Wie Sie Ihre Konversionsraten im Jahr 2015 mit diesen 3 Analytics-Berichten drastisch verbessern
Veröffentlicht: 2015-01-07Dies ist ein Gastbeitrag von Justin Rondeau von Should I Test That?
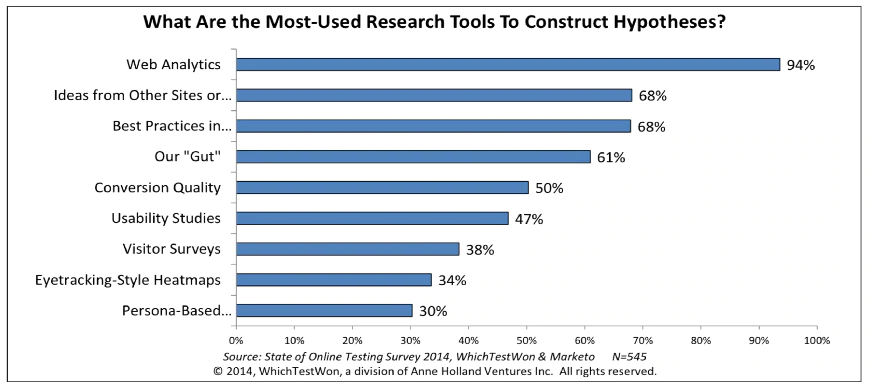
Testen ohne Analytik ist wie ein Sandwich ohne Brot, es ist chaotisch und letztendlich unbefriedigend. Laut einer Umfrage von WhichTestWon & Marketo gaben 94 % der Vermarkter an, dass sie sich auf ihre Analyseberichte beziehen, wenn sie Testhypothesen identifizieren – ich habe ehrlich gesagt keine Ahnung, was die anderen 6 % tun …

Analytik ist das Rückgrat eines jeden guten Tests, leider gibt es so viele Informationen, dass man leicht verloren gehen kann . Heute lernen Sie drei wichtige Stellen kennen, an denen Sie in Ihrem Analytics-Bericht nach Inspiration für Tests suchen können.
Wo suchen
Immer wenn ich einen neuen Kunden annehme, bitte ich sofort um Zugang zu seiner Analyseplattform. Jeder „Experte“, der Ratschläge erteilt, ohne die zugrunde liegenden Datenpunkte zu kennen, rät lediglich, was für Sie funktionieren könnte. Vermutungen sind in unserer datengetriebenen Welt bedeutungslos.
Ich habe einige interessante Trends festgestellt, nachdem ich mehr als 2.500 Tests analysiert und mit Dutzenden von Kunden gearbeitet habe, die von kleinen Unternehmen bis hin zu Fortune-500-Unternehmen reichen. Wenn Sie neu im Testen sind, werden diese drei Berichte Ihrem Test das Beste für sein Geld geben.
1. Site-Suche
Die Website-Suche ist wohl einer der wichtigsten Berichte für jede E-Commerce-Website. Dieser einzelne Bericht gibt Aufschluss darüber, was Ihre Kunden wünschen und welche Seiten ihre Anforderungen nicht erfüllen.

