10 SEO-Tipps zur Bildoptimierung, die Sie kennen müssen, um die Leistung zu steigern
Veröffentlicht: 2021-10-22Große, nicht optimal optimierte Bilder verlangsamen die Website-Geschwindigkeit und treiben die Leute von Ihrem Geschäft weg. Untersuchungen zeigen, dass, wenn eine E-Commerce-Website langsamer als erwartet lädt, mehr als 45 % der Besucher zugeben, dass sie mit geringerer Wahrscheinlichkeit einen Kauf tätigen.
Es ist klar, dass die Bildoptimierung eine Kunst ist, die Sie beherrschen möchten. Von der Gewinnung von Käufern durch die Durchsicht von Google-Bildern bis hin zur Verkürzung der Ladezeit der Website ist die Bildoptimierung ein wichtiger Bestandteil beim Aufbau einer erfolgreichen E-Commerce-Website, da die Produktfotografie ein Eckpfeiler eines Online-Shops ist.
Haben Sie sich bei den folgenden Fragen jemals den Kopf zerbrochen?
- Warum werden meine Produktfotos nie angezeigt, wenn ich eine Google-Bildersuche durchführe?
- Muss ich meinen Bildern Alt-Attribute hinzufügen?
- Was ist der Unterschied zwischen JPEG, GIF und PNG? Wann sollte ich eines über dem anderen verwenden?
Dieser Artikel behandelt genau das.
Abkürzungen ️
- Was ist Bildoptimierung?
- Warum optimieren wir Bilder?
- Top 10 Bildoptimierungstechniken
- Tools zur Bildoptimierung
- Schöne Fotos funktionsfähig halten
- Häufig gestellte Fragen zur Bildoptimierung
Was ist Bildoptimierung?
Bei der Bildoptimierung geht es darum, die Dateigröße Ihrer Bilder so weit wie möglich zu reduzieren, ohne die Qualität zu beeinträchtigen, damit Ihre Seitenladezeiten gering bleiben. Es geht auch um Bilder-SEO. Das heißt, Ihre Produktbilder und dekorativen Bilder bei Google und anderen Bildsuchmaschinen ranken zu lassen.
Bildoptimierung bedeutet sicherzustellen, dass Ihre Bilder auf dem Desktop und auf Mobilgeräten einwandfrei aussehen. Und dass sie die Webleistung nicht beeinträchtigen.
Das Ziel der Bildoptimierung ist es, qualitativ hochwertige Bilder mit der niedrigsten Dateigröße zu erstellen. Dabei spielen vor allem drei Elemente eine Rolle:
- Bilddateigröße (JPEG- vs. PNG- vs. WEBP-Bilder)
- Kompressionsstufe
- Bildhöhe und -breite
Indem Sie die Balance zwischen den dreien finden, können Sie die Bildgröße reduzieren und die Leistung der Website verbessern.
Warum optimieren wir Bilder?
Bilder tragen am meisten zur Gesamtseitengröße bei, was dazu führt, dass Seiten langsam geladen werden. Daten aus dem HTTP-Archiv zeigen, dass nicht optimierte Bilder im Durchschnitt 75 % des Gesamtgewichts einer Webseite ausmachen. Dies kann sich negativ auf die Leistung Ihrer Website auswirken.
Die Bildoptimierung trägt dazu bei, das Gewicht Ihrer Webseite zu verringern, und ist ein Kerngedanke eines guten E-Commerce-Webdesigns, was zu den folgenden Vorteilen führt:
Verbesserte Website-Geschwindigkeit
Bildoptimierung für Web und Mobilgeräte sorgt dafür, dass Webseiten schneller geladen werden. Sie schaffen ein besseres Surferlebnis für Käufer. Bei einer Verzögerung von nur zwei Sekunden in Ihrer Seitengeschwindigkeit kann Ihre Absprungrate um 103 % steigen.
Die Seitengeschwindigkeit gibt an, wie schnell Inhalte auf Ihrer Seite geladen werden. Es wird oft beschrieben als:
- Seitenladezeit oder die Zeit, die benötigt wird, um den Inhalt auf Ihrer Seite anzuzeigen
- Time to first byte , die Zeit in Millisekunden, die Ihr Browser benötigt, um das erste Informationsbyte von Ihrem Webserver zu empfangen
Google hat vorgeschlagen, dass die Seitengeschwindigkeit eines der Signale ist, die von seinem Algorithmus verwendet werden, um Seiten zu ranken. Untersuchungen von Moz haben gezeigt, dass Google die Zeit bis zum ersten Byte speziell messen kann, wenn es die Seitengeschwindigkeit berücksichtigt. Eine langsame Seite bedeutet, dass Suchmaschinen mit ihrem Crawl-Budget weniger Seiten crawlen, was sich negativ auf Ihre Indexierung auswirken kann.
Besseres Surferlebnis
Die Seitengeschwindigkeit ist wichtig für das Erlebnis eines Besuchers . Menschen können Verzögerungen von nur 1/10 Sekunde erkennen. Alles, was länger ist, fühlt sich nicht „sofort“ an. Verzögerungen von einer Sekunde reichen aus, um den Denkprozess einer Person zu unterbrechen.
Die BBC fand heraus, dass für jede zusätzliche Sekunde Ladezeit der Seite 10 % der Benutzer die Seite verlassen.
Seiten mit einer längeren Ladezeit haben tendenziell höhere Absprungraten und eine geringere durchschnittliche Verweildauer auf der Seite. Die Verkürzung der Seitenladezeiten um nur eine Sekunde verbessert das Benutzererlebnis. Verbesserte Benutzererfahrung und Interaktionen mit Ihrer Website wirken sich positiv auf die Platzierungen in Suchmaschinen aus, was das Engagement, die Conversions und die Kundenbindung verbessern kann.
Verbesserte Suchleistung
Optimierte Bilder helfen sowohl Lesern als auch Suchmaschinen, Ihre Website besser zu verstehen und dafür zu sorgen, dass Ihre Inhalte online gesehen werden. Aktuelle Daten zeigen, dass bei 32 % der Suchanfragen bei Google Bilder zurückgegeben werden. Die Bildoptimierung kann dabei helfen, Ihre Bilder in der Google-Bildsuche zu platzieren, was mehr Besucher auf Ihre Website bringen und Ihre Marke aufbauen kann.
