دروس الاثنين الرئيسية: كيفية تحويل أي موقع WordPress إلى متجر على الإنترنت باستخدام Elementor
نشرت: 2020-04-28لم يكن هناك شك في أن الأزمة الحالية ستؤثر بشدة على الاقتصاد العالمي. ولكن مع الارتفاع المفاجئ في الأعمال التجارية عبر الإنترنت ، نتوقع أن تكون الشركات الصغيرة والمتوسطة (SMBs) تعمل بشكل جيد للغاية.
لسوء الحظ ، لا يوجد نقص في مالكي الشركات الصغيرة والمتوسطة ومنشئي الويب الذين لا يزالون خائفين من فكرة إنشاء متجر على الإنترنت. ربما يتذكرونها على أنها العملية المعقدة التي كانت منذ أكثر من عقد من الزمان.
من خلال إظهار كيف يمكننا بناء متجر إلكتروني يعمل بكامل طاقته ، في 5 خطوات بسيطة ، والتي ستتضمن تحديد المنتجات ، وإعداد WooCommerce ، وتصنيفات الشحن ، نأمل في تغيير ذلك.
تعرف على كيفية ترحيل متجرك عبر الإنترنت من Shopify إلى WooCommerce باستخدام هذا الدليل المفصل خطوة بخطوة!
ما سنحتاجه لهذا التمرين
لإنشاء متجرنا الإلكتروني ، سنحتاج إلى العناصر التالية:
- موقع WordPress أساسي يعمل.
- منتجات
- Elementor Web Builder (مثبت)
- WooCommerce ، المكون الإضافي المفضل للتجارة الإلكترونية لبرنامج WordPress
- حساب به بوابة / بوابات دفع (خدمات الدفع عبر الإنترنت ، مثل Stripe أو Paypal)
حالة الاختبار لدينا
ستكون حالة الاختبار الخاصة بنا عبارة عن شركة صغيرة ، متجر معدات رياضية من الطوب وقذائف الهاون ، "Simon's Sporting Goods". حتى الآن ، كانوا بحاجة فقط إلى موقع الويب الخاص بهم للحصول على معلومات أساسية حول المتجر والعروض الخاصة.
ولكن مع إجبار اللوائح الصحية المحلية على بقاء المتجر مغلقًا ، فلا خيار أمامهم سوى البدء في بيع المنتجات عبر الإنترنت.

نظرًا لأننا نريد جذب انتباه عملائنا منذ البداية ، فقد توصلنا إلى منتج رائع لإطلاقه في متجرنا الجديد عبر الإنترنت ، وهو "حزمة Home Fitness Package" التي ستتضمن:
- حبل قفز
- زوج من الأوزان
- مرتبة قابلة للطي
- زوج من أحزمة تدريب المقاومة
تحويل موقعنا إلى متجر على الإنترنت
قبل أن نبدأ الإنشاء ، سواء كنا محترفين أم لا ، يعتبر وضع موقعنا أولاً في وضع الصيانة ممارسة جيدة.
في لوحة معلومات WordPress ، سننتقل فقط إلى علامة التبويب Elementor ، ونختار Tools ، وهناك سنحدد علامة التبويب Maintenance Mode .
في القائمة المنسدلة للوضع ، سنحدد وضع Coming Soon ، لأنه يخدم غرضنا بشكل أفضل.
بالطبع يمكننا أيضًا استخدام القائمة المنسدلة هنا لتحميل قالب ، أو إنشاء تصميم مخصص لقالب في Elementor (من خلال النقر على الرابط المسمى إنشاء نموذج). يمكننا أيضًا تحضير هذا مسبقًا عن طريق إنشاء صفحة "قريبًا" وحفظها كنموذج ، كما فعلنا هنا.
إذا كنت تبحث عن أفضل موارد قوالب WordPress المجانية ، فاطلع على هذه المقالة.

بمجرد أن ننتهي ، سننقر على حفظ ونبدأ في العمل على البناء نفسه.
الخطوة # 1: قم بتنزيل WooCommerce وتثبيته
نقوم بتثبيت WooCommerce بنفس طريقة تثبيت أي مكون إضافي آخر.
في لوحة معلومات WordPress ، سنذهب إلى علامة التبويب الملحقات ، ونضغط على إضافة جديد .
سنستخدم مربع البحث للبحث عن WooCommerce ، وبعد العثور عليه ، سنضغط على " تثبيت" ، وقد يستغرق التثبيت دقيقة واحدة ، وبمجرد الانتهاء من ذلك ، سنضغط على " تنشيط" .
مع تنشيط المكون الإضافي ، يجب أن يظهر معالج إعداد WooCommerce.
إذا لم يحدث ذلك ، فسننقر فوق علامة التبويب WooCommerce (التي ظهرت في لوحة القيادة الخاصة بنا) ، وحدد الإعدادات ، وفي قسم الإعدادات ، في الزاوية اليمنى العليا ، سنضغط على مساعدة .
في قسم التعليمات الموسعة ، حدد موقع معالج الإعداد في أقصى اليسار ، ثم مرة أخرى على زر معالج الإعداد الذي سيظهر في نفس القسم.
