كيفية إنشاء وتخصيص موضوع الطفل
نشرت: 2020-06-29إذا كنت ترغب في إجراء تغييرات على سمة موقع WordPress الخاص بك ، فمن المحتمل أنك رأيت أشخاصًا يخبروك باستخدام سمة تابعة لـ WordPress.
ولكن ما هو موضوع الطفل ، ولماذا تعتبر الموضوعات الخاصة بالأطفال مهمة جدًا؟
في هذا المنشور ، سنقدم لك إجابات لهذه الأسئلة مع مقدمة للموضوعات الفرعية وكيف تفيدك.
بعد ذلك ، سنعرض لك خطوة بخطوة كيفية إنشاء وتخصيص سمة الطفل الخاصة بك باستخدام المكونات الإضافية أو التعليمات البرمجية.
دعنا نحفر.
ما هو موضوع الطفل في WordPress؟
السمة الفرعية لـ WordPress ليست سمة قائمة بذاتها. إنه "طفل" لموضوع أصلي موجود ، ومن هنا جاء الاسم.
ستقوم بتثبيته جنبًا إلى جنب مع المظهر الرئيسي الخاص بك ، ولكنه يمنحك فرصة لإجراء تغييرات بأمان على المظهر الأصلي الخاص بك دون الحاجة إلى تعديل المظهر الأصلي نفسه.
سوف يسحب النسق الفرعي معظم / كل إعدادات التصميم الخاصة به من السمة الأصلية. ومع ذلك ، في المواقف التي تقوم فيها بإجراء تغيير على النسق الفرعي ، سيتجاوز هذا التغيير الإعدادات الموجودة في النسق الرئيسي.
مزايا موضوع الطفل
في هذه المرحلة ، قد تتساءل لماذا لا يمكنك إجراء تغييراتك مباشرة على الموضوع الرئيسي؟
السبب الرئيسي وراء عدم وجود فكرة جيدة هو تحديثات السمات .
إذا كنت ترغب في الحفاظ على موقع WordPress الخاص بك آمنًا ويعمل بشكل جيد ، فأنت بحاجة إلى تطبيق التحديثات فور ظهورها ، بما في ذلك التحديثات على المظهر الخاص بك.
إذا قمت بتخصيص موقعك عن طريق تحرير المظهر الخاص بك مباشرةً (بدون سمة فرعية) ، فهذا يعني أنك ستستبدل جميع التغييرات في كل مرة تقوم فيها بتحديث السمة.
هذا يعني أنك إما:
- قم بتحديث المظهر الخاص بك وفقد عملك. ليست تجربة ممتعة للغاية ، أليس كذلك؟
- لا تقم بتحديث المظهر الخاص بك حتى لا تفقد عملك ... وهذا ليس جيدًا لأمان موقعك وعمله.
باستخدام قالب WordPress الفرعي ، يمكنك إجراء جميع التغييرات في القالب الفرعي. بعد ذلك ، ستتمكن من تحديث السمة الأصلية دون أن تفقد أيًا من عملك.
بالإضافة إلى مساعدتك على التحديث بأمان ، فإن استخدام سمة فرعية يعد أيضًا مناسبًا بشكل عام لإجراء التخصيصات. نظرًا لأنه يفصل بين جميع تغييراتك في مكان واحد ، فمن السهل تتبع جميع تعديلاتك وتعديلها حسب الحاجة.
كما أنه يجعل من السهل الرجوع إلى الخلف. على سبيل المثال ، إذا كنت تريد التوقف عن استخدام تعديلاتك والعودة إلى المظهر الأصلي "الفانيليا" ، فكل ما عليك فعله هو تعطيل المظهر الفرعي الخاص بك.
حتى أن بعض سمات WordPress غير الجاهزة تستخدم نهج الوالدين / الطفل هذا بشكل افتراضي. على سبيل المثال ، إذا كنت تريد استخدام Genesis Framework ، فستحتاج إلى كلٍّ من السمة الأصلية (الإطار الأساسي) والموضوع الفرعي للتحكم في التصميم.
متى تستخدم موضوع الطفل
بخلاف بعض الاستثناءات القليلة التي سنقوم بإدراجها أدناه ، يجب عليك دائمًا استخدام سمة فرعية إذا كنت تخطط لإجراء تعديلاتك الخاصة على سمة WordPress موجودة.
