أفضل 5 أدوات لإنشاء صفحات WordPress للمدونين (مقارنة!)
نشرت: 2017-02-07في هذا المنشور ، سنوفر لك أداة إنشاء صفحات جديدة لعلامة تجارية لموقع WordPress الخاص بك.
لا تقلق - سيكون قرارًا سهلاً بالنسبة لك.
سنناقش أهم منشئي صفحات WordPress الذين يمكنهم استبدال محرر Gutenberg القديم الممل ، بما في ذلك عوامل مثل:
- أفضل ميزاتهم
- استخدم حالات
- التسعير
- بعض السلبيات
- نصائح للنجاح
- و اكثر
هيا بنا نبدأ.
جدول المحتويات
- 1. ما المقصود ببناة الصفحات؟
- 2. لمن هم بناة الصفحات؟
- 3. بناة الصفحة مقابل محرر جوتنبرج
- 4. أفضل خمسة برامج منشئ صفحات WordPress
- 4.1 العنصر
- 4.2 ديفي
- 4.3 المهندس المعماري ثرايف
- 4.4 الملحن المرئي
- 4.5 بيفر بيلدر
- 5. توصياتي الشخصية
- 6. الخلاصة
ما المقصود ببناة الصفحات؟
أداة إنشاء الصفحات هي أداة تسمح حتى لغير المطورين بإنشاء صفحات ويب رائعة.
تحتوي معظم أدوات إنشاء الصفحات على واجهة مرئية تعمل بالسحب والإفلات تلغي الحاجة إلى الكود.
فيما يلي أهم ثلاث منشئي الصفحات التي سنعرضها في هذه القائمة:

يُنظر إلى Elementor على نطاق واسع على أنه أفضل من يمكن للمال منشئ صفحات WordPress شراؤه اليوم. يتيح لك إنشاء صفحات ويب جميلة ونوافذ منبثقة ونماذج اشتراك وعناصر واجهة مستخدم مخصصة لتعزيز تطوير WordPress الخاص بك.

إذا كان موقع WordPress الخاص بك مدعومًا من Elegant Themes ، فإن Divi أمر لا بد منه. يتم تبسيط عملية بناء الصفحة باستخدام ميزات مثل فواصل الأشكال والعناصر المرئية المعدة مسبقًا والتخطيطات.

Thrive Architect هو منشئ صفحات قوي منخفض المستوى بمجرد تجاوز صفحات الإعدادات المزدحمة إلى حد ما. يمكنك التعمق في تخصيصات الصور والألوان وخيارات الطباعة.
لمن هم بناة الصفحات؟
تم تصميم جميع منشئي الصفحات الذين سنتحدث عنهم في هذا المنشور لنظام إدارة محتوى WordPress أو CMS.
إذا كنت أيًا مما يلي ، فإن منشئ الصفحات المتميز يعد استثمارًا رائعًا لك:
- المدونون الفرديون الذين لا يريدون توظيف مصمم ويب محترف
- رواد الأعمال الذين ليس لديهم خلفية لتطوير الويب (وليس لديهم خطط للتعلم)
- تم إطلاق الشركات التي تحتاج إلى موقع ويب في أسرع وقت ممكن
- WordPress تصميم مواقع الويب للعاملين لحسابهم الخاص والوكالات
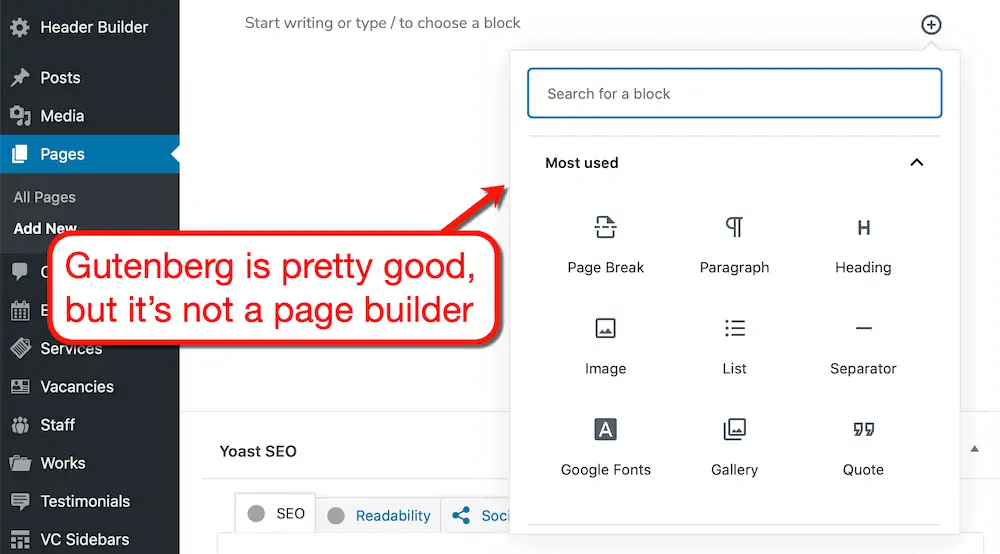
انتظر ... أليس لدى WordPress مُنشئ صفحات بالفعل؟
الإجابة المختصرة هي لا - لا يحتوي WordPress على أداة إنشاء صفحات مخبوزة في النظام الأساسي.
تحتوي الإصدارات اللاحقة من WordPress على محرر Gutenberg ، والذي يسمح لك بتحرير محتوى أي صفحة بشكل مرئي.
ومع ذلك ، لا يزال منشئ الصفحات غير المناسب الذي يتيح لك تخصيص كل جانب من جوانب تصميم موقع الويب الخاص بك.

بناة الصفحة مقابل محرر جوتنبرج
فيما يلي نظرة فاحصة على الاختلافات بين محرر Gutenberg المرئي ومنشئ الصفحات الكامل:
الايجابيات محرر جوتنبرج
سلبيات محرر جوتنبرج
محترفو Page Builder
سلبيات منشئ الصفحة
أنا شخصياً ، القدرة على معاينة التغييرات في الوقت الفعلي هو أكثر ما يعجبني في منشئي الصفحات.
عند العمل باستخدام الكود ، فإنك تحتاج دائمًا إلى علامة تبويب منفصلة لإعادة تحميل الصفحة ومعاينتها.
لن تضطر إلى مواجهة نفس الإزعاج مع أداة إنشاء الصفحات.

أفضل خمسة برامج منشئ صفحات WordPress
بدون مزيد من اللغط ، إليك أفضل أدوات إنشاء صفحات WordPress في السوق.
هل لاحظ أن هذه الأدوات مرتبة بناءً على مدى قوة التوصية بها.
إنها ليست حقًا منافسة بين منشئي الصفحات هؤلاء - أنا شخصياً أحبهم جميعًا.
ولكن لمساعدتك في إجراء استثمار كبير ، سأقيم كل أداة إنشاء صفحات وفقًا للعوامل التالية:
- سهولة الاستخدام - هل من السهل تعلم منشئ الصفحات؟ هل هو سهل الاستعمال؟
- الميزات - ما الذي يمكنك تحقيقه باستخدام أداة إنشاء الصفحات هذه؟
- الدعم - ما نوع المساعدة التي تتوقعها من ناشري أداة إنشاء الصفحات؟
- التسعير - هل تحصل على قيمة أموالك؟
بعد ذلك بعيدًا ، اسمحوا لي أن أبدأ مع مُنشئ الصفحات الذي أستخدمه شخصيًا.
1. العنصر

الإفصاح الكامل ، أنا شخصياً أستخدم Elementor في المدونات الرئيسية.
Elementor هو منشئ صفحات شائع يحدد الشريط من حيث سهولة الاستخدام والميزات والفعالية من حيث التكلفة.
قد يكون جديدًا نسبيًا على الساحة ، لكنه سرعان ما أصبح رائدًا في الصناعة.
إنه مجرد تخمين ، لكنني أعتقد أن جزءًا من السبب هو الإعلان الذي سلط الضوء على ميزاته بشكل مؤثر.
ما هي الميزات الرئيسية لـ Elementor؟
دعنا نتحدث عن أسباب اعتبار Elementor أحد أفضل منشئي الصفحات.
1. أكثر من 90 أداة لإنشاء موقع WordPress الخاص بك باستخدام
تستخدم كل أداة إنشاء صفحات مصطلحًا محددًا مثل "عنصر" و "وحدة نمطية" لوصف الأشياء التي تضيفها إلى موقعك.
يسميها Elementor الحاجيات.
حتى كتابة هذا المقال ، يدعم Elementor أكثر من 90 عنصر واجهة مستخدم تم إنشاؤه مسبقًا لمساعدتك في إنشاء موقع يعمل بكامل طاقته في ثوانٍ.

هذا يعني أنه يمكنك إنشاء صفحات وظيفية بأزرار وأكورديون وعلامات تبويب وقوائم وعناوين رئيسية متحركة - دون الحاجة إلى لمس الرمز.
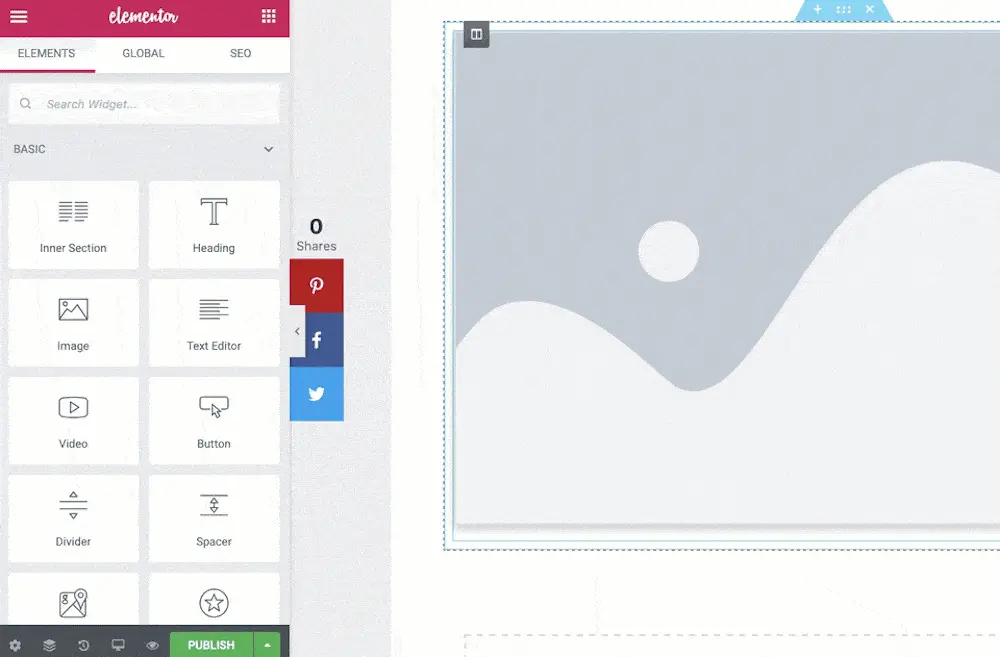
2. واجهة مستخدم بديهية جدا
تعد واجهة منشئ الصفحة Elementor ، إلى حد بعيد ، أكثر واجهة استخدام حدسية استخدمتها على الإطلاق.
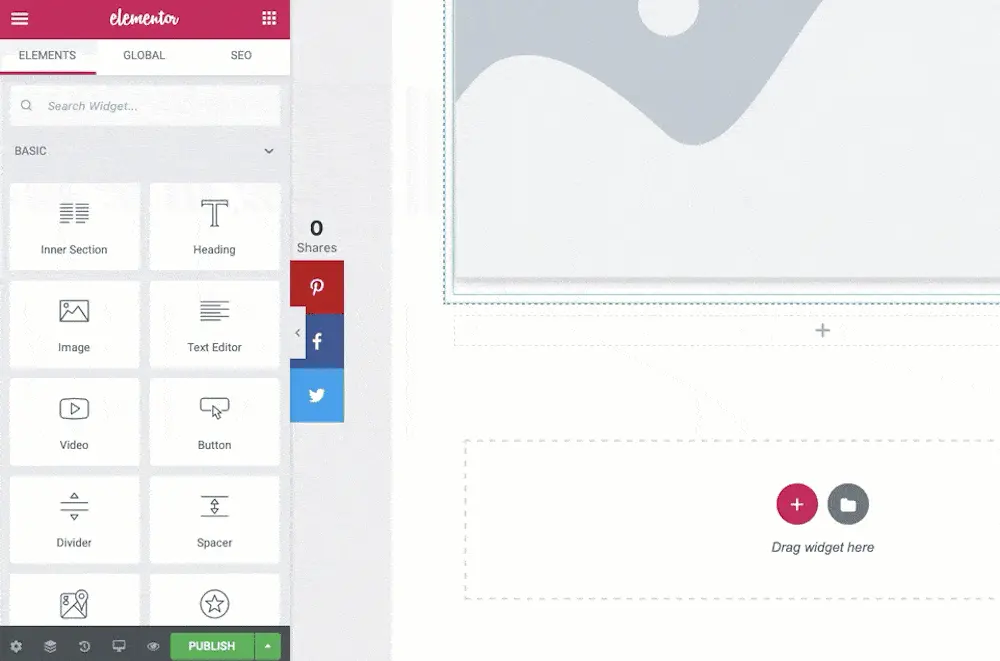
إنه يوفر تجربة سحب وإفلات حقيقية مع الكثير من الأدوات المصغّرة التي تم تكوينها مسبقًا لتنقلك إلى المسار الصحيح.
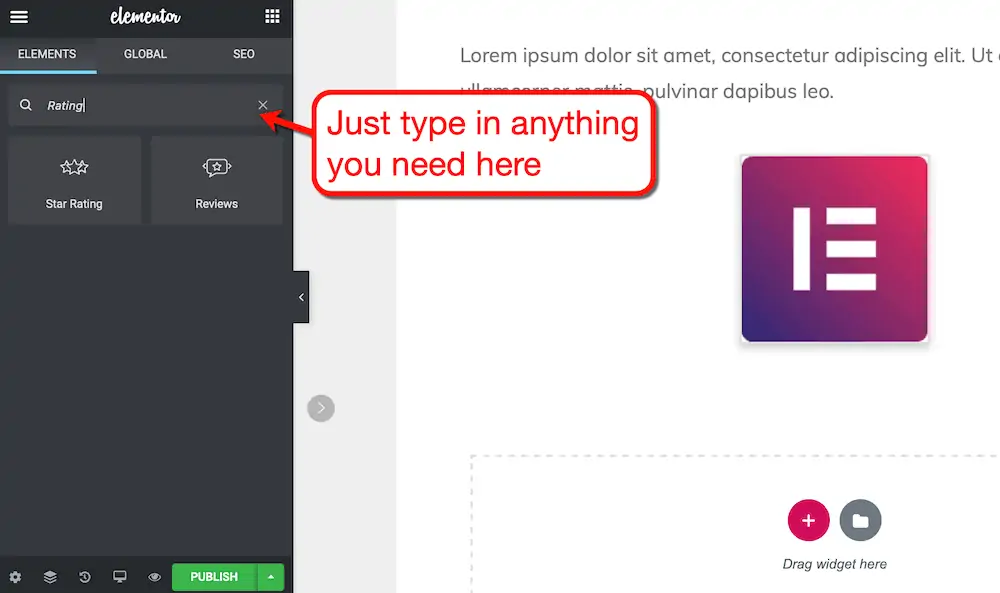
ابحث فقط عن الأداة التي تريد استخدامها واسحبها إلى أي قسم.

