دليل الشريط الجانبي الكامل لـ WordPress
نشرت: 2020-10-11يعد الشريط الجانبي لـ WordPress عنصرًا أساسيًا في العديد من مواقع WordPress. يمنحك مساحة رأسية إلى جانب المحتوى الخاص بك حيث يمكنك مساعدة القراء على التنقل ، وتنمية قائمة البريد الإلكتروني أو المتابعين الاجتماعيين ، وعرض الإعلانات ، والمزيد.
نظرًا لأنه جزء لا يتجزأ من العديد من مواقع WordPress ، فقد اعتقدنا أن الشريط الجانبي يستحق دليله الضخم. في هذا المنشور ، سنأخذك في جولة حول كل ما تريد معرفته عن الشريط الجانبي لـ WordPress.
هناك الكثير لتغطيته ، فلنبدأ.
جدول المحتويات
- ما هو الشريط الجانبي لـ WordPress؟
- ما الذي يمكنك استخدام الشريط الجانبي لـ WordPress من أجله؟
- كيفية التحكم في WordPress Sidebars من الموضوع الخاص بك
- إدارة الأشرطة الجانبية من أداة تخصيص WordPress
- إدارة الأشرطة الجانبية لأجزاء فردية من المحتوى
- إدارة الأدوات عبر أداة تخصيص WordPress
- إدارة الحاجيات عبر منطقة عنصر واجهة مخصصة
- كيفية إضافة شريط جانبي مخصص في WordPress
- كيفية إزالة الشريط الجانبي في ووردبريس
- كيفية عرض أشرطة جانبية مختلفة على محتوى مختلف
- أفضل ملحقات الشريط الجانبي لـ WordPress لتعزيز الشريط الجانبي الخاص بك
ما هو الشريط الجانبي لـ WordPress؟
الشريط الجانبي في WordPress هو عمود رأسي يتم وضعه على الجانب الأيمن أو الأيسر من منطقة المحتوى الرئيسية. يمنحك مساحة خارج منطقة المحتوى الأساسية الخاصة بك حيث يمكنك تضمين محتوى إضافي وقوائم التنقل والمزيد.
بينما سيتغير المحتوى الأساسي الخاص بك من صفحة إلى أخرى ، يكون الشريط الجانبي الخاص بك هو نفسه عادةً لكل صفحة (على الرغم من وجود تكتيكات يمكنك استخدامها لتخصيص الشريط الجانبي الخاص بك).
بشكل افتراضي ، يتم التحكم في الشريط الجانبي لـ WordPress من خلال المظهر الذي اخترته. من خارج الصندوق ، سيتحكم المظهر الخاص بك في:
- سواء كان لديك شريط جانبي أم لا في المقام الأول
- في أي جانب يوجد الشريط الجانبي
- كم عدد الأشرطة الجانبية التي يجب استخدامها (على سبيل المثال ، تتيح لك بعض السمات استخدام شريطين جانبيين في نفس الوقت)
ومع ذلك ، باستخدام التكتيكات التي سنعرضها لك في هذا المنشور ، يمكنك إضافة شريط جانبي إلى أي سمة WordPress ، حتى إذا لم يكن قالبك يأتي مع شريط جانبي افتراضيًا.
