كيفية إعداد بيئة تطوير WordPress
نشرت: 2021-03-15نبذة عن الكاتب: Shilo Eish Yemini ، Product Lead @ Elementor
شيلو هو رئيس منتج محرر Elementor. يحب المنتجات المبتكرة ، ويهتم بالتفاصيل الصغيرة ، وهو متحمس لحل الألغاز.
إذا قمت بإنشاء الكثير من مواقع WordPress ، فإن وجود بيئة تطوير WordPress يمنحك مساحة آمنة للعمل على مواقع الويب الجديدة ، والتلاعب بالمكونات الإضافية والسمات ، واختبار التغييرات والتحديثات على مواقع الويب الحالية.
يمكنك أن تفعل كل شيء في بيئة التطوير الآمنة الخاصة بك. بعد ذلك ، عندما تكون مستعدًا لإعلان موقعك / تغييراتك بشكل عام ، يمكنك نقل موقعك إلى الاستضافة المباشرة الخاصة به حتى يتمكن الزوار من البدء في الوصول إليه.
في هذه المقالة ، ستتعلم كيف يمكنك البدء في بيئة التطوير الخاصة بك باستخدام طريقتين - التطوير المحلي أو التطوير المستضاف عن بُعد.
لا تحتاج إلى أي معرفة تقنية ويمكنك إعداد هذا مجانًا - لذا تابع معنا لمعرفة كيفية القيام بذلك وتحسين عمليات تطوير WordPress الخاصة بك.
جدول المحتويات
- ما هي بيئة تطوير WordPress؟
- ما هي بيئة تطوير WordPress المحلية؟
- ما هي بيئة تطوير WordPress عن بعد / مستضافة؟
- كيفية تثبيت بيئة تطوير ووردبريس محلية
- اختر أداة التنمية المحلية
- تكوين بيئة التطوير الخاصة بك
- قم بإنشاء موقع WordPress المحلي الخاص بك
- استكشاف الميزات الرئيسية محليًا
- كيف تجعل موقعك على الهواء مباشرة
- كيفية إعداد بيئة تطوير WordPress عن بعد
- قم بإعداد موقع WordPress الخاص بك
- تأكد من أن الموقع غير قابل للفهرسة
- اجعل موقعك خاصًا
- تعطيل التخزين المؤقت
- اجعلها صديقة للمطورين
- كيف تجعل موقع الويب الخاص بك على قيد الحياة
ما هي بيئة تطوير WordPress؟
على المستوى الأساسي ، تعد بيئة تطوير WordPress مجرد مكان آمن وخاص حيث يمكنك العمل على إنشاء موقع WordPress أو تحريره.
إذا كنت لا تزال في طور بناء موقعك ، فلا تريد أن يصبح عامًا قبل الانتهاء. وإذا كنت تعمل على موقع موجود بالفعل ، فأنت لا تريد إجراء تغييرات على الإصدار المباشر من الموقع الذي يتلقى زيارات نشطة. هذا هو السبب في أن بيئة التطوير مفيدة للغاية.
هناك طريقتان عامتان لإنشاء بيئة تطوير WordPress:
- بيئة التنمية المحلية
- بيئة تطوير بعيدة (مستضافة)
ما هي بيئة تطوير WordPress المحلية؟
تسمح لك بيئة تطوير WordPress المحلية بإعداد موقع ويب WordPress عامل مدعوم من جهاز الكمبيوتر الخاص بك. إنه غير متاح لزوار الإنترنت ، ولكن طالما أنك تعمل من جهاز الكمبيوتر الخاص بك ، فهو يعمل تمامًا مثل أي موقع WordPress آخر.
تتمثل إحدى فوائد هذا الأسلوب في أنه يمكنك العمل على موقعك حتى إذا لم يكن لديك اتصال إنترنت نشط. إنها أيضًا أسرع بشكل عام لأن سرعة الاستضافة لا تعيقك نظرًا لأن كل شيء يحدث على جهاز الكمبيوتر الخاص بك.
