5 SEO-Vorteile des responsiven Website-Designs
Veröffentlicht: 2022-01-24Responsive Design ist das Schlagwort der aktuellen digitalen Welt. Zweifellos ist es nicht entstanden, weil jemand dachte, es könnte ein Schlagwort sein. Tatsächlich hat es auch größere Auswirkungen und Vorteile. Sehen wir uns die fünf wichtigsten Vorteile einer responsiven Website an.
- Verbessert die Benutzerfreundlichkeit:

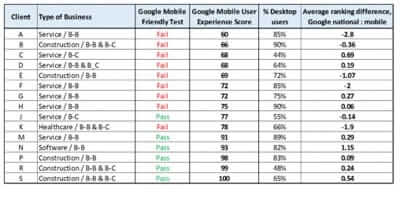
Bildquelle : successatscale
Internetnutzer befinden sich nicht mehr in den Grenzen des Desktop- oder Laptop-Universums, tatsächlich greifen die meisten Nutzer über ihr Mobiltelefon auf das Internet zu. Da sich die Gewohnheiten ändern, verlagert Google seinen Fokus auf eine bessere Benutzererfahrung. Der springende Punkt ist, dass eine nahtlose digitale Reise und eine schöne Benutzererfahrung die wichtigsten Wachstumstreiber sind.
Wenn Sie über eine reaktionsfähige Website verfügen, bedeutet dies, dass Ihre Website in alle mobilen Ökosysteme, alle Bildschirmgrößen und Bildschirmausrichtungen passt. Da Ihre Website einfach zu navigieren ist, bleiben die Besucher in der Regel länger auf Ihrer Website. Und Google betrachtet „die Ausgaben auf der Seite“ als den Hauptfaktor für eine bestimmte Kundenanfrage.
Wenn es Ihrer Seite gelingt, Besucher für eine beträchtliche Zeit auf der Website zu halten, wird Google Sie mit einem besseren Wert ausstatten und so mehr Wiederholungsbesucher anziehen. Wiederholte Besucher würden eine verbesserte Konversionsrate bedeuten.
Das unten Erwähnte ist das Bild der Usability-Wunde und wie sie sich auf das Ranking der Website auswirkt. Werfen Sie einfach einen Blick darauf und Sie werden verstehen, wie wichtig es ist, eine reaktionsschnelle Website zu haben.

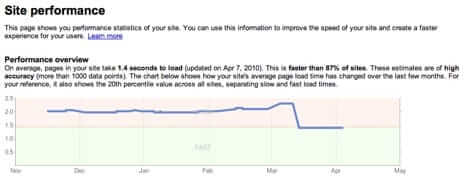
- Seitengeschwindigkeit:

Der menschliche Geist ist agil, besonders die Aufmerksamkeitsspanne der digitalen Nutzer ist winzig. Aus diesem Grund hat Google entschieden, dass Websites, die schnell und schnell geladen werden, ein höheres Seitenranking erhalten. Idealerweise sollte Ihre Website in 7 Sekunden geöffnet werden, und dafür müssen Sie eine optimierte Website haben, damit die Website auf allen Smart-Geräten schnell geöffnet werden kann.

