5 Webdesign-Strategien, mit denen Sie sicher gut aussehen
Veröffentlicht: 2020-04-20Das Design einer Website ist heute im Geschäftsleben von entscheidender Bedeutung. Sie möchten, dass Besucher Ihre Website mögen, so lange wie möglich dort bleiben und tun, was Sie wollen – lesen, teilen, kaufen.
Das Design von Webseiten bezieht sich nicht nur auf die Platzierung von Bildern, Schriftarten und Farben. Das Aussehen und die Haptik sind entscheidend, aber Design ist mehr als das, wie Benutzerfreundlichkeit und Funktionalität.
Es gibt eine Reihe verschiedener Website-Ersteller und Webdesign-Firmen, die zum Entwerfen und Entwickeln von Websites verwendet werden. Im Zuge der Weiterentwicklung von Technologie und Software müssen Sie neue Trends lernen, sich an unterschiedliche Anforderungen anpassen und sich auch damit abfinden, viele Fehler zu machen. Mit Erfahrung und durch Versuch und Irrtum lernen Sie wertvolle Erkenntnisse darüber, wie Sie eine qualitativ hochwertige Website mit einem überlegenen Erscheinungsbild gestalten.
Top 5 Webdesign-Prinzipien, die Ihnen helfen, die besten Websites zu erstellen
1. Mobile-First
Eine Webseite sieht auf Ihrem großen 30-Zoll-UHD-4K-160-Hz-Gaming-Monitor großartig aus. Aber viele Leute werden von 10-Zoll-Tablets oder 6-Zoll-Smartphones darauf zugreifen.
Die Desktopnavigation verliert ihre Dominanz und alles wird mobil orientiert. Dieser Ansatz zum Designen für verschiedene Bildschirmgrößen und verschiedene Geräte hat einen Namen aus zwei Wörtern:Responsive Design .
Google bevorzugt responsive Websites und sein Algorithmus bevorzugt diese Arten von Websites. Google hat kürzlich zur Mobile-First-Indexierung übergegangen, was bedeutet, dass wenn Sie eine Website erstellen, die nicht auf Reaktionsfähigkeit ausgelegt ist, diese wahrscheinlich nicht von Google-Crawlern gefunden wird. Das Ergebnis ist, dass Ihre Website online nicht gefunden wird, da es keine Suchfähigkeit und Sichtbarkeit gibt.
Statista zeigte, dass mobile Geräte im Jahr 2019 weltweit für 51,65 Prozent der Webseitenaufrufe verantwortlich waren :
Websites, die mit responsivem Design erstellt wurden, sehen auf verschiedenen Bildschirmgrößen gut aus und dieFunktionenfunktionieren sowohl in der Desktop- als auch in der mobilen Version einwandfrei.
Es wäre also am besten, wenn Sie Ihre Schecks hier verdoppeln. Überprüfen Sie zuerst das Seitenverhältnis in mehreren Bildschirmgrößen und zweitens, ob alles wie erwartet funktioniert.
2. Seien Sie vorsichtig mit Multimedia
Videos und Bilder spielen eine wichtige Rolle für die Leistung einer Webseite.
Wenn Sie viele hochauflösende Bilder und Videos haben,kann Ihre Website langsam werden. Und langsam ist schlecht für Ihr Geschäft. Was haben Sie das letzte Mal gemacht, als Sie eine langsame Website besucht haben? Ich bin sicher, Sie sind gegangen und haben nach einem anderen gesucht.
