5 psychologische Design-Taktiken, die Gehirne zum Ticken und Besucher zum Klicken bringen
Veröffentlicht: 2015-09-15Der erste Eindruck kann Ihr Unternehmen beeinflussen oder zerstören.
Das Design Ihrer Website, die Farben und das Layout, das Sie verwenden, der Text auf den Kaufschaltflächen – Design ist alles , wenn es um den ersten Eindruck geht.
Aus diesem Grund ist es wichtig, herauszufinden, was Gehirne zum Ticken bringt und warum bestimmte Designästhetiken Besucher davon überzeugen, eine gewünschte Aktion auf Ihrer Website auszuführen.
Shopify Academy-Kurs: So gestalten Sie Ihren Online-Shop
Creative Director Stephan Peralta demonstriert, wie man eine Marke gestaltet, die die Leute lieben, und einen Online-Shop, in dem selbst die lässigsten Besucher einkaufen möchten.
Kostenlos einschreiben 1. Verwenden Sie menschliches Verhalten als Katalysator für Design

Vielleicht wird beim Erstellen Ihrer Website die Idee übersehen, zuerst für Menschen zu entwerfen. Noch wichtiger ist, zuerst für Ihren Zielmarkt zu entwerfen. Nur weil etwas für Sie sinnvoll ist, bedeutet das nicht, dass es auch für einen Besucher – oder Ihr Unternehmen – sinnvoll ist.
Was bedeutet das? Werfen wir einen Blick auf eine der beliebtesten Websites im Internet.
Craigslist hat ein berüchtigt ... interessantes Design, das auf heutigen Standards basiert. Tatsächlich haben einige Leute versucht, es neu zu gestalten. Aber warum haben sie es nicht geändert?
Der Zweck von Craigslist besteht darin, zwei Dinge zu tun: eine Anzeige zu veröffentlichen oder eine Anzeige zu finden . Sie sind ein datengesteuertes Unternehmen, das sein Geschäft auf Vertrautheit und Benutzerfreundlichkeit basiert. Sie wissen, was ihr Zielmarkt ist und welchen Zweck ihre Website erfüllen muss.
Und sie machen es perfekt.
Es ist fast die gleiche Prämisse mit Reddit. Ja, es ist ziemlich barebones – aber die Besucher brauchen (und wollen in den meisten Fällen nicht) ein schönes Designerlebnis für das, was sie tun.
Wie können Sie diese Einfachheit und den Gedanken des Designs für Menschen in Ihre Website integrieren, damit sie für Ihre Besucher einfacher zu verwenden ist?
Bedenken Sie Folgendes: Werfen Sie einen Blick auf The User is My Mom für einige unterhaltsame Benutzertests. Prüfen Sie, ob Ihre Website für Menschen konzipiert ist. Sie möchten nicht dafür bezahlen, dass jemand Ihre Website testet? Warum lassen Sie es nicht einen älteren Freund, Verwandten oder Kollegen versuchen und holen sich Feedback!
2. Farbe kann Käufer beeinflussen

Farbtheorie ist eines meiner Lieblingsthemen , wenn es um Design und Marketing geht. Die Tatsache, dass bestimmte Farben so viele verschiedene Emotionen und Handlungen vermitteln können, ist faszinierend.
Es gab viele flauschige Theorien über Farben – hauptsächlich, weil viele Dinge wie persönliche Vorlieben, Geschichte und mehr die Bedeutung bestimmter Farben beeinflussen können. Was Rot für mich bedeutet, kann für Sie etwas ganz anderes bedeuten.
Davon abgesehen ist es wichtig, die Grundlagen der Farbtheorie zu verstehen, wenn es um Marketing geht.
Werfen Sie einen Blick auf diese informative Tabelle von The Logo Company, die analysiert, welche verschiedenen Farben Marken verwenden und was jede Farbe bedeutet.

über The Logo Company
In einer Studie des Teams von KISSmetrics fanden sie einige ziemlich interessante Informationen zur Psychologie der Farbe.
Rot: Erhöht die Herzfrequenz, schafft ein Gefühl der Dringlichkeit, wird oft mit Verkäufen in Verbindung gebracht.
Blau: Erzeugt das Gefühl von Vertrauen und Sicherheit, das oft mit Banken in Verbindung gebracht wird.
Grün: Wird oft mit Reichtum in Verbindung gebracht und ist für das Auge am einfachsten zu verarbeiten.
Etwas anderes, das ich erwähnenswert fand, ist, dass KISSmetrics in dieser Studie herausgefunden hat, dass 93 % der Käufer das visuelle Erscheinungsbild beim Betrachten von Marketingmaterial für wichtiger halten als alle anderen Sinne.
Außerdem fanden sie heraus, dass Männer helle Farben bevorzugen, während Frauen sanftere, eher pastellartige Farben bevorzugen.

über KISSmetrics
Gibt es hier etwas, das Sie auf Ihre Website anwenden könnten?
Bedenken Sie Folgendes: Schauen Sie unbedingt im Shopify Theme Store nach einem neuen Design, das das Interesse Ihrer Besucher basierend auf einer Farbvoreinstellung wecken könnte.
3. Hicks Gesetz besagt, dass zu viele Optionen keine Entscheidung bedeuten

Wie oft haben Sie sich im Lebensmittelgeschäft wiedergefunden und versucht zu entscheiden, welche Art von Chips Sie kaufen sollen? Sie starren auf eine Wand aus Farben und der Gedanke, Miss Vickies statt Lays zu wählen, löst Panik aus.

Das gleiche passiert einem Besucher, wenn Sie ihm auf Ihrer Website zu viele Optionen geben.
Zu viele Navigationslinks, Produkte zur Auswahl, zu betrachtende Bilder oder sogar zu berücksichtigende Versandoptionen können für einen Besucher zu viel sein. Sie werden überwältigt und gehen, ohne einen Kauf abzuschließen oder die gewünschte Aktion auszuführen.
Wenn es um Webdesign geht, denken Sie an einige der beliebtesten Websites und wie sie gestaltet sind. Wie viele Optionen haben Sie, wenn Sie Facebook, Twitter oder sogar Shopify besuchen? Sie haben höchstwahrscheinlich nur sehr wenige Dinge, auf die Sie klicken können – und das Auffälligste auf der Seite ist die gewünschte Aktion. Egal, ob es sich um ein Anmeldeformular, ein Bild oder eine Schaltfläche zum Kaufen handelt, alles geschieht mit dem Ziel, die Optionen zu minimieren.
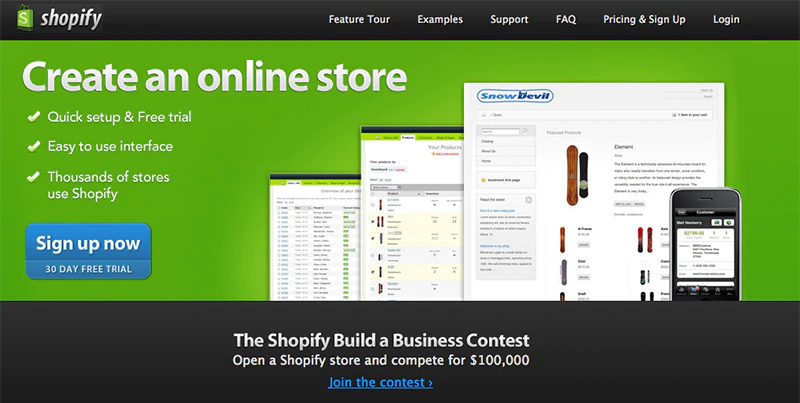
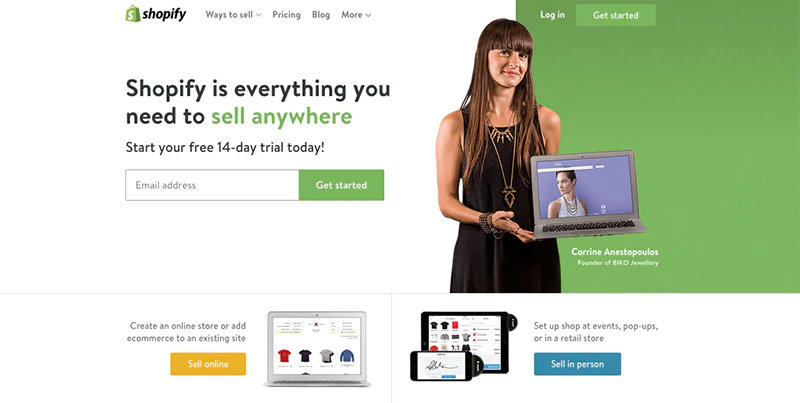
Wenn Sie die Wayback Machine verwenden, werden Sie feststellen, dass diese Unternehmen viele Iterationen von Zielseiten durchlaufen haben und nun zu einer sehr abgespeckten Version dessen geworden sind, was sie einmal waren.
Hier ist ein Beispiel für Shopify im Jahr 2010:

Und hier ist ein Beispiel, wie es heute aussieht:

Beachten Sie, dass die Seite viel übersichtlicher ist und die Navigation viel einfacher ist?
Bedenken Sie Folgendes: Entfernen Sie das Rauschen von Ihrer Website. Zu viele Navigationslinks, Fotos oder Sammlungen? Führen Sie eine schnelle Reinigung durch und entfernen Sie alles, was nicht unbedingt erforderlich ist.
4. Denken Sie mobil und benutzerfreundlich

Okay, wir wissen jetzt, dass das Handy die Welt erobert. Wer weiß, wie lange es noch dauern wird, bis Desktop- und Laptop-Computer völlig obsolet sind.
Das mag eine gewagte Aussage sein – aber in der Designwelt ist es wichtig, auf Komfort und Benutzerfreundlichkeit zu achten und zu wissen, dass die Benutzer ihre Daumen und Finger verwenden, um mit Ihrer Website zu interagieren.
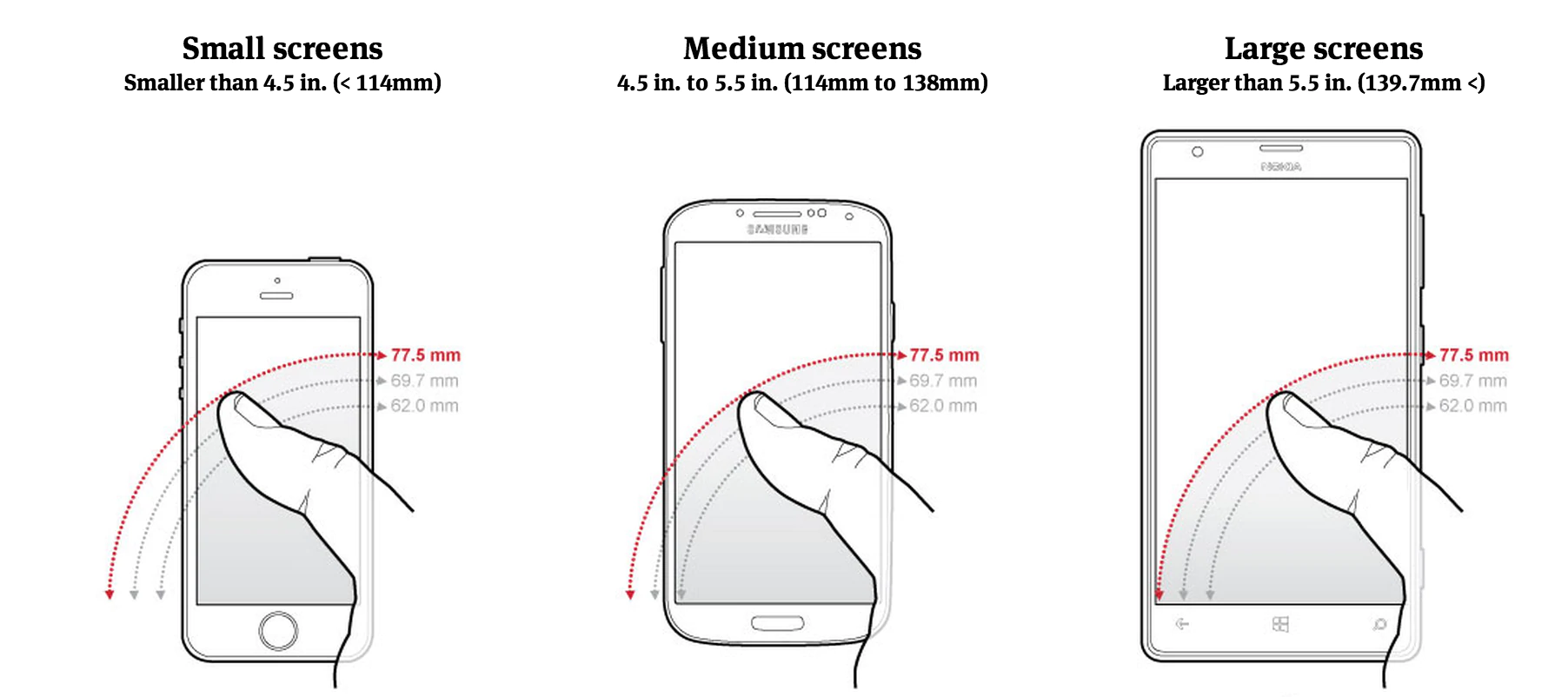
Schauen Sie sich diese großartige Infografik von 9to5mac an – sie hilft, die Idee des mobilen Komforts zu erklären.

über 9to5mac
Das Ziel hier? Machen Sie es jemandem leicht, Ihren Shop mit seinen Daumen zu benutzen. Erstellen Sie bestimmte Call-to-Action -Schaltflächen oder kopieren Sie sie in „Daumenreichweite “, je nachdem, ob jemand auf einem Mobilgerät oder Tablet surft.
Bedenken Sie Folgendes: Spielen Sie mit Ihrer Website auf verschiedenen Mobilgeräten herum und sehen Sie, ob es wichtige Schaltflächen oder Links gibt, die nicht in " Daumenreichweite " sind. Nehmen Sie bei Bedarf Änderungen vor.
5. Gesichter sind humanisierend und aufrichtig

Sie sehen gerne ein lächelndes Gesicht. Wer nicht? Es ist wahrscheinlich eines der vertrautesten und angenehmsten Dinge der Welt. Es ist eines der wenigen Dinge, die jeder versteht – egal, welche Sprache Sie sprechen oder welchen Hintergrund Sie haben.
Eine Studie von Caltech zeigte, dass unsere Gehirne Zellen haben, die nur auf Gesichter reagieren. Dieser Teil des Gehirns wird Fusiform Gyrus genannt – und kein anderes Objekt, keine andere Form oder kein anderer Gegenstand könnte diesen Teil des Gehirns zum Funken bringen. Ziemlich cool, oder? Nun, wie können Sie diesen Teil des Gehirns eines Besuchers dazu bringen, mit dem Feuern zu beginnen?
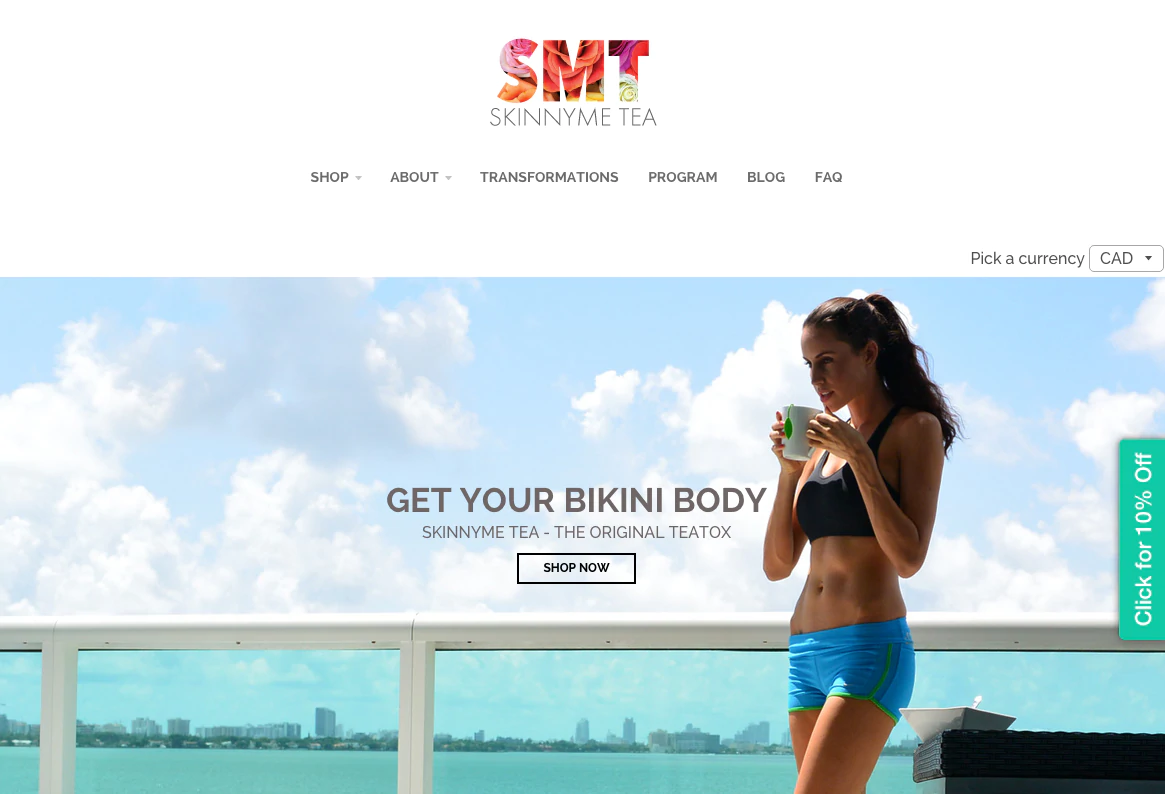
Sehen Sie sich an, wie SkinnyMe Tea dies genutzt hat, um ihren Aufruf zum Handeln in ihrem Hauptheldenbild hervorzuheben.

über SkinnyMe Tee
Es gibt so viele andere Möglichkeiten, Gesichter in Ihrem Website-Design zu verwenden. Sie können Emotionen visualisieren und hervorrufen, Vertrauen schaffen (mit Mitarbeiterbildern), Ihre Besucher ansprechen (mit jemandem, der sie anstarrt) und vieles mehr.
Die beste Praxis hier? Machen Sie ein Bild von jemandem, der direkt auf das schaut (oder darauf zeigt), worauf Sie den Besucher aufmerksam machen möchten.
Bedenken Sie Folgendes: Versuchen Sie, einige kostenlose Stock-Bilder zu finden, die Gesichter enthalten. Prüfen Sie, ob Sie sie irgendwo auf Ihrer Website einfügen können.
Fazit
Nachdem wir uns nun einige Designtaktiken angesehen haben, die Sie in Ihre Website implementieren können, liegt es an Ihnen, diese Taktiken in die Tat umzusetzen.
Lassen Sie uns in den Kommentaren unten wissen, ob es weitere Designtipps und -tricks gibt, die Besucher zum Handeln bewegen, und klicken Sie darauf!

Über den Autor
Tucker Schreiber ist Unternehmer und Content Crafter bei Shopify. Er schreibt, um Leser zu inspirieren und über alles rund um den Handel aufzuklären.
Folgen Sie @tuckerschreiber