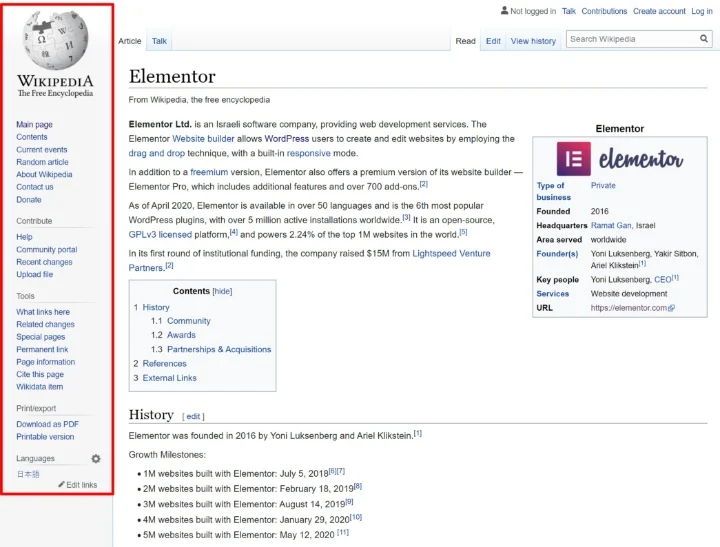
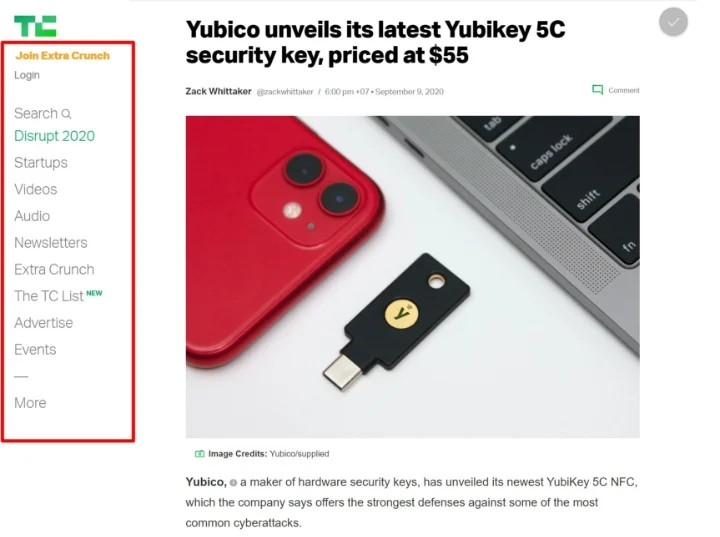
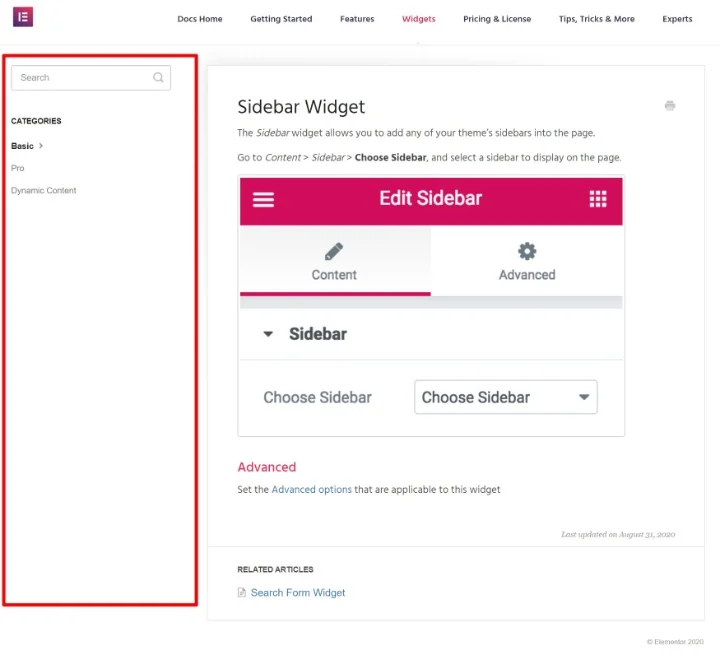
أربعة أمثلة للأشرطة الجانبية لموقع الويب
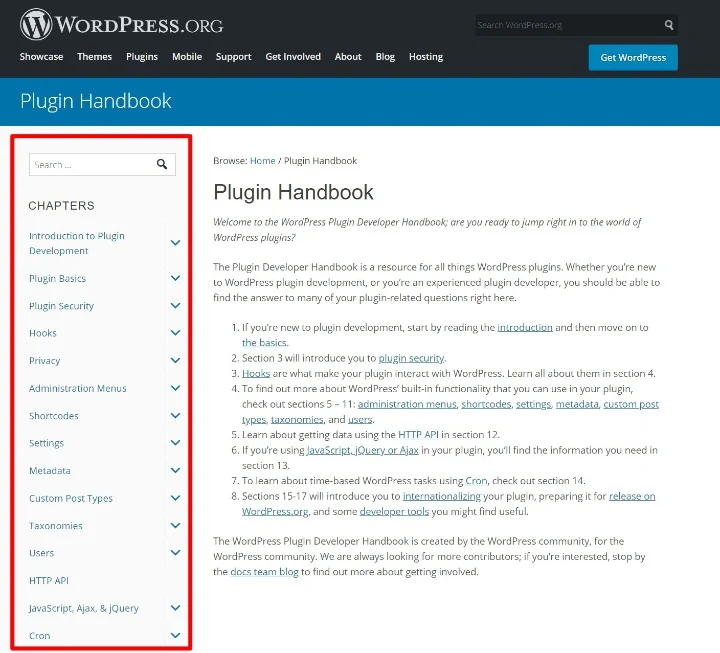
الصورة تساوي ألف كلمة ، لذلك دعونا نلقي نظرة على بعض الأمثلة للأشرطة الجانبية لتوضيح هذه النقطة. في كل مثال ، سنبرز منطقة الشريط الجانبي بمربع أحمر:
1. ويكيبيديا

2. تك كرانش

3. قاعدة المعرفة عنصر

4. موارد كود WordPress.org

كيف يمكنك إضافة محتوى إلى WordPress Sidebars؟
لإضافة محتوى إلى الشريط الجانبي الخاص بك ، يمكنك استخدام أدوات WordPress. هذا هو السبب في أن بعض الأشخاص يشيرون أيضًا إلى الشريط الجانبي الخاص بك على أنه "منطقة عنصر واجهة مستخدم".
كل عنصر واجهة هو جزء واحد من المحتوى. على سبيل المثال ، يمكنك استخدام عنصر واجهة مستخدم لإضافة مربع بحث وآخر لإضافة نموذج اشتراك بالبريد الإلكتروني وما إلى ذلك. سنعرض لك هذا بالتفصيل لاحقًا.
ما الذي يمكنك استخدام الشريط الجانبي لـ WordPress من أجله؟
يمكن أن تكون الأشرطة الجانبية مفيدة بعدة طرق مختلفة. وهنا بعض الأمثلة:
- بحث - يمكنك إضافة مربع بحث إلى الشريط الجانبي لمساعدة الأشخاص في العثور على المحتوى.
- التنقل - يمكنك استخدام الشريط الجانبي كمساعد تنقل آخر. على سبيل المثال ، يمكنك سرد جميع الفئات في الشريط الجانبي لمدونتك.
- عبارة تحث المستخدم على اتخاذ إجراء (CTA) - يمكنك إضافة CTAs لدفع الأشخاص إلى اتخاذ إجراء. على سبيل المثال ، إذا أطلقت دورة تدريبية جديدة عبر الإنترنت ، فيمكنك الترويج لتلك الدورة التدريبية باستخدام CTA في الشريط الجانبي.
- التقيد بالبريد الإلكتروني - يمكنك إضافة نموذج اشتراك لتوسيع قائمة البريد الإلكتروني الخاصة بك.
- متابعة / مشاركة الوسائط الاجتماعية - يمكنك استخدام الشريط الجانبي لتشجيع الأشخاص على متابعتك أو مشاركة المحتوى الخاص بك على وسائل التواصل الاجتماعي.
- الإعلانات - إذا كنت تعتمد على الإعلانات لتوليد الإيرادات ، فإن الشريط الجانبي الخاص بك هو مكان رائع لوضعها.
- المحتوى المميز - يمكنك إبراز أكثر منشوراتك شيوعًا ، وأحدث منشوراتك ، والمحتوى ذي الصلة ، والمزيد.
الأهم من ذلك ، يمكنك استخدام استراتيجيات متعددة في وقت واحد. على سبيل المثال ، في أحد الأشرطة الجانبية ، يمكنك تضمين مربع بحث وبعض روابط التنقل والإعلانات والمزيد.