هل تواجه مشكلة في العثور على الأداة التي تريدها؟ ما عليك سوى كتابة ما تريده في شريط البحث - سيقوم Elementor بسحبه لأعلى في لمح البصر.

أجد أيضًا أن "الوضع المظلم" من Elementor مفيد جدًا.
فيما يلي بعض الحقائق:
- يفضل المطورون مظهرًا أغمق عند العمل بكثافة باستخدام التعليمات البرمجية لساعات متتالية
- يمكن أن يجعل الوضع الداكن ألوان موقع الويب الخاص بك أكثر بروزًا
- يمكنك تقليل إجهاد العين باستخدام الوضع المظلم
3. حفظ الحاجيات العالمية - استخدامها في أي وقت
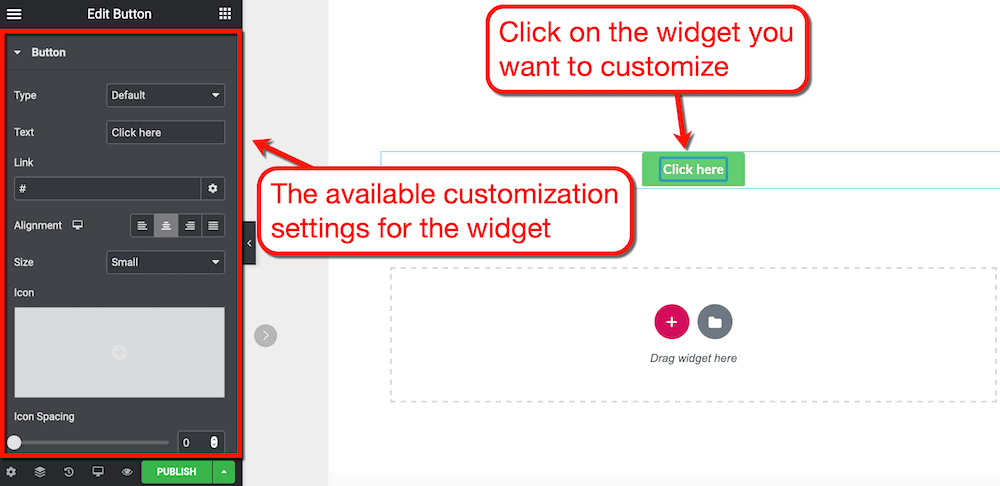
يتيح لك Elementor تخصيص عناصر واجهة المستخدم حسب رغبتك مباشرة من اللوحة اليمنى. ليس ذلك فحسب ، فهو يسمح لك أيضًا بحفظ العنصر المخصص الخاص بك كعنصر واجهة مستخدم "عالمي".
بمجرد الحفظ ، يمكنك إضافة عنصر واجهة المستخدم العالمية الخاص بك إلى أي مكان على موقع الويب الخاص بك.
لنفترض أنك تريد إنشاء زر "اشترِ الآن" بسيطًا.
بعد إضافة أداة الزر إلى صفحتك ، انقر عليها لرؤية إعدادات التخصيص المتاحة.

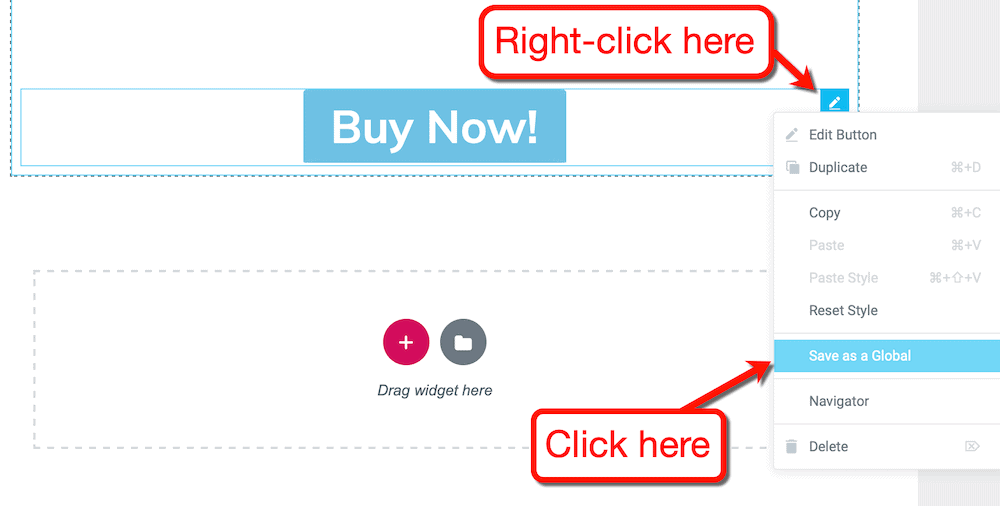
بعد تخصيص عنصر واجهة المستخدم ، انقر بزر الماوس الأيمن على الزر الأزرق "تعديل" في الزاوية العلوية اليمنى وانقر على "حفظ باسم عام". يجب أن تكون الأداة العالمية الخاصة بك جاهزة للاستخدام الآن.

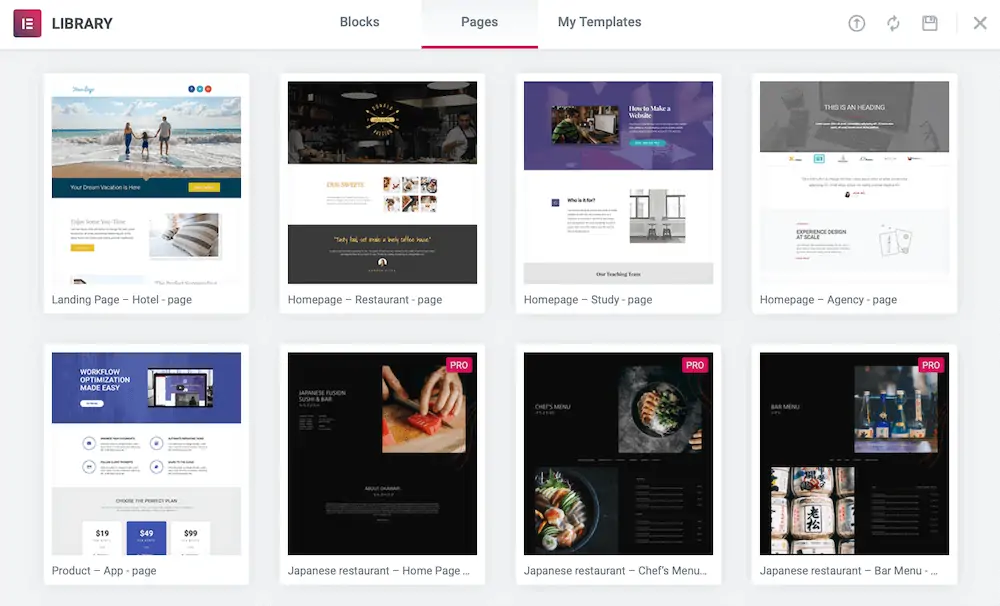
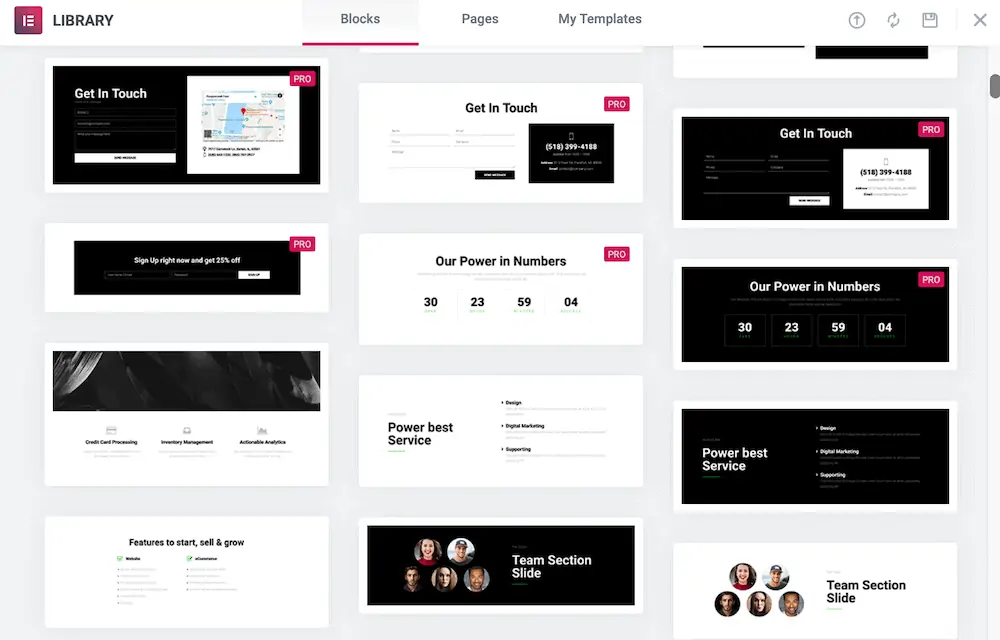
4. مكتبة كبيرة من القوالب
يشتري الكثير من مستخدمي WordPress السمات ومنشئي الصفحات استنادًا إلى القوالب الموجودة المتوفرة.
تحلق القوالب الكثير من الوقت من عملية التصميم. وباستخدام Elementor ، لا يوجد نقص في قوالب الصفحات ذات المظهر الاحترافي لكل مكان تقريبًا.
ستجد قوالب صفحات للوكالات والمطاعم والفنادق والمدونات والمزيد.

