2010er bis heute: E-Mail-Designtrends, die den Test der Zeit überlebt haben
Veröffentlicht: 2021-04-01E-Mail hat einen langen Weg zurückgelegt. Was 1971 von Ray Tomlinson gegründet wurde, entwickelte sich zu einem Kraftpaket, um mit Kollegen zu kommunizieren, die nicht ans Telefon gingen. Der E-Mail-Marketingkanal bringt mit einem ROI von 36:1 weiterhin erstaunlich hohe Renditen.
Diesen Oktober wird E-Mail offiziell 50 Jahre alt. Wir können nicht anders, als ein bisschen nostalgisch zu sein. Aus diesem Grund haben wir uns entschieden, einen Blick zurück auf die Geschichte von E-Mail zu werfen, von den 2010er Jahren bis heute.
Wir haben die E-Mail-Experten Lily Worth, unsere E-Mail-Design- und Produktionsspezialistin, und Brian Thies, E-Mail-Entwickler und Inhaber von Thies Publishing, gebeten, in den Archiven zu stöbern und einige Einblicke in ihre Erfahrungen im Laufe der Jahre, insbesondere mit Codierung und Design, zu teilen.
Machen Sie mit uns einen Spaziergang in die Vergangenheit, während wir E-Mail-Designtrends Revue passieren lassen, die die 2010er Jahre überlebt haben. In diesem Beitrag schauen wir uns einige der kultigsten Designtrends an und wie sie sich zum Besseren entwickelt haben.
E-Mail wird in den 2010er Jahren erwachsen
Die 1990er bis 2000er Jahre waren eine Renaissance des E-Mail-Designs. Um 1991 wurde das Internet – wie wir es heute kennen – geboren. Dann, in den späten 1990er Jahren, erlebte E-Mail mit der Einführung von HTML in E-Mails eine Wiedergeburt.
Was ist mit den 2010er Jahren? Obwohl es sich um das „normalste“ Jahrzehnt aller Zeiten handelte, gab es beim E-Mail-Marketing große Fortschritte.
In diesem Jahrzehnt haben sich viele Dinge entwickelt: Segmentierung, Personalisierung, E-Mail-Automatisierung, Compliance (wie DSGVO), Barrierefreiheit und vieles mehr. Dies bereitete die Bühne für E-Mail-Marketing, wie wir es heute kennen.
Hier ist eine kurze Geschichte der E-Mail-Marketing-Meilensteine der letzten zehn Jahre:
- 2009 – Responsive E-Mails werden eingeführt.
- 2010 – Ausgelöste E-Mails werden zur Norm, 48% der Vermarkter versenden jetzt ausgelöste E-Mails.
- 2012 – 90 Millionen Amerikaner nutzen jetzt E-Mail auf einem mobilen Gerät.
- 2013 – Google führt Tabs in Gmail ein.
- 2014 – Die Integration von CSS mit HTML leitete das Zeitalter der interaktiven E-Mails ein.
- 2014 – Dynamische Inhalte werden verwendet, um personalisierte Erlebnisse mit Abonnenten zu schaffen.
- 2014 – Kanadas Anti-Spam-Gesetzgebung (CASL) tritt in Kraft.
- 2015 – CSS-Animation in E-Mails gewinnt an Popularität.
- 2016 – Die Personalisierung übernimmt.
- 2016 – Die DSGVO wird angenommen.
- 2018 – Apple führt den Dark Mode als Teil seines 15. OS-Release ein.
Wie sieht es mit Codierung und Design aus?
E-Mail-Designtrends, die die 2010er Jahre prägten
Um unsere Erinnerungen aufzufrischen, haben wir Lily gebeten, in den Archiven zu stöbern und die früheste E-Mail zu teilen, die sie finden konnte. Werfen wir einen Blick auf die erste E-Mail, die sie 2009 für Experian entworfen und entwickelt hat:

Ihre Gedanken nach dem erneuten Besuch dieser E-Mail? „Viel Bild-Slicing, winzige Schriftarten und kein responsiver Code.“
Hier ist eine weitere von Lilys ersten E-Mails aus einem anderen Projekt bei Experian:

Woran erinnert sich Lily von diesem? „Die Schaltflächen und der lange Preheader-Text. Es ist gut zu sehen, dass wir damals die meiste Zeit Live-Text verwendeten.“
Um die Sache noch etwas weiter zu bringen, haben wir unsere Community auf Twitter gebeten, die erste E-Mail-Kampagne zu teilen, die sie jemals gesendet haben (danke #EmailGeeks!). Schauen wir uns einige der wichtigsten Merkmale an, die E-Mails dieses Jahrzehnts definiert haben.