Darüber hinaus wird die visuelle Suche immer wichtiger, wie Google eine neue Suchfunktion einführt, die Bilder und Text in einer Abfrage kombiniert. Etwa 62 % der Gen Z- und Millennial-Verbraucher wünschen sich die visuelle Suche mehr als jede andere neue Technologie.
Top 10 Bildoptimierungstechniken
1. Verwenden Sie prägnante und direkte Bildnamen
Es ist wirklich einfach, Hunderte von Produktaufnahmen durchzugehen und die von Ihrer Kamera zugewiesenen Standarddateinamen beizubehalten.
Wenn es um Bilder-SEO geht, ist es wichtig, relevante Schlüsselwörter zu verwenden, um Ihrer Webseite zu helfen, in Suchmaschinen zu ranken. Das Erstellen aussagekräftiger, schlüsselwortreicher Dateinamen ist für die Bildoptimierung von entscheidender Bedeutung. Suchmaschinen durchsuchen nicht nur den Text auf Ihrer Webseite, sondern auch Ihre Bilddateinamen.
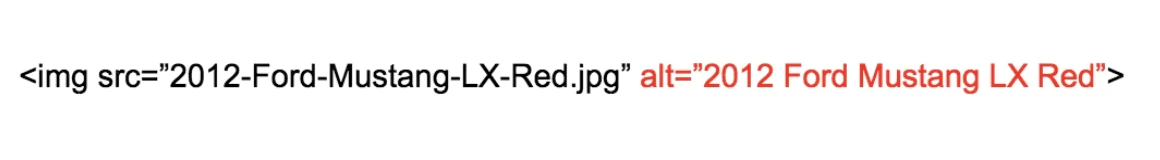
Nehmen Sie zum Beispiel dieses Bild.

Sie könnten den generischen Namen verwenden, den Ihre Kamera dem Bild zugewiesen hat (z. B. DCMIMAGE10.jpg). Viel besser wäre es jedoch, die Datei 2012-Ford-Mustang-LX-Red.jpg zu nennen.
Denken Sie darüber nach, wie Ihre Kunden auf Ihrer Website nach Produkten suchen. Welche Benennungsmuster verwenden sie bei der Suche? Im obigen Beispiel können Autokäufer nach Begriffen suchen wie:
- 2012 roter Ford Mustang LX
- Ford Mustang LX Rot 2012
- Roter Ford Mustang LX 2012
Sehen Sie sich Ihre Website-Analysen an, um zu sehen, welchen Keyword-Mustern Ihre Kunden folgen. Bestimmen Sie die häufigsten Benennungsmuster, die sie verwenden, und wenden Sie diese Formel auf Ihren Benennungsprozess für Bilddateien an.
Wenn Sie nicht so datengesteuert arbeiten möchten, achten Sie einfach darauf, relevante, hilfreiche Schlüsselwörter zu verwenden, wenn Sie Ihre Bilder benennen (dh versuchen Sie, beschreibend zu sein).
Sehen Sie sich diese Fragen und Antworten von Moz an, um zu verstehen, wie wichtig es ist, die Bilddateien auf Ihrer Website strategisch zu benennen. Es kann definitiv Ihre On-Page-SEO verbessern, aber es kann auch dazu beitragen, dass Ihre Seiten und Bilder auf den Ergebnisseiten von Suchmaschinen (SERPs) einen höheren Rang einnehmen.
2. Optimieren Sie Ihre Alt-Attribute sorgfältig
Alt-Attribute sind die Textalternative zu Bildern, wenn ein Browser sie nicht richtig darstellen kann. Sie werden auch für die Barrierefreiheit im Internet verwendet. Selbst wenn das Bild gerendert wird, sehen Sie, wenn Sie den Mauszeiger darüber bewegen, den alt-Attributtext (abhängig von Ihren Browsereinstellungen).
Das Alt-Attribut fügt Ihrer Website auch einen SEO-Wert hinzu. Das Hinzufügen geeigneter Alt-Attribute, die relevante Schlüsselwörter zu den Bildern auf Ihrer Website enthalten, kann Ihnen helfen, in den Suchmaschinen einen besseren Rang einzunehmen. Tatsächlich ist die Verwendung von Alt-Attributen wahrscheinlich der beste Weg, damit Ihre E-Commerce-Produkte in der Google-Bild- und Websuche angezeigt werden.
Werfen wir einen Blick auf den Quellcode eines Alt-Attributs.

Die oberste Priorität bei der Bildoptimierung ist das Ausfüllen des Alt-Attributs für jedes Produktbild auf Ihrer Website.
Hier sind einige einfache Regeln für Alt-Attribute:
- Beschreiben Sie Ihre Bilder in einfacher Sprache, genau wie Sie es für Ihre Bilddateinamen getan haben.
- Wenn Sie Produkte mit Modell- oder Seriennummern verkaufen, verwenden Sie diese in Ihren Alt-Attributen.
- Füllen Sie Ihre alt-Attribute nicht mit Schlüsselwörtern voll (zB alt="ford mustang muscle car jetzt günstig kaufen, bester Preis im Angebot").
- Verwenden Sie keine Alt-Attribute für dekorative Bilder. Suchmaschinen können Sie für eine Überoptimierung bestrafen.
Führen Sie schließlich immer von Zeit zu Zeit eine Plausibilitätsprüfung durch. Sehen Sie sich die Quelle Ihrer Webseiten an und überprüfen Sie, ob Ihre Alt-Attribute richtig ausgefüllt sind. Sie werden überrascht sein, was Sie verpassen, wenn Sie sich mit der Geschwindigkeit des Unternehmertums bewegen.
3. Wählen Sie Ihre Bildabmessungen und Produktwinkel mit Bedacht aus
Es ist üblich, mehrere Winkel Ihres Produkts zu zeigen. Um auf das Beispiel des Ford Mustang zurückzukommen, möchten Sie nicht nur eine Aufnahme des Autos zeigen, besonders wenn Sie versuchen, es zu verkaufen. Es wäre in Ihrem besten Interesse, Aufnahmen zu zeigen von:
- Der Innenraum
- Das Heck (insbesondere der Luftspoiler)
- Die Felgen
- Der Motor (es ist immerhin ein Mustang )
Der beste Weg, um aus diesen zusätzlichen Fotos Kapital zu schlagen, besteht darin, Ihre Alt-Attribute auszufüllen. Und die Art und Weise, wie Sie dies tun würden, besteht darin, einzigartige Alt-Attribute für jede Produktaufnahme zu erstellen:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> unter Verwendung des Alt-Attributs von: alt="2012 Ford Mustang LX Red Leather Interior Trim"
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> unter Verwendung des Alt-Attributs von: alt="2012 Ford Mustang LX Red Rear View Air Spoiler"
Der Schlüssel hier ist, Beschreibungen zu Ihrem Basis-Alt-Attribut hinzuzufügen, damit potenzielle Suchende auf Ihrer Website landen. Wenn Sie die zusätzliche Arbeit machen, wird Google Sie mit Suchenden belohnen.