يحتوي Elementor أيضًا على قوالب للكتل. هذه أقسام صفحة فردية يمكنك مزجها ومطابقتها وفقًا لما تحتاجه.

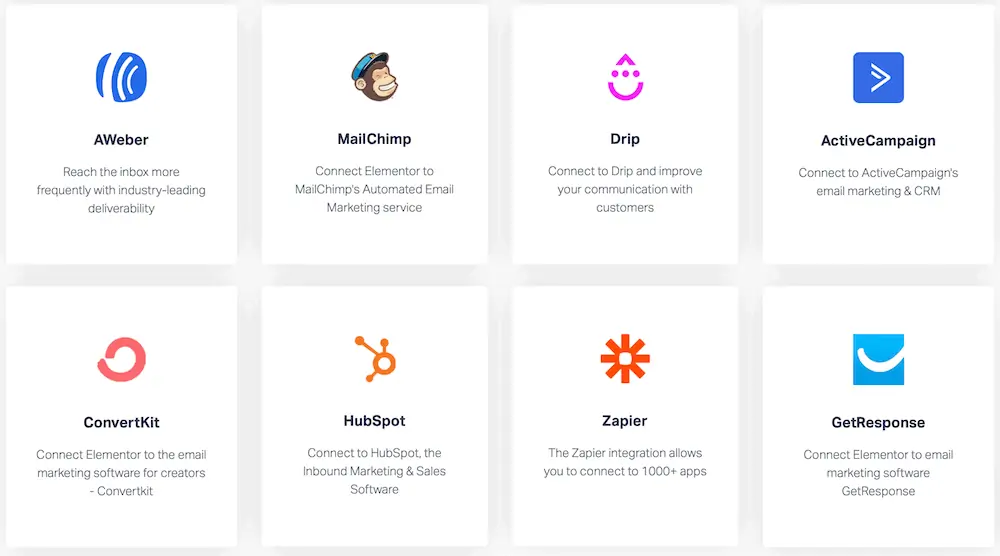
5. يتكامل مع بعض الخدمات الرائدة في الصناعة
في كتابي ، يدعم مُنشئ الصفحات المناسب عمليات دمج الجهات الخارجية لجعل سير عمل تصميم الويب الخاص بك أكثر بساطة.
لا يعد Elementor هو منشئ الصفحات الوحيد هنا الذي يحتوي على عمليات تكامل ، ولكن الخدمات التي يتصل بها بارزة جدًا.
إنه يتكامل مع بعض أفضل أدوات التسويق الرقمي وإدارة علاقات العملاء مثل HubSpot و ActiveCampaign و Zapier والمزيد.

الميزات البارزة الأخرى لـ Elementor
- منشئ النوافذ المنبثقة - يمكنك تحسين التحويلات باستخدام منشئ العناصر المنبثقة. يأتي أيضًا مع أكثر من 100 قالب منبثق لمساعدتك في توفير الوقت.
- قم بتخصيص أسلوب الطباعة الخاص بك بشكل مفرط - يمكنك تحميل خطوط مخصصة إلى Elementor أو الاختيار من بين أكثر من 800 خيار متاح.
- WooCommerce builder - تشغيل أعمال WooCommerce؟ يدعم Elementor عناصر واجهة مستخدم لصور المنتج ، وفتات تنقل المتجر عبر الإنترنت ، وجداول التسعير ، وما إلى ذلك.
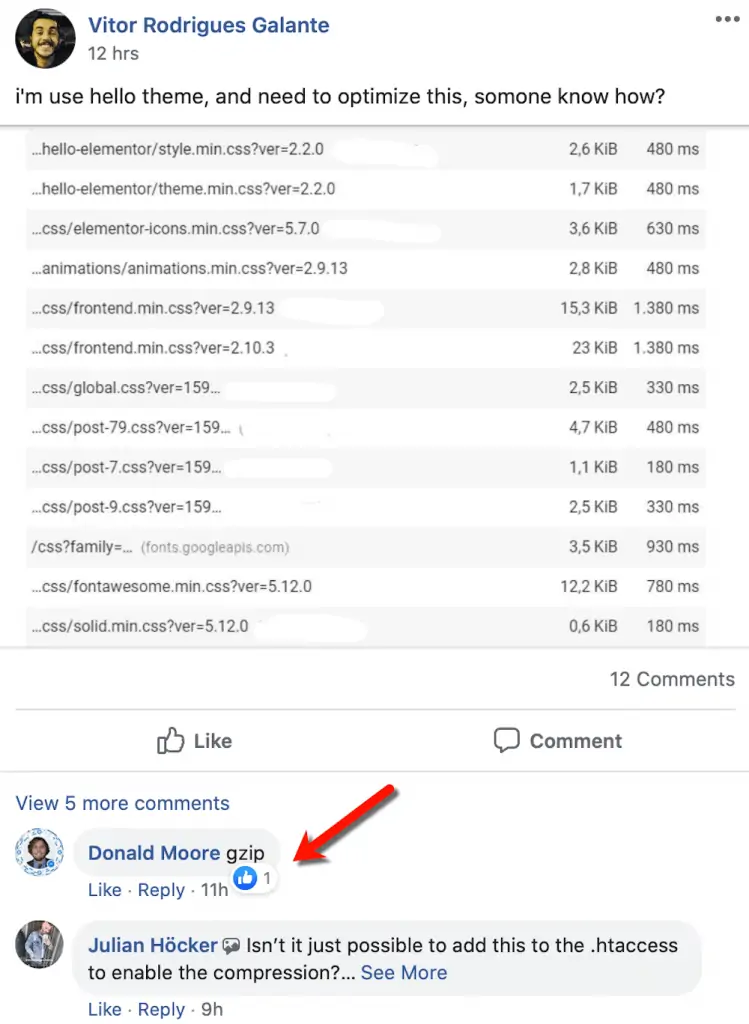
- مجموعة فيسبوك مفيدة - لا يمكنك تقويض قيمة الحصول على الدعم من مجتمع المستخدمين. ستساعدك مجموعة "Elementor Community" الخاصة على Facebook على تعلم المنصة من خلال حكمة الجمهور.
مراجعة دعم Elementor
إذا نظرت حول الويب ، فستحصل على آراء متباينة حول دعم Elementor.
صحيح أن نظام التذاكر ليس شيئًا يرغب الجميع في قبوله. هذا على الرغم من حقيقة أن Elementor يقدم دعمًا ذا أولوية للمستخدمين المحترفين.
ما يجعل تجربة دعم Elementor جيدة هي مجموعة Facebook النشطة.
إذا تركت سؤالاً ، فتوقع أن يتم الرد عليه خلال اليوم.

مجتمع كبير من المستخدمين على استعداد لمساعدة بعضهم البعض - هذه هي ميزة شعبية Elementor.
منحت ، كنت أفضل خيار الدردشة الحية. لكنني سعيد طالما أن هناك شخصًا يمكنه مساعدتي في حل المشكلات والإجابة على الأسئلة.
إيجابيات وسلبيات Elementor
لمساعدتك في تحديد ما إذا كان Elementor هو الخيار المناسب لك ، فلنقم بمراجعة سريعة لنقاط القوة فيه. وبقدر ما أحب Elementor ، اسمح لي أيضًا أن أذكر بعض الأشياء التي أتمنى لو قاموا بها بشكل أفضل.
الايجابيات العنصر
سلبيات العنصر
كم هو Elementor؟
المهتمة في Elementor؟
أخبار رائعة - الميزات الأساسية لـ Elementor مجانية تمامًا.
لا توجد حدود زمنية متضمنة. ولكن إذا كنت تريد ميزات متميزة مثل الحاجيات العالمية والقوالب الاحترافية ومنشئ النوافذ المنبثقة ، فأنت بحاجة إلى الإصدار "الاحترافي".
هنا كم تكلف:
| حر | شخصي | زائد | خبير | |
| سعر | 0 دولار | 4.10 دولار في الشهر | 8.25 دولار في الشهر | 16.6 دولار في الشهر |
| مواقع الويب | أي رقم | موقع واحد | 3 مواقع | 1000 موقع |
| الحاجيات | 40 الحاجيات الأساسية | جميع الحاجيات الأساسية والمحترفة | جميع الحاجيات الأساسية والمحترفة | جميع الحاجيات الأساسية والمحترفة |
| القوالب | 30 قالبًا أساسيًا | جميع القوالب الأساسية والمحترفة | جميع القوالب الأساسية والمحترفة | جميع القوالب الأساسية والمحترفة |
| منشئ الموضوع | لا | نعم | نعم | نعم |
| منشئ النوافذ المنبثقة | لا | نعم | نعم | نعم |
| الدعم والتحديثات | لا | سنة واحدة | سنة واحدة | سنة واحدة |
التقييم: 9.75 / 10 نجوم (يجب أن يكون)
Elementor هو منشئ الصفحات الوحيد الذي أوصي به بثقة لأي شخص.
لا يهم إذا كنت مدونًا ، أو شركة صغيرة ، أو مسوقًا ، أو مستقلًا ، أو وكالة. أنت متأكد من حصولك على قيمة أموالك عن طريق اختيار Elementor كمنشئ صفحة الانتقال.
- سهولة الاستخدام: 10/10
- الميزات: 10/10
- الدعم: 8/10
- التسعير: 10/10
انقر هنا للحصول على مراجعة كاملة ومتعمقة لـ Elementor .
2. ديفي

Divi هو منشئ صفحات السحب والإفلات الآخر الذي سيساعدك على بناء مواقع WordPress الجذابة بسرعة.
عند استخدامه لأول مرة ، يمكن أن تكون واجهة أداة إنشاء صفحات Divi مربكة للغاية. ولكن بعد بضع ساعات مع المنتج ، ستدرك مدى قوة النظام الأساسي في إنشاء صفحات مذهلة.
ما هي السمات الرئيسية لديفي؟
تمتلك Divi أدوات قوية لبناء الصفحات تجعلها تستحق شعبيتها.
1. واجهة منشئ الصفحة غير المرئية
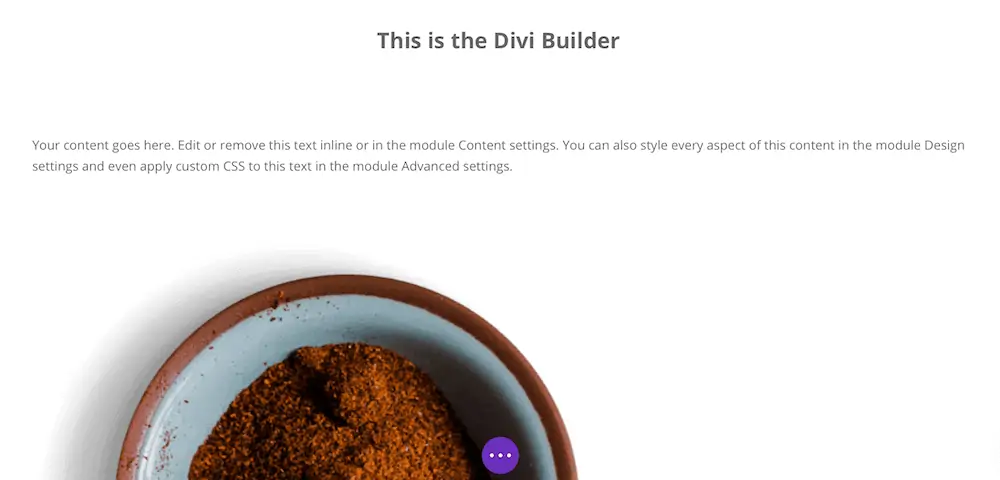
ما يجعل Divi فريدة من نوعها هو واجهة منشئ الصفحة "غير المرئية".
على عكس منشئي الصفحات مثل Elementor مع لوحة ثابتة للتخصيصات ، تحافظ Divi على كل شيء مخفيًا.
كل ما ستراه هو صفحتك بكامل روعتها.