بالطبع ، لا يوجد شيء يجبرك على استخدام الشريط الجانبي. في الواقع ، لا نستخدم شريطًا جانبيًا هنا في مدونة Elementor. تتمثل المزايا الرئيسية لتخطي الشريط الجانبي في أنك تمنح المحتوى الرئيسي مساحة أكبر وأنك تنشئ تجربة خالية من الإلهاء للزائرين (لأنه لا يوجد محتوى شريط جانبي يتنافس على جذب انتباههم). هذا هو السبب في أننا سنبين لك أيضًا كيفية إزالة الشريط الجانبي لـ WordPress إذا كنت تفضل هذا الأسلوب.
يحتوي Flywheel على منشور ممتاز حول إيجابيات وسلبيات استخدام الشريط الجانبي على موقع WordPress الخاص بك.
كيفية التحكم في WordPress Sidebars من الموضوع الخاص بك
لاحقًا في هذا المنشور ، سنوضح لك كيفية إنشاء شريط جانبي مخصص إذا كان المظهر الخاص بك لا يتضمن شريطًا جانبيًا (أو لا يحتوي على أشرطة جانبية كافية). ومع ذلك ، في الوقت الحالي ، لنفترض أن موضوع WordPress الخاص بك يدعم بالفعل الشريط الجانبي ونتحدث عن بعض الطرق الشائعة التي يمكنك من خلالها التحكم في كيفية عمل الشريط الجانبي.
وهذه الأمثلة لا يصدق لجميع الموضوعات وورد، لكنها لن تنطبق على معظم المواضيع وورد الحديثة.
ملاحظة - إذا كنت تستخدم سمة Hello المجانية ، فإن سمة Hello عن قصد لا تتضمن أشرطة جانبية بشكل افتراضي لإبقاء الأشياء خفيفة الوزن. سنوضح لك كيف يمكنك إضافة أشرطة جانبية إلى Hello (وموضوعات أخرى) لاحقًا في هذا المنشور.
إدارة الأشرطة الجانبية من أداة تخصيص WordPress
المكان الأول الذي يجب أن تبحث فيه للتحكم في الشريط الجانبي لموضوعك هو أداة تخصيص WordPress. إذا كان المظهر الخاص بك يتضمن شريطًا جانبيًا وميزات لتخصيصه ، فسيكون عادةً هنا.
تعتمد منطقة الإعدادات الدقيقة على الموضوع ، ولكنك ستحتاج عادةً إلى البحث عن شيء مثل "إعدادات التخطيط" و "إعدادات عامة" و "إعدادات على مستوى الموقع" وما إلى ذلك.
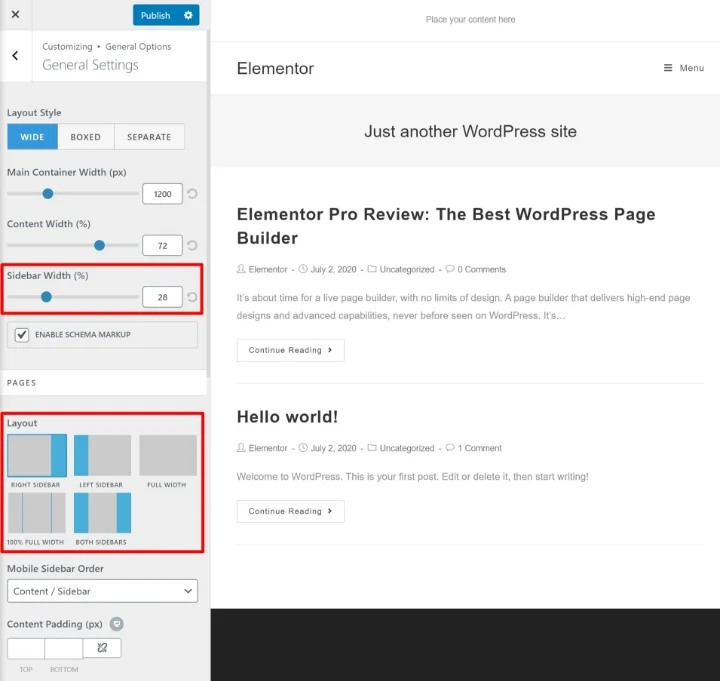
على سبيل المثال ، باستخدام سمة OceanWP ، يمكنك الاختيار من بين تكوينات مختلفة للشريط الجانبي في الإعدادات العامة . يمكنك استخدام الشريط الجانبي الأيمن أو الشريط الجانبي الأيسر أو الأشرطة الجانبية على اليمين واليسار.
