ما هي علامات ووردبريس؟ وكيف أستخدمها؟
نشرت: 2023-10-25هل تستخدم علامات WordPress بشكل صحيح؟
هل لم تكلف نفسك عناء إنشاء علامات WordPress لموقعك على الإطلاق لأنك غير متأكد من كيفية استخدامها؟
تعد العلامات عنصرًا مهمًا في نظام التصنيف لنظام إدارة المحتوى الشهير WordPress.
في هذه المقالة، نغطي كل ما يتعلق بعلامات WordPress، بدءًا من تعريفها وإضافتها إلى موقعك إلى أفضل الممارسات التي يجب عليك اتباعها أثناء استخدامها.
هيا بنا نبدأ.
ما هي علامات ووردبريس؟
تعد علامات WordPress نصف نظام تصنيف WordPress، أي النظام الذي يستخدمه مستخدمو WordPress لتنظيم منشورات المدونة في مجموعات مختلفة.
تشكل فئات WordPress النصف الآخر من هذا النظام، وبينما يتم استخدام كل من الفئات والعلامات لتصنيف المحتوى، فهي في الواقع مختلفة تمامًا عن بعضها البعض.
فئات WordPress مقابل العلامات: ما هي الاختلافات بينهما؟
من حيث تأثيرها على موقعك، تعد فئات WordPress أكثر أهمية بكثير من علامات WordPress.
الفئات هي الطريقة الرئيسية التي ستستخدمها لتنظيم المحتوى في WordPress.
في الواقع، يعد تعيين المشاركات إلى فئات أمرًا إلزاميًا. يحتوي WordPress على فئة افتراضية تسمى غير مصنف. يمكنك إعادة تسمية هذه الفئة، لكن لا يمكنك حذفها.

هذا حسب التصميم. إذا لم تقم بتعيين منشور إلى فئة ما، فسيقوم WordPress بتعيينه إلى الفئة غير المصنفة تلقائيًا.
علامات WordPress ليست صارمة.
يمكنك نشر مئات المنشورات على موقع WordPress الخاص بك وعدم إنشاء علامة واحدة له على الإطلاق.
فلماذا يجب عليك؟ يتعلق الأمر بالفرق الأساسي بين فئات وعلامات WordPress، وهذه هي الطريقة التي تستخدم بها كل واحدة.
كيف يقوم مستخدمو WordPress بتصنيف منشورات المدونة بالفئات والعلامات
يستخدم المدونون فئات وعلامات WordPress لتنظيم منشورات المدونة بناءً على الموضوعات العامة والفردية التي يتناولونها.
باختصار، تُستخدم الفئات عادةً لموضوعات عامة بينما تُستخدم العلامات لموضوعات فردية.
يمكنك أيضًا إنشاء فئات فرعية وفئات أحفاد لموضوعات ضيقة تندرج تحت مظلة نفس الموضوع الواسع.
ولكن إذا كنت تستطيع فعل ذلك، فلماذا تهتم باستخدام العلامات على الإطلاق؟
العلامات مخصصة لموضوعات محددة للغاية وتساعدك على تصميم بنية موقعك، خاصة فيما يتعلق بمحتوى المدونة.
فيما يلي مثال لكيفية عمل بنية الموقع في WordPress. سنستخدم "البيسبول" المتخصصة في هذا المثال:
- فئة الوالدين: الدوريات الكبرى
- فئة الطفل: MLB
- فئة الحفيد: يانكيز
- فئة الحفيد: المراوغون
- المزيد من فئات الأحفاد لفرق إضافية.
- فئة الطفل: NPB
- فئات الحفيد للفرق.
- فئة الطفل: MLB
- فئة الوالدين: الدوريات الثانوية
- فئة الطفل: MiLB
- فئات الحفيد للفرق.
- فئة الطفل: MiLB
- فئة الوالدين: جير
- فئة الطفل: قفازات
- فئة الطفل: الخفافيش
- فئة الطفل: المرابط
- فئة الوالدين: أخبار
- فئة الطفل: MLB
- فئة الطفل: NPB
- فئة الطفل: MiLB
- العلامات: شوهي أوهتاني، آرون جادج، مايك تراوت، ويلسون، رولينجز، ريجلي فيلد، فينواي بارك
توضح بنية الموقع هذا الفرق الواضح بين الفئات والعلامات في WordPress.
يتم تمثيل الفئات، حتى الفئات التابعة، من خلال موضوعات واسعة النطاق يمكنك إنشاء الكثير من المحتوى لها بينما يتم حجز العلامات للموضوعات الفردية التي لا تذكرها إلا في المنشورات أو تنشئ كمية محدودة من المحتوى لها.
بالنسبة لتخصصنا في لعبة البيسبول، فإن تلك المواضيع الفردية هي اللاعبون والعلامات التجارية التي تصنع معدات البيسبول والملاعب.
كيف يستخدم قراء WordPress العلامات
قبل أن نتناول كيفية استخدام العلامات في WordPress، فلنتعرف على كيفية استخدام القراء لها على موقعك.
عندما تقوم بتعيين المنشورات إلى فئات وعلامات في ووردبريس، فإنه يقوم بإنشاء ما يعرف بـ “صفحات الأرشيف” على موقعك.
هذه هي الصفحات التي تحتوي على قوائم بكل منشور تقوم بتعيينه لكل فئة وعلامة، ولهذا السبب تعد الفئات والعلامات مهمة جدًا لبنية الموقع. فهي لا تساعدك فقط على تنظيم المحتوى الخاص بك والتقويم التحريري، ولكنها تساعد القراء أيضًا في البحث عن المحتوى الموجود على موقعك.
يعتمد هذا في الغالب على كيفية عرض العلامات على موقعك.
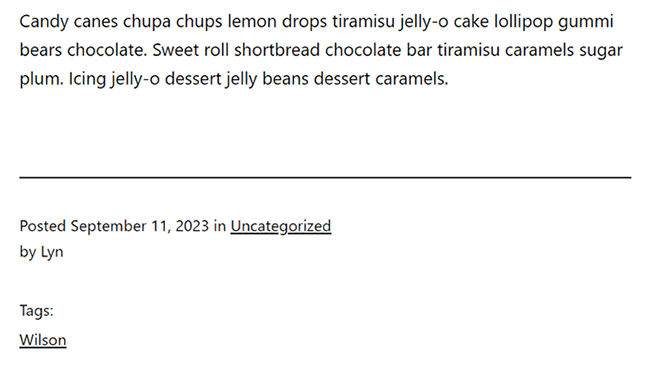
تم تصميم بعض السمات لعرض العلامات المخصصة لمنشور فردي أسفل هذا المنشور.

