كيفية إعداد تسعير WooCommerce الديناميكي
نشرت: 2021-05-24غالبًا ما يكون المحتوى الديناميكي ميزة يتم التغاضي عنها في WordPress و WooCommerce ، ولكنه يوفر الكثير من المرونة. يسمح لك بأخذ المعلومات من الموقع وإدخالها تلقائيًا في المناطق المخصصة.
على سبيل المثال ، يمكن أن يساعدك التسعير الديناميكي في زيادة إيرادات متجرك وزيادة المبيعات إلى منتجات معينة قد ترغب في التركيز عليها. في الأيدي اليمنى ، تصبح أداة رائعة عند تسويق وتنمية متجر WooCommerce الخاص بك.
في هذا المنشور ، سنغطي كل ما تحتاج لمعرفته حول التسعير الديناميكي على WooCommerce. سنبدأ بمقدمة عامة للمفهوم ، وبعض الطرق المختلفة التي يمكنك من خلالها تنفيذه ، وكيف يساعدك.
بعد ذلك ، سنوضح لك خطوة بخطوة كيف يمكنك البدء في استخدام استراتيجيات التسعير الديناميكي الخاصة بك مع مكون إضافي مجاني للتسعير الديناميكي WooCommerce.
هيا بنا نبدأ!
جدول المحتويات
- ما هو تسعير WooCommerce الديناميكي؟
- متى يجب عليك استخدام التسعير الديناميكي لـ WooCommerce؟
- 1. دفع المبيعات إلى منتجات معينة
- 2. زيادة قيمة العميل مدى الحياة
- 3. اكتساب رؤى حول سلوك العملاء
- كيفية إعداد التسعير الديناميكي في متجر WooCommerce الخاص بك
- 1. تكوين إعدادات البرنامج المساعد
- 2. إنشاء قاعدة التسعير
- 3. تخصيص تفاصيل التسعير الديناميكي
- ما هي استراتيجيات الخصم التي يجب أن تستخدمها في WooCommerce؟
ما هو تسعير WooCommerce الديناميكي؟
التسعير الديناميكي هو إستراتيجية حيث تقوم بتغيير سعر المنتج بناءً على معايير معينة ، مثل عدد العناصر التي يشتريها المستخدم ، ودور / حالة العميل ، وقيمة طلب العميل ، وسجل طلبات العميل ، وما إلى ذلك.
في جميع المواقف تقريبًا ، ستمنح المتسوق خصمًا إذا استوفى شروطًا معينة.
أحد الأمثلة الشائعة هو التسعير بالجملة ، حيث يمكنك تغيير سعر الوحدة لأحد العناصر بناءً على الكمية التي يطلبها المتسوق. على سبيل المثال ، قد تقوم بشحن:
- 10 دولارات لكل عنصر للطلب بين 1-10 عناصر.
- 9 دولارات لكل عنصر للطلب بين 11-30 عنصرًا.
- 8 دولارات لكل عنصر للطلب بين 21-50 عنصرًا.
- 7 دولارات لكل عنصر لطلب أكثر من 50 عنصرًا.

مثال آخر شائع هو صفقات "اشترِ X ، احصل على X مجانًا" ، أو صفقات BOGO باختصار. على سبيل المثال ، يمكنك تقديم صفقة خاصة "اشتر 3 ، واحصل على 1 مجانًا" على عنصر أو فئة معينة من العناصر.
أو يمكنك منح أعضاء VIP معينين حق الوصول إلى أسعار مخفضة خاصة (وهو ما يمكنك القيام به على WooCommerce من خلال استهداف دور المستخدم الخاص بهم). يمكنك تحديد حالة VIP من خلال سجل طلباتهم (على سبيل المثال استهداف العملاء المخلصين) ، سواء كانوا أعضاء مدفوعين ، إلخ.
الهدف من كل استراتيجيات التسعير الديناميكية هذه هو تشجيع المتسوقين على شراء كميات أكبر و / أو تقديم طلبات أكثر تكرارا في متجرك.
متى يجب عليك استخدام التسعير الديناميكي لـ WooCommerce؟
على مستوى عالٍ ، الهدف من التسعير الديناميكي هو زيادة إيراداتك عن طريق زيادة متوسط قيمة الطلب وقيمة عمر العميل.
على سبيل المثال ، إذا كنت تقدم خصمًا إذا اشترى أحد المستخدمين أكثر من 5 عناصر ، فسيشجعهم ذلك على طلب أكثر من 5 عناصر بينما ربما كانوا قد طلبوا فقط 2-3 عناصر بدون تسعير ديناميكي.
فيما يلي بعض المزايا والمواقف المحددة التي يمكن أن يساعدك فيها التسعير الديناميكي على:
1. دفع المبيعات إلى منتجات معينة
يمكنك استخدام التسعير الديناميكي لزيادة مبيعات منتج معين عن طريق اختيار هذا المنتج للتسعير الديناميكي.