Schrille Knöpfe
Vor kugelsicheren Knöpfen gab es Knöpfe aller Art. Übliche Behandlungen waren glänzend und die gute alte Fase und Prägung .
Sehen wir uns zunächst einige Beispiele für glänzende Schaltflächen an.

Hier ist ein Beispiel in einer E-Mail aus dem Jahr 2014:

Und schauen Sie sich diesen Abschrägungs- und Prägeeffekt an. Unwiderstehlich, finden Sie nicht?

Obwohl es eher ein Merkmal der 90er Jahre war, sahen wir in unseren frühen E-Mails eine Kombination aus Hochglanz gemischt mit der Abschrägungs- und Prägetechnik, wie eine der ersten E-Mails von Megan Boshuyzen, die sie 2008 gestaltete.
Ich habe dies 2008 in Photoshop entworfen, bei meinem allerersten Praktikum im Grafikdesign. Es wurde an ein Entwicklungsteam geschickt, um es zu programmieren! pic.twitter.com/OA9xsrXjrF
— Megan Boshuyzen (@megbosh) 10. März 2021
Schlagschatten
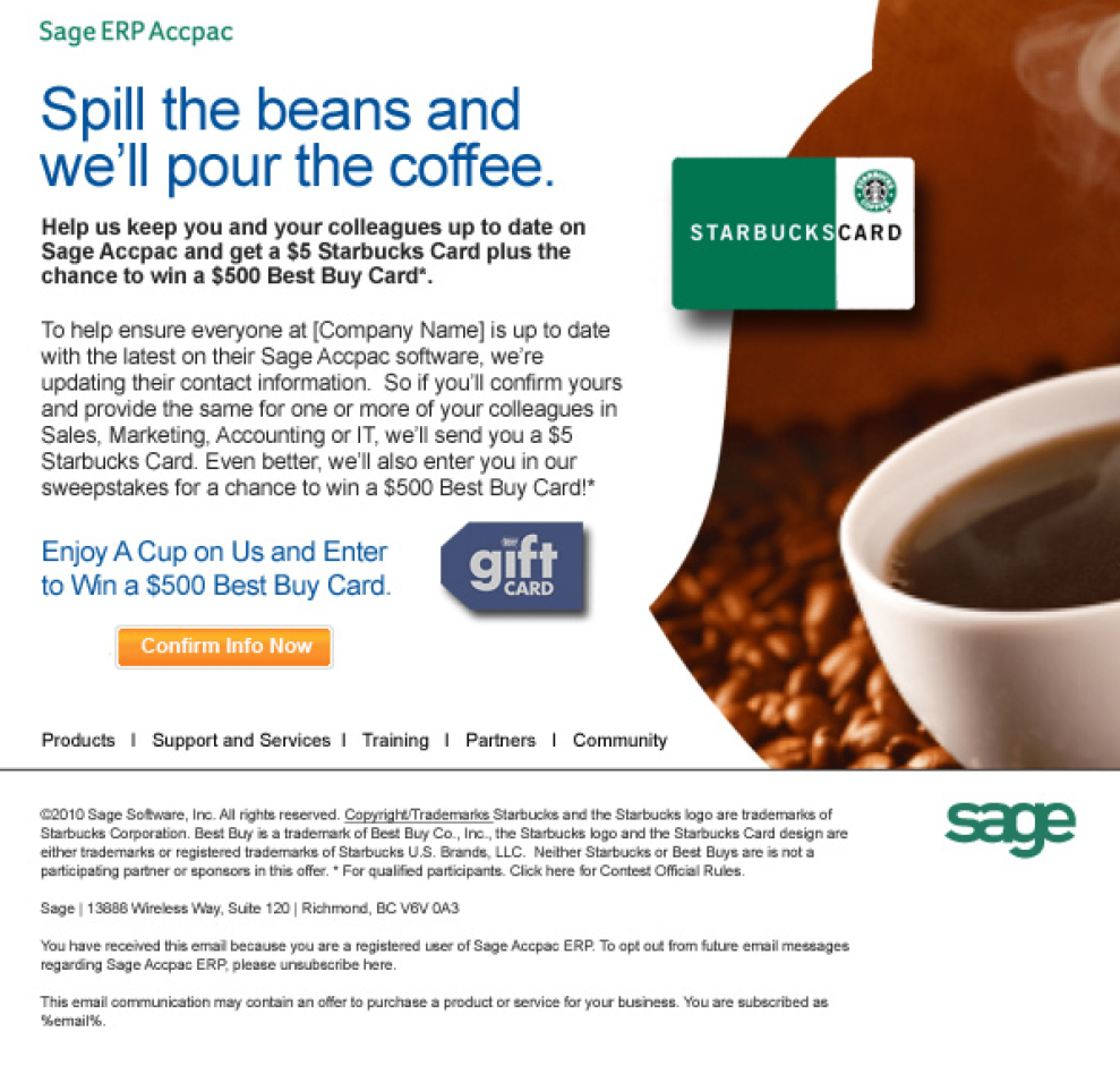
Es scheint, dass wir damals große Fans davon waren, unseren E-Mails auf jede erdenkliche Weise Tiefe zu verleihen. Zusätzlich zu den oben aufgeführten Schaltflächenstilen? Schlagschatten.
Sehen Sie sich diese E-Mail aus dem Jahr 2010 an. Die „schwebende“ Starbucks-Karte und die Geschenkkarte wurden durch Schlagschatten ermöglicht.

Navigationsleisten
E-Mail-Design folgt in der Regel eng den Fußstapfen des Webdesigns. Vieles, was im Web beliebt war, würde bald seinen Weg in die E-Mail finden.
Hier ist ein Beispiel für eine Navigationsleiste in einer der ersten E-Mail-Kampagnen von Paul Airy:
Eine der ersten E-Mail-Kampagnen, die ich entworfen und entwickelt habe. pic.twitter.com/euS5FcafnV
— Jenseits des Umschlags (@Paul_Airy) 10. März 2021
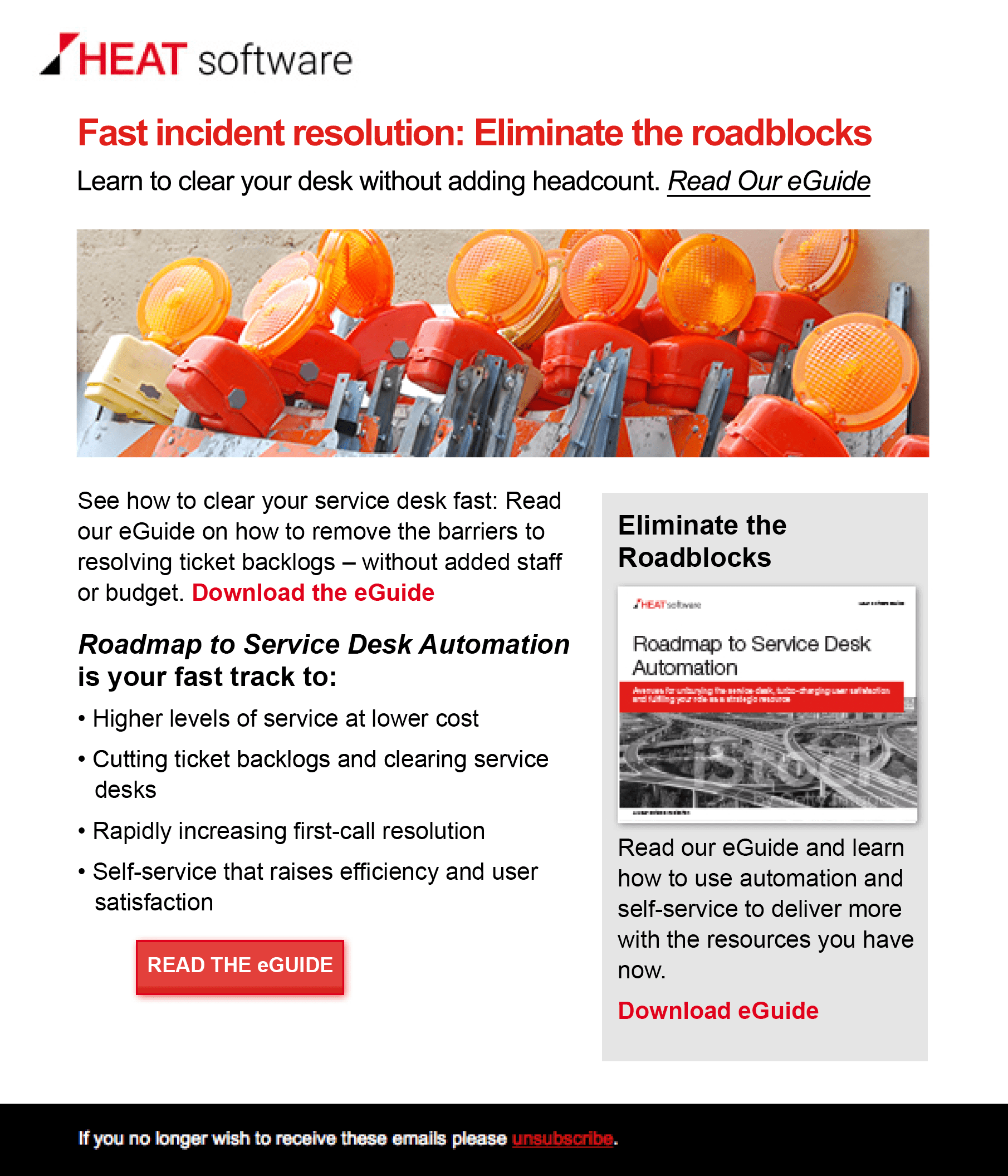
Ein weiteres Beispiel für die unten gezeigte Navigationsleiste von Justine Jordan:

Wie Emily Benson sagte, hatten E-Mails die Tendenz, wie „auf E-Mails gefangene Websites“ auszusehen. Wir hätten es nicht besser sagen können!
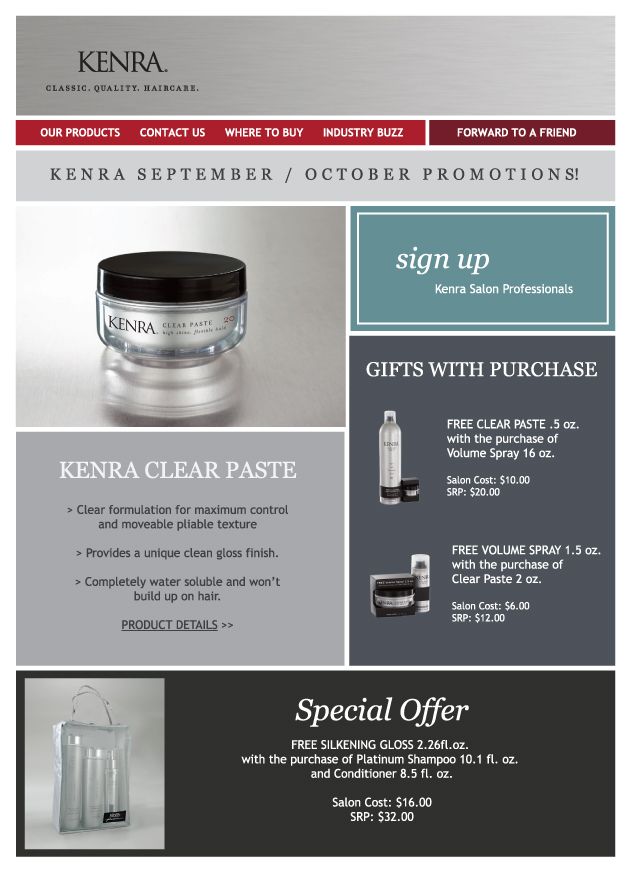
Beschriftungsfelder
Bevor Mobile zur Norm wurde, lag der Fokus stark auf dem Desktop. Der Ansatz schien zu sein, „so viel wie möglich in diese E-Mail aufzunehmen“.
Obwohl Seitenleisten heute häufig in E-Mails verwendet werden, wurden damals häufig Callout-Boxen in der Seitenleiste von E-Mails verwendet, um den Inhalt zu strukturieren.
