6 Best Practices für das mobile UX-Design
Veröffentlicht: 2021-10-05Es geht nicht um riesige, lächerliche Dinge, die wir tun müssen. Es geht um kleine Dinge, die einen großen Unterschied machen können.
Paul Bennett, TED-Talk „Design steckt im Detail“
Es geht nicht nur um den Teufel, der sich hinter den Details verbirgt – es geht auch um das Design selbst. Wir hören oft, dass je weniger Design, desto besser, und das Design, das unsere Erwartungen am besten erfüllt, ist dasjenige, das für einen Benutzer, mit dem es interagiert, völlig unbemerkt ist. Aber was sind heutzutage die Best Practices für UX-Design, und unterscheidet es sich von dem, was wir vor etwa einem Jahr „gemocht“ haben? Unsere Designer haben versucht, die Best Practices für das UX-Design zu implementieren und ihre Erfahrung in der Arbeit mit mobilen Unternehmen für sich sprechen zu lassen.
1. Tab-Navigationsleiste vs Hamburger-Menü.
Der Unterschied zwischen diesen beiden ist für jeden spürbar, der schon einmal mit den Mobile Interfaces, Startups und User Experience Best Practices gearbeitet hat. Im Wesentlichen ist das Hamburger-Menü (oder die Hamburger-Schaltfläche) eine