Die 10 besten Website-Design-Trends, die Sie 2018 nutzen können
Veröffentlicht: 2018-02-17Es scheint, dass es jedes Jahr Trends gibt, die das Land dominieren; sei es durch Social Media, Mode oder Unterhaltung. Das gleiche gilt für Webdesigns. Wenn ein Unternehmen oder eine Organisation ein erfolgreiches Modell für eine Website als Ganzes oder nur eine Reihe von Designelementen findet, die ihre Website wirklich hervorstechen lassen, können sie schnell zu beliebten Grundnahrungsmitteln werden.

Da sich die Technologie ständig weiterentwickelt, entwickelt sich 2018 zu einem der fortschrittlichsten Jahre in Technologie und Design aller Zeiten. Entwicklungen im Bereich Augmented und Virtual Reality werden nicht nur das Webdesign dominieren, sondern haben auch begonnen, eine Bedeutung für die mobile Interaktivität zu haben. GIFs und andere animierte Designs tragen dazu bei, ein Element der Verspieltheit und Farbe hinzuzufügen, um Websites einladender aussehen zu lassen.
Im vergangenen Dezember hat Ross Brown von DesignRush eine Liste mit den Top 10 Webdesign-Trends zusammengestellt, die in diesem Jahr explodieren werden – Trends in responsiven Designs, flachen Designs, Materialdesigns bis hin zu Kommentaren zu sich entwickelnden Bildern und Grafiken. Jetzt, im zweiten Monat des Jahres 2018, in dem sich Trends abzeichnen, sind hier die 10 besten Dinge, um Ihre Website in diesem Jahr hervorzuheben.
1. Variable Schriftarten/Erfinderische Typografie
Ein wichtiger Bestandteil eines guten Webdesigns ist nicht nur, wie die Schrift aussieht, sondern auch, wie gut sie zum Inhalt der Website passt. Sie wollen nicht derjenige sein, der dafür bekannt ist, einen vernichtenden Brief an den Superstar-Basketballspieler zu schreiben, der Sie in Comics Sans verachtet hat. (Sieht dich an, Dan Gilbert.)
Je kreativer und erfinderischer eine Schrift sein kann, desto mehr fällt sie auf und zieht die Aufmerksamkeit des Lesers auf sich. Typografie ist auch ein Aspekt, den jede Website letztendlich auf die eine oder andere Weise einbeziehen wird, und je nachdem, wie viele Kopien eine Website oder Seite hat, wird die Anzahl der verschiedenen Schriftarten oder Typografien exponentiell sein.
Jon Peterson, leitender UX-Designer bei Artnet, betonte erneut die Bedeutung von Typografie auf erfolgreichen Websites:
„Es spielt nicht nur eine große Rolle bei der Lesbarkeit und Benutzerfreundlichkeit, wenn man über das Kontrastverhältnis zwischen Ihrer Schrift und Ihrem Hintergrund nachdenkt, es ist auch eines der ersten Dinge, die ich sagen kann, die einen guten Designer von einem schlechten Designer unterscheiden“, Peterson sagte. "Typografie ist einer der griffigsten Aspekte des Designs und einer der wichtigsten und auch einer der am schwersten zu erlernenden, weil es ein sehr altes Gebiet ist (und) es dort viel zu lernen gibt. Ich denke wirklich, das ist einer von" die großen Stücke.

2. Virtuelle Realität/Erweiterte Realität
Vielleicht einer der, wenn nicht sogar der am schnellsten wachsende technologische Trend, sind alternative „Realitäten“. Dies ist die neue Art, Inhalte zu erstellen und aufzunehmen. Von der Vorstellung, wie es wäre, mit den Blauen Engeln zu fliegen, bis hin zu praktischeren Anwendungen wie militärischen Trainingsübungen – Virtual Reality boomt.
Relativ neuere Augmented Reality dient eher einer kreativen, unterhaltsamen Rolle, aber mit der schnellen Geschwindigkeit, mit der sie sich entwickelt und anpasst, überrascht es nicht, mehr praktische Anwendungen von AR zu sehen. Da sowohl VR als auch AR noch relativ neu sind, kann die effektive Nutzung Sie von anderen Marken unterscheiden.
Peterson sagte, dass dieses Wachstum darauf zurückzuführen sei, dass die Technologie endlich das erreichen könne, was Webdesigner wollten.