بالإضافة إلى زيادة الإيرادات ، يمكن أن تكون هذه طريقة رائعة لإزالة مخزون المنتجات التي لا تتحرك كما كنت تأمل.
2. زيادة قيمة العميل مدى الحياة
بالإضافة إلى زيادة أرباحك للطلبات الفردية ، يمكنك أيضًا استخدام التسعير الديناميكي لتعزيز القيمة الدائمة للعملاء من خلال تقديم خصومات خاصة للمشترين المتكررين. على سبيل المثال ، يمكنك فتح أسعار خاصة عندما يصل المتسوق إلى أهداف معينة مثل:
- قيمة الطلب مدى الحياة
- عدد الطلبات مدى الحياة
أو يمكنك إنشاء إيرادات متكررة يمكن الاعتماد عليها من خلال تقديم أسعار خاصة للأعضاء الذين يدفعون رسومًا شهرية. على سبيل المثال ، تقدم خدمة Tripadvisor Plus للأعضاء أسعارًا مخفضة خاصة للفنادق مقابل 99 دولارًا سنويًا. هذا لا يمنح Tripadvisor فقط إيرادات سنوية متكررة ، ولكنه يشجع الأشخاص أيضًا على حجز فنادقهم دائمًا من خلال Tripadvisor نظرًا لأنهم استثمروا بالفعل أموالهم في الرسوم السنوية.
3. اكتساب رؤى حول سلوك العملاء
أخيرًا ، يمكنك أيضًا استخدام استراتيجيات التسعير الديناميكي لاكتساب المزيد من الأفكار بشكل عام عن سلوك التسوق لدى عملائك. على سبيل المثال ، إذا رأيت أن العملاء سعداء بشراء منتجات معينة بكميات كبيرة ، فيمكنك استخدام هذه المعلومات لإعداد منتجات أو حزم جديدة.
كيفية إعداد التسعير الديناميكي في متجر WooCommerce الخاص بك
التسعير الديناميكي ليس ميزة أساسية في WooCommerce ، لذلك ستحتاج إلى مساعدة من مكون التسعير الديناميكي WooCommerce لإعداد ذلك.
نظرًا لأن استراتيجية التسعير هذه شائعة جدًا ، يمكنك العثور على عدد من المكونات الإضافية المجانية أو المدفوعة لإعداد هذا.
يوجد مكون إضافي للتسعير الديناميكي من مطور تابع لجهة خارجية (Element Stark) مدرج في سوق ملحقات WooCommerce. ومع ذلك ، فهي مكلفة بعض الشيء بسعر 129 دولارًا ويمكنك العثور على خيارات أرخص (أو حتى خيارات مجانية) للحفاظ على انخفاض تكلفة متجرك.
للحصول على خيار أكثر بأسعار معقولة ، يمكنك التفكير في المكون الإضافي WooCommerce Dynamic Pricing & Discounts في CodeCanyon ، والذي يكلف 59 دولارًا ولديه تصنيف 4.6 نجوم على مبيعاته التي تزيد عن 19000.
أو ، إذا كنت تريد الاحتفاظ بالأشياء مجانًا ، فيمكنك أيضًا العثور على بعض المكونات الإضافية المجانية للتسعير الديناميكي:
- التسعير الديناميكي المتقدم لـ WooCommerce - خيار مجاني شائع في WordPress.org مع تصنيف ممتاز 4.8 نجوم.
- قواعد الخصم لـ WooCommerce - خيار شائع يركز على جميع أنواع قواعد الخصم ، بما في ذلك التسعير الديناميكي.
- قواعد التسعير والخصم الديناميكي لـ WooCommerce - خيار مجاني من مطور مع العديد من مكونات WooCommerce الشائعة.
- أسعار وخصومات ELEX WooCommerce الديناميكية - مكون إضافي مجاني شهير من مطور WooCommerce.
نظرًا لأننا نريد أن نجعل هذا البرنامج التعليمي متاحًا للجميع ، فسنستخدم البرنامج الإضافي المجاني المتقدم للتسعير الديناميكي لـ WooCommerce في الدليل التفصيلي أدناه. للبدء ، تأكد من تثبيت وتنشيط المكون الإضافي المجاني من WordPress.org.
تعمل معظم المكونات الإضافية الأخرى على نفس المبادئ الأساسية ، ولكن من الواضح أن واجهاتها ستكون مختلفة.
