الدليل الكامل لموضوعات WordPress
نشرت: 2020-08-27في هذا المنشور الملائم للمبتدئين ، سنشارك كل ما تحتاج لمعرفته حول سمات WordPress.
إذا كنت مستخدمًا متمرسًا في WordPress ، فمن المحتمل أنك تعرف بالفعل الكثير من هذه المعلومات. ولكن إذا كنت جديدًا على WordPress ، فهذا المنشور مخصص لك بحيث لا يمكنك فقط فهم ما هي السمات ، ولكن يمكنك أيضًا التعرف على كيفية استخدام السمة الخاصة بك وتخصيصها لإنشاء موقع ويب رائع المظهر يبدو بالضبط كيف تريده إلى.
إليك كل ما سنقوم بتغطيته:
- ما هو موضوع WordPress
- كيفية اختيار سمة WordPress (بما في ذلك السمات المجانية مقابل المدفوعة)
- ثيمات WordPress مقابل أدوات إنشاء السمات والقوالب
- كيفية استخدام سمات WordPress - على سبيل المثال التثبيت ، التغيير ، التحديث ، التخصيص ، إلخ.
- كيفية إنشاء قالب WordPress الخاص بك
ما هو موضوع ووردبريس؟
يتحكم موضوع WordPress الخاص بك في تصميم الواجهة الأمامية لموقع WordPress الخاص بك. تشبيه جيد هو التفكير في موضوعك على أنه "ملابس" لموقعك:
- عندما تغير ملابسك ، فإنك تغير نظرتك إلى العالم الخارجي.
- عندما تقوم بتغيير قالب WordPress الخاص بك ، فإنك تغير مظهر موقعك للزوار.
يحتاج كل موقع ويب WordPress إلى سمة WordPress - إنه مطلب أساسي للنظام الأساسي. إذا أردنا الاستمرار في تشبيه الملابس ، فإن عدم وجود موضوع سيكون مثل الخروج في الأماكن العامة دون أي ملابس. في الواقع ، لن يعمل موقعك إذا لم يكن لديك سمة مثبتة ، ولهذا السبب يأتي WordPress مع سمة افتراضية لبدء تشغيلك.
الشيء المهم هو أن نفهم أن وورد المواضيع لا تتغير محتوى موقعك الأساسي (تماما مثل تغيير الملابس لا يغير الشخص تحت) - يغيروا فقط كيف بك الأساسية تبدو محتوى الموقع.
على سبيل المثال ، إذا كنت قد نشرت بالفعل بعض منشورات المدونة ، فلن يؤدي تغيير سمة WordPress الخاصة بك إلى إزالة أو تحرير أي محتوى في منشورات المدونة هذه. بدلاً من ذلك ، سيؤدي فقط إلى تغيير مظهر هذا المحتوى.
