Top 10 interaktive Website-Designs, die Benutzer sofort fesseln
Veröffentlicht: 2018-04-13Wenn Ihre Website diese Rolle nicht spielt, werden die Benutzer nicht mit ihr interagieren. Vierzig Prozent der Benutzer werden tatsächlich verlassen, wenn sie das Layout Ihrer Website unorganisiert und chaotisch finden.
Webdesign-Trends sind ständig im Fluss, und die Integration neuer Designelemente wird immer wichtiger, um die Benutzer zu begeistern und zu begeistern. Ob es darum geht, das Farbschema zu ändern, mit Farbverläufen zu spielen, Animationen hinzuzufügen, Fotografie einzuführen oder Ihr UX-Design zu verbessern, es ist wichtig, dass Marken ihre Webentwicklungsprojekte ständig bewerten und verbessern.
Ein immer beliebter werdender Trend in der Welt des Webdesigns ist die Einführung interaktiver und reaktionsschneller Website-Elemente, um den Benutzern während ihrer gesamten Reise ein angenehmeres und ansprechenderes Benutzererlebnis zu bieten.
Die Benutzerinteraktivität nimmt im Bereich Design und Entwicklung zu, und es ist wahrscheinlich, dass immer mehr Unternehmen mit ihren Webdesigns auf diesen Zug aufspringen werden. Und das aus gutem Grund. Die Leute wollen benutzerzentriertes Design, warum also nicht den Benutzer einbeziehen?
Das Hinzufügen interaktiver Elemente zu Ihrer Webseite kann die Zeit erhöhen, die Benutzer auf Ihrer Webseite verbringen, die Markenbekanntheit steigern und das Designtalent und die Kreativität Ihrer Marke als Ganzes zeigen.

Marken können dies tun, indem sie durch Scrollen ausgelöste Animationen oder Mikrointeraktionen auf ihren Webseiten einführen. Es sorgt auch für ein dynamischeres und aufregenderes Erlebnis und lenkt die Aufmerksamkeit der Benutzer genau dorthin, wo Sie sie haben möchten.
Da Unternehmen beginnen, diese Designelemente in ihre Designs zu integrieren, ist es wichtig, dass Sie anfangen, diese Kreativitätsmuskeln zu spielen.
Die Menschen wollen nicht mehr nur hinschauen, sondern auch berühren. Sie möchten das Gefühl haben, ein Teil der Erfahrung zu sein, nicht nur Zeuge von allem. Interaktive Designelemente sind eine anregende Möglichkeit, den Benutzern das Gefühl zu geben, wichtig zu sein und eine aktive Rolle zu übernehmen.
Und diese 10 Websites stellen Interaktivität an die erste Stelle.
Erschwinglichkeit schließt Interaktivität nicht aus - überzeugen Sie sich selbst in unserem Artikel über die besten Webdesign-Unternehmen in Miami!
10 interaktive Website-Designs, die Ihr nächstes Webprojekt inspirieren

1. 50 Jahre Schweizer Musikcharts
Musik war schon immer ein interaktives Erlebnis, aber die Websites von 50 Years Of Swiss Much Charts heben diese Idee mit ihrem ansprechenden und immersiven Webdesign auf eine ganz neue Ebene.
Diese Website besteht aus einer Konstellation von Liedern - sie führt die Benutzer von Jahr zu Jahr mit wenigen Wischen und Mausklicks. Der Hintergrund mit Farbverlauf zieht Sie an, während Ihre Mausbewegung Sie buchstäblich auf eine musikalische Reise mitnimmt.
Intuitiv, minimalistisch und modern – dieses Website-Design ist äußerst ansprechend und bietet Benutzern ein Erlebnis, das sie nicht vergessen werden.
Nach einem schnellen und reibungslosen Ladevorgang wird die Website mit Bewegung und interaktiven Elementen lebendig. Diese Website ist im wahrsten Sinne des Wortes nach dem Abbild eines Universums erstellt, und die Benutzer erhalten eine 360-Grad-Ansicht aller Songs, die das Publikum in den letzten 50 Jahren gefangen genommen haben, als würden sie die Sterne am Nachthimmel betrachten.
Ein Klick auf einen "Stern" oder ein Jahr führt Sie zu einem bestimmten Song, wo die Benutzer mit Informationen zu seinem Titel, seinem Interpreten und dem Jahr der Aufnahme begrüßt werden. In der Ferne hängen andere Lieder wie ferne Sonnensysteme.
Nutzer reisen in diesem Design buchstäblich durch Zeit und Raum per Mausklick und Scrollen der Seite. Sie können in die Vergangenheit und wieder zurück reisen, und diese interaktiven Funktionen sorgen wirklich für eine Erfahrung, zu der sich die Benutzer von Natur aus gehören.