علاوة على ذلك ، فهو أيضًا أسرع في تحرير التعليمات البرمجية لأن الملفات موجودة على جهاز الكمبيوتر الخاص بك. يمكنك فتح أي من ملفات السمة أو المكونات الإضافية باستخدام محرر الكود المفضل لديك وأي تغييرات تجريها ستنعكس على الفور على موقعك المحلي بمجرد حفظ الملف (مقابل الحاجة إلى تنزيل الملفات وتحريرها وإعادة تحميلها باستخدام موقع مستضاف).
ما هي بيئة تطوير WordPress عن بعد / مستضافة؟
بمعنى WordPress ، فإن بيئة التطوير عن بُعد هي في الأساس موقع WordPress مستضاف ولكن تم إعداده بطريقة لا يمكن للزوار غير المصرح لهم الوصول إليها.
نظرًا لأنه مستضاف ، يمكنك أنت أو المتعاونين / العملاء الوصول إلى موقع التطوير الخاص بك من أي مكان. هذا فرق كبير من بيئة التنمية المحلية.
يمكن أن يؤدي استخدام بيئة مستضافة أيضًا إلى تسهيل إعداد عمليات التكامل مع خدمات الجهات الخارجية ، حيث قد يكون من الصعب تكوين بعض اتصالات الجهات الخارجية في بيئة محلية نظرًا لأن الموقع المحلي لا يمكن الوصول إليه خارج الكمبيوتر المحلي.
بالطبع ، الجانب السلبي هو أنك ستخضع لأهواء اتصالك بالإنترنت. إذا كان الاتصال بطيئًا ، فسيكون من الصعب العمل على موقعك. وإذا لم يكن لديك اتصال بالإنترنت ، فلن تتمكن من الوصول إليه على الإطلاق.
كما أنه ليس من الملائم تحرير الملفات مباشرة ، حيث ستحتاج إلى إعادة تحميلها في كل مرة تقوم فيها بإجراء تغيير.
أدناه ، سنوضح لك كيفية إعداد كلا النوعين من البيئات.
كيفية تثبيت بيئة تطوير ووردبريس محلية
دعنا نذهب خطوة بخطوة من خلال إعداد بيئة تطوير WordPress محلية ...
اختر أداة التنمية المحلية
من أجل إعداد بيئة تطوير محلية ، ستحتاج بشكل أساسي إلى تحويل جهاز الكمبيوتر الخاص بك إلى خادم عامل. بالنسبة إلى WordPress ، هذا يعني أنك ستحتاج إلى تثبيت حزمة LAMP أو LEMP ، والتي تعني:
- لينكس
- Apache (A) أو Nginx (E)
- MySQL
- بي أتش بي
يبدو الأمر معقدًا ، لكنه في الحقيقة ليس بهذه الصعوبة.
لإعداد هذه التقنيات بسهولة في التكوين المناسب ، يمكنك استخدام أداة تطوير محلية مخصصة. بشكل أساسي ، تقوم هذه الأدوات بالرفع الثقيل لتهيئة كل شيء بشكل صحيح لك ، وفي بعض الحالات ، تأتي أيضًا مع بعض الميزات المفيدة الخاصة بـ WordPress.
فيما يلي بعض الخيارات الأكثر شيوعًا لمستخدمي WordPress:
- محلي - أداة خاصة بـ WordPress من Flywheel / WP Engine. يعمل مع Apache أو Nginx.
- DevKinsta - أداة خاصة بـ WordPress من Kinsta. يدعم Nginx فقط.
- DesktopServer - أداة شائعة أخرى خاصة بـ WordPress.
- XAMPP - أداة عبر الأنظمة الأساسية لاستخدام مكدس LAMP (Apache)
- MAMP - أداة لاستخدام مكدس LAMP أو LEMP.
- Docker - للمستخدمين المتقدمين لأنه يتطلب سطر الأوامر.
- VCCW - حل محلي قائم على Vagrant للمستخدمين المتقدمين.
جميع الأدوات مجانية أو على الأقل تقدم إصدارات مجانية كاملة الوظائف ، حتى لو كانت تقيد بعض الميزات لإصداراتها المتميزة.
