تحسين الوصول إلى موقع WordPress الخاص بك
نشرت: 2018-07-11لا يعني تحسين إمكانية الوصول إلى موقع الويب WordPress جعل موقع ويب صالحًا للاستخدام للأشخاص المعاقين بصريًا. هذه صورة صغيرة. فيما يلي الإعاقات التي توصي W3C بأخذها في الاعتبار لجعل الوصول إلى الإنترنت أكثر سهولة:
- إعاقات سمعية
- الإعاقات المعرفية
- الإعاقات العصبية
- اعاقات جسدية
- إعاقات النطق
- إعاقات بصرية
علاوة على ذلك ، فإن موقع الويب الذي يتبع إرشادات إمكانية الوصول القياسية لا يحسن قابلية الاستخدام للأشخاص ذوي الإعاقة فحسب ، بل يفيد أيضًا الأشخاص غير ذوي الإعاقة. فيما يلي بعض الأمثلة من نفس وثيقة W3C:
- الأشخاص الذين يستخدمون الهواتف المحمولة والساعات الذكية وأجهزة التلفزيون الذكية والأجهزة الأخرى ذات الشاشات الصغيرة وأنماط الإدخال المختلفة وما إلى ذلك.
- كبار السن مع تغير القدرات بسبب الشيخوخة
- الأشخاص الذين يعانون من "إعاقات مؤقتة" مثل كسر الذراع أو فقدان النظارات
- الأشخاص الذين يعانون من "قيود ظرفية" كما هو الحال في ضوء الشمس الساطع أو في بيئة لا يمكنهم فيها الاستماع إلى الصوت
- الأشخاص الذين يستخدمون اتصالاً بطيئًا بالإنترنت ، أو لديهم نطاق ترددي محدود أو مكلف
لذا ، فإن تسهيل الوصول إلى موقع الويب الخاص بك يعني تصميم موقع الويب الخاص بك بطريقة تمكن حتى الأشخاص ذوي الإعاقات المختلفة من استخدام محتوى موقع الويب الخاص بك بسهولة.
لماذا التفكير في إمكانية الوصول إلى WordPress؟
لأنها مسؤوليتنا
سهولة الوصول إلى موقع الويب يحصل على مزيد من الجمهور
تحسين إمكانية الوصول يزيد من تصنيفات SEO الخاصة بك
هناك مجموعة من أفضل الممارسات التي يجب عليك اتباعها لجعل الوصول إلى موقع الويب الخاص بك أكثر سهولة ، وهناك مجموعة من الممارسات التي يجب عليك اتباعها للحصول على ترتيب أعلى في محركات البحث. والخبر السار هو أن الكثير من أفضل الممارسات هذه شائعة.
لذا ، فإن زيادة إمكانية الوصول إلى موقع الويب الخاص بك يؤدي تلقائيًا إلى زيادة تصنيف موقع الويب الخاص بك في محركات البحث. من الناحية الفنية ، هذا منطقي. تستخدم محركات البحث برنامجًا متخصصًا يسمى "الزاحف" للزحف إلى جميع مواقع الويب على الإنترنت.
ومع ذلك ، فإن برامج الزحف تزحف إلى الإصدار النصي فقط من موقع الويب الخاص بك. لا يمكنهم فهم الصور ومقاطع الفيديو. إذا كان موقع الويب الخاص بك يتبع معايير الوصول ، فإن موقع الويب الخاص بك يحتوي بالفعل على نسخة نصية محسنة منه. لذلك ، تفهم محركات البحث بسهولة ما هو موقع الويب الخاص بك.
كيفية جعل موقع WordPress الخاص بك أكثر سهولة
الآن بعد أن عرفت فوائد تحسين إمكانية الوصول إلى موقع الويب الخاص بك ، دعنا نرى كيف يمكنك جعل موقع WordPress الخاص بك أكثر سهولة.