Schaltfläche, die typischerweise in einer oberen Ecke einer grafischen Benutzeroberfläche platziert wird. Es hat die Form eines Symbols, das aus drei parallelen horizontalen Linien besteht (angezeigt als ☰ ), was an eine Liste erinnert und nach seiner Ähnlichkeit mit den Schichten in Hamburgern, Pfannkuchen oder einem Hotdog in einem Brötchen benannt ist.
[Quelle: Wikipedia]
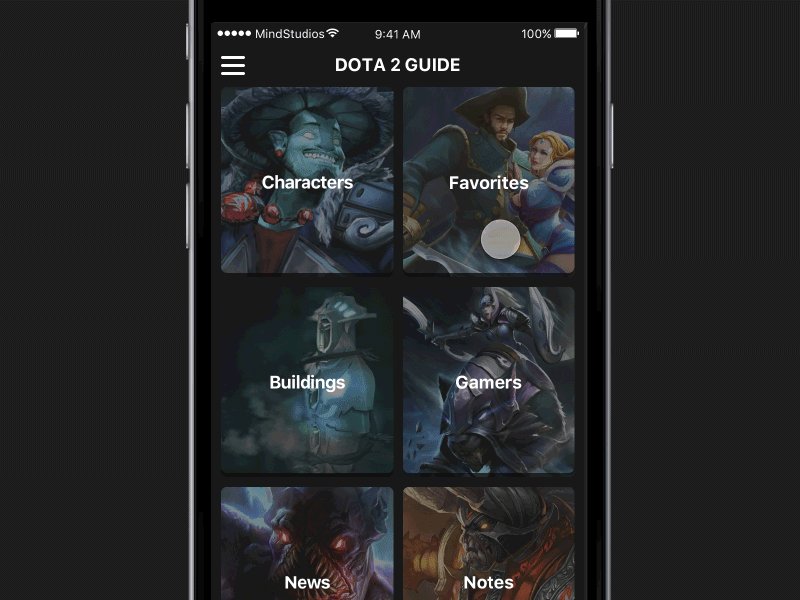
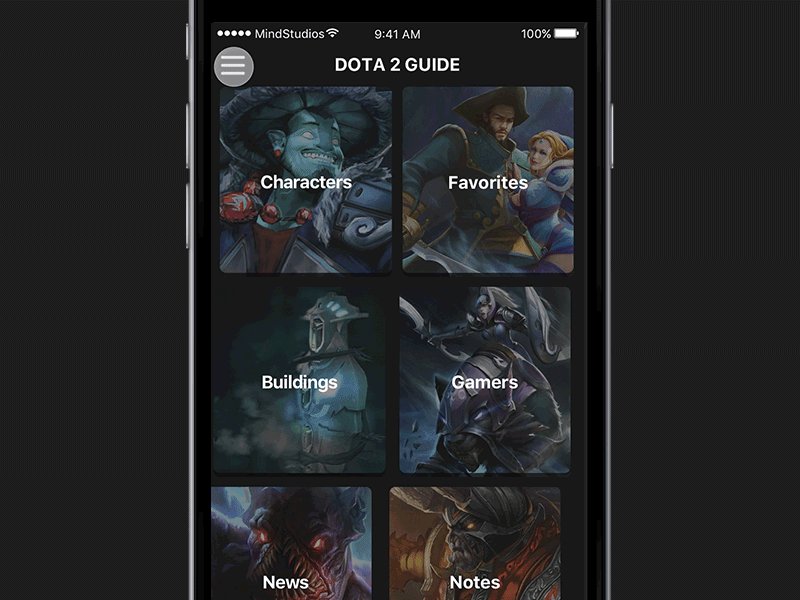
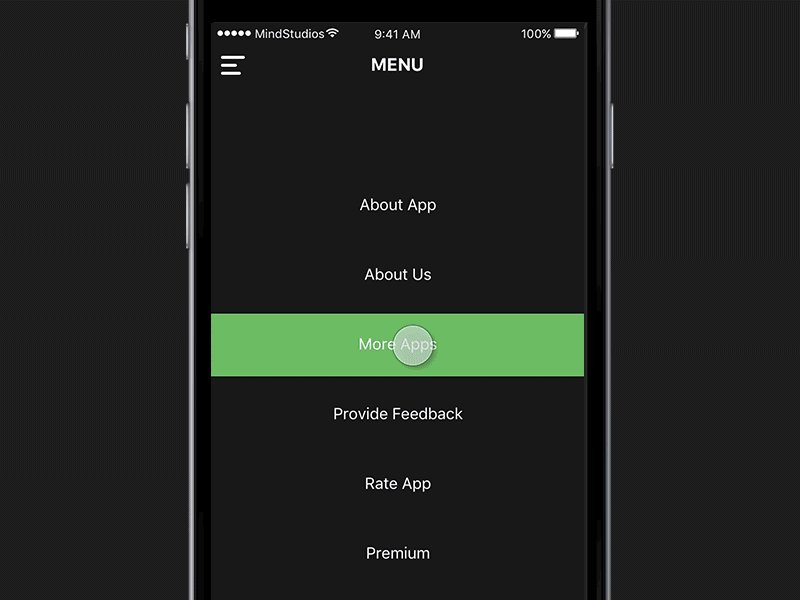
Hier ist ein Beispiel für das implementierte Burger-Menü:
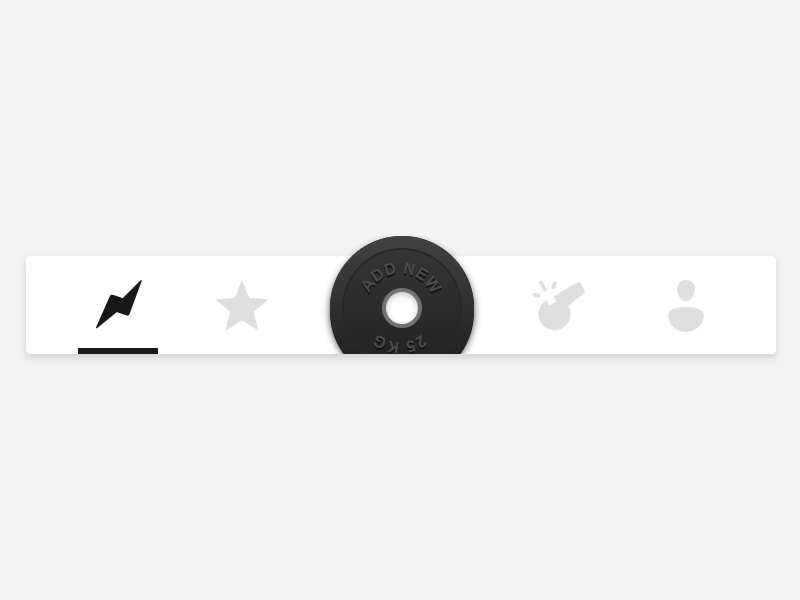
Diese Menüs tauchten früher überall auf dem Handy auf, bevor die zweite Tab Bar-Option erschien. Das Menü befindet sich normalerweise am unteren Rand des App-Bildschirms und dient hauptsächlich dazu, dem Benutzer seine mobile Erfahrung in dieser App zu vereinfachen. Häufig besteht eine Registerkartenleiste aus 5 sichtbaren Registerkarten, obwohl es keine Begrenzung gibt - nur die Größe und Ausrichtung des Geräts. Die Navigation in der Tab-Leiste hat bewiesen, dass sie die Benutzerfreundlichkeit des Produkts in vielerlei Hinsicht maximiert, die sie noch nicht hat.