1. تكوين إعدادات البرنامج المساعد
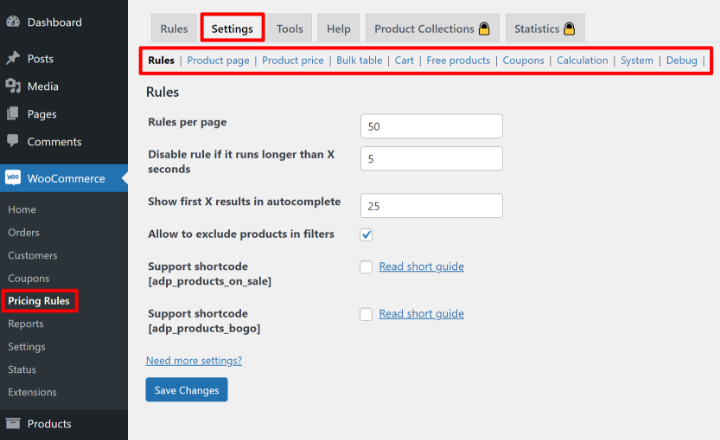
قبل البدء في إنشاء قواعد التسعير الخاصة بك ، ستحتاج أولاً إلى تصفح إعدادات المكون الإضافي ، والتي يمكنك الوصول إليها من خلال الانتقال إلى WooCommerce → Pricing Rules → Settings .
تم إعداد المكون الإضافي بطريقة لا تحتاج تلقائيًا إلى تعديل أي من الإعدادات - يجب أن يعمل مع الإعدادات الافتراضية فقط. ومع ذلك ، قد ترغب في إجراء تغييرات لموقفك الفريد:

إذا لم تكن متأكدًا من كيفية تغيير إعداد معين للأشياء ، فيمكنك دائمًا العودة إلى هذه المنطقة بمجرد أن تشعر بشكل أفضل بكيفية عمل المكون الإضافي وكيف قد ترغب في تعديله.
2. إنشاء قاعدة التسعير
تسمى كل إستراتيجية تسعير ديناميكية تقوم بتنفيذها "قاعدة تسعير".
يمكنك إنشاء قواعد تستهدف منتجات معينة أو يمكنك إنشاء قواعد تنطبق على جميع المنتجات أو المنتجات بفئة / علامة معينة.
عند إعداد قاعدة ، تحصل على الكثير من الخيارات المختلفة ، لذلك سنحرص على إعطائك العديد من الأمثلة حول الطريقة التي قد ترغب في إعداد الأشياء بها.
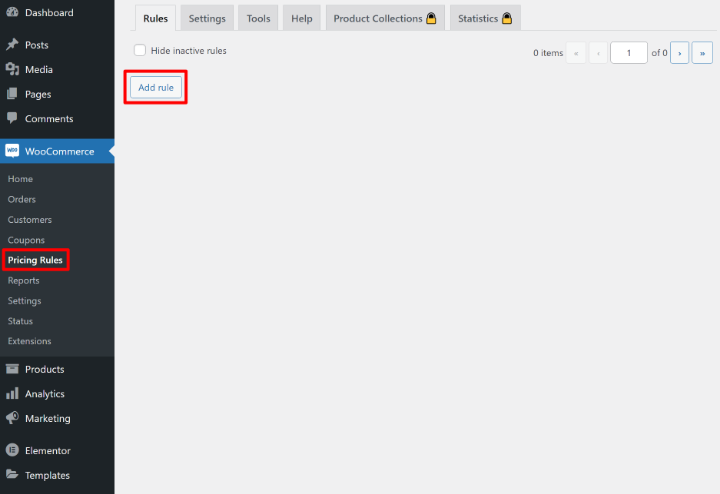
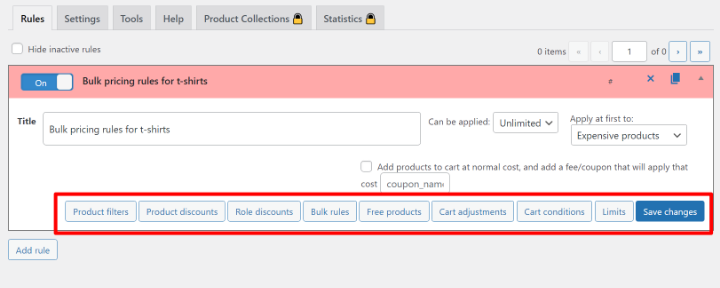
لإنشاء القاعدة الأولى ، انتقل إلى WooCommerce → قواعد التسعير → إضافة قاعدة :

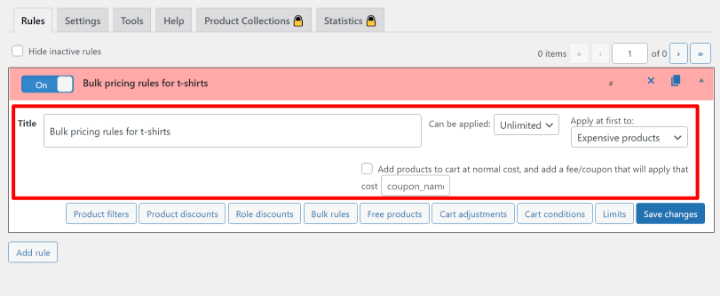
في الجزء العلوي ، يمكنك تكوين بعض الإعدادات الأساسية:
- العنوان - اسم داخلي لمساعدتك على تذكر ما تفعله القاعدة.