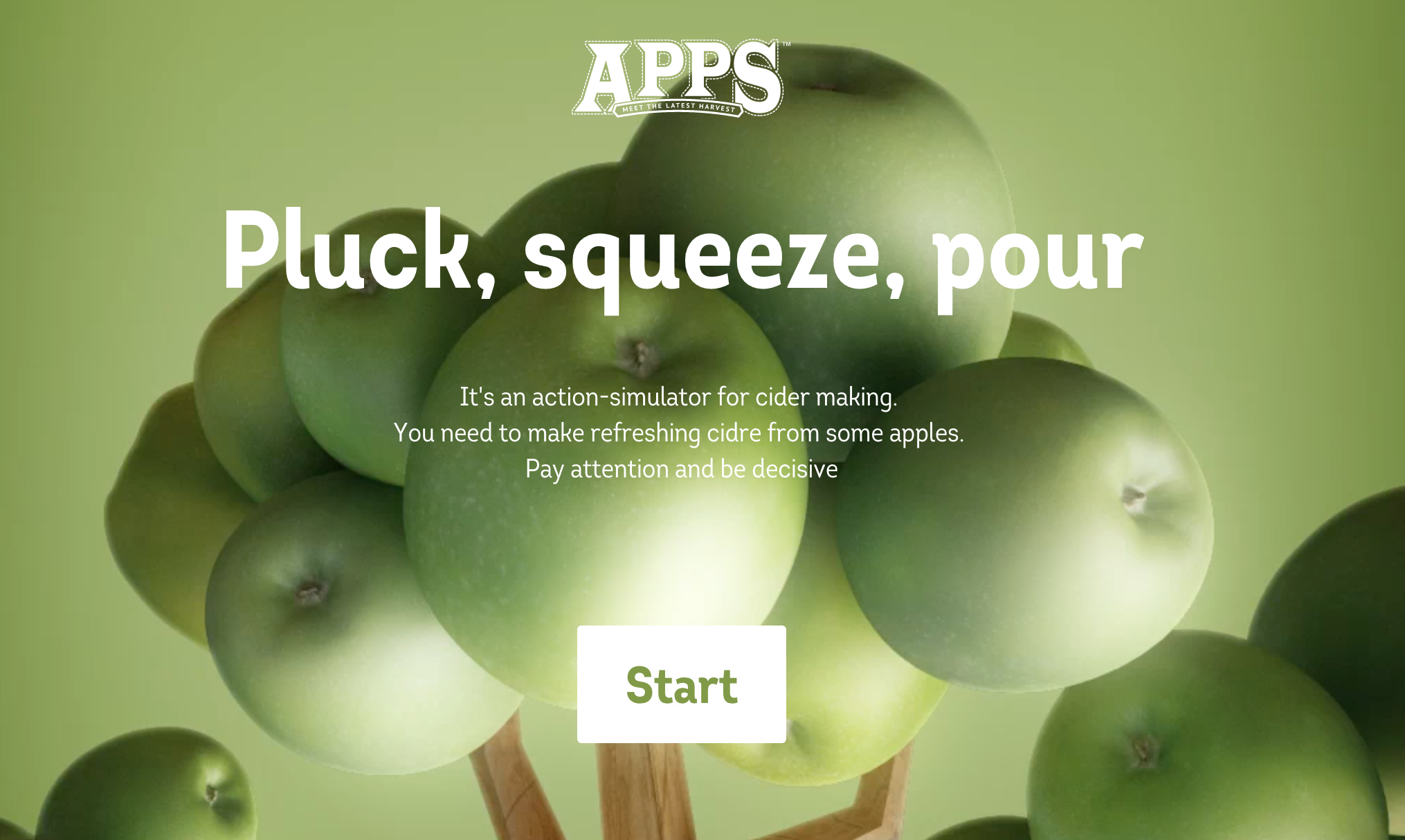
2. Apps
Apps ist eine Apfelweinbrennerei, die Apfelweintrinkern durch ihr Website-Design ein sehr interaktives, umfassendes und unterhaltsames Erlebnis bietet.
Mit leuchtenden Farben, lebendigen Fotografien und direkten Handlungsaufforderungen setzt sich Apps voll und ganz dafür ein, die Benutzer während des gesamten Apfelwein-Erlebnisses einzubeziehen.
Wenn Benutzer auf die Webseite gelangen, werden sie mit einer grünen Ladeseite von Granny Smith begrüßt, bevor sie von einem vollen und reichlichen Apfelbaum getroffen werden. Die Benutzer werden dann aufgefordert, ihre Reise zu starten, indem sie auf Start klicken.
Von hier aus fordert die Site sie auf, mitzuspielen, indem sie Buchstabentasten auf ihrem Bildschirm drücken, um mehr über den Prozess der Apfelweinherstellung und die Apfelwein-Enthusiasten zu erfahren.
Wenn Sie auf den entsprechenden Buchstaben klicken, fällt ein Apfel und Sie werden durch Animationen geführt, in denen ein Apfel zu einer Apfelweinflasche wird.
Nachdem Sie Apps buchstabiert haben, gelangen Sie auf die Produktseite. Diese lebendigen Animationen und Bilder werden durch eine kräftige, weiße Typografie ergänzt, die die Botschaft und die Reise klar buchstabiert.
Sie werden dann zu einem Bildschirm gebracht, auf dem jedes Produkt seine eigene Folie erhält. Sie lernen die Produkte kennen und können durch die Angebote blättern. Jeder Apfelwein-Geschmack gleitet mit Hilfe von hellen Farbverläufen durch.
Es ist hell. Es ist mutig. Und es macht extrem viel Spaß. Die Designer hinter dieser Website haben dafür gesorgt, dass sie ein bisschen herumspielen konnten – und dafür, dass die Besucher auch dazukamen.

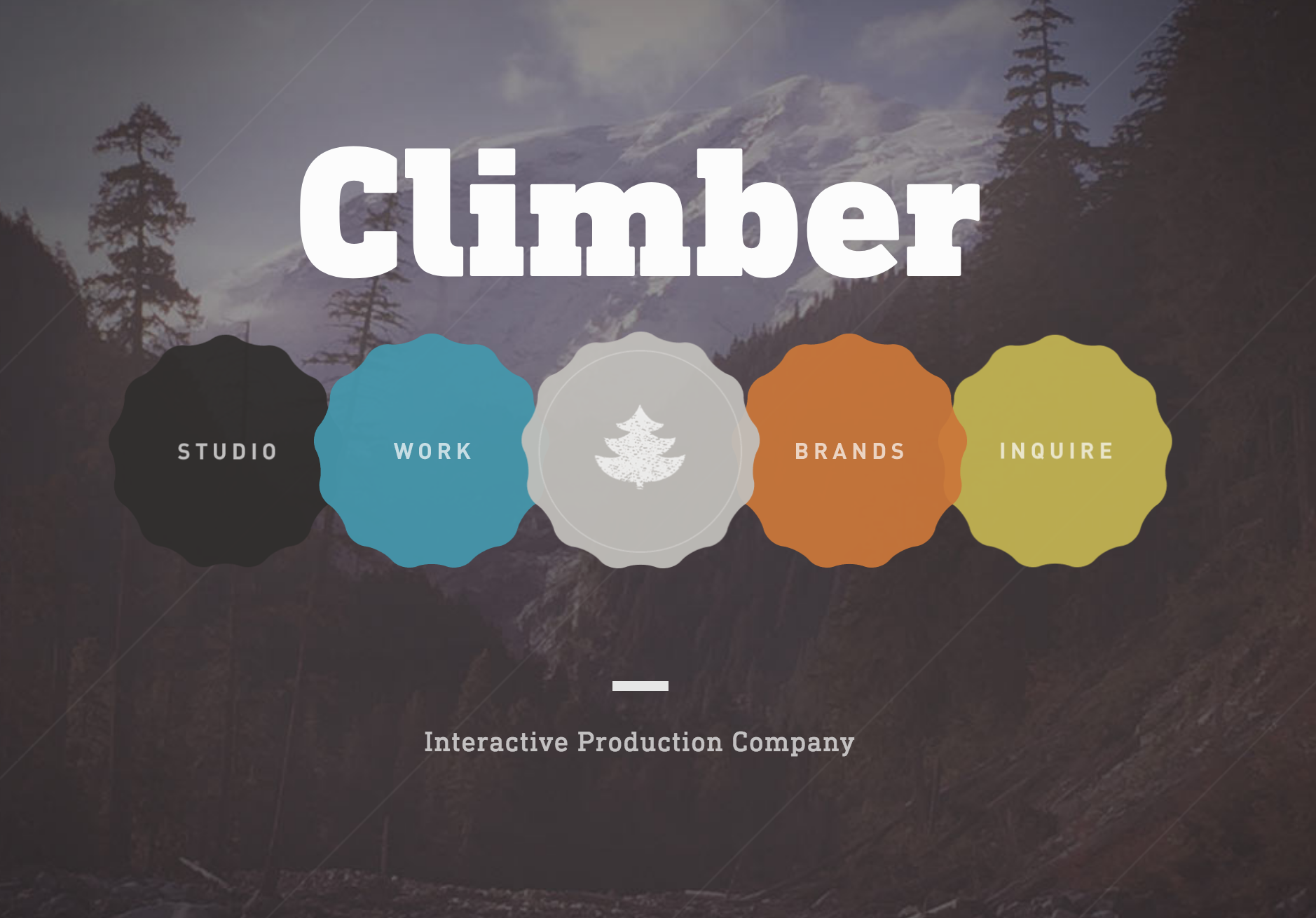
3. Kletterer
Climber ist eine interaktive Produktionsfirma, die sich auf wirklich gutes Design konzentriert – dies wird sehr deutlich, wenn man sich ihre Webseite ansieht.