Einige der Nachteile von Seitenleisten sind, dass sie visuelle Unordnung verursachen und es schwierig sein kann, reaktionsschnell zu machen. Selbst übersichtlichere, gut gestaltete Seitenleisten könnten Abonnenten vom Hauptziel einer E-Mail-Kampagne ablenken.


Eine neue Ära des E-Mail-Marketings einläuten
Viele Designtrends, wie wir sie heute kennen, wurden im letzten Jahrzehnt eingeführt. Die Einführung von Responsive Design im Jahr 2009 – gepaart mit dem Anstieg der E-Mail-Nutzung in den frühen 2010er Jahren – war ein Katalysator, der Türen öffnete, die später einen Großteil der heutigen E-Mail-Entwicklung beeinflussen sollten.
Im Laufe des Jahrzehnts wurden Barrierefreiheit und integratives Design zu einem größeren Teil des Gesprächs.
Design für mobile Geräte
Mit der zunehmenden Popularität von Mobilgeräten in den frühen 2010er Jahren wurde die Optimierung für mobile Geräte zu einer Notwendigkeit. Skalierbares, flüssiges und responsives Design wurden zu wichtigen Ansätzen bei der E-Mail-Entwicklung. Laut unserem Beitrag im Jahr 2015:

Mobile E-Mail war 2011 kaum ein Lichtblick auf unserem Radar und machte nur 8 % der E-Mail-Öffnungen aus. Im Schnellvorlauf bis 2014 wird fast die Hälfte der E-Mails auf Smartphones und Tablets geöffnet – ein Anstieg von 500 % in vier Jahren.
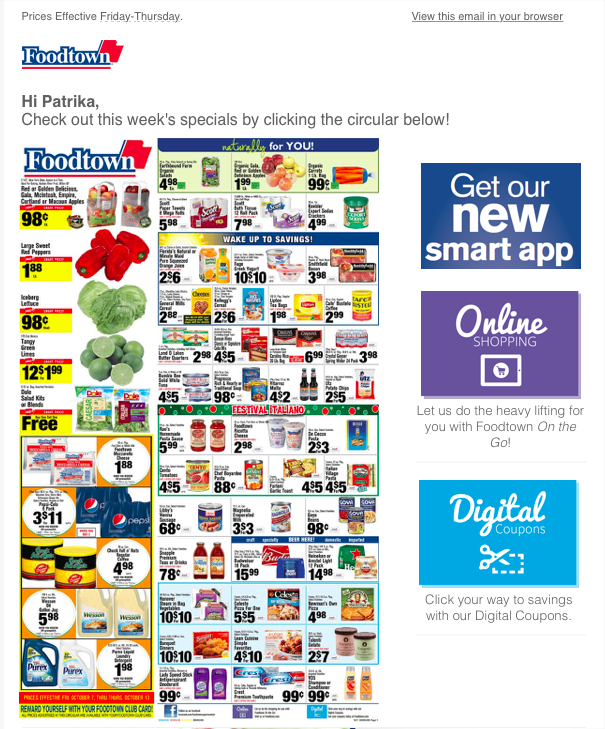
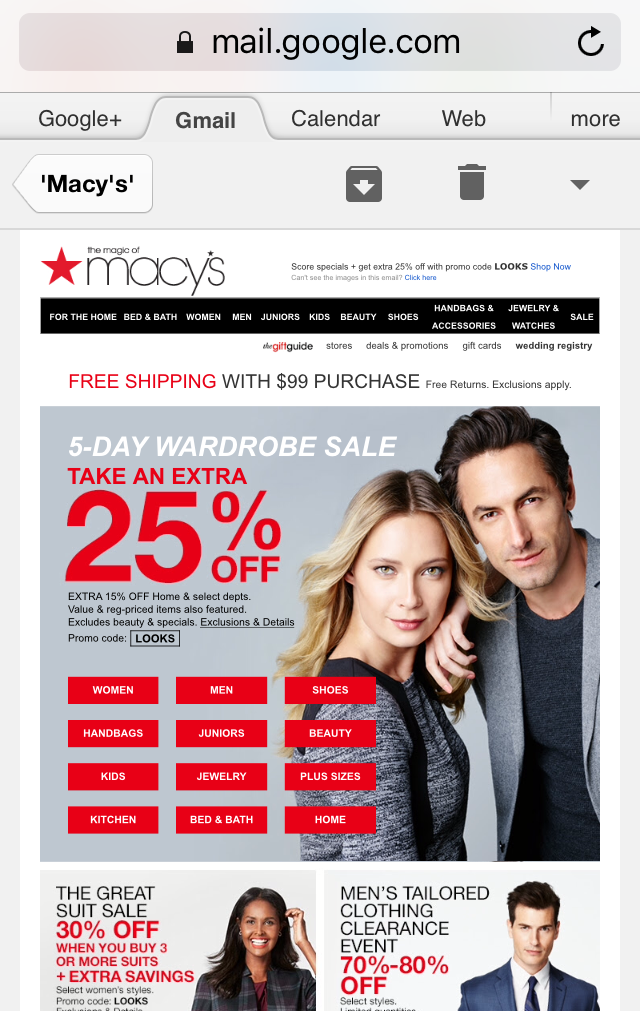
Hier ist ein Beispiel für eine nicht reagierende E-Mail aus dem Jahr 2016 (und ein weiteres Beispiel für eine Website, die in einer E-Mail gefangen ist):

Zusammenarbeit
Als wir Brian nach den größten Veränderungen fragten, die er in den letzten zehn Jahren bei E-Mails gesehen hat, sprach er darüber, wie die gestiegene Nachfrage nach Automatisierungs- und Transaktionstools zu einem Anstieg der Einstellungsquote führte:
„Eine der größten Veränderungen war die Zunahme legitimer (und relevanter) Marketing-E-Mails von Unternehmen, die in ihrer Branche Fuß fassen möchten.
