Eine Anleitung zu animierten GIFs in E-Mails
Veröffentlicht: 2021-02-24Als E-Mail-Marketer versuchen Sie ständig, Ihre Kampagnen durch die Verwendung von Text, Design und Bildern zu verbessern. Aber bei so viel Konkurrenz um die Aufmerksamkeit der Abonnenten ist es keine Überraschung, dass Sie vielleicht etwas möchten, das Sie von anderen abhebt – das die Leser dazu verleitet, sich durchzuklicken und sich um Ihre Nachricht zu kümmern. Eine Möglichkeit, dies zu tun? Animierte GIFs.
Das Hinzufügen von Animationen könnte genau das sein, was Sie brauchen, um das Engagement der Abonnenten zu erhöhen. E-Mail-Vermarkter wie Sie wenden sich zunehmend an animierten GIFs in E-Mails zu, um dieses zusätzliche Interesse zu wecken. Laut unseren Daten zum Stand der E-Mail für 2020 gaben 51,28 % der Vermarkter an, dass sie zumindest manchmal animierte GIFs in ihren Marketing-E-Mails verwenden.
Wie können Sie also an dieser Aktion teilnehmen? In diesem Blogbeitrag behandeln wir:
- Was ist ein GIF
- Die Vorteile (mit inspirierenden Beispielen)
- Die Nachteile von animierten GIFs
- So erstellen Sie animierte GIFs
- E-Mail-Client-Support und Ladezeiten
Was ist ein GIF?
GIF steht für Graphics Interchange Format und ist ein 1987 von CompuServe entwickeltes Bildformat. Aufgrund der breiten Unterstützung durch Browser und E-Mail-Clients sind GIFs seit den frühen Tagen des Internets ein beliebtes Bildformat.
Noch wichtiger ist jedoch, dass GIFs animiert werden können. Ähnlich wie bei einem Daumenkino zeigen GIFs schnell eine Reihe von Bildern an, um die Illusion von Bewegung zu erzeugen. In den frühen Jahren des Internets waren GIFs (und die Marquee- und Blink-Tags) die primäre Methode, um einer Webseite Bewegung hinzuzufügen.
Seit den 1990er Jahren hat sich viel verändert. Animierte GIFs erleben eine Renaissance sowohl im Web als auch im E-Mail-Marketing. Während es noch einige Diskussionen darüber gibt, wie Sie „GIF“ tatsächlich aussprechen, werden die meisten zustimmen, dass GIFs ein ausgezeichnetes Marketinginstrument sein können.
Die Vorteile von animierten GIFs in E-Mails
Egal, ob Sie ein hartes „G“ bevorzugen oder GIF mit einer bestimmten Erdnussbuttermarke reimen möchten, schauen wir uns an, warum GIFs in E-Mails so nützlich sind.
Erregen Sie die Aufmerksamkeit Ihrer Abonnenten
Das Hinzufügen von Bewegung zu Ihrer E-Mail mit einem GIF ist eine großartige Möglichkeit, die Aufmerksamkeit Ihrer Abonnenten zu erregen, sie auf eine Aktion hinzuweisen, die sie ausführen sollen, oder sie scrollen zu lassen, um sicherzustellen, dass sie Ihre gesamte Nachricht erhalten.
Google verwendet ein süßes GIF, um seine Abonnenten zu feiern.

Grammarly nutzt eine dezente Animation, um noch mehr Aufmerksamkeit auf ihr Angebot zu lenken.

Xfinity platziert ihr GIF weiter unten in der E-Mail, um ihre Abonnenten anzulocken und sie zum Scrollen zu ermutigen.

Wir haben ein Faux-Video-GIF verwendet, um auf unser Video aufmerksam zu machen und Abonnenten dafür zu interessieren, zu klicken, um mehr zu sehen.