Wenn Sie die Seite zum ersten Mal öffnen, werden Sie mit einer wellenartigen Bewegung begrüßt, die sich wie der Ladebildschirm verhält. Diese Farbwellen spülen den Bildschirm auf und geben die darunter liegende Landingpage frei.
Unter dem weichen und funky Ladefilm werden Sie mit atemberaubenden Fotografien, süßen Illustrationen und mutiger, serifenloser Typografie begrüßt. Dies erregt sofort Ihre Aufmerksamkeit und zieht Sie in den Bann. Die Art und Weise, wie diese gesamte Website so organisch und fließend zusammenfließt, ist wirklich ein wahr gewordener Traum.
Jede Landing Page wird oben auf der Seite durch ein schwebendes Badge dargestellt. Wenn Sie Ihren Cursor über diese Abzeichen bewegen, hüpfen und bewegen sie sich mit der Bewegung Ihrer Maus.
Die Designer dieser Webseite wollten ein nahtloses und unterhaltsames Erlebnis schaffen, wenn Benutzer auf ihren Webseiten landen.
Folien laufen reibungslos, Seiten laden mit coolen und funky Bewegungen und Farben mischen sich mühelos. Sie werden auf saubere und beruhigende Weise durch Ihre Reise geführt – und erhalten gleichzeitig einen Einblick in die künstlerischen Fähigkeiten, die in Ihnen liegen.

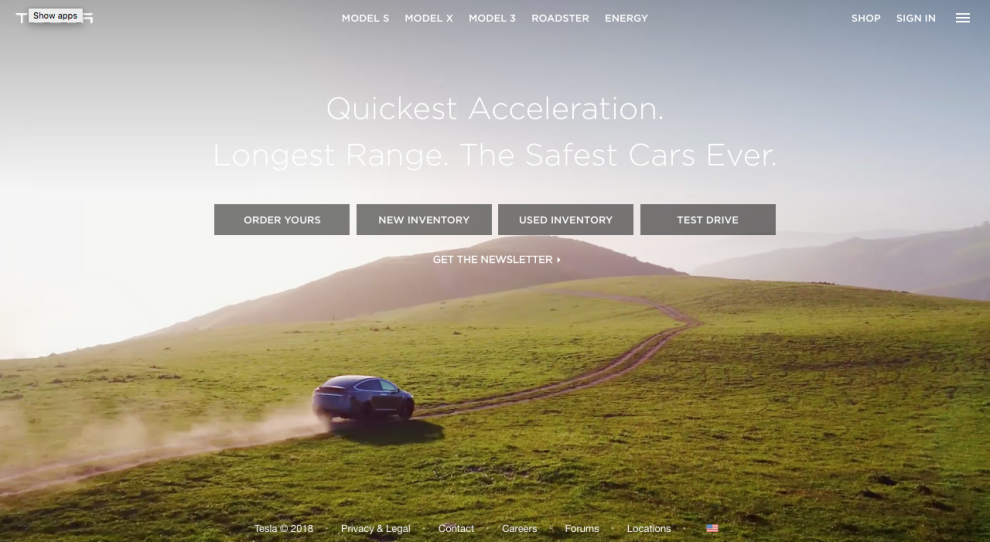
4. Tesla
Das Website-Design von Tesla stellt ihre Autos in den Mittelpunkt und lässt ihre Majestät die ganze harte Arbeit machen.
Dieses Website-Design ist immersiv, flüssig und nahtlos. Videos werden automatisch abgespielt, Funktionen werden lebendig und Benutzer erhalten einen hautnahen und persönlichen Blick auf die Autos, die Tesla zu bieten hat.
Wenn Sie auf der Startseite landen, werden Sie als Erstes von einem automatisch gestarteten Video begrüßt, das ein Auto zeigt, das auf einer kurvenreichen Schotterstraße fährt. Es ist inspirierend und fällt sofort ins Auge. Diese dynamische Video- und Designauswahl lässt den Benutzer vollständig in diese Welt eintauchen.
