How To Wireframe A Website في 3 خطوات سهلة
نشرت: 2020-06-08تزدهر تجربة المستخدم على التناسق والمنطق والوضوح. عند عرض أي موقع ويب أو واجهة مستخدم ، يتوقع الزائرون تجربة تصميم مرئي لا يربكهم حجمها وتخطيطها وإمكانية النقر عليها أو تربكهم بأي شكل من الأشكال. بدلاً من ذلك ، يطول أولئك الذين يستكشفون موقع الويب الخاص بك لتحقيق الانسجام البصري ، والعناصر الموزعة بالتساوي ، والتسلسل الهرمي المرئي المنطقي ، وبالطبع تدفق مستخدم بديهي يكون منطقيًا.
هذا هو بالضبط سبب حبنا للإطارات السلكية. نظرًا لأننا نعرف مدى أهمية التصميم المرئي لمصممي الويب (مثلنا) ، فإننا نعتقد أنه من خلال تعلم أهمية الإطارات الشبكية وكيفية تنفيذها في سير عمل التصميم الخاص بك ، ستزيد من قدراتك ومصداقيتك كخبير في تصميم الويب.
وكن مطمئنًا ، فإن أداة Drag and Drop Website Builder من Elementor تجعل من السهل تحويل أي إطار سلكي أو نموذج أولي إلى موقع WordPress. هذا مجرد خيار واحد ، بالطبع ، لأن معظم أدوات التصميم الحديثة لديها خيار إضافة روابط وإمكانية النقر بين الإطارات السلكية ، ويعرف أيضًا باسم وضع النموذج الأولي التفاعلي.
لم يكن من الأسهل حقًا إكمال عملية التصميم بالكامل داخل منصة Elementor ، من البداية إلى النهاية.

جدول المحتويات
- ما هو الإطار السلكي لموقع الويب؟
- لماذا يجب عليك إنشاء إطار سلكي لموقع الويب الخاص بك
- تعمل الإطارات الشبكية على تحسين سير عمل التصميم لديك
- تعمل الإطارات الشبكية على تبسيط اختبار ضمان الجودة
- من الأسهل إجراء المراجعات
- تسمح لك الإطارات الشبكية بتلبية احتياجات العميل
- تحدد الإطارات الشبكية الأولوية للتسلسل الهرمي للمعلومات الخاصة بك
- إطار سلكي مقابل نموذج بالحجم الطبيعي مقابل نموذج أولي
- 1. الهيكل السلكي