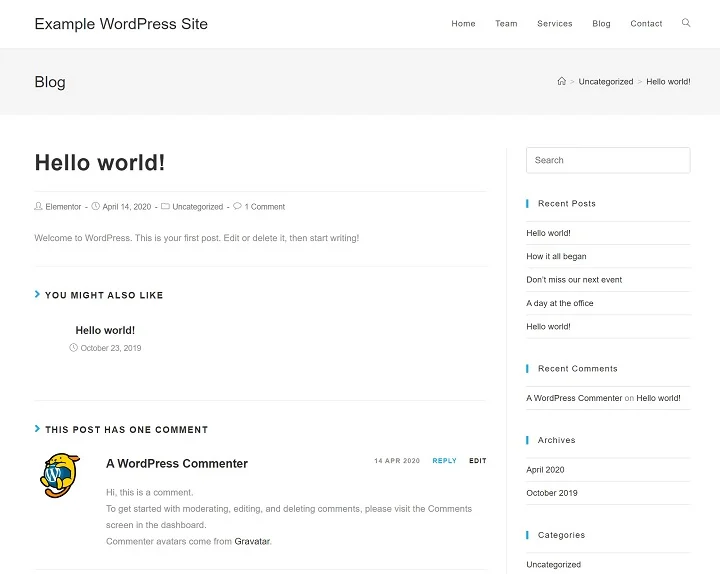
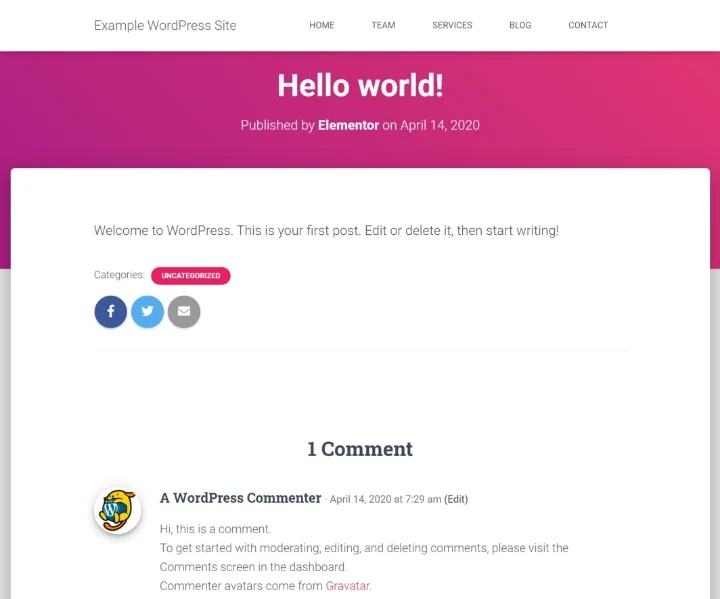
إليك منشور المدونة الافتراضي مع سمة OceanWP الشائعة:

ثم إليك نفس منشور المدونة بالضبط مع موضوع Hestia:

المحتوى هو نفسه تمامًا في كلتا لقطات الشاشة - يبدو مختلفًا تمامًا.
WordPress Themes vs Plugins
تخدم سمات ومكونات WordPress وظائف مختلفة جدًا ومن المهم تذكر هذا:
- السمات تتحكم في التصميم / المظهر
- الإضافات تتحكم في الوظائف
إنها في الواقع ممارسة سيئة للقالب أن يشتمل على وظائف مضمنة في السمة نفسها. بدلاً من ذلك ، يجب على مطور السمة ترك التصميم للموضوع وتضمين أي وظائف ضرورية في مكون إضافي منفصل.
على سبيل المثال ، لنفترض أنك تريد إنشاء موقع ويب لقائمة الأحداث المحلية. انت ترغب:
- استخدم مكونًا إضافيًا لإضافة وظيفة تقويم الأحداث
- استخدم سمة للتحكم في كيفية ظهور وظيفة تقويم الحدث
من خلال فصل التصميم عن الوظيفة ، هذا يعني أنه يمكنك بسهولة تغيير المظهر الخاص بك على الطريق. ومع ذلك ، إذا كان المظهر الخاص بك يتضمن أيضًا الوظيفة ، فستكون "مغلقًا" بشكل أساسي لاستخدام هذا المظهر إلى الأبد لأن تغيير السمات يعني أيضًا أنك تفقد الوظيفة التي تحتاجها.
كيفية اختيار سمة WordPress
نظرًا لأن سمة WordPress تتحكم في تصميم موقعك ، فإنها تلعب دورًا أساسيًا في إنجاح موقعك. سيؤثر المظهر الخاص بك على مجالات متعددة مثل:
- تجربة المستخدم
- الأداء (كم من الوقت يستغرق تحميل موقع الويب الخاص بك)
- العلامة التجارية
- إلخ.
لهذا السبب ، تريد التفكير في اختيار المظهر المثالي. في هذا القسم ، سنشارك بعض النصائح حول كيفية القيام بذلك ، بالإضافة إلى مكان العثور على السمات المجانية أو المميزة (وما إذا كان هناك أي فرق بين السمات المجانية مقابل المميزة).