الخطوة # 2: إعداد WooCommerce باستخدام معالج الإعداد
لقد قام الأشخاص الذين يقفون وراء WooCommerce بعمل رائع في جعل عملية الإعداد سهلة الاستخدام.
في الصفحة الأولى من معالج الإعداد ، سنقوم بإدخال تفاصيل متجرنا. في الجزء السفلي من هذه الصفحة ، ستلاحظ وجود قائمة منسدلة بها خيارات لبيع المنتجات الرقمية أو القابلة للتنزيل في متجرنا. نظرًا لأننا نبيع المنتجات المادية فقط ، فسنحدد الخيار المناسب ، ثم انقر فوق الزر Let's Go للمتابعة إلى الصفحة التالية.
في هذه المرحلة ، قد نرى نافذة WooCommerce المنبثقة تسألنا عما إذا كنا نوافق على استخدامهم لتتبع المستخدم. انقر فوق متابعة .
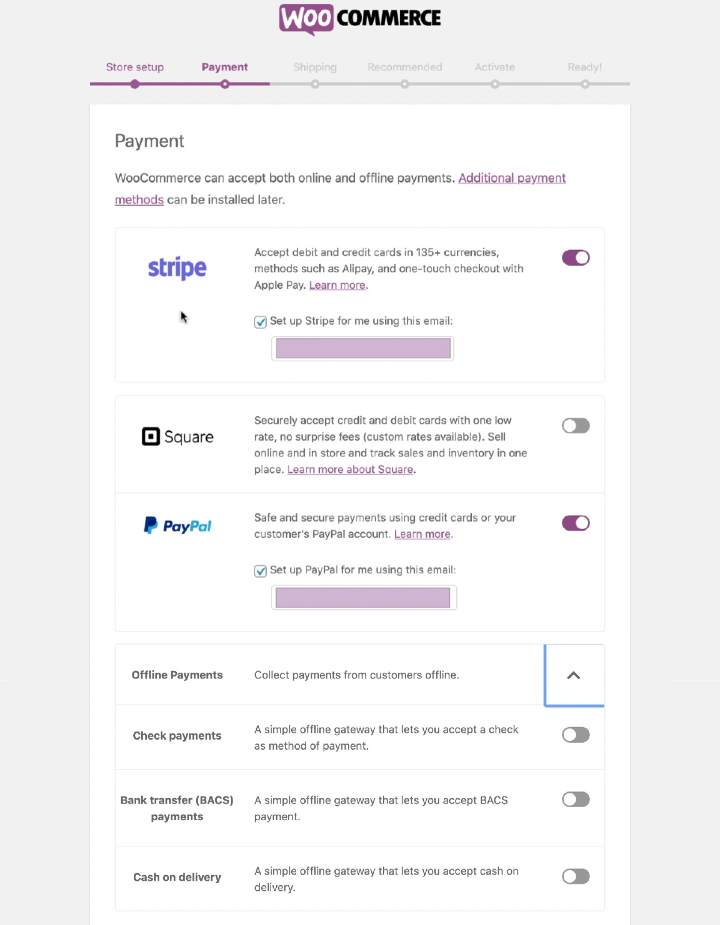
بوابات الدفع
في إعدادات الدفع ، سنحدد بوابات الدفع الخاصة بنا. هذه خدمات دفع عبر الإنترنت تتمتع بسمعة طيبة فيما يتعلق بأمان المعاملات عبر الإنترنت.
يمكننا ربط أي من هذه البوابات بحساباتنا باستخدام عنوان بريدنا الإلكتروني.
هناك الكثير من الخيارات ، ولكل بوابة مزاياها وعيوبها.
إذا كان بإمكانك استخدام Stripe ، فسأضيف ذلك بالتأكيد كخيار. يستغرق إعدادها وقتًا أطول قليلاً ولكنها توفر خدمة جيدة مقابل رسوم منخفضة.
إذا لم يكن كذلك ، فإن PayPal رائع أيضًا. الرسوم أعلى قليلاً ولكنها سريعة وسهلة الإعداد ، ويمكن للعملاء استخدامها سواء كان لديهم حساب أم لا.
كما ترى ، هناك بعض الخيارات الأخرى أدناه للمدفوعات في وضع عدم الاتصال ، لكننا نقترح بشدة استخدام بوابات الدفع عبر الإنترنت لأننا سنوفر الكثير من الوقت والجهد على الأمان ، وحتى التصميم.

مع إعداد خيارات الدفع ، سننتقل إلى صفحة الشحن ، حيث سنحدد وحدات الوزن والقياس التي ستكون أبسط استخدام لعملائنا.
الصفحات القليلة التالية مخصصة للمكونات الإضافية الموصى بها والتي يمكنك استخدامها إذا كنت ترغب في ذلك.
سنقوم بإلغاء تحديدها لأن لدينا بالفعل خيار ربط أشياء مثل حساب Facebook و MailChimp الخاص بنا بموقعنا عبر Elementor ، لذلك بالنسبة لنا ، هذا زائد عن الحاجة.