- 2. نموذج بالحجم الطبيعي
- 3. النموذج الأولي
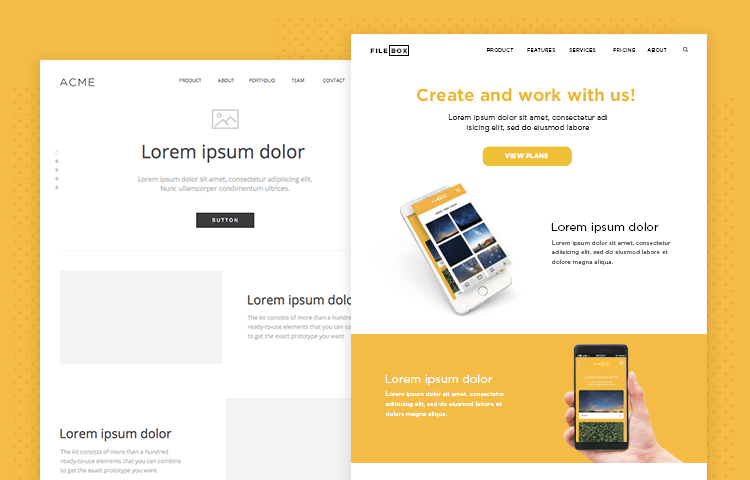
- قالب موقع الويب Wireframe
- كيفية إنشاء موقع ويب Wireframe
- الخطوة 1: إنشاء إطار سلكي
- الخطوة 2: تحويل Wireframe الخاص بك إلى نموذج بالحجم الطبيعي
- الخطوة 3: تحويل نموذج بالحجم الطبيعي إلى نموذج أولي
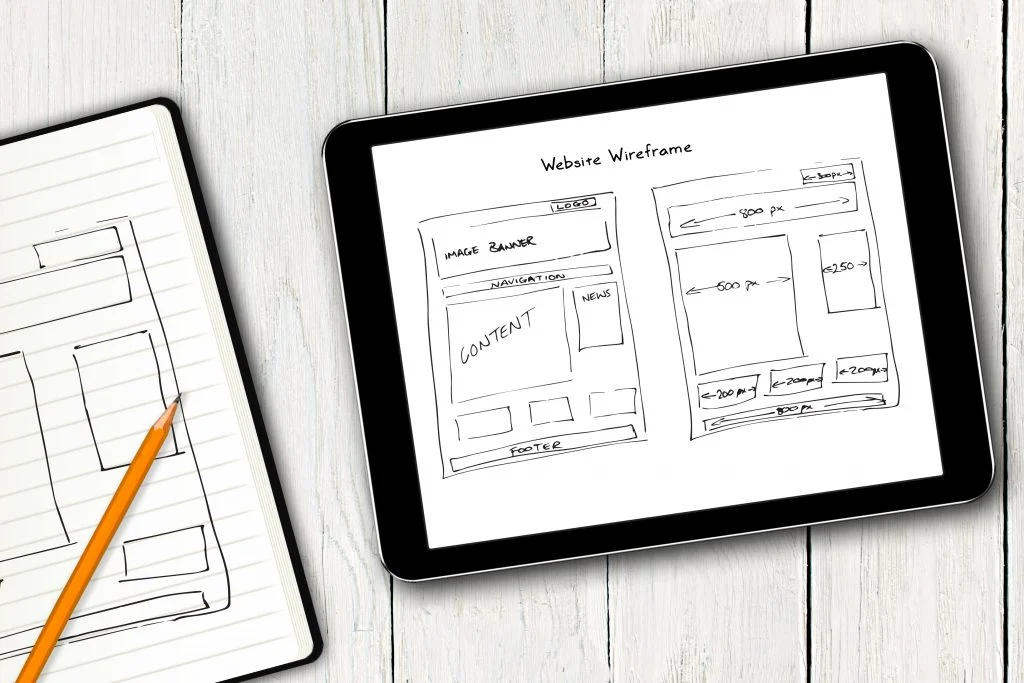
ما هو الإطار السلكي لموقع الويب؟
الإطار الشبكي لموقع الويب هو تمثيل مرئي أو مخطط تفصيلي لموقع ويب. الإطارات الشبكية عبارة عن مجموعة من العناصر النائبة (الأشكال ذات الخطوط العريضة بالأبيض والأسود) التي تمثل كيفية تصميم موقع ويب. يمثل كل شكل عنصر تصميم خاص به على الصفحة ، مثل صورة وشعار وعناصر قائمة وأزرار وما إلى ذلك.
Wireframing هو تصميم الويب وتقنية تصميم تجربة المستخدم التي تعمل بمثابة نموذج بالحجم الطبيعي منخفض الدقة لتوضيح ترتيب وتخطيط أشكال العناصر النائبة هذه ، والتي تشكل مجتمعة الأساس والهيكل الأساسي لصفحة ويب أو شاشة رقمية.
بشكل أساسي ، يضمن كل نوع من الهياكل التي سيشملها موقع الويب الخاص بك ، سواء كانت مرئية أو نصية ، مرحلة في عملية التصميم الخاصة بك تركز بشكل حصري على حجمه وتخطيطه وقربه من عناصر الصفحة المحيطة به. التخطيط الشبكي هو إحدى المراحل الأولى لهذه العملية متعددة التسلسلات. لاحقًا في هذا المنشور ، سنناقش كل جزء من هذه العملية وأين يقع التخطيط الشبكي في مكانه.
كما سترى قريبًا ، فإن الإطارات الشبكية هي كيان بحد ذاته في عالم UX وتصميم الويب. إنها ليست مهمة فقط. إنهم حاسمون.

لماذا يجب عليك إنشاء إطار سلكي لموقع الويب الخاص بك
كمنشئ ويب ، تتمثل إحدى القيم الأساسية في إنشاء إطار سلكي في أنه ينقل أفكار التخطيط والمحتوى والتصميم العام على مستوى الصفحة لموقع الويب الذي تقوم بإنشائه.