إذا كنت تعمل فقط مع WordPress ، فمن الأفضل استخدام أداة خاصة بـ WordPress لأنها أكثر ملاءمة وتتضمن ميزات مثل تتبع البريد الإلكتروني والوصول السهل إلى قاعدة البيانات. تتيح لك بعض الأدوات مشاركة ارتباط إلى موقعك حتى يتمكن العملاء من معاينته حتى داخل بيئتك المحلية (وهذا ينطبق على الإصدار المتميز من Local و DesktopServer).
في هذا البرنامج التعليمي ، سنستخدم Local لأنه الخيار الأكثر شيوعًا وسهل الاستخدام للغاية ، حتى للمبتدئين.
تكوين بيئة التطوير الخاصة بك
للبدء ، ستحتاج إلى تنزيل البرنامج المحلي وتثبيته. إنه يعمل على أنظمة التشغيل Windows و Mac و Linux ويمكنك تثبيته تمامًا مثل أي برنامج آخر. أثناء عملية التثبيت ، قد ترى تثبيت بعض التبعيات الأخرى محليًا - وهذا أمر طبيعي تمامًا.
بمجرد انتهاء عملية التثبيت ، ستكون جاهزًا للانتقال مباشرةً إلى إنشاء موقع WordPress محلي.
قم بإنشاء موقع WordPress المحلي الخاص بك
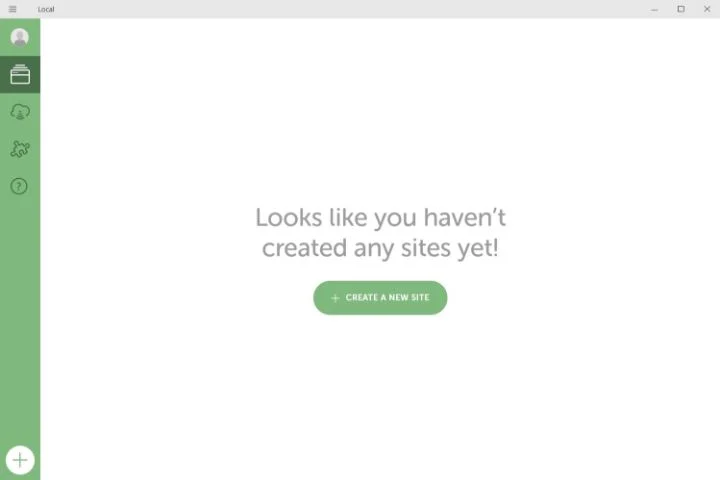
بمجرد تشغيل Local للمرة الأولى (وقبول بعض الشروط / الشروط) ، يجب أن تصل في النهاية إلى لوحة القيادة المحلية ، والتي تعرض مطالبة بإنشاء موقع جديد:

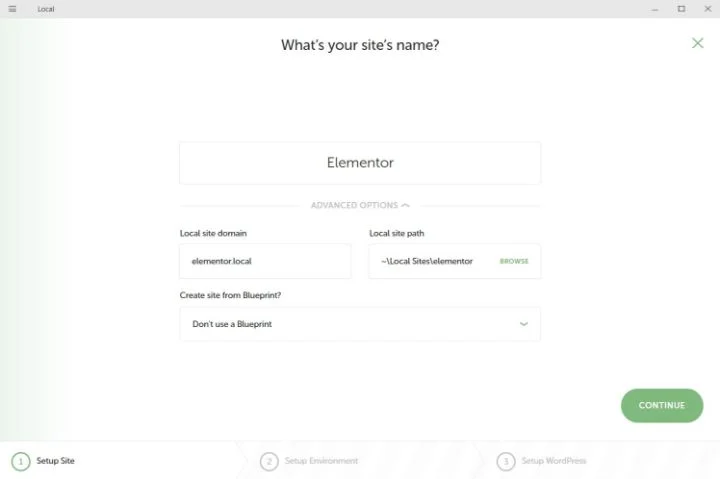
