Der vollständige Leitfaden für A/B-Tests in WordPress
Veröffentlicht: 2021-06-07Sollten Sie ein Design für Ihre Landingpage wählen oder das andere? Welches ist besser? Wie würdest du wissen?
Um diese und ähnliche Fragen zu beantworten, können sich Webersteller an die Implementierung von A/B-Tests wenden, um die beste Option auszuwählen.
A/B-Tests bieten Ihnen die Möglichkeit, datengestützte Entscheidungen zu treffen und Ihre Website zu verbessern. Anstatt zu erraten, welche Version eines Designs mehr Conversions generiert oder eine benutzerfreundlichere Erfahrung schafft, können Sie sich an die Daten wenden, um eine echte Antwort zu erhalten.
Besser noch, die Durchführung von A/B-Tests auf WordPress ist nicht so kompliziert und kostet kein Geld. Wenn Sie etwa 30 Minuten in eine grundlegende Einrichtung investieren können, können Sie Ihre Website kostenlos mit einem einfachen visuellen Editor testen.
In diesem Beitrag zeigen wir Ihnen Schritt für Schritt, wie Sie mit dem A/B-Testen von WordPress- und Elementor-Inhalten mit dem kostenlosen Google Optimize-Dienst beginnen.
Darüber hinaus werden wir auch eine native WordPress-Plugin-Option für Elementor-Benutzer freigeben, mit der Sie Split-Tests aus dem Elementor-Editor heraus einrichten können.
Bereit, mit dem Testen zu beginnen? Lass uns eingraben!
Inhaltsverzeichnis
- Was ist A/B-Testing?
- Warum sollten Sie A/B-Tests in Betracht ziehen?
- So führen Sie einen A/B-Test in WordPress durch
- Teil 1: Erstellen Sie Ihre ursprüngliche Variante (falls Sie dies noch nicht getan haben)
- Teil 2: Fügen Sie Ihrer Website Google Analytics und Google Optimize hinzu
- Teil 3: Einrichten eines A/B-Tests in Google Optimize
- Eine native WordPress A/B-Testoption für Elementor-Benutzer
- 1. Erstellen Sie einen neuen Test
- 2. Test in Elementor einrichten
- 3. Testergebnisse anzeigen
Was ist A/B-Testing?
A/B-Tests sind der Prozess, bei dem verschiedenen Besuchern zwei verschiedene Versionen einer Seite angezeigt werden, damit Sie sehen können, welche Version der Seite besser abschneidet.
Angenommen, Sie haben eine Call-to-Action-Schaltfläche auf Ihrer Zielseite und möchten, dass die Leute darauf klicken. Sollten Sie den Text der Schaltfläche „Konto erstellen“ oder „Kostenlose Testversion starten“ erstellen? Beim A/B-Testing können Sie beide Varianten ausprobieren, um zu sehen, welche Version mehr Klicks generiert.
Je nachdem, was Sie testen möchten und wie komplex Sie es gestalten möchten, können Sie verschiedene Arten von Tests verwenden. Hier sind einige der gängigen Taktiken:
- A/B-Testing – der „Standard“-Test. Sie können zwei verschiedene Versionen einer Seite miteinander vergleichen, um zu sehen, welche Version besser abschneidet. Sie können auch weiter gehen und A/B/n-Tests erstellen, um dem Mix mehr Variationen hinzuzufügen.
- Multivariate Tests – ähnlich einem A/B-Test, aber etwas komplizierter. Sie können Änderungen an mehreren Abschnitten einer Seite testen und dann Variationen für alle möglichen Kombinationen dieser vielen Änderungen erstellen. Die Idee ist, dass Sie nicht nur sehen, welche Version der Seite die bessere Leistung bringt, sondern auch, welche spezifischen Änderungen die größte Wirkung hatten.
- Split-URL-Tests – Sie teilen den Traffic auf zwei völlig unterschiedliche URLs auf, anstatt wie bei einem A/B-Test oder multivariaten Test verschiedene Versionen derselben Seite zu testen. Möglicherweise wird dies auch als „Umleitungstest“ bezeichnet.
- Mehrseitiges Testen – Damit können Sie konsistente Änderungen über mehrere Seiten hinweg testen. Wenn Sie beispielsweise über einen mehrseitigen Verkaufstrichter verfügen, können Sie sehen, wie sich verschiedene Änderungen auswirken, wenn sie im gesamten Trichter konsistent vorgenommen werden.
Für die meisten Leute möchten Sie einfach mit traditionellen A/B-Tests beginnen, da die anderen Arten von Tests etwas komplizierter sein können. Sie können jederzeit zu diesen anderen Arten von Tests wechseln, wenn Sie die Grundlagen gut verstehen.
Warum sollten Sie A/B-Tests in Betracht ziehen?
Auf hohem Niveau ist A/B-Testing eine Möglichkeit, Ihre Website mithilfe von Daten zu optimieren. Anstatt zu raten, welche Änderung am besten funktioniert, können Sie Ihren Test durchführen und eine echte Antwort erhalten.
Darüber hinaus kann das Ziel, für das Sie optimieren, unterschiedlich sein, was A/B-Tests sehr flexibel macht.
Je nachdem, wie Sie Ihre A/B-Tests einrichten, können Sie mit A/B-Tests…
- Conversion-Raten – Sehen Sie, welche Varianten zu mehr Conversions führen, was sich positiv auf Ihr Geschäft auswirken kann. Sie können die Lead-Generierung aus Conversions, E-Commerce-Conversions und mehr testen.
- Absprungraten – Finden Sie heraus, welche Varianten mehr Leute auf Ihrer Website halten, anstatt sie abspringen zu lassen.
- Pain Points für Besucher – Finden Sie Wege, Ihre Website benutzerfreundlicher zu gestalten, indem Sie verschiedene Wege testen, um häufige Pain Points für Besucher zu lösen und die effektivste Variante zu finden.
- Website-Redesigns – Holen Sie sich Daten, um Ihre Designentscheidungen zu untermauern, damit Sie fundiertere Entscheidungen treffen können.
Sie können auch mehrere A/B-Tests verwenden, um diese verschiedenen Ziele zu optimieren. Sie können beispielsweise Ihre Zielseiten für Conversions optimieren, um Ihren Umsatz und Ihren Return on Investment (ROI) zu maximieren, während Sie Ihre Blog-Seiten für die Interaktion optimieren, um eine Möglichkeit zu finden, die Absprungraten auf Ihren Inhaltsseiten zu reduzieren.
Sobald Sie erfahren haben, wie Sie mit dem A/B-Testen von WordPress-Inhalten beginnen, können Sie mit diesen verschiedenen Zielen so viel wie nötig experimentieren.
So führen Sie einen A/B-Test in WordPress durch
Nun, da Sie wissen, warum A/B-Tests so nützlich sein können, kommen wir zum eigentlichen „How to“-Teil des A/B-Testens von WordPress-Sites.
Für diese erste Anleitung verwenden wir den kostenlosen Google Optimize-Dienst.
Google Optimize ist ein kostenloser Dienst von Google, mit dem Sie beliebige Inhalte und Designs auf Ihrer Website A/B-Tests durchführen können. Es ist nicht WordPress-spezifisch, funktioniert aber hervorragend mit WordPress-Sites, einschließlich Designs, die Sie mit Elementor erstellen (und allen anderen Plugins, die Sie möglicherweise verwenden).
Die Einrichtung eines A/B-Tests mit Google Optimize lässt sich grob in drei Teile unterteilen:
- Erstellen Sie Ihre ursprüngliche Testvariante . Wenn Sie die Seite, die Sie testen möchten, noch nicht erstellt haben, sollten Sie diese einrichten und ausführen, bevor Sie beginnen.
- Richten Sie Google Optimize auf Ihrer Website ein . Dies beinhaltet das Hinzufügen Ihrer Website über die Google Optimize-Benutzeroberfläche und das Einfügen eines Code-Snippets in Ihre Website. Sie müssen auch Google Analytics verwenden, um Google Optimize zu aktivieren. Sie müssen dies also einrichten, wenn Sie Google Analytics noch nicht verwenden.
- Richten Sie einen neuen A/B-Test in Google Optimize ein . Sie können einen visuellen Editor verwenden, um Ihre Variante einzurichten, einschließlich der Änderung von Text und Design.
Wir werden unser Tutorial in dieselben drei Teile unterteilen. Lass uns anfangen!
Teil 1: Erstellen Sie Ihre ursprüngliche Variante (falls Sie dies noch nicht getan haben)
Wenn Sie die Seite, die Sie testen möchten, bereits erstellt haben, können Sie mit dem nächsten Teil fortfahren. Wenn Sie jedoch bei Null anfangen, besteht Ihr erster Schritt darin, das Design zu erstellen, das Sie testen möchten.
Dies ist die Basis für Ihren Test und Sie können später in diesem Tutorial eine oder mehrere Varianten hinzufügen.
Um Ihre Originalseite zu erstellen, können Sie Elementor wie gewohnt verwenden. Sie können Ihre Seite entweder aus einer leeren Leinwand erstellen oder mit einer der vielen mitgelieferten Vorlagen von Elementor beginnen.
Wenn Sie Hilfe benötigen, können Sie unsere Anleitung zum Erstellen einer Zielseite mit Elementor lesen.
Nachdem Sie Ihre Seite erstellt haben, stellen Sie sicher, dass sie öffentlich zugänglich ist. Dies ist wichtig, wenn Sie Google Optimize einrichten.
Teil 2: Fügen Sie Ihrer Website Google Analytics und Google Optimize hinzu
Bevor Sie mit Google Optimize A/B-Tests erstellen können, müssen Sie zunächst:
- Fügen Sie Ihre Website zu Google Optimize hinzu.
- Fügen Sie das von Google Optimize bereitgestellte Code-Snippet zum Abschnitt <head> Ihrer Website hinzu.
Um Google Optimize zu verwenden, müssen Sie auch Google Analytics verwenden. Wenn Sie Ihre WordPress-Site also noch nicht mit Google Analytics eingerichtet haben, müssen Sie dies auch tun, bevor Sie zum Teil von Google Optimize gelangen.
Der Vorgang ist für Google Analytics ähnlich – Sie müssen zuerst Ihre Site über die Google Analytics-Oberfläche hinzufügen und dann müssen Sie Ihrer WordPress-Site ein Code-Snippet hinzufügen.
Es gibt viele Möglichkeiten, die Code-Snippets für beide Websites hinzuzufügen. Für fortgeschrittene Benutzer können Sie die Code-Snippets manuell hinzufügen. Für Leute, die keinen Code verwenden möchten, können Sie ein Plugin verwenden.
Es gibt mehrere Plugins, die sowohl Google Analytics als auch Google Optimize unterstützen. Hier sind einige der besten:
- GA Google Analytics
- Offizielles Google Site Kit-Plugin
- MonsterInsights
Für diesen Teil verwenden wir das kostenlose GA Google Analytics-Plugin, da es leichtgewichtig ist und den Prozess ziemlich einfach macht. Sie können jedoch ein anderes Plugin oder die manuelle Methode wählen, wenn Sie sich dabei wohl fühlen.
1. Richten Sie die Universal Analytics-Property von Google Analytics ein
Wenn Sie Ihre Website noch nicht mit Google Analytics eingerichtet haben, müssen Sie dies tun, bevor Sie Google Optimize zum Mix hinzufügen können.
Wir haben eine ganze Anleitung zum Hinzufügen von Google Analytics zu WordPress, aber hier ist die Schnellversion.
Rufen Sie zunächst Google Analytics auf und melden Sie sich bei Ihrem Konto an. Folgen Sie dann der Anleitung hier, um eine Universal Analytics-Property zu erstellen.
Es ist sehr wichtig, dass Sie die Universal Analytics-Version von Google Analytics verwenden, da Sie das neue Google Analytics 4 derzeit nicht mit Google Optimize verknüpfen können (obwohl Google sagt, dass dies später in diesem Jahr kommt).
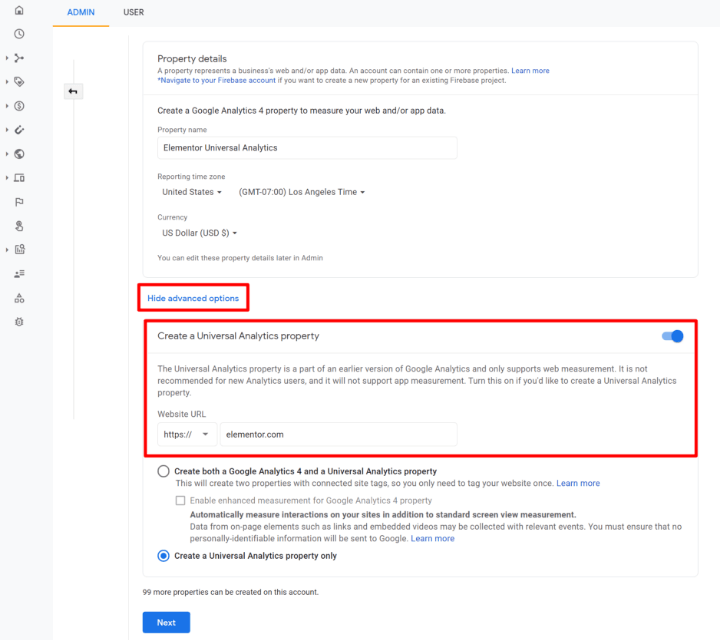
Um eine universelle Property zu erstellen, müssen Sie beim Einrichten Ihrer Property die erweiterten Optionen anzeigen. Sie können dann den Schalter verwenden, um die universelle Option zu aktivieren:

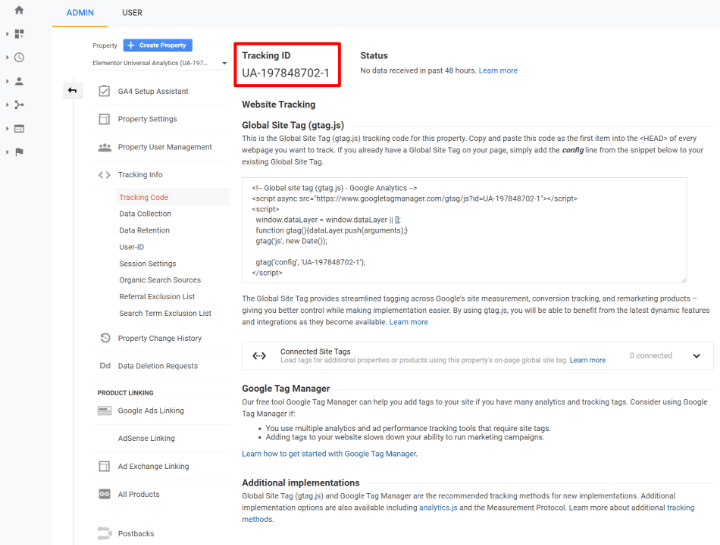
Sobald Sie die Property erstellt haben, sollte Ihnen Google Analytics einen Bildschirm mit Ihrer Tracking-ID anzeigen (oder Sie können diese Anweisungen befolgen, um sie zu finden). Halten Sie dies griffbereit, da Sie es zum Einrichten Ihrer WordPress-Site benötigen:

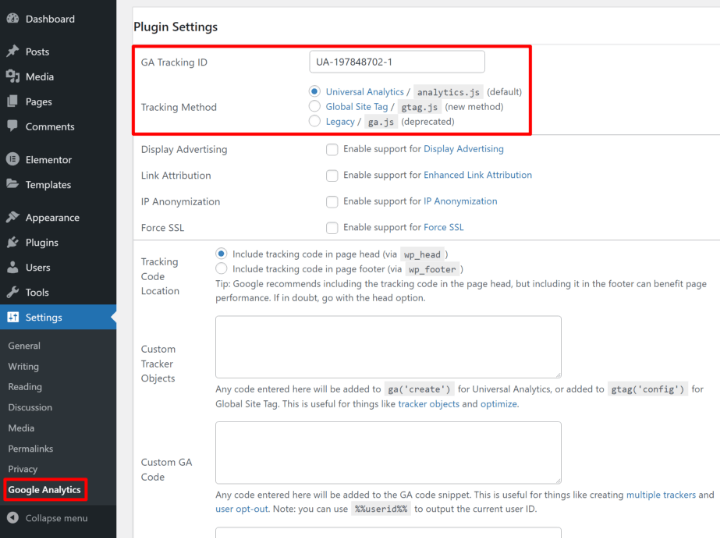
Wenn Sie das GA-Google Analytics-Plugin verwenden (wiederum – das verwenden wir für das Tutorial), müssen Sie nur Ihre GA-Tracking-ID in die Einstellungen des Plugins einfügen ( Einstellungen → Google Analytics ).
Stellen Sie sicher, dass Sie die richtige Tracking-Methode auswählen, nämlich Universal Analytics :

Hinweis : Wenn Sie Ihrer Website bereits in der Vergangenheit Google Analytics hinzugefügt haben, verwenden Sie wahrscheinlich bereits die Universal Analytics-Option, es sei denn, Sie haben Ihre Website gerade erst in den letzten Monaten erstellt.
2. Erstellen Sie einen Google Optimize-Container und fügen Sie ein Code-Snippet hinzu
Als Nächstes müssen Sie Ihre Site zu Google Optimize hinzufügen und dann das Code-Snippet, das Sie erhalten, zu Ihrer WordPress-Site hinzufügen.
Rufen Sie die Google Optimize-Website auf und melden Sie sich mit Ihrem Google-Konto an.
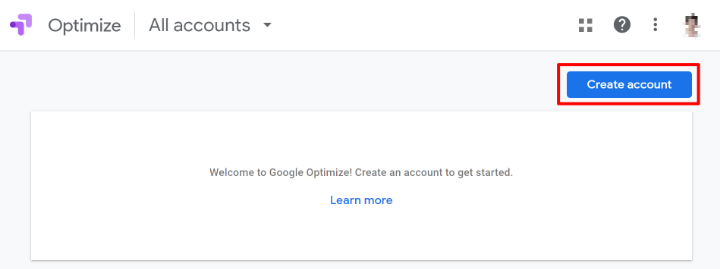
Sie sollten dann eine Aufforderung sehen, ein Konto zu erstellen – klicken Sie auf die Schaltfläche Konto erstellen :

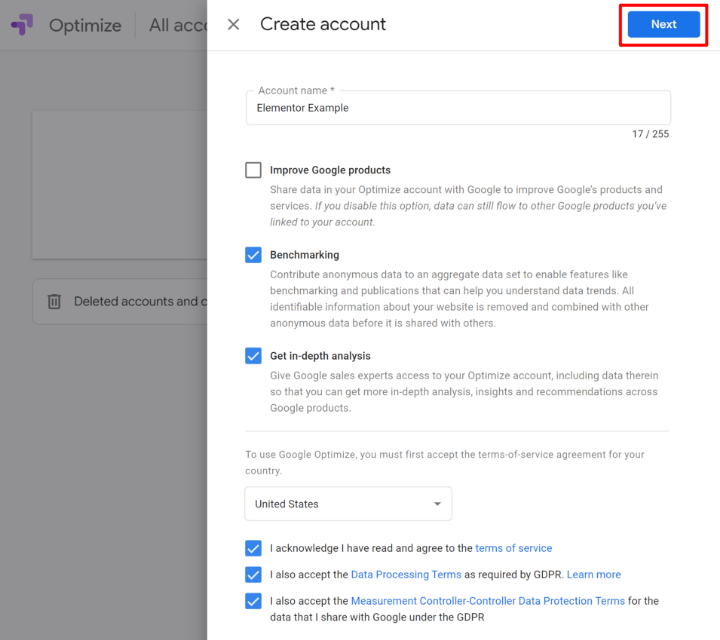
Geben Sie ihm einen Namen – zB „Persönliche Websites“ – und nutzen Sie die Checkboxen. Klicken Sie dann auf Weiter :

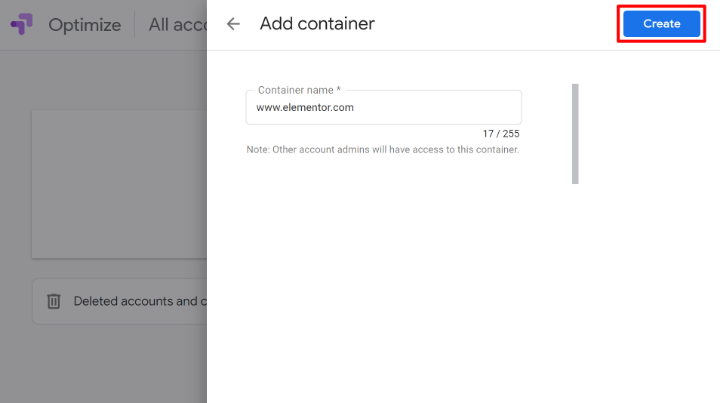
Jetzt werden Sie aufgefordert, einen Container zu erstellen. Geben Sie den Namen Ihrer Site oder den Domänennamen als Containernamen ein und klicken Sie dann auf Erstellen :