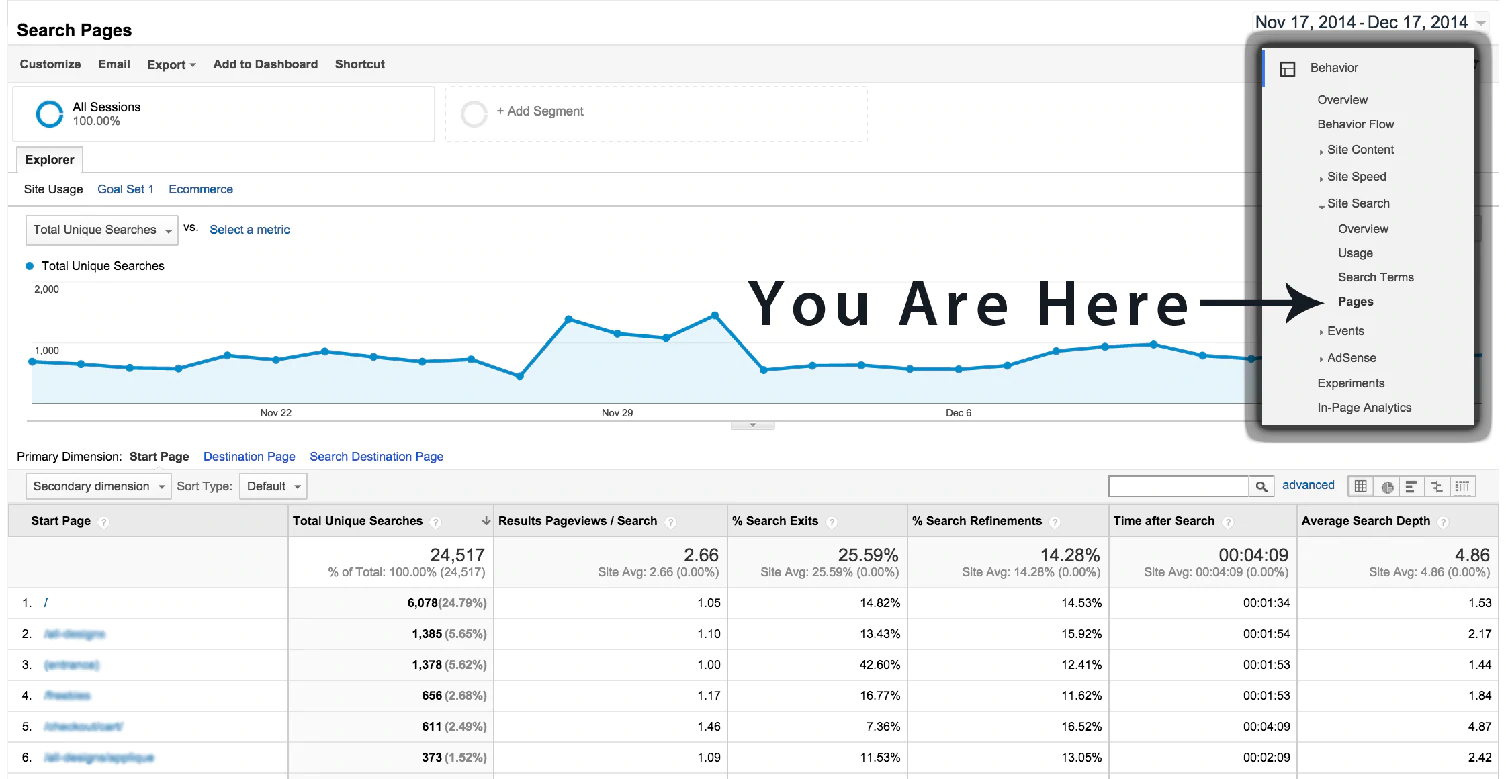
Um diesen Bericht zu finden, klicken Sie auf Verhalten , dann auf Site Search und schließlich auf Pages .
Was Sie sehen
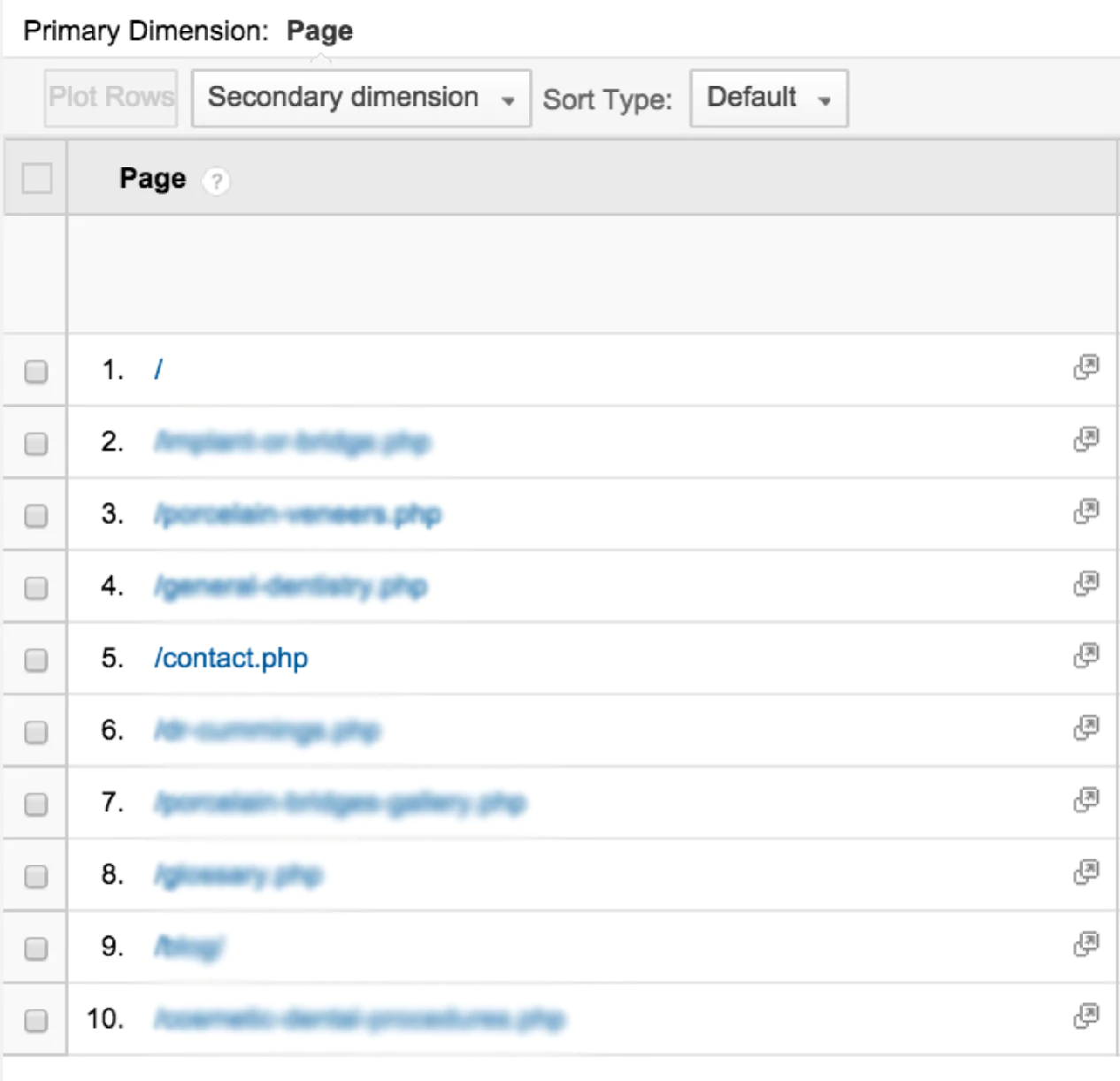
Dieser Bericht informiert Sie über die Seiten, auf denen Besucher mit der Site-Suche beginnen. Was bedeutet das genau? Das bedeutet, dass ein Besucher auf Ihrer Seite nicht finden kann, wonach er sucht!
In diesem Beispiel ist die Seite mit den meisten Suchstarts die Homepage, was wahrscheinlich für den Großteil der Leser der Fall sein wird. Klicken Sie auf „/“, um eine vollständige Liste der Suchbegriffe auf dieser Seite anzuzeigen.

Bei diesem Unternehmen war der Begriff „Weihnachten“ der meistgesuchte Begriff auf der Homepage. Wenn Kunden nach Weihnachtsprodukten suchen, ist es sinnvoller, Ihr Weihnachtsangebot auf der Homepage bereitzustellen.
Sie haben herausgefunden, was Ihre Besucher wollen und wo sie es wollten, jetzt geben Sie es ihnen! Einfach richtig?
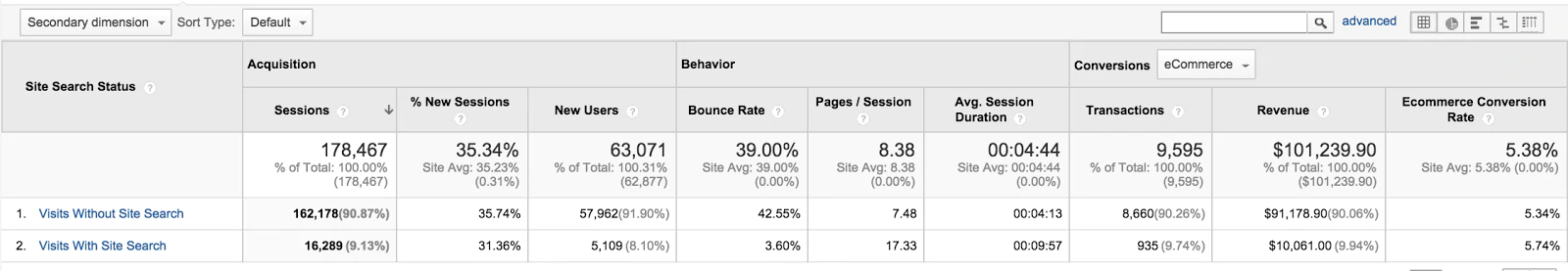
Ein weiterer interessanter Suchbericht ist der Bericht „Nutzung“. Im Allgemeinen erzielen Besucher, die die Site-Suche verwenden, 5- bis 6-mal mehr Conversions als Benutzer, die die Site-Suche nicht verwenden. Mit anderen Worten, die Conversion-Rate sollte für Besucher, die die Site-Suche verwenden, viel höher sein.