عند النقر فوق هذا الزر ، سيُطلب منك إدخال اسم لموقعك. يمكنك أيضًا توسيع الخيارات المتقدمة لتخصيص المجال المحلي والاختيار من Blueprint (تكوين محدد مسبقًا للسمات / المكونات الإضافية لمساعدتك في توفير الوقت - على سبيل المثال ، يمكن أن يكون لديك عنصر محلي مثبت مسبقًا لك):

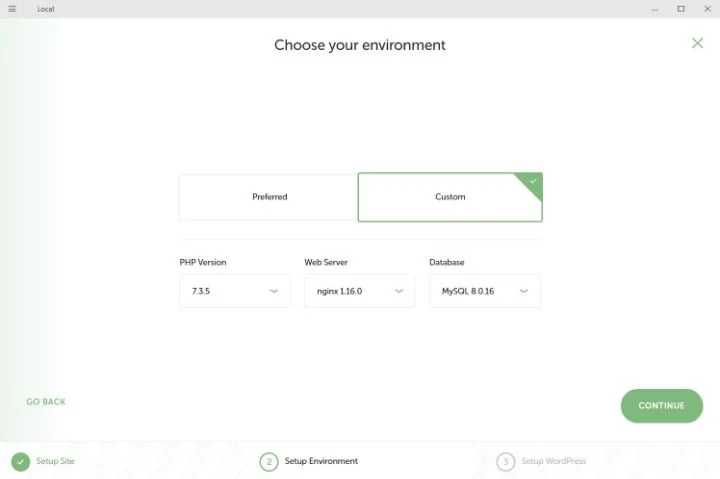
في الصفحة التالية ، يمكنك اختيار بيئتك. الافتراضي (المفضل) هو PHP 7.3 و Nginx و MySQL 8. ومع ذلك ، إذا قمت بالتبديل إلى Custom ، يمكنك اختيار بيئتك الخاصة (بما في ذلك تحديد Apache):

للحصول على أفضل النتائج ، سترغب في مطابقة هذه البيئة مع بيئة الاستضافة المباشرة حيث ستستضيف هذا الموقع في النهاية.
ملاحظة - إذا اخترت تكوينًا مخصصًا ، فستحتاج إلى تنزيل بعض التبعيات الإضافية.
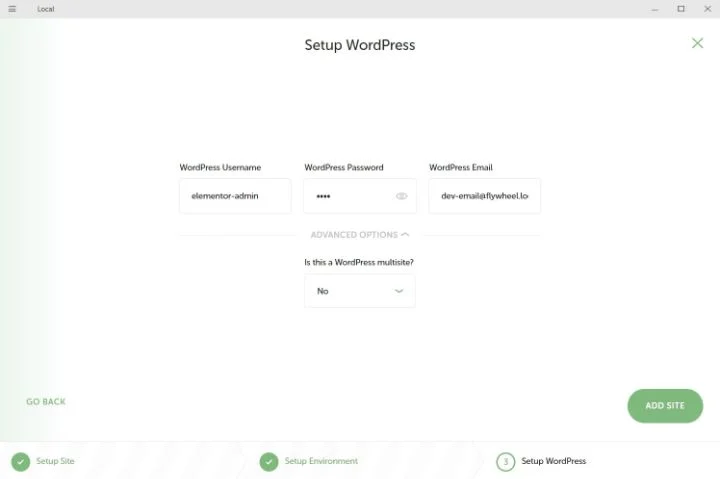
أخيرًا ، تتيح لك الصفحة الأخيرة إدخال معلومات مستخدم WordPress الخاصة بك. إذا قمت بتوسيع الخيارات المتقدمة ، فيمكنك أيضًا جعلها تثبيتًا متعدد المواقع لـ WordPress:

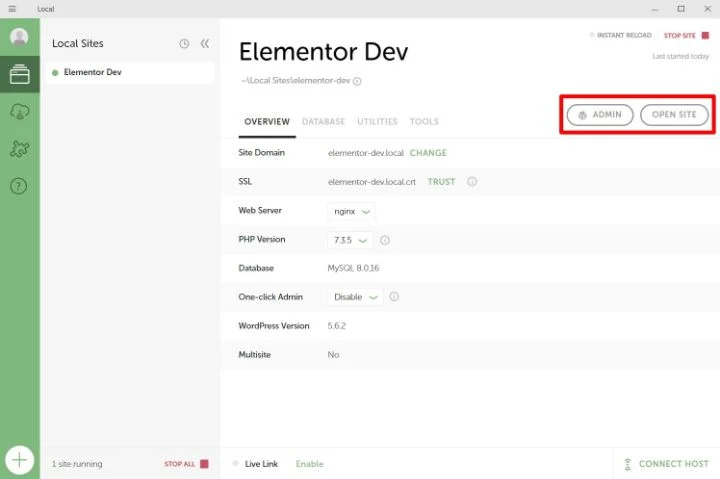
بمجرد النقر فوق إضافة موقع ، يصبح موقعك مباشرًا في بيئتك المحلية. يمكنك استخدام الأزرار لفتحه في متصفح الويب الخاص بك - سيكون لموقعك امتداد المجال المحلي في الوقت الحالي:

لنستعرض بعض الميزات المفيدة ...