- يمكن تطبيقه - كم مرة يمكن تطبيق القاعدة - يمكنك وضع قواعد للاستخدام غير المحدود أو الحد من استخدامها في أي مكان من 1 إلى 10 مرات.
- تنطبق في البداية على - كيفية تطبيق القاعدة على العناصر الموجودة في عربة المستخدم - يمكنك التقديم على أغلى العناصر ، أو أرخص العناصر ، أو كما تظهر العناصر في سلة التسوق.
- القسيمة - إذا حددت هذا المربع ، فسيقوم المكون الإضافي بإضافة عناصر إلى سلة التسوق بالسعر العادي ، ولكن يقوم تلقائيًا بتطبيق رمز قسيمة لإضافة الخصم.

بمجرد اتخاذ هذه القرارات ، يمكنك استخدام الأزرار أدناه لإعداد الجزء الفعلي لقاعدتك. تحصل على ثمانية خيارات مختلفة:
- فلاتر المنتج - اختر المنتج (المنتجات) التي ستطبق عليها القاعدة.
- خصومات المنتج - اختر نوع ومقدار الخصم.
- خصومات الدور - قم بتطبيق قاعدة التسعير فقط على المتسوقين الذين لديهم دور مستخدم معين.
- قواعد مجمعة - قم بإعداد خصومات مجمعة حيث تقوم بتطبيق أسعار مختلفة على كميات مختلفة من العناصر.
- المنتجات المجانية - امنح المستخدمين منتجًا واحدًا أو أكثر مجانًا إذا استوفوا الشروط.
- تعديلات سلة التسوق - تطبيق الخصومات أو الرسوم أو الشحن المجاني على عربة التسوق بالكامل.
- شروط سلة التسوق - لا تطبق القاعدة إلا إذا كان المتسوق يستوفي شروطًا معينة لسلة التسوق ، مثل القيمة الإجمالية لسلة التسوق وعدد العناصر وحالة تسجيل الدخول والتاريخ / الوقت والمزيد.
- الحدود - قم بتعيين الحد الأقصى العام لاستخدام هذه القاعدة.

الشيء المهم هو أنه يمكنك مزج ومطابقة العديد من هذه الخيارات أو أقلها كما تريد .
على سبيل المثال، هل يمكن أن تحد من القاعدة على بعض المنتجات وقصرها على بعض الأدوار المستخدم وتتطلب المتسوق أن يكون ما لا يقل عن 200 $ في عربة ليكون مؤهلا. أو يمكنك فقط تطبيق شرط سلة التسوق وعدم تقييد الخصم بأي طريقة أخرى.
أثناء النقر فوق الخيارات ، سيقومون بتوسيع مناطق إعدادات إضافية لتهيئة هذا النوع من القواعد. بمجرد فتح منطقة الإعدادات ، سيختفي هذا الزر من القائمة الموجودة في الأسفل:

هذه هي الفكرة الأساسية لكيفية عمل قواعد التسعير. الآن ، دعنا نلقي نظرة على بعض الأمثلة المحددة لكيفية تطبيق بعض استراتيجيات التسعير الديناميكي التي ناقشناها أعلاه.
مثال 1: التسعير المجمع الديناميكي
بالنسبة لهذا المثال الأول ، لنفترض أنك تريد إعداد تسعير مجمّع حيث يتغير سعر الوحدة لأحد العناصر بناءً على الكمية التي يشتريها المتسوق.
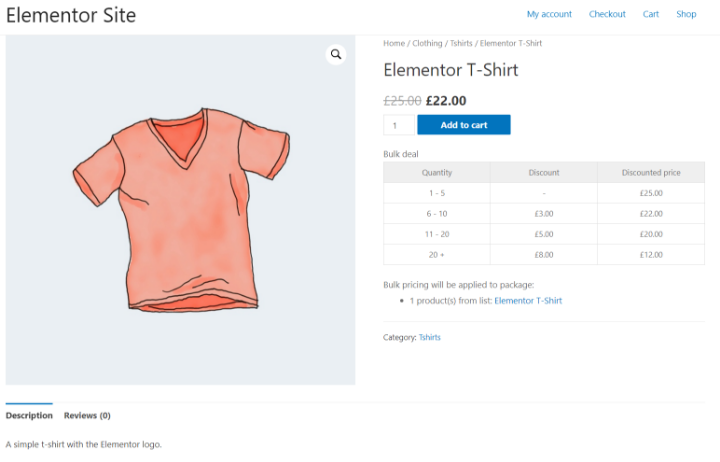
أولاً ، يمكنك إضافة عوامل تصفية المنتج واختيار المنتج (المنتجات) الذي تريد تمكين التسعير المجمع له. سنقوم بإعداد قاعدة خاصة لقميص Elementor الخاص بنا فقط ، ولكن يمكنك استهداف العديد من المنتجات أو فئات المنتجات أو حتى جميع منتجاتك.