عندما لا تحتاج إلى استخدام موضوع الطفل
بشكل عام ، يعد استخدام سمة فرعية أفضل ممارسة جيدة عندما تقوم بتخصيص سمة WordPress الخاصة بك.
ومع ذلك ، هناك بعض الاستثناءات للقاعدة حيث قد يكون هناك خيار أفضل من استخدام سمة فرعية.
أولاً ، إذا كنت ترغب فقط في إجراء بعض التعديلات الطفيفة على CSS ، فقد يكون من المبالغة إنشاء سمة فرعية لبعض التعديلات فقط.
بدلاً من ذلك ، يمكنك إضافة CSS المخصص باستخدام ميزة CSS الإضافية المضمنة في أداة تخصيص WordPress. أو يمكنك استخدام مكون إضافي مجاني مثل المكون الإضافي Simple CSS الخاص بـ Tom Usborne.
ثانيًا ، إذا كنت تجري تغييرات تريد أن تكون مستقلة عن الموضوع ، فقد لا يكون القالب الفرعي هو الخيار الأفضل.
على سبيل المثال، إذا كنت مسجلا نوع التصنيف مخصصة أو مخصص آخر، وربما كنت لا تريد استخدام ملف functions.php موضوع طفلك (لأنك تريد أن تبقي تلك حتى لو قمت بالتبديل الموضوعات). بدلاً من ذلك ، يجب عليك فقط إضافة الكود خارج المظهر الخاص بك بالكامل باستخدام مكون إضافي مثل Code Snippets أو المكون الإضافي المخصص الخاص بك.
تعلم كل ما تحتاج لمعرفته حول الحقول المخصصة
كيفية إنشاء قالب طفل WordPress
- استخدم مكونًا إضافيًا مجانيًا لمولد قوالب الأطفال في WordPress.
- إنشاء موضوع الطفل الخاص بك يدويًا.
كيفية استخدام البرنامج المساعد لموضوع الطفل في WordPress
يتيح لك المكون الإضافي لمولد القوالب الفرعية إنشاء سمة فرعية دون مغادرة لوحة معلومات WordPress الخاصة بك.
الخيار الأكثر شيوعًا هنا هو المكون الإضافي المجاني Child Theme Configurator ، والذي ينشط في أكثر من 300000 موقع.
لا يساعدك Child Theme Configurator على إنشاء ملفات السمات الفرعية الأساسية فحسب ، بل سيساعدك أيضًا على فحص أي موضوع تستخدمه وإدراج النسق وأوراق أنماط الخط في قائمة الانتظار حسب الحاجة.
يتضمن أيضًا ميزات مفيدة أخرى إذا كنت تحاول إنشاء سمة فرعية على موقع أضفت فيه محتوى بالفعل. على سبيل المثال ، يمكنه نسخ عناصر واجهة المستخدم الحالية وخيارات Customizer إلى السمة الفرعية.
ومع ذلك ، إذا كنت تخطط لاستخدام المكون الإضافي على موقع ويب مباشر ، فننصحك بأخذ نسخة احتياطية كاملة قبل المتابعة. أو ، من الناحية المثالية ، قم بإعداد كل شيء على موقع التدريج.
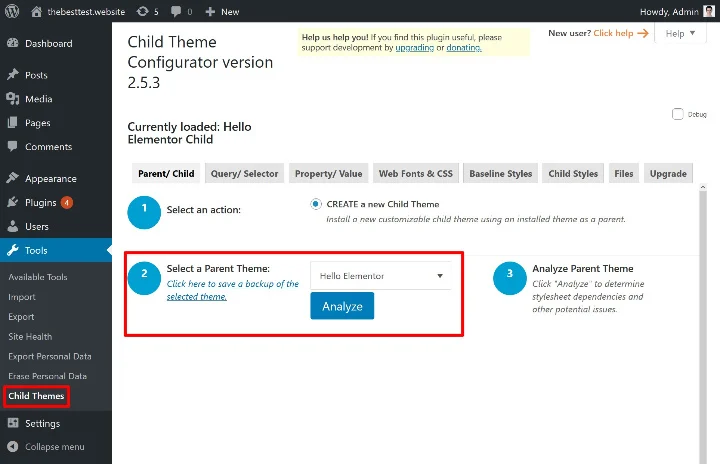
بمجرد أن تكون النسخة الاحتياطية جاهزة ، ابدأ بتثبيت وتفعيل المكون الإضافي المجاني Child Theme Configurator من WordPress.org. بعد ذلك ، انتقل إلى Tools → Child Themes لإنشاء قالب طفلك.
