اللوحة المثالية: لماذا يجب عليك الجمع بين الإبداع والتكنولوجيا على موقع الويب الخاص بك
نشرت: 2019-05-02
يمكن القول أن موقع الويب هو أهم أداة تسويق عبر الإنترنت للشركة.
في كثير من الحالات ، يكون هذا هو الانطباع الأول للعلامة التجارية ، والنظام الأساسي الذي يقدم خدمة الشركة ، وبالنسبة لمواقع التجارة الإلكترونية ، تجربة المبيعات.
ما يميزهم هو أنهم اللوحة المثالية لمزج الإبداع والتكنولوجيا معًا وهذا هو المكان الذي يحدث فيه السحر الحقيقي - إذا سمحت بذلك. ألق نظرة على أي موقع ويب معروض على Awwwards - لا بد أن يترك انطباعًا دائمًا.
ولكن لماذا تبذل بعض الشركات مثل هذه الجهود لإنشاء هذه المواقع؟
لأن مواقع الويب هي منصة فعالة وقوية لتوصيل رسالة علامتك التجارية وتمييز نفسك عن الآخرين في السوق.
وربما الأهم من ذلك ، أن موقع الويب لم ينته أبدًا أيضًا. هناك دائمًا أشياء يمكن تحسينها بناءً على أشياء مثل تجربة المستخدم ونتائج اختبار A / B والمزيد.
غالبًا ما تكون أفضل طريقة لتحسين موقع الويب الخاص بك هي دمج الاتجاهات التقنية الناشئة والإبداع الفريد من نوعه والوظائف القوية.
بعد كل شيء ، إذا كان كتابك تفاعليًا مثل الكتيب الورقي ، فمن المحتمل أنه لا يخلق الكثير من استدعاء العلامة التجارية.
كيف تزوج الرائد توم من التكنولوجيا والإبداع على موقعه على الإنترنت
يوجد أكثر من 644 مليون موقع ويب نشط على شبكة الويب العالمية في الوقت الحالي ، لذلك من المهم أكثر من أي وقت مضى أن تبرز أمام المستهلكين للأسباب الصحيحة.
لحسن الحظ ، هناك الكثير من الأمثلة على العلامات التجارية التي تعمل على تحسين مواقعها والتي يمكنك التعلم منها.
لنلقِ نظرة على الوكالة الرقمية الرائدة الرائد توم ، الذي أدرك أنه بإمكانه خفض معدلات الارتداد وزيادة العملاء المحتملين من خلال إعادة تصميم صفحتهم الرئيسية وإدخال بعض عناصر التصميم الحديثة فيها.
عندما قام الرائد توم بتحسين صفحته الرئيسية الجديدة ، أرادوا هذا العامل "المبهر". ليس لمفاجأة المستخدم وإسعاده فحسب ، بل لعرض مهمة علامته التجارية حقًا.
بفضل تعاون إدارتي الإبداع والتطوير بشكل وثيق ، تمكن الرائد توم من بث الحياة في رسالة علامته التجارية.
يمنحك الفيديو أدناه لمحة عن الصفحة الرئيسية إذا لم تكن قد شاهدتها بعد ، ولكن كيف اجتمع الإبداع والتكنولوجيا معًا لتحقيق النتيجة؟
عندما قدم Michinobu ، أحد مطوري الويب الرائد توم ، عرضًا داخليًا على Three.js وأظهر لهم الرسوم المتحركة الأصلية Waves ، رأى دارين ، مديرهم الإبداعي ، على الفور أنها طريقة رائعة لتمثيل الرائد توم.
علاوة على ذلك ، من خلال تطويره بشكل أكبر ، كان لديه القدرة على التواصل مع العملاء المستقبليين حول ما يدور حوله العمل مع الرائد توم.
على الرغم من أن النسخة الأصلية كانت بعنوان "موجات" ، إلا أن دارين لم يرها أبدًا على هذا النحو. بدلاً من ذلك ، نظر إليها على أنها منظر طبيعي متموج ومتدحرج.