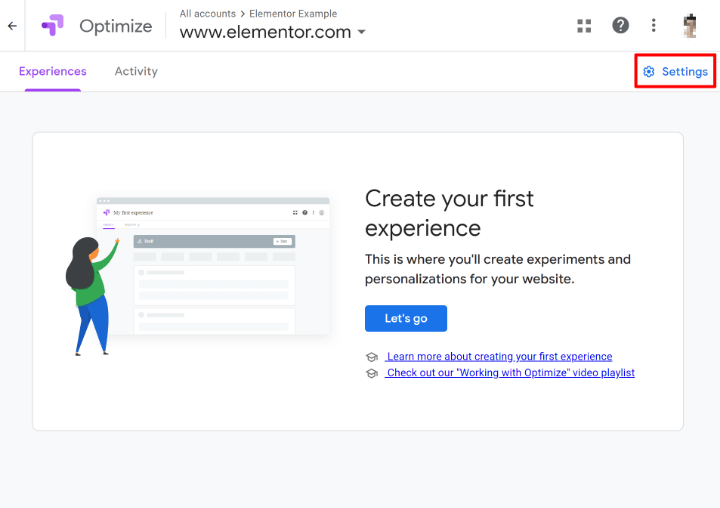
Sie sollten sich nun im Einstellungsbereich für Ihren Container befinden. Klicken Sie auf die Option Einstellungen , um einige neue Optionen in einem ausklappbaren Bedienfeld zu erweitern:

Sie müssen hier ein paar Dinge tun.
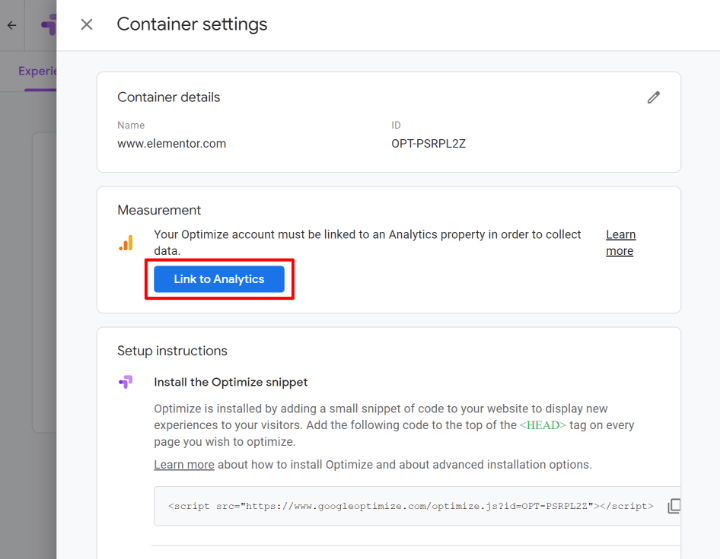
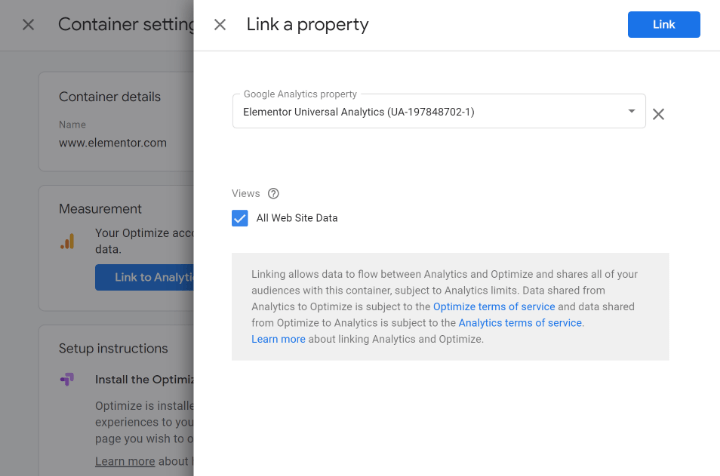
Klicken Sie zunächst auf die Schaltfläche Link to Analytics , um Ihren Google Optimize-Container mit der Property Ihrer Website in Google Analytics zu verknüpfen. So sammelt Google Optimize Daten zu Ihren Testvarianten:


Wählen Sie in den Einstellungen mit einer Property verknüpfen die Web-Property Ihrer Website in Google Analytics aus und klicken Sie auf Link :

Wenn Sie die Property in Google Optimize nicht verknüpfen können, haben Sie möglicherweise versehentlich eine Google Analytics 4-Property erstellt, anstatt die universelle Tracking-Methode zu verwenden. Kehren Sie zum vorherigen Schritt zurück und stellen Sie sicher, dass Sie die universelle Tracking-Property von Google Analytics eingerichtet haben.
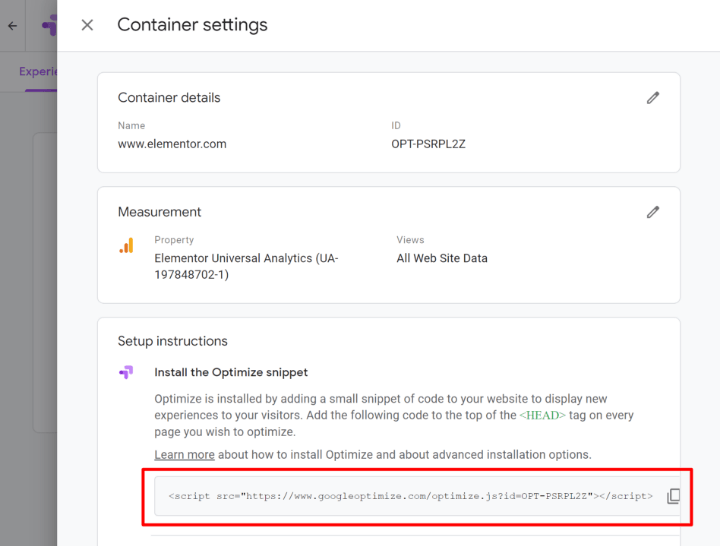
Als Nächstes müssen Sie das Google Optimize-Code-Snippet installieren, das Sie unter Einrichtungsanweisungen sehen :