استكشاف الميزات الرئيسية محليًا
بالإضافة إلى السماح لك باستضافة موقع WordPress محليًا ، يأتي Local مزودًا ببعض الأدوات المساعدة المضمنة التي تكون مفيدة لتطوير WordPress.
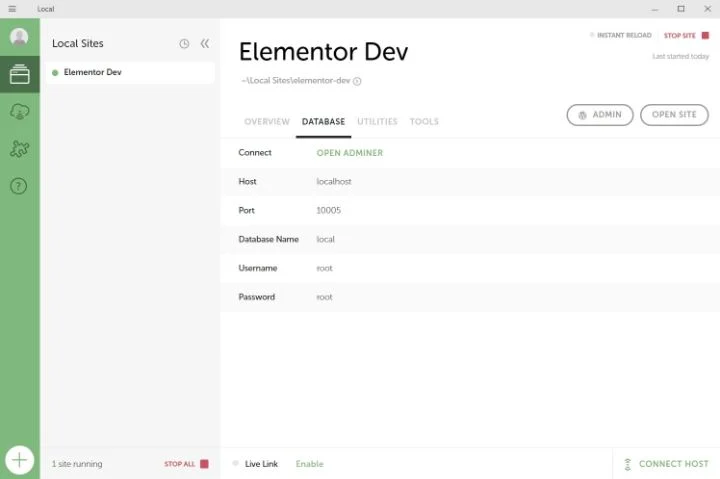
أولاً ، إذا انتقلت إلى علامة التبويب قاعدة البيانات ، فيمكنك النقر فوق الزر لفتح إدارة قاعدة البيانات الكاملة عبر المسؤول (على غرار phpMyAdmin):

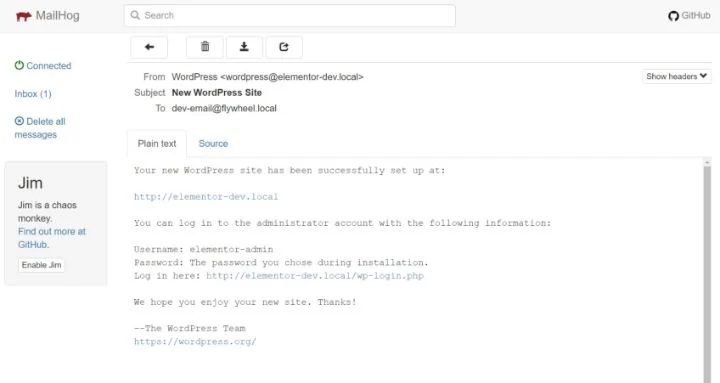
وبالمثل ، إذا انتقلت إلى Utilities ، فيمكنك فتح MailHog ، والذي يتيح لك عرض جميع رسائل البريد الإلكتروني الخاصة بالمعاملات التي يرسلها موقعك المحلي. يساعدك هذا في اختبار وتصحيح المشكلات المتعلقة برسائل البريد الإلكتروني الخاصة بالإشعارات وأنواع رسائل البريد الإلكتروني الأخرى.