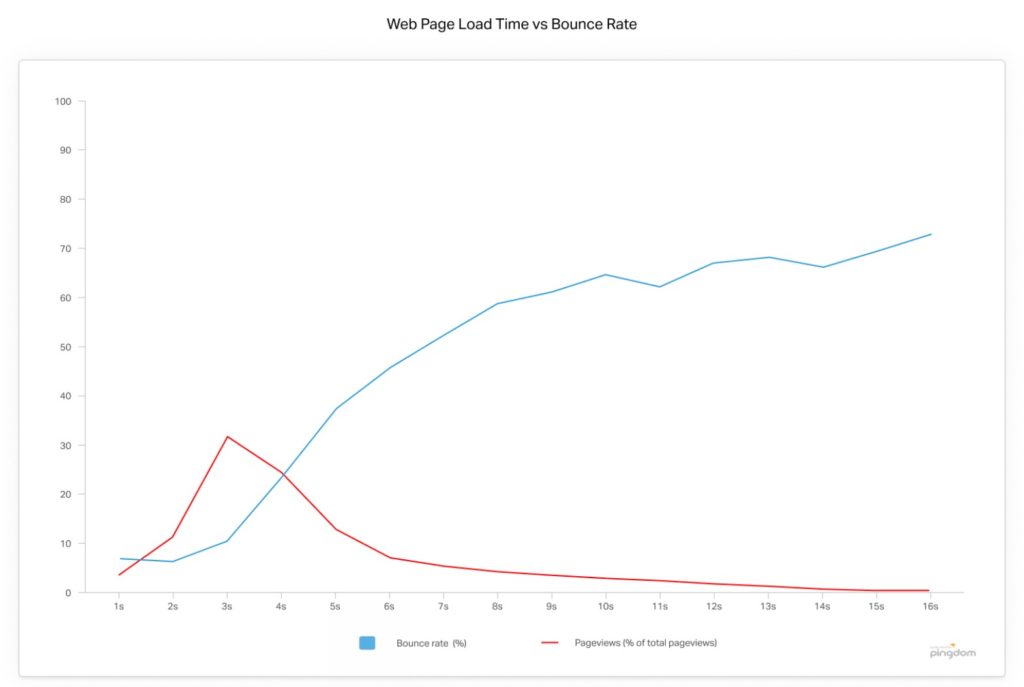
Laut einer Pingdom-Studie steigt der Prozentsatz der Besucher, die die Website verlassen, nach drei Sekunden – bei einer Ladegeschwindigkeit von 5 Sekunden erreicht sie 38 Prozent.
Sie können die Absprungrate (blau) in der folgenden Grafik sehen. Seitenaufrufe (rot) nehmen auch ab, wenn die Ladegeschwindigkeit zunimmt:

Sie müssen sicher sein, welche Art von Inhalt für Ihre Seite unbedingt erforderlich ist, und Ihr Bestes tun, um hochauflösende Bilder und Videos zu vermeiden.
Zum Beispiel, wenn Sie viele Bewertungsvideos haben müssen. Dann ist es am besten, wenn Sie ein Video-Hosting eines Drittanbieters wie YouTube verwenden, damit die Benutzererfahrung nicht beeinträchtigt wird. Wenn Sie hochauflösende Bilder benötigen, können Sie auch versuchen, sie zu komprimieren und zu optimieren. Auf diese Weise vermeiden Sie große Dateigrößen und reduzieren den Datenverkehr.
3. Above the Fold oder Below the Fold? Das ist hier die Frage
Sie müssen die Informationen auf Ihrer Website so organisieren, dass Ihre Besucher bleiben möchten. Und hier ist das Konzept einer Faltung entscheidend für die Gestaltung einer Webseite.
Above the foldbezieht sich auf die Informationen, die beim ersten Laden der Website auf dem Bildschirm erscheinen. Oder auch der Bereich der Seite genannt , den ein Benutzer sehen kann, ohne zu scrollen .
Je niedriger das Element ist, desto schwieriger ist es für den Besucher, es zu sehen. Am besten wäre es, wenn Sie die relevantesten und attraktivsten Informationen "above the fold" anbieten würden. Damit Nutzer den bestmöglichen ersten Eindruck haben. Buttons, die ein Call-to-Action (CTA) sind, müssen auf den ersten Blick sichtbar sein. Beispielsweise sollte eine Schaltfläche „In den Einkaufswagen“ für den Kunden sichtbar sein, damit er sie nicht ignorieren kann oder sie leicht finden kann, wenn er zum Kauf bereit ist.
Sie haben also alle wichtigen Informationen sichtbar platziert. Nun, solltest dudie Schriftrolle vermeiden?
Natürlich nicht , Scrollen ist für das Webseitendesign notwendig, um alle Inhalte einer Seite anzuzeigen.Was ich Ihnen sagen kann, ist, dass Sie wichtige Informationen über der Falte platzieren müssen (Schaltflächen für Transaktionen, CTAs, Formulare usw.).
Below the fold ist der Ort, an dem Sie weitere Unternehmensinformationen erweitern können.