تحتوي بعض القوالب على سحابة علامات، ويضيف بعض مستخدمي WordPress علامات إلى قوائم التنقل على موقعك.

بغض النظر عن الطريقة التي تستخدمها لعرض العلامات، فهي دائمًا مرتبطة ارتباطًا تشعبيًا بشكل افتراضي. وهذا يعني أن القراء سيتمكنون من النقر عليها لعرض صفحة أرشيف كل علامة.
ضع ذلك في الاعتبار بينما نواصل.
كيفية إضافة العلامات في ووردبريس
أفضل وأسهل طريقة لإضافة علامات WordPress إلى موقعك هي إضافتها إلى منشورات المدونة الفردية في محرر WordPress.
بشكل عام، يمكنك القيام بذلك في المراحل النهائية لنشر منشور جديد.
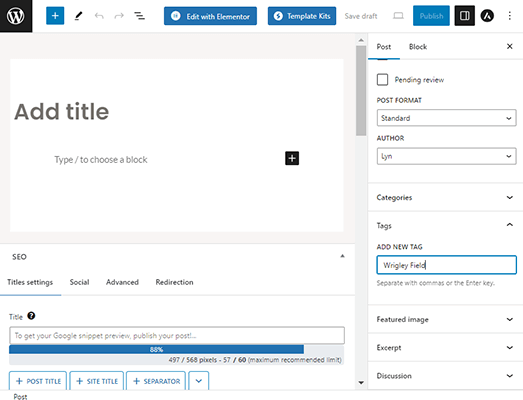
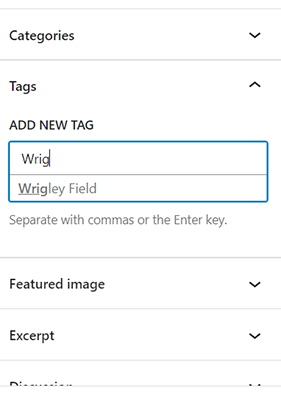
انظر إلى الشريط الجانبي الموجود على يمين محرر WordPress. ضمن علامة التبويب "نشر"، سترى قسمًا يسمى "العلامات".
لإضافة علامة في WordPress، ما عليك سوى إدخال اسم العلامة في مربع النص هناك، ثم اضغط على Enter.