ستظهر عناصر واجهة مستخدم منشئ صفحات Divi فقط إذا قمت بتمرير الماوس فوق محتوى الصفحة.
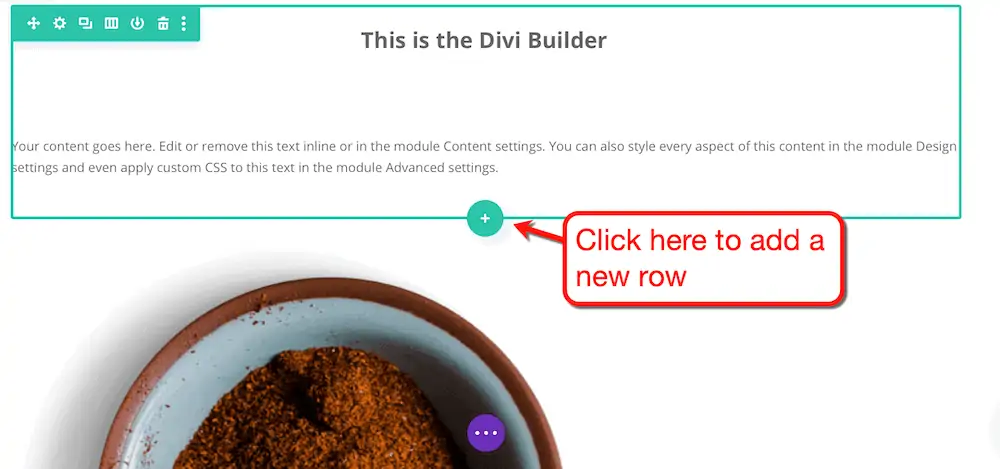
على سبيل المثال ، إذا كنت تريد إضافة صف جديد ، فقم بتمييز الصف المجاور وانقر فوق الزر "علامة الجمع".

يمكنك بعد ذلك إضافة عناصر أو "وحدات" في صفوف وأقسام فارغة.
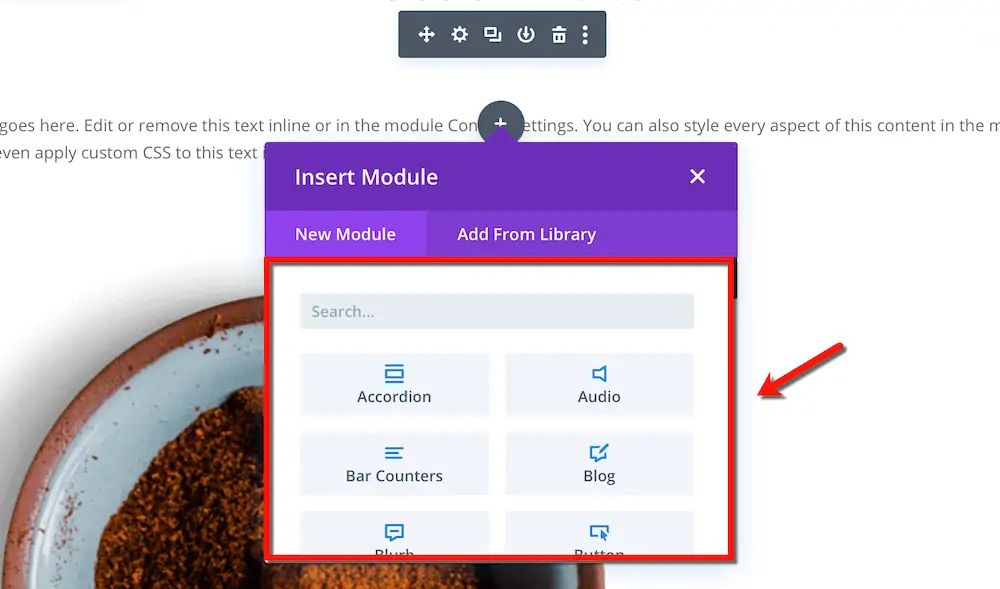
تمامًا مثل Elementor ، لدى Divi ميزة بحث سهلة تتيح لك العثور على الوحدة التي تحتاجها بالضبط.

هذه هي الطريقة التي يمكنك بها إضافة الأزرار والصور والفواصل وعناصر الصفحة الأخرى إلى صفحة Divi الخاصة بك.
2. أدوات الرسوم المتحركة والتحويل المدمجة للمرئيات
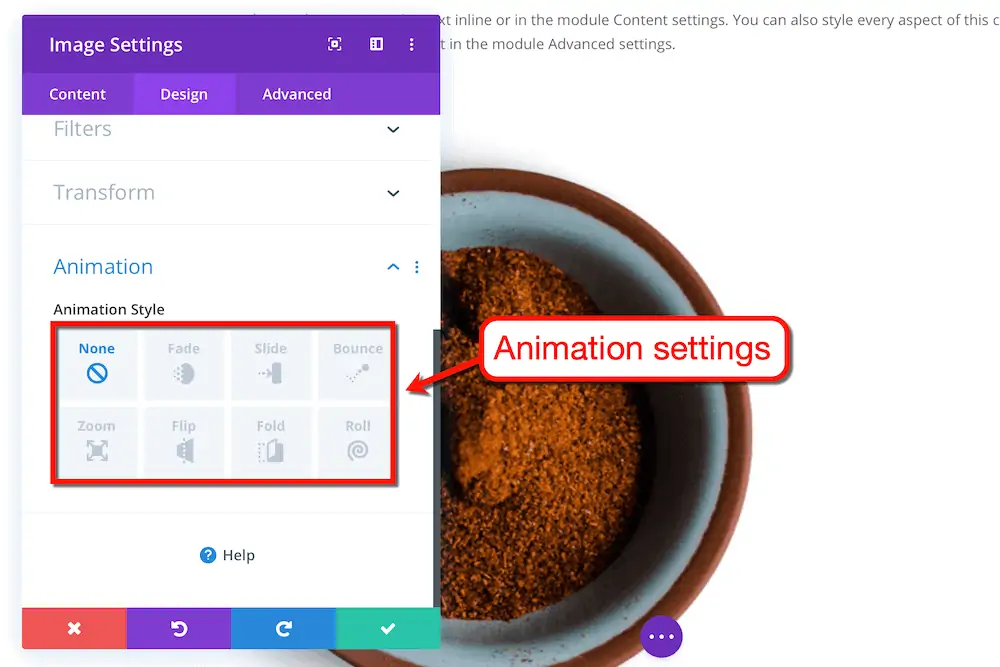
يتيح لك Divi تطبيق الرسوم المتحركة على العناصر المرئية مثل الصور والأزرار في بضع نقرات.
ما عليك سوى فتح نافذة الإعدادات المنبثقة للصورة التي تريد تحريكها والنقر فوق "رسوم متحركة" ضمن "تصميم".
تشمل الرسوم المتحركة المتاحة التلاشي ، والانزلاق ، والارتداد ، والتكبير ، والوجه ، والطي ، واللف.

هذه الرسوم المتحركة بالتأكيد لا تغير قواعد اللعبة. لكن من الجيد أن يكون لديك في جيبك الخلفي إذا كنت ترغب في إنشاء مواقع ويب فريدة.
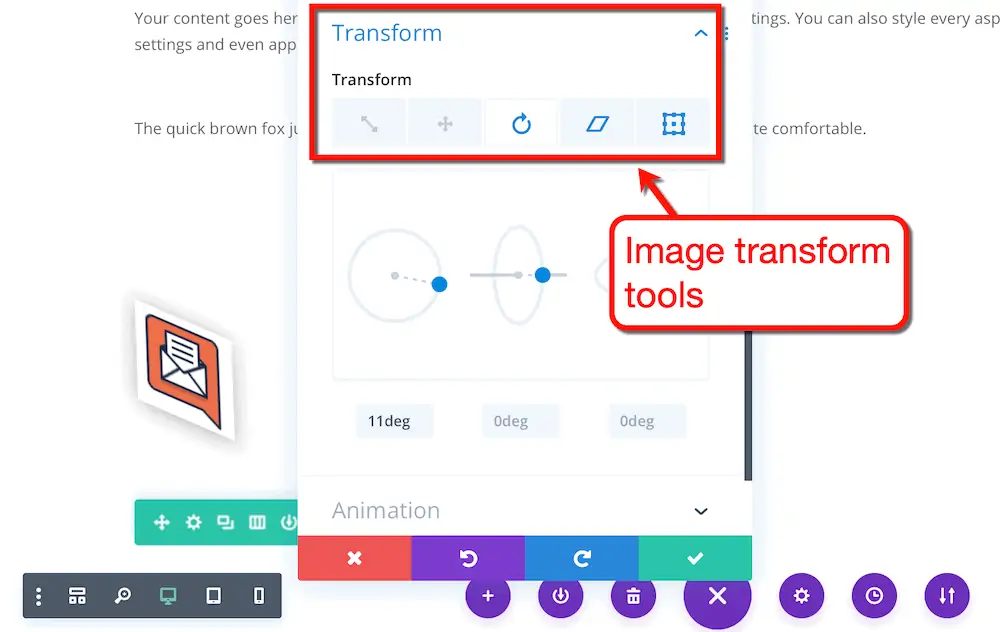
لدى Divi أيضًا أدوات تحويل قوية لإضفاء الحيوية على أفكار التصميم الخاصة بك. يمكنك قياس الصور وتشويهها ونقلها وحتى تدويرها في ثلاثة أبعاد.

نظرًا لأنه يتم تحديث معاينة الصفحة في الوقت الفعلي ، يمكنك التحقق من تقدمك بمجرد إجراء التغييرات.
3. تنظيف تجربة تحرير النص
بفضل واجهة Divi غير المرئية ، تبدو كتابة النص على الصفحة بشكل مدهش أمرًا طبيعيًا لمنشئ الصفحات.
ضع في اعتبارك أن بعض المدونين يصرفون بسهولة بالمعلومات المرئية التي تظهر على الشاشة. ولكن مع Divi ، تشعر كما لو كنت تكتب باستخدام معالج كلمات بسيط.
حتى خيارات التنسيق مخفية بعيدًا إلا إذا قمت بتمييز النص الذي تريد تخصيصه.

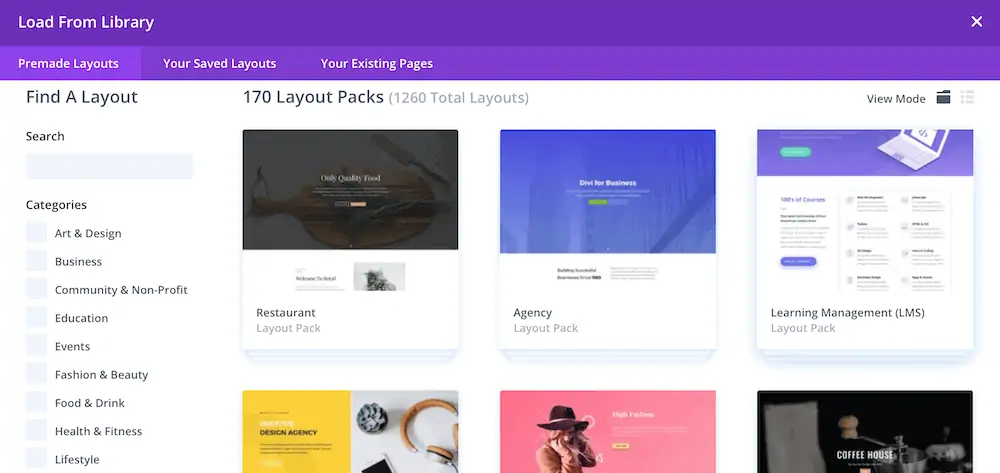
4. تخطيطات مسبقة الصنع
لدى Divi مجموعة ضخمة من أكثر من 1000 تصميم لموقع الويب والتي ستجعل عملية تطوير WordPress الخاصة بك تصل إلى السرعة.
ومع ذلك ، فقد لاحظت أن عددًا قليلاً من السمات تشترك في نفس التصميم وميزات التصميم الشاملة. لن تتمكن من معرفة الفرق بين بعض السمات إذا قمت بتغيير صور رأسها.