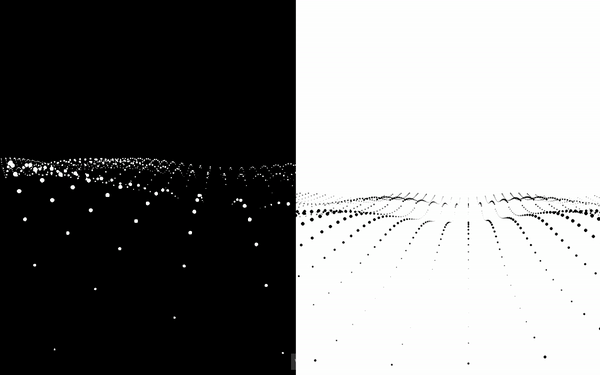
يمثل كل مجال استراتيجية محتملة ، وتكتيك ، وقناة ، ووسيط ، وتكنولوجيا ، وبرمجيات ، ووكالة - سمها ما شئت - وهي متاحة للمسوقين. لقد استحوذت على مدى تعقيد المشهد التسويقي بعدد لا حصر له من الخيارات.
كان خط الأفق الذي يمر عبر علامتهم التجارية واضحًا أيضًا في الرسوم المتحركة الأصلية ، مما يعزز الارتباط بين الرسوم المتحركة وعلامتهم التجارية.
لذلك ، كان لدى الرائد توم الرؤية الإبداعية - الآن يحتاجون إلى الغوص بشكل أعمق في التكنولوجيا.

مقارنة بين الكاميرا الثابتة ووهم الكاميرا تتحرك للأمام.
Three.js
Three.js هي مكتبة JavaScript وواجهة برمجة تطبيقات تتيح للمطورين إنشاء رسومات ثلاثية الأبعاد على صفحة ويب. إنه في الأساس إطار عمل يجلس فوق WebGL.
على الرغم من أنه يمكنك استخدام WebGL لتقديم رسومات تفاعلية ثنائية وثلاثية الأبعاد ، فإن Three.js تقوم بالكثير من الرفع الثقيل. تعد المكتبة عبر الإنترنت رائعة للتعامل مع تعقيدات الرسوم المتحركة لـ WebGL وتوفر الإطار الأساسي لبدء المطورين.
بالنسبة لغير المطورين الذين يقرؤون هذا ، تعد المكتبة مكانًا ممتعًا للعب مع جميع مطوري التأثيرات ثلاثية الأبعاد التفاعلية والرائعة التي شاركوها عليها.

بشكل أساسي ، يتيح موقع Three.js للمطورين - مثل Major Tom - إنشاء رسومات رائعة ضمن بيئة ثلاثية الأبعاد سهلة الاستخدام. نظرًا لأن Three.js يعتمد على JavaScript ، فإن المطورين لديهم القدرة على التحكم في عوامل مثل الزاوية ومنظور الكائن الذي يراه المستخدم.
على سبيل المثال ، هل جعل الرائد توم ذلك بحيث يتحرك الكائن ثلاثي الأبعاد ويكون المنظور على الكاميرا ثابتًا أم أن الكاميرا تتحرك حوله؟
لذلك ، كان لدى الرائد توم Three.js مما يمنحهم السبق في تطوير المناظر الطبيعية الخاصة بهم مقارنةً بتطوير كائن ثلاثي الأبعاد باستخدام WebGL خالص.
ولكن هل تم تطوير صفحتهم الرئيسية في فترة زمنية قصيرة نسبيًا؟ بالطبع لا.
على الرغم من أن Three.js توفر الأدوات ونقطة البداية ، إلا أن هناك منحنى تعليمي حاد لإتقانها. تطوير كائنات ثلاثية الأبعاد سيواجه دائمًا تحديات.
ضبط زوايا الكاميرا وحركتها ، وسرعة المجالات ، وتحويل الرسوم المتحركة بحيث تكون صحيحة تمامًا ، استغرق الأمر الكثير من الرياضيات.