يؤدي ذلك إلى إضافتها كعلامة جديدة إلى موقعك وتخصيصها لهذا المنشور.
تأكد من كتابة العلامة بالطريقة الدقيقة التي تريدها أن تظهر بها على موقعك. فيما يلي الطرق الشائعة التي يستخدمها الكثير من المدونين عند إنشاء العلامات:
- جميع الأحرف الصغيرة: حقل ريجلي
- حالة العنوان: حقل ريجلي
- الحرف الأول بالأحرف الكبيرة: حقل ريجلي
إذا كنت قد أضفت العلامة إلى موقعك بالفعل، فما عليك سوى البدء في كتابتها في مربع النص. سيظهر كاقتراح، وعند هذه النقطة، يمكنك النقر عليه لتعيينه لتلك المشاركة.

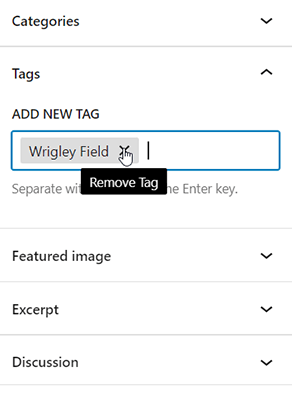
لإزالة علامة WordPress من منشور، كل ما عليك فعله هو تمرير مؤشر الماوس فوق العلامة، والنقر فوق الزر X الموجود عليها.

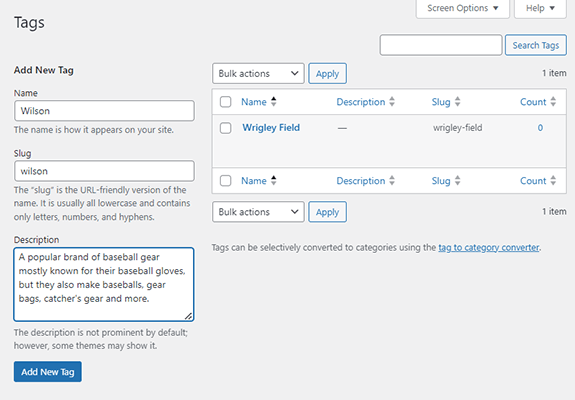
هناك طريقة أخرى لإضافة علامات WordPress إلى موقعك (خاصة إذا كنت لا ترغب في تعيينها على الفور) وهي الانتقال إلى المنشورات → العلامات.
ستجد هناك نموذجًا صغيرًا يمكنك ملؤه لإضافة علامات جديدة إلى موقعك.

النموذج واضح ومباشر إلى حد ما، ولكن إليك شرحًا موجزًا لكيفية تعبئته:
- الاسم: الاسم الذي تريد إعطاء العلامة الخاصة بك. اكتبه بالطريقة التي تريدها أن تظهر بها على موقعك.
- سبيكة: جميع العلامات لها عنوان URL. يتيح لك هذا الحقل التحكم في كيفية ظهور اسم علامتك في عنوان URL هذا. اكتب اسم علامتك بجميع الأحرف الصغيرة في هذا الحقل، ثم ضع شرطات بين المسافات. مثال: حقل ريجلي
- الوصف: أضف وصفًا قصيرًا لعلامتك. استخدم جملة إلى ثلاث جمل. لا تعرض جميع السمات أوصافًا للفئات والعلامات، ولكن عندما تفعل ذلك، سيراها القراء على صفحات الأرشيف.
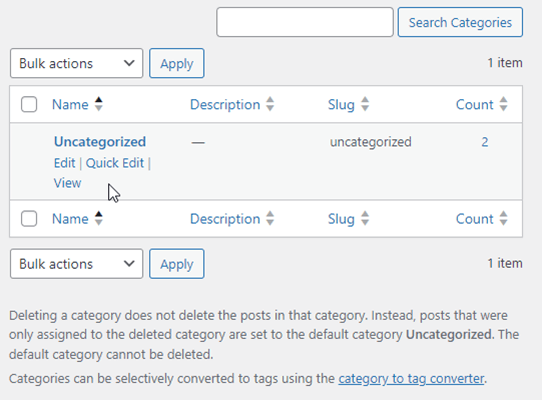
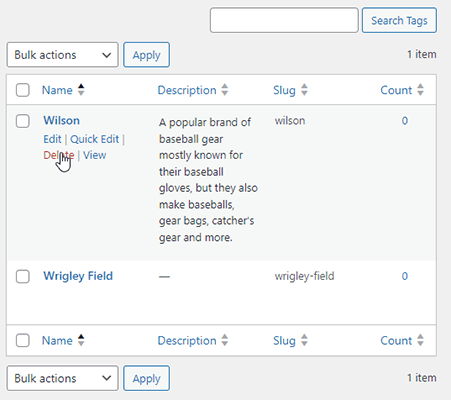
يمكنك أيضًا تعديل العلامات وحذفها من هذه الشاشة.
ما عليك سوى تمرير مؤشر الماوس فوق إحدى العلامات، ثم النقر فوق "تحرير" أو "تحرير سريع" أو "حذف".