نصائح لاختيار سمات الجودة
إذا لم تكن مطورًا ، فقد يكون من الصعب تحديد ما إذا كان الموضوع "عالي الجودة" أم لا. يمتلك المطورون خيار النظر مباشرة إلى الكود لفهم موضوع ما ، لكن غير المطورين لا يتمتعون بهذه الرفاهية.
فيما يلي بعض النصائح لمساعدتك في اختيار سمة رائعة حتى إذا لم تتمكن من تحليل الكود الأساسي:
- اقرأ المراجعات - تتضمن معظم أدلة السمات مراجعات المستخدم. يعد استخدام حكمة الجماهير طريقة رائعة لتقييم جودة موضوع ما بسرعة.
- تحقق من تاريخ التحديث الأخير - تعرض معظم الدلائل أيضًا تاريخ التحديث الأخير. تريد التأكد من أن الموضوع لا يزال يتلقى صيانة دورية من المطور. من الناحية المثالية ، يجب أن يكون موضوعك قد تلقى تحديثًا خلال الأشهر الستة الماضية أو نحو ذلك.
- شاهد العرض التوضيحي باستخدام أجهزة مختلفة - في الوقت الحاضر ، تحدث معظم حركة المرور على الإنترنت على الأجهزة المحمولة. لذلك ، عندما تنظر إلى العرض التوضيحي للموضوع ، لا تشاهد إصدار سطح المكتب فقط. يجب عليك أيضًا فتح العرض التوضيحي على هاتفك الذكي والتأكد من إعجابك بالشكل الذي يظهر به كلا الإصدارين.
- ضع في اعتبارك خيارات التخصيص - إذا لم تكن مطورًا ، فستحتاج إلى البحث عن خيارات تخصيص سهلة الاستخدام حتى تتمكن من جعل السمة خاصة بك. سنغطي كيفية تخصيص سمة لاحقًا ، مما سيساعدك على فهم كيفية عمل ذلك بشكل أفضل.
- اختبار الأداء - من الضروري أن تختار سمة تجعل تحميل موقعك سريعًا. لسوء الحظ ، هذا هو أصعب من يتم تقييمه باعتباره غير مطور. من الناحية المثالية ، سترغب في تثبيت السمة على موقع اختبار وتحليلها باستخدام أداة مثل GTmetrix. أو يمكنك أيضًا تحليل موقع العرض التوضيحي للموضوع.
ثيمات WordPress المجانية مقابل المدفوعة
إذا قرأت بعض الموضوعات الأخرى حول اختيار سمة WordPress ، فقد تصادف فكرة أن السمات المميزة أفضل بطبيعتها من السمات المجانية.
قد ترى أشخاصًا يقولون أشياء مثل:
- يتم ترميز السمات المميزة بشكل أفضل من السمات المجانية.
- السمات المميزة لها تصميمات أفضل من السمات المجانية.
- السمات المميزة هي أكثر ملاءمة لتحسين محركات البحث من السمات المجانية.
- السمات المميزة هي أكثر أمانًا من السمات المجانية.
- إلخ.
لا شيء من هذه العبارات صحيح . يمكن أن تكون بالتأكيد صحيحة بالنسبة للقوالب الفردية ، ولكن لا توجد اختلافات متأصلة بين السمات المجانية والسمات المميزة التي تنطبق على كل سمة واحدة.
السمات المجانية هي مجرد تعليمات برمجية والسمات المميزة هي مجرد كود:
- يمكن أن يكون لديك سمات مجانية جيدة الترميز / التصميم / محسّنة وموضوعات مجانية سيئة الترميز / التصميم / محسّنة.
- يمكن أن يكون لديك سمات متميزة جيدة الترميز / التصميم / مُحسّنة وموضوعات متميزة سيئة الترميز / التصميم / محسّنة.