التغييرات التي يمكنك إجراؤها داخل أداة تخصيص WordPress
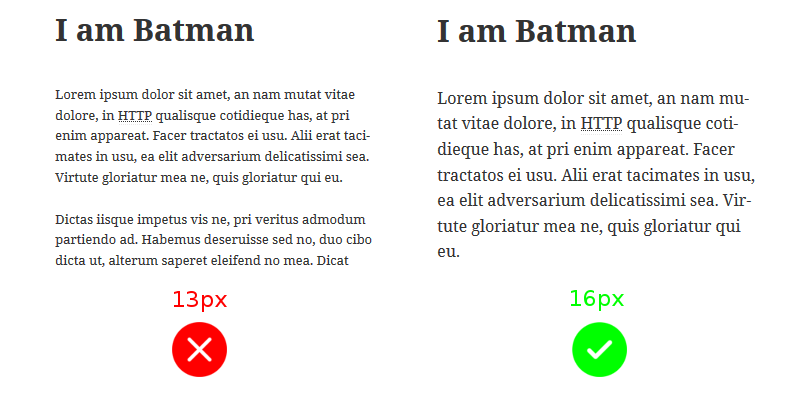
حجم الخط

أعاني من قصر نظر خفيف. ومع ذلك ، إذا كسرت المواصفات الخاصة بي ، وهو ما أفعله كثيرًا ، فأنا أواجه صعوبة في قراءة بعض مواقع الويب. يستخدم عدد هائل من مواقع الويب خطوطًا صغيرة. ومع ذلك ، لكونك مستخدم WordPress ، لديك ميزة.
تسمح لك جميع السمات تقريبًا بتغيير حجم الخط من خلال أداة تخصيص WordPress. بشكل عام ، يعتبر الخط 15 بكسل - 16 بكسل مثاليًا للنص الأساسي في عرض سطح المكتب. تستخدم العديد من السمات 14 بكسل ، لكنني أوصي بـ 15 بكسل.
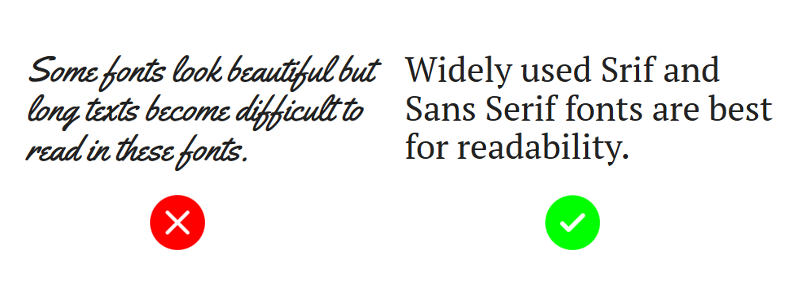
نوع الخط
لا تنخدع بالعدد غير المحدود من الخطوط المتوفرة في السوق. يمكنك أن تكون مبدعًا جدًا في استخدام الخط ، لكن الزائر سيجد صعوبة في قراءة النص.

بعض خيارات الخطوط الجيدة هي Times New Roman و Georgia و serif و Arial و Helvetica و sans-serif.
بعض خطوط Google الجيدة هي PT Serif و Noto Serif و Noto Sans.
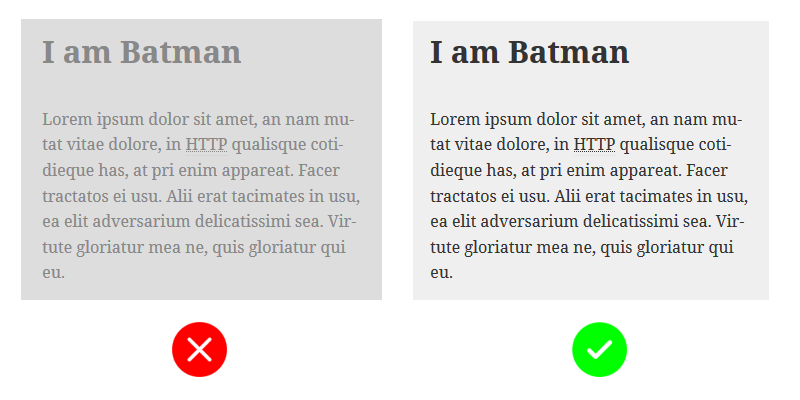
تباين اللون المناسب
تتيح لك العديد من السمات أيضًا تغيير ألوان المقدمة والخلفية. عند تحديد ألوان المقدمة والخلفية ، تأكد من وجود تباين كبير بينهما. وفقًا لـ W3C ، يجب أن تكون نسبة التباين الأدنى للنص 4.5: 1.