لا نحتاج أيضًا إلى JetPack أيضًا ، لذا يمكننا تخطي هذا أيضًا ، والذي يأخذنا إلى الصفحة الأخيرة للمعالج.
وبهذا نكون قد أكملنا الإعداد الأساسي لـ WooCommerce.
الخطوة # 3: قم بإنشاء أو إضافة منتجنا الأول
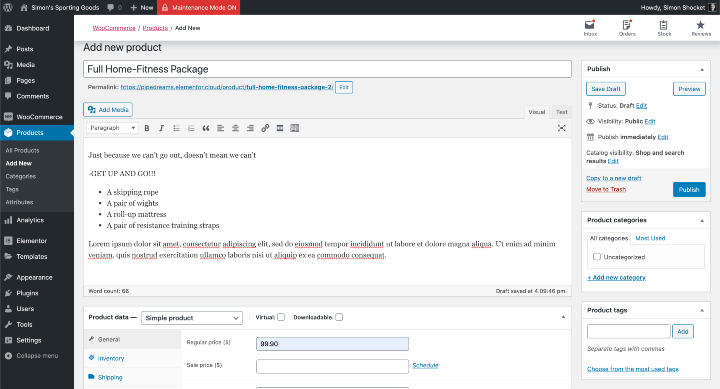
مع استمرار فتح الصفحة النهائية للمعالج ، سننقر على الزر " إنشاء منتج" والذي سيعيدنا إلى علامة التبويب " المنتجات" (أسفل علامة التبويب WooCommerce مباشرةً ) في لوحة معلومات WordPress.
هذا هو المكان الذي سنتمكن فيه من إضافة جميع منتجاتنا وإزالتها وتعديلها.

بالذهاب إلى قسم إضافة منتج جديد ، سنقوم بملء جميع التفاصيل الضرورية لمنتجنا:
- اسم المنتج - نقترح أن تجعل هذا اسمًا جذابًا
- الوصف - هذا هو المكان الذي سنضيف فيه وصفًا إعلاميًا للمنتج
النصف السفلي من هذا القسم هو المكان الذي سنقوم فيه بملء بيانات المنتج التالية:
- نوع المنتج - حالة الاختبار الخاصة بنا هي مثال لمنتج بسيط (غير افتراضي أو قابل للتنزيل)
- سعر
- وصف قصير - دعاية موجزة عن المنتج
اللوحة الموجودة على يمين هذا القسم هي المكان الذي سنضيف فيه صورة المنتج الخاصة بنا. ستكون هذه الصورة المميزة لمنتجاتنا. إذا أردنا إضافة المزيد من الصور ، فيمكننا القيام بذلك في مربع الوصف الرئيسي.
فوق مربع صورة المنتج ، لدينا خيار إضافة علامات إلى منتجنا ، وتعيين الفئات.
وبهذا ، كل ما تبقى هو مراجعة معلومات منتجنا قبل النقر فوق نشر .
قد يبدو هذا مفاجئًا ، لكننا أكملنا الجزء الصعب بالفعل.
الخطوة رقم 4: أضف منتجنا إلى الصفحة
هذا هو الجزء الممتع من العملية ، حيث نعرض منتجنا ونقوم بتعديل تصميم موقعنا الإلكتروني ليناسب بشكل أفضل غرضه الجديد كمتجر عبر الإنترنت.
للقيام بذلك ، سنفتح الصفحة الرئيسية لموقعنا على الويب (يمكنك أيضًا إنشاء صفحة جديدة بالكامل مخصصة لمنتجات متجرك) في Elementor.

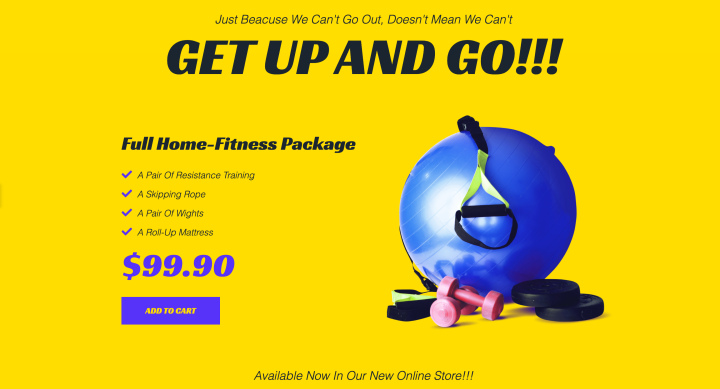
كما ترى ، لقد أجرينا بعض التغييرات الصغيرة بالفعل. مثل إزالة العروض الخاصة القديمة وإضافة إعلان بإغلاق المتجر الفعلي بسبب لوائح الصحة والسلامة للوضع الحالي.
أسهل طريقة لإضافة منتج إلى صفحتنا هي الانتقال إلى مكتبة الأدوات في لوحة المحرر والبحث عن أداة منتجات WooCommerce.
سنقوم بسحبه وإفلاته في القسم حيث نريده أن يظهر. لاحظ أن الأداة تعرض منتجنا تلقائيًا ، ولكن هذا لأن لدينا حاليًا منتجًا واحدًا فقط مدرجًا في متجرنا.