يمكنك أيضًا تكوين عرض الشريط الجانبي:

إذا لم تتمكن من العثور على هذه الإعدادات ، فحاول استكشاف مناطق مختلفة في مُخصص WordPress. أو استشر وثائق دعم مطور السمة الخاص بك.
إدارة الأشرطة الجانبية لأجزاء فردية من المحتوى
تمنحك بعض السمات أيضًا إعدادات على مستوى الصفحة تتيح لك التحكم في الشريط الجانبي للمنشورات أو الصفحات الفردية.
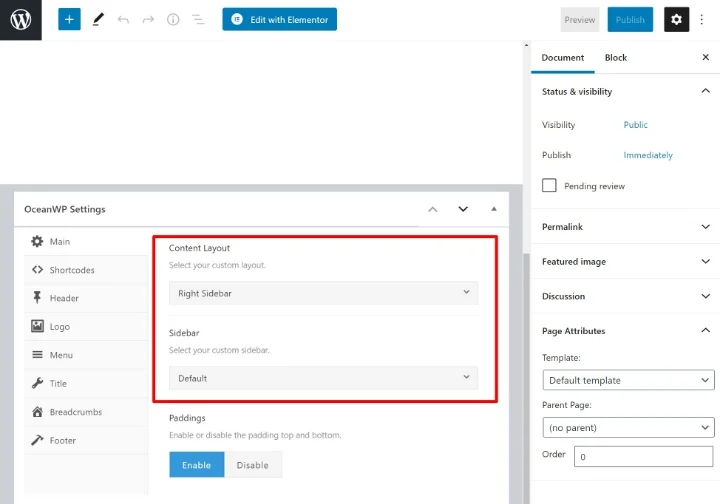
إذا كان المظهر الخاص بك يحتوي على هذه الميزة ، فيجب أن ترى هذه الخيارات عندما تعمل في محرر WordPress. قد تظهر كمربع تعريف أسفل المحرر. أو ، تقوم بعض السمات أيضًا بإضافتها في الشريط الجانبي للمستند .
على سبيل المثال ، مع سمة OceanWP ، يمكنك الحصول على خيارات لاختيار تخطيط شريط جانبي مختلف على صفحات / منشورات فردية:

مرة أخرى ، لا تتضمن جميع السمات هذه الأنواع من عناصر التحكم في الشريط الجانبي على مستوى الصفحة.
كيفية إضافة أدوات إلى الشريط الجانبي لـ WordPress
الشريط الجانبي الخاص بك هو منطقة على موقعك. ولكن لإضافة محتوى إلى هذه المنطقة ، تحتاج إلى استخدام أدوات WordPress.
هناك طريقتان يمكنك من خلالهما إضافة عناصر واجهة مستخدم (محتوى) إلى الشريط الجانبي الموجود لموضوعك:
- مُخصص WordPress
- منطقة الحاجيات المخصصة
تتم مزامنة كلا المنطقتين تلقائيًا ، لذلك من الجيد تمامًا استخدام أي منهما. ومع ذلك ، فإن ميزة استخدام أداة تخصيص WordPress هي أنك ستتمكن من رؤية كيف تبدو أدواتك في الوقت الفعلي في المعاينة المباشرة لموقعك.