Erst vor etwa einem Jahr hat Awwards.com mehrere Materialien veröffentlicht, die sich hauptsächlich auf Designtrends beziehen; In ihren Beiträgen lobten sie die Implementierung des Hamburger-Menüs beim Design für mobile Geräte, da dies in den Jahren 2015-2016 eines der angesagtesten Muster war. Wie bereits im Artikel „Mobile Anwendungstrends 2017“ erwähnt, kann man bei Trends jedoch nur voraussagen, dass sie sich ändern werden. Das gleiche passierte mit dem Burger-Button - er hat sich selbst überlebt. Die Tab-Bar-Navigation ist heutzutage eine der gängigsten Praktiken, da sie die Benutzeroberfläche für einen Benutzer zugänglicher macht und den Tab-Verlauf für ihn speichert. Obwohl es sich um eine reaktionsschnelle, benutzerorientierte Option handelt, handelt es sich nicht um eine benutzerdefinierte Best Practice für das Design der Benutzererfahrung für jede einzelne Anwendung – zum Beispiel benötigen Uber, Google Maps und viele andere beliebte Fälle keine Registerkarten, um die Navigation in der App zu ermöglichen einfach für einen Benutzer; obwohl UX-Designtrends darauf hindeuten, dass diese Schaltfläche in Zukunft verschwindet, und die sichere Wahl für alle Best Practices für die Benutzererfahrung wäre zweifellos 5 oder weniger Registerkarten niedriger auf dem Bildschirm.
2. Schnittstellenmodalität.
Erinnern Sie sich an den nervigen Warnbildschirm, der Sie jeden Morgen aufweckt? Nun, der Designbegriff für diese Art von Interaktion ist Modalität. Als Teil der iOS Human Interface Guidelines spielt die Modalität eine wesentliche Rolle beim Aufbau eines Interface-Benutzer-Dialogs. Der Begriff Modalität im Design bedeutet im Wesentlichen, dass eine Nachricht oder eine abgeschlossene Aufgabe den Bildschirm der App überlagert und der Benutzer seinerseits die Wahl treffen muss, ob er diese ablehnt oder eine Nachricht liest/ansieht. Außerdem können Sie anstelle des bekannten Zurück-Pfeils in der Regel ein x-Symbol erkennen, um die modale Ansicht abzubrechen. Das x-Symbol ist hier von großer Bedeutung, da Benutzer einen sicheren und offensichtlichen Weg finden müssen, um die modale Aufgabe zu schließen. Modalität kann auch in 4 Teilen dargestellt werden:
- Vollbild (deckt den gesamten Bildschirm ab)
- Seitenblatt (deckt teilweise den Bildschirm ab)
- Formularblatt (auf dem Bildschirm zentriert)
- Aktueller Kontext (deckt die übergeordnete Ansicht ab)
Modalität ist praktisch, wenn Sie die Aufmerksamkeit des Benutzers auf einen bestimmten Punkt lenken müssen, aber Apple empfiehlt dringend, mit verschiedenen Popovers nicht zu überdosieren - nur wenn eine Aufgabe erledigt werden muss, um die App weiter zu verwenden, oder die Informationen im Popover wirklich Vorrang haben um die Arbeit der Anwendung aufrechtzuerhalten.