بمجرد أن تقرر إضافة إطار سلكي إلى سير عمل التصميم الخاص بك ، فسوف تكون قد مكنت نفسك من القيام بما يلي:
- تصور تخطيط المحتوى الخاص بك
- وفر الوقت والجهد في عملية التصميم الخاصة بك
- اختبار وتصحيح مشاكل قابلية الاستخدام
- اتقن هندسة المعلومات الخاصة بك
- اختبار وتحسين الملاحة
- اختبار قابلية الاستخدام من خلال اختبار المستخدم والمقابلات
- إجراء نماذج أولية سريعة لأي عنصر صفحة
- قم بتقييم كيفية تطبيق تخطيط صفحتك على UX وأفضل ممارسات التصميم
فائدة أخرى مهمة لعملية التخطيط الشبكي هي أنها توفر وضوحًا كبيرًا حول كيفية تنظيم المعلومات على الشاشة ، والمعروف باسم بنية معلومات الصفحة.
تعمل الإطارات الشبكية على تحسين سير عمل التصميم لديك
تعد عملية تصميم UX / UI عملية متعددة الخطوات ، ويمكن أن تكون في بعض الأحيان معقدة للغاية ومرهقة. يعد Wireframing أحد الأجزاء الأولى في سير عمل التصميم الخاص بك وهو عنصر حاسم لسهولة الاستخدام وتجربة المستخدم المصقولة.
عندما تنشئ إطارًا سلكيًا لشاشة تقوم بتصميمها ، فأنت تسمح لنفسك بتصور خيارات متعددة للحجم والتخطيط للعناصر على شاشتك. أنت حر في استكشاف التخطيطات والترتيبات المختلفة عن طريق تحريك العناصر لمعرفة ما هو الأفضل.
إنها أيضًا مسألة وظيفية لأنك تبتكر العملية المرئية لتدفق المستخدم التي يجب أن تحدث ، والتي هي ، في جوهرها ، سلسلة من عناصر الإجراءات. إن التأكد من أن تخطيط كل من الشاشات الخاصة بك وبنية المعلومات يعتمدان على الوضوح المطلق هو ما سيجعل تدفق المستخدم ممكنًا. يعد إنشاء إطارات سلكية لتخطيط هذه العملية هو الطريقة الواعدة للتخلص من أي عيوب وظيفية ربما تكون قد فاتتك.
يمكنك أيضًا إنشاء إطارات سلكية متعددة لشاشة واحدة تعرض إمكانيات التخطيط المختلفة التي يمكنك استخدامها بعد ذلك لجمع التعليقات من العملاء أو المستخدمين المحتملين حول الإصدار الذي يعمل بشكل أفضل.

يعد اختبار إصدارات مختلفة للإطار السلكي لشاشة واحدة طريقة رائعة للتأكد من أن كل جزء من سير عمل التصميم الخاص بك شامل ومدروس جيدًا قدر الإمكان. عندما يكون لديك إطار سلكي استثمرته واخترته من بين مجموعة متنوعة من الخيارات كأفضل تخطيط ممكن ، فإن المرحلة التالية من النماذج الأولية ستكون عملية أكثر سلاسة وخالية من الأخطاء.
تعمل الإطارات الشبكية على تبسيط اختبار ضمان الجودة
إذا لم يعمل شيء ما على إطار سلكي ، فهناك احتمال كبير أنه لن ينجح عندما تأتي لتصميمه. لكن اكتشاف هذا عندما تكون بالفعل في عمق الركبة في تصميم نماذج بالحجم الطبيعي عالية الدقة سيكون أمرًا محبطًا ، على أقل تقدير. قد يعني ذلك البدء من نقطة الصفر في كل مرة تلاحظ فيها أدنى خطأ أو مشكلة وظيفية في النموذج الأولي الخاص بك.
عندما تتطلع إلى اختبار إصدارات متعددة من النموذج الأولي الخاص بك ، فإن التخطيط الشبكي سيجعل حياتك أسهل كثيرًا. من الأسهل والأسرع إنشاء إصدارات متعددة من إطار سلكي من إصدارات متعددة من نموذج بالحجم الطبيعي عالي الدقة.