Ein Wort der Vorsicht bei der Bereitstellung größerer Bilder
Jetzt möchten Sie vielleicht Ihren Besuchern größere Ansichten bieten, was zu einer großartigen Benutzererfahrung führen kann, aber seien Sie vorsichtig.
Platzieren Sie auf keinen Fall das größte Bild auf Ihrer Webseite und verkleinern Sie die Abmessungen einfach über den Quellcode. Dies erhöht die Ladezeit Ihrer Seite aufgrund der größeren Dateigröße, die mit dem Bild verbunden ist.
Machen Sie es stattdessen zu einem kleineren Bild und bieten Sie die Option, ein größeres Bild in einem Popup oder auf einer separaten Webseite anzuzeigen. Tipp : Erfahren Sie, wie Sie Produktbilder in Ihrem Design zoombar machen, indem Sie den jQuery-Bildzoom verwenden.
4. Ändern Sie die Größe Ihrer Bilder
Bedenken Sie:
- Fast 50 % der Verbraucher warten nicht einmal drei Sekunden, bis eine E-Commerce-Website geladen ist.
- Weltweit nimmt die durchschnittliche Seitenladezeit tatsächlich zu.
- Amazon stellte fest, dass es 1,6 Milliarden Dollar pro Jahr verlieren würde, wenn seine Seiten nur um eine Sekunde langsamer würden.
- Google verwendet die Seitenladezeit als Rankingfaktor in seinem Algorithmus.
Wenn Sie Bilder haben, die langsam über den Bildschirm "sabbern" und mehr als 15 Sekunden zum Laden benötigen? Nun, Sie können diesen potenziellen Kunden auf Wiedersehen küssen!
Also was kannst du tun?
Wenn ein Kunde auf Ihrer Website ankommt, kann es eine Weile dauern, bis alles geladen ist, je nachdem, wie groß Ihre Dateien sind. Je größer die Dateigrößen, desto länger dauert das Laden einer Webseite. (Hinweis: Wenn Sie ein Shopify-Händler sind, komprimiert Ihr Shopify-Design Bilder automatisch, daher sollte dies kein Problem für Sie sein.)
Wenn Sie die Größe der Bilddateien auf Ihrer Webseite verringern und die Seitenladegeschwindigkeit erhöhen können, werden weniger Besucher Ihrer Website wegklicken.
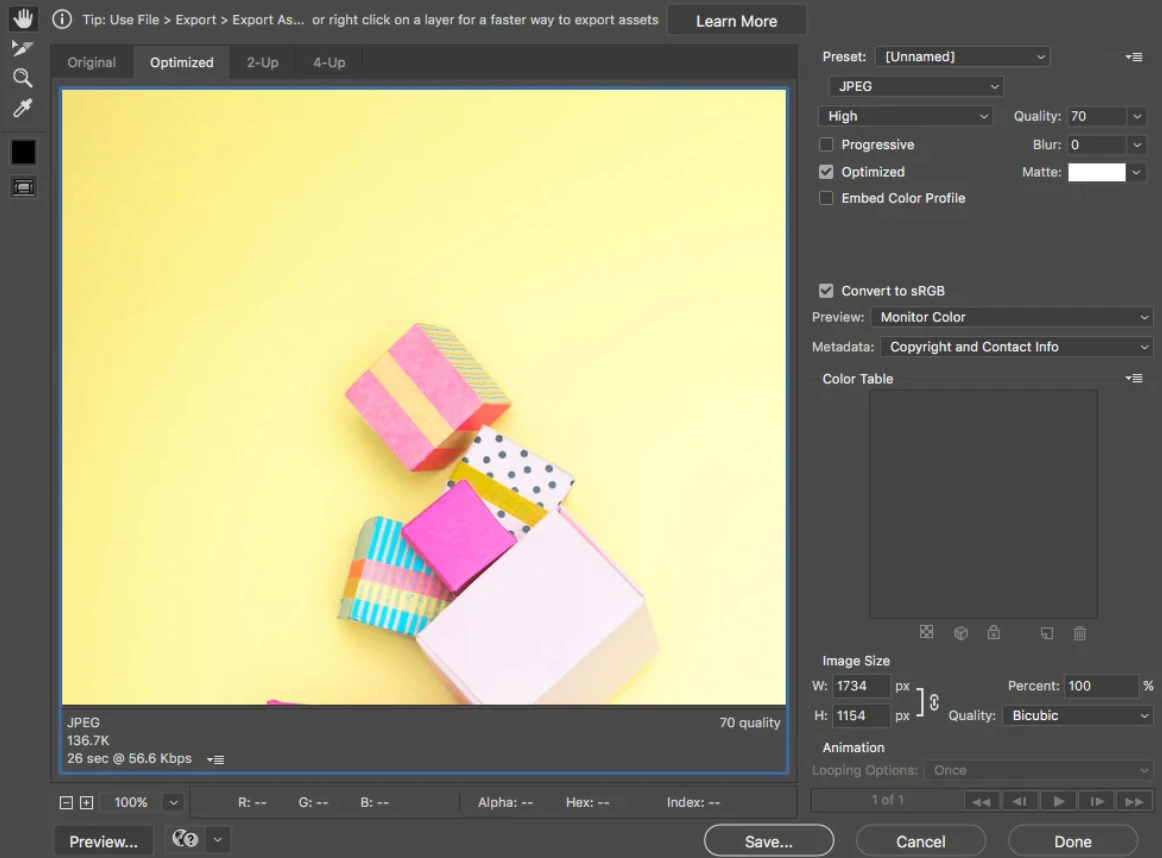
Eine Möglichkeit, die Bilddateigröße zu reduzieren, ist die Verwendung des Befehls „Für Web speichern“ in Adobe Photoshop. Wenn Sie diesen Befehl verwenden, möchten Sie das Bild auf die kleinstmögliche Dateigröße anpassen und gleichzeitig die Bildqualität im Auge behalten.