Dazu gehört der verstärkte Einsatz von Automatisierungs- und Transaktionstools, um eine engere Verbindung zu ihren Benutzern und Verbrauchern herzustellen. Dieser Anstieg trug dazu bei, einen Einstellungswahn zu entfachen und ebnete den Weg für die riesige E-Mail-Marketing-Community, die wir heute genießen.“
 Brian Thies
Brian Thies
Mit mehr Menschen kommt mehr Zusammenarbeit. Schließlich wurde die Notwendigkeit offensichtlich, kollaborativ intelligenter zu arbeiten. Es erforderte, den langfristigen Nutzungsprozess des Kodierten zu überdenken – nicht nur für den E-Mail-Entwickler, sondern auch für das ständig wachsende Team von Marketingspezialisten, Designern und Ingenieuren im „Einstellungsrausch“.
Strategien wie wiederverwendbare Inhaltsblöcke, Snippets, Globals und Vorlagen wurden zu einem festen Bestandteil der effizienteren Codierung von E-Mails.
Welche E-Mail-Designtrends haben überlebt und sich weiterentwickelt?
Werfen wir einen Blick darauf, welche Designtrends im letzten Jahrzehnt überlebt und weiterentwickelt wurden.
Knöpfe, aber besser
Wie bereits erwähnt, waren diese grellen Schaltflächen einer der ikonischsten Aspekte des E-Mail-Designs der letzten zehn Jahre. Und obwohl wir immer noch Fase, Prägung und Hochglanz sehen, sind sie abgeschwächt und einfach.
Hier ist ein aktuelles Beispiel für einen Knopf mit Abschrägungs- und Prägeeffekt:

Als die Barrierefreiheit zu einem größeren Teil des Bildes wurde, haben wir herausgefunden, wie man Schaltflächen kugelsicher macht, damit unsere Handlungsaufforderungen nicht in Bildern enthalten waren, die blockiert oder deaktiviert werden konnten.
Verwendung von Bildern, aber klüger
Bevor wir wussten, dass reine Bild-E-Mails nicht der beste Weg sind, um E-Mail-Kampagnen zu erstellen, haben wir es getan.
Damals begann eine beliebte Methode zum Erstellen von E-Mails mit dem Slicing in Photoshop (#SlicinAndDicin, irgendjemand?), dem Exportieren des HTML-Codes und dem Ausführen von dort. Wie wir jedoch mit der Zeit lernten und uns weiterentwickelten, stellten wir fest, dass dies nicht die beste Methode war.
Bis 2012 nutzten 90 Millionen Amerikaner E-Mail auf einem mobilen Gerät. Mit dem Aufkommen von Mobilgeräten haben wir herausgefunden, wie wir intelligenter arbeiten können.