Das Lustige an der Site-Suche ist, dass ein Besucher, der die Site-Suche verwendet, mit größerer Wahrscheinlichkeit konvertiert, wenn er auf Seite eins findet, wonach er sucht . Wenn nicht, betrachten Sie diesen Besucher als gegangen.
Tipp: Wenn Ihre Conversion-Rate gleich oder schlechter ist, wissen Sie, dass Ihre Suchergebnisseite sofort getestet werden muss!
Hier sind drei Tests, die vom Site-Search-Bericht inspiriert wurden:
- Tests auf Suchergebnisseiten – Sehen Sie sich Ihre Seite an und finden Sie heraus, warum die Leute nicht konvertieren. In dieser Fallstudie hat das Team eine Sache besser gemacht, als seine Suchergebnisseite zu analysieren – es hat seine Kategorieseite in eine Suchergebnisseite umgewandelt. Das Reduzieren des wahrgenommenen Seitenpfads ist eine großartige Möglichkeit, die Conversions zu steigern. Die einfachere und automatische Suche war ein großer Gewinn für diese E-Commerce-Website.

- Produkt-/Inhaltstests – Versuchen Sie, relevante Inhalte basierend auf Suchbegriffen auf Ihren am häufigsten gesuchten Seiten gegenüber Ihren Standardinhalten zu platzieren.
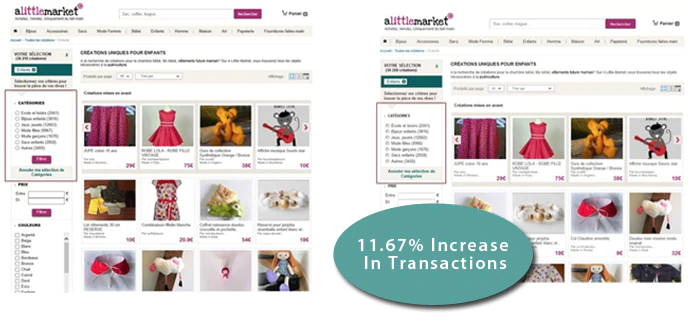
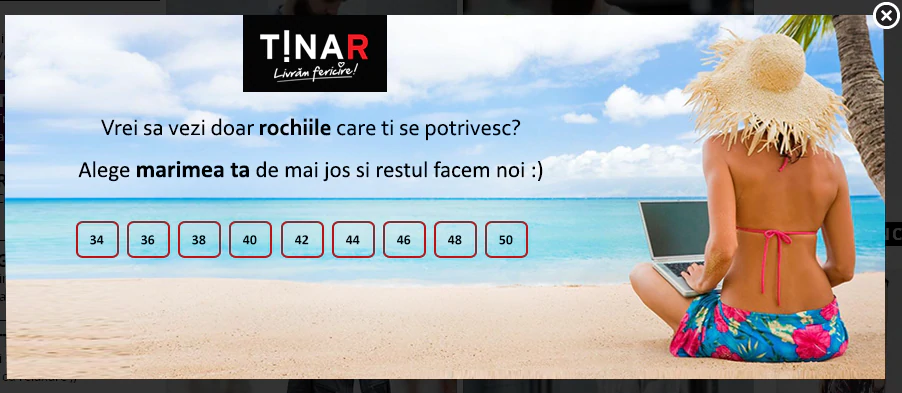
 Dieser Test startete ein Exit-Overlay, wenn ein Besucher keinen der Suchfilter, sondern eine interne Suche mit bestimmten Schlüsselwörtern verwendet hatte. Die Ergebnisse waren erstaunlich! Dieses Exit-Overlay steigerte den Umsatz um 42,68 %!
Dieser Test startete ein Exit-Overlay, wenn ein Besucher keinen der Suchfilter, sondern eine interne Suche mit bestimmten Schlüsselwörtern verwendet hatte. Die Ergebnisse waren erstaunlich! Dieses Exit-Overlay steigerte den Umsatz um 42,68 %! - Ein Personalisierungstest – Verwenden Sie die Personalisierungstechnologie, um suchbegriffsbezogene Produkte auf durchsuchten Seiten für wiederkehrende Besucher anzuzeigen.
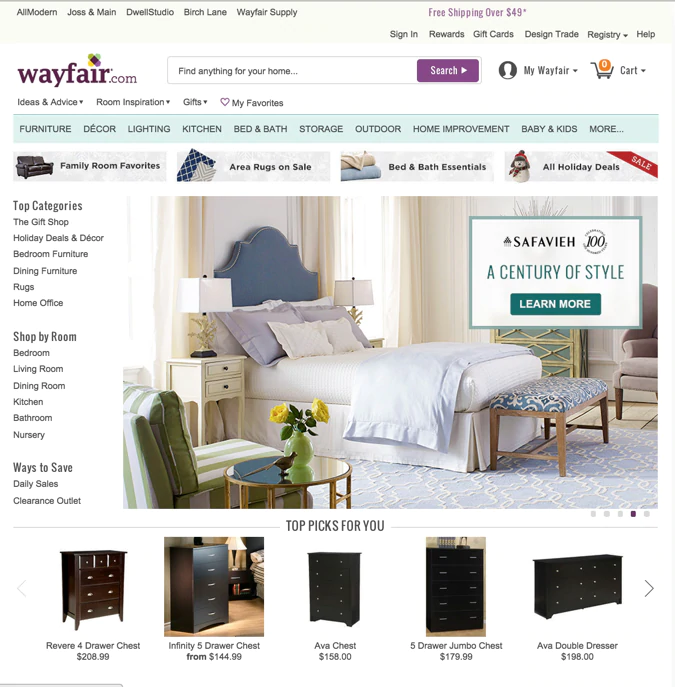
 Bei meinem ersten Besuch auf Wayfair.com suchte ich nach Kommoden. Bei meinem Gegenbesuch war der Abschnitt „Top Picks For You“ mit Kommoden gefüllt. Dies ist eine einfache Personalisierungstaktik und kann die Conversions steigern. Bei Personalisierungstests müssen Sie sicherstellen, dass Sie genügend Traffic erhalten und Ihre Erkenntnisse angemessen skalieren. Mit anderen Worten, wenn Sie einen Test mit wiederkehrenden Besuchern durchführen, gehen Sie nicht davon aus, dass er für neue Besucher funktioniert!
Bei meinem ersten Besuch auf Wayfair.com suchte ich nach Kommoden. Bei meinem Gegenbesuch war der Abschnitt „Top Picks For You“ mit Kommoden gefüllt. Dies ist eine einfache Personalisierungstaktik und kann die Conversions steigern. Bei Personalisierungstests müssen Sie sicherstellen, dass Sie genügend Traffic erhalten und Ihre Erkenntnisse angemessen skalieren. Mit anderen Worten, wenn Sie einen Test mit wiederkehrenden Besuchern durchführen, gehen Sie nicht davon aus, dass er für neue Besucher funktioniert!
2. Seiten verlassen
Exits sind im Gegensatz zu Bounces nicht von Natur aus eine schlechte Metrik. Tatsächlich sind sie auf Ihren End-of-Content-Seiten durchaus sinnvoll. Ausstiegsseiten werden zu einem Problem, wenn sie auf Seiten auftreten, die nicht als letzter Inhalt gedacht sind. Dies sind Seiten, die zum Testen reif sind.