- Qualität: Finden Sie diese in der oberen rechten Ecke (z. B. 70).
- Dateiformat: Dieses finden Sie oben rechts (z. B. JPEG).
- Optimierung: Finden Sie dieses Kontrollkästchen in der oberen rechten Ecke (z. B. Optimiert).
- Farbe: Finden Sie dieses Kontrollkästchen in der oberen rechten Ecke (z. B. In sRBG konvertieren).
- Verkleinern und Schärfen: Finden Sie dies in der unteren rechten Ecke (z. B. W: und H:).
- Erwartete Dateigröße: Finden Sie diese in der unteren linken Ecke (z. B. 136,7 KB).
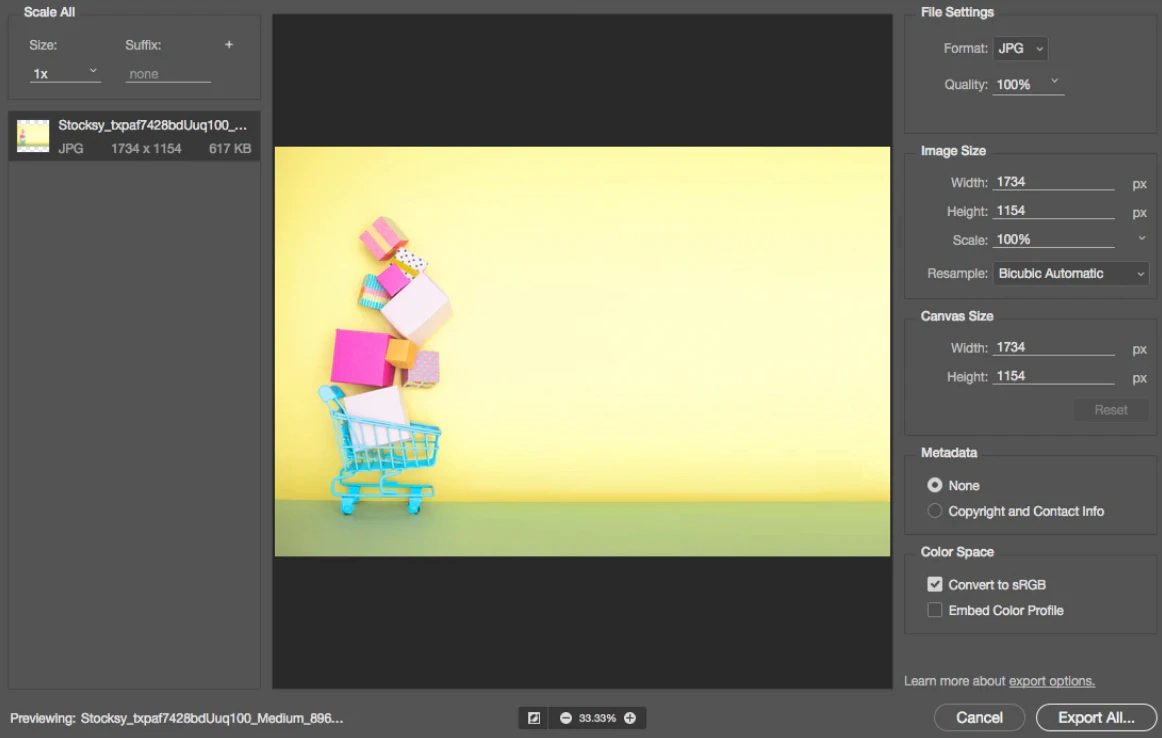
Sie können sich auch für Exportieren als entscheiden.

Wenn Sie Adobe Photoshop nicht haben, gibt es zahlreiche Online-Tools, die Sie für die Bildbearbeitung verwenden können. Adobe hat sogar eine kostenlose Bildbearbeitungsanwendung für Smartphones und Tablets, Photoshop Express. Dieses Tool verfügt nicht über alle Funktionen der Desktop-Version von Adobe Photoshop, deckt jedoch alle Grundlagen der Bildbearbeitung ab und kostet keinen Arm und kein Bein.
Hier sind einige andere beeindruckende Online-Bildbearbeitungstools:
- PicMonkey wurde von Experten als „umwerfend großartiges Fotobearbeitungstool“ beschrieben.
- PIXLR ist super benutzerfreundlich und wird mit einer 100 % kostenlosen App für Ihr Smartphone geliefert, sodass Sie auch unterwegs bearbeiten können.
- Canva ist ein weiterer ziemlich fortgeschrittener Online-Bildeditor.
Schließlich gibt es immer GIMP. GIMP ist eine kostenlose Open-Source-Bildbearbeitungssoftware, die unter Windows, Mac oder Linux ausgeführt werden kann. Es kann alles, was Photoshop kann, ist aber tendenziell etwas klobiger. Aber für eine kostenlose Bildbearbeitungsanwendung ist sie unschlagbar.
Für E-Commerce-Bilder gilt als gute Faustregel, dass Sie versuchen sollten, Ihre Bilddateigröße unter 70 Kilobyte zu halten. Das kann manchmal schwierig sein, besonders bei größeren Bildern.
5. Wählen Sie das richtige Bildformat
Es gibt drei gängige Dateitypen, die zum Posten von Bildern im Internet verwendet werden: JPEG, GIF und PNG.
Schauen wir uns die drei Typen an und wie sie dasselbe Bild beeinflussen:

JPEG (oder .jpg) ist der De-facto-Standardbilddateityp für das Web. JPEG-Bilder können erheblich komprimiert werden, was zu qualitativ hochwertigen Bildern mit kleinen Dateigrößen führt. Im obigen Bild ermöglicht das JPEG-Format eine anständige Qualität bei geringer Dateigröße.

GIF-Bilder (.gif) haben eine geringere Qualität als JPEG-Bilder und werden für einfachere Bilder wie Symbole und dekorative Bilder verwendet. GIFs unterstützen auch Animationen.
In Bezug auf die Bildoptimierung eignen sich GIFs hervorragend für schlichte, einfache Bilder auf einer Webseite, die nur wenige Farben enthalten.

