منتجات WordPress ، التي تم تدقيقها: دراسة حالة "أعضاء فريق GS"
نشرت: 2019-04-10هذا هو الجزء الثاني من سلسلة "منتجات WordPress ، التي تم تدقيقها" ، حيث نحاول مساعدة برنامج WordPress الإضافي ومطوري السمات على تحسين منتجاتهم لمزيد من المبيعات والتحويلات في جميع الجوانب الممكنة. لاحظنا أن العديد من منشئي وبائعي قوالب WordPress والمكونات الإضافية يكررون نفس الأخطاء ، عندما يتعلق الأمر بطريقة عرض منتجاتهم ووضعها وتسعيرها ، لذلك قررنا إطلاق سلسلة تدقيق دراسة الحالة هذه على مدونة Freemius ، في آمل أن يكون بمثابة مصدر للمعرفة القيّمة التي يمكن أن يكتسبها الأشخاص منها ونأمل أن يستخدموها كعناصر عمل لمشاريعهم. جاء تدقيقنا التالي للمنتج بفضل Golam Samdani الذي وافق على أن يكون 'GS Team members' ، المكون الإضافي الخاص به في WordPress ، متاحًا لكزة عامة
قبل أن نبدأ ، أود فقط أن أذكركم جميعًا بأن النصيحة التي نقدمها هنا لـ Golam ، وبالنسبة لبقية مالكي منتجات WordPress هناك تستند إلى البيانات التي حصلنا عليها من مئات الإضافات والسمات في WordPress خلال سنوات للتجريب مع المنتجات المختلفة في النظام البيئي. تذكر أن هدفنا الوحيد في هذا هو محاولة مساعدة منتجات WordPress على البيع بشكل أفضل مما هي عليه حاليًا.
بدس حول النسخة المجانية
لبدء هذا التدقيق ، دعنا أولاً نفهم الدافع وراء المكون الإضافي "أعضاء فريق GS":
يوفر هذا المكون الإضافي طريقة لعرض أعضاء الفريق وراء شركة على موقع الويب الخاص بها. إنه قادر على إظهار صورة العضو واسمه وتسميته وروابط الاتصال الاجتماعي وما إلى ذلك. ويمكن عرضه في أي مكان على الموقع باستخدام رمز قصير أو عنصر واجهة مستخدم ولديه خيارات إعدادات متنوعة مع أكثر من 20 نموذجًا.
صورة البطل
أول ما يبرز عند زيارة صفحة المكون الإضافي "أعضاء فريق GS" في مستودع WordPress.org الرسمي هو حقيقة أن صورة البطل التي تم اختيارها لتمثيل المكون الإضافي تبدو عامة جدًا ولا تكشف الكثير عن القيمة التي يجلبها هذا البرنامج المساعد إلى الجدول.

سيكون من الأفضل التركيز على ملف تعريف واحد أو اثنين لأعضاء الفريق و "التكبير" ، حتى تتمكن من رؤية ما يحدث بالفعل ، بدلاً من الحصول على صور صغيرة متعددة لا تساعد بالضرورة في الحصول على أفضل انطباع.
بالإضافة إلى ذلك ، تتضمن صورة البطل شعار واسم الشركة التي تقف وراء هذا المكون الإضافي ، ولكن ليس شعار منتج مخصص ... هذه الصفحة عبارة عن صفحة مكون إضافي ويجب أن يركز كل شيء عنها فقط على الترويج لهذا المنتج المحدد. تعتبر صورة البطل بارزة ومهمة للغاية للانطباع الأول الذي قد يكون لدى الزائرين عن منتجك ، وإذا لم تساعدهم بالضرورة على فهم ما يفعله ، أو على الأقل تجعلهم أكثر حماسًا بشأن المنتج ، فهذا يعني أنها لا تحقق الغرض منها .
الفيديو الرئيسي
مباشرة بعد فقرة وصف البرنامج المساعد ، نحصل على فيديو. هذه في الواقع مكالمة رائعة!