"Ich denke, es ist definitiv etwas, das hier bleiben wird", sagte Peterson. „Es wird immer besser und besser. Ich denke, es bietet offensichtlich enorme Möglichkeiten für Spiele und andere Unterhaltungsaspekte.“
Peterson erwähnte auch die Erfahrung, die die New York Times ihren Lesern bietet, die Olympischen Spiele auf ganz neue Weise durch AR auf mobilen Geräten zu sehen. So unterhaltsam viele der Möglichkeiten, alternative Realitäten zu nutzen, auch sein mögen, sagt er dennoch, dass es auch praktische Anwendungen für die Technologie gibt.
„Ich bin sicher, dass VR in immer mehr Dingen wie Kampfsimulatoren für Truppen verwendet werden wird, um ihnen zu helfen, sich besser auf verschiedene Kampfsituationen vorzubereiten. Wir werden es wahrscheinlich in der medizinischen Ausbildung sehen, das würde mich überhaupt nicht überraschen. ”
3. Künstliche Intelligenz
Die Fortschritte in der künstlichen Intelligenz sind zwar nicht so neu wie AR und VR, aber sie sind erstaunlich. Die Fähigkeit Ihres Telefons oder Computers, aus Ihren Handlungen zu lernen, ist für manche erschreckend, macht Ihnen aber auch die Art und Weise, wie Sie täglich mit Technologie interagieren, noch einfacher.
Zwei der beliebtesten und erfolgreichsten Websites, die KI verwenden, sind Websites, die die meisten Menschen täglich nutzen: Facebook und Google. Von der Berechnung, welche beworbenen oder vorgeschlagenen Beiträge Sie am liebsten sehen würden, bis hin zu diesen – manchmal seltsamen, aber immer unterhaltsamen – Suchvorschlägen scheinen die Vorteile die Nachteile von KI bis zu diesem Punkt zu überwiegen.
Der vielleicht bemerkenswerteste Fall von KI in den letzten Monaten war die Erschaffung von Sophia; der erste Roboter, der empfindungsfähig genug ist, um die Staatsbürgerschaft zu erlangen. Die Reaktion auf ihre Popularität war eine Mischung aus Erstaunen und Angst. Viele denken, dass sie zwar sagt, dass sie sich mit der Menschheit anfreunden möchte, es aber einer "Black Mirror-artigen" Kreation ein wenig zu nahe kommen könnte.
Glücklicherweise werden viele der Anwendungen von KI, die sich auf das Webdesign beziehen, nicht annähernd so genau untersucht und es lohnt sich, die Benutzererfahrung zu verbessern.
Möchten Sie mehr Designtrends? Melden Sie sich für unseren Newsletter an!

4. Inklusives Design
In einer sich ständig verändernden Welt – sowohl innerhalb als auch außerhalb des Designs – ist inklusives Design eine relativ neue Sache. Um das Verständnis zu erleichtern, wurden sieben Prinzipien der inklusiven Gestaltung aufgestellt. Sie sind:
- Biete vergleichbare Erfahrung an
- Berücksichtigen Sie die Situation
- Seien Sie konsequent
- Gib die Kontrolle
- Angebotsauswahl
- Inhalte priorisieren
- Mehrwert
All diese Prinzipien gehen auf die Idee zurück, dass Ihr Design konsistent und für alle zugänglich sein sollte, jeder Person unabhängig von den Umständen auf die gleiche Weise bereitgestellt wird und den Benutzern die Kontrolle über den Zugriff auf Inhalte gibt.

5. Mutige, abenteuerlichere Farben
Diese ist ziemlich selbsterklärend, aber auch etwas, das so wichtig ist, um sich von Hunderten anderer Websites abzuheben. Farbe kann ein ebenso schöner Akzent für eine Website sein wie einer der ersten Gedanken, an den man bei der Erwähnung einer Marke denkt.
Wenn Sie das Wort „Twitter“ hören, denken Sie wahrscheinlich an den hellen Blauton des Vogels. "Netflix?" Dieses rauchige, dunkle Rot. Sogar einfache Farben zu nehmen und sie auf einzigartige Weise so zu optimieren, dass Sie mutige, wiedererkennbare und leuchtende Farben haben, ähnlich wie das Design Studio für die Premier League vor Beginn der aktuellen Saison bei ihrem Rebranding getan hat. Khroma ermöglicht es anderen Designern, die gleichen Dinge zu tun, wenn es um die Bearbeitung von Farben geht.