Präsentieren Sie Ihre Produkte und Dienstleistungen
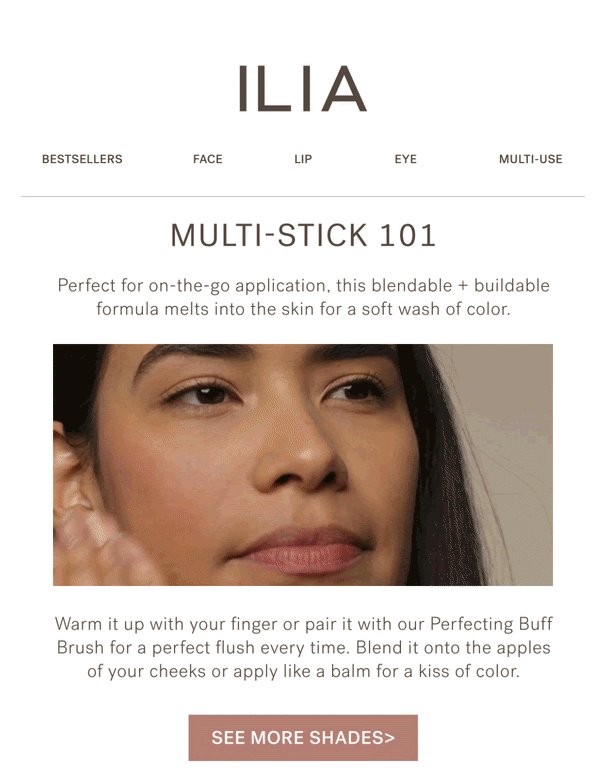
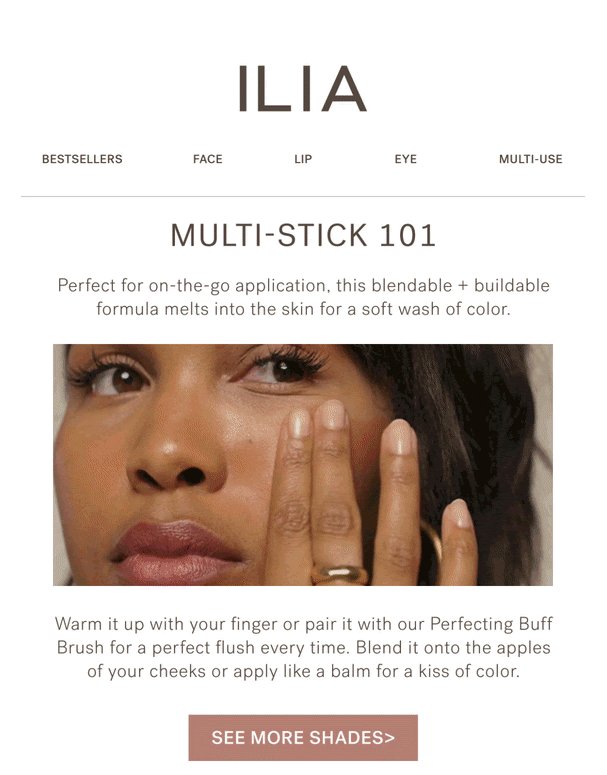
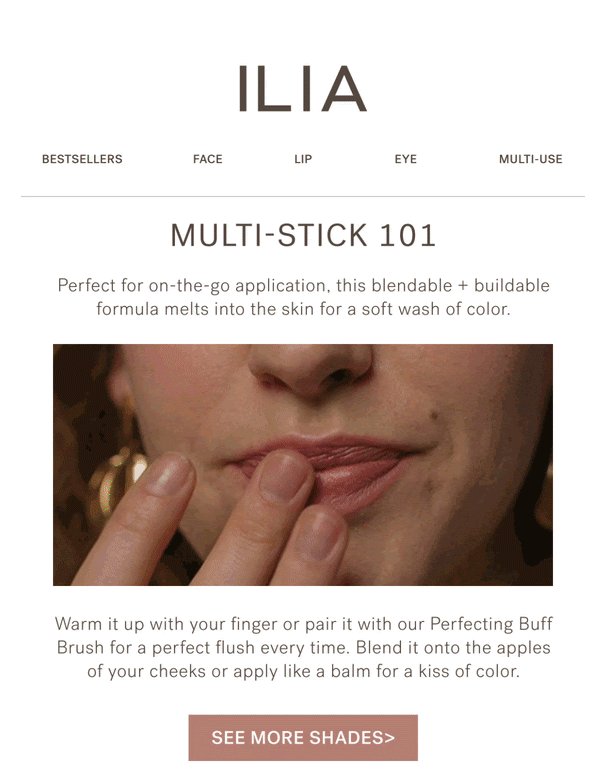
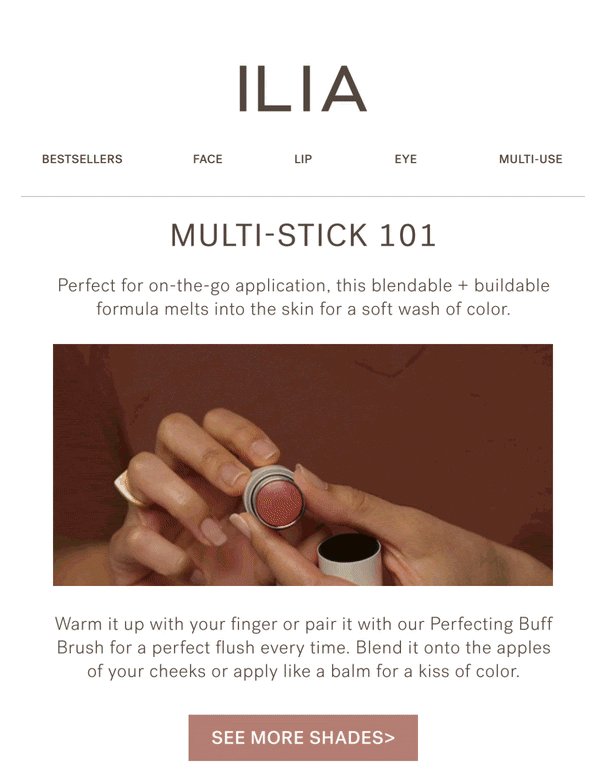
Sie wissen, dass Ihr Produkt großartig ist. Stellen Sie sicher, dass Ihre Abonnenten es auch wissen. Es gibt nichts Besseres als ein animiertes GIF, um zu zeigen, wie Ihr Produkt oder Ihre Dienstleistung funktioniert.
ILIA Beauty präsentiert ihr Produkt in Aktion mit echten Menschen.