مع ذلك ، في عالم مثالي ، من الأفضل أن يكون هذا الفيديو فيديو توضيحي قصير محسّن لمزيد من التحويلات والتثبيتات. المشكلة ، في هذه الحالة ، هي أن الفيديو الذي نواجهه كجزء من وصف المكون الإضافي هو في الواقع دليل التثبيت والاستخدام لمدة 6 دقائق ، والذي يوضح عملية التكوين بأكملها. بالطبع ، يحتاج المستخدمون المحتملون إلى رؤية ذلك أيضًا ، لكن هذا مبكر جدًا لذلك. أولاً ، تريد أن تجعلهم متحمسين بشأن المنتج ويشعرون أنه ذو قيمة بالنسبة لهم ، لذا سيرغبون فعلاً في مشاهدة تكوين / فيديو تعليمي. أفضل طريقة للقيام بذلك هي من خلال فيديو توضيحي قصير جيد الصنع. يُفضل أن يظهر التسجيل الرقمي للشاشة الأكثر تقنيًا ضمن علامة التبويب "التثبيت" ، أو حتى في أسفل الوصف. 
بدلاً من ذلك ، كان بإمكان Golam ببساطة وضع شريط التمرير الرائع للرسوم المتحركة بتنسيق GIF الذي قام به لأسفل ، والذي يعرض شكل النتيجة النهائية ، بدلاً من مقطع الفيديو الذي يبلغ مدته 6 دقائق.
سيكون هذا بمثابة شرح وسيساعد في جذب الزوار ذهنياً.
التأكد بشكل متكرر في الواقع أمر متكرر
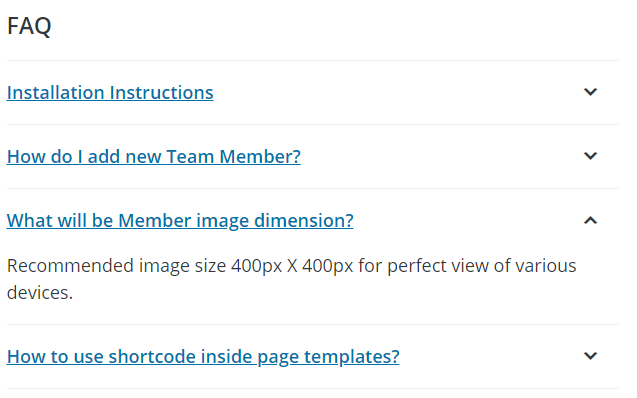
يعد قسم الأسئلة الشائعة في صفحة WordPress.org للإصدار المجاني رائعًا ، حيث يجيب بإيجاز على جميع الأسئلة الفورية التي ظهرت في ذهني أثناء بحثي عن المكون الإضافي. 
تذكر أنه يمكن دائمًا طرح أي أسئلة إضافية خاصة بالحالة والإجابة عليها في منتدى الدعم.
الانتقال إلى الإصدار المميز - الموقع الإلكتروني:
الانتباه إلى العناصر المتنافسة في الصفحة