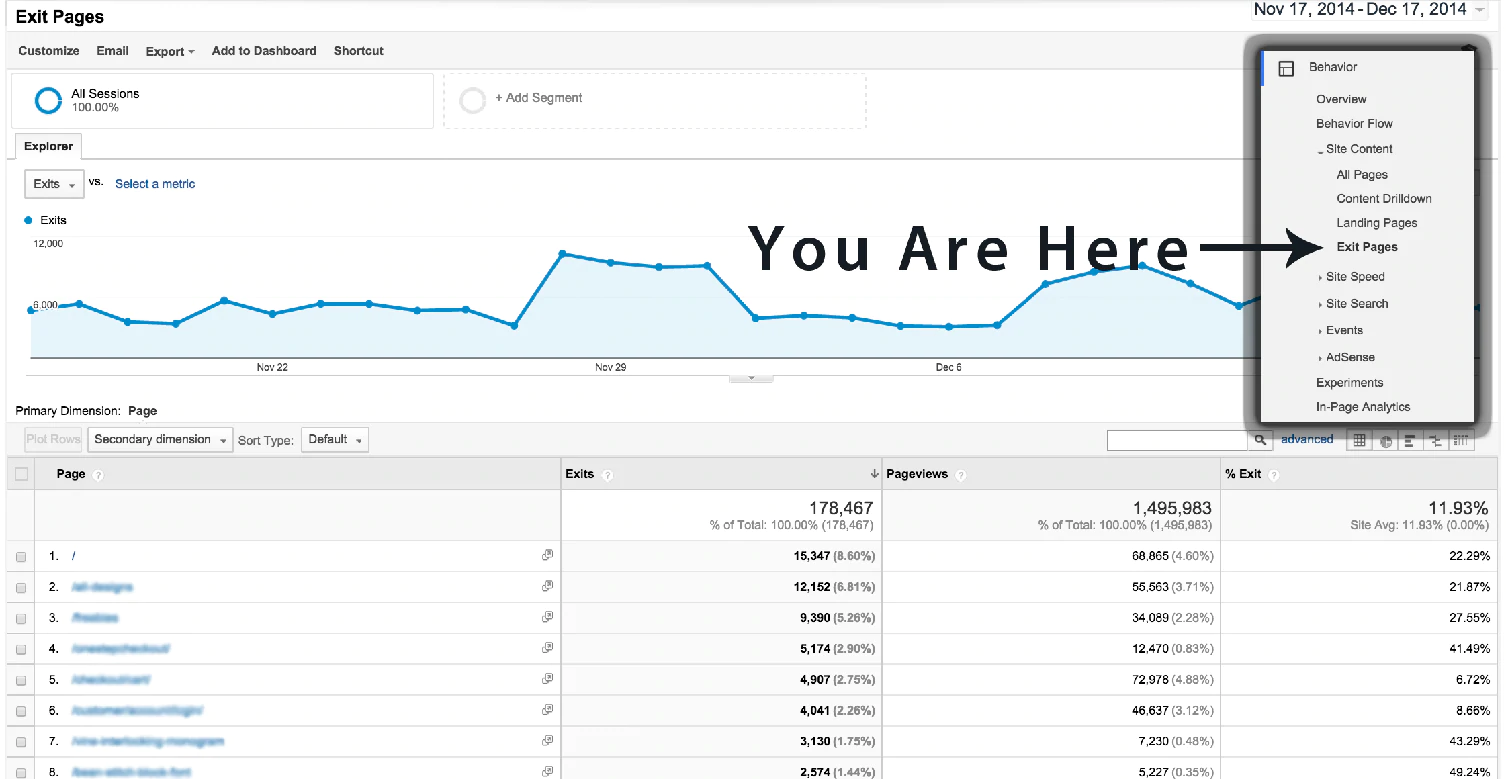
Um diesen Bericht zu finden, klicken Sie auf Verhalten , dann auf Website-Inhalte und schließlich auf Ausstiegsseiten .
Was Sie sehen
Auf dieser Seite sind die wichtigsten Ausstiegsseiten Ihrer Website aufgeführt. Ihre Homepage wird wahrscheinlich auch in diesem Bericht die oberste Seite sein. Nur weil Ihre Startseite die oberste Ausstiegsseite ist, möchte ich Ihnen nicht sagen, dass Sie Ihre Startseite sofort testen sollen. Ehrlich gesagt wird Ihre Homepage IMMER ganz oben auf dieser Liste stehen.
Abgesehen von der Homepage sollten Sie nach einer Seite suchen, die nicht das letzte bisschen Inhalt ist, aber eine hohe Ausstiegsrate hat. Das perfekte Beispiel wäre Ihr Warenkorb oder Ihre Kontaktseite . Diese Seiten werden wahrscheinlich in Ihren Top 10 sein, und es gibt eine echte Gelegenheit, die Nadel zu bewegen, um diese Seiten zu testen.