بالإضافة إلى ذلك ، تعمل العديد من السمات على نموذج "freemium" ، مما يعني أن السمة الأساسية نفسها مجانية ولكن يمكنك الدفع مقابل إضافة المزيد من الميزات. إنه نفس الموضوع الأساسي بالضبط بين الإصدارات المجانية والمدفوعة ، لذلك لا يمكنك القول بالتأكيد أن أحدهما أفضل من الآخر.
كل ما يمكن قوله ، إذا وجدت موضوعًا مجانيًا يعجبك ويفعل كل ما تحتاجه ، فلا بأس بذلك تمامًا. لا تشعر أنك "بحاجة" إلى سمة مميزة للحصول على موقع ويب ناجح. على سبيل المثال ، موضوع Hello الخاص بنا مجاني بنسبة 100٪ ويستخدمه أكثر من 300000 موقع.
مع ما يقال ، هناك بعض الأسباب التي قد تجعلك ترغب في اختيار سمة مميزة:
- الدعم - عادةً ، لا تأتي السمات المجانية بدعم أو دعم محدود. باستخدام سمة مميزة ، ستحصل عادةً على دعم فردي مباشرة من المطور.
- المزيد من الميزات - على الرغم من أن هذه ليست قاعدة ثابتة ، إلا أن السمات المميزة تتمتع عمومًا بمزيد من الميزات لأن المطور قادر على استثمار المزيد من الوقت فيها (نظرًا لأنهم يتقاضون رواتبهم).
- المزيد من العروض التوضيحية / القوالب - يتبع ذلك نفس منطق "المزيد من الميزات" أعلاه.
- الاستمرارية - مع سمة مجانية ، لديك فرصة أعلى من المتوسط لتخلي المطور عنها لأنها ليست مصدرًا للأرباح. مع السمات المدفوعة ، يمتلك المطور حافزًا ماليًا لمواصلة صيانته.
أين تجد ثيمات WordPress المجانية
أفضل مكان للعثور على سمات WordPress المجانية هو دليل قوالب WordPress.org الرسمي.
اعتبارًا من أغسطس 2020 ، يحتوي الدليل الرسمي على أكثر من 7600 سمة مجانية ، وكلها مطلوبة لتلبية معايير الترميز الأساسية.
إذا كنت لا ترغب في الخوض في جميع السمات البالغ عددها 7600+ ، فيمكنك الاطلاع على قائمتنا المنسقة لأفضل سمات WordPress المجانية.
أين تجد سمات WordPress المتميزة
على عكس سمات WordPress المجانية ، لا يوجد دليل رسمي للعثور على سمات WordPress المتميزة.
أكبر سوق للموضوعات المتميزة هو سوق Envato's ThemeForest ، والذي يحتوي على أكثر من 11000 سمة مميزة اعتبارًا من أغسطس 2020. يختلف السعر حسب الموضوع ، لكنك ستدفع عادةً حوالي 60 دولارًا أمريكيًا للموضوع من ThemeForest.
يبيع العديد من المطورين أيضًا مباشرة عبر مواقع الويب الخاصة بهم. يمكنك العثور على هؤلاء البائعين المستقلين عبر Google أو شفهيًا.
WordPress Themes vs Theme Builders vs Templates
الآن ، دعنا ندخل في بعض المقارنات لمساعدتك على فهم بعض المصطلحات التي قد تواجهها حول "سمات WordPress".
WordPress Theme vs Theme Builder
إذا كنت تشعر أنك مقيد بفكرة استخدام سمة WordPress غير الجاهزة ، فقد تفضل أداة إنشاء السمات (المعروفة أيضًا باسم منشئ موقع WordPress).