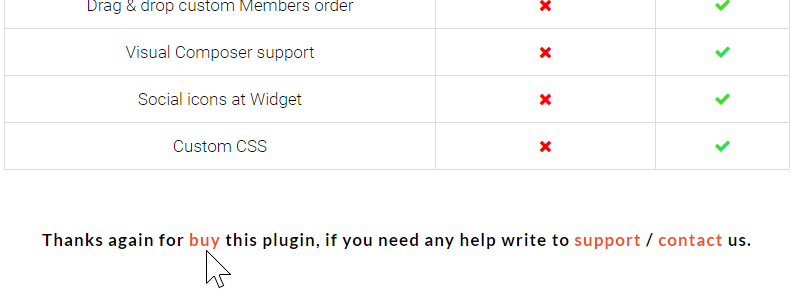
تنتهي مقارنة الميزات بين الإصدار المجاني "GS Team Member" والإصدار Pro ، الموجود في الجزء السفلي من صفحة وثائق المنتج (وأيضًا ضمن علامة التبويب "Free vs Pro" في الصفحة الرئيسية) ، بنوع من الاختلاف ملاحظة عند ظهور عبارة الحث على الشراء التالية:

هناك خطأ نحوي / نوع مؤسف في البداية (يجب أن يكون: "شكرًا مرة أخرى على شراء هذا المكون الإضافي ...") ، وهو أمر مهم يجب الانتباه إليه ، لأن مثل هذه الأشياء قد تثير قلق العملاء المحتملين بشأن مستوى الاحتراف كنت تستخدم في كتابة التعليمات البرمجية الخاصة بك أيضا. علاوة على ذلك ، أنا أتساءل عن الضرورة الفعلية لذلك. إذا تم شكري على شرائي بالفعل إصدار Pro من المكون الإضافي ، فلا داعي لتوجيهي إلى الصفحة المقصودة للمنتج ، أليس كذلك؟
الفكرة بسيطة: كل عنصر تختار وضعه على الصفحة يحتاج إلى توفير قيمة من خلال التحسين نحو معدل تحويل أفضل ، حيث إنه يتنافس مع العناصر الأخرى في نفس الصفحة. هذا صحيح بشكل خاص عندما تكون الروابط متضمنة! عندما يكون الزائر في صفحة معينة ، فمن الأفضل لك أن تتخيل نفسك في مكانه وتحاول توقع الخطوة التالية التي يرغب فيها. في رأيي ، إذا قاموا بالفعل بشراء المكون الإضافي ، فإن شراء المكون الإضافي مرة أخرى ليس مدرجًا في قائمة الخطوات المحتملة التالية. سيكون من الأفضل التفكير في CTA بديل ، والذي من شأنه أن يوفر قيمة للعملاء المكتسبين حديثًا والذين قد يتجولون ، ويبحثون عن أشياء معينة.