In diesem Beispiel befindet sich die Kontaktseite unter den Top 10 der am häufigsten besuchten Seiten. Als ich meinen Kunden darauf hinwies, waren sie nicht erfreut – vor allem, weil dies eine ihrer wichtigsten Seiten für die Generierung von Leads war.
Die Analyse hat darauf hingewiesen, dass es ein großes Problem auf dieser Seite gibt, aber das ist alles, was die Analyse angeht . Sie müssen diese Zahlen in einen Kontext stellen und die Seite analysieren, um herauszufinden, warum die Leute die Seite verlassen. Deshalb testen wir!
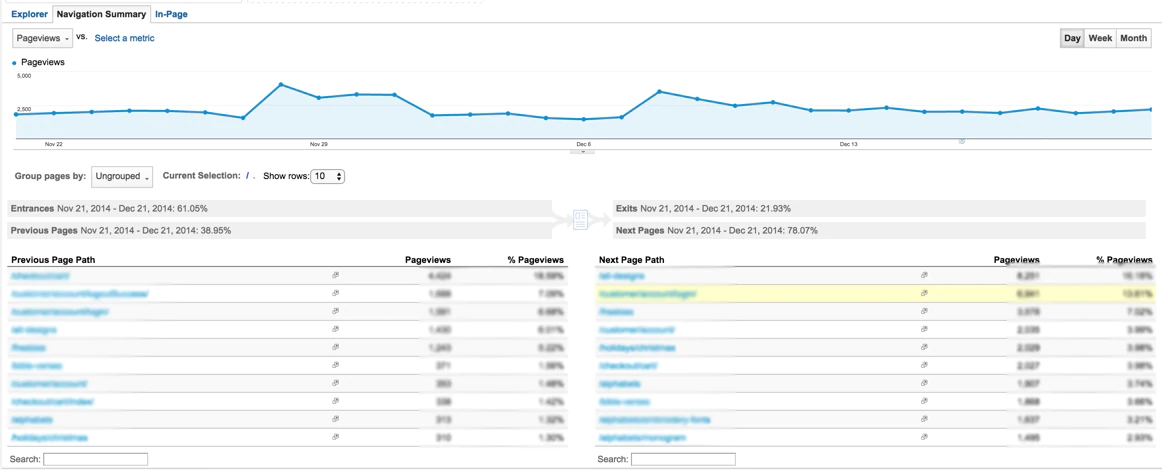
Dies ist ein unkomplizierter Bericht, der dabei hilft, die Lücken auf Ihren Seiten aufzuzeigen. Ich empfehle außerdem, sich den Pfad der vorherigen Seite anzusehen, um sicherzustellen, dass es keine größere Trennung zwischen dem Inhalt der vorherigen Seite und der Ausgangsseite gibt .

Wenn es eine inhaltliche Diskrepanz gibt, zB ein Angebot auf einer vorherigen Seite, das auf der Ausstiegsseite nicht wiederholt wird, dann haben Sie Ihr Problem gefunden!
Hier sind drei Testideen, die vom Exit-Bericht inspiriert sind:
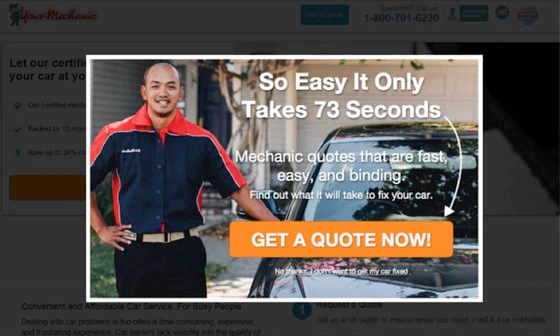
- Eine Überschrift oder Call-to-Action-Tests – Die Leute steigen wahrscheinlich aus, weil sie sich nicht sicher sind, was Ihr Angebot angeht oder was sie als Nächstes tun sollen. Die Überschrift und die Handlungsaufforderung gehören zu den wichtigsten Inhalten auf Ihrer Seite, daher könnten diese Tests dazu beitragen, die Klarheit zu erhöhen und die Anzahl der Ausstiege zu verringern!
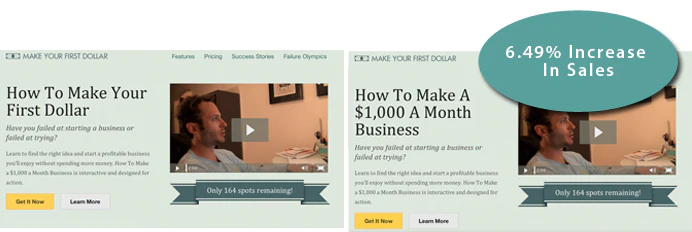
 Hier ist ein großartiges Beispiel dafür, wie Sie sicherstellen können, dass Ihre Botschaft den Erwartungen Ihrer Besucher entspricht. Durch die einfache Änderung der Überschrift in „Wie man ein 1.000-Dollar-Geschäft im Monat macht“ konnte die Seite eher auf ein Endziel als auf den ersten Schritt hinweisen.
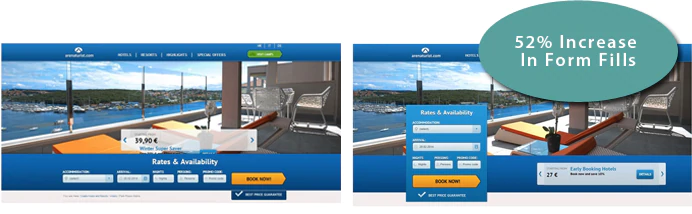
Hier ist ein großartiges Beispiel dafür, wie Sie sicherstellen können, dass Ihre Botschaft den Erwartungen Ihrer Besucher entspricht. Durch die einfache Änderung der Überschrift in „Wie man ein 1.000-Dollar-Geschäft im Monat macht“ konnte die Seite eher auf ein Endziel als auf den ersten Schritt hinweisen. - Ein Inhaltslayout-Test – Versuchen Sie, Ihr Inhaltslayout zu testen, um sicherzustellen, dass Ihre wichtigsten Informationen richtig platziert sind. Wenn Sie sich zum Beispiel auf einer Kontaktseite befinden, aber das Kontaktformular unter der Falte vergraben ist – dann haben Sie Ihr Problem gefunden!