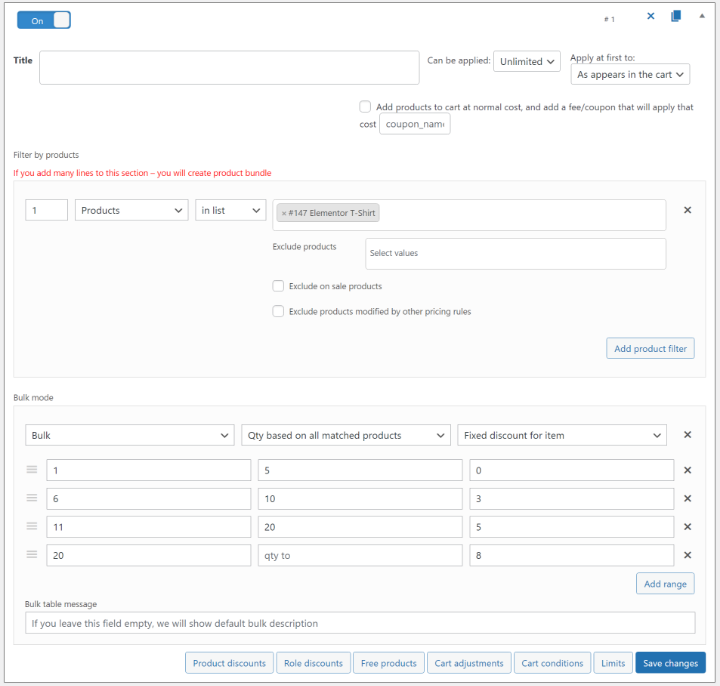
بعد ذلك ، يمكنك إضافة القواعد المجمعة لإعداد التسعير المجمع الخاص بك. يمكنك إعداد خصومات ثابتة أو نسبية. أو يمكنك أيضًا إدخال أسعار ثابتة (بدلاً من خصم). ستكون نسبة الخصومات مفيدة بشكل خاص إذا كنت تطبق قاعدة على منتجات متعددة بأسعار مختلفة.
بالنسبة للخصومات أو الأسعار الثابتة ، يمكنك إما تطبيق الخصم على كل عنصر أو على مجموعة (على سبيل المثال ، جميع العناصر الخمسة).
بالنسبة لهذه القاعدة ، سيكون تسعيرنا بالجملة هو:
- 1-5 تي شيرت - السعر الكامل
- 6-10 قمصان - خصم 3 دولارات لكل قميص
- 11-20 قميصًا - خصم 5 دولارات لكل قميص
- أكثر من 20 قميصًا - خصم 8 دولارات لكل قميص
أدناه ، يمكنك رؤية القاعدة الكاملة:

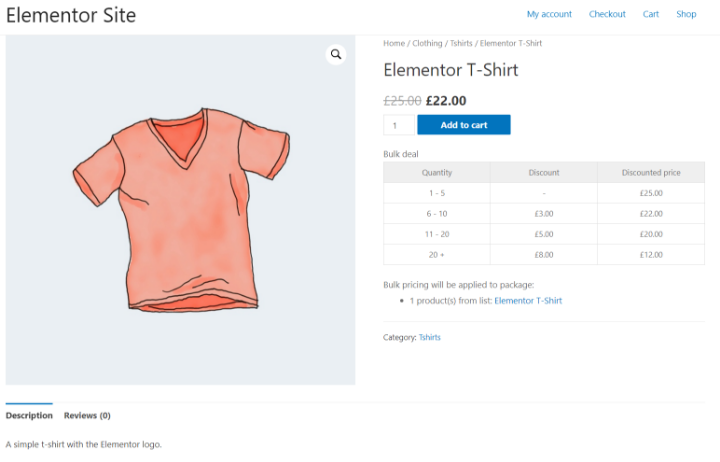
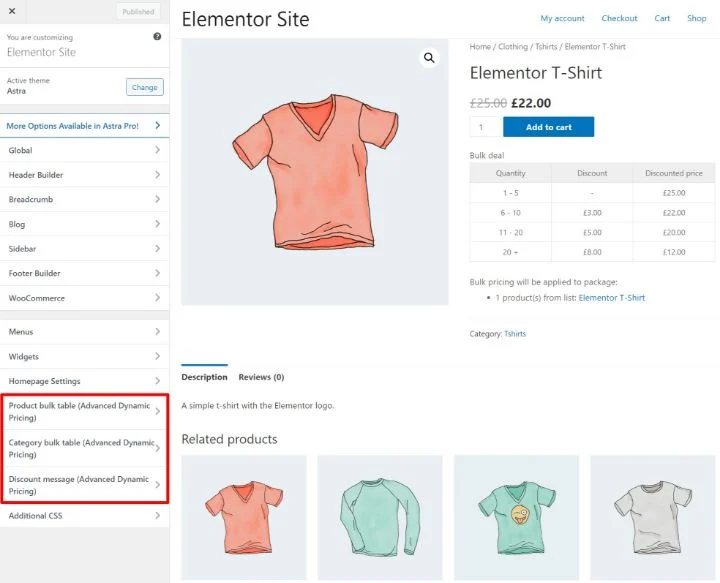
وإليك ما سيبدو عليه ذلك في الواجهة الأمامية:

ملاحظة سريعة - إذا كنت تستخدم Elementor WooCommerce Builder ، فسيقوم المكون الإضافي تلقائيًا بإضافة جدول التسعير المجمع أينما وضعت أداة Add to Cart من WooCommerce Builder.