يحتاج كل عنصر تختار وضعه على الصفحة إلى توفير قيمة عن طريق التحسين نحو معدل تحويل أفضل ، حيث إنه يتنافس مع العناصر الأخرى في نفس الصفحة.
تجريبي؟ نعم من فضلك!
نظرًا لأن هذا المكون الإضافي مرئي للغاية ، فإن الصفحة التجريبية هي فكرة رائعة تساعد في فهم إمكانيات المكون الإضافي بشكل أفضل ، لكني أود أيضًا أن أرى مجموعة محدثة من الروابط لمواقع الويب الخاصة بالعميل ، حيث يمكن رؤية المكون الإضافي وهو يعمل بشكل نشط ويقوم به شيء. مجموعة من الأنواع ، إذا صح التعبير. سيساعد ذلك في زيادة مصداقية المكون الإضافي ، بالإضافة إلى تقديم أفكار محتملة حول كيفية تخصيصه للسيناريوهات المحتملة حيث يمكن أن يكون المكون الإضافي "GS Team Member" مفيدًا.
التسعير صحيح
دعنا نتحدث قليلاً عن تسعير المكون الإضافي:
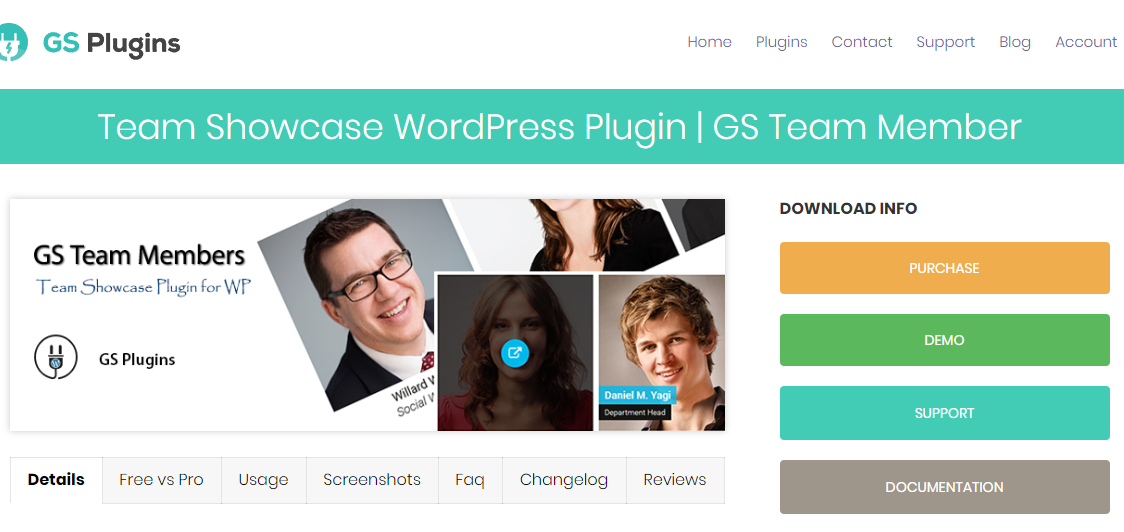
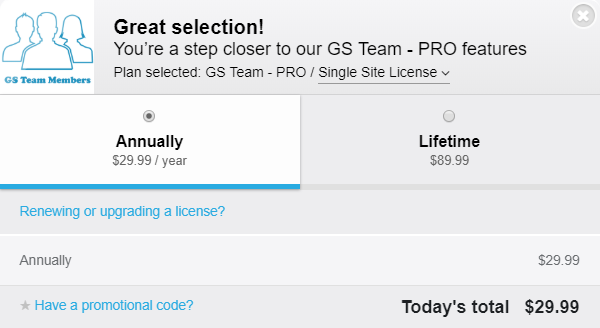
أولاً ، يبدو أن الأسعار غير مرئية على موقع الويب الخاص بالمنتج ، إلا إذا نقرت على زر الشراء واخترت الترخيص المطلوب عبر النافذة المنبثقة. هذه ليست أفضل ممارسة. دعني أوضح: 
عند عرض زر "الشراء" فقط ، دون الكشف عن الأسعار في مكان ما أولاً ، ستفقد فرصة استخدام جدول الأسعار ، بينما يمكن أن يعمل جدول الأسعار بسهولة كوسيلة حيوية للمساعدة في زيادة معدل التحويل.
يمكن أن يكون جدول الأسعار بمثابة وسيلة حيوية للمساعدة في زيادة معدل التحويل. تأكد من أن لديك واحدة على موقع الويب الخاص بك
مزايا جدول التسعير
أكبر مشكلة في عدم تضمين جدول أسعار على موقع الويب الخاص بمنتجك أو صفحة المبيعات هي الافتقار إلى الشفافية. إن الضغط على زر "شراء" قديم كبير هناك ، دون أي إشارة إلى ما يمكن توقعه بمجرد النقر فوقه أمر مخيف جدًا! قد يمتنع بعض الزائرين عن النقر فوقه فقط خوفًا من تحصيل رسوم على منتج ما لم يكونوا متأكدين بعد من رغبتهم في شرائه.
هناك العديد من التأثيرات النفسية التي يجب تطبيقها باستخدام جداول التسعير بحيث لا تقل عن فضيحة عدم وجود واحدة على موقع الويب الخاص بمنتجك ، فيما يلي بعض الطرق التي يمكن أن يساعد بها وجود جدول أسعار في مبيعات منتجك بشكل فعال:
السعر الموصى به
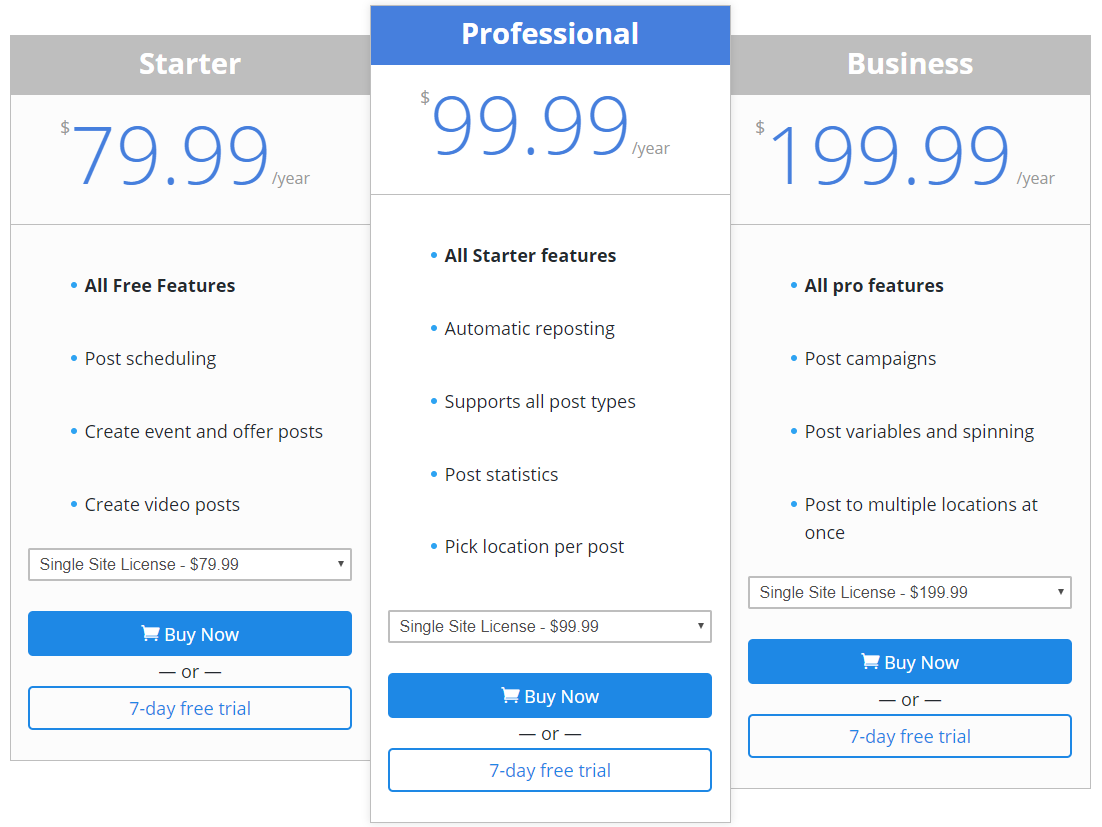
يمكنك استخدام جدول الأسعار لإبراز وإبراز " السعر الموصى به " بصريًا والذي تتطلع إليه لجذب الزائرين والعملاء المحتملين:

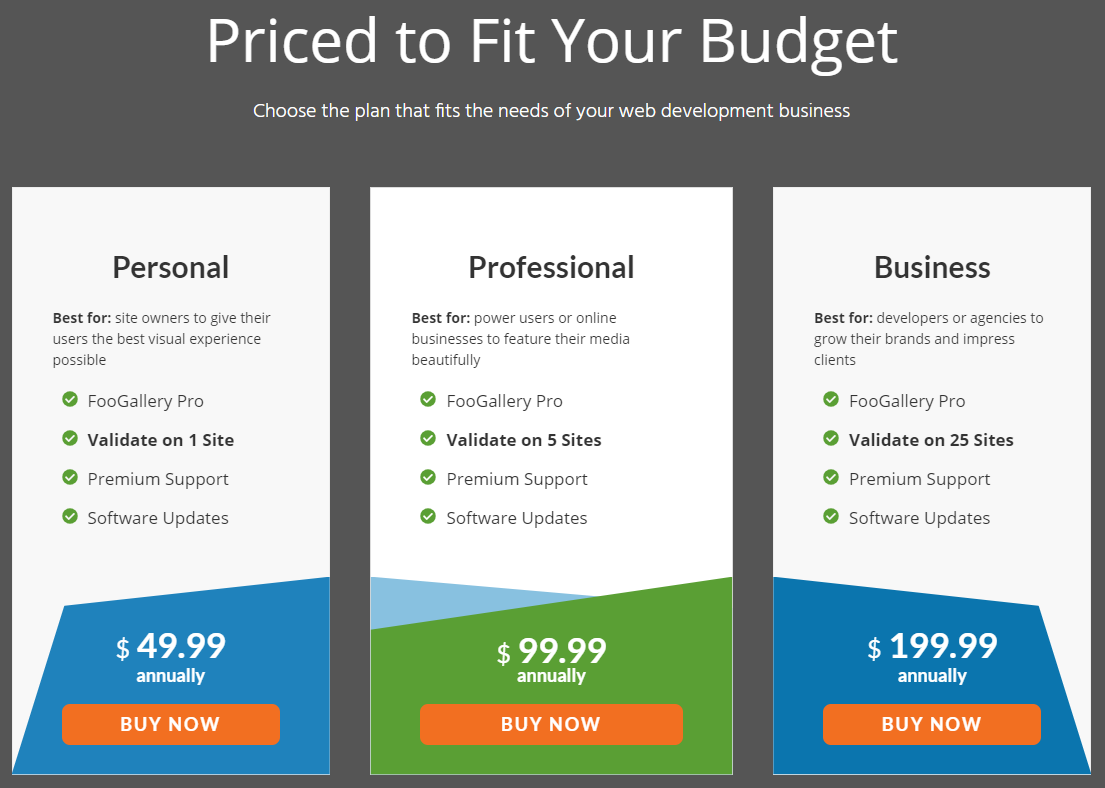
سيكون المستوى التالي من هذا هو المضي قدمًا في الواقع وتصميم كل خطة تسعير لجمهور مستهدف محدد تعرف أنه يقع داخل عالمك ، تمامًا كما فعل الرجال في Foo Plugins في جدول تسعير المكون الإضافي FooGallery:


تحديد الخطة التي يجب مراعاتها لأي نوع من المستخدمين يعتبر خطوة ذكية للغاية. أولاً ، يأتي الأمر على أنه عادل وصادق من جانبهم ، حيث يخبرون مالك الموقع النموذجي أن الخطة الشخصية يجب أن تكون كافية وأنه ليست هناك حاجة لهم لشراء خطة الأعمال الأعلى سعراً ، والتي تستهدف المطورين أو الوكالات. ثانيًا ، إنه مفيد فقط لأي مشتر محتمل للمكوِّن الإضافي يحاول مقارنة وفهم التناقض بين الخطط المختلفة.
انخفاض الاستثمار الأولي