ومع ذلك ، فإن وجود أكثر من ألف تصميم مُعد مسبقًا لا يقل عن كونه مثيرًا للإعجاب. تتم إضافة المزيد من التخطيطات أسبوعيًا حتى لا ينفد لديك الإلهام لمشروعك التالي.
الميزات البارزة الأخرى لـ Divi
- التحرير الجماعي - ما يفتقر إليه معظم منشئي الصفحات هو ميزة التحديد الجماعي ، والتي تتيح لك تخصيص عناصر متعددة بشكل موحد وفي نفس الوقت. ميزة التحرير الجماعي لـ Divi ، والتي يتم تنشيطها بضغطة مفتاح واحدة ، تجعلها استثناءً.
- مقسمات الشكل - باستخدام Divi ، يمكنك إنشاء فواصل أقسام جمالية لإضفاء الإثارة على أي صفحة طويلة. يمكنك الاختيار من بين أنماط الفاصل المضمنة وتغيير لونها وضبط حجمها والمزيد.
- حالات التمرير - لإنشاء تجربة مستخدم أكثر جاذبية ، يمكنك تطبيق حالات التمرير المخصصة على العناصر المرئية. بشكل أساسي ، تغير حالات التمرير مظهر وتأثيرات العنصر عندما يشير المستخدمون بالماوس إليه.
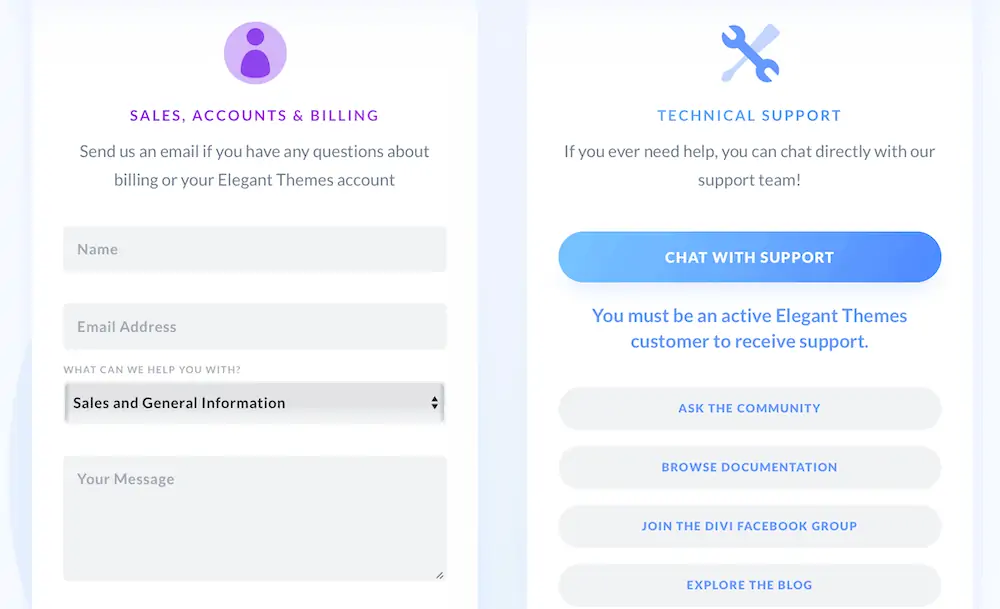
مراجعة دعم ديفي
جانب خدمة العملاء هو المكان الذي تتألق فيه Divi حقًا.
نظرًا لأنه منتج من سمات أنيقة ، يمكن لمستخدمي Divi الاعتماد على فريق دعم الشركة الثابت.
يمكن أيضًا الوصول إليهم مباشرة من منطقة أعضائهم عبر الدردشة الحية. يمكنك أيضًا الحصول على المساعدة من خلال منتديات المجتمع ومجموعة Facebook الخاصة.

إيجابيات وسلبيات Divi
تتمتع Divi بمزايا واضحة مقارنة ببقية منشئي الصفحات في هذه القائمة.

ومع ذلك ، يمكن قول الشيء نفسه عن عيوبه.
ديفي الايجابيات
سلبيات ديفي
كم هو ديفي؟
تعد Divi جزءًا من النظام البيئي لـ Elegant Themes ، بما في ذلك أدوات مثل مُنشئ نماذج الاشتراك والمكوِّن الإضافي للوسائط الاجتماعية.
لشراء ترخيص ، سيتعين عليك دفع ثمن المجموعة بأكملها.
| دخول سنوي | الوصول مدى الحياة | |
| سعر | 89 دولارًا في السنة | 249 دولار دفعة واحدة |
| تخطيطات الموقع | جميع حزم المواقع | جميع حزم المواقع |
| مواقع الويب | غير محدود | غير محدود |
| الوصول إلى أدوات السمات الأنيقة | نعم | نعم |
| الدعم والتحديثات | سنة واحدة | أوقات الحياة |
التصنيف: 9.6 / 10 نجوم (رائع لمستخدمي WordPress الجدد)
أود أن أقول إن Divi عملية شراء ممتازة ، خاصة لمستخدمي WordPress الجدد.
سيمنحك شراء اشتراك Elegant Themes مربع أدوات تطوير WordPress كاملًا. في المقابل ، سيكون لديك مكان واحد لإدارة كل شيء وقناة دعم واحدة للمشكلات.
- سهولة الاستخدام - 9/10
- الميزات - 10/10
- الدعم - 9.5 / 10
- التسعير - 10/10
تعرف على المزيد حول مزايا عضوية The Elegant Themes هنا!
3. تزدهر المهندس المعماري

حقيقة ممتعة: اعتاد Thrive Architect أن يكون Thrive Content Builder.
في ذلك الوقت ، لم يقدم Thrive Content Builder أي شيء مهم إلى الطاولة.
ولكن الآن بعد أن أصبح Thrive Architect ، يعتبر منشئ صفحات من الدرجة الأولى من قبل مجتمع WordPress.
ما هي السمات الرئيسية لـ Thrive Architect؟
Thrive Architect هو منشئ صفحات خفيف الوزن يركز على التحويل مصمم لمساعدتك على تحقيق المزيد من المبيعات.
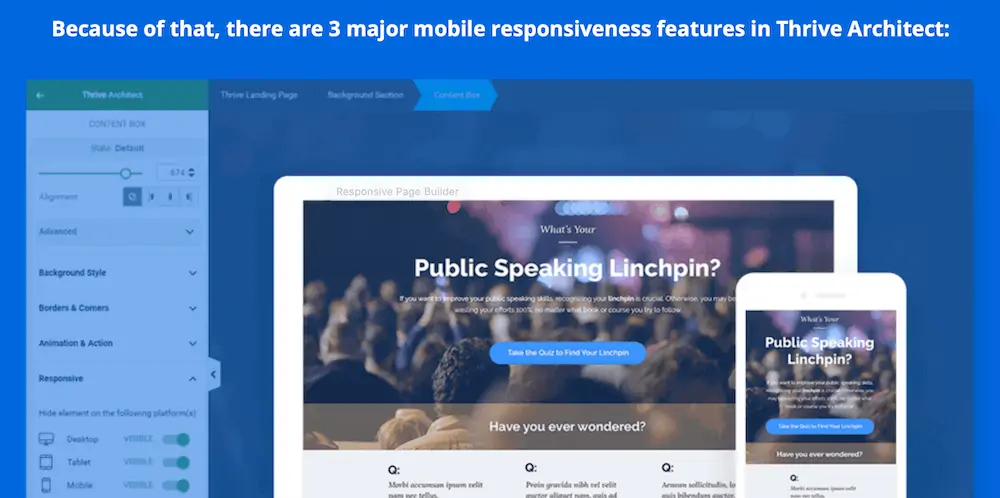
1. عظيم لتجربة المستخدم المحمول
أحد أكبر اهتماماتي عندما يتعلق الأمر ببناة الصفحات هو تأثيرهم على تجربة المستخدم.
يجب أن يكون منشئ الصفحات قادرًا على تقديم جاذبية مرئية وأداء موقع ويب موثوق به.
بالإضافة إلى ذلك ، يجب أن يوفر الأدوات اللازمة لتحسين تجربة مستخدمي الهاتف المحمول.
لحسن الحظ ، فإن جميع منشئي الصفحات في هذه القائمة يمرون بألوان متطايرة في قسم تجربة المستخدم.
لدى Thrive Architect ، على وجه الخصوص ، ميزات تهدف إلى جعل تحسينات الأجهزة المحمولة بمثابة نزهة في الحديقة.

مع ثرايف أركيتكت ، يمكنك:
- صقل العناصر لضبط وتغيير موضعها تلقائيًا بالطريقة التي تريدها على الأجهزة المحمولة
- معاينة كيف يبدو موقع الويب الخاص بك على الهاتف المحمول في لحظة
- إدارة رؤية العناصر على الشاشات المختلفة بسرعة وسهولة
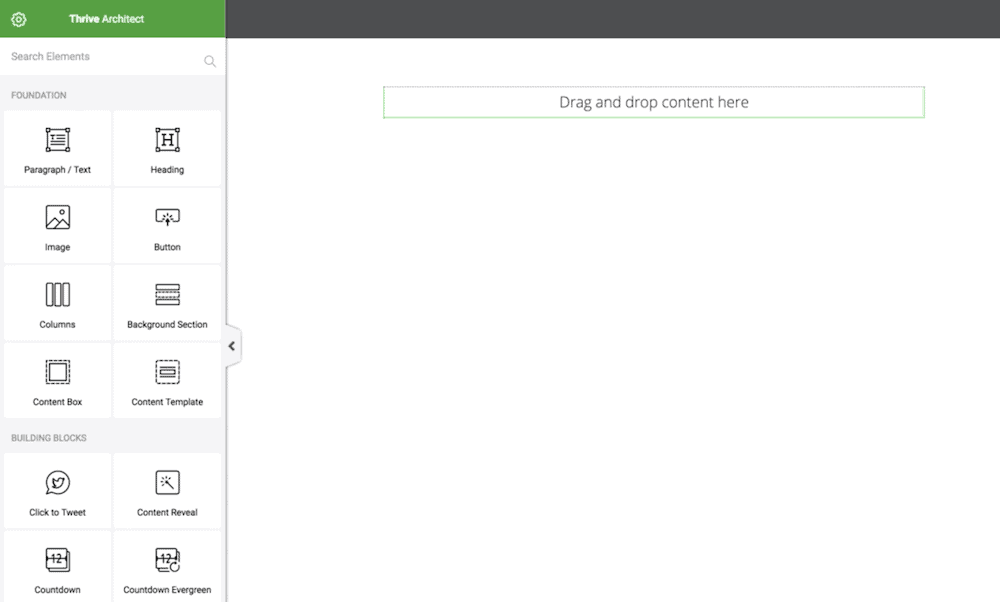
2. واجهة منشئ الصفحات سهلة الاستخدام (تشبه Elementor)
بصفتي مستخدم Elementor ، فإن أول شيء لاحظته من Thrive Architect هو واجهة منشئ الصفحات.
لست متأكدًا مما إذا كان ذلك مقصودًا أم لا ، ولكن يبدو أن Thrive Architect استوحى الإلهام من محرر Elementor.

هذا في الواقع شيء جيد لأن Elementor يضع المعيار الذهبي في بناء مواقع الويب الخالية من المتاعب.
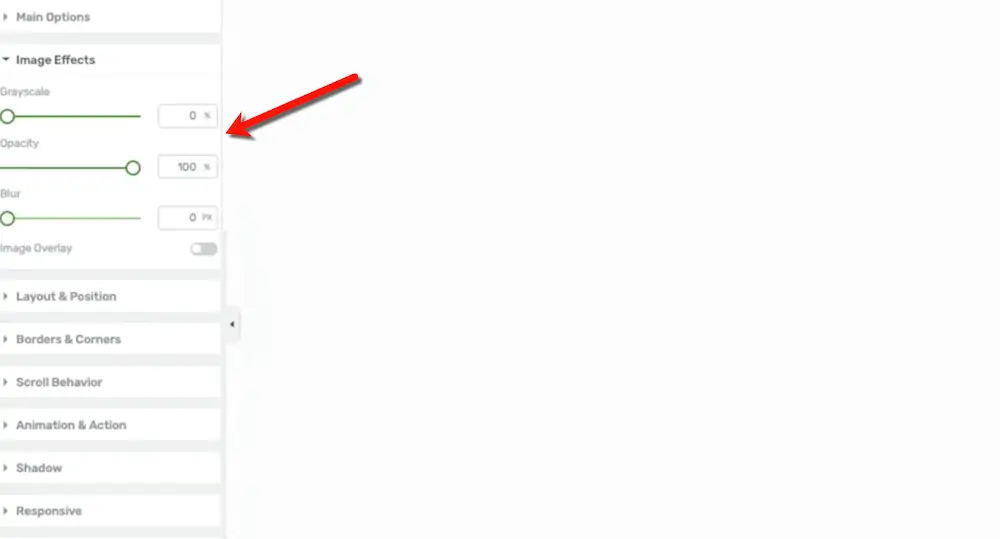
3. أدوات تراكب يدوية للصور الخاصة بالعلامة التجارية وصور الخلفية والعناوين
عند العمل مع الصور ، يقدم Thrive Architect شيئًا قد يغفل عنه الكثير من المستخدمين.
ما يفعله بشكل أفضل من معظم منشئي الصفحات الآخرين هو تخصيص صورة الرأس.
افترض أنك تريد إضافة تراكب نص إلى صورة لرأسك.
لزيادة قابلية القراءة ، يتيح لك Thrive Architect إمكانية إضافة تراكبات ألوان بسهولة إلى أي صورة.
تم العثور على تراكبات الألوان ، جنبًا إلى جنب مع تأثيرات الصورة مثل العتامة والتمويه ومرشح التدرج الرمادي في مكان واحد.