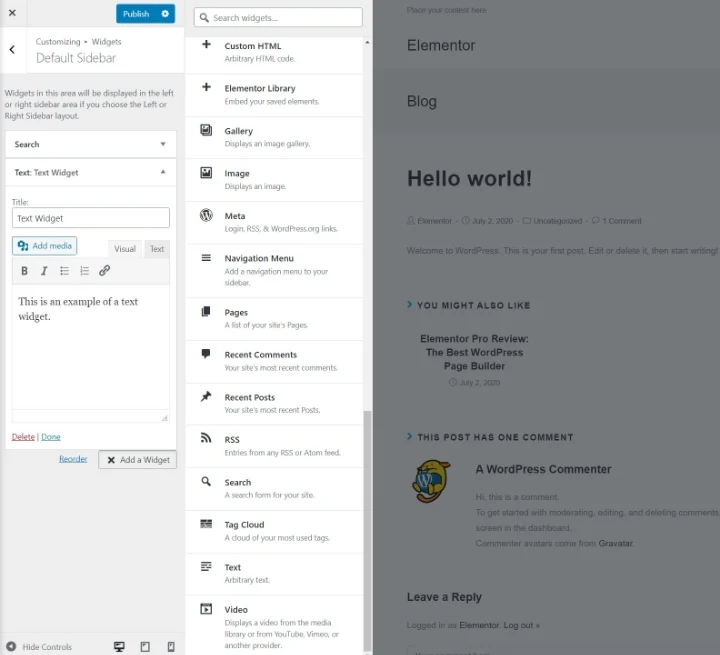
إدارة الأدوات عبر أداة تخصيص WordPress
لإدارة أدوات الشريط الجانبي الخاصة بك عبر أداة تخصيص WordPress ، انتقل إلى المظهر ← التخصيص .
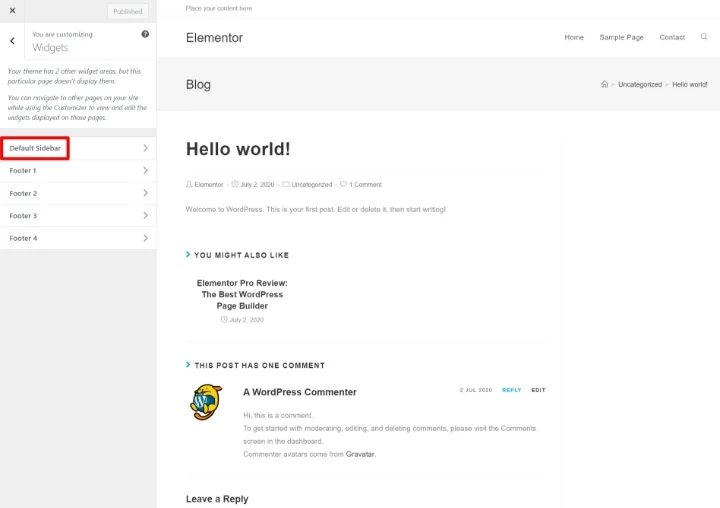
ثم حدد خيار قائمة الحاجيات . أولاً ، سيُطلب منك تحديد منطقة عنصر واجهة المستخدم التي تريد إدارتها. اعتمادًا على المظهر الخاص بك ، قد ترى خيارًا واحدًا فقط. أو يمكنك رؤية خيارات متعددة ، بما في ذلك مناطق الشريط الجانبي (مثل تذييل الصفحة):

بعد ذلك ، يمكنك النقر فوق الزر Add a Widget لبدء إضافة عناصر واجهة مستخدم إلى الشريط الجانبي الخاص بك. بعد إضافة الأداة ، يمكنك تكوينها باستخدام الخيارات الموجودة في الشريط الجانبي:

عند إضافة عناصر واجهة مستخدم جديدة ، ستراها تظهر فورًا في المعاينة المباشرة لموقعك. يمكنك أيضًا استخدام السحب والإفلات لإعادة ترتيب الأدوات الموجودة.