إذا كان لدينا أكثر من منتج واحد ، بعد أن وضعنا أداة المنتجات في مكانها (مع تحديد عنصر واجهة المستخدم) ، في لوحة التعديل (الجانب الأيسر) ، في علامة تبويب المحتوى ، فسننتقل إلى قسم الاستعلام . سنختار مصدرنا على أنه اختيار يدوي ؛ بعد ذلك ، سنستخدم البحث والاختيار لذلك بالضبط ، وتحديد موقع المنتج الذي نريد بيعه هنا.
يمكننا بعد ذلك الانتقال إلى علامة تبويب النمط وتخصيص الأداة لتناسب بقية تصميم صفحتنا. بعد ذلك ، سنضغط على نشر أو حفظ المسودة .
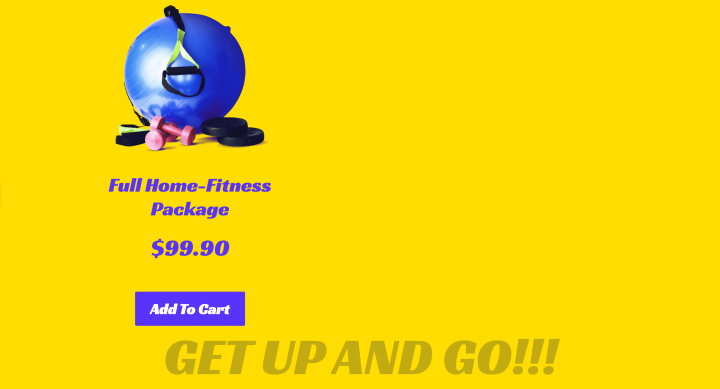
استخدام Elementor لإنشاء عرض منتج قابل للتخصيص بالكامل
إذا كنت مستخدمًا أكثر خبرة ، فقد ترغب في تجربة الحل البديل الأكثر قابلية للتخصيص.

تم إنشاء عرض المنتج في الصورة أعلاه باستخدام بعض عناصر واجهة تعامل العناوين والنص الأساسية ، ومربع صورة بسيط ، وعناصر واجهة مستخدم Icon List . أخيرًا ، أضفنا عنصر واجهة مستخدم Add to Cart قابل للتخصيص ، أيضًا من مكتبة الأدوات.
أود أن أقترح بشدة أن تجرب الطريقة الأخيرة على الأقل لأنها ستوفر لك مرونة لا مثيل لها لجعل تصميمك جذابًا وفريدًا حقًا.
بمجرد أن نكون سعداء بالطريقة التي يظهر بها منتجنا أو منتجاتنا على صفحتنا ، يمكننا الانتقال إلى صفحات سلة التسوق والدفع .
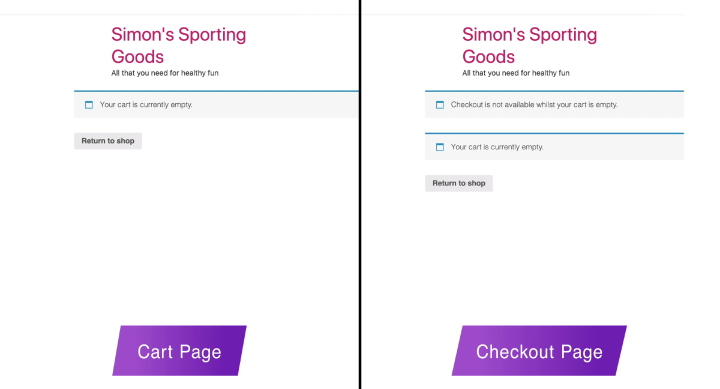
التغيير والتبديل في تصميم سلة التسوق وصفحات الخروج

تم إنشاء هاتين الصفحتين تلقائيًا عندما قمنا بتثبيت WooCommerce ، وكوننا صفحات WooCommerce ، لا يوجد الكثير مما يمكننا تخصيصه.
لجعل هذه الصفحات تبدو أفضل ، قمنا بإنشاء رأسين منفصلين في Elementor Theme builder. في ظل هذه الظروف ، قمنا بتعيين كل رأس للظهور فقط على صفحة سلة التسوق أو صفحة الدفع ، على التوالي.
الطريقة الأسهل والأكثر أمانًا للحفاظ على اتساق تصميم هذه الصفحات مع باقي صفحات موقعنا هي تحديد الخطوط الافتراضية لموقعنا وفقًا لميزة Theme Style الجديدة. هذا لأن هذه هي الإعدادات التي سيتحول إليها WooCommerce ، لمعرفة كيفية تقديم هذه الصفحات.