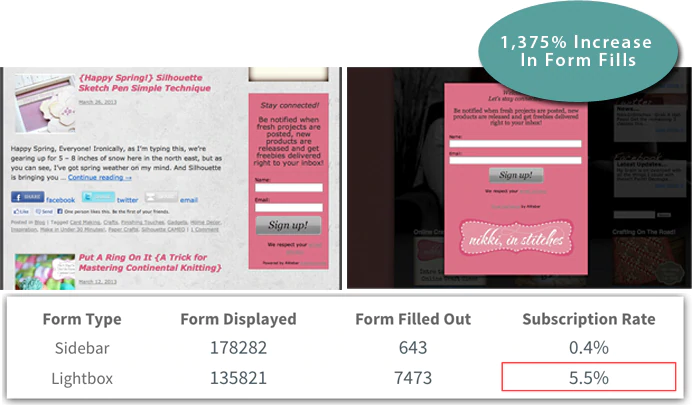
Dies ist ein klassischer Fall einer übersehenen Form. Das horizontale Layout erzeugt einen unangenehmen Augenfluss und lässt sich leicht überglasieren. Die vertikale Anordnung „bricht das Raster“ und gibt dem Besucher sofort klare Anweisungen. - Ein Exit-Overlay-Test – Seien wir ehrlich, Ihre Seite wird niemals 0 Exits erreichen. Die Leute werden Ihre Website verlassen, also versuchen Sie, das Beste aus ihnen herauszuholen. Für einen Besucher, der im Begriff ist, einen Einkaufswagen zu verlassen, kann ein einfaches „Sind Sie sicher“ ausreichen. Für Besucher, die eine allgemeine Inhaltsseite verlassen, möchten Sie möglicherweise ein Newsletter-Formular auslösen, um sie in einen vermarktbaren Lead zu verwandeln.
 Als Vermin-Club seiner PPC-Zielseite ein Exit-Overlay hinzufügte, konvertierten sie 7,16 % mehr Besucher, die die Seite sonst verlassen hätten. Es gibt mehrere weitere Exit-Overlay-Posts, wo dies von hier kam.
Als Vermin-Club seiner PPC-Zielseite ein Exit-Overlay hinzufügte, konvertierten sie 7,16 % mehr Besucher, die die Seite sonst verlassen hätten. Es gibt mehrere weitere Exit-Overlay-Posts, wo dies von hier kam.
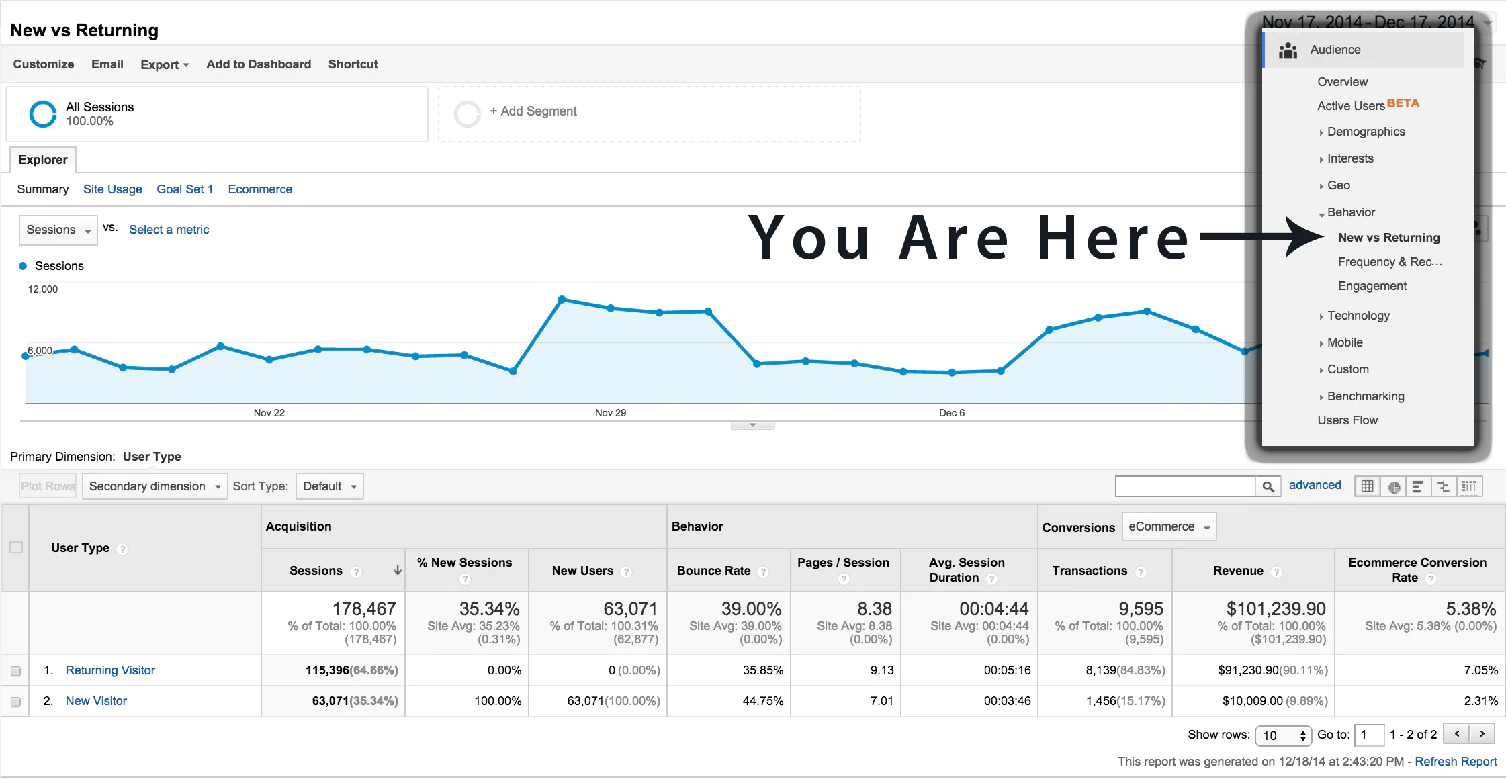
Neu vs. Wiederkehrende Besucher
Dies ist eine der einfachsten Möglichkeiten, Ihre Benutzer zu segmentieren, ist aber dennoch sehr leistungsfähig. Für diejenigen unter Ihnen, die neu in der Segmentierung sind, halten Sie es einfach – und genau das ist dieser Bericht: einfach.