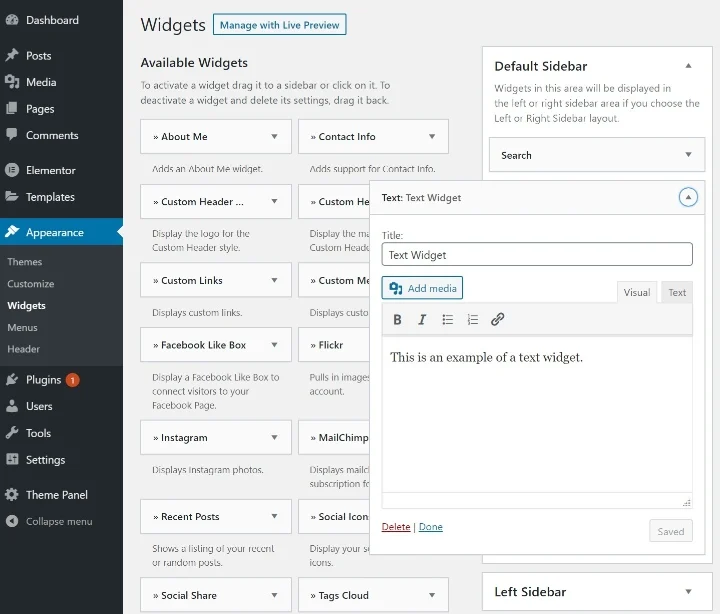
إدارة الحاجيات عبر منطقة عنصر واجهة مخصصة
بالإضافة إلى Customizer ، يتضمن WordPress أيضًا منطقة عناصر واجهة مستخدم مخصصة يمكنك الوصول إليها من خلال الانتقال إلى Appearance → Widgets .
هنا ، سترى جميع عناصر واجهة المستخدم المتاحة لديك ، بالإضافة إلى جميع مناطق الشريط الجانبي للقالب الخاص بك (ومناطق عناصر واجهة المستخدم الأخرى ، مثل التذييلات).
لإضافة أدوات ، كل ما عليك فعله هو سحبها إلى قسم الشريط الجانبي. بعد ذلك ، يمكنك تخصيص محتواها من خلال توسيع خيارات الأداة:

يمكنك أيضًا إعادة ترتيب الأدوات في الشريط الجانبي باستخدام السحب والإفلات.
استخدم Elementor لتصميم الحاجيات المخصصة
إذا كان لديك Elementor Pro ، فيمكنك استخدام واجهة السحب والإفلات المرئية لـ Elementor لتصميم المحتوى الذي تقوم بتضمينه في الشريط الجانبي.

لتحقيق ذلك ، انتقل إلى القوالب ← إضافة جديد وأنشئ قالب قسم جديد. على سبيل المثال ، يمكنك إنشاء نموذج يتضمن نموذج الاشتراك في البريد الإلكتروني أو عبارة تحث المستخدم على اتخاذ إجراء (CTA). تأكد من نشر القالب الخاص بك عند الانتهاء.
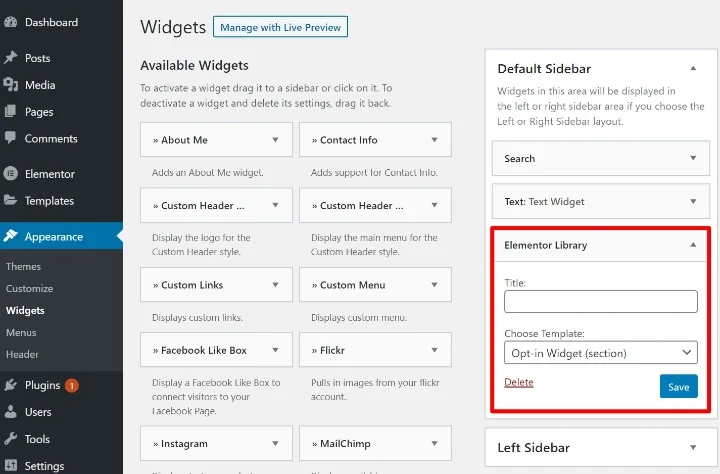
بعد ذلك ، أضف عنصر واجهة مستخدم Elementor Library إلى الشريط الجانبي الخاص بك حيث تريد أن يظهر القالب الخاص بك. ثم، استخدم اختيار قالب القائمة المنسدلة لاختيار القالب المحدد الذي تريد إضافته إلى الشريط الجانبي الخاص بك: