10 innovative Einsatzmöglichkeiten von 3D im Webdesign
Veröffentlicht: 2021-08-24In 3D oder nicht in 3D? Das ist eine Frage, die wir uns stellen müssen.
3D-Technologie und Design sind aus unserem Leben nicht mehr wegzudenken. Es ist in Filmen, Spielen, Fernsehsendungen, Smartphones, Druckern, AR und VR enthalten.
Aber hat es einen Platz im Webdesign? Und wenn ja, in welchem Umfang? Würden wir eine Website komplett in 3D erstellen? Wahrscheinlich nicht.
Zunächst einmal sollten sich die meisten Websites nicht wie immersive Welten anfühlen, in denen Sie sich verlieren können. Wenn das Ziel darin besteht, Besucher zum Handeln zu bewegen, müssen Sie einfache Reisen für sie entwerfen.
Es geht auch um die Leistung. Ihr Fernseher wird möglicherweise nicht durch 3D überlastet, kann jedoch beim Webhosting seinen Tribut fordern – insbesondere, wenn die 3D-Renderings von einem externen Plugin oder einer externen API generiert werden. Und bei Ihren Besuchern zählt laut aktuellen Daten jeder Bruchteil einer Sekunde.
Das heißt aber nicht, dass 3D im Webdesign keinen Platz hat. Tatsächlich kann man mit 3D viel machen und eine Menge verschiedener Richtungen, um damit zu gehen.
Werfen wir einen Blick darauf, welche Arten von 3D am besten für das Web geeignet sind, wie man damit arbeitet, und sehen wir uns dann 10 großartige Beispiele für Websites an, die heute 3D verwenden.
Inhaltsverzeichnis
- Was ist 3D im Webdesign?
- Die Geschichte des 3D-Webdesigns
- Die Vorteile von 3D im Webdesign
- 10 erstaunliche Beispiele für 3D im Webdesign
Was ist 3D im Webdesign?
Alles, was 3D-Webdesign bedeutet, ist, dass wir Objekte entlang der x-Achse, y-Achse und z-Achse platzieren.
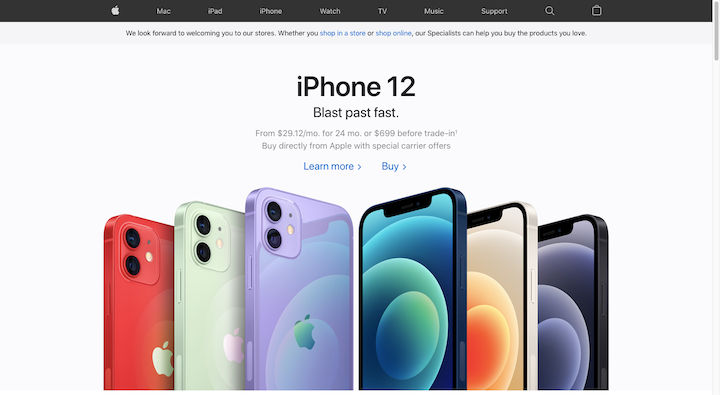
Die häufigste Interpretation von 3D-Design ist die, die wir auf der Apple-Website sehen:

Die iPhone 12-Stile in diesem Heldenbild existieren in drei Dimensionen. Die Grafiken bewegen sich nicht und dennoch können wir sehen, dass sie Tiefe haben.
Das Heldenbild auf der Website von Richard Sancho sieht jedoch auch so aus, wie 3D-Webdesign:

Es gibt keine sichtbaren 3D-Objekte. Es ist jedoch klar, dass sich die schwebenden (und interaktiven) Farbkugeln hinter dem Text auf einer anderen Ebene (oder Ebenen) bewegen.
Im Gegensatz zum 2D-Webdesign, bei dem Sie Ihre Designs und Objekte breiter oder höher machen, können Sie beim 3D-Webdesign ihnen Tiefe verleihen und sie vor- und zurückbewegen.
Die Geschichte des 3D-Webdesigns
In den 1950er und 60er Jahren wurden eine Reihe von Computerprogrammen mit der Fähigkeit zur 3D-Computermodellierung entwickelt. Die Robot Draftsman-Software von Ivan Sutherland, auch bekannt als Sketchpad, war die erste, die eine grafische Benutzeroberfläche (GUI) verwendete, und war wegweisend für die computergestützte Konstruktion (CAD).
Obwohl CAD heute hauptsächlich verwendet wird, um 3D-Renderings von Dingen wie Gebäuden, Produkten und anderen physischen Objekten zu erstellen, ist es leicht zu erkennen, wie diese früheren Technologien den Weg für modernes 3D-Webdesign geebnet haben.
Einer der Gründe, warum 3D-Listen von Webdesign-Trends nicht dominieren, ist, dass es nicht immer so einfach war, es zu erstellen.
1994 – Virtual Reality Markup Language (VRML) wird eingeführt
VRML hat in den frühen Tagen des Internets Einzug gehalten. Es ist ein Dateiformat, das auch als „Welt“ (.wrl) bezeichnet wird und es Designern ermöglicht, 3D-Objekte und -Szenen zu erstellen.
1997 – Blitz kommt ins Bild
Um Flash-3D-Grafiken und -Animationen auf einer Website zu aktivieren, musste ein Entwickler eine Flash-Softwarelizenz erwerben, mit ActionScript codieren und dann in die Website einbetten. Es hat viel Arbeit gekostet und auch die Ladezeiten der Website stark beeinträchtigt, insbesondere während der Einwahltage.
2001 — X3D wird der Nachfolger von VRML
Heute ist X3D ein gebührenfreier offener Standard, der vom Web3D-Konsortium verwaltet wird. Es kann für eine Vielzahl von 3D-Anwendungen verwendet werden: CAD, Geovisualisierung, Human Animation, AR, VR, 3D-Druck, medizinische Ausbildung und natürlich Webdesign. Darüber hinaus ist es nicht von einem Plugin abhängig, das im Browser ausgeführt wird.
2010 — Skeuomorphismus gewinnt an Popularität
Skeuomorphismus war ein Designtrend, der verwendet wurde, um Schnittstellen und/oder ihre Elemente wie die realen Objekte aussehen zu lassen, auf denen sie basierten. Dieser Trend hielt nicht lange an, da er nicht viele zusätzliche Vorteile bot, außer cool auszusehen. Infolgedessen dominierte Flat Design die Webdesign-Trends der nächsten Jahre.
2011 — WebGL wird eingeführt
WebGL ist eine gebührenfreie API, die es Designern und Entwicklern ermöglicht, 3D-Grafiken zu erstellen, die in den meisten modernen Webbrowsern funktionieren. Das einzige Problem mit WebGL ist, dass es schwierig zu verwenden ist. Sie müssen JavaScript, Java oder Objective C zusammen mit GLSL verwenden, um Ihre 3D-Grafiken zu programmieren.
2012 — Der NYT Snow Fall Artikel wird veröffentlicht
Parallax-Webdesign wird seit langem im Videospieldesign verwendet. Es dauerte jedoch bis 2012, als die New York Times ihren multimedialen Schneefall-Artikel veröffentlichte, als wir wirklich begannen zu sehen, wie sich der falsche 3D-Scrolling-Effekt im Web durchsetzte.
2014 – Google entwickelt sein Material Design-System
Material Design wurde aus mehreren Gründen entwickelt. Einer seiner größten Beiträge zum Webdesign war jedoch, dass es der Seite Tiefe und Haptik brachte, was die Benutzerfreundlichkeit verbesserte. Auch wenn das Designsystem seine Probleme hatte, hinterließ es einen bleibenden Eindruck in der Welt des Webdesigns und Teile davon sind heute noch in den Schichten und Schattierungen von Flat Design 2.0 zu sehen.
2021 – Wähle dein Gift
Heutzutage gibt es eine Reihe von Apps, die es Webdesignern ermöglichen, benutzerdefinierte und komplexe 3D-Designs zu erstellen:
- AutoCAD
- Mixer
- SketchUp
- Vektor
Es gibt auch eine Vielzahl von AR- und VR-Technologien, mit denen Sie 3D-Renderings für diese spezifischen Anwendungsfälle erstellen können.
Wenn Sie nicht versuchen, ganze 3D-Welten zu erstellen, sollten Sie die Stilwerkzeuge von Elementor verwenden, um Ihren Website-Komponenten Tiefe zu verleihen, und Bewegungseffekte, um Ihre Designs zum Leben zu erwecken.
Die Vorteile von 3D im Webdesign
Designtrends kommen und gehen. Sie müssen sich also fragen – ist 3D eine Designtechnik oder ein Trend, in den es sich lohnt zu investieren?
Hier sind einige Gründe, warum Sie es in Ihrer Arbeit verwenden möchten:
Es hebt sich von flachem Design ab
Wenn die meisten Websites flach sind, fällt eine Website mit 3D-Funktionen sofort auf.
Stellen Sie nur sicher, dass es mit gutem Geschmack und im Einklang mit den Webdesign-Prinzipien gemacht wird. Wenn die 3D-Szenen oder -Objekte bedeutungslos sind und nur als Trick verwendet werden, um Aufmerksamkeit zu erregen, heben sie Ihre Website hervor – nur aus den falschen Gründen.
Sie können ansprechendere Schnittstellen erstellen
Es gibt verschiedene Möglichkeiten, 3D im Webdesign zu verwenden. Zum Beispiel:
- Um eine immersive Welt zu schaffen, die Besucher beim ersten Betreten der Website erleben
- Um Ihre wichtigsten Grafiken zum Leben zu erwecken
- Um Besuchern ausführlichere Walk-Throughs oder 360-Grad-Produktansichten zu bieten
Indem Sie die richtigen Elemente in Ihrem Webdesign auf eine dritte Ebene verschieben, schaffen Sie ein ansprechenderes Erlebnis für Ihre Besucher.
Indem Sie die Sinne der Besucher anzapfen, erschließen Sie ihre Emotionen
Unsere Sinne sind eng mit unseren Emotionen verbunden und der Tastsinn ist nicht anders. Obwohl Besucher eine 3D-Website offensichtlich nicht physisch berühren können, bietet sie dennoch ein Gefühl von Haptik, das ein flaches Design nicht kann.
Da Berührungen den Menschen oft helfen, sich stärker mit anderen verbunden zu fühlen und ihre Erfahrungen mit der Welt zu vertiefen, können wir vermuten, dass die Interaktion mit 3D-Elementen auf einer Website Besucher auch näher an die Marke heranführen kann. Auch wenn dies nicht der Fall ist, hinterlässt die Haptik des Designs einen bleibenden Eindruck.
Es kann Ihre Conversion-Rate-Optimierung verbessern
3D-Webdesign hat eine Menge praktischer Anwendungen. Sie können beispielsweise 3D-Renderings von Produkten, Eigenschaften und Ereignissen zu einer Website hinzufügen.
Wir wissen bereits, wie schwierig es für Verbraucher sein kann, bestimmte hochpreisige Artikel online zu kaufen, ohne sie zuerst persönlich zu sehen. Indem Sie der Website lebensechte Renderings hinzufügen, können Sie ihren Entscheidungsprozess viel schneller und reibungsloser gestalten. Und mit selbstbewussteren und zufriedeneren Käufern werden Sie wahrscheinlich mehr Conversions erzielen.
10 erstaunliche Beispiele für 3D im Webdesign
Auch wenn 3D-Design derzeit noch nicht überall im Web zu finden ist, lohnt es sich auf jeden Fall, wenn Sie den richtigen Weg finden, es für die Website Ihres Kunden umzusetzen.
Wenn Sie nach Inspiration suchen, sehen Sie sich die folgenden kreativen Beispiele für 3D im Webdesign an. Wenn Sie fertig sind, gehen Sie zu unserer animierten Website-Zusammenfassung. Nicht alle Beispiele dort verwenden 3D, aber die, die es tun, sollten Sie sich nicht entgehen lassen!
1. Robert Burgel
Dies ist das zweite Mal, dass wir die Grafikdesign-Agentur von Robert Burgel in diesem Blog vorstellen. Das erste Mal erschien es auf unserer Liste der besten Portfolio-Websites. Diesmal liegt es am ursprünglichen Heldenbild auf der Homepage.
Das schwarze Banner hat Ausschnitte, die Roberts Namen buchstabieren. Diese Buchstaben werden erst sichtbar, wenn die Neonfische im Hintergrund dahinter schwimmen. Es gibt dem Heldenbild ein Gefühl, als würden Sie ein Goldfischglas betrachten, und es ist ein Design, das Sie nicht so schnell vergessen werden.
2. Flux-Akademie
Die Flux Academy ist ein Ort, an dem Webdesigner lernen, wie sie ihre Fähigkeiten durch Kursarbeiten entwerfen und perfektionieren können. Während die Homepage eine Reihe von 3D-Grafiken enthält, ist es die erste, die am interessantesten ist.
Wenn der Besucher die Seite herunterscrollt, fallen die schwebenden designbezogenen Symbole alle nach unten in den Kopf der Statue. Es ist eine wirklich schöne Metapher für das, worum es bei dem Unternehmen geht.
Bemerkenswert an diesem Beispiel ist auch, dass die 3D-Grafik relativ einfach ist. Flache Symbole. Eine Statue. Illustrierte Kugeln und Gesichter. Dies zeigt Ihnen nur, dass Sie mit den richtigen Schattierungs- und Bewegungseffekten ein sehr interessantes 3D-Erlebnis erzielen können.
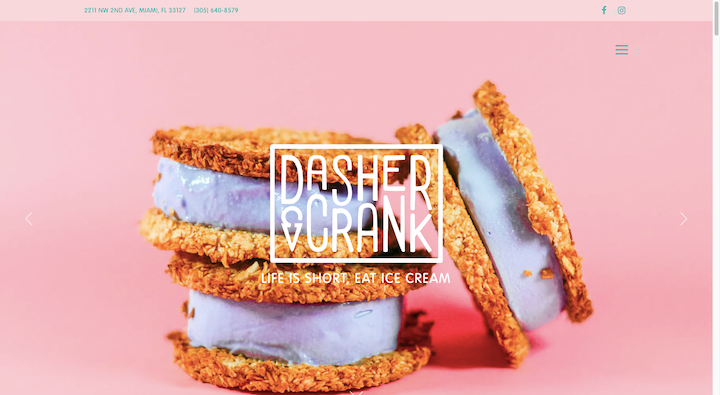
3. Dasher & Kurbel

Nicht nur Kreativagenturen können 3D nutzen. Schauen Sie sich einfach dieses Heldenbild auf der Dasher & Crank-Website an.
Auf Restaurant-Websites sieht man oft, wie ihre Gerichte und Artikel von oben fotografiert werden, was ihnen ein flaches Aussehen verleiht. Selbst die von der Seite gesehenen haben oft keinen greifbaren Realismus, weil sie im Kontext von jemandes Händen, einem Teller oder der Restaurantkulisse fotografiert werden.
Aber mit dem einfarbigen rosa Hintergrund hier heben sich die Eiscreme-Keks-Sandwiches wunderbar als 3D-Objekte ab – so dass sie gut genug aussehen, um sie auszustrecken und hineinzubeißen.
4. Contra „Der Staat der Unabhängigkeit 2021“
Denken Sie an das letzte Mal, als Sie sich hingesetzt haben, um einen Bericht oder ein E-Book online zu lesen. Es kann mühsam sein, sich Absatz für Absatz durchzuarbeiten, um die Daten zu finden, die für Sie am relevantesten sind. Außerdem werden viele davon als PDFs gespeichert, die ein Hit oder Miss sein können.
Aber der Bericht The State of Independence 2021 von Contra ist ein großartiges Beispiel dafür, wie 3D das Lese- und Bildungserlebnis verändern kann, wenn Sie nur genug davon verwenden.
Es gibt überall kleine Dosen von 3D-Objekten – wie Kleckse und Münzen. Die Mehrheit der 3D-Renderings wird jedoch verwendet, um die Datenvisualisierungen und Freelancer-Zitate im gesamten Bericht darzustellen.
5. Samsung
Apple ist nicht das einzige Smartphone-Unternehmen, das 3D verwendet, um seine Produkte ins Rampenlicht zu rücken. Samsungs Landingpage für das Galaxy Z Fold erweckt das Produkt von der ersten Sekunde an zum Leben, die jemand die Seite betritt.
Beachten Sie, dass die Grafik auf der ersten Ladeseite eine rotierende 3D-Darstellung des Telefons ist. Wenn sie die Website betreten, sehen die Besucher das tatsächliche Telefon aus jedem Blickwinkel und wie es aussieht, wenn es auf- und zugeklappt wird.
Für Kunden, die sich fragen, wie ein faltbares Smartphone aussehen würde, müssen sie nicht in den Laden gehen, um dies herauszufinden, da die 3D-Renderings sie hervorragend darstellen.
6. Das Museum der Welt
Das British Museum hat in Zusammenarbeit mit dem Google Cultural Institute diese Microsite für das Museum of the World erstellt. Es wurde mit WebGL von WEIR+WONG entwickelt und ist eine wirklich einzigartige Möglichkeit, eine Zeitleiste visuell zu gestalten und viele Daten darin zu platzieren.
Das Museum hat immer noch seine regelmäßige Website, auf der Besucher mehr über ihre Sammlungen und Exponate erfahren können. Anstatt die Artikel aus ihren Sammlungen auf der Website zu präsentieren, platziert diese 3D-Zeitleiste sie jedoch innerhalb der Kategorie und des Zeitrahmens, aus denen sie stammen.
Anstatt die Besucher passiv einer Zeitleiste zu folgen oder Ihren Bestand zu durchsuchen, macht eine solche 3D-Darstellung es zu einem aktiveren Erlebnis.