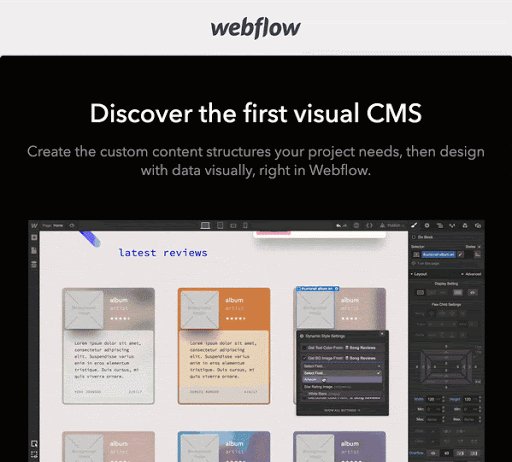
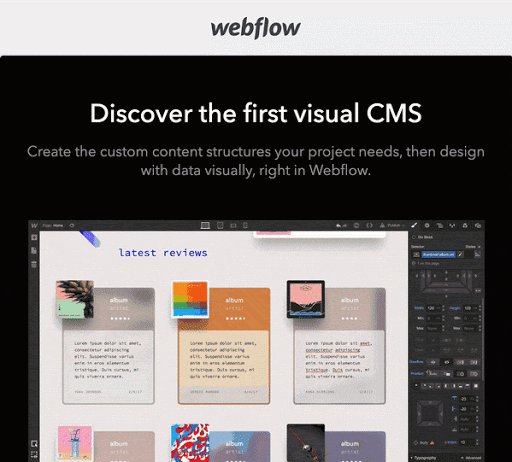
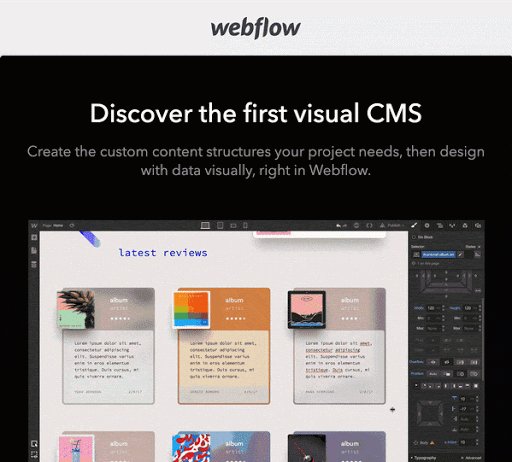
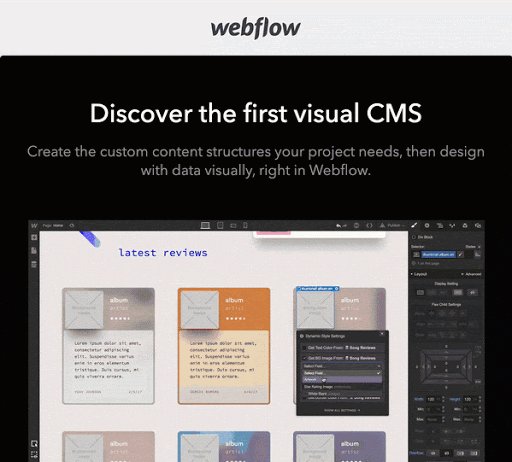
Webflow zeigt sein Produkt in Aktion, damit Abonnenten wissen, was sie erwartet.