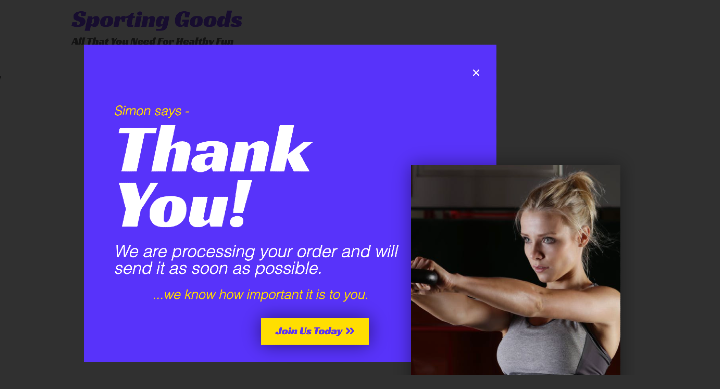
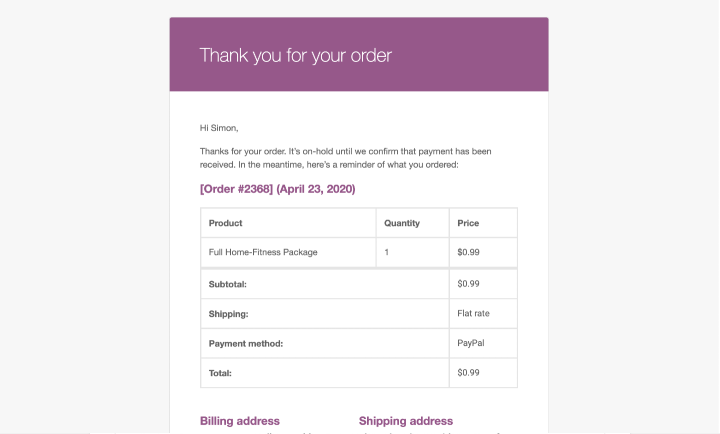
رسالة الشكر
كما تعلم ، أصبح من المعتاد عرض رسالة "شكرًا لك" بمجرد أن يكمل العميل عملية الشراء عبر الإنترنت.
يتضمن WooCommerce رسالة شكر عامة تأتي مع البريد الإلكتروني القياسي للتأكيد وأشعر أن هذا كافٍ لهذا النوع من المتاجر.
إذا أردنا في أي وقت أن تظهر رسالة الشكر الخاصة بنا بشكل أفضل قليلاً ، فيمكننا دائمًا استخدام مُنشئ القوالب لإنشاء نافذة منبثقة مع رسالة شكرًا لك ، وتصميمها بالطريقة التي نريدها بالضبط ، وإنشاء شرط ليظهر بعد ذلك. مغادرة صفحة الخروج .

بدلاً من ذلك ، يمكنك الاستثمار في ملحق WooCommerce الذي سيزود موقعك بصفحة أو نافذة منبثقة قابلة للتخصيص ، شكرًا لك ، ولكن هذه تكلفة إضافية.
بعد الانتهاء من تصميم وبناء موقعنا ، يمكننا الانتقال إلى الخطوة الأخيرة.
الخطوة رقم 5: إعداد WooCommerce الأساسي والتعريفات
يجب أن تكون معظم الإعدادات الافتراضية جيدة للغالبية العظمى من المتاجر عبر الإنترنت.
يمكن العثور على هذه الإعدادات ضمن قسم الإعدادات في علامة التبويب WooCommerce في لوحة معلومات WordPress .
هنا ، في الإعدادات العامة ، يمكننا تعديل أشياء مثل:
- عنوان المتجر
- خيارات عامة.
- خيارات العملات
في إعدادات المنتجات ، في القسم الفرعي Add to Cart Behavior ، سنجد خيارًا مفيدًا يعيد توجيه العملاء إلى صفحة سلة التسوق بعد إضافة منتج أو اختياره بنجاح. شيء سنختاره هنا الآن لدينا منتج واحد فقط.
القسم الفرعي Shop Page هو المكان الذي نحدد فيه صفحة متجرنا. في الوقت الحالي ، نعرض منتجنا على صفحتنا الرئيسية ، ولكن يمكننا بسهولة إنشاء صفحة أخرى واستخدام هذا الخيار لربط موقعنا بهذه الصفحة.
تعد إعدادات المنتجات أيضًا حيث يمكننا أيضًا تعديل وتعريف القياسات والمراجعات والمخزون وما إلى ذلك.
لن أتلاعب بالإعدادات الافتراضية في بقية علامات التبويب هذه ، وبالتأكيد ليس تلك الموجودة في علامة تبويب الضرائب .
ومع ذلك ، أود قضاء بضع لحظات في قسم الشحن لأنه ، بعد كل شيء ، جزء مهم من تجارة التجزئة عبر الإنترنت.
إعداد الشحن
نعم ، هناك الكثير من المكونات الإضافية والإضافات الفعالة التي يمكن أن توفر لك حاسبات الشحن ، حتى تلك الخاصة بالخدمة ، وتحسب الشحن عبر FedEx أو USPS. ونعم ، بعضها مجاني ، لكن معظمها يكلف مالًا.
ومع ذلك ، في الوقت الحالي ، نحاول توفير المال ، أو على الأقل تجنب التكاليف الإضافية ، وإذا أمكن ، نتجنب أيضًا إضافة أي شيء إلى نظامنا الأساسي يمكن أن يبطئ موقعنا أو يتسبب في حدوث تعارضات.
كما يحدث ، يمكننا القيام بذلك ، هنا ، بأمان وأمان ، وبدون تكلفة إضافية.