Neue Besucher verhalten sich ganz anders als wiederkehrende Besucher. In den meisten Fällen macht sich der neue Besucher gerade mit Ihrer Marke vertraut und prüft, ob Sie glaubwürdig für seine Bedürfnisse geeignet sind.
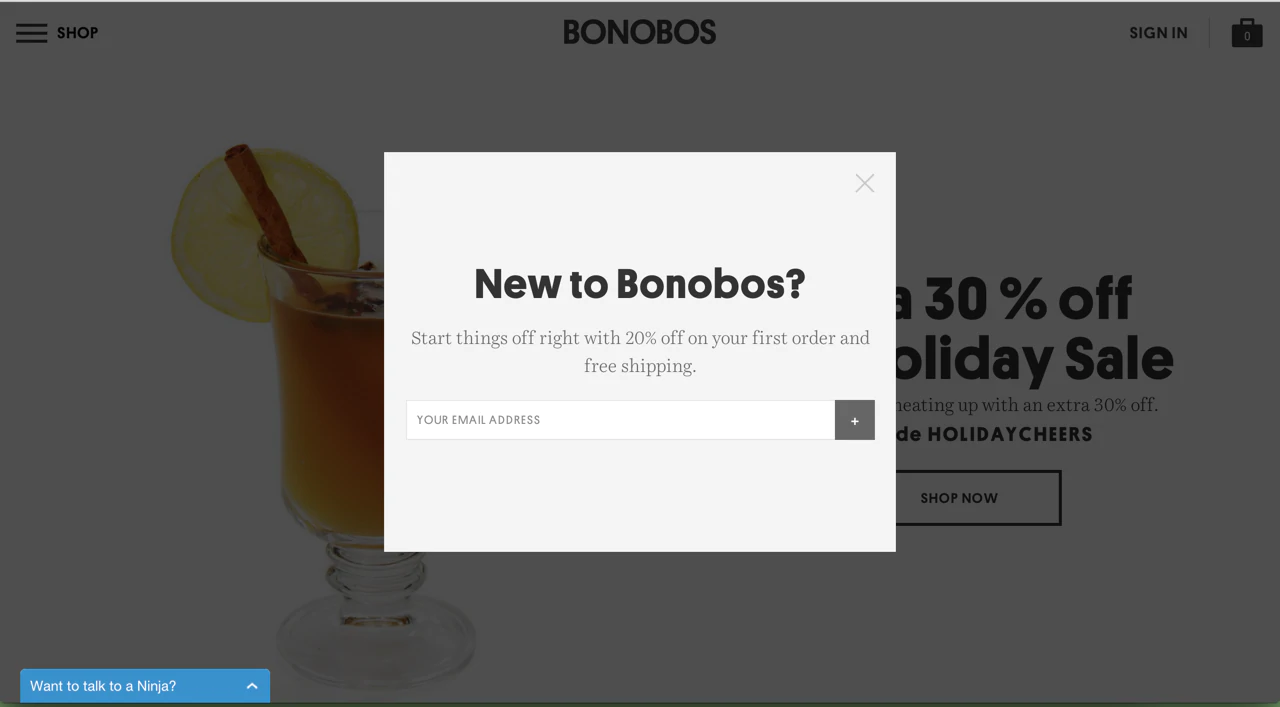
Wenn Sie viele neue Besucher haben, empfehle ich Ihnen, diese so schnell wie möglich auf Ihre Marketingliste zu setzen. Eine der besten Möglichkeiten, dies zu tun, ist eine Mikrointeraktion wie ein Overlay.

Hier ist ein großartiges Beispiel für den Versuch, einen neuen Besucher auf die Marketingliste zu bekommen.
Sie können diese Overlays basierend auf der Zeit auf der Website, der Seitentiefe, der Scrolltiefe oder dem Exit-Klick/der Absicht auslösen. Dieser disruptive Ansatz kann äußerst effektiv sein und wird bei richtiger Ausführung als Vorteil und nicht als Ärgernis angesehen . Wenn Sie weitere Details wünschen, lesen Sie diesen Artikel über das ordnungsgemäße Überlagerungsprotokoll.
Wenn es eine große Anzahl wiederkehrender Besucher gibt, ist es möglicherweise an der Zeit, ein Erlebnis zu gestalten, das besser auf ihre Bedürfnisse abgestimmt ist. In diesem Fall ist es wichtig, Personalisierung zu verwenden, um sie an frühere Einkäufe, Produktansichten oder Interaktionen zu erinnern.

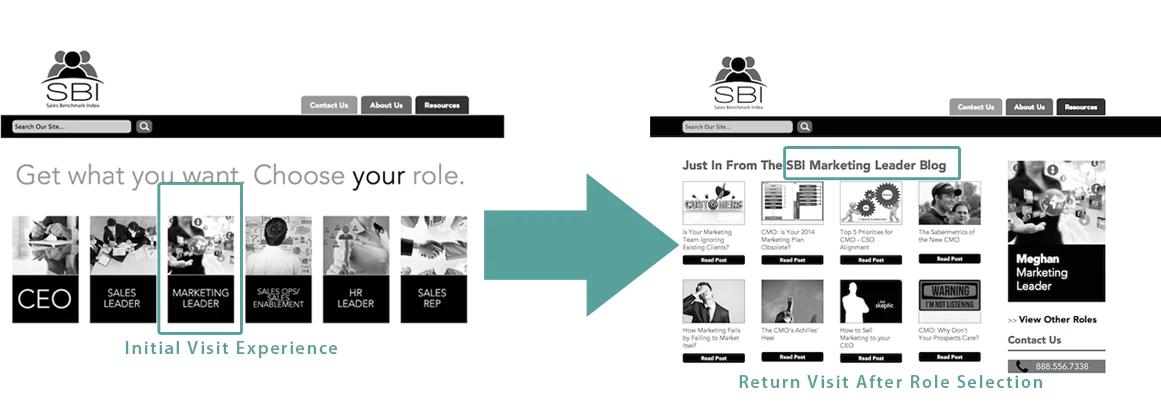
HubSpot teilte ein interessantes Beispiel mit dem Sales Benchmark Index. Bei Ihrem ersten Zugriff auf die Website werden Sie aufgefordert, sich selbst zu segmentieren, indem Sie Ihre Rolle auswählen. Wenn Sie das nächste Mal auf die Site zurückkehren, lädt die Standard-Eingangsseite die Rolle, die Sie ursprünglich ausgewählt haben. Dies ist eine großartige Möglichkeit, dem Gegenverkehr genau das zu geben, was er möchte.
Wenn Sie nicht über die Raffinesse verfügen, das Erlebnis für wiederkehrende Besucher zu personalisieren, stellen Sie zumindest sicher, dass Ihre neuen Besucher-Mikrointeraktionen nicht angezeigt werden! Gute Nachrichten, wenn Sie ein Shopify-Benutzer sind, steht Ihnen diese Technologie zur Verfügung – also legen Sie los!