Elegant und atemberaubend heißt dieses Video den Benutzer willkommen und stellt ihm vor, was Tesla mit ihnen tun kann und wie ihr Leben aussehen könnte, wenn sie sich für den Kauf eines dieser eleganten und modernen Fahrzeuge entscheiden.
Von hier aus können Benutzer einen Blick auf die verschiedenen Modelle werfen, Sicherheitsfunktionen verstehen und das volle Tesla-Erlebnis genießen.
Mehr Live-Videos auf der Website, um sich zu engagieren und zu informieren, und dynamische 360-Grad-Bewegtbilder ermöglichen es den Benutzern, ihr eigenes Tesla-Auto zu navigieren, um einen besseren Blick und ein besseres Verständnis dessen zu erhalten, was diese Autos zu bieten haben.
Auch die Interaktion wird auf der Seite "Bauen Sie Ihren eigenen Tesla" um ein Vielfaches gesteigert, auf der Sie buchstäblich Ihr eigenes Tesla-Modell bauen können.
Dieses Website-Design ist flüssig, auffällig und elegant. Es sagt den Verbrauchern auf ansprechende und inspirierende Weise genau, was sie wissen möchten.

5. Die Eames von Enso
Diese informative Website gibt den Benutzern einen Einblick in das Leben zweier legendärer Designer, die die Welt des Webdesigns geprägt haben. Und es zieht alle Register, um sicherzustellen, dass Benutzer von Anfang bis Ende ein umfassendes und fesselndes Erlebnis erhalten.
Mit Bewegungs- und flüssigen Animationen werden die Benutzer mit einer ebenso spannenden wie informativen Geschichtsstunde begrüßt.
Diese Website verwendet Stop-Motion-Grafiken, um Sie zu begeistern, sowie eine tiefe und dunkle Farbpalette, um das Geheimnis zu lüften und Sie zu beschäftigen.
Scrollen Sie mit dem Cursor nach oben und unten, aber erwarten Sie keine veralteten und unoriginellen Auf- und Abbewegungen. Oh nein, sehen Sie stattdessen zu, wie Bilder nach links und rechts gleiten, Ihre Aufmerksamkeit erregen und eine Aussage machen. Diese Out-of-the-Box-Technik nimmt Sie auf eine hochinteraktive und immersive Weise mit auf eine Reise durch das Leben dieser Designer.
Es gibt keine Videos, es gibt keine störenden Grafiken. Es ist freifließend und offen und glatt.
Diese Verwendung nahtloser Bewegungen ist eine subtile und raffinierte Möglichkeit, Inhalte zu präsentieren, die den Benutzer dazu bringen, mehr zu lernen, anstatt sich durch die Lernerfahrung verpflichtet oder frustriert zu fühlen.
Möchten Sie über die sich entwickelnden Designtrends auf dem Laufenden bleiben? Melden Sie sich für unseren Newsletter an!

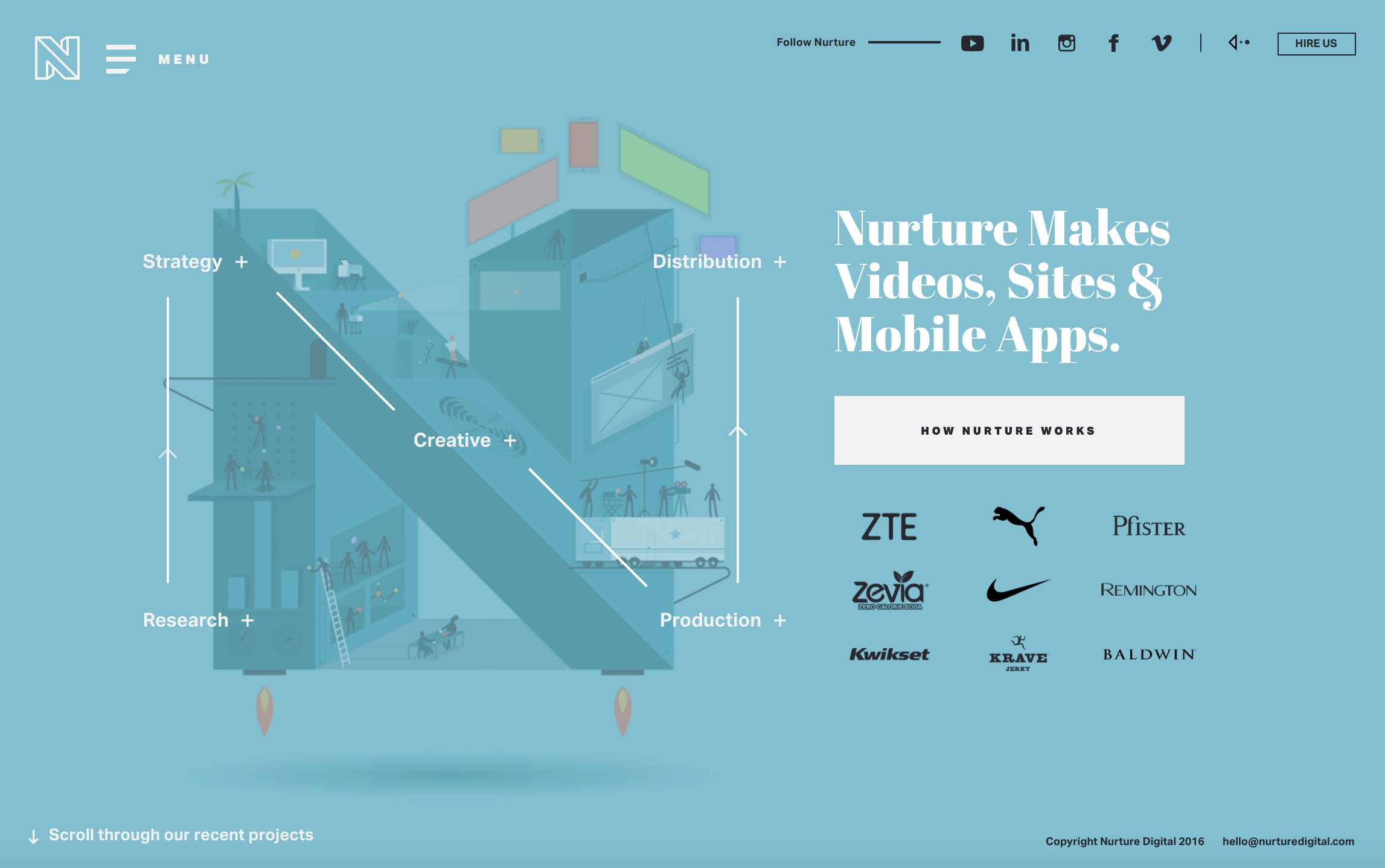
6. Pflege
Nurture ist ein Unternehmen für digitales Marketing, das sein Designtalent und seinen kreativen Einfallsreichtum mit seinem Webdesign voll zur Geltung bringt.