في القائمة المنسدلة Select a Parent Theme ، حدد السمة التي تريد إنشاء السمة الفرعية الخاصة بك لها. ثم انقر فوق تحليل :

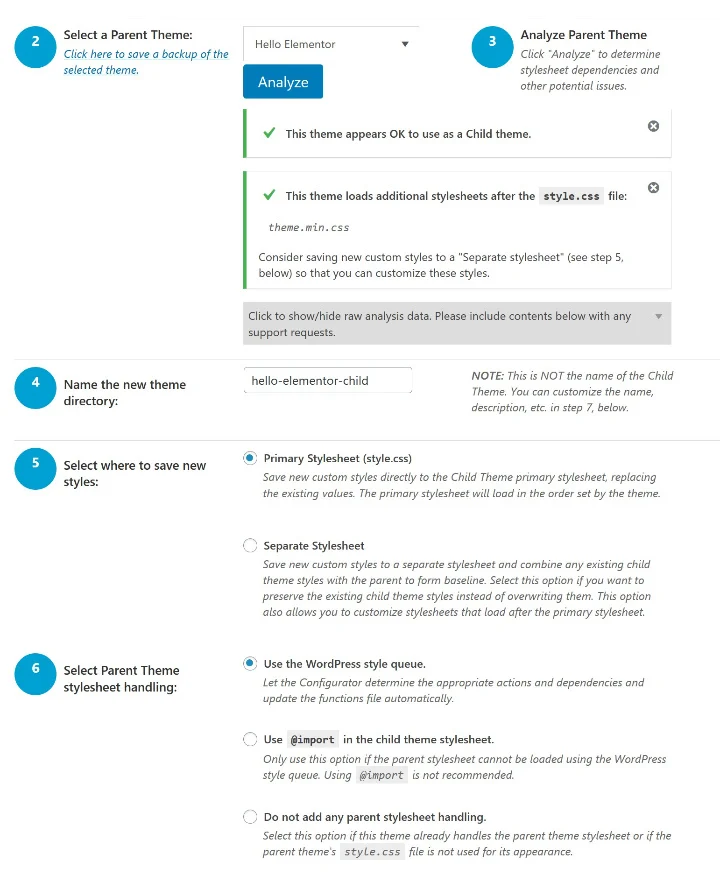
سيقوم المكون الإضافي بعد ذلك بتحليل المظهر الرئيسي الخاص بك لأي تبعيات.
بمجرد الانتهاء من ذلك ، سترى بعض الخيارات الإضافية لتهيئة كيفية إنشاء سمة الطفل الخاصة بك. إذا لم تكن متأكدًا مما يعنيه إعداد معين ، فيمكنك تركه كإعداد افتراضي:

بمجرد الانتهاء من تحديد اختياراتك ، انقر فوق الزر الموجود في الأسفل لإنشاء سمة طفل جديد .
وهذا كل شيء! سيقوم المكون الإضافي بعد ذلك بإنشاء المظهر الفرعي لك. ومع ذلك ، لن يتم تنشيط السمة التابعة.
لتفعيلها:
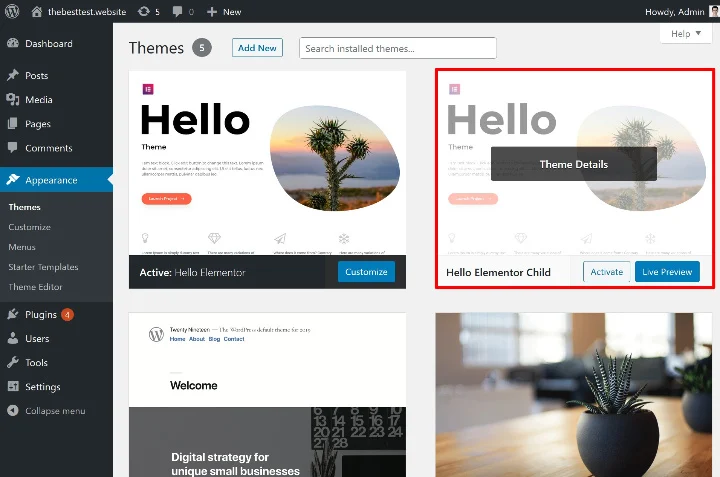
- انتقل إلى المظهر ← المظاهر.