عند النقر فوق الارتباط Open MailHog ، سترى جميع رسائل البريد الإلكتروني الصادرة لموقعك في عميل يشبه بريد الويب في متصفحك:

أخيرًا ، إذا قمت بالنقر فوق الزر Trust بجوار عنصر SSL في علامة التبويب " نظرة عامة" ، فيمكنك السماح لـ Local بتكوين جهاز الكمبيوتر الخاص بك لقبول شهادة SSL الخاصة بموقعك المحلي ، وهو أمر مفيد إذا كنت بحاجة إلى تصحيح شيء باستخدام HTTPS.
هذا كل شيء بالنسبة للميزات المجانية لـ Local - إلى حد كبير كل شيء آخر يتعلق بموقعك المحلي يعمل تمامًا مثل أي موقع WordPress آخر.
بالإضافة إلى ذلك ، فإن جميع ملفات موقعك موجودة على جهاز الكمبيوتر المحلي الخاص بك ، لذا يمكنك فتحها مباشرة في محرر الشفرة المفضل لديك (يعد كل من Visual Studio Code و Atom و Nova خيارات جيدة لتطوير WordPress).
كيف تجعل موقعك على الهواء مباشرة
عندما تنتهي من العمل على موقعك ، ستحتاج إلى دفعه إلى الاستضافة المباشرة الخاصة بك لجعله في متناول الجمهور.
أولاً ، إذا كنت تستضيف في Flywheel أو WP Engine ، فإن Local تأتي مع عمليات تكامل مضمنة لدفع موقعك إلى تلك الأنظمة الأساسية (هذا لأن Local تم إنشاؤه بواسطة تلك الشركات).
إذا كنت تستضيف في مكان آخر ، فيمكنك جعل موقعك يعمل تمامًا كما كنت تقوم بترحيل موقع WordPress مباشر. إذا لم تكن متأكدًا من كيفية القيام بذلك ، فيمكنك اتباع دليلنا حول كيفية ترحيل WordPress و Elementor باستخدام المكون الإضافي Duplicator المجاني.
كيفية إعداد بيئة تطوير WordPress عن بعد
إذا كنت لا ترغب في اتباع نهج التنمية المحلية ، فهناك خيار آخر يتمثل في إعداد بيئة تطوير مستضافة. يمكن أن يكون هذا مفيدًا بشكل خاص إذا كنت تعمل على موقع موجود بالفعل - فغالبًا ما ترى هذا يسمى "موقع التدريج".
أولاً ، من المهم ملاحظة أن العديد من مضيفي WordPress يقدمون الآن ميزات انطلاق مخصصة ، حتى في مساحة الاستضافة المشتركة.
إذا كنت تستخدم استضافة WordPress مُدارة ، فمن شبه المؤكد أنك ستتمكن من الوصول إلى ميزة موقع التدريج المخصص. يقدم العديد من المضيفين المشتركين الآن أيضًا ميزات التدريج - وهذا يشمل خيارات في قائمة استضافة Elementor الموصى بها مثل Bluehost و SiteGround و A2 Hosting.
إذا كان موقعك لا يقدم ميزة انطلاق مخصصة ، فيمكنك أيضًا إنشاء بيئة تطوير WordPress الخاصة بك - وإليك الطريقة.
قم بإعداد موقع WordPress الخاص بك
للبدء ، ستحتاج إلى إنشاء تثبيت WordPress جديد ، إما على مجال تطوير منفصل أو مجال فرعي. أو ، إذا لم تكن قد أطلقت موقعك بعد ، فيمكنك استخدام اسم المجال الحقيقي.