ونعني الكثير. إذا كان لدينا ميم واحد لتلخيص هذا ، فسيكون هذا:

كانت هناك بالتأكيد دورة ثابتة من التجربة والخطأ ، ولكن بعد عدة أشهر من العمل الجاد والمعادلات المعقدة ، تم تحقيق التأثير المطلوب.
ومع ذلك ، لم تكن Three.js منصة الرسوم المتحركة الوحيدة المستخدمة.
مع التقاط المشهد التسويقي المعقد ، فقد حان الوقت لإيصال غرض الوكالة داخل الرسوم المتحركة للصفحة الرئيسية.
للقيام بذلك ، كانت الرؤية هي أن تسقط جميع المجالات المتحركة في خط. تهدئة البيئة وخلق مساحة للتنفس حتى يتم اختيار المنتجات والحلول المناسبة من أجل إيصال العملاء إلى هدفهم النهائي.
لتحويل هذه الفكرة إلى عمل مرئي ، تم إدخال Greensock في هذا المزيج.
جرينسوك
Greensock عبارة عن نظام أساسي للرسوم المتحركة بتنسيق HTML5 رشه الرائد توم في الصفحة الرئيسية للحصول على بعض الرسوم المتحركة والتسلسل السلس.
لقد استخدموه لقلب المشهد المنقط حوله ، وإحضار صف الكرات ، وتسليط الضوء على ما تمثله المجالات الأربعة في النهاية ، والدعوة إلى اتخاذ إجراء في النهاية.
هل تحتاج إلى مزيد من نصائح تطوير الويب؟ قم بالتسجيل في النشرة الإخبارية DesignRush وإرسالها مباشرة إلى صندوق الوارد الخاص بك!
تنازلات
يتطلب كل شيء تقريبًا في الحياة بعض التنازلات. سواء كنت تريد كاميرا مدمجة مع عدسة تكبير أو تريد الوصول إلى جمهور كبير بحملتك الإعلانية على وسائل التواصل الاجتماعي بميزانية صغيرة.
الجمع بين الإبداع والتكنولوجيا ليس استثناء. أفضل شيء يمكنك القيام به هو تحديد الأهم وترتيب أولوياته.
على سبيل المثال ، بدلاً من اختفاء المناظر الطبيعية وتحريكها في صف الكرات ، كانت الرؤية الأصلية هي جعلهم ينزلون لأسفل لتشكيل خط.
ومع ذلك ، فإن تطوير ذلك يتطلب قدرًا كبيرًا من الوقت بالإضافة إلى الأشهر العديدة التي استغرقتها لإكمال الرسوم المتحركة للصفحة الرئيسية بالكامل.
من منظور التكلفة والفائدة البسيط ، لم يكن هذا الجهد يستحق الوقت الإضافي. خاصة عندما يتمكن الرائد توم من توصيل نفس الرسالة بشكل فعال بطريقة مماثلة.
عندما تجتمع التكنولوجيا والإبداع معًا ، فإن الاحتمالات لا حصر لها. إنه يدفع الحدود إلى الوراء ويرفع المستوى ويخلق تأثيرًا دائمًا.
إن الشيء العظيم في مواقع الويب هو أنها لوحة الرسم المثالية للجمع بين الاثنين.
لذا ، اسأل نفسك ، هل موقع الويب الخاص بك يقوم بإنصاف علامتك التجارية؟ هل يميزك عن منافسيك ويوفر تجربة ممتعة لمستخدميك؟ إذا لم يكن الأمر كذلك ، فقد حان الوقت لإعادة تقييم مدى فعالية موقع الويب الخاص بك ومدى فعاليته.
هل تريد معرفة المزيد حول كيفية الاستفادة من الإبداع داخل موقع الويب الخاص بك؟ اقرأ " قوة الإبداع والموقع الإلكتروني التي لم تكن أبدًا ".
بالإضافة إلى ذلك ، هل تبحث عن وكالة رقمية ذات تصنيف عالي لتجديد موقعك بتقنية مبتكرة؟ اتصل الرائد Tom HERE للحصول على عرض أسعار لخدماتهم.
نُشرت نسخة من هذه المقالة في الأصل على الرائد توم.