Höhere Geschwindigkeit bedeutet eine bessere Benutzererfahrung. Wenn Sie sich die digitale Welt ansehen, werden Sie feststellen, dass die Benutzer immer stärker erlebnisorientiert werden. Tatsächlich wollen sie eine saubere, präzise und nahtlose Markenkommunikation, und eine Website, die schnell geladen wird, erledigt die Arbeit gut.
Wenn Sie sich das oben genannte Bild ansehen, werden Sie sehen, dass das Diagramm anzeigt, dass die Auslastung 1,4 Sekunden beträgt, was schneller ist als 87 Websites. Das bedeutet, dass Sie eine bessere Sichtbarkeit erhalten als diese langsameren Websites. Eine bessere Sichtbarkeit würde mehr Besucher und eine bessere Konversionsrate bedeuten.
Weitere Informationen finden Sie unter: Möchten Sie Ihr SEO-Ranking verbessern? Die fünf wichtigsten Schritte, die Sie befolgen sollten
- Verbesserte Social-Media-Shares:
Digitale Nutzer besuchen regelmäßig Social-Media-Seiten. Die Studie legt nahe, dass mehr als 70 Prozent der Social-Media-Aktivitäten auf Smart Devices stattfinden. Wenn Ihre Website nicht reagiert, kann sie auf den Mobiltelefonen nicht geöffnet werden.
Sie können beispielsweise mit Ihrer Web-URL eine Anzeige oder einen Beitrag auf einer Social-Media-Website platzieren, aber wenn Ihre Website nicht auf dem Mobiltelefon geöffnet wird, ist dies nicht sinnvoll. Tatsächlich sollten Sie Ihre Website aus diesem Grund responsiv machen.
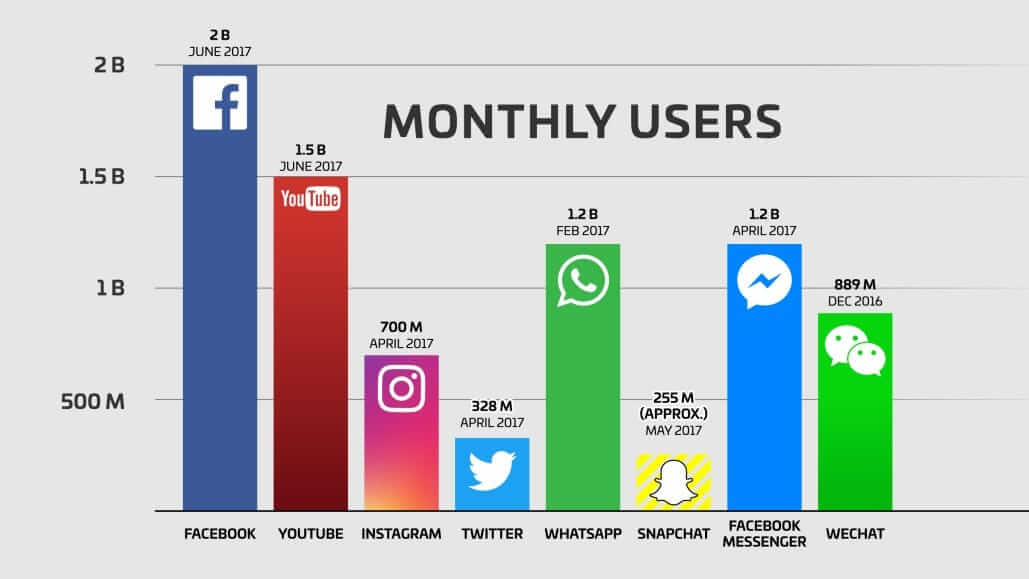
Das untenstehende Bild kann Ihnen einen Einblick in die Benutzerzahlen prominenter Social-Media-Sites geben. Zum Beispiel hat Facebook 2 Milliarden Nutzer, während Twitter mehr als 300 Millionen aktive globale Nutzer und Instagram 7 Millionen hat. Die Zahlen sind atemberaubend und Sie können Ihre Konversionsrate sicherlich verbessern, wenn Sie eine reaktionsschnelle Website haben. Kurz gesagt, ohne eine responsive Website ist Ihre Social-Media-Kampagne ein einfach gedankenloser Akt.


Bildquelle: d1b8ifz9kd2pqh
- Minimiert den Effekt von Duplicate Content:
Die Theorie der alten Schule besagt, dass Sie eine separate Website für Desktop-Benutzer und eine andere Website für mobile Benutzer haben. Letztendlich erstellen Sie auf diese Weise zwei verschiedene URLs für dieselbe Site, aber der Inhalt bleibt auf beiden Sites gleich, oder?
Was passiert also, wenn Du Duplicate Content hast? Zweifellos ist der Google-Algorithmus darauf ausgelegt, Websites mit doppelten Inhalten zu bestrafen, indem sie auf die Ergebnisseite der Suchmaschine verschoben werden. Das bedeutet, dass Ihre Website davon betroffen ist. Nun könnten Sie behaupten, dass beide Websites Ihnen gehören, aber der Google-Algorithmus erkennt diese Tatsache nicht, da er zwei verschiedene Websites als zwei verschiedene Websites ohne Korrelation betrachtet.
Wenn Sie also eine responsive Website erstellen, stellen Sie sicher, dass die URL eins ist und die Inhalte auch gleich sind und somit bessere SEO-Ergebnisse bringen.

Bildquelle : landerapp
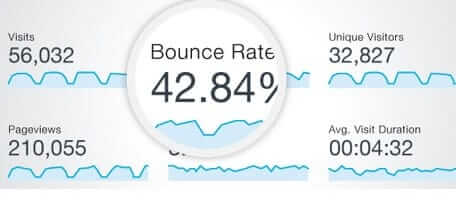
- Niedrigere Absprungrate:
Die Absprungrate ist ein weiterer Aspekt, der die Leistung Ihrer Website beeinträchtigen kann. Wenn Ihre Website auf Smart-Geräten nicht geöffnet oder nicht schnell geladen werden kann, neigen die Benutzer dazu, von der Website abzuprallen, und Google betrachtet dies als einen Faktor, da Ihre Website den Benutzern nicht hilft.
Da Google bestrebt ist, die Benutzererfahrung zu verbessern, um seine Dominanz auf dem Suchmaschinenmarkt aufrechtzuerhalten, können Sie von höheren Absprungraten stark beeinträchtigt werden. Aber mit einer reaktionsschnellen Website stellen Sie sicher, dass Ihre Website in allen Ökosystemen geöffnet wird und in alle Arten von Bildschirmen passt. Das ist noch nicht alles, wie bereits erwähnt, hat eine responsive Website eine bessere Seitengeschwindigkeit, was Ihnen hilft, Ihre Benutzer oder Besucher auf Ihrer Website zu halten und so bessere SEO-Ergebnisse zu erzielen.

Bildquelle: neilpatel
Sie haben Ihre Website erstellt, um Ihre Conversion-Rate zu verbessern. Daher ist es wichtig, dass Sie eine sinnvolle und nahtlose digitale Reise ermöglichen, indem Sie Ihre Website auf mobilen Geräten öffnen.
Darüber hinaus ist der Mobile-Commerce-Markt ebenfalls ein wachsender Trend, da die Menschen gerne über das Internet einkaufen und intelligente Geräte verwenden. Wenn Sie ein Online-Händler sind, sollten Sie ernsthaft über die Bedeutung von responsiven Websites nachdenken.
Wenn Sie immer noch verwirrt sind, schauen Sie bitte hier: 5 Schlüsselqualitäten, die Ihre Website haben sollte
Abschiedsnotiz:
Die oben genannten Vorteile sind die Hauptvorteile einer responsiven Website. Sie können auch andere Vorteile wie Linkaufbau als Vorteil einer reaktionsschnellen Website erhalten.
Kurz gesagt, wenn Sie die Effizienz Ihrer Website und die Leistung Ihrer digitalen Marketingmaßnahmen verbessern möchten, müssen Sie eine reaktionsschnelle Website haben. Sie sollten diesen Aspekt niemals ignorieren, ohne eine funktionierende Website werden all Ihre Marketingbemühungen keinen Sinn machen, also behalten Sie diese Faktoren im Hinterkopf und erstellen Sie eine reaktionsschnelle Website, um Ihre Online-Präsenz zu nutzen und das Durcheinander zu beseitigen.
Autor Bio-
 Justin Kemp arbeitet seit sechs Jahren als Content-Autor und Blogger mit Ranking By SEO. Er bloggt über digitales Marketing, SEO, SMO, PPC usw.
Justin Kemp arbeitet seit sechs Jahren als Content-Autor und Blogger mit Ranking By SEO. Er bloggt über digitales Marketing, SEO, SMO, PPC usw.