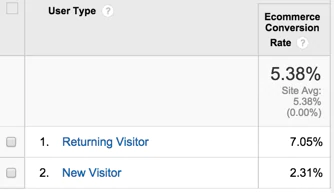
Haben Sie im obigen Screenshot die E-Commerce-Conversion-Rate bemerkt? Neue Besucher machten nur 2,31 % der E-Commerce-Conversions aus und wiederkehrende Besucher machten 7,05 % aus! Das ultimative Ziel dieser Website ist es, möglichst viele neue Besucher zu wiederkehrenden Besuchern zu machen, da sie Produkte zu einem höheren Preis kaufen.
Dies ist ein perfektes Argument für erhöhte Berührungspunkte mit Kunden, um sie dazu zu bringen, auf Ihre Website zurückzukehren. Eine Studie ergab, dass Neukunden durchschnittlich 24,50 $ und Stammkunden 52,50 $ ausgeben. Das Konzept, dass ein wiederkehrender Kunde leichter zu konvertieren ist als ein neuer Kunde, ist nichts Neues, und dieser Bericht sendet diese Botschaft nach Hause.
Wenn Sie aus diesem Bericht eines mitnehmen, dann das:
Neue Besucher verhalten sich ganz anders als wiederkehrende Besucher – geben Sie ihnen nicht die gleiche Erfahrung!
Hier sind drei Testideen, die durch den Bericht „Neu vs. Wiederkehrend“ inspiriert wurden:
- Ein Overlay-Test mit zeitgesteuertem Eingang – Das Timing ist entscheidend, daher kann dies einige Iterationen erfordern. Ich empfehle, 5 Sekunden und 15 Sekunden zu testen. Wenn Sie den Verkehr haben, empfehle ich auch einen Test zwischen einem zeitgesteuerten Eingangs-Overlay und einem Ausgangs-Overlay. AWeber hat eine großartige Fallstudie in einem Blog geteilt, in dem ein Eingangs-Overlay verwendet wurde. Das Overlay wurde alle 60 Tage einmal angezeigt und ausgelöst, nachdem ein Besucher 2 Sekunden lang auf der Website war. Das Overlay ist sehr nützlich, wenn Sie Ihre Besucher nicht belästigen. Treten Sie vorsichtig auf und versuchen Sie, nicht zu stören.

- Personalisierung wiederkehrender Besucher – Probieren Sie eine Willkommensnachricht für wiederkehrende Besucher basierend auf ihrem Eintrittspunkt aus. Wenn sie auf einen Link in einer E-Mail-Kampagne klicken, stellen Sie sicher, dass die Willkommensnachricht mit dem Ton übereinstimmt und die in der E-Mail gemachten Versprechungen erfüllt.

In diesem Beispiel hat dieser Einzelhändler eine Antwortnachricht für verlassene Einkaufswagenbesucher getestet, die von einem beliebigen Einstiegspunkt kamen. Das Overlay wurde angezeigt, wenn ein Besucher, der zuvor den Warenkorb verlassen hatte, die Website besuchte. Dies führte zu einem 17%igen Anstieg der Checkouts von Warenkorbabbrechern. Nosto ist eine großartige Shopify-App, die für viele der bisher erwähnten Personalisierungsoptionen gut funktioniert.
Schlüssel: Kennen Sie Ihr Publikum und seine Absichten, die Conversions zu steigern. - Gast-Checkout-Test – Wenn Sie keinen Gast-Checkout anbieten, probieren Sie es aus. Dies wird neue Besucher nicht abschrecken, die entweder 1) kein Konto haben möchten oder 2) andere Kaufabsichten haben, z. B. ein Geschenk für einen Freund kaufen und nicht vorhaben, wiederzukommen.
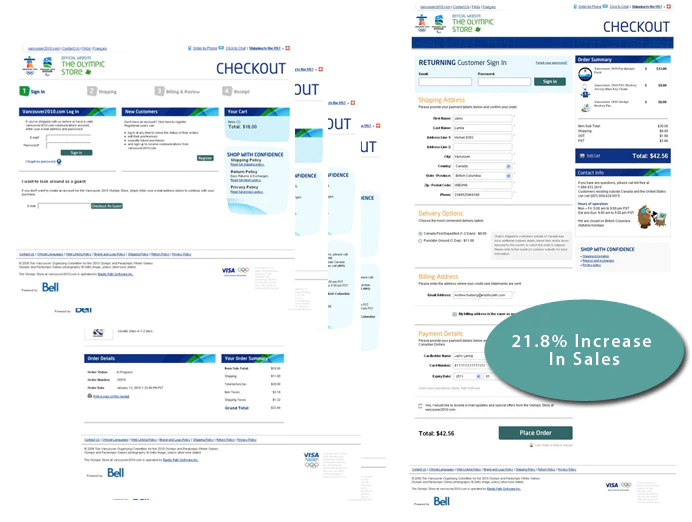
 Dieser von ElasticPath veröffentlichte Test zeigte die Leistungsfähigkeit eines Checkouts in einem Schritt. Das Interessanteste an diesem Test ist, dass für die Gewinnervariante kein Besucher ein Konto erstellen musste. Es gibt weitere Änderungen an dieser Seite, aber es ist klar, dass ein einfacher Warenkorb besser ist als ein komplexer!
Dieser von ElasticPath veröffentlichte Test zeigte die Leistungsfähigkeit eines Checkouts in einem Schritt. Das Interessanteste an diesem Test ist, dass für die Gewinnervariante kein Besucher ein Konto erstellen musste. Es gibt weitere Änderungen an dieser Seite, aber es ist klar, dass ein einfacher Warenkorb besser ist als ein komplexer!
Oh, und wenn Sie möchten, dass Leute Konten erstellen, bitten Sie sie, dies zu tun, NACHDEM der Kauf auf der „Danke“-Seite abgeschlossen ist.
Das Hauptziel von Test 1 ist es, aus neuen Besuchern wiederkehrende Besucher zu machen, und Test 2 konzentriert sich darauf, ein maßgeschneidertes Erlebnis für wiederkehrende Besucher zu entwickeln, um ihnen zu helfen, zu konvertieren. Test 3 ist etwas anders; es erkennt an , dass nicht alle neuen Besucher wiederkommen werden . Indem Sie den Gast-Checkout testen, besteht Ihr Hauptziel darin, die Kaufrate neuer Besucher zu erhöhen.
Es gibt also neun Tests, auf die Sie nach dem Durchsuchen dieser Berichte kommen können. Cool oder?
Denken Sie daran, dass dies nur die Spitze des Eisbergs ist; Beim Testen müssen viele andere Faktoren berücksichtigt werden, z. B. Kundenbefragungen, Klick-Tracking und andere qualitative Datenpunkte.
Wenn Sie bei der Entwicklung von Tests mit Blick auf Ihre Analytik beginnen, werden Ihre Tests viel effektiver sein.
Viel Spaß beim Testen!
Über den Autor: Justin Rondeau ist ein abtrünniger Philosoph, der zum Redner für digitale Analytik und Tests wurde. Er ist der Schulleiter von Sollte ich das testen? und mag gutes Bier, neue Kontakte und Tanzpartys.