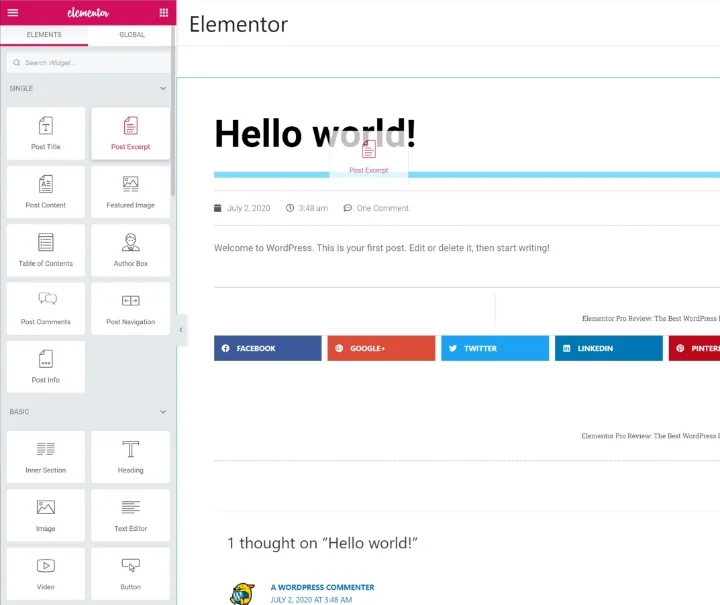
يتيح لك مُنشئ السمات بشكل أساسي "إنشاء" بعض أو كل سمة WordPress الخاصة بك باستخدام نوع من المحرر (لا يلزم وجود رمز). على سبيل المثال ، يتيح لك Elementor Theme Builder تصميم المظهر الخاص بك باستخدام واجهة بصرية تعمل بالسحب والإفلات.
يمكنك إما استخدام أداة إنشاء السمات لتصميم 100٪ من قالبك. أو يمكنك فقط استخدامه جراحيًا لاستبدال أجزاء معينة من مظهرك. على سبيل المثال ، يمكنك استخدام أداة إنشاء القوالب لتصميم رأس مخصص لموضوعك ، ولكن لا تزال تستخدم السمة الخاصة بك للتحكم في أجزاء أخرى من التصميم (مثل كيف تبدو منشورات المدونة الخاصة بك).

حتى إذا كنت تستخدم مُنشئ السمات ، فستظل بحاجة إلى تثبيت سمة WordPress (مرة أخرى ، إنه أحد متطلبات WordPress الأساسية ، حتى إذا كنت تستبدل تصميم هذا المظهر تمامًا). في هذا السيناريو ، تريد اختيار "سمة أساسية" خفيفة الوزن جدًا ، مثل موضوع Hello.
شرح WordPress theme vs theme builder بمزيد من التفاصيل
WordPress Theme vs Template vs Template Kit
القوالب هي أداة أخرى يمكنك استخدامها للتحكم في شكل موقع الويب الخاص بك.
قد يكون هذا مربكًا بعض الشيء لأن "النموذج" يمكن أن يعني أشياء مختلفة في مواقف مختلفة.
في سياق قالب WordPress ، تأتي بعض سمات WordPress مع قوالب مختلفة يمكنك استخدامها عند إنشاء المحتوى. على سبيل المثال ، قد تحصل على "قالب كامل العرض" بالإضافة إلى "نموذج ضيق العرض" يتضمن شريطًا جانبيًا.
تحت الغطاء ، تتكون قوالب WordPress أيضًا من قوالب مختلفة تتلاءم جميعها معًا عبر شيء يسمى التسلسل الهرمي لقالب WordPress. ومع ذلك ، فإن فهم التسلسل الهرمي للقالب هو موضوع متقدم وشيء يحتاج المطورون فقط إلى تعلمه.
في سياق أداة مثل Elementor Theme Builder ، يعد "القالب" جزءًا محددًا من قالبك. على سبيل المثال ، سيكون لديك قوالب منفصلة لموقعك:
- رأس
- تصميم منشور المدونة
- تصميم قائمة المدونات
- تذييل
- إلخ.
يمكنك بعد ذلك تجميع هذه القوالب في موقع ويب كامل ، مثل ليغو. لتوفير الوقت ، يقدم Elementor ميزة تسمى أطقم القوالب التي تمنحك مجموعات مسبقة الصنع من جميع القوالب التي قد تحتاجها لإنشاء تصميم متماسك.