قد يكون تحديد تباينات الألوان غير الرمادية أمرًا صعبًا. يمكنك استخدام أداة مدقق التباين في WebAIM لتحديد نسبة التباين بين مجموعة ألوان المقدمة والخلفية.
قم بإزالة أي وسائط تشغيل تلقائي من موقع الويب الخاص بك
يجب أن يتحكم الزائر في وظيفة الإيقاف المؤقت وتشغيل أي وسائط مثل الفيديو أو الصوت. بدأت Google أيضًا في تثبيط مواقع الويب التي تحتوي على وسائط يتم تشغيلها تلقائيًا.
تسمح العديد من السمات أيضًا للمؤلفين بتحميل مجموعة من الصور وعرضها على شكل دائرة. لا تستخدمه ، فأي نوع من الوسائط التي يتم تشغيلها تلقائيًا يسبب ضغوطًا للأشخاص الذين يعانون من إعاقات معرفية وعصبية.
أشياء يجب وضعها في الاعتبار عند كتابة المشاركات
العلامات البديلة للصورة
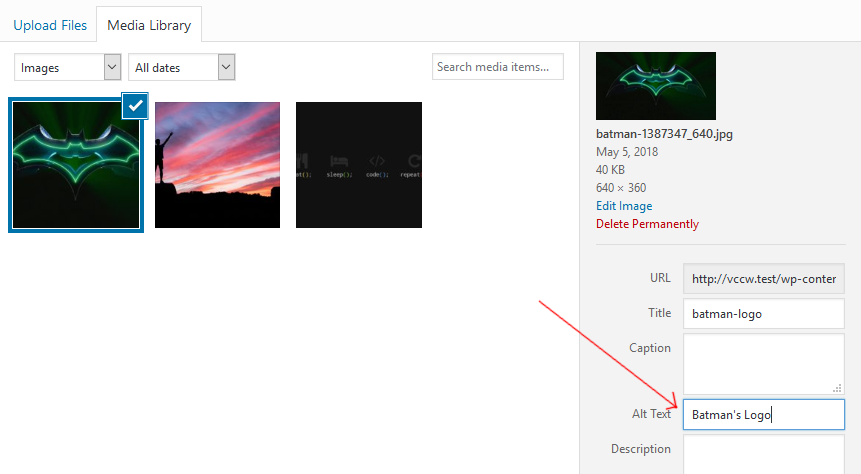
لا يمكن للأشخاص المعاقين بصريًا رؤية الصور في رسالتك ، لكن قارئات الشاشة قرأت لهم العلامات البديلة للصور. لذلك ، استخدم دائمًا النص البديل لوصف صورك. يؤدي هذا أيضًا إلى زيادة تحسين محركات البحث لصورك في نتائج الصور.

على سبيل المثال ، إذا كنت تقوم بتضمين صورة غروب الشمس ، فضع "صورة غروب الشمس" في علامة alt ، حتى يفهم الأشخاص الذين يستخدمون برامج قراءة الشاشة الذين لا يمكنهم رؤية الصورة أن هناك صورة غروب الشمس في منشورك .
عندما تقوم بتحميل صورة ، يمنحك WordPress خيار تحديد النص البديل على الجانب الأيمن:

افعل هذا لنشر الصور والصور المميزة على حد سواء.