عندما تقوم بتقييم وظائف الإطار السلكي ، فأنت تؤكد أن تخطيط العناصر وتسلسلها على كل شاشة يتيحان للمستخدمين إكمال المهام الضرورية. عندما تقوم بذلك على أحد الأصول التأسيسية مثل الهيكل الشبكي ، يكون من الأسهل القيام بذلك عند التركيز على العناصر الأساسية التي قد تحتاج أو لا تحتاج إلى تغيير.
قد لا يكون تحديد التغييرات أو التصحيحات الضرورية في نموذج بالحجم الطبيعي مفصل وعالي الدقة بهذه البساطة. هذا لأنه من المرجح أن تقع الأخطاء من خلال الشقوق عند غربلة الكثير من تفاصيل التصميم والرسوم التوضيحية. من الأفضل أن تبدأ من الأساس والتقدم وفقًا لذلك حيث تعمل على ترسيخ كل مرحلة من مراحل رحلة المستخدم.
من الأسهل إجراء المراجعات
خلال عملية تصميم المشروع ، غالبًا ما يكون لدى العملاء تعليقات (أكثر من مرة) حول التغييرات التي يرغبون في رؤيتها في التصميمات التي تعرضها عليهم.
يمكن أن تكون هذه التغييرات طفيفة أو كبيرة ، على سبيل المثال:
- أحجام الأزرار
- أحجام الخطوط
- تخطيط العمود
- نوع القائمة (همبرغر ، قائمة منسدلة ، إلخ.)
و أكثر من ذلك بكثير.
يساعد على فهم أهمية مراجعات التصميم في سياق صنع القرار لدى العملاء. طوال عملية التصميم ، يكون منشئو الويب على اتصال دائم بعملائهم حول تقدم موقع الويب الذي يصممونه. يتمثل جزء كبير من المناقشة في الحصول على موافقة العملاء على قرارات التصميم الخاصة بك. تعد عملية الموافقة وحدها من أكبر الحوافز وراء إنشاء الإطارات الشبكية للمواقع الإلكترونية.
تسمح لك الإطارات الشبكية بتلبية احتياجات العميل
كما أنشأنا ، فإن إحدى أهم المراحل في أي مشروع لإنشاء الويب هي الحصول على موافقة العميل على قرارات التصميم.
نظرًا لأنك لم تصل بعد إلى عملية التصميم المرئي عندما تكون في مراحل الإطار الشبكي ، فإن القرارات التي قد يحتاج العميل إلى الموافقة عليها لن تكون مرتبطة على الأرجح بالمسائل المتعلقة بالعلامة التجارية (تصميم الشعار ، مخططات الألوان ، الطباعة ، إلخ. ).
بدلاً من ذلك ، من المحتمل أن تكون القرارات التي ستتخذها أنت وعميلك أثناء مرحلة التخطيط الشبكي مرتبطة بالتسلسل الهرمي للمعلومات. كما نعلم ، بصفتنا منشئين على الويب ، فإن التسلسل الهرمي للمعلومات يقوم بإبلاغ إستراتيجية المحتوى الخاصة بك من الألف إلى الياء ، لذلك فهو أحد أكبر اللبنات الأساسية لإنشاء موقع ويب.
أحد الأمثلة على السيناريو الذي سيحتاج فيه العميل إلى الموافقة على قرار التصميم هو عند إنشاء متجر للتجارة الإلكترونية. لنفترض أن مشروعك هو إنشاء موقع ويب لمتجر لبيع الملابس ، وتحتاج إلى تصميم سلسلة من الشاشات (مثل صفحة أرشيف للمنتجات وصفحة منتج واحدة) وإشعارات منبثقة عندما يعرض المتسوق عنصرًا ويضيفه إلى سلة التسوق الخاصة به.
قد يكون لعميلك تفضيل قوي بشأن ما إذا كان يريد تشجيع المستخدمين على مواصلة التسوق بعد إضافة عنصر إلى سلة التسوق ، وبالتالي الخروج من صفحة المنتج الفردية والعودة إلى أرشيف المنتج.