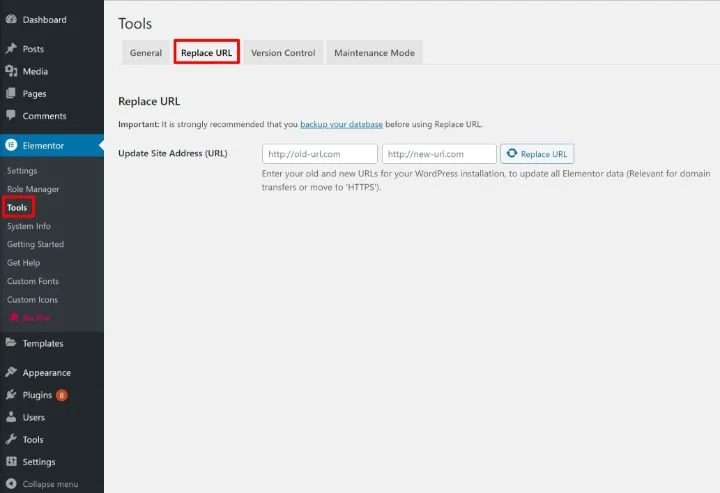
إذا كنت ترغب في العمل على موقع موجود ، فيمكنك استنساخ موقعك إلى تثبيت WordPress الجديد هذا (تعليمات الترحيل هنا). تأكد من استبدال عناوين URL عند استنساخ موقعك - لدى Elementor أداة للمساعدة إذا انتقلت إلى Elementor → Tools → Replace URL :

من هناك ، على الرغم من ذلك ، تحتاج إلى اتخاذ بعض الخطوات الإضافية لجعل منطقة التطوير الخاصة بك خاصة.
تأكد من أن الموقع غير قابل للفهرسة
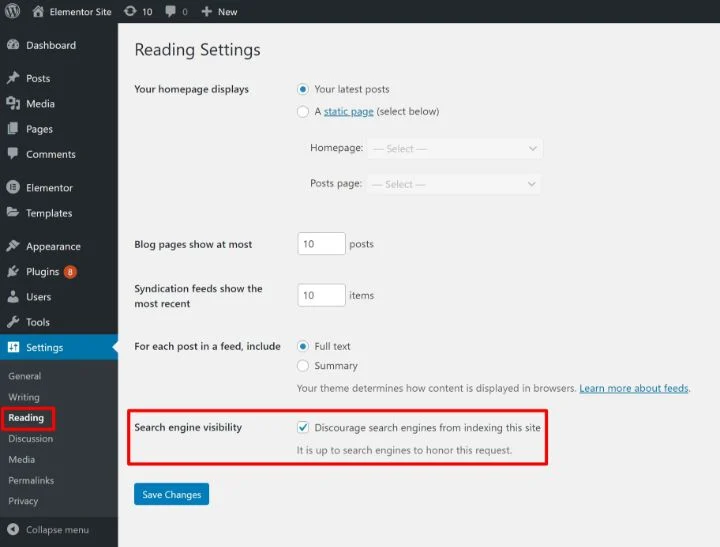
للتأكد من عدم قيام Google بفهرسة أي أثر لموقع التطوير الخاص بك ، تحتاج إلى إخبار Google بالابتعاد.
يتضمن WordPress ميزة مضمنة لذلك - انتقل إلى الإعدادات → القراءة وحدد المربع لإثناء محركات البحث ...

تأكد من إلغاء تحديد هذا المربع عند تنشيط موقعك!
اجعل موقعك خاصًا
بعد ذلك ، تريد أن تجعل موقعك خاصًا حتى لا يعثر عليه الزوار المجهولون بطريقة ما.

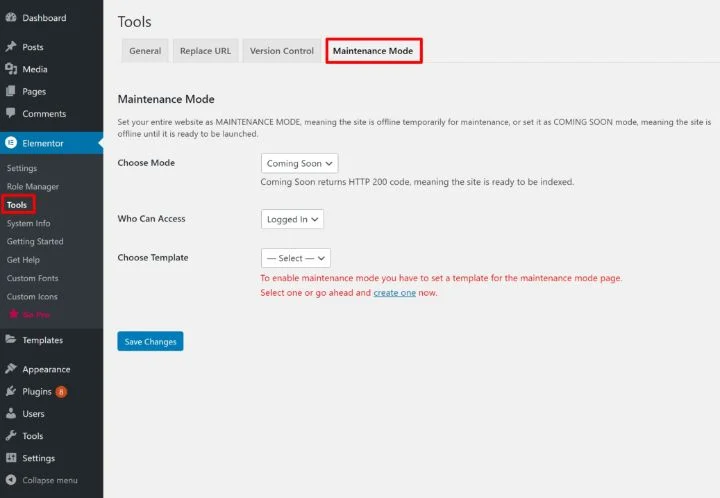
إذا كنت تستخدم Elementor ، فيمكنك استخدام ميزة Coming Soon المدمجة الخاصة به لجعل موقعك خاصًا مع عرض صفحة سهلة الاستخدام ستأتي قريبًا للزوار المجهولين. يمكنك اتباع نفس التعليمات الخاصة بإعداد وضع الصيانة - انتقل إلى Elementor → Tools → Maintenance Mode :

إذا كنت لا تستخدم Elementor ، فيمكنك استخدام حماية كلمة مرور .htaccess (على Apache) أو يتضمن العديد من المضيفين أيضًا ميزة لإضافة حماية كلمة المرور في لوحة معلومات الاستضافة.