Magic Spoon zeigt ihre verschiedenen Geschmacksrichtungen und ihr tolles Verpackungsdesign.

Vereinfachen Sie eine komplexe Idee
Wenn ein Bild mehr sagt als tausend Worte, dann ist ein animiertes Bild wahrscheinlich noch mehr wert. Verwenden Sie ein animiertes GIF, um eine komplexe Idee zu veranschaulichen oder Ihren Abonnenten zu zeigen, dass die Dinge noch einfacher sind, als sie denken.
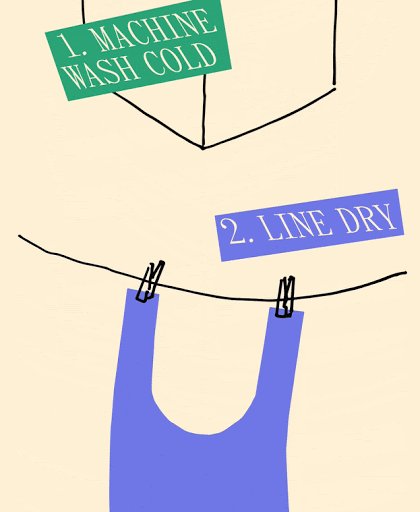
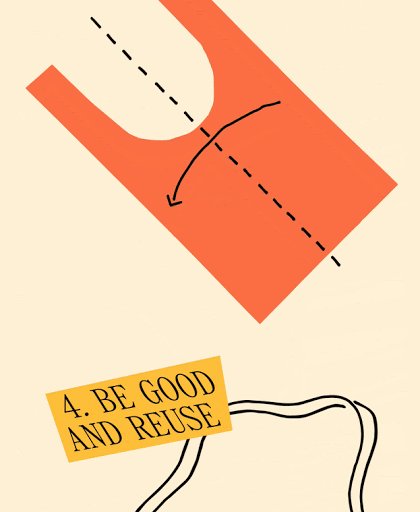
Baggu brachte einfache Reinigungsanweisungen auf die nächste Ebene, indem er sie animierte. Durch die Erstellung von vier verschiedenen Animationen müssen die Abonnenten scrollen, um die ganze Geschichte zu sehen.