- قم بمعاينة شكل موقعك مع المظهر الفرعي الخاص بك (للتأكد من أنه يعمل - إذا كان موقعك يبدو غريبًا ، فمن المحتمل أن يكون بسبب مشكلة في CSS).
- قم بتنشيط موضوع طفلك كما تفعل مع أي سمة WordPress أخرى. تأكد من ترك مظهر الوالدين مثبتًا.

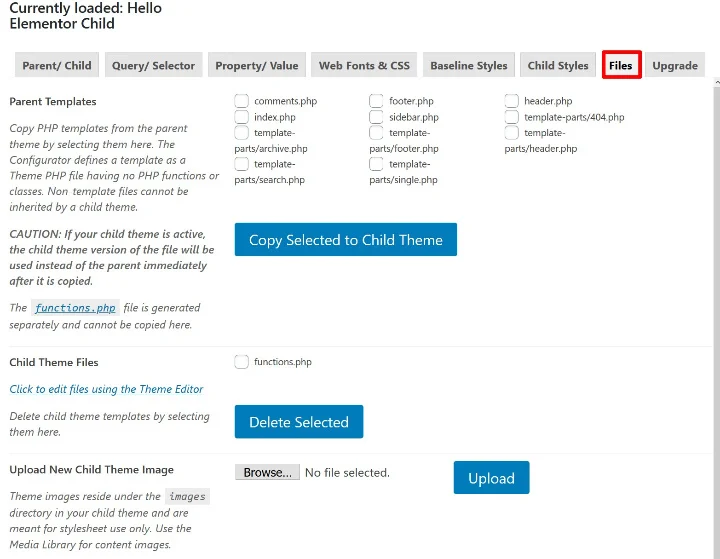
بمجرد تنشيط القالب الفرعي الخاص بك ، يشتمل المكون الإضافي Child Theme Configurator أيضًا على بعض الأدوات المفيدة الأخرى لمساعدتك في إدارة المظهر الخاص بك. على سبيل المثال ، إذا انتقلت إلى علامة التبويب " الملفات " في إعدادات المكون الإضافي ، فيمكنك عرض جميع الملفات المرتبطة في كلٍ من المظهر الأساسي والموضوع الفرعي.
بعد ذلك ، يمكنك نسخ الملفات من النسق الأصل إلى النسق الفرعي.
على سبيل المثال ، إذا أردت إجراء بعض التعديلات على ملف single.php ، فيمكنك نسخ هذا الملف إلى نسق طفلك حتى تتمكن من تحريره بأمان:

ستجد أيضًا الكثير من الأدوات الأخرى لمساعدتك في العمل باستخدام CSS.
سنغطي سبب فائدة هذه الأدوات لاحقًا.
كيفية إنشاء موضوع الطفل يدويًا
في هذا القسم ، سنفترض أنك تعرف القليل عن PHP و CSS. إذا شعرت بالإرهاق من الإرشادات الواردة هنا ، فإننا نوصي بالالتزام بالمكوِّن الإضافي المجاني من القسم السابق.
لإنشاء سمة فرعية يدويًا ، تحتاج إلى إنشاء ملفين (وهما الحد الأدنى للقالب الفرعي):
- style.css - في البداية ، كل ما تحتاج إلى إضافته هو رمز معياري.
- functions.php - وهذا يتيح لك إدراج بقائمة الانتظار الأنماط من موضوع الأم. بدون هذا ، لن يكون موضوع طفلك قادرًا على تطبيق CSS لموضوع الوالدين ، مما يجعل موقعك يبدو قبيحًا للغاية!
style.css
أولاً ، قم بإنشاء ملف باسم style.css وأضف الكود التالي:
/ *
اسم الموضوع: مرحبًا Elementor Child
عنوان URI للموضوع: https://github.com/elementor/hello-theme/
الوصف: Hello Elementor Child هو موضوع فرعي لـ Hello Elementor ، تم إنشاؤه بواسطة فريق Elementor
المؤلف: Elementor Team
عنوان URI للمؤلف: https://elementor.com/
النموذج: hello-elementor
الإصدار: 1.0.1
مجال النص: hello-elementor-child
الترخيص: رخصة جنو العمومية v3 أو أحدث.