Alles, was dem Benutzer ästhetisch gefällt und sofort ins Auge fällt, ist genau das, wonach Sie suchen. Die Verwendung verschiedener Pantone-Farben für Vordergrund, Hintergrund und Akzente ist eine großartige Möglichkeit, das Gesamtthema Ihrer Website abzustimmen. Wenn Sie in der Lage sind, die Emotionen zu wecken, die Sie mit Ihren Inhalten vermitteln möchten – nur durch eine strategisch ausgewählte Farbpalette im Vordergrund Ihrer Website – haben Sie Ihre Arbeit gut gemacht.

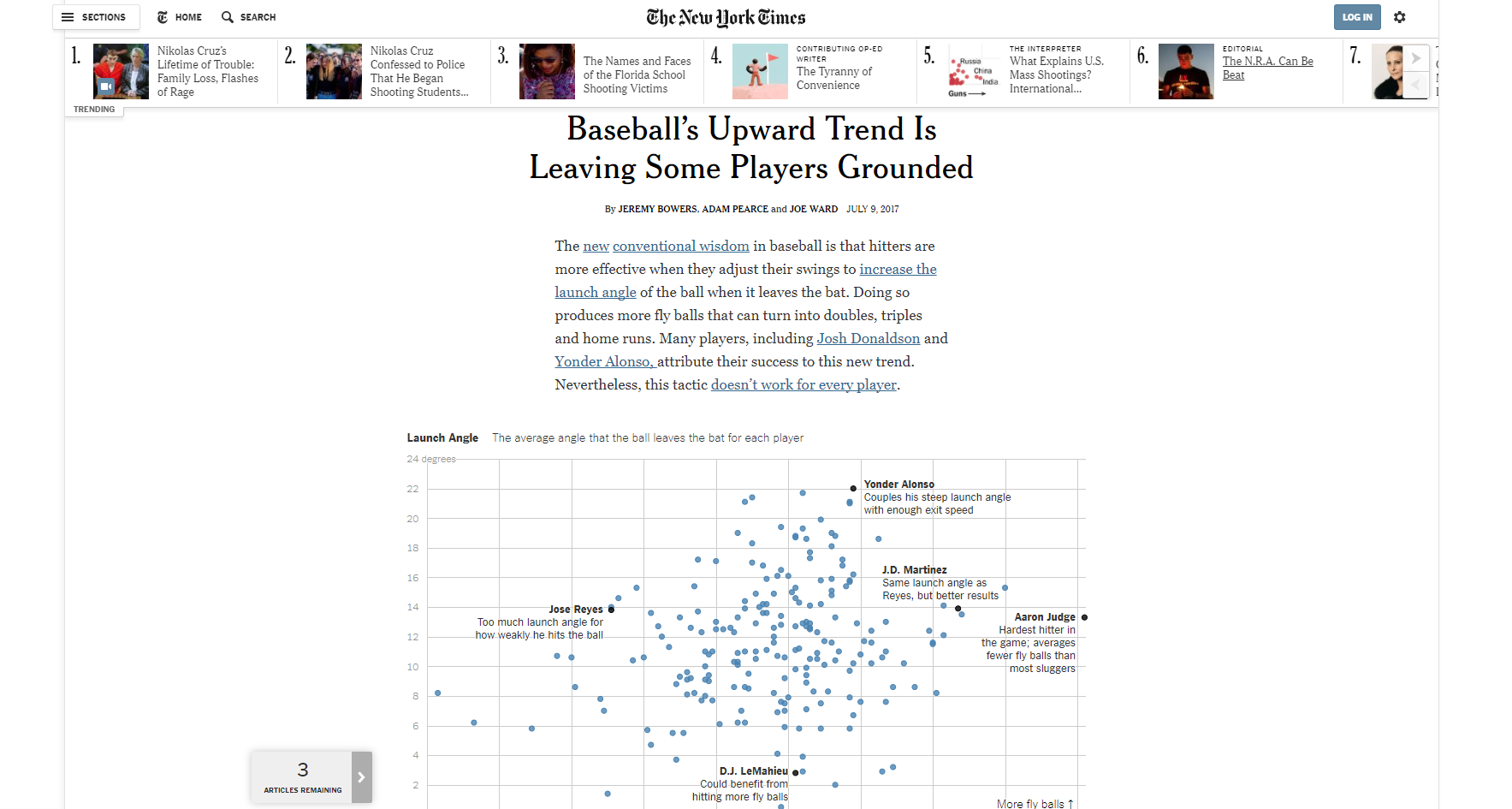
6. Daten-Storytelling
Die Fähigkeit, eine gute Geschichte effektiv zu erzählen, ist eine Fähigkeit, die nur wenige besitzen. Abgesehen von Romanschriftstellern und bestimmten Musikern sind Reporter und Journalisten – sowohl freiberufliche als auch professionelle – die nächste Stufe derer, die in der Lage sind, die Geschichte, über die sie schreiben, effektiv zu vermitteln.