أهم تلميح: ابحث عن تكاليف التعبئة والتغليف والشحن بدقة
أقترح بشدة أن تقوم بالبحث عن سعر الشحن والتسليم إلى المناطق التي تريد التعامل معها. اكتشف تكلفة تغليف وشحن كل منتج وفقًا لوزنه. قد ترغب في الشحن عبر البريد المسجل ، أو قد ترغب في إضافة خدمة البريد السريع - البحث هنا مهم. اشحن القليل جدًا ، وستخسر المال. اشحن كثيرًا ، وستفقد العملاء.
تعتمد طريقة عمل هذا النظام على مناطق الشحن وفئات الشحن .
إعداد فئات الشحن الخاصة بك لـ WooCommerce
يشتمل المنتج الذي أبيعه حاليًا على زوجين من الدمبل أو الأوزان. لكن قد أقرر بيع بعض الملابس الرياضية أيضًا ، ومن حيث تكاليف الشحن ، فهذه فئتان مختلفتان أو فئات شحن.
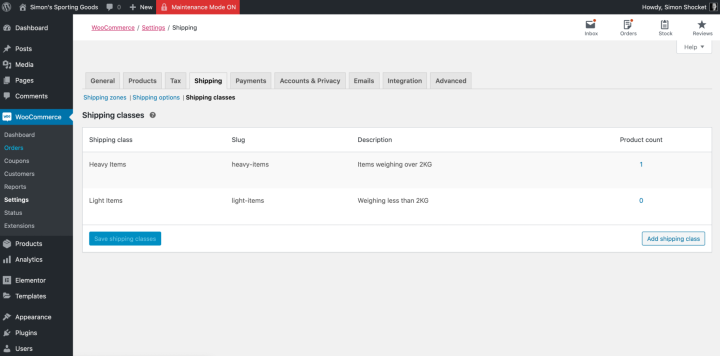
لهذا السبب يجب أن نبدأ بتحديد فئات الشحن لدينا.
في هذا العرض التوضيحي ، سنقوم فقط بتعريف فئتين بسيطتين.
في علامة تبويب الشحن ، سنضغط على فئات الشحن .
بمجرد دخولنا إلى قسم فئات الشحن ، سنضغط على إضافة فصل.
سنقوم بعد ذلك بتعريف هذه الفئة من خلال تسميتها "العناصر الثقيلة".
(خط slug ليس بهذه الأهمية ، ويمكن لـ WooCommerce ملؤه تلقائيًا على أي حال.)
في مربع التعريف ، سنضيف شرحًا موجزًا (على سبيل المثال ، "العناصر التي يزيد وزنها عن 2 كجم") لأنفسنا أو لموظفينا أو لزملائنا في العمل.
بعد ذلك ، سننشئ فصلًا منفصلاً بنفس الطريقة. هذه المرة سنسميها "العناصر الخفيفة" ونعرّفها على أنها "العناصر التي يقل وزنها عن 2 كجم".

في هذه المرحلة ، يجب أن نتذكر أن النظام يحتاج أيضًا إلى معرفة أي من منتجاتنا "ثقيل" أو "خفيف".
تحديد فئات الشحن لكل منتج
بالعودة إلى لوحة معلومات WordPress ، سندخل علامة تبويب المنتجات ، ونحدد موقع منتجنا المحدد في قائمة المنتجات ، وسوف نضغط على خيار تحرير أسفلها مباشرة.
سيؤدي هذا إلى فتح قسم تحرير المنتج ، حيث سنقوم بالتمرير لأسفل إلى منطقة بيانات المنتج وتحديد علامة التبويب الشحن .
هذا هو مكان آخر من تلك الأماكن حيث يمكننا أن نجعلها بسيطة. ليست هناك حاجة حقًا لتحديد أوزان المنتج وأحجامه. بدلاً من ذلك ، سنختار فئة الشحن المناسبة لهذا المنتج المحدد في القائمة المنسدلة.
بعد القيام بذلك ، سنضغط على تحديث (في اللوحة اليمنى) ، ونعود إلى إعدادات WooCommerce ، ونعود إلى علامة التبويب الشحن .
إعداد مناطق وطرق الشحن الخاصة بك لـ WooCommerce
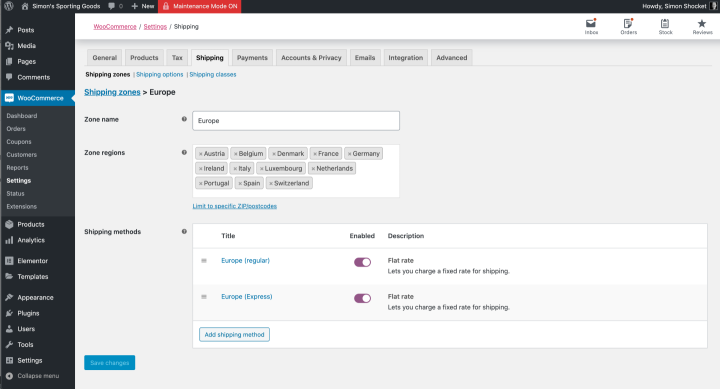
كما نعلم ، إلى جانب الوزن ، فإن المتغير المهم الآخر الذي يملي تكاليف الشحن لدينا هو الموقع. وهذا ما سنفعله الآن في قسم مناطق الشحن .