URI للترخيص: https://www.gnu.org/licenses/gpl-3.0.html
* /
تأكد من استبدال كل ما يأتي بعد النقطتين بمعلوماتك الفعلية:
- اسم الموضوع - اسم موضوع طفلك.
- عنوان URI للموضوع - موقع الويب لموضوعك ووثائقه.
- الوصف - وصف موجز للموضوع.
- المؤلف - اسم مؤلف الموضوع.
- عنوان URI للمؤلف: - موقع مؤلف الموضوع.
- القالب - اسم مجلد النسق الأصل (كما هو مُسمى داخل مجلد wp-content / theme). هذا هو أهم سطر حيث لن يعمل موضوع طفلك بدون هذا.
- الإصدار - رقم إصدار المظهر الخاص بك.
- مجال النص - يستخدم للتدويل. يمكنك فقط إلحاق "-child" بنهاية اسم النموذج.
- الترخيص - اترك هذا الخيار الافتراضي.
- URI للترخيص - اترك هذا على أنه الافتراضي.
باستثناء خط قالب، انها ليست مهمة حقا ما قمت بإدخال، لذلك لا نشدد كثيرا. فقط تأكد من إدخال بشكل صحيح اسم المجلد موضوع الديك للقالب.
إذا كنت ترغب في إضافة الأنماط المخصصة الخاصة بك في المستقبل ، فيمكنك إضافتها إلى ورقة الأنماط هذه أسفل الشفرة المعيارية.
وظائف. php
بعد ذلك، تحتاج إلى إنشاء ملف functions.php لموضوع طفلك. مرة أخرى ، هذا هو ما يتيح لك إدراج ورقة أنماط CSS الكاملة من السمة الرئيسية الخاصة بك.
في ملف functions.php بإضافة التعليمة البرمجية التالية:
<؟ php
/ * وظيفة لإدراج ورقة الأنماط من السمة الرئيسية * /
function child_enqueue__parent_scripts () {
wp_enqueue_style ('parent'، get_template_directory_uri (). '/ style.css') ؛
}
add_action ('wp_enqueue_scripts'، 'child_enqueue__parent_scripts') ؛
تحميل الملفات إلى موقع WordPress
بمجرد حصولك على ملف style.css وملف function.php ، ستحتاج إلى تحميلهما على موقع WordPress الخاص بك كقالب جديد.
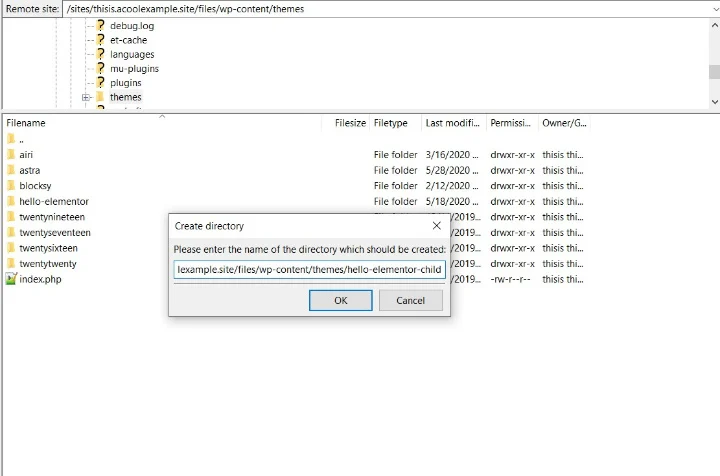
للقيام بذلك ، اتصل بموقع WordPress الخاص بك باستخدام FTP.
بعد ذلك ، استعرض للوصول إلى دليل السمات لموقعك ( wp-content / theme) وأنشئ مجلدًا جديدًا لموضوع طفلك.
على سبيل المثال ، إذا كان مجلد النسق الرئيسي هو hello-elementor ، فيمكنك تسمية مجلد النسق الفرعي hello-elementor-child لمساعدتك على تذكره.
بعد ذلك ، قم بتحميل ملف style.css و function.php داخل هذا المجلد:

بمجرد تحميل كلا الملفين ، يمكنك الانتقال إلى Appearance → Themes وتنشيط المظهر الفرعي الخاص بك تمامًا كما تفعل مع أي سمة WordPress أخرى.