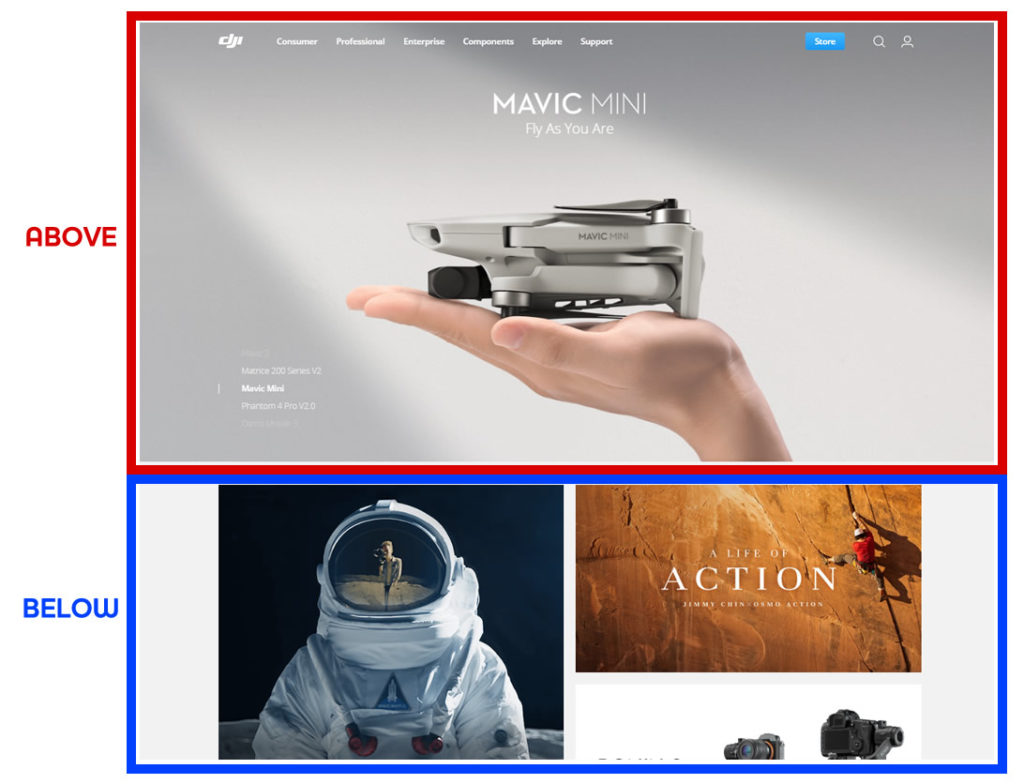
Ein Beispiel finden Sie auf der Webseite des DJI-Shops:

DJI zeigt die Navigationsleiste und einen Schieberegler seiner Hauptprodukte auf der ganzen Startseite. Aber wenn Sie mehr wissen möchten, können Sie unter die Falte gleiten, um andere Dinge (weniger kritisch) zu überprüfen.

Dafür gibt es keine Standardpraktiken. Sie können jedoch testen, wie Ihre Seite auf verschiedenen Bildschirmgrößen aussieht, und sie dann entsprechend ändern. Sie können auch Software wie Scroll-Karten verwenden, um es schneller zu überprüfen.
4. Vermeiden Sie visuelles Rauschen
Ihre Website muss nicht alle Informationen, Bilder und Videos auf der Startseite enthalten. Eine Unmenge an Inhalten auf der Hauptseite erzeugtvisuelles Rauschen .
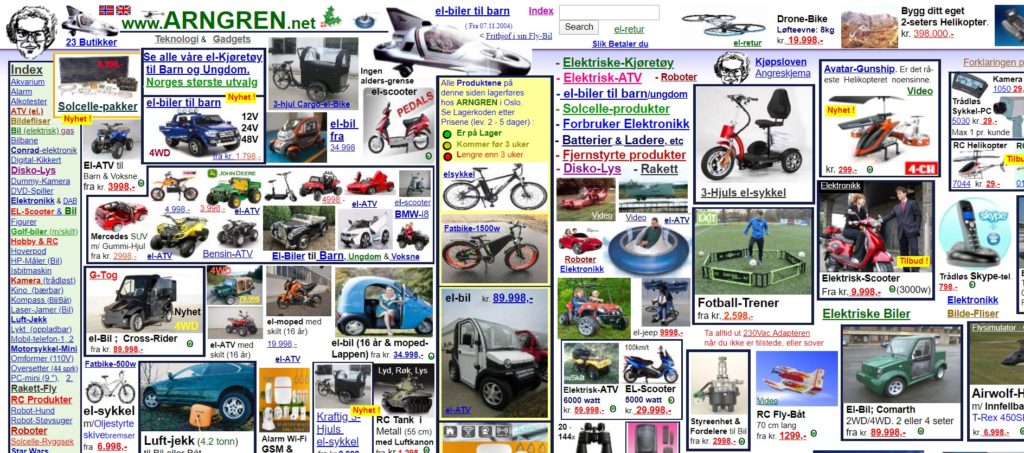
Wenn Sie versuchen, viele Bilder auf dem Cover Ihrer Website zu platzieren, könnte Ihre Seite so aussehen:

Es sieht aus wie ein Durcheinander, oder? Nun, es ist. Wie lösen Sie es? Mit etwasOrganisationstalent. Das Organisieren der Inhalte kann einige Zeit in Anspruch nehmen, da Sie umfangreiche Tests durchführen müssen. Es ist jedoch ein wesentliches Webdesign-Prinzip, das berücksichtigt werden muss, um eine hervorragende Benutzerfreundlichkeit zu erreichen.
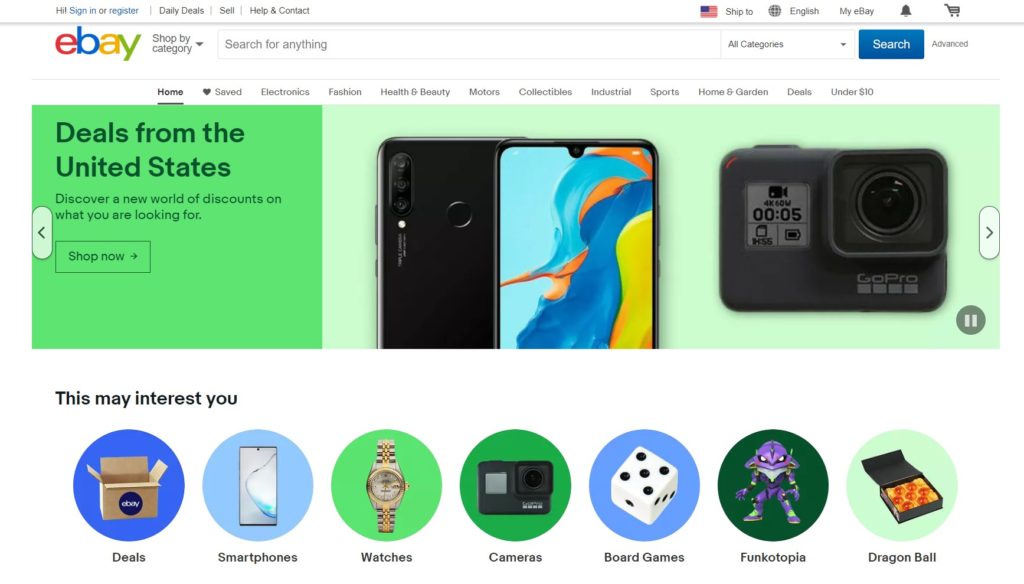
Sie müssen vermeiden, Ihre Seite mit Dingen zu belasten, die Ihre Besucher ablenken oder verwirren. Sehen Sie sich zum Beispiel die Hauptzielseite von eBay an :

Perfekt ausbalanciert, wie alle Dinge sein sollten. Sie können sehen, dass sie nur wenige Produkte auf der Hauptseite anzeigen (am beliebtesten oder am meisten verkauft), also viel Platz optimiert haben. Wenn Besucher nicht finden, wonach sie suchen, gehen sie.
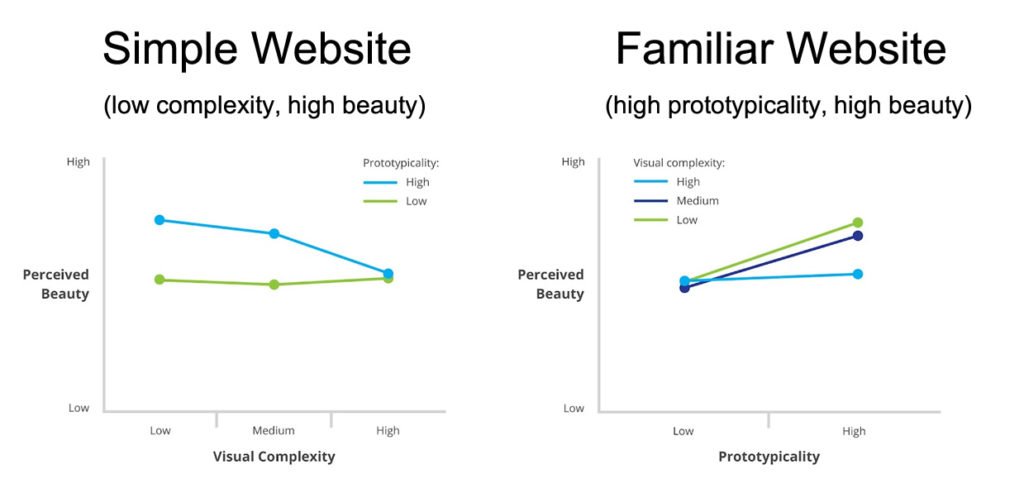
Laut einer Studie von Google empfinden die meisten Nutzeroptisch komplexeWebsites als unattraktiv und erwarten einfache. Diese Studie berücksichtigt auch die Prototypizität – wie repräsentativ ein Objekt für seine Kategorie ist.
Beispielsweise ist ein Ferrari F1-Fahrzeug ein hervorragendes Beispiel für einen Rennwagen – wenn ich das WortRennwagenerwähne , ist es sehr wahrscheinlich, dass Sie es mit diesem Fahrzeug in Verbindung bringen werden.
Sie können in der folgenden Grafik sehen, wie sich dieses Verhältnis zwischen Komplexität und Schönheit verhält:

Wie Sie sehen, mögen Menscheneinfache Websitesmit geringer visueller Komplexität und sie bemerken auch mehr Schönheit, wenn dieWebsitesmit hoher Prototypizität vertraut sind.
Seien Sie also schlau, seien Sie einfach.
Wenn Sie Hilfe bei der Organisation Ihrer Website benötigen, sollten Sie sich vielleicht an WP Reset wenden.
5. Designen Sie mit Blick auf den Inhalt
Du denkst vielleicht, dass es dich als Designer nicht um das Kopieren von Inhalten geht. Schließlich geht es beim Entwerfen um die Platzierung von Elementen und Vorlagen, oder? Falsch. Wenn Sie beim Entwerfen einer Website über den Inhalt nachdenken, können Sie sicherstellen, dass sie unabhängig von Textgröße, Schriftart und Stil gut aussieht. Wenn Sie den Inhalt erst nach dem Entwerfen der Website betrachten, kann dies zu einer unordentlichen, unorganisierten oder sogar unvollständigen Website führen.
Außerdem müssen Websites keine digitalen Broschüren sein. Die Interaktion mit Ihrem Publikum und die Interaktion mit Besuchern über die Inhalte hat viele Vorteile, die Ihrem Unternehmen zugute kommen.
Folgendes können Sie erwarten, wenn Sie interaktive Webtexte hinzufügen:
- Verbesserter organischer Traffic. Besucher, die ohne bezahlte Werbung auf Ihre Website kommen, gehören zum organischen Traffic. Qualitativ hochwertige Inhalte in Ihrem Blog führen zu erstklassigen Positionen bei Google für die Website Ihres Unternehmens.
- Gesteigerte Markenbekanntheit. Menschen mögen hochwertige Inhalte mit Bezug zum Geschäft. Dinge wie Neuigkeiten, Rezensionen und Produktvergleiche eignen sich für das Markenprestige. Die Marke wird zu einem Bezugspunkt in dieser Angelegenheit und schafft Vertrauen und Glaubwürdigkeit.
- Erstellen Sie eine Gemeinschaft.Wenn Sie mit Ihren Besuchern und potenziellen Kunden interagieren, bauen Sie eine Community auf. Loyale Follower werden das Evangelium Ihrer Marke überall predigen.
Denken Sie auch daran, Ihren Blog mit sozialen Medien zu verknüpfen .Auf diese Weise wird Ihr Unternehmen vor Ihren Käufern positioniert und ihr Feedback wird Ihnen helfen, sich zu verbessern.
Einpacken
Zu lernen, wie man eine Website gestaltet, mag schwierig erscheinen. Wenn Sie diese kurzen Webdesign-Prinzipien befolgen, erhalten Sie am Ende eine gut aussehende, funktionale und erfolgreiche Website .
Denken Sie daran, dass Ihr Design auf allen Geräten funktionieren sollte und Google die Mobile-First-Indexierung praktiziert. Achten Sie darauf, die notwendige Menge an Bildern und Videos zu verwenden. Zeigen Sie zuerst Ihre wichtigen Informationen. Seien Sie einfach und unkompliziert.
Und last but not least, denken Sie an den Inhalt und stellen Sie sicher, dass er auf Ihrer Website gut aussieht. Ein Blog hilft auch beim Feedback und bei der Interaktion mit Ihrem Publikum.
Danach sollten Sie sehen, dass die Zahlen steigen, aber seien Sie geduldig und suchen Sie weiter nach Tipps zu Best Practices und Verbesserungen.