هناك عدد قليل من حالات الاستخدام الأخرى لتأثيرات صورة Thrive Architect:
- استخدام ميزة التعتيم لإخفاء منتج قادم
- إنشاء صور خلفية مع تعظيم إمكانية قراءة نص التراكب
- الحفاظ على تناسق الألوان مع علامتك التجارية على صفحة مقصودة مليئة بالصور
الميزات البارزة الأخرى لـ Thrive Architect
- تذكير لحفظ التغييرات - يمكن اعتبار ذلك بمثابة سيف ذو حدين ، لكن Thrive Architect تشجع المستخدمين على الاعتماد على الحفظ اليدوي. يعرض تذكيرًا كل 10 دقائق ، مما يسمح لك بتحديد ما إذا كنت تريد الاحتفاظ بالتغييرات أم لا.
- إعدادات طباعة مرنة - يوفر Thrive Architect الكثير من الحرية فيما يتعلق بالطباعة بمجموعته التي تضم أكثر من 700 خط مخصص.
- الألوان العالمية - يمكن أن تساعدك ميزة "الألوان العالمية" على الالتزام بنظام ألوان متناسق في جميع أنحاء موقع الويب الخاص بك. يمكن حفظ الألوان مباشرة من منتقي الألوان ، مما يسهل العثور عليها واستخدامها لاحقًا.
مراجعة دعم Thrive Architect
يتم دعم Thrive Architect بواسطة فريق دعم يمكنه تزويدك بمساعدة الخبراء.
تحتاج فقط إلى فتح تذكرة من خلال منتديات الدعم الرسمية الخاصة بهم. أي ، إذا لم تتمكن بالفعل من العثور على المعلومات التي تحتاجها في قاعدة معارفهم الواسعة.

تجدر الإشارة إلى أن Thrive Themes لديها أيضًا قناة رسمية على Facebook. لسوء الحظ ، هذه الصفحة ليست مخصصة لاستفسارات العملاء وتعليقاتهم.
مزايا وعيوب Thrive Architect
يعد Thrive Architect بلا شك بديلاً رائعًا لـ Elementor ، ولكنه ليس قريبًا من الكمال.
فيما يلي ملخص لإيجابياته وسلبياته:
الايجابيات المهندس المعماري تزدهر
سلبيات Thrive Architect
كم تبلغ تكلفة ثرايف أركيتكت؟
تمامًا مثل Divi ، يعد Thrive Architect جزءًا من نظام إيكولوجي للبرامج. ولكن على عكس السابق ، لديك خيار شراء ترخيص منتج واحد لمنشئ الصفحات فقط.
الأسعار الشهرية شديدة الانحدار بالنسبة للمدونين الجدد. على الجانب المشرق ، يمكنك شراء Thrive Architect كمنتج واحد مقابل دفعة لمرة واحدة.
ومع ذلك ، فإن التكلفة الأولية لاستخدام Thrive Architect هي شيء يجب التفكير فيه.
| عضوية تزدهر | 5 حزمة الترخيص | ترخيص واحد | |
| سعر | 19 دولارًا في الشهر | 97 دولار دفعة واحدة | 67 دولار دفعة واحدة |
| تزدهر السمات والإضافات | نعم | لا | لا |
| مواقع الويب | 25 موقعا | 5 مواقع | موقع واحد |
| قوالب الصفحة المقصودة | نعم | نعم | نعم |
| التحديثات | أوقات الحياة | أوقات الحياة | أوقات الحياة |
| الدعم | غير محدود | سنة واحدة | سنة واحدة |
التقييم: 9.37 / 10 (جيد حقًا بمجرد أن تتعطل)
Thrive Architect هو منشئ صفحات مرن مع الكثير من الإمكانات في اليد اليمنى.
- سهولة الاستخدام - 9.5 / 10
- الميزات - 10/10
- الدعم - 8/10
- التسعير - 10/10
4. الملحن البصري

تم إنشاء Visual Composer بواسطة نفس الفريق الذي طور WPBakery - مُنشئ صفحات آخر بميزات السحب والإفلات.
هذه الصفحة يسلط الضوء على الفرق بين النظامين الأساسيين.
القصة القصيرة هي أن المطورين أنشأوا Visual Composer كبديل لأن WPBakery يواجه مشكلات متعلقة بالأداء.
ما هي السمات الرئيسية لبرنامج Visual Composer؟
يعد Visual Composer نوعًا مختلفًا من مُنشئ الصفحات الذي سيرشدك خلال كل خطوة.
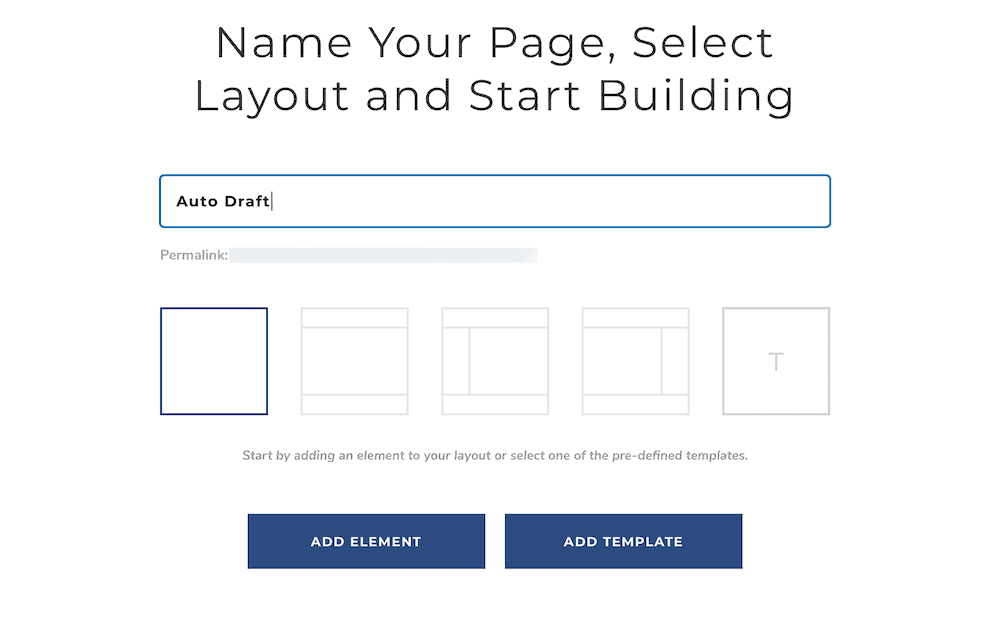
1. واجهة منشئ الصفحة النظيفة خطوة بخطوة
يستخدم منشئ الصفحات المرئي واجهة تتكشف ببطء حسب ما تريد رؤيته.
تبدأ بتسمية صفحتك وتعيين رابط ثابت واختيار تخطيط.

بعد اختيار التخطيط ، انقر فوق "إضافة عنصر" لإظهار لوحة العناصر.
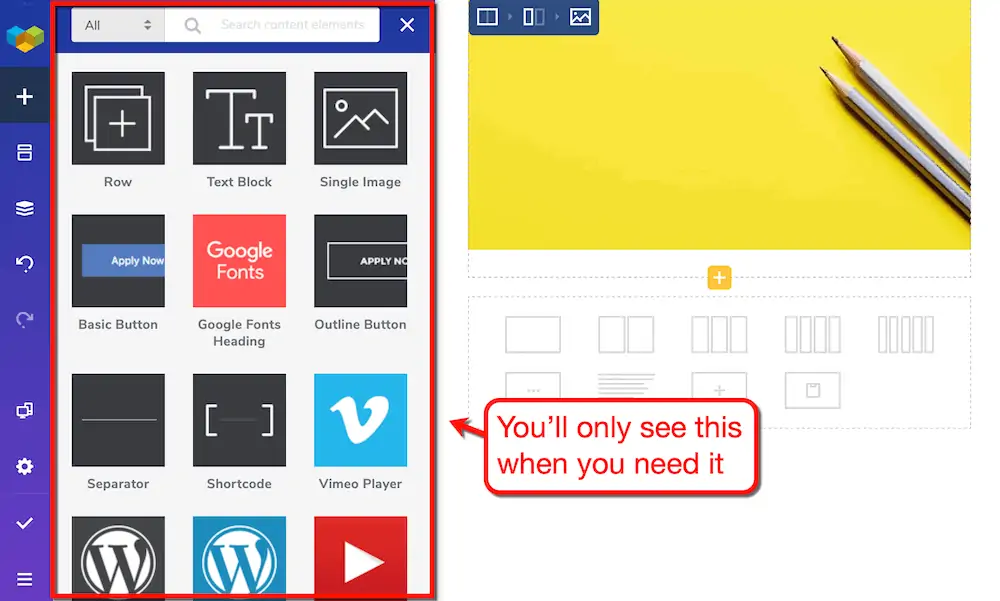
من هناك ، يتعلق الأمر فقط بالعثور على الأشياء التي تريد إضافتها. ما عليك سوى النقر فوق عنصر المحتوى ويجب أن يشغل القسم التالي المتاح تلقائيًا.

ربما تكون هذه هي عملية بناء الصفحة الأنظف والأكثر صداقة للمبتدئين التي جربتها على الإطلاق.
إنه مشابه لمنشئ الصفحة غير المرئي لـ Divi ، بمعنى أنك تظهر فقط الواجهة التي تحتاج إلى استخدامها.
2. ليس متوسط عناصر المحتوى الخاص بك
كما هو متوقع ، يحتوي Visual Composer على جميع العناصر الأساسية التي تستخدمها مواقع الويب الحديثة.
يمكنك إضافة كتل نصية وصفوف وصور وأزرار وفواصل بنقرة واحدة فقط.

رائع جدًا ، لكن هذا ليس سبب أهمية Visual Composer.
إذا حصلت على الإصدار المتميز ، فستفتح ترسانة Visual Composer الكاملة من عناصر المحتوى الغني.
يتضمن ذلك مجموعة واسعة من الأزرار النمطية وتخطيطات شبكة المحتوى وتكاملات الجهات الخارجية وجميع أنواع الوسائط.

3. إضافات لمطوري WordPress الجادين
هل تريد دليلًا آخر على أن برنامج Visual Composer مشفر بشكل ثابت لتسهيل الحياة على المطورين؟
باستخدام الإضافات ، يمكنك تبسيط الكثير من المهام التي كانت تستغرق وقتًا طويلاً.
يمكنك بسهولة إعداد صفحة "قيد الإنشاء" ، وإنشاء قوالب عامة ، وتكوين النوافذ المنبثقة - كل ذلك بمساعدة الوظائف الإضافية.

صحيح أن منشئي الصفحات الآخرين لديهم ميزات تطابق هذه الوظائف الإضافية. قام Visual Composer فقط بالتأكد من أن نفس المهام يمكن القيام بها بشكل حدسي وبدون عناء.
4. مجموعة متنوعة من القوالب
يحتوي Visual Composer على تشكيلة رائعة من أكثر من 200 قالب جاهز للاستخدام.
يمكن تطبيق هذه القوالب بمجرد إنشاء صفحة جديدة. هناك قوالب للصفحات المقصودة والمطاعم وعروض الشرائح والصفحات التي ستتوفر قريبًا وواجهات المتاجر عبر الإنترنت والمزيد.