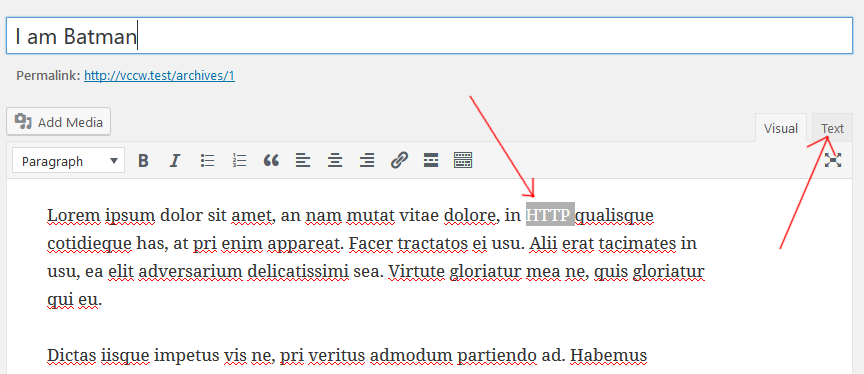
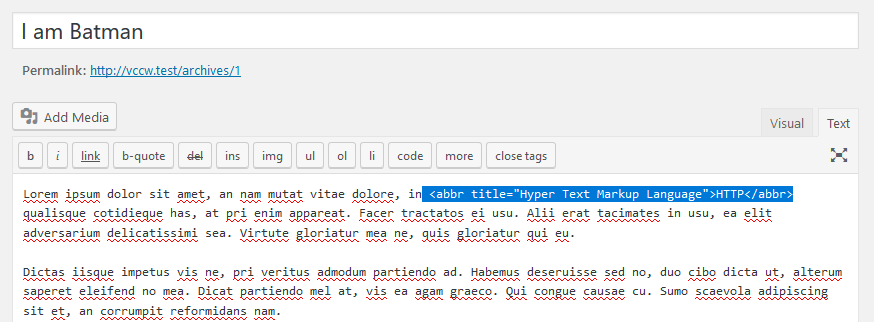
اذكر الاختصارات باستخدام علامة <abbr>
حاليًا ، لا يدعم المحرر المرئي الافتراضي لـ WordPress ذكر الاختصارات. يمكنك القيام بذلك يدويًا: حدد النص المختصر (على سبيل المثال "HTTP") في الوضع المرئي لمحرر المنشور ، ثم انقر فوق علامة التبويب "نص" في الزاوية اليمنى العليا للتبديل إلى وضع النص.

في وضع النص ، قم بلف النص المحدد بالعلامة ، مثل هذا:
HTTP

انشر نصوص محتوى الفيديو والصوت
تعد مقاطع الفيديو ذات التسميات التوضيحية هي الأفضل ، وإذا قمت بنشر نص الفيديو الموجود أسفله ، فسوف يجعلك ذلك بطلاً لأولئك الذين يعانون من إعاقات سمعية أو اتصال إنترنت بطيء.
أستمع إلى المدونة الصوتية كثيرًا وأستهلك الكثير من مقاطع الفيديو الواقعية على YouTube. إذا فقدت قدرتي على السمع يومًا ما ، وكان الإنترنت مليئًا بمقاطع الفيديو والبودكاست بدون نسخ ، فسيكون العالم مكانًا حزينًا بالنسبة لي.
يرجى نشر النصوص عند تحميل مقطع فيديو أو بودكاست على مدونتك. إذا كنت منشئ محتوى فيديو ، فيرجى تضمين تسميات توضيحية في مقاطع الفيديو الخاصة بك.
الأشياء التي يجب الانتباه إليها في المظاهر الخاصة بك
هناك بعض التغييرات التي لا يمكنك إجراؤها ببساطة في أداة تخصيص WordPress ، فهي أكثر على مستوى رمز السمة الخاصة بك. إذا كنت تبحث عن سمة ذات إمكانية وصول جيدة ، فابحث عن الأشياء التالية في قالبك:
نص "Alt" لصورة رأس الموقع
لقد ناقشنا بالفعل أنه يجب عليك إعطاء نص بديل لجميع الصور التي تقوم بتحميلها. ومع ذلك ، فإن صورة رأس النسق بشكل عام لا تعطي الخيار لتعيين نصها البديل. يجب أن يقوم السمة تلقائيًا بتعيين النص البديل لصورة الرأس على عنوان موقعك ، أو يجب أن يوفر خيارًا لتعيين نص بديل في أداة التخصيص.