7. KITKAT-Schokolade
Die KITKAT Chocolatory ist eine unterhaltsame und immersive 3D-Website. Und es ist ganz anders als die anderen Websites von KITKAT. Warum ist das so? Nun, dies ist keine Seite für Leute, die mehr über die Marke KITKAT und ihre Produkte erfahren möchten.
Brasilianische Kunden, die KITKAT-Produkte lieben, sind eingeladen, die neuesten Schokoladen des Süßwarenherstellers zu entdecken und zu bestellen. Außerdem können sie die Verpackung ihrer Produkte mit ihren persönlichen Fotos individualisieren.
Eine Marke und ein solches Erlebnis verdienen eine einzigartige 3D-Welt.
8. Capsul'in Zero Impact
Es ist von Anfang an klar, dass wir der Illustration und Handskizze der Kaffeekapsel folgen sollen, während sie auf der Capsul'in Zero Impact Website herunterfällt. Es ist eine brillante 3D-Darstellung, die von den Designern von Index erstellt wurde.
Wir sehen es zunächst als illustrierte Kaffeekapsel. Kurz darauf entfernt der Designer seine Markierungen und zerlegt schließlich jeden seiner einzelnen Teile. Anstatt die 3D-Kapsel als trickreiche Design-Wahl zu verwenden, ändert sich ihr Aussehen, wenn die Produktgeschichte und die Spezifikationen auf der ganzen Seite enthüllt werden.
9. TAG Heuer
TAG Heuer ist eine Marke, die für ihre stilvollen Zeitmesser bekannt ist. Es gibt viele Möglichkeiten, eine Website edel und elegant zu gestalten, aber nichts ist besser, als Ihre Produkte in ihrer ganzen Pracht in 3D zu präsentieren. Und genau das macht TAG Heuer hier.
Auf diesen Fotos sehen wir die wunderschönen Zeitmesser vor einem klaren weißen und schwarzen Hintergrund. In einigen Fällen ist es nur ein Foto der Uhr. In anderen ist ein leichter Parallaxeneffekt im Spiel. Es gibt auch Fälle, in denen wir die Uhr in Bewegung sehen, beispielsweise beim Öffnen und Schließen der Schließe.
Dies ist keine 3D-Technik, die nur von Luxusmarken verwendet werden kann. Auch kleinere Marken können 3D-Produktvisualisierungen verwenden, um ihre Produkte effektiver online zu verkaufen.
10. Mazda
Was Mazda hier getan hat, ähnelt dem, was E-Commerce-Unternehmen tun, wenn sie die Produktfotofarben basierend auf der Kundenauswahl ändern. Mazda ermöglicht es den Kunden jedoch nicht nur, ihre Anpassungen auf einem 2D-Modell zu sehen.
Mit diesem 3D-Rendering können sich Kunden sowohl außen im Fahrzeug bewegen als auch im Innenraum schwenken, um das Modell und die Auswirkungen ihrer Farbauswahl genauer zu betrachten.
Jedes Mal, wenn Sie eine Website haben, die ein teures Produkt verkauft oder nur eine Website, auf der der Kunde es vor dem Kauf unbedingt ausprobieren muss, wäre ein solches 3D-Shopping-Tool ein großer Vorteil.
Verwenden Sie 3D-Webdesign mit Bedacht, um Ihre Besucher zu blenden
Es spielt keine Rolle, wie groß oder klein Ihre 3D-Designs sind. Das Wichtigste, was Sie bei der Verwendung von 3D im Webdesign beachten sollten, ist, dass es das Erlebnis verbessert. Sie möchten, dass die Besucher von dem, was sie gesehen haben, begeistert sind und sich nicht fragen, warum sie Minuten damit verbracht haben, sich die 3D-Animation anzusehen, nur um zu erkennen, dass die wichtigen Dinge auf der Website enthalten sind.
Denken Sie auch daran, wie sich 3D auf die Leistung Ihrer Websites auswirkt. Wenn Besucher länger als ein paar Sekunden warten müssen, bis die Website alle Ihre 3D-Arbeiten geladen hat, werden sie sie möglicherweise nie sehen.
Trotzdem haben wir heute hier einige erstaunliche Beispiele für 3D-Webdesign gesehen. Lassen Sie sich von dem, was sie getan haben, inspirieren, und Sie sollten in der Lage sein, etwas wirklich Großartiges für Ihre Kunden und Nützliches und Unterhaltsames für ihre Besucher zu entwickeln.