تحويل فئات ووردبريس إلى علامات
ماذا يحدث إذا قمت بالفعل بإنشاء مجموعة من الفئات على موقعك والتي أدركت الآن أنه كان ينبغي أن تكون علامات أو العكس؟

يحتوي WordPress على أداة مدمجة (وليست مكونًا إضافيًا) تسمح لك بتحويل الفئات إلى علامات.
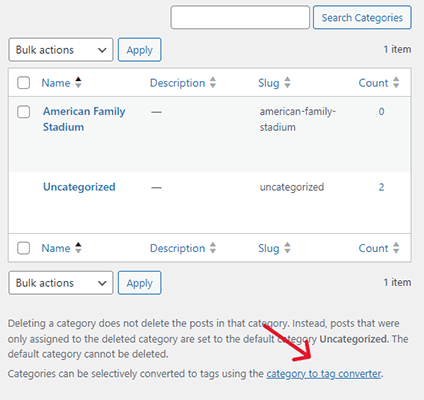
انتقل إلى المشاركات → الفئات للعثور على رابط لها.

ابحث عن أداة محول الفئات والعلامات، وانقر فوق التثبيت الآن، ثم تشغيل المستورد.
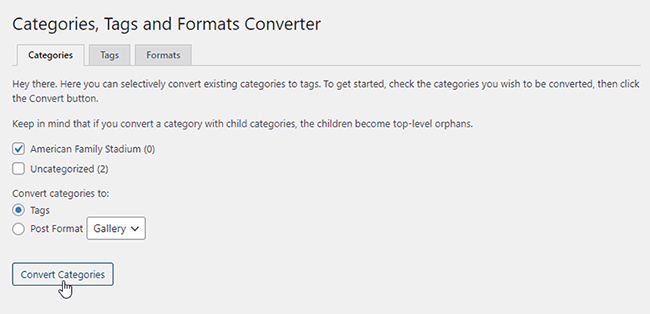
حدد الفئات التي تريد تحويلها إلى علامات، وتأكد من تحديد العلامات، ثم انقر فوق تحويل الفئات.

يمكنك أيضًا استخدام هذه الأداة لتحويل علامات WordPress إلى فئات.
كيفية عرض العلامات في ووردبريس
هناك ثلاث طرق رئيسية لعرض العلامات في WordPress:
- في سحابة العلامة.
- في أسفل مشاركات المدونة.
- في القوائم.
سنناقش كيفية القيام بالثلاثة.
أولاً، دعونا نتحدث عن ضبط الإعدادات والنظر في المظهر الخاص بك.
ضبط إعدادات صفحة الأرشيف
بشكل افتراضي، تعرض كافة الصفحات التي تعرض منشورات المدونة 10 في المرة الواحدة.
إذا كان لديك أكثر من 10 منشورات على موقعك أو أكثر من 10 منشورات مخصصة لفئة أو علامة معينة، فسيقوم WordPress بتقسيم صفحة الأرشيف إلى عدة صفحات. يُعرف هذا باسم "ترقيم الصفحات".
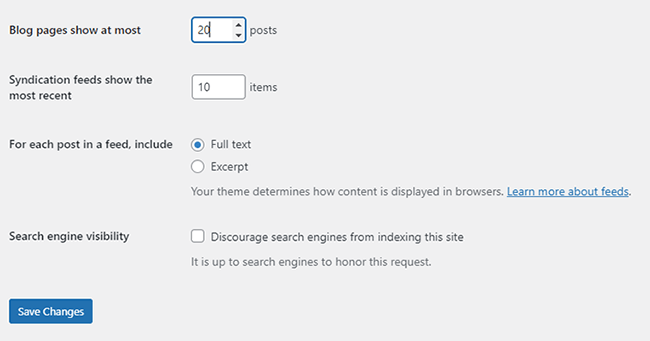
للتحكم في عدد المنشورات التي تظهر في كل صفحة، انتقل إلى الإعدادات → القراءة.
الإعداد الذي تبحث عنه يسمى "إظهار صفحات المدونة على الأكثر". قم بتغيير الرقم الافتراضي إلى عدد المشاركات التي تريد عرضها على صفحات أرشيف علامات WordPress.