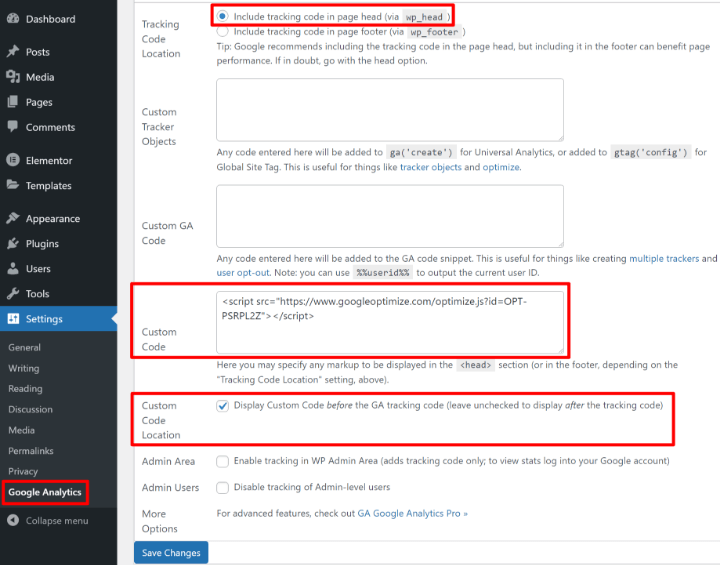
Sie müssen dieses Snippet zum Abschnitt <head> Ihrer WordPress-Site hinzufügen. Wenn Sie das GA Google Analytics-Plug-in verwenden, können Sie dies tun, indem Sie zu Einstellungen → Google Analytics gehen und das Google Optimize-Snippet in das Feld für den benutzerdefinierten Code einfügen.
Stellen Sie sicher, dass die Position des Tracking-Codes auf Seitenkopf (Standard) eingestellt ist, und aktivieren Sie auch das Kontrollkästchen Position des benutzerdefinierten Codes , damit Ihre Website zuerst das Google Optimize-Skript lädt:

Später stellen wir Ihnen ein Diagnosetool von Google Optimize zur Verfügung, um sicherzustellen, dass Sie das Code-Snippet richtig einrichten. Aber im Moment sollten Sie gut sein, solange Sie diese Anweisungen befolgt haben.
Teil 3: Einrichten eines A/B-Tests in Google Optimize
Jetzt können Sie mit der Erstellung Ihrer Testvarianten beginnen. Google Optimize bezeichnet jeden Test als „Erfahrung“. Sobald Sie eine Erfahrung erstellt haben, können Sie Ihre Testvarianten einrichten.
Stellen Sie vor dem Start sicher, dass Sie den Chrome-Browser verwenden. Sie sollten auch die offizielle Chrome-Erweiterung von Google Optimize installieren, mit der Sie den visuellen Editor von Google Optimize zum Einrichten Ihrer Testvarianten verwenden können.
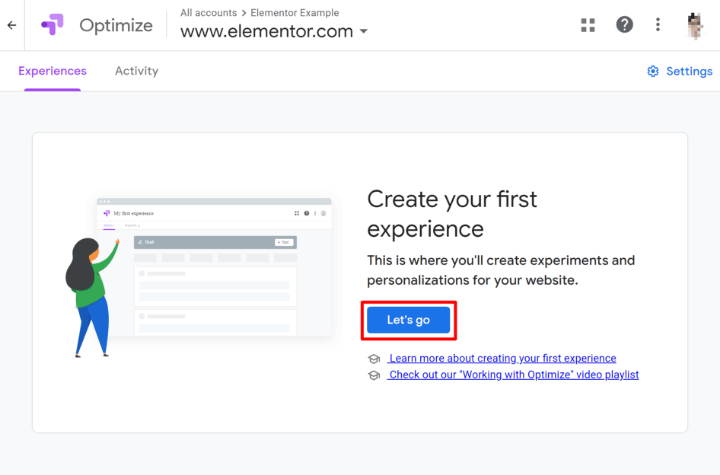
1. Erstellen Sie eine Erfahrung
Wenn Sie Ihre Website in Google Optimize öffnen, sollten Sie eine Aufforderung sehen, Ihre erste Erfahrung zu erstellen, indem Sie auf Los gehts klicken:

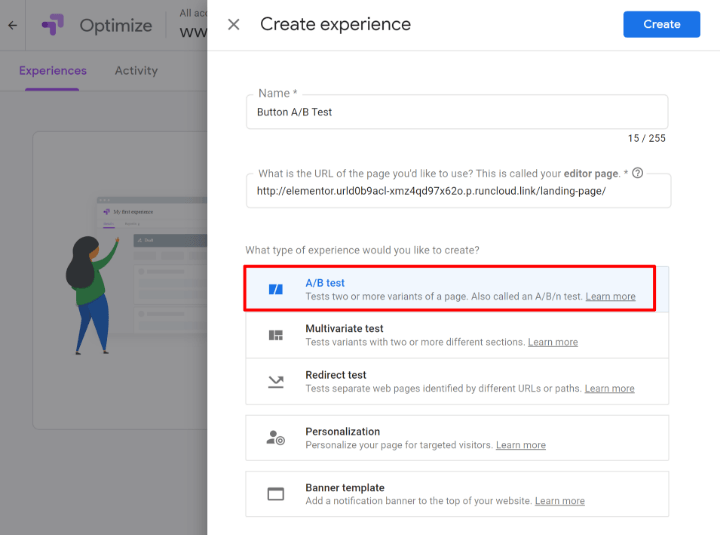
Dies öffnet ein Slide-Out:
- Geben Sie Ihrem Experiment einen Namen – zB „Testing Different CTA Buttons“.
- Geben Sie die URL der Seite ein, die Sie testen möchten (diese haben Sie in Teil 1 erstellt).
- Wählen Sie als Erfahrungstyp A/B-Test . Sie können später mit verschiedenen Testtypen experimentieren, aber wir halten die Dinge vorerst einfach.

Dann befinden Sie sich im Dashboard für Ihre Erfahrung.
2. Erstellen Sie eine Variante
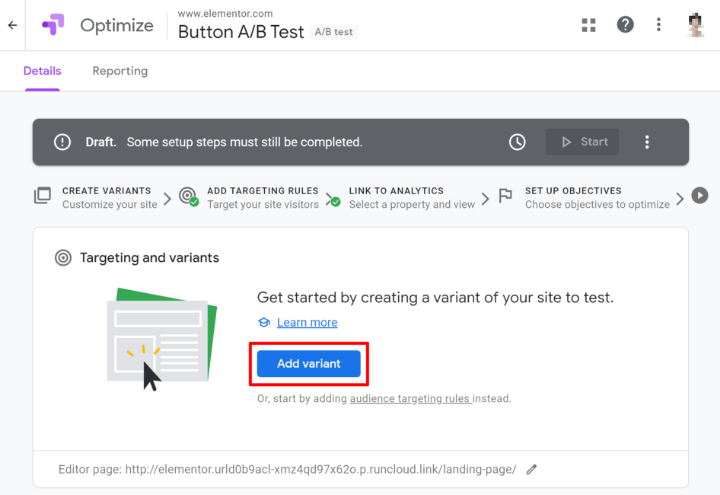
Im Erlebnis-Dashboard sollten Sie eine Aufforderung zum Erstellen einer neuen Variante sehen – Variante hinzufügen, um loszulegen:

Geben Sie im Slideout einen Namen und klicken Sie auf Fertig .
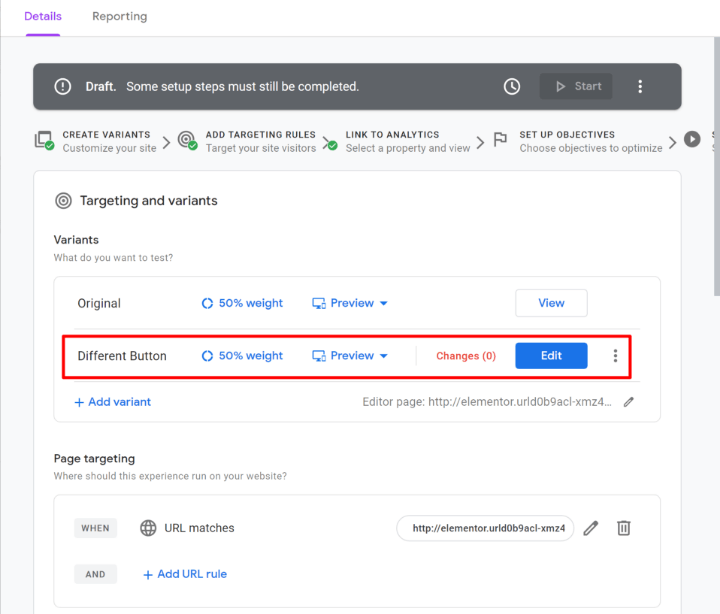
Sie sollten es dann in der Liste der Varianten sehen. Um die Designänderungen vorzunehmen, klicken Sie auf die Schaltfläche Bearbeiten (stellen Sie vorher sicher, dass Sie die Chrome-Erweiterung von Google Optimize bereits installiert haben):

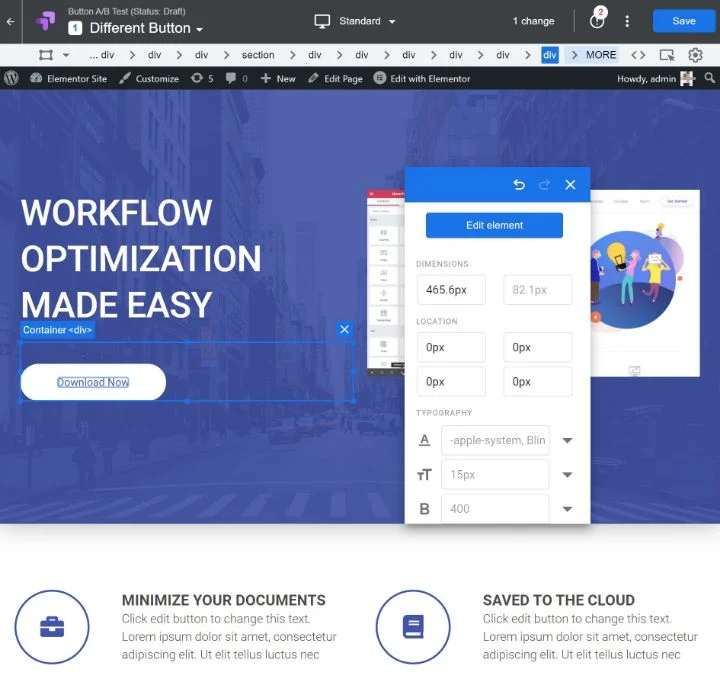
Dadurch wird der visuelle Editor gestartet, der ähnlich wie Elementor funktioniert. Um den Inhalt oder das Design eines Elements zu ändern, können Sie darauf klicken, um seine Einstellungen zu öffnen.
Um beispielsweise den Schaltflächentext von „Erste Schritte“ in „Jetzt herunterladen“ zu ändern, klicken Sie auf die Schaltfläche und wählen Element bearbeiten, um den Text oder HTML bearbeiten zu können:

Bei einigen Elementen kann es schwierig sein, Text direkt zu bearbeiten, sodass Sie manchmal ein Element als HTML bearbeiten und den Inhalt auf diese Weise ändern müssen.
Sie können so viele Änderungen vornehmen, wie Sie möchten. Klicken Sie einfach auf die Schaltfläche Speichern , wenn Sie fertig sind. Klicken Sie dann auf Fertig , um zur Google Optimize-Benutzeroberfläche zurückzukehren und Ihren A/B-Test abzuschließen.
3. Andere Einstellungen konfigurieren und Diagnose ausführen
Nachdem Sie den visuellen Editor verlassen haben, sollten Sie sich wieder in der Google Optimize-Benutzeroberfläche befinden. Sie können in diesem Bereich nach unten scrollen, um andere Einstellungen nach Bedarf zu konfigurieren.
Sie können beispielsweise weitere Varianten hinzufügen, die Trafficgewichtung zwischen Varianten ändern, nur bestimmte Benutzertypen ansprechen und vieles mehr.
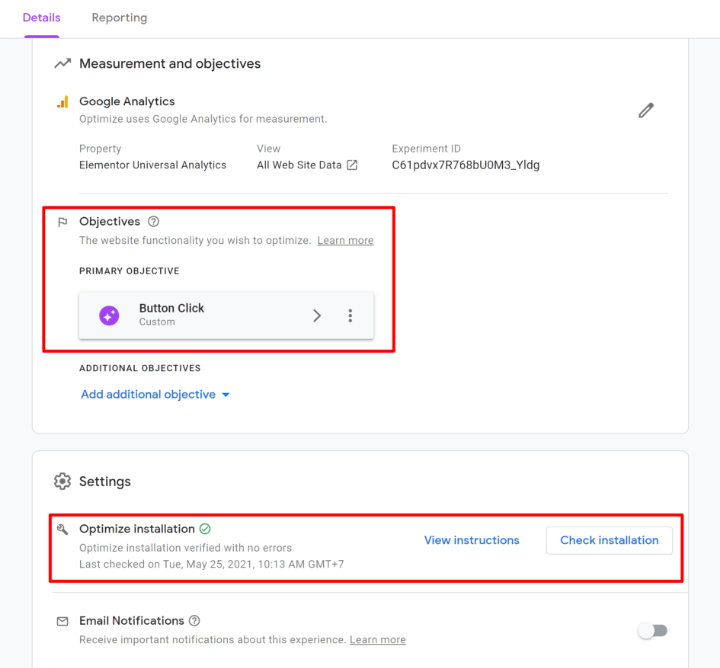
Achten Sie darauf , ein vorrangiges Ziel in den Zieleinstellungen zu wählen, da dies ist , was Google Analytics zwischen den Varianten messen wird. Sie können benutzerdefinierte Ereignisse einrichten, um Schaltflächenklicks zu verfolgen (Tutorial hier) oder allgemeine Dinge wie die Absprungrate testen.
Unten im Bereich Einstellungen sehen Sie außerdem eine Aufforderung zur Installation überprüfen , mit der Sie überprüfen können, ob Sie das Google Optimize-Code-Snippet korrekt installiert haben.
Wenn Sie einen Werbeblocker verwenden, deaktivieren Sie den Werbeblocker auf der Website, auf der Sie Tests durchführen, bevor Sie die Diagnose ausführen. Google Optimize öffnet die eigentliche Website in Ihrem Browser, um die Diagnose auszuführen. Wenn Sie also einen Werbeblocker aktiviert haben, blockiert der Werbeblocker möglicherweise das Google Optimize-Skript und Ihre Website wird die Diagnose „fehlschlagen“, selbst wenn Sie das Skript ordnungsgemäß installiert haben.
Also – ersparen Sie sich etwas Frust und stellen Sie sicher, dass Sie Ihren Werbeblocker deaktiviert haben, bevor Sie auf eine wilde Jagd gehen und versuchen, herauszufinden, was schief läuft.