الميزات البارزة الأخرى لبرنامج Visual Composer
- منشئ النوافذ المنبثقة الحية - يتيح لك Visual Composer أيضًا إنشاء نوافذ منبثقة تشد الانتباه. يمكنك أيضًا تعيين مشغلات العرض للتأكد من أنها لن تزعج جمهورك.
- عناصر WooCommerce - إذا كنت تخطط لبيع منتجات على موقع WordPress الخاص بك ، فإن Visual Composer يعد خيارًا قويًا بالنسبة لك. يحتوي Visual Composer على مجموعة من عناصر WooCommerce يمكن الوصول إليها مباشرة من محرر الواجهة الأمامية ، مثل المنتجات المميزة وأفضل البائعين.
- تكامل Unsplash - لا أنصح باستخدام الصور الفوتوغرافية على المحتوى الخاص بك ، لكنها تشكل عناصر نائبة رائعة في الخلفية. باستخدام Visual Composer ، سيكون لديك مكتبة ضخمة من الصور عالية الجودة تحت تصرفك - بإذن من Unsplash.
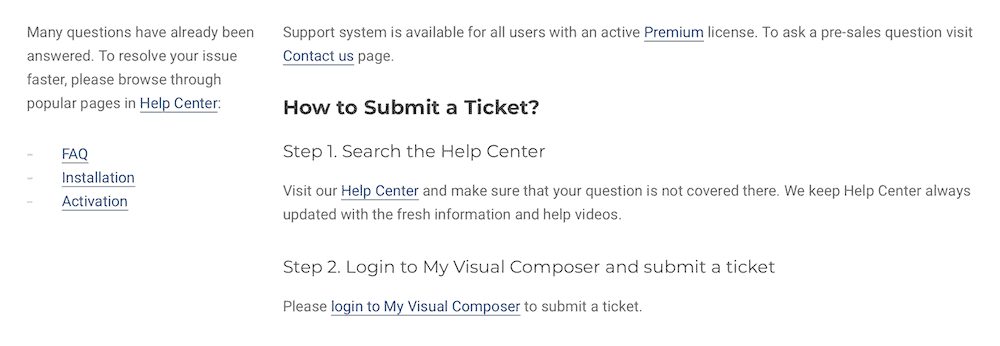
مراجعة دعم Visual Composer
يحتوي Visual Composer على نظام تذاكر دعم متاح فقط للمستخدمين الحاصلين على ترخيص ممتاز.
هذا عن ذلك ، للأسف.
لديهم بالفعل مركز مساعدة ، لكنني أفضل بالتأكيد لوحة الرسائل عبر الإنترنت. بهذه الطريقة ، من المؤكد أنك ستحصل على نصائح عملية من الأشخاص الفعليين الذين جربوا العمل مع Visual Composer.

إيجابيات وسلبيات الملحن البصري
يمكن أن يساعد Visual Composer المبتدئين على تطوير لعبة تصميم الويب الخاصة بهم بميزات مرنة وسهلة الاستخدام.
لنقم بمراجعة سريعة لإيجابياته وسلبياته:
محترفو الملحن المرئي
سلبيات الملحن البصري
كم هو برنامج Visual Composer؟
يجب أن يكون استخدام Visual Composer على موقع ويب واحد ميسور التكلفة بما يكفي لأصحاب مواقع الويب الجدد.
لا ينبغي أن يكون الحصول على ترخيص من ثلاثة مواقع ويب مكلفًا للغاية أيضًا. تحتاج فقط إلى صرف 50 دولارًا إضافيًا لتتمكن من استخدام Visual Composer على موقعين آخرين.
| موقع واحد | 3 مواقع | المطورين | |
| سعر | 49 دولارًا في السنة | 99 دولارًا في السنة | 349 دولارًا في السنة |
| مواقع الويب | موقع واحد | 3 مواقع | 1000 موقع |
| القوالب والعناصر والإضافات | نعم | نعم | نعم |
| الموضوع ومنشئ النوافذ المنبثقة | نعم | نعم | نعم |
| الدعم والتحديثات | سنة واحدة | سنة واحدة | سنة واحدة |
التصنيف: 9/10 نجوم (نقطة انطلاق رائعة للمبتدئين)
- سهولة الاستخدام - 10/10
- الميزات - 9/10
- الدعم - 7/10
- التسعير - 10/10
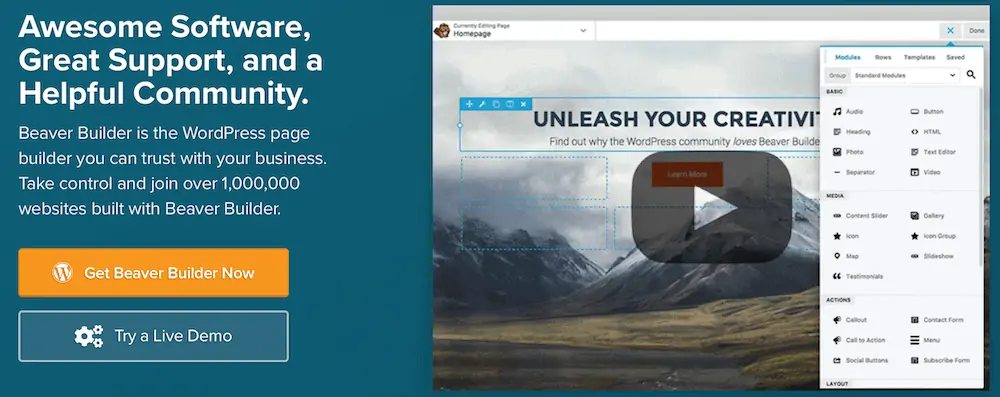
5. بيفر بيلدر

يعد Beaver Builder من أوائل منشئي الصفحات الذين جربتهم.
أحد الأسباب هو حقيقة أنه يمكنك الحصول عليه مباشرة من مكتبة مكونات WordPress الإضافية. وثانيًا ، حافظت على تصنيف خمس نجوم على مر السنين

ما هي الميزات الرئيسية لـ Beaver Builder؟
فيما يلي الأسباب التي جعلت Beaver Builder لفت انتباهي منذ سنوات:
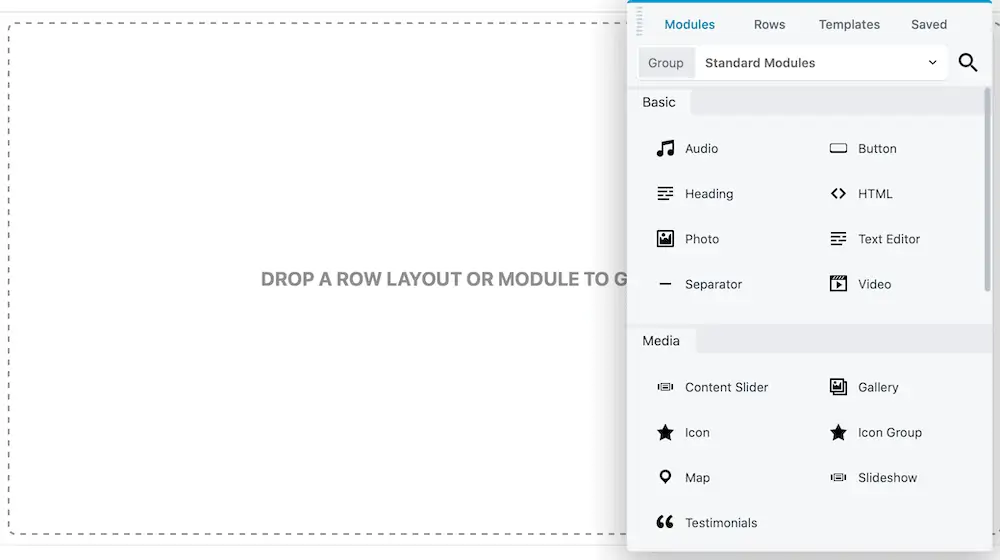
1. منشئ الصفحة المرئية سريع وقابل للتخصيص
يعد إنشاء صفحات WordPress باستخدام Beaver Builder نسيمًا مطلقًا.
إنه ، إلى حد بعيد ، منشئ الصفحات الأسرع الذي استخدمته على الإطلاق. لا توجد أي حالات تباطؤ عشوائية ، وتأخيرات في الإدخال ، ورسوم متحركة متقطعة.
كل ما عليك فعله هو توسيع زر "علامة الجمع" وسحب وحدة أو صف أو قالب إلى الصفحة.

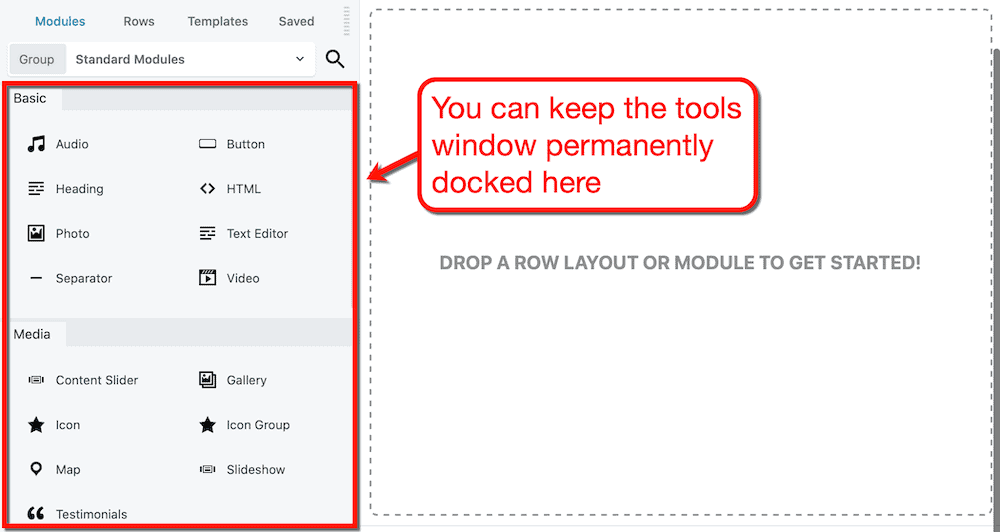
بصرف النظر عن مرونة منشئ الصفحات ، يسمح Beaver Builder أيضًا ببعض التخصيص للواجهة.
إذا كنت تفضل الحصول على لوحة يسرى ثابتة أثناء العمل ، فيمكنك في الواقع إرساء نافذة الأدوات على أي من الجانبين.
أحب الاحتفاظ بها على الجانب الأيسر من معاينة الصفحة - نمط Elementor.

يجب أن تجرب Beaver Builder بنفسك لتقدير مدى سرعة أداة إنشاء الصفحات. لديهم عرض حي في انتظارك على موقعهم الرسمي على الإنترنت.
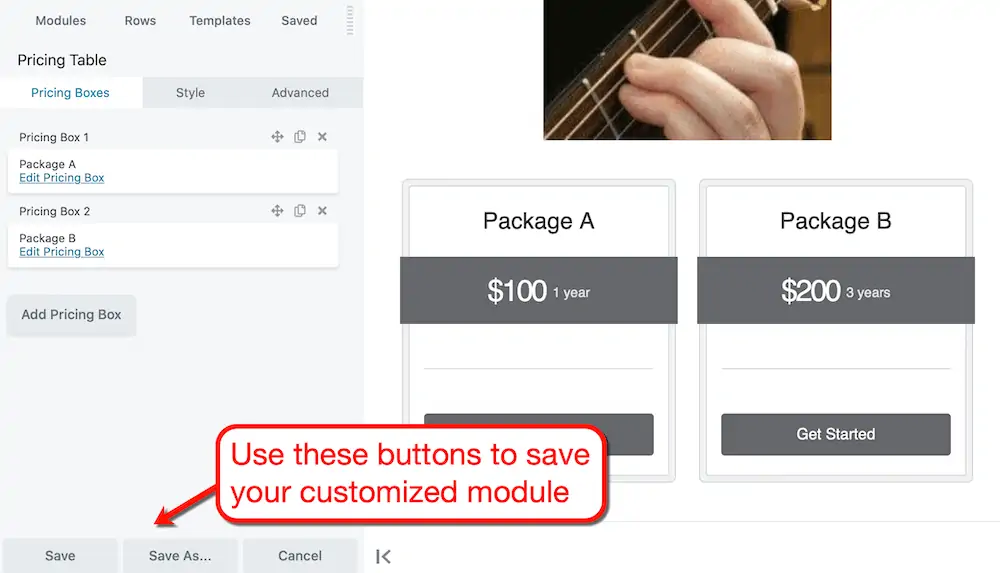
2. حفظ الوحدات بسهولة لاستخدامها لاحقًا
تمامًا مثل Elementor ، يتيح لك Beaver Builder حفظ الوحدات المخصصة الخاصة بك والوصول إليها في أي وقت.
هذه العملية مباشرة قدر الإمكان. استخدم لوحة التخصيص لتخصيص العنصر واستخدام أزرار الحفظ في الأسفل.