تأكد من النقر على حفظ التغييرات.
تغيير قاعدة العلامة الخاصة بك
افتراضيًا، تتضمن جميع عناوين URL للعلامات الارتباط التقريبي "tag"، مما يعني أن عناوين URL الخاصة بك تبدو كما يلي: domain.com/tag/wrigley-field.
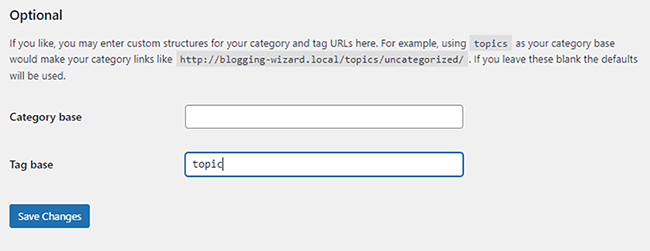
يمكنك تغيير ذلك بالانتقال إلى الإعدادات → الروابط الدائمة.
كل ما عليك فعله هو العثور على الحقل "قاعدة العلامات" ضمن القسم الاختياري، وإدخال المصطلح الذي ترغب في استبدال "العلامة" به، مثل "الموضوع".

سيؤدي هذا إلى تغيير عنوان URL الخاص بك إلى شيء مثل domain.com/topic/wrigley-field.
ضع في اعتبارك أن إجراء هذا التغيير سيؤدي إلى تعطيل عناوين URL الخاصة بالعلامات التي قمت بإدراجها يدويًا، كما هو الحال في قوائم التنقل.
يمكنك تطبيق عمليات إعادة التوجيه 301 كحل بديل، ولكن من الأفضل ترك هذا الإعداد بمفرده في مواقع الإنتاج لهذا السبب.
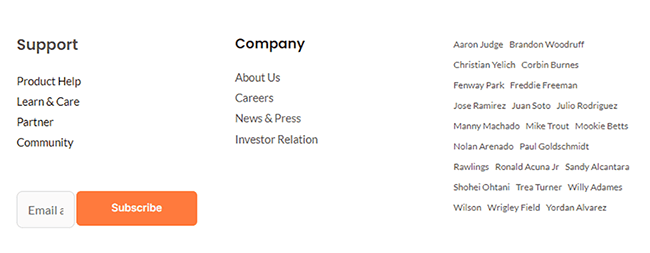
كيفية إضافة سحابة العلامات إلى ووردبريس
سحابة العلامات عبارة عن مجموعة من الروابط التي تمثلها العلامات الأكثر شيوعًا التي تستخدمها على موقعك. لقد قمنا بتضمين لقطة شاشة أعلاه.
يحتوي WordPress على أداة Tag Cloud افتراضية، ويعتمد شكلها على الطريقة التي قرر بها مطور القالب تصميمها.
ومع ذلك، لدى WordPress بعض إعدادات النمط التي يمكننا تعديلها.
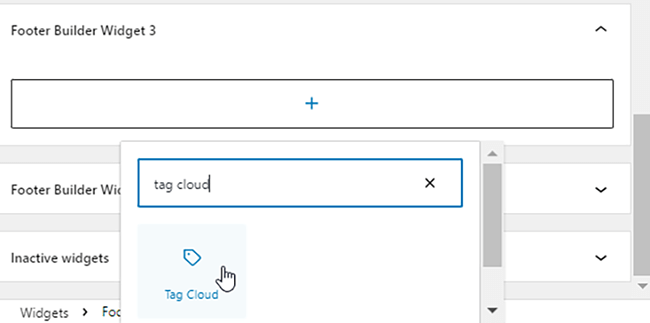
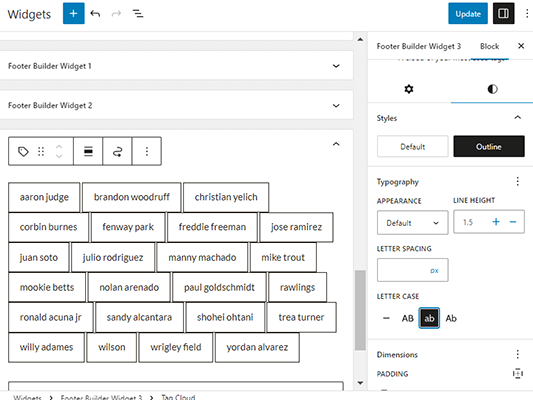
انتقل إلى المظهر → عناصر واجهة المستخدم، وأضف عنصر واجهة المستخدم Tag Cloud إلى منطقة عنصر واجهة المستخدم التي ترغب في عرض سحابة العلامات فيها.