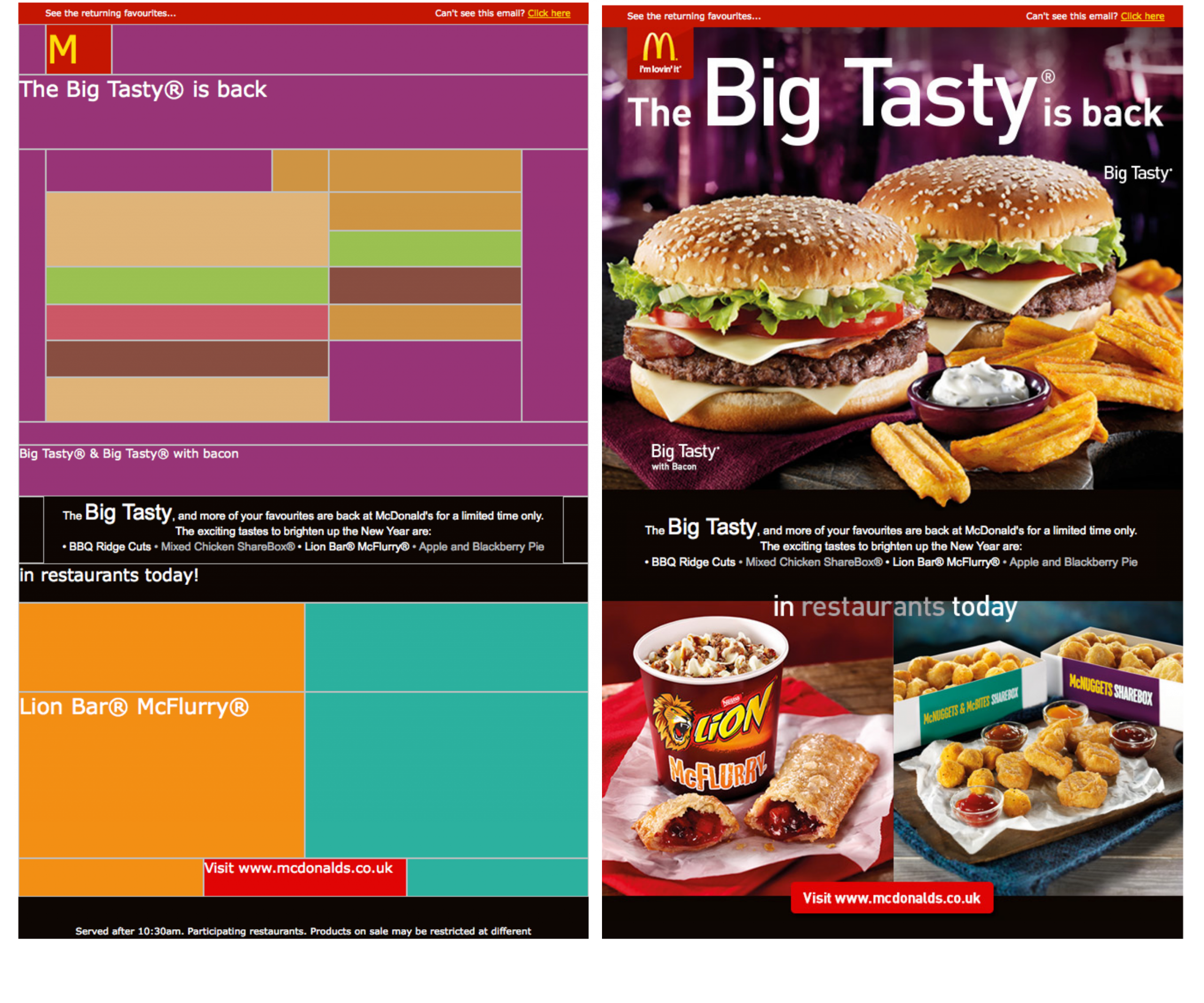
In diesem Beispiel von McDonald's aus dem Jahr 2014 sehen wir, wie sie einige Best-Practice-Techniken mit Alternativtext und Hintergrundfarbe implementiert haben, um das Abonnentenerlebnis im Vordergrund zu behalten. Hier ist ein Vergleich nebeneinander, um Bilder ein- und ausgeschaltet zu zeigen.