عندما يتمكن شخص ما من رؤية جميع خيارات خطة الدفع المتوفرة لديك ، واحدة بجانب الأخرى ، فقد يكون استثمارهم الأولي المتصور أقل. بمعنى آخر ، يمكن أن يجعل المشترين المحتملين يعتقدون أن نفقاتهم ستكون أكثر اعتدالًا مما قد تكون عليه في النهاية.
لماذا ا؟ من أجل المثال ، لنفترض أن منتجك يقدم خطة شهرية (على الرغم من أن "أعضاء فريق GS" في هذه الحالة لا) من المحتمل أن يكون سعرها أقل من خطتك السنوية ، مما يزيد من احتمالية تجربتها من قبل المستخدمين ، بدلاً من تجنب المنتج بالكامل ، نظرًا لخياراته السنوية أو مدى الحياة التي عادة ما تكون أعلى.

كقاعدة عامة ، سيكون من الأسهل على العميل المحتمل الالتزام بمبلغ منخفض مثل 3 دولارات ، حتى يتمكن من اختبار الإصدار المتميز لمدة شهر. مع وجود الخيار الشهري ، ستتمكن أيضًا من تقديم خصم للترخيص السنوي ، مما يجعله مرغوبًا بشكل أكبر وزيادة معدل التحويل الإجمالي. إنه على الأقل يستحق التجربة.
ميزات تحديد المواقع جنبًا إلى جنب مع السعر
عندما تضع الميزات بجوار كل خطة ، فإنها تسمح لك باستخدامها لتمييز كل خطة وربما تطلب المزيد من المال مقابل بعض الميزات المضمنة. عندما لا تقدم جدول أسعار على الإطلاق ، فإنك تفقد هذه الطريقة شائعة الاستخدام.
اشترك واحصل على نسخة مجانية من موقعنا
WordPress البرنامج المساعد كتاب الأعمال
بالضبط كيفية إنشاء عمل إضافي لبرنامج WordPress مزدهر في اقتصاد الاشتراك.
شارك مع صديق
أدخل عنوان البريد الإلكتروني لصديقك. سنرسل لهم هذا الكتاب بالبريد الإلكتروني فقط ، شرف الكشافة.