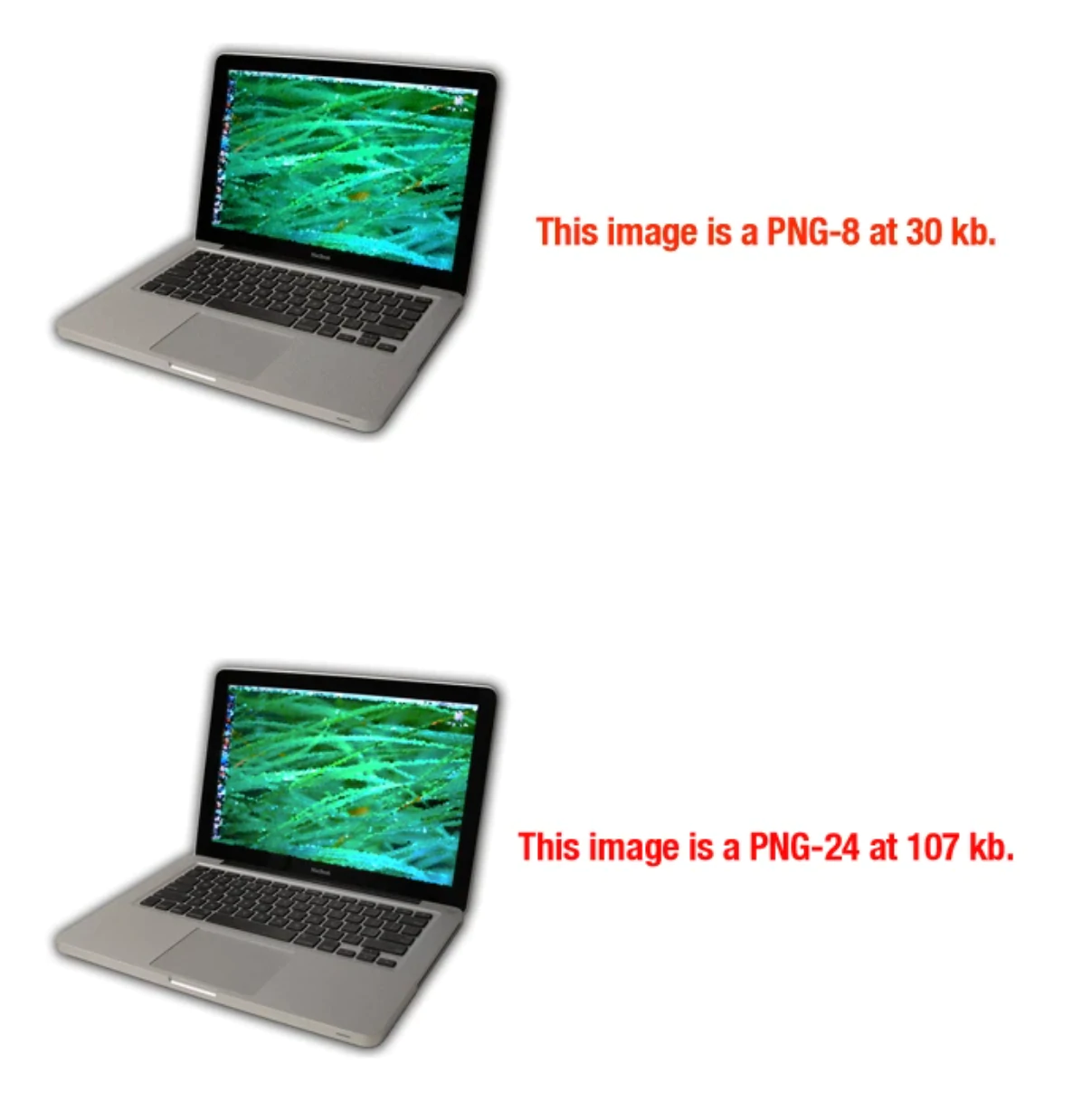
PNG-Bilder werden als Alternative zu GIFs immer beliebter. PNGs unterstützen viel mehr Farben als GIFs und verschlechtern sich nicht im Laufe der Zeit durch erneutes Speichern, wie dies bei JPEGs der Fall ist. Auch wenn der Dateityp PNG immer häufiger verwendet wird, können die Dateigrößen immer noch viel größer sein als bei JPEG-Bildern.
Beachten Sie, dass das PNG-24-Bild in der Dateigröße mehr als dreimal größer ist als das PNG-8. Aus diesem Grund müssen Sie mit PNGs sehr vorsichtig sein.
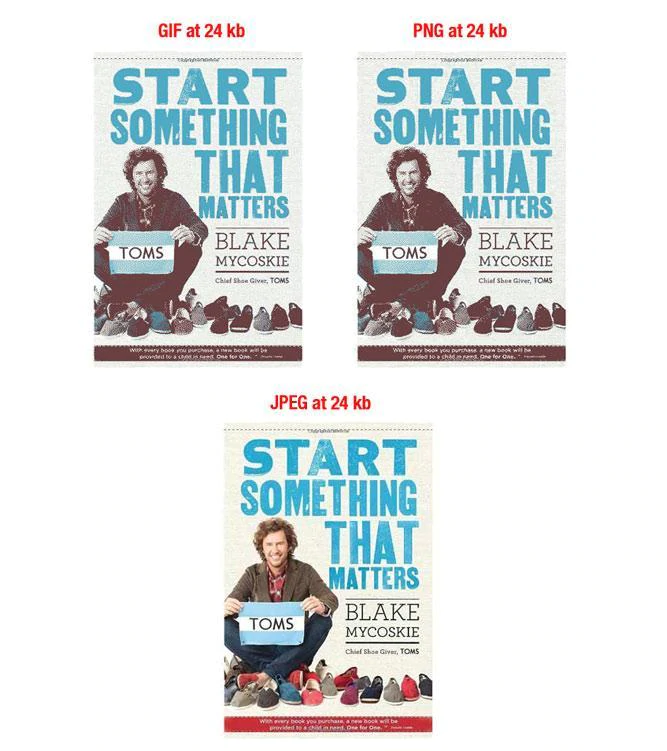
Hier ist ein extremes Beispiel, bei dem die Bilddateigröße für alle drei Dateitypen konstant bei 24 Kilobyte gehalten wurde:

Wie Sie sehen können, ist JPEG hier der klare Gewinner. GIFs und PNGs verlieren an Qualität, um die gleiche geringe Dateigröße beizubehalten.