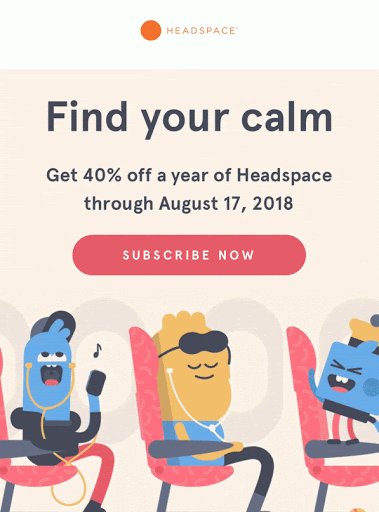
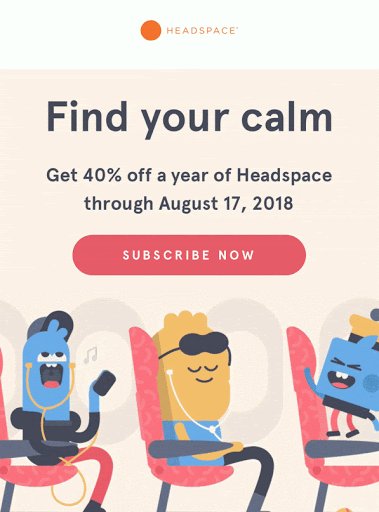
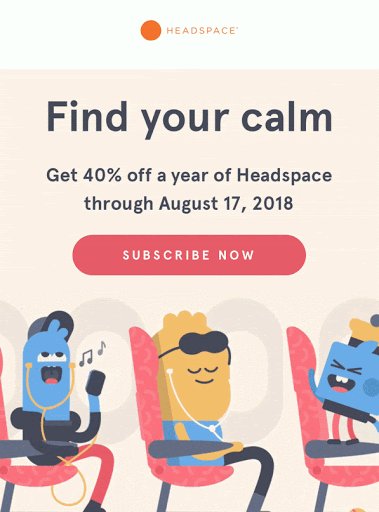
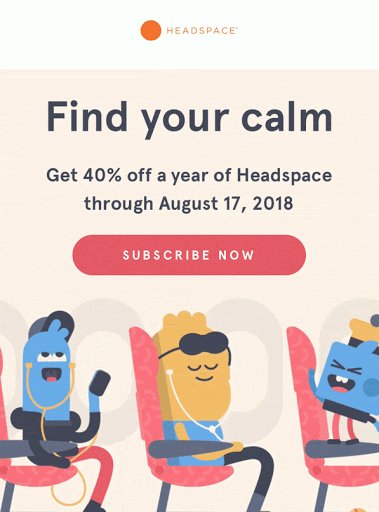
Deine Ruhe zu finden klingt einfach. Aber im letzten Jahr haben wir alle gemerkt, wie schwer es sein kann. Headspace zeigt dir, wie du mit einem GIF besser zur Ruhe kommst, als es irgendjemand mit Worten erklären könnte.

Necken Sie etwas Neues oder kommen Sie bald
Haben Sie neue Inhalte oder Produkte, die Sie veröffentlichen möchten? Sie haben bald ein tolles Angebot? Verwenden Sie ein animiertes GIF, um Aufmerksamkeit oder Interesse für Ihr Produkt zu wecken – und lassen Sie Abonnenten nach Ihrer nächsten E-Mail Ausschau halten.
Apple neckt einen erweiterten Black Friday-Sale und fordert Abonnenten auf, sich die Termine für den Einkauf zu merken, damit sie keine Angebote verpassen.

Das Elektrofahrrad von Linus wird in dieser E-Mail nur im Schatten angedeutet. Abonnenten müssen sich durchklicken, um das eigentliche Produkt zu sehen.

Tinker neckt mit diesem animierten GIF sowohl einen Black Friday-Verkauf als auch eine Uhr in limitierter Auflage, um Abonnenten auf der Suche nach der nächsten E-Mail mit weiteren Informationen zu halten.