شكرا لك للمشاركة
رائع - تم إرسال نسخة من "The WordPress Plugin Business Book" إلى . هل تريد مساعدتنا في نشر الكلمة أكثر؟ استمر وشارك الكتاب مع أصدقائك وزملائك.
شكرا على الإشتراك!
- لقد أرسلنا نسختك من "The WordPress Plugin Business Book" إلى .
هل لديك خطأ مطبعي في بريدك الإلكتروني؟ انقر هنا لتعديل عنوان البريد الإلكتروني وإرساله مرة أخرى.
نسبة النقر إلى الظهور أعلى
عندما تقدم جدول أسعار لعملائك المحتملين ، فمن المحتمل أن تزيد نسبة النقر إلى الظهور الخاصة بك ، فقط لأنها توفر لك نقاطًا إضافية (زر شراء بجوار أو أسفل كل خطة في جدول التسعير الخاص بك) يمكن للمستخدمين من خلالها خفض مبيعاتك قمع ثم انتقل إلى الخروج.
الطبيعة الضارة لمحتوى Tabbing
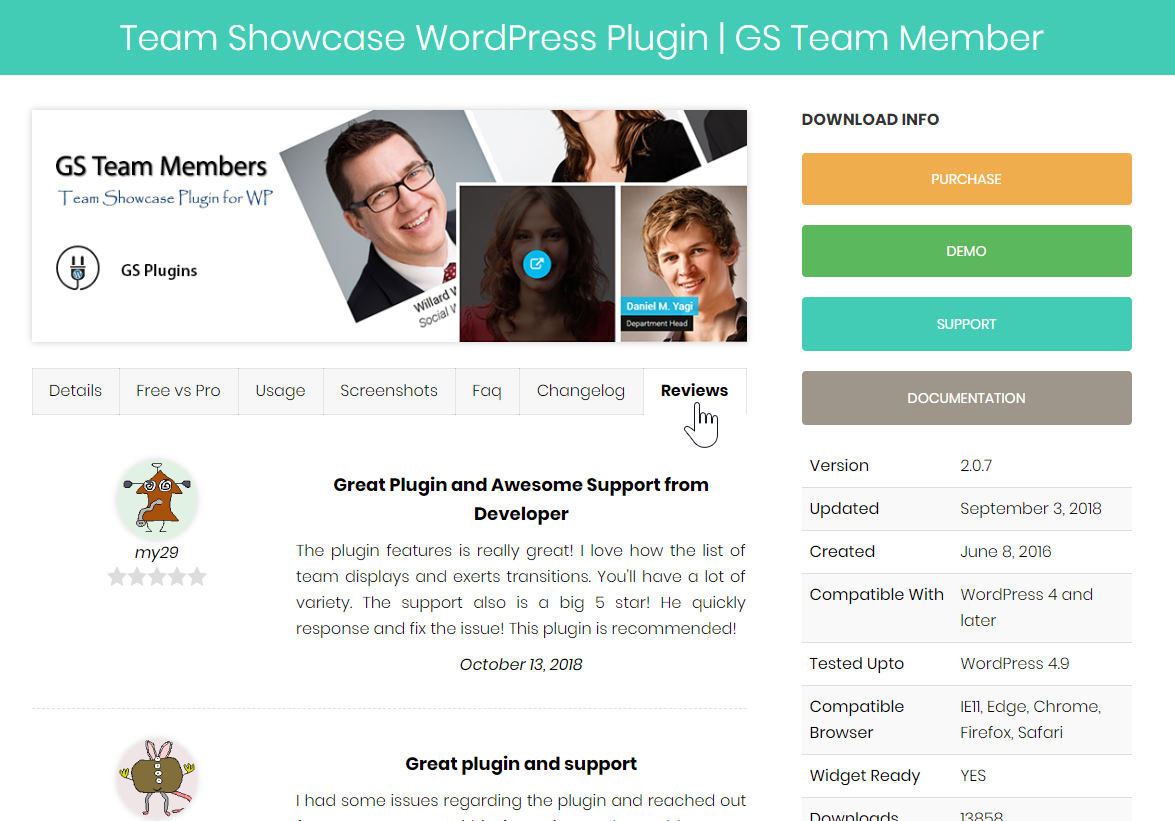
يبدو أنه تم بذل جهد خاص لجعل صفحة مبيعات المكون الإضافي تبدو مشابهة جدًا لصفحة المكوِّن الإضافي الكلاسيكي في مستودع WordPress.org الرسمي ، باستخدام واجهة علامات التبويب نفسها لتصفح المعلومات المتعلقة بالمكوِّن الإضافي: 
أعتقد أن الفكرة وراء هذه الخطوة رائعة! معظم مستخدمي WordPress وعلى دراية كبيرة بالواجهة الموجودة في مستودع المكونات الإضافية WordPress.org الرسمي حيث يستخدمونها كثيرًا. لذا بدلاً من إجبار المستخدم على التكيف مع واجهة مستخدم جديدة تمامًا على موقع الويب الخاص بك - يحاول أعضاء فريق GS في الواقع تقليل الاحتكاك من خلال الظهور بشكل ودي فور البوابة ، نظرًا لواجهة المستخدم المألوفة بالفعل.