Hier sind einige Tipps, die Sie bei der Auswahl von Dateitypen beachten sollten:
- In den meisten Fällen im E-Commerce sind JPEGs die beste Wahl. Sie bieten die beste Bildqualität bei kleinster Dateigröße.
- Verwenden Sie niemals GIFs für große Produktbilder. Die Dateigröße wird sehr groß und es gibt keine gute Möglichkeit, sie zu reduzieren. Verwenden Sie GIFs nur für Miniaturansichten und dekorative Bilder.
- PNGs können eine gute Alternative zu JPEGs und GIFs sein. Wenn Sie Produktfotos nur im PNG-Format erhalten können, versuchen Sie es mit PNG-8 statt PNG-24. PNGs zeichnen sich aufgrund ihrer extrem kleinen Dateigröße als einfache dekorative Bilder aus.
Die meisten Bildbearbeitungsprogramme können Bilder in jedem der oben beschriebenen Dateiformate speichern.

6. Optimieren Sie Ihre Thumbnails
Viele E-Commerce-Websites verwenden Miniaturbilder, insbesondere auf Kategorieseiten. Sie präsentieren Produkte schnell, ohne zu viel Platz in Anspruch zu nehmen.

Miniaturansichten sind großartig, aber seien Sie vorsichtig: Sie können ein stiller Killer sein. Das Opfer? Ihre Seitenladegeschwindigkeiten. Thumbnails werden normalerweise an kritischen Stellen während des Einkaufsvorgangs angezeigt. Wenn sie verhindern, dass Ihre Kategorieseiten schnell geladen werden, könnten Sie einen potenziellen Kunden verlieren. (Hinweis: Shopify-Händler müssen sich nicht um die Thumbnail-Optimierung kümmern, da wir uns darum für Sie kümmern.)
Also was kannst du tun?
- Machen Sie Ihre Thumbnail-Dateigrößen so klein wie möglich. Hier kann es sich lohnen, die Qualität zugunsten einer geringeren Dateigröße schleifen zu lassen. Denken Sie daran, dass die kumulative Wirkung Ihrer Thumbnails einen großen Einfluss auf die Ladezeit Ihrer Seite haben wird.
- Variieren Sie Ihren alt-Attributtext , um den Text, den Sie für die größeren Versionen desselben Bildes verwenden würden, nicht zu duplizieren. Machen Sie Ihren Alt-Text tatsächlich ganz anders. Das Letzte, was Sie wollen, ist, dass das Miniaturbild anstelle des größeren Bildes indiziert wird. Es wäre denkbar, den Alt-Text ganz wegzulassen.
7. Verwenden Sie Bild-Sitemaps
Wenn Ihre Website Javascript-Galerien, Bild-Popups oder andere „auffällige“ Methoden verwendet, um das allgemeine Einkaufserlebnis zu verbessern, helfen Bilder-Sitemaps dabei, dass Ihre Bilder von Google wahrgenommen werden.
Web-Crawler können keine Bilder crawlen, die nicht ausdrücklich im Quellcode der Webseite genannt werden. Um also Crawler über nicht identifizierte Bilder zu informieren, müssen Sie deren Standort in einer Bild-Sitemap auflisten.
Sie können die folgende Zeile in Ihre robots.txt-Datei einfügen, die den Pfad zu Ihrer Sitemap anzeigt:
Sitemap: http://example.com/sitemap_location.xml
Oder Sie können die Sitemap über die Search Console an Google übermitteln.
Google hat viele Richtlinien für die Veröffentlichung von Bildern, die dazu beitragen können, dass Ihre Website in den SERPs einen höheren Rang einnimmt. Darüber hinaus können Sie Google Sitemaps verwenden, um Google mehr Informationen über die Bilder auf Ihrer Website zu geben, was Google dabei helfen kann, mehr Ihrer Bilder zu finden, als dies allein der Fall wäre.
Die Verwendung von Sitemaps garantiert nicht, dass Ihre Bilder von Google indexiert werden, aber es ist sicherlich ein positiver Schritt in Richtung Bilder-SEO. Google Webmaster Tools bietet viele Vorschläge zur korrekten Formatierung Ihrer Sitemap.
Es ist wichtig, dass Sie allen Ihren Bildern spezifische Tags hinzufügen. Sie können auch eine separate Sitemap erstellen, um ausschließlich Bilder aufzulisten. Wichtig ist, dass Sie allen Sitemaps, die Sie haben oder erstellen werden, alle erforderlichen Informationen hinzufügen und dabei bestimmte Tags verwenden. Befolgen Sie diese Richtlinien, die Google vorschlägt, wenn Sie eine Sitemap mit Bildinformationen erstellen.
8. Hüten Sie sich vor dekorativen Bildern
Websites haben oft eine Auswahl an dekorativen Bildern wie Hintergrundbildern, Schaltflächen und Rändern. Alles, was sich nicht auf das Produkt bezieht, kann wahrscheinlich als dekoratives Bild angesehen werden.
Obwohl dekorative Bilder einer Webseite viel ästhetischen Reiz verleihen können, können sie zu einer großen kombinierten Dateigröße und langsamen Ladezeiten führen. Daher sollten Sie sich Ihre dekorativen Bilder genauer ansehen, damit sie die Fähigkeit Ihrer Website, Besucher in Kunden umzuwandeln, nicht beeinträchtigen.
Sie möchten die Dateigrößen aller dekorativen Bilder auf Ihrer Website überprüfen und eine Vorlage verwenden, die die Dateigrößen minimiert.
Hier sind einige Tipps zum Reduzieren der Dateigröße Ihrer dekorativen Bilder:
- Machen Sie für Bilder, die Rahmen oder einfache Muster bilden, PNG-8 oder GIFs. Sie können gut aussehende Bilder erstellen, die nur wenige hundert Bytes groß sind.
- Verwenden Sie nach Möglichkeit CSS, um Farbflächen zu erstellen, anstatt Bilder zu verwenden. Verwenden Sie so viel CSS-Stil wie möglich, um dekorative Bilder zu ersetzen.
- Schauen Sie sich dieses große Hintergrundbild im Tapetenstil genau an. Das können riesige Dateien sein. Verkleinern Sie sie so weit wie möglich, ohne die Bildqualität zu beeinträchtigen.