Bei der Landung auf der Homepage zieht Sie der babyblaue Hintergrund sofort in seinen Bann, aber es ist die weiße, bewegte Illustration auf der linken Seite, die Sie wirklich berührt hat. Erstens ist es die Farbe, die beruhigend und einladend wirkt. Dann ist es die dicke, weiße Blockschrift, die Ihre Augen auf sich zieht.
Aber dann ist es das hüpfende animierte N voller bewegter Animationen und cleverer Illustrationen. Innerhalb dieser 3D N befinden sich die verschiedenen Landing Pages auf der Website – von der Strategie über die Produktion bis zum Vertrieb und alles dazwischen.
Pfeile bewegen den Benutzer entlang der Reise und führen seinen Blick von Abschnitt zu Abschnitt. Diese Pfeile bewegen sich und weisen Ihren Weg. Es gibt auch kleine Zeichnungen im N, die sich bewegen und eine Geschichte erzählen.
Dieses Design ist extrem interaktiv und animiert. Und es zwingt den Benutzer unbewusst, mitzumachen und ihn länger auf der Seite zu halten, als er sonst dort gewesen wäre.
Sobald Sie auf eine bestimmte Seite klicken, der Sie folgen möchten, erscheint ein Popup-Bildschirm mit einer aufwändigeren Cartoon-Animation, die im Mittelpunkt steht. Darunter befindet sich ein Abschnitt mit Schwarz-Weiß-Kopien, der die Ideen weiter ausarbeitet.
Die subtilen Animationen, die beruhigende Farbgebung und die klare Typografie dieses Designs machen es zu einem, das man kaum ignorieren kann.

7. Schwarzes Negativ
Black Negative zielt darauf ab, "das Web zu einem besseren Ort zu machen" und ihr Website-Design erreicht dies sicherlich.
Diese Designagentur zieht Sie fast sofort an, sobald Sie auf der Homepage landen. Das erste, was Sie begrüßt, ist eine Seite, die vollständig aus einem Video besteht – einem Video von den Baumkronen im Wald. Die Sonne lugt durch. Es ist rätselhaft und einnehmend und schön.
Auf das Video geschichtet ist eine übereinander gestapelte Schlagzeile: Faszinierende Geschichten erzählen. Jedes dieser Wörter bewegt sich mit der Maus darüber und kann angeklickt werden. Einmal angeklickt, enthüllen sie eine kurze Textzeile über ihre Mission als Agentur.
Um mehr über die Arbeit dieses Teams zu erfahren, müssen Sie von einer Seite zur anderen scrollen. Dies ist eine einzigartige und äußerst interaktive Möglichkeit, die Leute einzubeziehen und das Interesse der Benutzer zu wecken, mehr darüber zu erfahren, was diese Agentur möglicherweise für sie tun kann.
Beeindruckende Fotografie und nahtlose Videos werden wiedergegeben, während Sie in einer rasterartigen Struktur von einer Seite zur anderen scrollen. Auf diesen Seiten liegen kleine Kästchen mit Leerzeichen, die nur minimal kopiert sind, um Ihnen eine Vorstellung von ihren Dienstleistungen zu geben.