Das übergreifende Thema: Einfachheit
Obwohl wir all diese Dinge heute in E-Mails sehen, sind sie subtiler und einfacher als damals. Kurz gesagt, erklärt Lily, dass E-Mails jetzt „ein viel saubereres Design haben – vereinfachte Layouts mit viel weniger Unordnung und größeren Schriftarten. Die Lesbarkeit wird jetzt besser berücksichtigt.“
Insgesamt hatten E-Mails der Vergangenheit die Tendenz, im Vergleich zu E-Mails, die wir heute sehen, viel los zu sein. Die Verwendung von überladenen Layouts (Callout-Boxen und Navigationsleisten) hat sich zu viel einfacheren entwickelt.
Es ist schön in Erinnerungen zu schwelgen
Die Erinnerung an unsere Vergangenheit kann uns bewusst machen, wie sehr wir uns verändert haben. Und Veränderung ist gut – sie ist ein Zeichen dafür, dass wir wachsen und uns weiterentwickeln! Gott sei Dank ändert sich die E-Mail ständig , oder?
Was fällt Ihnen ein, wenn Lily und Brian an die 2010er denken?
„Ich bin ein Fan der E-Mail-Evolution, lebe definitiv in der Gegenwart/Zukunft und blicke nicht zurück. ”
 Lilie wert
Lilie wert
„Obwohl ich die Einfachheit der Verwaltung einer kleineren Anzahl von E-Mail-Clients vermisse, vermisse ich nicht die Menge an Tests, die vor Litmus erforderlich waren. In der Lage zu sein, kleine Änderungen am Code vorzunehmen und die Ergebnisse für alle E-Mail-Clients gleichzeitig anzuzeigen, war eine enorme Zeitersparnis.“
 Brian Thies
Brian Thies
 | Stellen Sie sicher, dass Ihre E-Mails angesichts des Wandels perfekt aussehen E-Mail entwickelt sich ständig weiter, mit über 15.000 verschiedenen potenziellen Renderings – Tendenz steigend. Stellen Sie sicher, dass Ihre E-Mails angesichts der Veränderungen perfekt aussehen. Schützen Sie Ihre Markenreputation bei jeder gesendeten E-Mail, indem Sie sicherstellen, dass jeder Versand in jedem Posteingang markenkonform und fehlerfrei ist. Starten Sie Ihre kostenlose Testversion → |
Eine Möglichkeit, Erinnerungen an die Vergangenheit zu wecken, besteht darin, über bestimmte Details aus einer ganzheitlichen Perspektive nachzudenken. Also, um Hilfe Transport Lily und Brian in die Vergangenheit, mussten wir sie über die Dinge fragen sie auch verpasst, abgesehen von E - Mail.
Was vermissen Lily und Brian aus dem letzten Jahrzehnt?
„Da ich weniger auf Bildschirme angewiesen war, war britische Comedy damals besser, und ich vermisse es, Bands fast jeden Abend live zu sehen.“
 Lilie wert
Lilie wert
"Einfach. Keine Maske tragen zu müssen."
 Brian Thies
Brian Thies
Und schließlich konnten wir nicht widerstehen und wagten Lily und Brian, ihre erste E-Mail-Adresse zu teilen (Tipp: Nur eine hat die Wahrheit gesagt).
Ah, die guten alten Tage
Hin und wieder ist es schön, in Erinnerungen zu schwelgen. Ein Blick auf unsere E-Mail-Vergangenheit kann uns daran erinnern, wie weit wir gekommen sind. Und so kann es uns helfen, eine neue Wertschätzung für die Gegenwart zu entwickeln.
Während wir das Zen von #SlicinAndDicin in Photoshop vielleicht vermissen, ist Evolution eine gute Sache. Die 2010er Jahre waren ein entscheidendes Jahrzehnt für E-Mail. Die 90er liefen, also konnten die 2010er laufen.
Immer noch ein bisschen nostalgisch? Wir sind auch. Aus diesem Grund haben wir diese Sonderausgabe von Litmus Weekly als Hommage an die 90er Jahre gemacht.
 | Treffen Sie Ihren neuen E-Mail-Bestie Es ist unser alles andere als gewöhnlicher Newsletter von E-Mail-Marketern, Designern und Entwicklern. Abonnieren Sie handverlesene Inhalte und Neuigkeiten, die Sie kennen sollten – alles mit einer persönlichen Meinung. Melden Sie mich an! → |