Ein Trick, mit dem Sie die Größe Ihres Hintergrundbilds verringern können, besteht darin, die Mitte des Hintergrundbilds auszuschneiden und es flach oder sogar transparent zu machen. Dadurch kann die Dateigröße erheblich verringert werden.
9. Vorsicht bei der Nutzung von Content Delivery Networks (CDNs)
Shopify-Händler müssen sich darüber keine Sorgen machen, da wir eine gehostete Lösung sind, aber andere sollten genau aufpassen. Content Delivery Networks (CDNs) sind ein idealer Ort, um Bilder und andere Mediendateien zu hosten. Sie können die Ladegeschwindigkeit Ihrer Seite erhöhen und bei der Lösung von Bandbreitenproblemen helfen.
Der einzige Nachteil ist, wenn es um Backlinks geht. Wie Sie vielleicht wissen, sind Backlinks entscheidend für SEO, und je mehr Backlinks Sie haben, desto besser schneidet Ihre Website in den Suchmaschinen ab.
Indem Sie Ihre Bilder auf einem CDN platzieren, entfernen Sie höchstwahrscheinlich das Bild aus Ihrer Domain und platzieren es auf der Domain des CDN. Wenn also jemand auf Ihr Bild verlinkt, verlinkt er tatsächlich auf die CDN-Domain.
Beachten Sie daher diese Best Practices:
- Nur weil etwas „trendy“ ist, heißt das nicht, dass man es wie ein Schaf verfolgen sollte. Bestimmen Sie zuerst, ob es wirklich der beste Schritt für Ihr Unternehmen ist.
- Wenn Ihre Website jeden Monat viele Geschäfte macht, ist ein CDN höchstwahrscheinlich eine gute Idee, da es zur Lösung von Bandbreitenproblemen beitragen kann.
- Wenn Ihre Website im Moment nur Tausende von Besuchern pro Tag hat, besteht die Möglichkeit, dass Ihre aktuelle Hosting-Situation die Last bewältigen kann.
Es gibt Möglichkeiten, die mit CDNs verbundenen Bild-SEO-Probleme zu umgehen, aber stellen Sie sicher, dass Sie sich zuerst eine professionelle Hilfe bei der Strategieplanung Ihres Umzugs holen.
10. Testen Sie Ihre Bilder
Der ganze Zweck der Optimierung Ihrer Bilder besteht darin, Ihr Endergebnis zu steigern. Wir haben darüber gesprochen, die Dateigröße zu reduzieren und die Suchmaschinen dazu zu bringen, Ihre Bilder zu indizieren, aber was ist mit dem Testen von Bildern, um zu sehen, was zu mehr Kunden führt?
- Testen Sie die Anzahl der Produktbilder pro Seite. Da Ladezeiten für einige nicht gehostete E-Commerce-Websites ein Problem darstellen, werden Sie möglicherweise feststellen, dass die Reduzierung der Anzahl von Bildern auf einer Seite die Klickraten und den Umsatz erhöht. Es ist auch möglich, dass die Bereitstellung vieler Bilder pro Seite die Benutzererfahrung verbessert und zu mehr Verkäufen führt. Die einzige Möglichkeit, dies herauszufinden, besteht darin, es zu testen.
- Testen Sie, welche Blickwinkel Ihre Kunden bevorzugen. Sie können eine Steigerung der Kundenloyalität feststellen, indem Sie Ihren Kunden die Ansichten bereitstellen, die sie sehen möchten. Eine gute Möglichkeit, dies herauszufinden, besteht darin, Ihre Kunden zu befragen, was ihnen beim Betrachten Ihrer Produktaufnahmen am besten gefallen hat. Kunden zu befragen und mit ihnen zu sprechen, ist im Allgemeinen eine gute Angewohnheit. Überprüfen Sie dies jedoch durch Testen.
- Testen Sie, wie viele Produkteinträge Sie auf Kategorieseiten haben sollten. Zehn, 20, 100 Produkte? Testen Sie die Anzahl der Produkte, die Sie auf den Kategorieseiten anbieten, um zu sehen, was für Ihre Kunden am besten funktioniert.
Kostenloser Ratgeber: DIY-Produktfotografie
Erfahren Sie mit unserer kostenlosen, umfassenden Videoanleitung, wie Sie mit kleinem Budget schöne Produktfotos machen.
Holen Sie sich unseren DIY-Leitfaden für schöne Produktfotografie direkt in Ihren Posteingang.
Fast geschafft: Bitte geben Sie unten Ihre E-Mail-Adresse ein, um sofortigen Zugriff zu erhalten.
Wir senden Ihnen auch Updates zu neuen Leitfäden und Erfolgsgeschichten aus dem Shopify-Newsletter. Wir hassen SPAM und versprechen, Ihre E-Mail-Adresse sicher zu verwahren.
Tools zur Bildoptimierung
Nachdem Sie nun die Best Practices für die Bildoptimierung kennen, sehen wir uns einige Optimierungs-Plug-ins an, die Sie für Ihre Website verwenden können.