Je mehr Sie scrollen, desto mehr Informationen erscheinen buchstäblich in Ihrem Blickfeld. Diese Kopie wird auf sehr aufmerksamkeitsstarke Weise auf diese Visuals gelegt. Von der Schönheit dieses Fotografie-, Video- und Designtalents lässt sich nichts abwenden.
Die interaktiven Qualitäten dieser Website, gepaart mit atemberaubender Optik, erschweren den Blick. Wenn Sie eine Agentur suchen, die mit ihrer digitalen Arbeit überzeugen kann, ist dies die richtige für Sie.

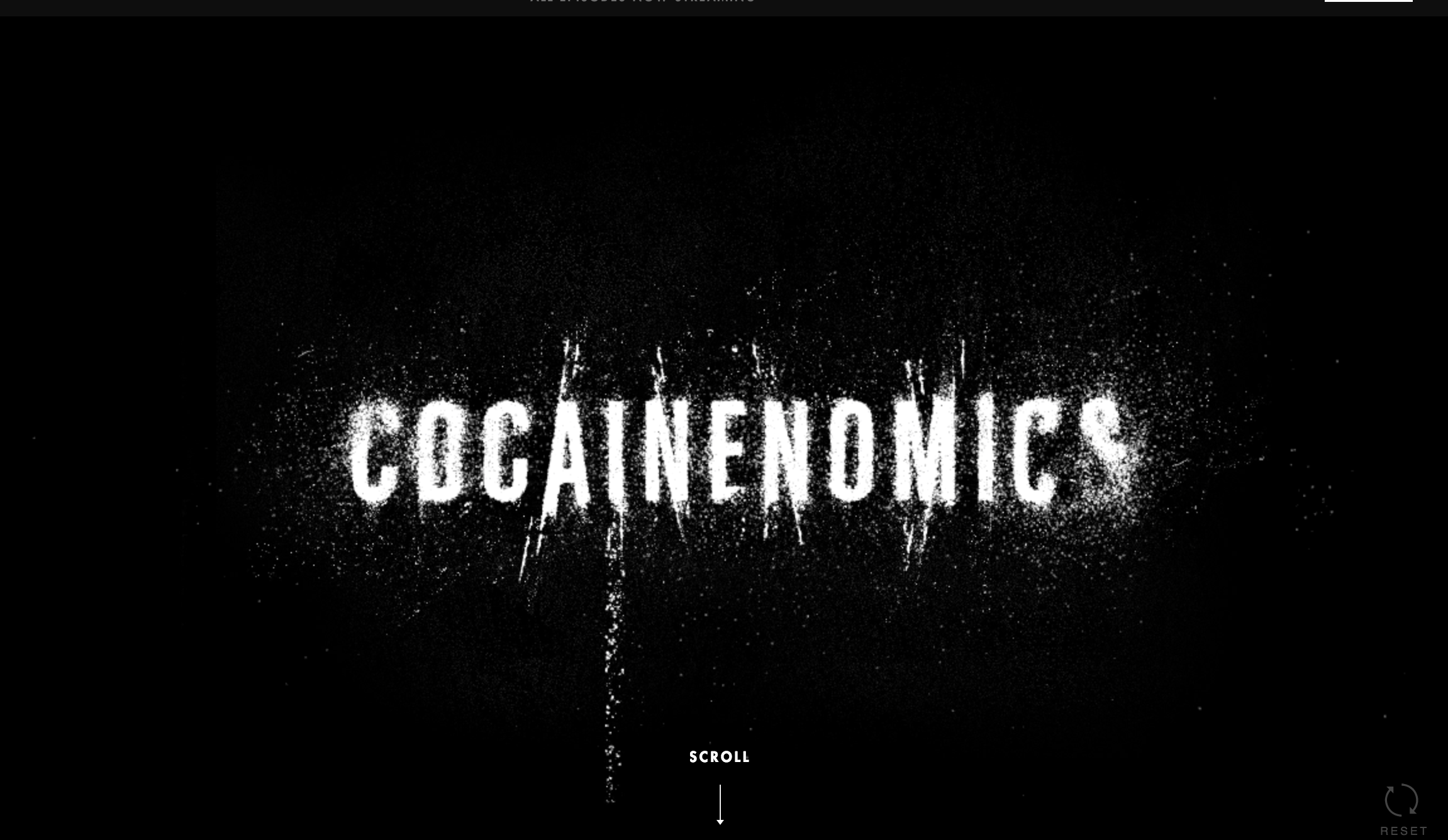
8. Kokainnomik von WSJ
Diese vom Wall Street Journal erstellte Webseite zeigt die Geschichte des Medellín-Kartells. Es ist eine gesponserte Website, die für die erfolgreiche Netflix-Show Narcos erstellt wurde. Und gleich zu Beginn wird die Körnigkeit dieser Geschichte hervorgehoben.
Ein schwarzer Hintergrund mit weißen schneeähnlichen Punkten übersät den Bildschirm. Dann fliegt der weiße Flaum zusammen, um das Wort zu buchstabieren: Cocainenomics. An dieser Stelle ist es offensichtlich, dass die weiße Färbung wie Kokain aussehen soll.
Um die Interaktivität dieses Designs zu erhöhen, haben die Macher es möglich gemacht, mit dem Header herumzuspielen. Fährt man mit der Maus über den Namen, wird das Kokain verdrängt und fliegt herum. Es ist ein kleiner Effekt, aber er ist spürbar.
Sie werden dann aufgefordert, nach unten zu scrollen, und eine Art Karte mit Pfeilbildern und Kopien wird angezeigt, die Sie zu einer Geschichte über einige der berüchtigtsten Drogenbarone führen, die unsere Welt je gesehen hat.
Beim Scrollen werden Sie mit einer großen, kräftigen schwarzen Kopie konfrontiert, die zerkratzt und grobkörnig ist. Lebendige Fotos und leuchtende Farben spritzen über den Bildschirm, sodass Sie die Seite und das Leben dieser Kriminellen nach unten scrollen können.
Videos, Animationen und andere Illustrationen erscheinen immer weiter unten im Kaninchenbau. Diese Bewegung und Tiefe verleihen dem Inhalt der Seite wirklich ein Maß an Authentizität, das Sie dazu bringt, mehr zu erfahren.
Die Bewegung Ihrer Maus bereitet die Bühne für das Erlebnis, das Sie haben werden. Sie müssen weiter scrollen und lernen, die neuen Animationen, Karten und Designs zu sehen, die auf dem Bildschirm erscheinen.
Da diese Webseite im Wesentlichen eine Geschichtsstunde ist, wussten die Designer dahinter, dass sie mit der Benutzerinteraktivität herumspielen mussten, um die Leute zu beschäftigen. Auch wenn Sie Geschichte lieben, kann ein bisschen Spaß auch nicht schaden.
Und in diesem Design macht es das Erlebnis ikonisch.