فيما يلي الإعدادات التي يمكنك ضبطها:
- إظهار عدد المشاركات: يمكنك تشغيل هذا أو إيقافه. يتم إيقافه بشكل افتراضي. إذا قمت بتمكينها، فستعرض سحابة العلامات الخاصة بك عدد المنشورات التي تم تعيين كل علامة لها.
- عدد العلامات: الحد الأقصى لعدد العلامات التي يجب أن تعرضها سحابة العلامات.
- أصغر/أكبر حجم: الحد الأدنى والحد الأقصى للطول الذي يجب أن تلتزم به كل علامة بالبكسل.
إعدادات النمط واضحة بذاتها.
يمكنك إضافة مخطط تفصيلي لكل علامة، وتغيير كيفية ظهورها إذا لم تقم بذلك أثناء إنشائها (أحرف كبيرة أو صغيرة أو كبيرة)، وضبط الأبعاد.

اعرض موقعك على الواجهة الأمامية لترى كيف ظهرت سحابة العلامات الخاصة بك. اضبط إعداداته حتى تشعر بالرضا.
إذا كنت تعرض السحابة الخاصة بك في تذييل مكون من ثلاثة أو أربعة أعمدة، فقد يعني هذا تحديد عدد العلامات المعروضة بما لا يقل عن ستة أو نحو ذلك، خاصة إذا قررت استخدام نمط المخطط التفصيلي.
سيمنع هذا السحابة الخاصة بك من تمديد الصفحة أكثر من اللازم.
كيفية عرض علامات WordPress على صفحات منشورات المدونة
ابدأ بإضافة العلامات إلى مشاركات مدونتك.
انظر إلى أعلى وأسفل إحدى المشاركات، ولاحظ ما إذا تم عرض أي علامات.
إذا لم يكن الأمر كذلك، فقد اختار مطور القالب الخاص بك عدم عرض العلامات على صفحات منشورات المدونة. إذا كنت تريد عرضها، فسيتعين عليك استشارة مطور القالب الخاص بك أو مطور جهة خارجية حول كيفية القيام بذلك.
من المحتمل أن يتضمن ذلك إنشاء سمة فرعية لموقعك وتحرير ملفاته الرئيسية.
تخطي هذه الطريقة إذا لم تكن مستعدًا للقيام بذلك.
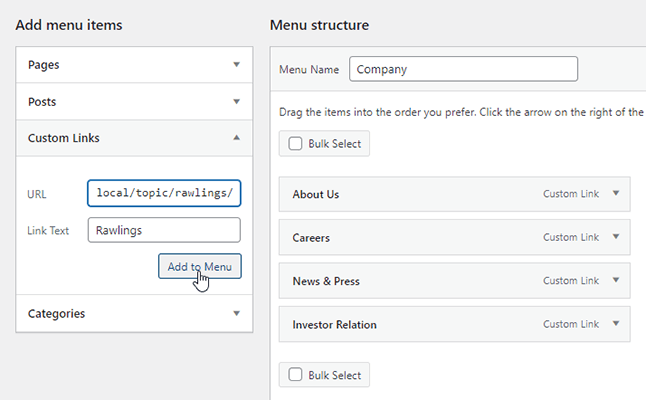
كيفية إضافة علامات ووردبريس إلى القوائم
انتقل إلى المظهر → القوائم.
لا يشتمل WordPress على خيار لإضافة علامات إلى القوائم بشكل افتراضي، لذا ستحتاج إلى استخدام عنوان URL لكل علامة بدلاً من ذلك.
افتح خيار الروابط المخصصة. ثم أدخل عنوان URL الخاص بعلامتك في حقل عنوان URL واسمها في حقل نص الرابط.