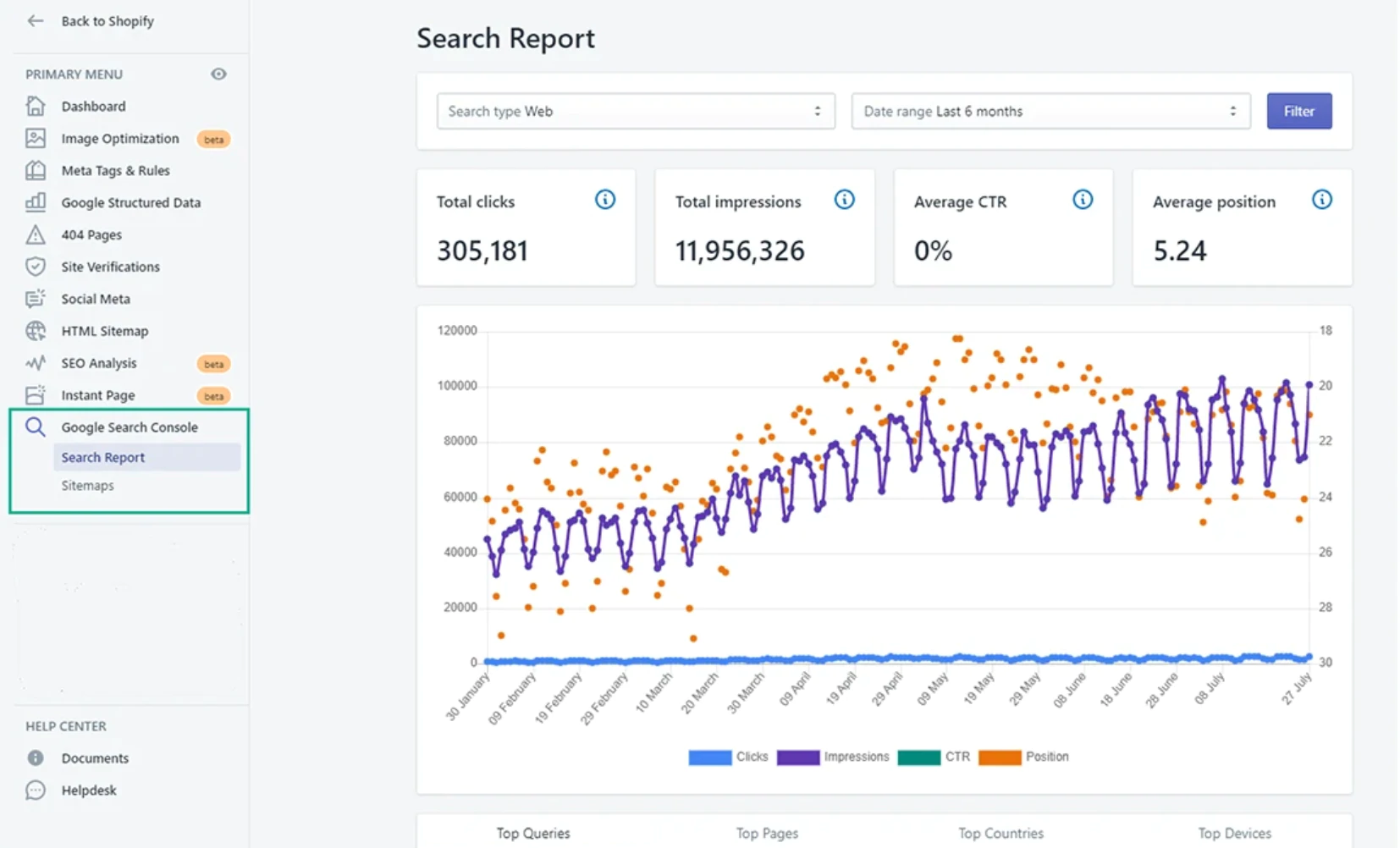
AVADA SEO: Bildoptimierer

Der AVADA SEO Image Optimizer ist eine der Top-Apps im Shopify App Store. Es hat über 1.100 Bewertungen und erhält eine Bewertung von 4,9 von 5 Sternen. Es spart Ihnen Zeit und Mühe bei der Optimierung von Bildern für Ihr Geschäft. Mit nur einem Klick können Sie Ihre Bildoptimierung mit AVADA auf Autopilot stellen.
Zu den coolen Funktionen gehören:
- Automatisierte Alt-Tags für jedes Bild auf Produktseite, Kollektionsseite und Blog-Beiträgen
- Hochwertige Bildkomprimierung zur Steigerung der Ladegeschwindigkeit
- Mit einem Klick optimierte strukturierte Googe-Metadaten
- Google Search Console-Integration für das Metrik-Tracking
- Sitemap-Generator, damit Suchmaschinen Ihre Website leicht lesen können
TinyIMG SEO & Bildoptimierer

TinyIMG SEO & Image Optimizer ist ein weiteres großartiges Optimierungstool für Shopify-Ladenbesitzer. Bilder werden automatisch optimiert und in Ihren Shopify-Shop hochgeladen. Sie können das Originalbild jederzeit wiederherstellen und Bilder auch manuell optimieren.
TinyIMG bietet außerdem:
- Bildgröße ändern
- Fähigkeit, technische SEO- und Geschwindigkeitsprobleme zu beheben
- Defekte Linkumleitung
- JSON-LD
- Live Support
- Automatisierte Bildoptimierung
TinyPNG

TinyPNG ist das beliebteste Bildoptimierungstool im Internet. Es verwendet intelligente verlustbehaftete Komprimierungstechniken, um die Bilddateigröße für Ihre Webseite (WEBP), JPEG- und PNG-Dateien zu reduzieren. Sie können Bilder für Ihre Apps oder Ihren Store sowie animierte Bilder verkleinern.
Die API von TinyPNG passt die Größe von Bildern für Miniaturansichten automatisch an, entfernt alle unnötigen Teile und fügt mehr Hintergrund hinzu. Es ist als WordPress-Plug-in verfügbar, wenn Sie Ihre Website auf WordPress ausführen.
Schöne Fotos funktionsfähig halten
Fragen zu Ihren E-Commerce-Bildern lassen Sie jetzt nicht mehr stundenlang hin und her wälzen.
Sie kennen einige Bild-SEO-Strategien, um Ihre Produktfotos in die Ergebnisse der Google-Bildsuche zu bringen. Sie wissen, wie Sie Alt-Attribute voll ausschöpfen können. Sie kennen den Unterschied zwischen Dateitypen und wissen, wann Sie welche Option auswählen sollten.
Dennoch ist die Bildoptimierung komplex und wir haben gerade erst an der Oberfläche gekratzt, also zögern Sie nicht, Ihre Fragen in den Kommentaren unten zu hinterlassen.
Sind Sie bereit, Ihr Unternehmen zu gründen? Starten Sie Ihre kostenlose 14-tägige Testversion von Shopify – keine Kreditkarte erforderlich.
Häufig gestellte Fragen zur Bildoptimierung
Was bedeutet Bildoptimierung?
Was sind die Vorteile der Bildoptimierung?
- Website-Geschwindigkeit verbessern
- Schaffen Sie bessere Surferlebnisse
- Verbessern Sie die Suchleistung
Was sind Bildoptimierungstechniken?
- Verwenden Sie prägnante und direkte Bildnamen
- Optimieren Sie Ihre Alt-Attribute
- Wählen Sie Bildabmessungen und Produktwinkel mit Bedacht aus
- Bilder skalieren
- Wählen Sie das richtige Bildformat
- Miniaturansichten optimieren
- Verwenden Sie Bild-Sitemaps