Einer der größten Trends im Journalismus im letzten Jahr ist die Möglichkeit, große Datenmengen zu verwenden, um die Wirkung ihrer Geschichte zu verbessern. Der Effekt, den es hatte, ist zweifach: Es erlaubt den Lesern, einen Schritt zurückzutreten und zu sagen: „Wow! Ich hatte keine Ahnung, dass so viele Benutzer das tun“, und ermöglicht es dem Autor, seine Geschichte und Daten auf erfinderische, kreative Weise darzustellen.
Aus gestalterischer Sicht erfolgt dies am häufigsten durch statische Grafiken und Diagramme, die oft mehrfarbig sind, und wenn Sie Glück haben, können Sie verstehen, was es Ihnen zu zeigen versucht. Meistens werden sie jedoch ein paar Sekunden lang angeschaut und für immer vorbeigescrollt. Zu den wirklich großartigen Beispielen für Data Storytelling gehören Daten, die nicht nur optisch ansprechend dargestellt werden, sondern mit denen der Benutzer interagieren kann.
Ein großartiges Beispiel dafür, von The New York Times, ermöglicht es Benutzern, nicht nur mehrere Grafiken anzuzeigen, die ihre Geschichte unterstützen und erzählen, sondern sie können auch mit der Maus über verschiedene Datenpunkte fahren, um weitere Informationen zu erhalten.
Dies ist nur eines von vielen erfolgreichen Beispielen für Data Storytelling, und obwohl nicht alle Storys ein Daten-Backbone benötigen, heben sich diejenigen, die richtig gemacht werden, wirklich von der Masse ab.

7. Web-Animation
Moderne Verbraucher digitaler Medien suchen nicht nur nach einer gut zusammengestellten Website mit den gesuchten Informationen oder Inhalten, sondern auch nach einer ästhetisch ansprechenden Website, die sie auch anspricht. Eine Möglichkeit, Zuschauer und Klicks zu gewinnen, besteht darin, Animationen auf unterschiedliche Weise und zu verschiedenen Teilen Ihrer Website hinzuzufügen.
Lottie, eine App von Airbnb, ermöglicht es Benutzern von After Effects, statische Bilder aufzunehmen und ihnen Animationen zur Verwendung in Websites und anderen Designs hinzuzufügen. Es gibt mehrere Möglichkeiten, wie diese Animation ausgeführt werden kann.
Bei einer Site, die auf der oben erwähnten Art von Data Storytelling basiert, fühlen sich die Benutzer durch die Interaktivität und Bewegung, die mit dem Anklicken oder Betrachten bestimmter Datenpunkte verbunden sind, mit den Informationen beschäftigt. Animationen können verwendet werden, um verschiedene Aktionen anzuzeigen, die ein Benutzer auf einer Website ausführen kann, sei es das Auschecken und das Beenden eines Kaufs oder um den Benutzern ein besseres Gefühl zu geben, wenn ein 404-Fehler auftritt. Ich meine, wer kann sich über clevere Animationen aufregen, die ihnen sagen, dass ihre Seite nicht gefunden werden kann?
Es ist wichtig zu beachten, dass Animationen auch nicht weltbewegend sein müssen. Die Kreativagentur We Are Young Blood begrüßt die Benutzer auf ihrer Homepage mit einem einfachen animierten GIF mit farbenfrohen, zusammengefügten Beispielen ihrer Arbeit und begeistert Besucher von Anfang an. Es ist eine einfache, aber äußerst effektvolle Leistung, die leicht zu replizieren ist.