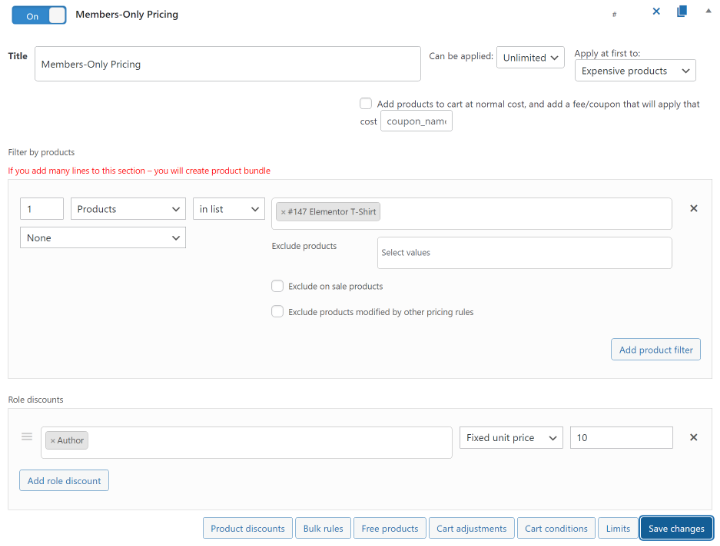
مثال 2: التسعير الديناميكي على أساس الدور
في هذا المثال الثاني ، لنفترض أنك تريد منح المستخدمين الذين لهم دور معين سعرًا ديناميكيًا على قميص Elementor. لنفترض أنه إذا كان الشخص مؤلفًا في الموقع ، فسيحصل على سعر ديناميكي خاص بقيمة 10 دولارات فقط لكل قميص.
لإعداد هذا ، تحتاج إلى قاعدتين.
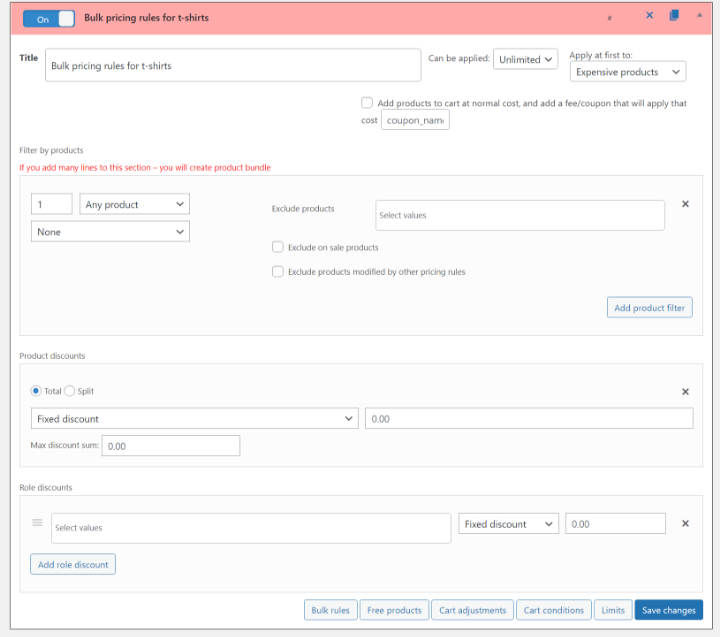
أولاً ، يمكنك استخدام قاعدة عوامل تصفية المنتج لاستهداف قميص Elementor مرة أخرى.
بعد ذلك ، يمكنك تطبيق قاعدة خصومات الدور لاستهداف دور مستخدم وتطبيق سعر الوحدة الثابت - مثل المؤلفين.