تعطيل التخزين المؤقت
يعد التخزين المؤقت أمرًا رائعًا لتسريع موقع WordPress المباشر ، ولكنه قد يكون مزعجًا عند العمل في موقع تطوير.
إذا كان مضيفك يقدم تخزينًا مؤقتًا مدمجًا ، فتأكد من تعطيله. وإذا كنت تخطط لاستخدام مكون إضافي للتخزين المؤقت في WordPress ، فانتظر لتمكينه أثناء عملك بنشاط على الموقع.
اجعلها صديقة للمطورين
لتسهيل العمل على موقعك واستكشاف الأخطاء وإصلاحها ، يمكنك تمكين وضع تصحيح أخطاء WordPress المدمج ، بالإضافة إلى Elementor's Debug Bar.
لتمكين تصحيح أخطاء WordPress ، يمكنك استخدام البرنامج المساعد المجاني WP Debugging. لتمكين Elementor Debug Bar ، انتقل إلى Elementor → Tools → General → Debug Bar .
كيف تجعل موقع الويب الخاص بك على قيد الحياة
لجعل موقع تطوير WordPress البعيد الخاص بك مباشرًا ، ستحتاج إلى استنساخ الموقع النهائي إلى وجهته النهائية.
إذا كنت تعمل على موقع جديد تمامًا ، فيمكنك ترحيله باستخدام مكون إضافي لترحيل WordPress مثل Duplicator - اتبع دليلنا هنا.
إذا كنت تقوم بتحديث موقع موجود يحتوي بالفعل على محتوى ، فسيكون الأمر أصعب قليلاً لأنك لا تريد الكتابة فوق تغييرات قاعدة البيانات المهمة عن طريق الخطأ. على سبيل المثال ، إذا قمت بنشر منشور مدونة بعد استنساخ هذا الموقع لأول مرة ، فستفقد منشور المدونة هذا إذا قمت بالكتابة فوق الإصدار المباشر بنسخة التطوير الخاصة بك.
إذا كنت بحاجة فقط إلى إجراء تغييرات على الملف على الموقع المباشر ، فحاول تحميل الملفات التي تم تغييرها فقط بدلاً من الكتابة فوق الموقع بأكمله.
إذا كنت تعمل في مشاريع كبيرة وترغب في الاحتفاظ بإصدار ، فيمكنك أيضًا التفكير في استخدام منصات Git مثل GitHub أو Bitbucket.
تطوير مواقع الويب بأمان في بيئة خاضعة للرقابة
تمنحك بيئة تطوير WordPress مساحة آمنة للعمل على مواقع الويب. الخياران الأكثر شيوعًا هما إنشاء بيئة تطوير WordPress محلية على جهاز الكمبيوتر الخاص بك أو استخدام الاستضافة عن بُعد لتطويرك.
كلا النهجين لهما إيجابيات وسلبيات ، لذلك سترغب في اختيار الطريقة التي تناسب احتياجاتك على أفضل وجه. يمكنك أيضًا استخدام كلا التكتيكات ، والانتقال من بيئة محلية إلى بيئة بعيدة مع تقدم عملك.
هل لا يزال لديك أي أسئلة حول إعداد بيئة تطوير WordPress؟ دعنا نعلم فى قسم التعليقات!