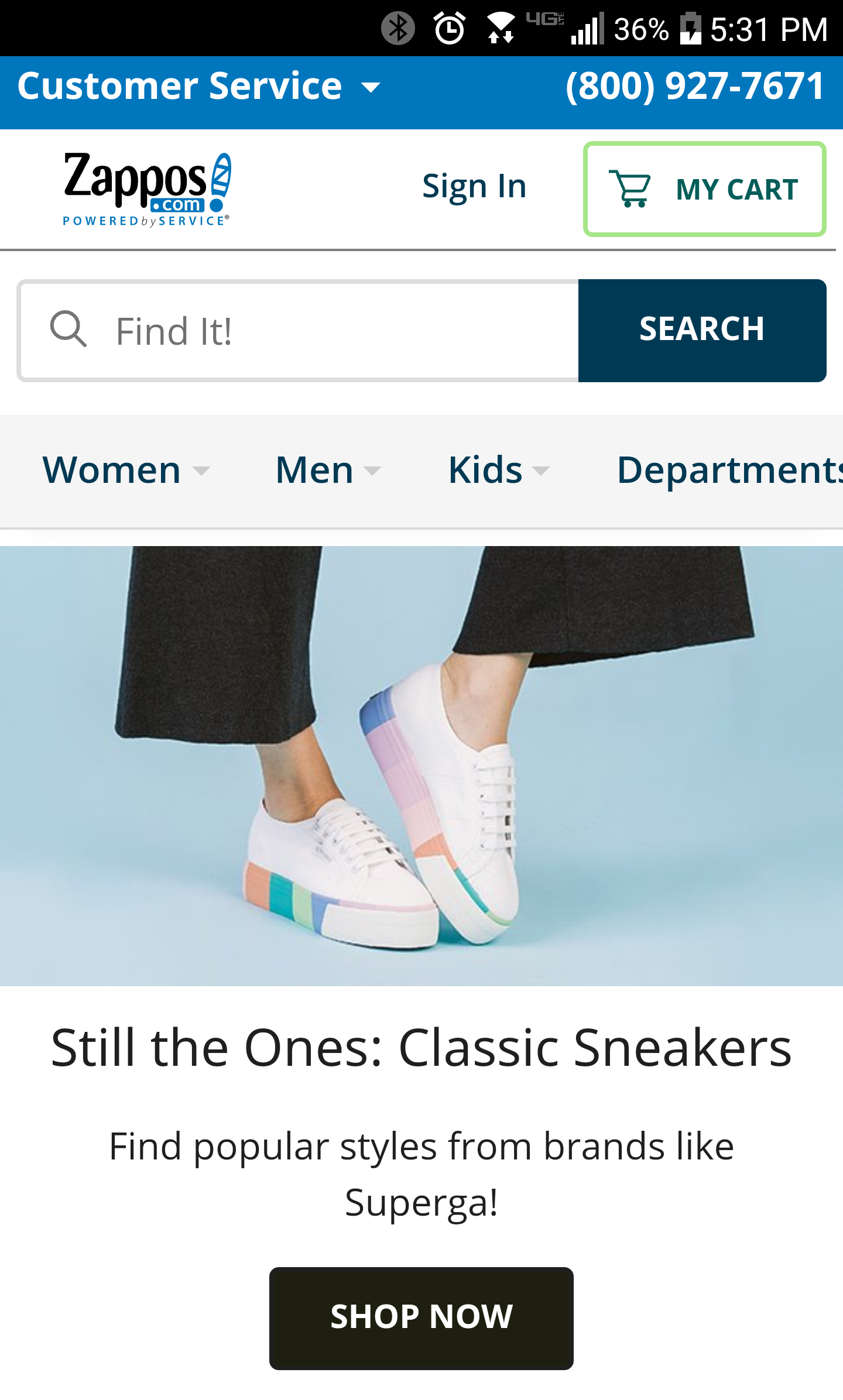
8. Mobilfreundliches Design
Nichts ist frustrierender, als Ihr Telefon zu entsperren, um auf eine Website zu gehen und es wie einen Sattelschlepper auf Eis fahren zu lassen oder nach einem 12-Runden-Kampf wie ein Boxer auszusehen. Okay ... vielleicht gibt es eine Menge Dinge mehr als frustrierend, aber es ist sicherlich ein Schmerz für den Benutzer, gibt der Website einen schlechten Ruf und ist etwas , das vermieden werden kann.