سننقر هنا على إضافة منطقة شحن ونطلق على هذه المنطقة اسم "محلي". بعد ذلك ، سنختار المنطقة المناسبة لحالة الاختبار الخاصة بنا (المملكة المتحدة). إذا أمكن ، يمكنك أيضًا تحديد المناطق وفقًا للرموز البريدية أو الرموز البريدية.
بعد ذلك ، سنضيف طريقة الشحن.
نظرًا لأنني مهتم في الغالب بالأعمال التجارية المحلية ، ولأنني أرغب شخصيًا في جعل حياتي أبسط بكثير ، فسنضغط على إضافة طريقة الشحن وتحديد خيار الشحن المجاني .
لقد قمت بالفعل بحساب تكلفة النشر والتعبئة ، وتقريب هذا الرقم وإضافته إلى السعر النهائي المعلن عنه. في الواقع ، إنه السعر الأساسي للمنتج الذي أبيعه.
الآن ، كل هذا جيد وجيد ، ولكن ماذا لو كنا مهتمين بالتوسع في أوروبا الغربية ، على سبيل المثال ، ولا نريد تقديم شحن مجاني.
يمكننا دائمًا إضافة منطقة أخرى ، وتسميتها أوروبا ، وإدخال جميع البلدان التي نريد البيع إليها. بعد ذلك ، سنضيف طريقة شحن ، وهذه المرة سنختار سعرًا ثابتًا .
أدرك أن مصطلح "معدل ثابت" قد يبدو محيرًا لبعضكم الآن ، لكنه مجرد تعريف مؤقت.
كما تعلم ، إذا أردنا إجراء أي تغييرات على تفضيلات الشحن الخاصة بنا ، أو في الواقع كل شيء تقريبًا على منصة WordPress ، فيمكننا دائمًا العودة إلى هنا والنقر على خيار التحرير الذي يظهر تحت كل فئة في كل قسم.
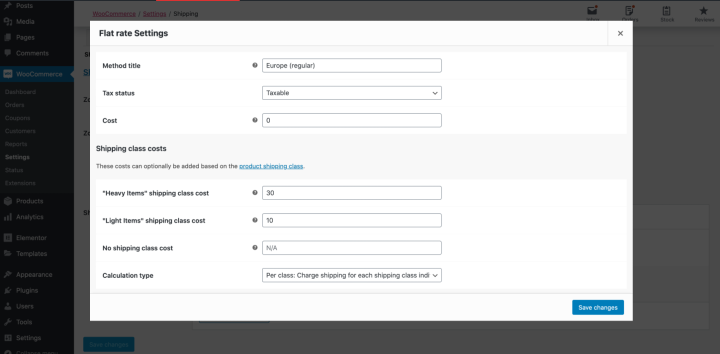
بالنقر فوق تحرير ، أسفل طريقة الشحن التي أنشأناها للتو ، سنفتح مربع حوار حيث سنحدد طريقة الشحن هذه بشكل أكثر تحديدًا.

أول شيء سنفعله هو تغيير الاسم في عنوان الطريقة من "السعر الثابت" إلى "أوروبا (الشحن العادي)". سنترك خيار الضرائب وحده.
لاحظ أن لدينا خيار التكلفة لإضافة تكلفة شحن عامة إلى منطقة الشحن هذه.
ومع ذلك ، يمكننا تحديد طريقة الشحن الخاصة بنا وفقًا لفئات الشحن التي قمنا بإعدادها بالفعل.
على سبيل المثال ، يمكنني تحديد تكاليف الشحن بحيث يدفع العميل الأوروبي 30 دولارًا أمريكيًا للشحن مقابل عنصر ثقيل ، مثل باقة Home fitness ؛ أو 10 دولارات للشحن إذا طلبوا عنصرًا خفيفًا ، مثل بنطلون رياضي.
يجب أن يناسب نوع الحساب الافتراضي جميع احتياجاتنا تقريبًا ، لذلك نوصي بتركه كما هو.
كالعادة ، سننقر فوق حفظ التغييرات ، قبل أن ننسى.

يود الكثير منا أيضًا أن يقدم لعملائنا خدمة الشحن السريع ، ويمكننا القيام بذلك ببساطة ، بنفس الطريقة.
سنضيف طريقة شحن إضافية إلى منطقة الشحن "الأوروبية" الخاصة بنا ، عن طريق إضافة طريقة جديدة ، واختيار السعر الثابت ، ثم النقر فوق تحرير .
بمجرد الدخول في مربع الحوار ، سنقوم بتغيير عنوان الطريقة إلى "أوروبا (سريع)" وإدخال تكاليف هذه الطريقة وفقًا لفئة الشحن (ثقيل / خفيف).
وبالطبع ، سنضغط على حفظ التغييرات .