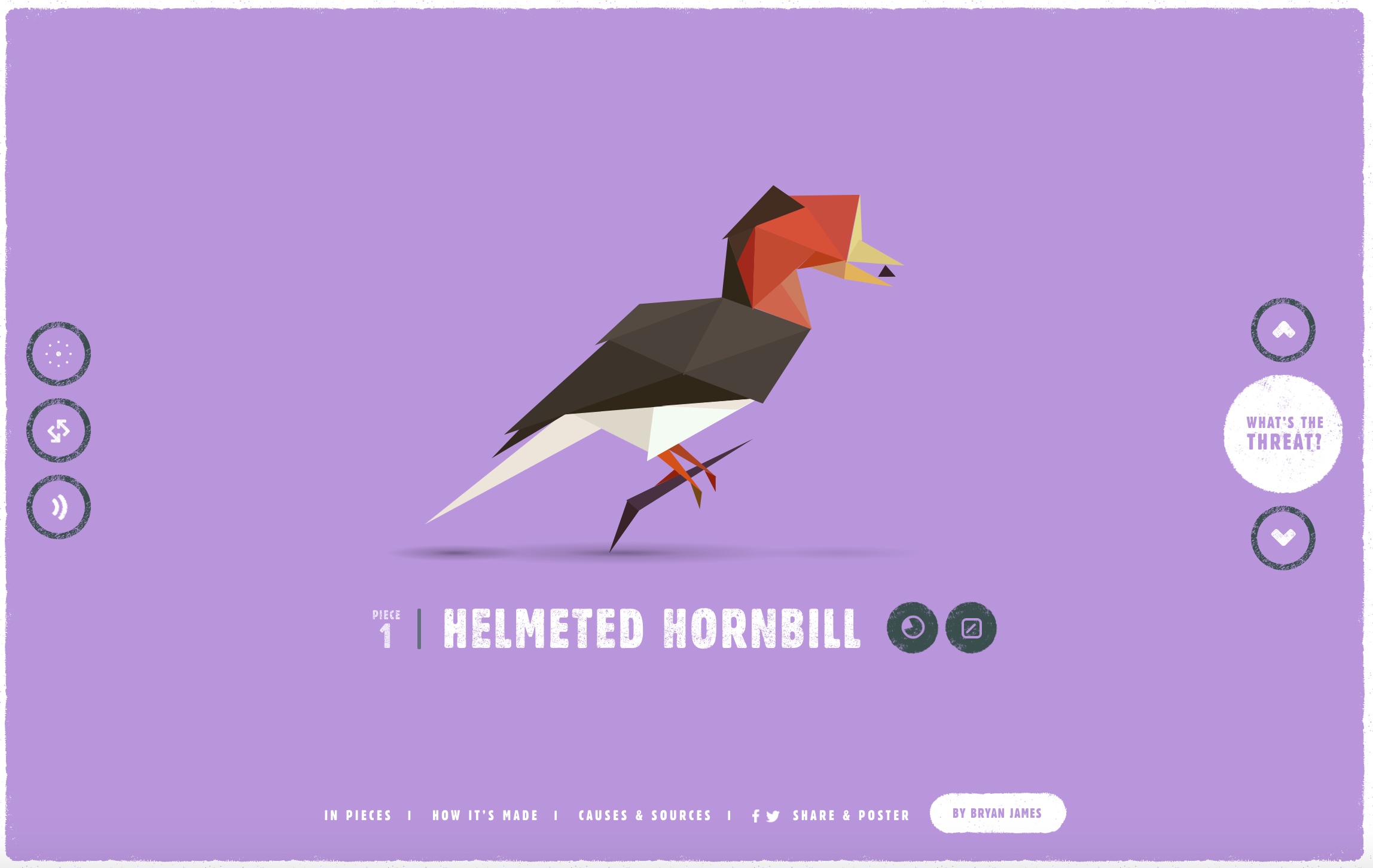
9. 30 Arten, 30 Stück
Tierschutz und Tierquälerei sind heiße Themen, die in den letzten Jahren fast wöchentlich Schlagzeilen machten. Ob es um schreckliche Behandlungen in Einrichtungen oder das Töten gefährdeter Tiere geht, es ist vielen Menschen wichtig, die Massen darüber zu informieren und aufzuklären, was sie tun können, um sicherzustellen, dass unser Planet und seine Tiere sicher und geschützt bleiben.
Hier setzt die Website 30 Species, 30 Pieces an. Diese interaktive Online-Ausstellung zeigt den Kreislauf des Aussterbens von Tieren durch menschliche Eingriffe.
Die Hauptseite besteht aus einem schwarzen Hintergrund und einem rötlich-rosa bewegten Farbverlauf eines Website-Titels. Sie werden aufgefordert, die Ausstellung zu starten, und sobald Sie auf „Erkunden“ klicken, übernehmen die faszinierenden Designs die Oberhand
Kleine geometrische Stücke beginnen über den Bildschirm zu fliegen und enden damit, dass sie sich zu einem Tier formen, das zu einer vom Aussterben bedrohten Spezies geworden ist.
Diese Designs bewegen sich leicht, während Sie auf der Seite sitzen, und Sie können dann herumspielen, um mehr über das Tier, seine Geschichte und darüber zu erfahren, was Sie tun können, um das Aussterben zu verhindern.
Sie können durch alle Tiere radeln und beobachten, wie diese bunten Formen über den Bildschirm fliegen. Sie können bei einem bestimmten Tier anhalten. Sie können sich auch entscheiden, ob Sie Ihre Reise vom Klang leiten lassen möchten.
Die Optionen innerhalb dieses Designs sind endlos, und es gibt scheinbar unbegrenzte Möglichkeiten für Benutzer, zu interagieren und diese Erfahrung für sie spezifisch zu gestalten. Benutzer können mit dieser Website die gewünschte Erfahrung machen, und die Designer haben großartige Arbeit geleistet, damit die Benutzer ihre Reise personalisieren können.
Der Versuch, zu informieren und aufzuklären, kann oft trocken und langweilig klingen. Aber dieses Design tut dies auf eine einnehmende, aufregende und emotionale Weise.

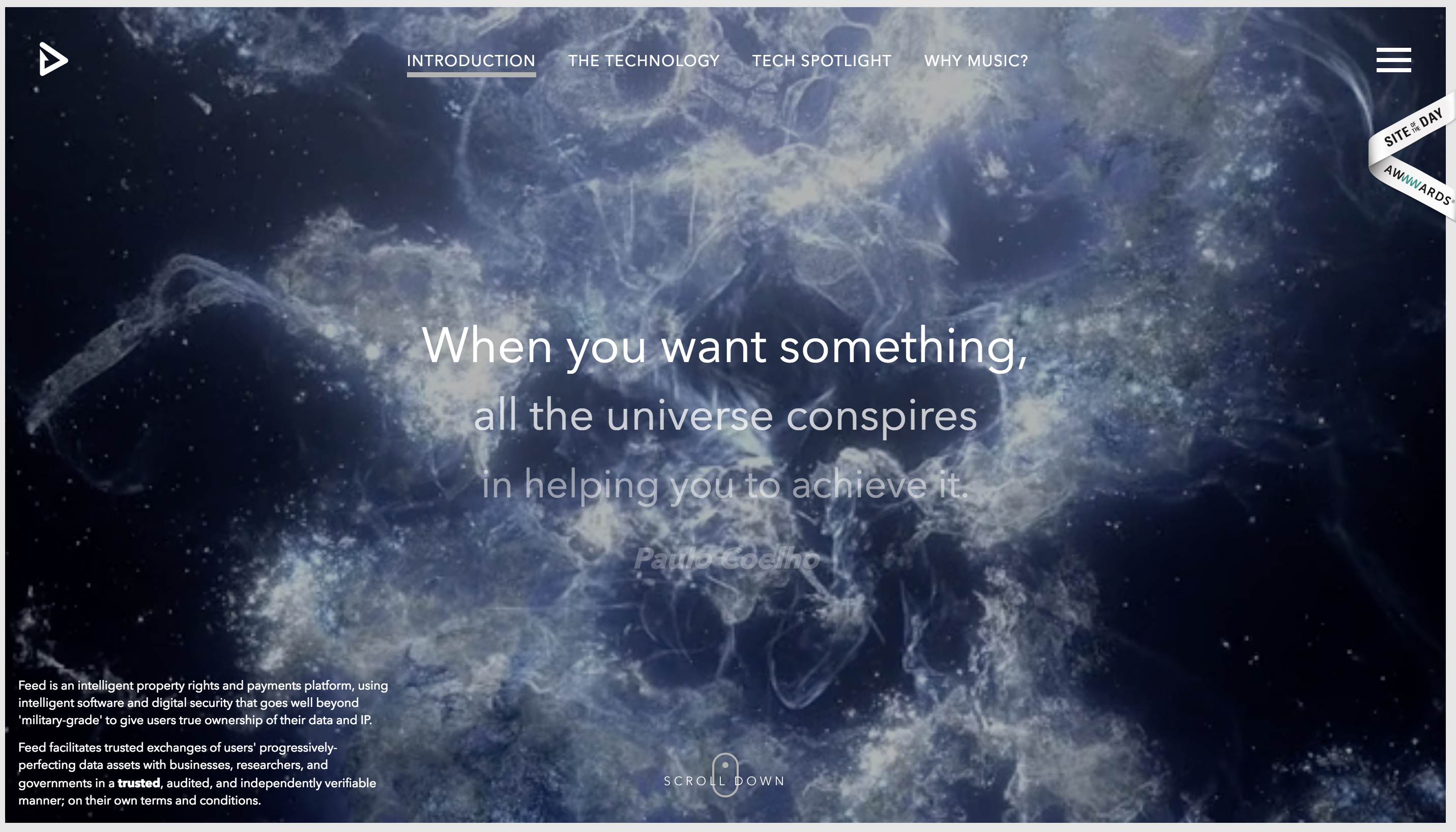
10. Musik füttern
Musik hat die Kraft, sich zu verändern, aber das hat die Website-Designer hinter der Feed Music-Website nicht davon abgehalten, Spaß mit anderen interaktiven und inspirierenden Elementen zu haben.
Die Homepage öffnet sich mit einem schwarzen Bildschirm mit einem rauchähnlichen Bild im Hintergrund. Auf diesem Bild ist das Leitbild des Unternehmens geschichtet, das wie die Star Wars-Eröffnung scrollt. Wenn sich Ihre Maus bewegt, bewegt sich auch der Text.
Es betritt und verlässt den Bildschirm, blendet ein und aus, während es gleichzeitig wächst und schrumpft. Sie müssen scrollen, um mehr Text zu sehen, also fühlen Sie sich dazu gezwungen.