أفضل الممارسات لعلامات WordPress
لن تؤدي علامات WordPress إلى تحسين أداء تحسين محركات البحث لموقعك أو تعطيله، لكنها لا تزال تتمتع بالقدرة على التأثير على محركات البحث.
لهذا السبب، من الأفضل إبقاء الفئات والعلامات منفصلة عن طريق عدم تسمية علامات WordPress مطلقًا بعد الفئات والعكس صحيح.
يجب عليك أيضًا مراعاة عدم فهرسة علامات WordPress.
نظرًا لأن صفحات الأرشيف تحتوي على الكثير من نفس المحتوى الموجود بالفعل على موقعك، فمن المحتمل أن تؤدي إلى حدوث أخطاء مكررة على موقعك.
ويحدث هذا عندما تستهدف صفحتان أو أكثر على موقعك نفس الكلمات الرئيسية، سواء كان ذلك مقصودًا أم لا.
يؤدي هذا غالبًا إلى ما يسمى "تفكيك الكلمات الرئيسية"، والذي يؤدي عادةً إلى عدم ترتيب جميع الصفحات لهذه الكلمة الرئيسية.
عندما تقوم بأرشيف علامات noindex، فإنك تطلب من برامج زحف محركات البحث تجاهل تلك الصفحات، مما يمنع حدوث مشكلات المحتوى المكررة.
يمكنك استخدام مكون إضافي مثل SEOPress لعلامات noindex بسهولة.
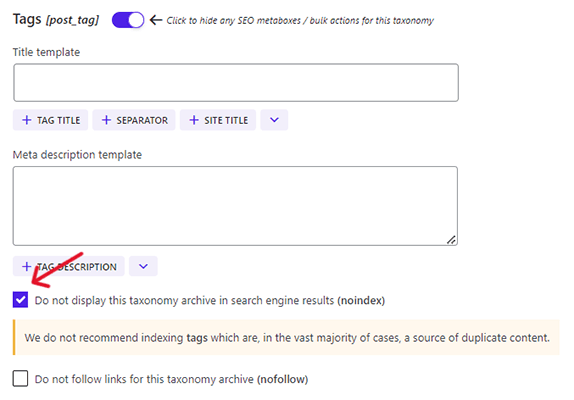
إذا كان المكوّن الإضافي مثبتًا لديك، فانتقل إلى SEO → Titles & Metas → Taxonomies.
من هنا، قم بالتمرير لأسفل إلى قسم العلامات، ثم قم بتمكين خيار "عدم عرض أرشيف التصنيف هذا في نتائج محرك البحث (noindex)."

انقر فوق حفظ التغييرات.
أفضل الممارسات الإضافية لعلامات WordPress
فيما يلي بعض أفضل الممارسات الإضافية لعلامات WordPress:
- اجعل أسماء العلامات قصيرة ووصفية.
- قم بإنشاء علامات WordPress فقط للموضوعات ذات الصلة بمكانتك.
- استخدم نفس نمط التسمية لجميع علامات WordPress.
- عند تعيين علامات متعددة لمنشورات المدونة، قم فقط بتعيين خمس علامات WordPress كحد أقصى لكل مشاركة.
- قم فقط بتعيين العلامات ذات الصلة بمنشور المدونة المحدد الذي تقوم بتعيينها له.
- استخدم مكونًا إضافيًا للمشاركة الاجتماعية مثل Easy Social Share Buttons، الذي تتضمن ميزة النقر للتغريد فيه علامات قمت بتعيينها لمنشور مدونتك.
- استخدم أداة إنشاء السمات مثل Elementor أو Thrive Theme Builder لإنشاء صفحات أرشيف مخصصة.
الإفصاح: المحتوى الخاص بنا مدعوم من قبل القارئ. إذا قمت بالنقر فوق روابط معينة، فقد نقوم بعمل عمولة. يساهم هذا في تكاليف تشغيل معالج التدوين. دعمك قدر بشكل عظيم.