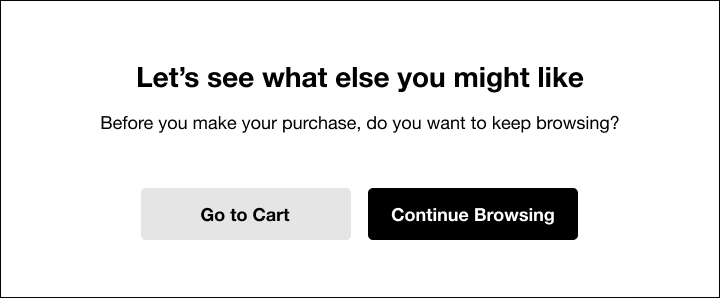
إذا كان عنصر الإجراء الأكثر أهمية هو استمرار المتسوق في التصفح ، فسيبدو التسلسل الهرمي للمعلومات كما يلي:

زر الإجراء الأساسي هو متابعة التصفح ، وخيار "الانتقال إلى سلة التسوق" أقل وضوحًا.
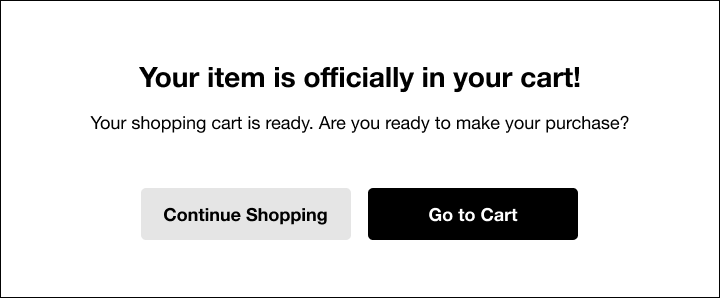
بدلاً من ذلك ، إذا أراد عميلك تشجيع الشراء الفوري ، حيث سيستمر المتسوق في الوصول إلى عربته في أسرع وقت ممكن ، فقد يبدو التصميم (بصريًا ولفظيًا) أكثر مثل هذا:

يستغرق إنشاء خياري الإشعار هذين بضع ثوانٍ فقط ، وتقديم كلا الخيارين للعميل لا يجعلك تبدو أكثر احترافًا فحسب ، بل يُظهر أيضًا أنك تفهم أهداف العميل المحتملة. كما أنه يوفر الوقت مع إعادة تصميم الشاشة في عدة جلسات ذهابًا وإيابًا.
نظرًا لاحتمالية أن تقضي أنت وعميلك الكثير من الوقت في مناقشة التسلسل الهرمي للمعلومات ، دعنا ندخل في مزيد من التفاصيل حول أهمية هذا الموضوع وكيفية اتصاله بك وبعملية اتخاذ قرار التصميم لدى العميل.
تحدد الإطارات الشبكية الأولوية للتسلسل الهرمي للمعلومات الخاصة بك
يمثل الاختلاف بين المثالين من موقع التسوق عبر الإنترنت الذي ناقشناه أعلاه بالضبط ما يدور حوله التسلسل الهرمي للمعلومات. في المثال الأول ، هدف مالك الموقع هو تشجيع المتسوق على الاستمرار في تصفح المجموعة والعودة إلى أرشيف المنتج. هذا هو السبب في أن العنوان الموجود على شاشة الإشعارات يؤكد بشكل مباشر على فائدة العودة لتصفح المزيد من المنتجات. الأزرار تشير إلى نفس النقطة. الزر الأساسي (على الجانب الأيمن ، بلون أغمق) ، هو الزر الذي يتنقل إلى أرشيف المنتج.
بالطبع ، لا يوجد تنقل إجباري ، لذلك لدى المستخدم الخيار الثاني (زر ثانوي) للانتقال مباشرة إلى عربته. لكن التأكيد على الزر الأساسي "متابعة التصفح" يشجعه على القيام بالعكس.
يعد تحديد حجم عناصر التصميم وتحديد موضعها أيضًا مؤشرات على التسلسل الهرمي للمعلومات. في شاشة الإشعارات أعلاه ، أهم رسالة هي "العنصر الخاص بك رسميًا في سلة التسوق الخاصة بك!" ، وهذا هو سبب احتوائه على أكبر حجم للخط وأثقل وزن للخط على الشاشة ويوضع في الأعلى. يفهم المستخدم تلقائيًا أن هذه هي الجملة الأولى التي يجب أن يقرأها.