ومع ذلك ، أعتقد أنه من الضروري التحدث عن الآثار السلبية لعلامات التبويب لواجهة المستخدم على المنتجات. أعتقد أنها بعيدة كل البعد عن كونها ممارسة جيدة لأنها "تخفي" محتوى مهمًا خلف علامات التبويب ، هذا ما لم تكن بالطبع تحاول إخفاءه بالفعل ...
إن محاولة تقليل الاحتكاك عن طريق محاكاة شكل ومظهر صفحة مكون إضافي كلاسيكي على مستودع WordPress.org الرسمي مفيد ، ولكن استخدام واجهة علامات التبويب الخاصة بهم قد يفقد هدفك.
أشياء مثل مراجعات منتجك ، لقطات الشاشة ، ومقارنتك بين الإصدار المجاني والإصدار الاحترافي لا يجب "إخفاءها" خلف علامة تبويب. بدلاً من ذلك ، يجب أن يتم عرضها بشكل بارز على الصفحة ، حتى يتمكنوا من تحقيق التأثير المطلوب إلى أقصى حد. تكمن الفكرة في معرفة ما هي "الرحلة" التي نريد أن نأخذ بها زوارنا ، من أجل زيادة فرصهم في إنهائها على شاشة الخروج الخاصة بنا. بمجرد أن نعرف بالضبط ما يحتاجون إلى رؤيته وأين يحتاجون إلى المرور لزيادة فرص حدوث ذلك - لا يوجد سبب لترك الأمر للصدفة أو الحظ. لسوء الحظ ، عند استخدام واجهة مستخدم علامات التبويب المخيفة - هذا ما تفعله فعليًا لأنك لا تستطيع التحكم في ما إذا كان الزائر سيفتح علامة تبويب معينة و "إظهار" المحتوى الذي وضعته بداخله.
خاتمة
يعد المكون الإضافي "أعضاء فريق GS" لمواقع WordPress منتجًا مرئيًا لغرض محدد للغاية - عرض أعضاء الفريق. في هذا المجال ، يكون الأمر شديد التركيز وقد قام Golam بعمل رائع بالطريقة التي نفذ بها مسار المبيعات على الموقع.
مع وضع ذلك في الاعتبار ، أود أن أشجعه على أخذ الاقتراح والتوصيات الواردة هنا في الاعتبار لعمل التحسين الخاص به. بينما تستند نصيحتنا إلى سنوات من دراسة المجال واكتساب الخبرة أثناء بيع المئات من مكونات WordPress الإضافية والسمات في نظام WordPress البيئي ، لا يزال Golam هو الذي يعرف جمهوره المستهدف المحدد والسوق بشكل أفضل ، لذلك لا حرج في القيام ببعض A / B اختبار لمعرفة ما يساعد في الواقع على تحويل زوارك بشكل أفضل!
أخيرًا ، إذا كنت تبيع منتج WordPress الخاص بك من خلال Freemius وتشعر أنه يمكن استخدام تدقيق مثل هذا (ولن تمانع أيضًا في ظهوره علنًا على مدونة Freemius) - يرجى مراسلتنا عبر البريد الإلكتروني على freemius.com