Sobald Sie das Leitbild gelesen haben, das die Hauptseite übernimmt, werden Sie durch atemberaubende Übergänge zum Rest der Website weitergeleitet, wo Sie mehr über Feed Music erfahren. Sie werden mit diesen Informationen mit noch mehr Animationen begrüßt.
Scrollen ist für dieses Design von entscheidender Bedeutung, da Sie nicht mehr erfahren können, wenn Sie aufhören. Das Scrollen motivierte die Animationen, sich zu bewegen und den Text zu erscheinen. Wenn Sie aufhören zu scrollen, tut dies auch die Bewegung der Website.
Dies zwingt den Benutzer, ständig beschäftigt zu sein. Sie können nicht aufhören zu interagieren, sonst hören sie auf, die Informationen zu sammeln, nach denen sie suchen. Dies ist eine großartige Möglichkeit, Benutzer dazu zu bringen, sich an den Inhalt zu erinnern, den sie sich ansehen, anstatt einfach ziellos durchzublättern. Und es ist sicher ein Design, das nachgeahmt werden muss.
Warum interaktives Website-Design wichtig ist
Interaktivität fügt einem Design ein lustiges Element hinzu – und wenn es zu einem Website-Design hinzugefügt wird, können die Ergebnisse äußerst zufriedenstellend sein.
Die Benutzerinteraktivität führt zu mehr Traffic, längeren On-Page-Zeiten, erhöhter Markenbekanntheit und ermöglicht es Marken, ihre Kreativität zu zeigen. Es ist eine ansprechende und immersive Möglichkeit für Marken, Benutzer zu den Informationen zu führen, die sie sehen sollen.
Erfolgreiche Webseiten zu erstellen ist so viel mehr als Suchmaschinenoptimierung und qualitativ hochwertige Inhalte. Es geht um das Gesamtpaket. Marken müssen durch den Einsatz interaktiver Medien ein responsives Design in Desktop- und mobile Apps integrieren. Hier kommt die Mensch-Computer-Interaktion ins Spiel, die die Menschen auf einer tieferen Ebene involviert.
Diese 10 Marken haben interaktive Elemente hinzugefügt, die inspirierend, aufschlussreich und wirkungsvoll sind. Sie führen Benutzer nahtlos und fließend zu den richtigen Informationen. Sie informieren Benutzer über Probleme, an denen sie sonst vielleicht vorbeigeschaut hätten. Sie präsentieren Inhalte auf eine Weise, die die Benutzer dazu zwingt, zu interagieren und mehr zu erfahren.
Da unsere Welt immer mobiler wird und Marken gezwungen sind, mehr im Bereich Design zu tun, wird die Interaktivität weiter zunehmen. Das liegt daran, dass es wirkungsvoll, kraftvoll und einzigartig ist. Diese Elemente heben Marken vom Rest ab und richten sie als Leader aus.
Marken sollten beginnen, diese interaktiven und mobilfreundlichen Website-Elemente in ihre eigenen Designs zu integrieren, um sich abzuheben und ein Statement zu setzen. Es wird nicht nur eine emotionale Reaktion in ihnen auslösen, sondern Sie werden auch weiterhin in ihren Köpfen bleiben.
Mit diesen 10 Websites als Inspiration sollten Sie in der Lage sein, Ihren Website-Designs mit Leichtigkeit etwas Spaß und Flair zu verleihen.
Möchten Sie mehr Inspiration für das Webdesign? Melden Sie sich für unseren Newsletter an!