4. Starten Sie Ihren Test
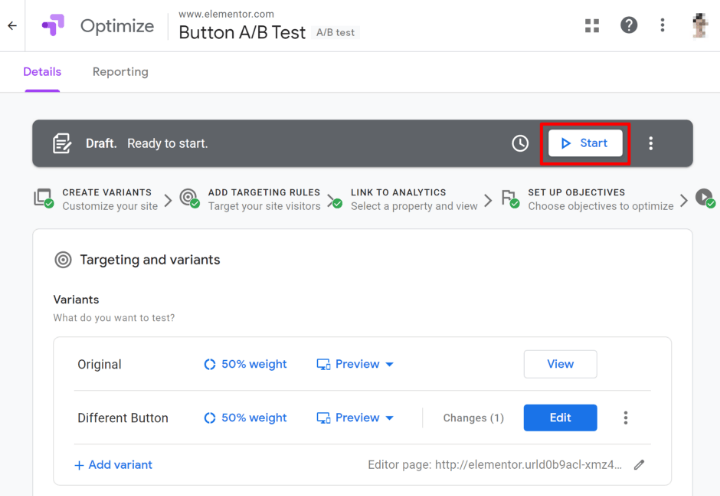
Wenn Sie die Einstellungen durchgegangen sind, scrollen Sie zurück zum Seitenanfang und klicken Sie auf die Schaltfläche Start , um Ihren A/B-Test zu starten:

Sie können auch auf das Uhrsymbol links klicken, um die Ausführung des Tests zu einem späteren Zeitpunkt zu planen.
Sie sehen dann ein Popup zur Bestätigung – klicken Sie erneut auf Start , um den Test live zu schalten.
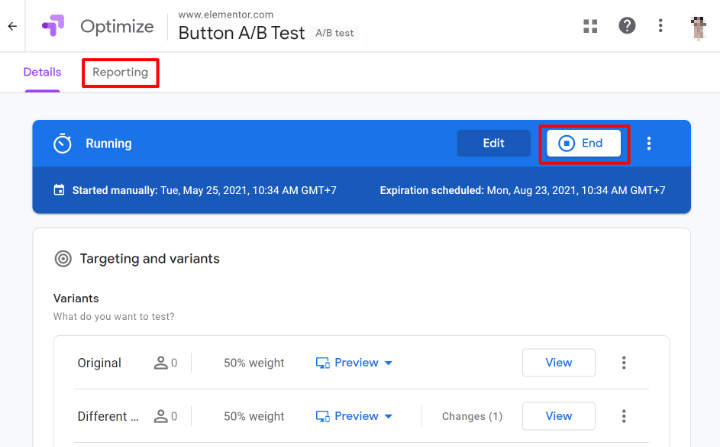
Und das ist es! Sie haben gerade Ihr erstes WordPress A/B-Testexperiment gestartet. Standardmäßig fügt Google Optimize ein Ablaufdatum hinzu, das vier Wochen in der Zukunft liegt. Sie können jederzeit manuell Test früher beenden , indem Sie auf die Schaltfläche Ende klicken und Sie werden in der Lage sein Experiment Leistung dem Tab Berichterstellung anzuzeigen:

Eine native WordPress A/B-Testoption für Elementor-Benutzer
Google Optimize funktioniert für A/B-Tests jeder Art von WordPress-Inhalten. Dazu gehören Ihre Elementor-Designs, aber es funktioniert auch mit Inhalten aus dem regulären WordPress-Editor, Ihrem Theme und allem anderen, was Sie möglicherweise verwenden.
Wenn Sie jedoch speziell Elementor-Inhalte A/B-Tests durchführen möchten, gibt es auch ein spezielles Plugin, mit dem Sie dies tun können und einen viel einfacheren Einrichtungsprozess haben – Split Test For Elementor.
Split Test For Elementor ist ein Drittanbieter-Plugin eines anderen Entwicklers, sodass das Elementor-Team keine direkte Kontrolle darüber hat. Aber es ist gut bewertet und funktioniert zu dem Zeitpunkt, als wir diesen Leitfaden schreiben.
Es gibt eine kostenlose Version bei WordPress.org, obwohl Sie die Premium-Version benötigen, wenn Sie das Seiten-Caching für die Designs aktivieren möchten, die Sie A/B-Tests durchführen (da die Premium-Version eine „Cache-Busting“-Funktion enthält).
So verwenden Sie es:
1. Erstellen Sie einen neuen Test
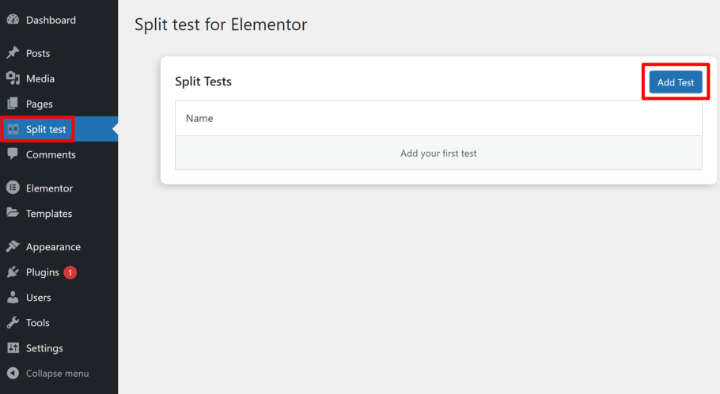
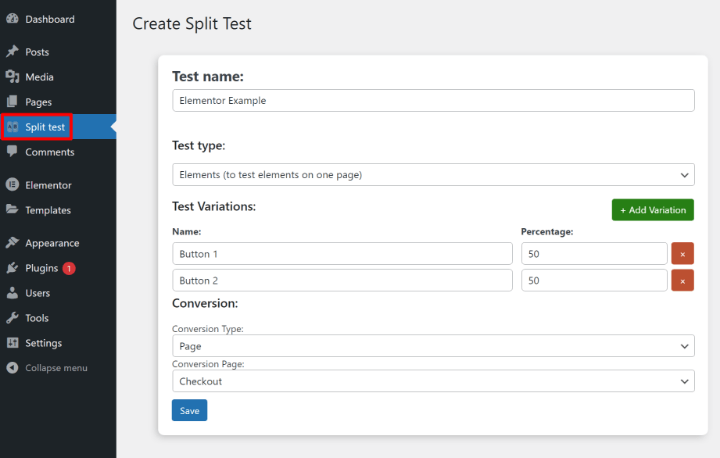
Sobald Sie das Plugin aktiviert haben, können Sie zu Split-Test → Test hinzufügen gehen , um einen neuen Test zu erstellen:

Sie können zwischen zwei verschiedenen Testarten wählen:
- Elemente – Testen Sie verschiedene Elemente auf derselben Seite (Widgets, Abschnitte usw.).
- Seite – Testen Sie ganz unterschiedliche Seiten gegeneinander.
Nachdem Sie Ihren Testtyp ausgewählt haben, müssen Sie Namen für zwei oder mehr Varianten sowie die Aufteilung des Traffics eingeben.
Darunter können Sie Ihr Conversion-Ziel festlegen, bei dem es sich um eine interne oder externe Seite handelt (das Plugin ist beim Festlegen von Conversion-Zielen nicht so flexibel wie Google Optimize):

2. Test in Elementor einrichten
Nachdem Sie Ihren Test erstellt haben, öffnen Sie den Elementor-Editor für das Design, das Sie A/B-Tests durchführen möchten.
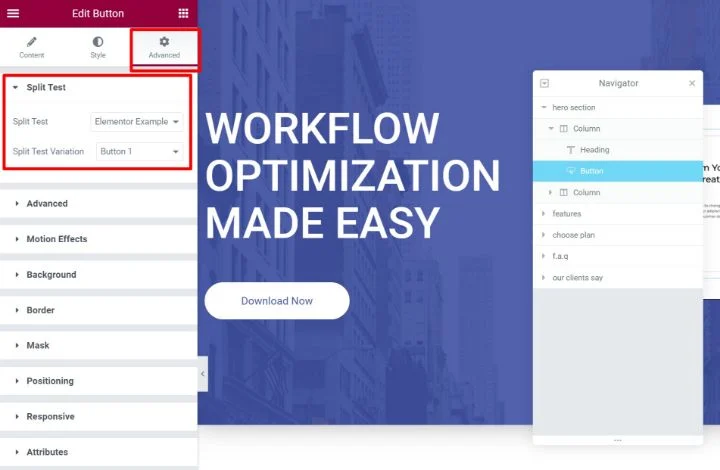
Öffnen Sie dann die Einstellungen für die Originalvariante des Elements, das Sie testen möchten – zB ein Button-Widget. Wenn Sie zur Registerkarte Erweitert gehen, sehen Sie eine neue Split-Test- Option.
Wählen Sie den Split-Test , den Sie im vorherigen Schritt erstellt haben, und weisen Sie dann das Elementor-Widget/den Abschnitt einer der Split-Test-Variationen zu .
Jedes dieser Variation zugewiesene Element wird nur in dieser bestimmten Variation angezeigt:

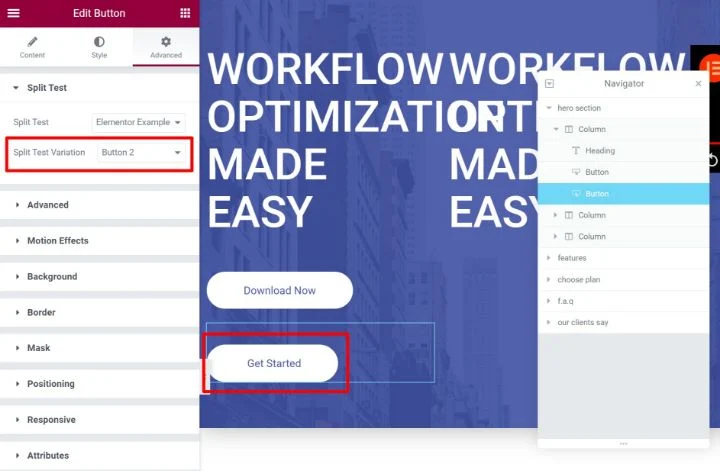
Legen Sie nun das/die weitere(n) Element(e) an, das/die Sie für die andere(n) Variante(n) verwenden möchten, und ordnen Sie sie in den gleichen Schritten verschiedenen Varianten zu.
Wenn Sie beispielsweise zwei verschiedene Schaltflächen A/B-Tests durchführen, sehen Sie im Elementor-Editor tatsächlich zwei Schaltflächen:

Da Sie jedoch jede Schaltfläche einer anderen Variante zugeordnet haben, sehen Ihre Besucher jeweils nur eine Schaltfläche. Welche Schaltfläche genau angezeigt wird, hängt von der angezeigten Variante ab.
Stellen Sie sicher, dass Sie die Änderungen an Ihrem Elementor-Design speichern, wenn Sie fertig sind.
3. Testergebnisse anzeigen
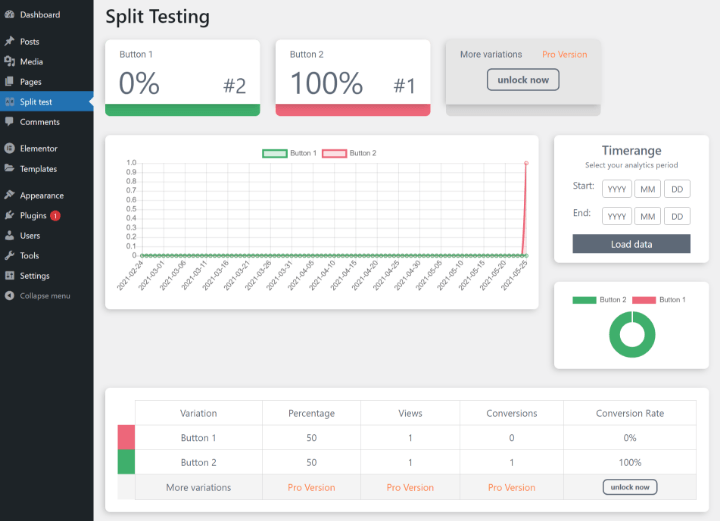
Jetzt ist Ihr Test live. Um zu sehen, wie es läuft, gehen Sie in Ihrem Dashboard zum Bereich Split-Test und klicken Sie neben Ihrem Test auf die Schaltfläche Statistik .
Sie sehen dann grundlegende Daten zur Conversion-Rate für jede Variante:

Implementieren Sie A/B-Tests, um das ansprechendste Design für Ihre Besucher zu finden
Insgesamt ist das A/B-Testing von WordPress eine großartige Möglichkeit, Ihre Website mit echten Daten zu verbessern.
Der häufigste Anwendungsfall ist die Verwendung von A/B-Tests, um die Konversionsraten Ihrer Lead-Erfassungsformulare oder Landingpages zu verbessern effektivere Webseite.
Wenn Sie WordPress und Elementor verwenden, besteht eine der flexibelsten A/B-Testlösungen darin, den kostenlosen Google Optimize-Dienst zu verwenden. Es ist eine kleine Lernkurve, um Ihre Website tatsächlich mit Google Optimize einzurichten. Sobald es jedoch funktioniert, können Sie mit dem visuellen Editor von Google Optimize ganz einfach neue Testvarianten erstellen.
Für eine Elementor-spezifische Option können Sie auch den Split-Test für Elementor-Plugin von Drittanbietern in Betracht ziehen. Dieses Plugin ist nicht ganz so flexibel, da Sie nur begrenzte Konvertierungsziele testen können, aber es ist einfacher zu verwenden und Sie können Ihre Varianten mit dem regulären Elementor-Editor einrichten.
Sie haben noch Fragen zum A/B-Testing für WordPress? Fragen Sie uns im Kommentarbereich und wir werden versuchen zu helfen!