Die Nachteile von animierten GIFs
So wunderbar animierte GIFs auch sind, sie sind nicht ohne Fehler.
Mangelnde Erreichbarkeit
Animierte GIFs können aus verschiedenen Gründen ein Problem in Bezug auf die Zugänglichkeit darstellen.
Inhalts-Blinkfrequenzen zwischen 2 Hz und 55 Hz können Benutzern mit lichtempfindlicher Epilepsie schaden. Darüber hinaus können Benutzer mit Sehbehinderung Schwierigkeiten haben, Inhalte in einem GIF zu lesen oder zu überprüfen, bevor sich die Animation ändert. Stellen Sie also sicher, dass Ihre animierten GIFs entweder sanfte Übergänge haben oder nicht mit hoher Geschwindigkeit von einem Frame zum nächsten animieren.
Da es sich bei GIFs um Bilddateien handelt, sollten Sie für Benutzer, die auf Hilfstechnologien wie Bildschirmlesegeräte angewiesen sind, immer geeigneten alternativen Text einfügen. Bilder sind für viele Menschen von Natur aus unzugänglich, daher ermöglicht die Bereitstellung von Text und Kontext es ihnen, Ihre Botschaft klarer zu verstehen.
 | Erstellen Sie barrierefreie, inklusive E-Mails für alle Ihre Abonnenten Erhalten Sie die Einblicke und Schritt-für-Schritt-Anleitungen, die Sie zum Schreiben, Gestalten und Codieren von E-Mails benötigen, die von jedem genutzt werden können – unabhängig von seinen Fähigkeiten. Erfahren Sie, wie → |
Schlechte Hintergrundtransparenz
Wenn Sie Ihren animierten Inhalten mehr Farbe oder etwas Hintergrundtransparenz verleihen möchten, ist ein animiertes GIF möglicherweise nicht der richtige Weg.
GIFs sind nicht anmutig, wenn es um transparente Hintergründe geht. Aber keine Angst, Sie können eine animierte Alternative zu E-Mails in Form eines animierten PNG (APNG) mitbringen. Beachten Sie unbedingt die gleichen Kompressionstipps und -tricks, die wir als nächstes teilen, da APNGs auch gerne Kilobytes (KB) anhäufen.
Und wenn Sie nach einer weiteren Alternative zu animierten GIFs suchen, sollten Sie CSS-Animationen erkunden.
So erstellen Sie ein animiertes GIF für E-Mail
Die GIF-Erstellung kann auf verschiedene Arten erfolgen. Sie können Online-Maker verwenden, mit denen Sie eine Auswahl von Fotos animieren oder ein Video in ein animiertes GIF umwandeln können. Oder Sie können Software wie Adobe Photoshop oder Adobe Animate verwenden, um benutzerdefinierte Designs in Bewegung zu setzen.
Meine bevorzugte Methode zum Erstellen von animierten GIFs ist die Arbeit mit Adobe Animate. Dies ist aus jahrelanger Arbeit mit Flash entstanden. Als Flash in den Ruhestand ging, übernahm Adobe Animate die Führung und behielt einige der Flash-Funktionen bei, während mehr Ausgabeoptionen wie HTML5, Video und animiertes GIF eingeführt wurden.
Also werde ich in die Erstellung eines animierten GIFs in Adobe Animate eintauchen.
Erstellen mit Adobe Animate
Schritt 1: Erstellen Sie eine neue Datei und geben Sie die Abmessungen ein
Um ein GIF in Adobe Animate zu erstellen, erstellen Sie zunächst eine neue Datei und geben Sie die gewünschten Abmessungen ein. Profi-Tipp: Erstellen Sie Ihre Animation mit der doppelten Größe für das Retina-Display, genau wie für statische Bilder.
Schritt 2: Importieren Sie die zu animierenden Grafiken
Sie können Ihre Animation mit den Form- und Zeichenwerkzeugen der Software direkt auf der Leinwand entwerfen und für jedes Element eine Ebene erstellen. Wenn Sie das Design für Ihre Animation in Adobe Illustrator erstellt haben, können Sie Ihre Vektorgrafiken einfach kopieren und auf Ihre Leinwand einfügen. Andernfalls können Sie Grafiken in Adobe Animate importieren, indem Sie zu Datei > Importieren > In Bühne importieren gehen. Oder wenn Sie eine Grafik importieren, die mehrmals wiederverwendet wird, können Sie „in Bibliothek importieren“.
Schritt 3: Erstellen Sie Ihre Animation
Jetzt können Sie die Zeitleiste verwenden, um Ihre Animation zu erstellen. Es gibt viele Möglichkeiten mit Software wie dieser, und es wäre schwer, all diese in einem einzigen Blogbeitrag zu berühren. Es gibt jedoch eine Fülle von Ressourcen mit vielen hilfreichen Anleitungen auf YouTube, in den Online-Tutorials von Adobe und in der Software selbst.
Ich würde empfehlen, besonders auf Inhalte rund um Symbole, Tweening und Leichtigkeit zu achten. Allein mit diesen drei Funktionen können Sie hochinteressante Animationen erstellen, die Aufmerksamkeit erregen, Ihre Botschaft verbreiten und Ihr Publikum begeistern. Und das alles, während Sie Ihren E-Mails jede Menge Markenpersönlichkeit verleihen.
Symbole
Ein Symbol ist eine Grafik, eine Schaltfläche oder ein Movieclip, die Sie einmal erstellen und dann wiederverwenden, indem Sie sie aus der Bibliothek auswählen.
Nachdem Sie ein Symbol erstellt haben, können Sie es in Ihrer Animation wiederverwenden – dies wird als Instanz bezeichnet. Wenn Sie Ihr Symbol bearbeiten, z. B. die Farbe ändern, wird diese Änderung für alle Instanzen vorgenommen (ähnlich wie bei E-Mail-Teilsignalen). Wenn Sie jedoch eine Instanz bearbeiten, gilt Ihre Änderung nur für diese eine Instanz.
Für animierte GIFs empfehle ich, nur Ihre Designelemente in grafische Symbole zu konvertieren. Sowohl Movieclips als auch Schaltflächen verfügen über eine eigene Zeitachse, sodass Sie sie unabhängig von der Hauptzeitachse animieren können. Da außerhalb der Hauptzeitleiste erstellte Animationen jedoch nicht berücksichtigt werden, wenn Sie Ihre Animation als GIF exportieren, ist es sinnvoll, bei grafischen Symbolen zu bleiben, die nur auf der Hauptzeitleiste animiert werden.

