة السلبية التي تعيش حول كل زاوية ، فإن هذا التصميم سوف يسقط. تضيف المساحة السلبية حالة مزاجية في هذا التصميم ، تتكون من صور مظللة وطبقات بالإضافة إلى خلفية داكنة ومهدئة لأشرطة القوائم والنص.
يمكن أن تساعد المساحة السلبية في ضبط الحالة المزاجية ، وهذا واضح للغاية في هذا التصميم. تجعل لوحة الألوان الداكنة والغامضة المساحة البيضاء جزءًا من التصميم بطريقة متكاملة ، باستخدام الفراغ لتهيئة المسرح والانخراط على المستوى العاطفي.

12. حفل تحميص البن
موقع ويب سيريموني كوفي روسترز هو تصميم مشرق وجيد التهوية ومتطور يعرض النكهات المتطورة للقهوة على الشاشة الكاملة. تظهر صور المكونات والنكهات المثيرة في مقدمة التصميم ، لكن ألوان الباستيل التي تشكل المساحة السلبية تجلب التصميم إلى دائرة كاملة حقًا.
هذا تصميم نظيف وملون ، لكنه يهدئ بفضل المساحة الفارغة الواسعة التي تجعل من السهل على المستخدمين استكشاف العديد من عروض القهوة ، ويفهم بشكل أعمق النكهات التي تجسدها هذه القهوة وكيف يمكن للمستخدمين الحصول عليها.

13. ماكس شوكولاتة
يركز موقع Max Chocolatier على ثقافة الشوكولاتة وتراثها وخلقها. يمكنك رؤية هذا في صفحات المنتج والصفحات المقصودة الشاملة والمزيد. لكنه واضح أيضًا في التصميم المستند إلى الصورة.
تُفتح الصفحة الرئيسية بصورة جريئة للمناظر الطبيعية السويسرية. يمنح هذا الزائرين طعمًا لمصدر هذه الشوكولاتة والتفاني الذي تتمتع به هذه العلامة التجارية لجودة الشوكولاتة.
والمساحة النظيفة الفارغة تجعل التفاعل معها أمرًا يحلم به ، مما يسمح للمستخدمين بإنشاء رحلتهم الخاصة والتنقل في جميع أنحاء الموقع بالطريقة التي يريدونها. هذا استخدام مبتكر ومثير للمساحة البيضاء يضيف بعض المرح لوجود الفراغ.
قوة الفضاء الأبيض في تصميم الويب
نظيفة وواضحة ومتماسكة - هذه ليست سوى عدد قليل من الكلمات المستخدمة لوصف التصاميم التي تستخدم المساحات البيضاء بشكل فعال. تضيف المساحة البيضاء سطوعًا وسطوعًا إلى أي تصميم موقع ويب يجعل التفاعل معه أكثر جاذبية.
فهو لا يجعل الأشخاص يرغبون في التمرير فحسب ، بل يجعله أسهل أيضًا. يتم تبسيط التنقل عندما يكون التصميم مفتوحًا وجيد التهوية ، وهو بالضبط ما يمكن أن تفعله المساحة السلبية للتصميم. يمكن أن يمنحه مساحة للتنفس ، مما يجعل من الأسهل والأكثر متعة للمستخدمين الغوص في موقع الويب الخاص بك ومحتوياته.
يمكن للعلامات التجارية أن تتعلم من هذه الأمثلة عن المساحات البيضاء نظرًا لوجود العديد من الطرق للتلاعب بها. لا يجب أن تكون المساحة البيضاء بيضاء ، ولا يجب أن تكون مملة. في الواقع ، يمكن أن يكون الجزء الأكثر إثارة في التصميم في بعض الحالات ، مما يعزز الحماس والتوقع الذي يجعل الناس يتنقلون ويتعلمون ويشترون.
تزيل المساحة البيضاء الشاشة وتجعل تجربة المستخدم الإجمالية ورحلة المستخدم أكثر جاذبية وكفاءة. إذا كانت علامتك التجارية تستخدم موقعًا يحتوي على الكثير من المعلومات فيه ، فقد ترغب في إجراء تقييم ذاتي.
لا تريد أن يتم إيقاف تشغيل المستخدمين من خلال التصميم الخاص بك قبل أن تضع عينيك على منتجاتك وخدماتك.
نأمل أن تكون هذه الأمثلة قد أقنعتك بأهمية استخدام المساحة السلبية وقدمت لك بعض الأفكار حول كيفية دمجها في تصميماتك. قد يكون الأمر صعبًا في البداية إذا كان عملاؤك من النوع الإلزامي الذي يطلب منك تضمين أكبر قدر ممكن من المعلومات في الصفحة ، لكن لا تستسلم. اشرح كيف تعمل المسافات البيضاء على تحسين تجربة المستخدم الإجمالية وزيادة التحويل.
واستخدم هذه الأمثلة للمساعدة في إيصال وجهة نظرك.
هل تحتاج إلى مزيد من الأفكار والنصائح المتعلقة بالتصميم؟ اشترك في DesignRush Daily Dose!
إذا كان موقع الويب الخاص بك غير موجود ، فقم بتجميله! ويمكن لوكالات تصميم وتطوير الويب هذه أن توفر لك الأدوات التي تحتاجها.