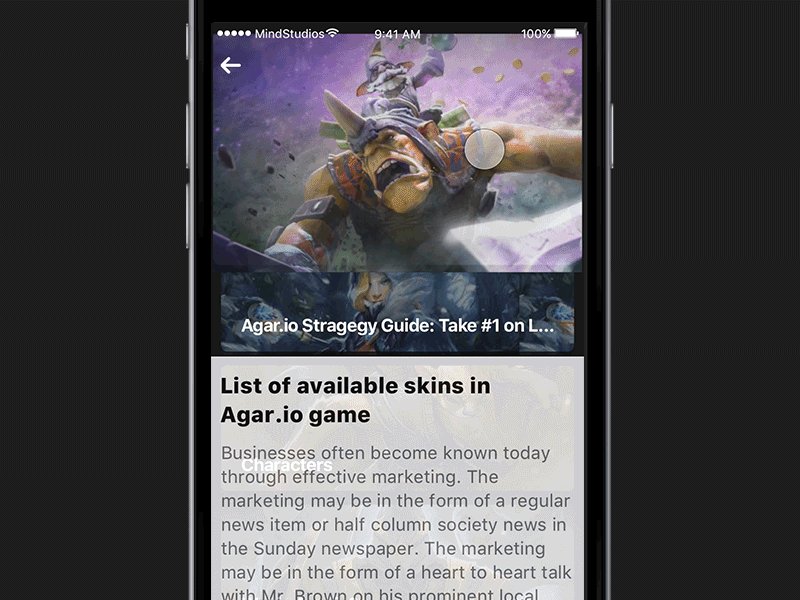
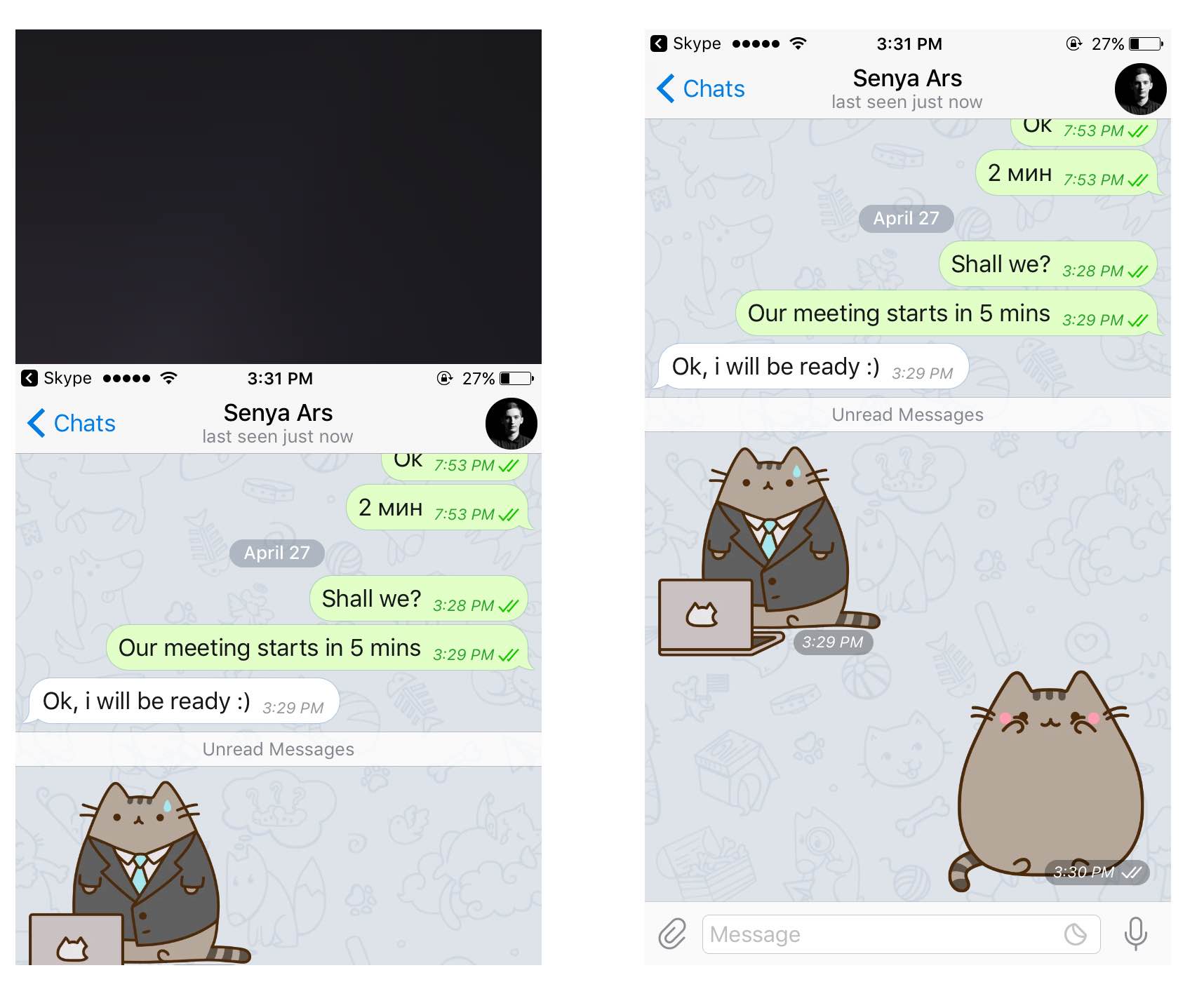
Hier ist eines der Beispiele dafür, wie Modalitätsbildschirme im UX-Design mobiler Apps implementiert werden sollten:

[Bildquelle – Richtlinien für die Benutzeroberfläche von iOS]
Eine weitere Empfehlung wäre, Ihre Modalitäts-Popovers zum geringsten Anreiz zu machen – da Benutzer immer noch das Recht haben, die Push-Benachrichtigungen Ihrer App auszuschalten, und ein Anreizbildschirm könnte sie dazu verleiten, dies zu tun.

3. Inhaltssegmentierung.
Wenn Sie Instagram, Facebook, Twitter oder ein anderes beliebtes Netzwerk verwenden, werden Sie feststellen, dass der In-App-Feed aus Inhalten verschiedener Arten von Inhalten besteht, und das bestmögliche UX-Design für mobile Apps ist, wenn der Inhalt erkennbar ist. wenn ein Benutzer die beigefügten Texte nicht lesen muss, um zu verstehen, ob es sich um einen Video- oder Fotobeitrag handelt, da die Thumbnails selbsterklärend sind. Hier ist das Konzept einer Anwendung, die verschiedene Aktivitäten des Nachtlebens bewirbt, bei denen die Inhaltssegmentierung implementiert wurde.

4. Mikrointeraktionen.
Ein Groschen und ein Dutzend Materialien wurden bereits über die Wesentlichkeit von Mikrointeraktionen innerhalb der App geschrieben. Jede Ihrer Aktionen wird von der Benutzeroberfläche selbst gespiegelt, und das Ergebnis Ihrer Aktionen sind jeweils diese Interaktionen.
Die Best Practices für das mobile UX-Design, die wir ohne weiteres empfehlen würden, würden Folgendes umfassen:
- Animierte Platzhalter
- Animierte Likes (falls erforderlich) – da diese beiden das Verständnis verbessern, das Ihre Produkte bei den Benutzern aufbauen, verbessert sich das Verständnis für und mit ihnen.
Der Leiter der Designabteilung von Mind Studios, Arsentiy Gorelik, zitiert: „Design könnte als perfekt bezeichnet werden, wenn es keine Fragen für den Benutzer aufwirft “ .
Instagram ist ein perfektes Beispiel für eine responsive Designarbeit mit allen Mikrointeraktionen.
5. 2-Ebenen-Designansatz.
Trotz allem und den zuvor erwähnten UX-Designrichtlinien für mobile Apps vergessen Designer oft, dass es zwei Ebenen gibt, auf denen die Entwicklung tatsächlich stattfindet – x und y, das sind vertikale bzw. horizontale Dimensionen. Sie werden auch als lineares und laterales Denken bezeichnet (gemäß der Interaction Design Foundation). Eine der bewährten UX-Praktiken einer mobilen App ist, wenn die Interaktion mit den In-App-Inhalten sowohl horizontal als auch vertikal organisiert ist. da jede Art von Inhalt für eine andere Art der Benutzerkooperation erstellt wird.
Zum Beispiel lässt Apples doppeltes Tippen auf den Home-Button den Inhalt tiefer auf dem Bildschirm erscheinen
Wenn es um die Y-Ebene geht, sind die ausgeführten Wischbewegungen und Gesten Beispiele für die vertikale Interaktion.
6. Interaktion mit den Listen auf dem Handy.

Wohl wissend, die Auflistung erfolgt auf jeder Plattform anders - auf iOS könnte die Liste mit einem Wisch nach links umgeschaltet werden, und auf Android kann es ein langes Tippen auf die Aufzählungsliste sein. Die heutigen Smartphone-Trends deuten darauf hin, dass wir zu größeren, sperrigeren Geräten übergehen, sodass es immer komplexer wird, den gesamten Bildschirm des Geräts nach unten zu scrollen. Eine der Best Practices für das mobile UX-Design wäre also, alle notwendigen Interaktionen in den unteren Teil des Hauptbildschirms zu verschieben, um unerwünschte Benutzergesten zu vermeiden.
Die Schnittstelle der Zukunft.

Die Designpraxis und insbesondere die Interface-Design-Praxis hat einen langen Weg zurückgelegt, bevor sie so erschienen ist, wie wir sie heute sehen - aber dies ist noch nicht der Höhepunkt der gesamten Interface-Evolution. Wie unser Mobile User Experience Design mutig suggeriert, wird eine Benutzeroberfläche der Zukunft die besten iOS- und Android-Designmuster und -Philosophien enthalten und sie alle in einem fehlerfreien Erlebnis mischen. Während wir den Slogan der Zukunft hören – „Apps für alle Bildschirme“, bedeutet dies, dass die zukünftigen Anwendungen ähnlich werden; werden auf allen Plattformen weltweit gleich aussehen.
Hier sind sie, die treuesten Best Practices im UX-Design, die wir beim Thema grafisches Mobile-Design mit Sicherheit empfehlen können. Die oben angegebenen Informationen decken hauptsächlich die Erkenntnisse des UI/UX-Designers ab; Dennoch kann es bei der Erstellung mobiler Websites auch als handvoll erscheinen, was eine gewisse Ähnlichkeit mit dem Punkt hat. Die Smart-Ära ist da und wartet darauf, dass Sie und Ihr Design einsteigen - vielleicht wäre es also ein guter Zeitpunkt, Ihre Pferde nicht mehr zu halten?
Verpassen Sie nicht unsere Design-Stream-Artikel: 5 Dinge, die Ihr brauchbares Design letztendlich zerstören werden und die 5 besten sicheren Schriftarten für einen Designer.
Geschrieben von Arsentiy Gorelik, Yulia Golovko und Elina Bessarabova.