Eines der besten Beispiele für eine Website, die ihre Website sowohl für Desktops als auch für Mobilgeräte erfolgreich gestaltet hat, ist Zappos. Der Unterschied zwischen ihrem schlanken, einfach zu navigierenden Desktop-Design und ihrem modernen und intuitiven mobilen Design ist gering, um ihren Kunden ein nahtloses Einkaufserlebnis auf allen Geräten zu gewährleisten.
Vor zehn bis 15 Jahren war eine möglichst mobile Kompatibilität noch lange nicht so wichtig wie heute. Da Telefone ständig mit ihren Benutzern verbunden sind, kann ein Webdesigner nie sicher sein, wann jemand seine Website besuchen möchte oder muss. Je einfacher / angenehmer es für den Benutzer ist, desto besser wird die Website aussehen und desto größer ist die Chance, dass der Benutzer wiederkommt.

9. Verlaufsfarben
Ihre Farben sollten nicht nur etwas sein, das bei den Leuten ankommt, wenn sie es sehen, sondern auch als Möglichkeit verwendet werden, bestimmte – mangels eines besseren Wortes – „akzeptable“ Funktionen auf der Website hervorzuheben. Bilder, Grafiken oder Diagramme, Biografien usw. Die Verwendung von Farbverläufen ist eine großartige Möglichkeit, diese Aufgabe zu erfüllen.
Indem der akzentuierte Bereich entweder heller oder dunkler als der Bereich um ihn herum gemacht wird, ermöglicht er mehr "Pop". Farbverläufe sind auch effektiv, indem sie der Seite oder dem Bereich, den der Benutzer betrachtet, einen Wärme- oder Kühleffekt verleihen, was wiederum die Dynamik seines Gefühls auf dieser Seite ändert. Als Übergangswerkzeug können Farbverläufe für den Übergang zwischen Abschnitten, den Wechsel zwischen den Farbtönen einer Farbe zu einer ganz anderen Farbe verwendet werden. Die exzentrische europäische Sängerin und Schwanen-Enthusiastin Björk verwendet beispielsweise einen kräftigen Farbverlauf als Hintergrund ihres Website-Designs, um den einzigartigen Ton für ihre Marke zu setzen.
10. Kreative Layouts
Ähnlich wie bei der richtigen Verwendung von Farben, um Emotionen zu vermitteln und eine Reaktion zu erzielen, kann die Auswahl des richtigen Layouts Ihre Benutzer wirklich begeistern. Die kreative und effektive Verwendung von Bildern, Texten und Organisation ist für ein beeindruckendes Webdesign von entscheidender Bedeutung. Jeder kann auf Wix oder Squarespace springen und eine Site mit hübschen Bildern mit etwas Text zusammenstellen. Sicher, es ist ein schneller Weg, um Ihre Marke wachsen zu lassen und Inhalte an die Öffentlichkeit zu bringen, aber Sie werden nicht in der Lage sein, sie so genau zu gestalten, wie Sie es sich wünschen würden, wenn Sie sich die Zeit nehmen würden – und es wird einige Zeit dauern Zeit – machen Sie es selbst und fügen Sie alle Nuancen hinzu, die Ihre Website benötigt.
Jetzt ist es einfach, hier zu sitzen und zu sagen: „Du musst Übergänge und Farben haben, die noch niemand zuvor gesehen hat!“ aber das ist wirklich nicht das ultimative Ziel beim Erstellen einer guten Website. Es muss nicht alles etwas völlig Neues auf der Welt sein, Sie möchten nur vermeiden, langweilig und langweilig zu sein. Sich von häufig verwendeten Schriftarten, Farben und Rastern fernzuhalten, ist ein guter Anfang.
Sie möchten, dass Ihr Webdesign zu dem passt, was Sie tun möchten. Wenn Sie also der Meinung sind, dass Sie einen bestimmten Farbton verwenden sollten, den andere möglicherweise nicht verwenden, oder eine sehr fette oder gedämpfte Schriftart für alles verwenden, dann probieren Sie es aus! Wenn es der Vision entspricht, die Sie für Ihre Marke haben, ist es effektiv.
Webdesign-Trends entwickeln sich ständig weiter, aber wenn Sie diese Webdesign-Trends jetzt nutzen, werden Sie in Zukunft erfolgreich sein. Auch wenn sich die Landschaft ändert, sind Sie dem Spiel bereits voraus.
Sie möchten in Sachen Webdesign immer den Überblick behalten? Melden Sie sich für unseren Newsletter an!