أثناء تواجدك في إعدادات الشحن ، قد ترغب أيضًا في التحقق من خيارات الشحن حيث توجد بعض الخيارات المفيدة التي تشرح نفسها بنفسها.
فقط عدد قليل من إعدادات WooCommerce
في علامة التبويب المدفوعات ، قد نرغب في إعادة كتابة الوصف الافتراضي لخيار الدفع PayPal. هذا في حال لم يكن لدينا خيار بطاقة ائتمان منفصلة ؛ نريد أن نتأكد من أن عملائنا يعرفون أنه يمكنهم أيضًا النقر فوق PayPal للدفع عبر بطاقة الائتمان.
للقيام بذلك ، سننتقل إلى علامة التبويب " الدفع" ، وبجوار خيار PayPal ، سنضغط على " إدارة" للوصول إلى التفاصيل التي نريد تعديلها ، في حالتنا ، وصف PayPal.
لاحظ أن هناك خيار PayPal Standard بالإضافة إلى خيار Paypal Checkout . أفضل استخدام الإصدار الأخير لأنه يتضمن مرحلة الخروج ويجعل الأمور أسهل.
بالعودة إلى الإعدادات ، سنتخطى إعدادات الحسابات ، لأننا سندير معاملاتنا بنفس الطريقة التي نديرها في المتجر الفعلي ، حيث لم نستخدم الحسابات. ربما ينمو متجرنا على الإنترنت ، وهذا سيكون رائعًا ، ولكنه أيضًا نوع مختلف تمامًا من المتاجر عبر الإنترنت.
آخر شيء يجب مراعاته هو في علامة التبويب خيارات متقدمة ، حيث يمكننا التأكد من أن جميع الصفحات مرتبطة بشكل صحيح.
ولكن الأهم من ذلك ، أننا قد نرغب في إنشاء صفحة للشروط والأحكام الخاصة بعملنا عبر الإنترنت ، وهذا هو المكان الذي نرغب فيه في موقعنا.
أخيرًا وليس آخرًا ، سنرغب في حفظ جميع تغييراتنا ، وقد انتهينا عمليًا.
أقول عمليًا لأنه لا ينبغي لنا إطلاق أي شيء دون اختباره أولاً.
اختبار متجرنا على الإنترنت
قبل أن نجري اختباراتنا ، سننتقل أولاً إلى صفحة تحرير المنتج في لوحة معلومات WordPress ونغير سعر المنتج مؤقتًا ، من 99.90 دولارًا إلى 99 سنتًا.
هذا حتى عندما نجري اختبارًا تلو الآخر ، فإننا لا نقوم بتحويل 100 دولار في كل مرة.
إذا قمت بذلك ، فمن المهم للغاية أن تتذكر إعادة السعر إلى ما يجب أن يكون عليه ، بمجرد الانتهاء من الاختبار.
لاختبار ما إذا كان كل شيء في متجرنا على ما يرام ، سنذهب إلى موقعنا (في وضع المعاينة) ، وهناك ، سنضغط على زر إضافة إلى عربة التسوق الخاص بالمنتج.
هذا سوف يأخذنا إلى صفحة عربة التسوق . من هنا سوف انقر للذهاب إلى صفحة الخروج .
سنقوم بملء التفاصيل الخاصة بنا ، والمضي قدمًا في العملية كما لو كنا عملاء.
في هذا العرض التوضيحي ، استخدمت حساب Paypal ، لأنه ربما يكون أكثر ما نعرفه جميعًا.
مع عمل كل شيء بسلاسة ، حتى الآن ، بمجرد أن ننتهي من الشراء التجريبي ، سنعود إلى لوحة معلومات WordPress وفي علامة تبويب WooCommerce .
هناك يمكننا أن نرى بالفعل أن طلبنا قد تم تسجيله ، وإذا انتقلنا إلى قسم الطلبات ونقر على طلبنا ، يمكننا أن نرى أن طلب الاختبار الخاص بنا قد تم تسجيله بشكل صحيح.
بالطبع ، يجب علينا أيضًا التحقق من حساب البريد الإلكتروني الخاص بنا للتأكد من أننا تلقينا تأكيد الطلب بشكل صحيح.

ملخص
نظرنا هذا الأسبوع في كيفية اتخاذ موقع ويب قياسي لشركة صغيرة وتحويله إلى شيء معقد مثل متجر عبر الإنترنت - ولكن - بأبسط طريقة ممكنة.
ليس سراً أن السبب الرئيسي للقيام بذلك هو مساعدة الشركات الصغيرة والمهنيين العاملين لحسابهم الخاص في مجتمعنا على المضي قدمًا ، بدلاً من الخسارة كما نرى جميعًا طريقنا خلال هذه الأزمة بأفضل ما نستطيع.
إذا كان لديك أي نصائح ونصائح يمكن أن تساعد المستخدمين الآخرين في تصميم وإنشاء أول متجر على الإنترنت ، يرجى إضافتهم في التعليقات أدناه.
إذا كان لديك أي انتقادات ، فنحن مهتمون أيضًا بأفكارك.
بعد كل شيء ، هدفنا هو أن نكون الأفضل في مساعدة الآخرين على التفوق في حرفتهم.