إمكانية الوصول إلى لوحة المفاتيح
يجد الأشخاص ذوو الإعاقات الحركية ، الدائمة والمؤقتة ، صعوبة في استخدام الماوس أو لوحة التتبع. إن جعل موقع الويب الخاص بك يمكن الوصول إليه باستخدام لوحة المفاتيح يجعل من السهل عليهم التنقل في موقع الويب الخاص بك.
هناك شيئان رئيسيان يجب ملاحظتهما وهما ما إذا كان ترتيب علامات التبويب صحيحًا أم لا ، وهل القوائم المنسدلة تعمل بشكل صحيح باستخدام لوحات المفاتيح.
ترتيب الجدولة
يحدد فهرس عناصر الجدولة الترتيب الذي سيتم اختيار العناصر به عندما يضغط المستخدم على مفتاح "Tab". أيضًا ، يجب أن تحدد المفاتيح "Shift + Tab" العناصر بترتيب عكسي.
استمر في الضغط على مفتاح "Tab" ولاحظ الترتيب الذي يتم اختيار العناصر به. يجب أن يكون الترتيب مستمرًا ومنطقيًا. بنفس الطريقة ، تحقق من الضغط على "Shift + Tab".
القوائم المنسدلة والقوائم الفرعية
يحتوي HTML على عنصر القوائم المنسدلة ، وهو عنصر التحديد.
<select> </select>
لكن العديد من السمات تستخدم قوائم منسدلة مخصصة. تبدو هذه القوائم المنسدلة رائعة ، لكن لا يمكن الوصول إليها بدون الماوس أو لوحة التتبع. لذلك ، تحقق دائمًا مما إذا كانت القوائم المنسدلة قابلة للتحديد من خلال لوحة المفاتيح.
أيضًا ، ربما يستخدم شريط التنقل في موقع الويب الخاص بك القوائم المنسدلة لإظهار القوائم الفرعية. تأكد من إمكانية فتح القوائم الفرعية واختيار عناصر القائمة الفرعية باستخدام لوحة المفاتيح.
تخطي الروابط
يتم وضع رأس الصفحة وشريط التنقل و CTA بشكل عام فوق المحتوى الرئيسي في مواقع الويب. نتيجة لذلك ، قد يضطر مستخدم لوحة المفاتيح إلى الضغط على مفتاح "Tab" عدة مرات قبل الوصول إلى القسم الرئيسي. يواجه الأشخاص الذين يستخدمون برامج قراءة الشاشة نفس المشكلة أيضًا.
ارتباط التخطي هو الرابط الأول للصفحة. عند النقر على "رابط التخطي" ، يتم تعيين ترتيب علامة التبويب مباشرة على القسم الرئيسي. لذلك من الضغط التالي على مفتاح "Tab" ، سيتم نقل المستخدم إلى العناصر الموجودة داخل القسم الرئيسي.
تركيز المخطط التفصيلي المرئي
عندما نتنقل في موقع ويب باستخدام مفتاح "Tab" ، سيعرض العنصر النشط حدًا متقطعًا حوله. يساعد هذا في تحديد العنصر المحدد حاليًا. تقوم العديد من سمات WordPress بتعطيل هذه الوظيفة.
يوصى بالإبقاء على هذه الوظيفة ممكّنة لأنها تساعد المستخدم على تحديد العنصر المحدد عندما يضغط المستخدم على "Tab" أو "Shift + Tab" للتنقل. يزيد من إمكانية الوصول إلى موقع الويب الخاص بك.
استخدم عناصر HTML5 الدلالية
قدم HTML5 عناصر دلالية مفيدة مثل <header> ، <footer> ، <article> ، <aside> ، <nav> ، <main> ، و <section>. الجزء المحزن هو أن العديد من سمات WordPress لا تزال تستخدم عنصر <div> العام حيث يمكن استخدام أحد العناصر الدلالية.