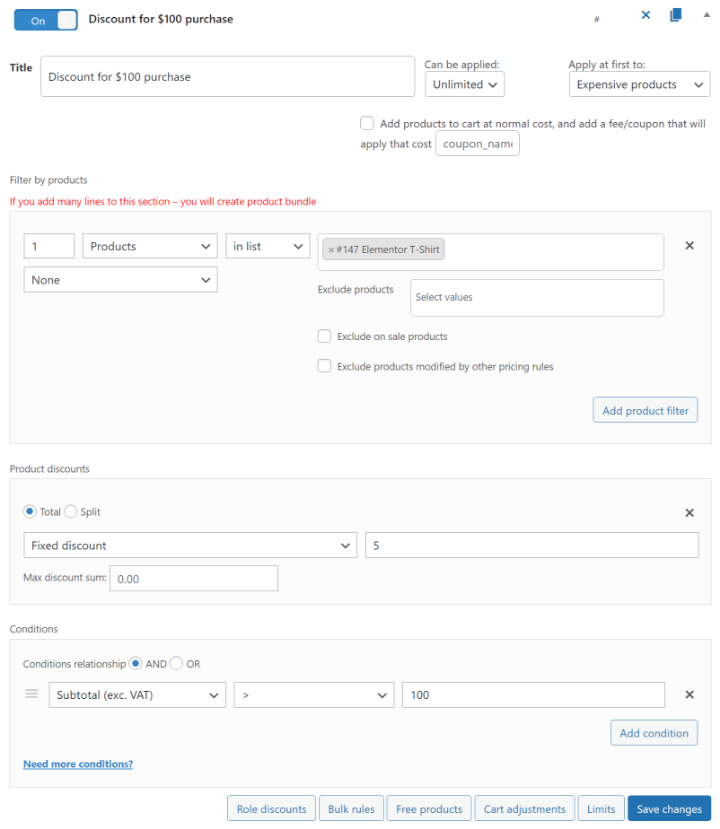
مثال 3: خصم مع الحد الأدنى من الإنفاق
بالنسبة لهذا المثال الأخير ، لنفترض أن المتسوقين يمكنهم الحصول على 5 دولارات من تكلفة كل قميص Elementor الذي يشترونه ولكن فقط إذا أنفقوا 100 دولار كحد أدنى.
لإعداد هذا ، ستحتاج إلى ثلاث قواعد.
أولاً ، يمكنك استخدام عوامل تصفية المنتج لاستهداف المنتجات التي تريد تطبيق الخصم عليها.
ثانيًا ، يمكنك استخدام خصومات المنتج لإضافة الخصم لكل عنصر. يمكنك أيضًا تحديد حد أقصى للخصم - على سبيل المثال خصم 5 دولارات لكل قميص ولكن ليس أكثر من 20 دولارًا في الإجمالي.
أخيرًا ، يمكنك استخدام شروط سلة التسوق لتحديد أن الإجمالي الفرعي لسلة التسوق للمتسوق يجب أن يكون أكبر من 100 دولار:

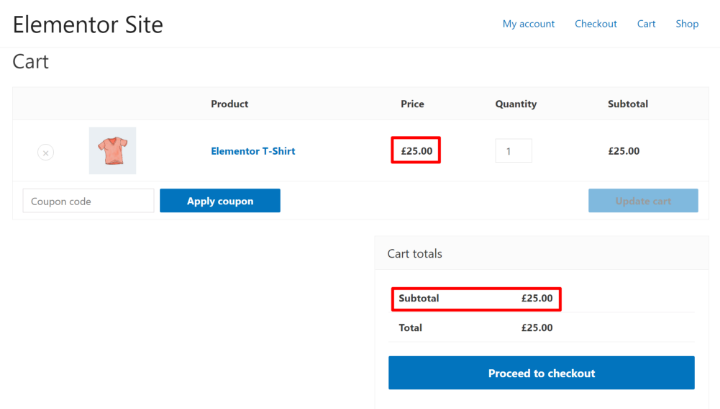
إذا كانت قيمة عربة التسوق أقل من 100 دولار ، فسوف يدفعون السعر الكامل للقميص:

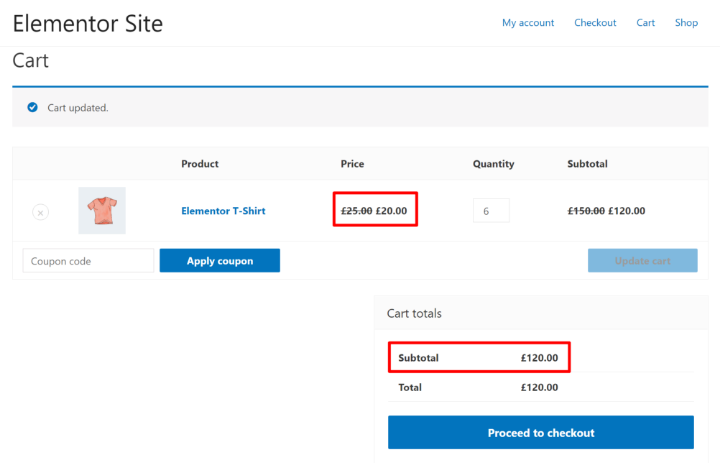
ولكن إذا كانت القيمة تزيد عن 100 دولار ، فسيحصلون تلقائيًا على خصم 5 دولارات على كل قميص:


هذه ثلاثة أمثلة فقط لأنواع التسعير الديناميكي لـ WooCommerce التي يمكنك إعدادها. يمكنك اللعب مع التكوين الخاص بك للعثور على الاستراتيجيات المثالية لمتجرك .