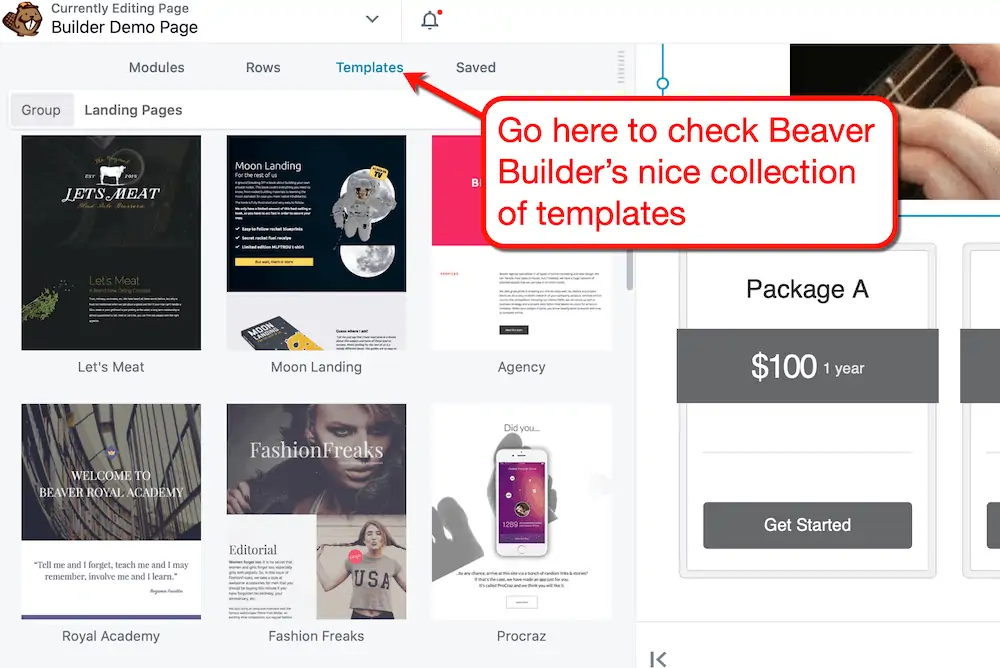
3. قوالب الصفحة الأمثل للأداء والتحويلات
تفتخر Beaver Builder بمجموعة متنوعة من قوالب الصفحات المقصودة والمحتوى المصممة للحصول على النتائج.
كل قالب موضوعي ومصمم بعناية. إنها ليست مثل الصفحات النموذجية المستعجلة ذات المظهر العام التي يقدمها بعض المنشئين.

4. دعم عملاء ممتاز
عندما يتعلق الأمر بدعم العملاء ، أقول إن Beaver Builder هو الأفضل بين منشئي الصفحات في هذه القائمة.
كما هو الحال دائمًا ، يمكن تقديم مساعدة العملاء من خلال نظام التذاكر. ما يجعل Beaver Builder مختلفًا هو التزامهم بالرد على معظم الأسئلة في غضون ساعات قليلة.
الاستثناءات الوحيدة هي التذاكر المقدمة في عطلات نهاية الأسبوع والعطلات الأمريكية. لحسن الحظ ، هناك ثلاثة أماكن أخرى حيث يمكنك الحصول على الدعم:
- منتدى مجتمع بيفر بيلدر
- مجموعة Beaver Builders على Facebook
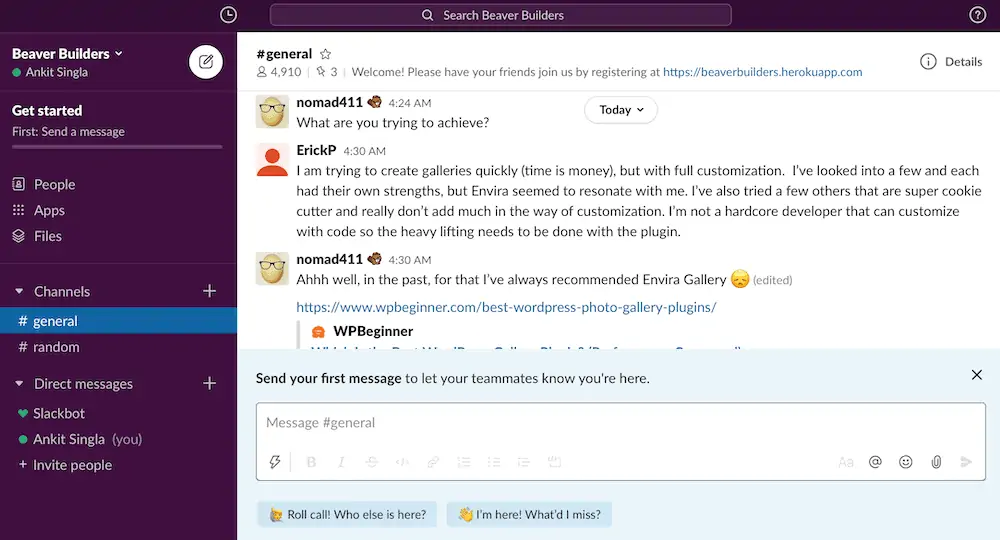
- بيفر بناة على سلاك

في حالة عدم معرفتك ، فإن Slack هو تطبيق مراسلة مستقل.
يستخدمه Beaver Builder لتمكين العملاء من البقاء على اتصال مع مجتمع داعم.
تتم إدارة قناة Slack أيضًا بواسطة Gerard Godin - عضو فريق Beaver Builder ومؤسس GetGo Internet Coaching.
يطلق عليه الاسم "nomad411" ، ومن السهل رؤية تفانيه في مجتمع Beaver Builder Slack.

الميزات البارزة الأخرى لـ Beaver Builder
- النظام الأساسي القابل للملصق الأبيض - بالنسبة للوكالات ، يتمتع Beaver Builder بميزات تسمية بيضاء رائعة ستساعد في جعل المشاريع تسير بسلاسة قدر الإمكان. كما أن لديها "وضع المحرر" ، والذي يمكّن العملاء من عرض الموقع مع تقييد وصولهم إلى عناصر الواجهة الخلفية.
- التحرير المباشر من مُخصص WordPress - هل تبحث عن المظهر الخاص بك من مُخصص WordPress؟ عندما تضرب أفكار التصميم الجديدة ، يمكنك القفز مباشرة إلى Beaver Builder لتخصيص المظهر الخاص بك بسرعة.
- مصمم للعمل بشكل رائع على أي موضوع - يتم إنشاء ميزات التحرير في Beaver Builder مع مراعاة توافق السمات. إنه يعمل بشكل رائع على أي سمة من سمات WordPress ، ولكنه يحتوي أيضًا على "سمة إطار عمل" متاحة كلوحة فارغة مثالية.
إيجابيات وسلبيات Beaver Builder
لقد اقتربت من نهاية هذه المقالة ، لذلك ربما تعرف بالفعل كيف يعمل هذا.
دعنا ننتقل إلى إيجابيات وسلبيات Beaver Builder.
الايجابيات بيفر بيلدر
سلبيات بيفر بيلدر
كم هو بيفر بيلدر؟
| معيار | طليعة | وكالة | |
| سعر | 99 دولارًا في السنة | 199 دولارًا في السنة | 399 دولارًا في السنة |
| مواقع الويب | غير محدود | غير محدود | غير محدود |
| وحدات وقوالب متميزة | نعم | نعم | نعم |
| موضوع بيفر منشئ | لا | نعم | نعم |
| وضع العلامات البيضاء | لا | لا | نعم |
| متعدد المواقع | لا | نعم | نعم |
| الدعم والتحديثات | سنة واحدة | سنة واحدة | سنة واحدة |
التقييم: 9.37 / 10 نجوم (اختيار قوي إذا كنت تريد أداة إنشاء صفحات سريعة ونظيفة)
- سهولة الاستخدام - 10/10
- الميزات - 8.5 / 10
- الدعم - 10/10
- التسعير - 9/10
توصياتي الشخصية
تذكر أن جميع منشئي الصفحات أعلاه رائعون بطريقتهم الخاصة.
كلهم يستحقون تصنيفهم من فئة تسع نجوم. ولكن بالنسبة لبعض الأفراد ، فإن بعض منشئي الصفحات يكونون أكثر ملاءمة من غيرهم.
أفضل أداة إنشاء صفحات شاملة: Elementor

إذا سألني شخص ما عن أدوات إنشاء الصفحات ، فسيكون Elementor هو أول ما أوصي به.
إنه ببساطة أفضل منشئ صفحات شامل لجميع أنواع مواقع WordPress.
عليك أن تراها لتصدقها. ولحسن الحظ ، يمكنك تثبيت الإصدار المجاني من Elementor.
منشئ الصفحات للمطورين: Beaver Builder

بالنسبة لمطوري WordPress الذين ينشئون مواقع ويب للعملاء ، يعد Beaver Builder خيارًا رائعًا.
يجب أن تجد ميزات التسمية البيضاء ووضع المحرر في متناول يديك للغاية. ناهيك عن أن Beaver Builder مصنوع من كود نظيف وسهل للمطورين.
جرب Beaver Builder اليوم.
إذا كنت جديدًا على WordPress: Divi

لمستخدمي WordPress الجدد ، أوصي بشدة إما Elementor أو Divi من Elegant Themes.
إنه ليس بالضبط منشئ الصفحات الأسهل للتعلم. ولكن مع أفضل القوالب والوحدات النمطية الجميلة ، أنا واثق من أنك ستقضي وقتًا في تعديل حياتك باستخدام Divi.
بالإضافة إلى ذلك ، فإن الحصول على Divi مع اشتراك Elegant Themes سيوفر لك المزيد من الأدوات للنجاح. ستحصل على دعم الدردشة الحية ومنشئ نماذج الاشتراك ومكوِّن إضافي للمشاركة الاجتماعية والمزيد.
جرب Divi اليوم.
لأصحاب DIY الذين يحبون التخصيصات العميقة: Thrive Architect

منحنى التعلم في Thrive Architect ليس سلسًا مثل Visual Composer.
ستقضي بالتأكيد ساعاتك القليلة الأولى في استكشاف جميع صفحات إعدادات أداة إنشاء الصفحات والتعرف عليها. بمجرد أن تتجاوز هذا التل ، تكون جاهزًا للقيام ببعض التخصيصات المتقدمة.
جرب Thrive Architect اليوم.
إذا كنت تريد سير عمل تطوير WordPress خالي من الإجهاد: Visual Composer

من الصعب التغلب على واجهة إنشاء صفحات Visual Composer من حيث سهولة التعامل مع المبتدئين.
حتى إذا كنت تعمل على عناصر الواجهة الخلفية ، فإن Visual Composer لا يزال يبذل قصارى جهده لجعل الأمور سهلة للغاية.
جرب Visual Composer اليوم.
استنتاج
لا يوجد أداة إنشاء صفحات ذات حجم واحد يناسب الجميع في تطوير موقع WordPress.
حتى منشئ go-to الخاص بي - Elementor - لديه بعض نقاط الضعف التي يجب أن تكون على دراية بها.
آمل أن يكون هذا المقال قد ساعدك في اتخاذ قرار ستكون سعيدًا به. أنا متحمس لسماع ملاحظاتك واقتراحاتك بمجرد أن تحصل على تطوير WordPress الخاص بك على قدم وساق.
شكرا ونتطلع إلى تعليقاتك!
قد يعجبك ايضا:
- استعراض GeneratePress: أفضل موضوع خفيف الوزن للمدونين
- كيف تبدأ مدونة في عام 2022 (وكسب المال أيضًا!)
- أفضل موارد التدوين (بما في ذلك الأدوات والكتب والدورات!)