3. تخصيص تفاصيل التسعير الديناميكي
كما رأيت في الأمثلة أعلاه ، سيضيف المكون الإضافي أحيانًا محتواه الخاص إلى صفحة المنتج الفردية لتوصيل قواعد التسعير الديناميكي للعملاء (على سبيل المثال ، جدول التسعير الجماعي). مرة أخرى ، إذا كنت تستخدم Elementor WooCommerce Builder ، فستظهر هذه التفاصيل عادةً أينما تضيف أداة Add to Cart .
أحد الخيارات الرائعة في البرنامج المساعد ، على الرغم من ذلك ، هو أنه يمكنك استخدام WordPress Customizer للتحكم في نمط وتخطيط هذه الإضافات.
للقيام بذلك ، انتقل إلى Appearance → Customize واستخدم الخيارات الجديدة في الشريط الجانبي:

ما هي استراتيجيات الخصم التي يجب أن تستخدمها في WooCommerce؟
هناك العديد من استراتيجيات التسعير الديناميكي المختلفة التي يمكنك استخدامها مع المكون الإضافي (المكونات) أعلاه. اعتمادًا على متجرك ، قد ترغب في استخدام استراتيجيات متعددة أو قد تلتزم بنوع واحد من إستراتيجيات التسعير الديناميكي.
إليك بعض الأفكار:
- مستويات التسعير بالجملة - تقدم أسعارًا أرخص في مستويات مختلفة مع زيادة الكمية (مثل مثالنا الأول).
- التسعير للأعضاء فقط - تقديم أسعار خاصة لأدوار مستخدم معينة (مثل مثالنا الثاني).
- خصومات عالية على قيمة الطلب - تقديم خصومات على عناصر معينة إذا كانت قيمة الطلب الإجمالية للمستخدم أعلى من مبلغ معين.
- خصومات الولاء - تقديم عروض خاصة للعملاء المخلصين - مثل الأشخاص الذين قدموا أكثر من 10 طلبات.
- صفقات بوجو - اعرض صفقات "اشترِ X ، واحصل على X مجانًا". يمكنك أيضًا إضافة شروط سلة التسوق للحد منها ، مثل طلب حد أدنى للإنفاق.
- حزم المنتجات - أنشئ حزم منتجات تقدم أسعارًا أقل إذا اشترى الأشخاص منتجات متعددة.
- خصومات على أساس الوقت - تقديم أسعار أقل في أيام / أوقات معينة. يمكن أن يكون هذا مفيدًا بشكل خاص إذا كنت تستخدم WooCommerce كشيء مثل نظام طلب المطاعم ، حيث قد يكون لديك أيام بطيئة من الأسبوع تريد تقديم أسعار ديناميكية عليها.
عزز إيرادات متجرك بالمحتوى الديناميكي
يعد التسعير الديناميكي لـ WooCommerce طريقة رائعة لزيادة إيرادات متجرك من خلال تشجيع المتسوقين لديك على الشراء أكثر وأكثر. يحصلون على خصومات على العناصر التي يريدونها بالفعل وتحصل على إيرادات أعلى لكل طلب وقيمة مدى الحياة - إنه فوز للجميع.
لإعداد التسعير الديناميكي في متجر WooCommerce ، لديك مجموعة متنوعة من المكونات الإضافية ، بما في ذلك الخيارات المجانية والمدفوعة. لقد أوضحنا لك كيفية إعداد التسعير الديناميكي باستخدام برنامج التسعير الديناميكي المتقدم المجاني لـ WooCommerce الإضافي ، لكن المكونات الإضافية الأخرى تعمل على نفس المبادئ وقد تكون مناسبة بشكل أفضل لاحتياجاتك اعتمادًا على أنواع قواعد التسعير التي تريد إنشاؤها .
أفضل ما في الأمر أنه لا يزال بإمكانك استخدام هذه المكونات الإضافية حتى إذا كنت تستخدم Elementor WooCommerce Builder لتخصيص تصميمات صفحة المنتج الخاصة بك. كما أوضحنا لك في المثال ، يعمل التسعير الديناميكي المتقدم لـ WooCommerce تمامًا مثل المعتاد حتى عند استخدام قالب WooCommerce Builder (تذكر - ستظهر تفاصيل مثل جدول التسعير المجمع أينما تضيف أداة Add to Cart ).
إذا كان لديك متجر بالفعل ، فابدأ في تطبيق هذه المبادئ اليوم. وإذا لم تكن قد أطلقت متجرك بعد ، فلدينا بعض الأدلة لمساعدتك. يمكنك الاطلاع على أفضل مشاركة لاستضافة WooCommerce ومن ثم برنامجنا التعليمي WooCommerce الكامل.
بمجرد أن يكون لديك متجرك ، لدينا أدلة حول أفضل سمات WooCommerce ، وإعداد WooCommerce SEO ، والعثور على أفضل مكونات WooCommerce الإضافية.
هل لا يزال لديك أي أسئلة حول التسعير الديناميكي لـ WooCommerce؟ اسمحوا لنا أن نعرف في التعليقات!