Tweening
Beim Tweening animieren Sie von einem Zustand zum anderen. Sie können entweder Form-, Bewegungs- oder klassische Tweens verwenden.
Ein Form-Tween kann nur mit Formen oder Elementen verwendet werden, die Sie entweder auf die Arbeitsfläche oder Vektoren gezeichnet haben, die mit den KI-Importeinstellungen importiert wurden (und nicht als Bitmap). Dies liegt daran, dass Sie mit einem Form-Tween die Form eines Objekts ändern können. Beispiel: Sie könnten einem Keyframe auf Ihrer Timeline einen Kreis hinzufügen, einem anderen ein Quadrat hinzufügen und dann Ihren Kreis mit dem Form-Tween in Ihr Quadrat verwandeln.

Bewegungs-Tweens werden verwendet, um Animationsbewegungen zu erstellen, indem unterschiedliche Werte zwischen dem ersten und dem letzten Frame angegeben werden. Mit dieser Art von Tween können Sie die Eigenschaften eines Objekts ändern – einschließlich Position, Größe, Farbe, Effekte, Filter und Drehung.

Klassisches Tween ist dem Bewegungs-Tweening sehr ähnlich. Es wurde von Flash übernommen und wird in Animate als zusätzliche Option beibehalten. Dies ist meine bevorzugte Methode, um Bewegungs-Tweening anzuwenden, da Easing-Techniken (siehe unten) etwas einfacher anzuwenden sind.
Leichtigkeit
Easing geht Hand in Hand mit Tweening. Wenn das Verschieben eines Objekts von einer Position zu einer anderen mithilfe der Timeline das Sahnehäubchen ist, dann ist Easing das Zuckerguss!
Mit der Ease-Funktion von Animate können Sie das Tween am Anfang oder am Ende beschleunigen oder verlangsamen. Oder fügen Sie einen kleinen Sprung hinzu, wenn das Tween abgeschlossen ist. Dies trägt wirklich dazu bei, Ihrer Animation eine gewisse Persönlichkeit zu verleihen.

Die auf dieses Tween angewendete Beschleunigung startet die Animation schnell und verlangsamt sich am Ende.

Hier habe ich meinem Tween eine Sprungkraft verliehen.
Informationen zur Anwendung der Lockerung finden Sie in diesem Video auf YouTube.
Schritt 4: Exportieren Sie Ihr animiertes GIF
Das Speichern Ihrer Animation aus Adobe Animate als GIF ist schön und einfach. Gehen Sie einfach zu Datei> Exportieren> Animiertes GIF exportieren.
Halten Sie Ihre Dateigröße klein
Unabhängig davon, wie Sie Ihr animiertes GIF erstellen – entweder mit Adobe Animate oder auf andere Weise – ist es für E-Mails entscheidend, die Dateigröße gering zu halten. Es gibt ein paar Dinge, die Sie beachten sollten, damit Sie Ihre Animationen so leicht wie möglich halten können.
Kompression
Tools wie Animate und Photoshop haben begrenzte Komprimierungsoptionen für GIFs; es ist oft besser, stattdessen externe Software für die Komprimierung zu verwenden. Ich empfehle ImageOptim, das kostenlos heruntergeladen werden kann, oder EZgif, ein kostenloses Online-Tool zur GIF-Optimierung, um Ihre Dateigröße auf das optimale Gewicht zu reduzieren. Persönlich halte ich meine gerne unter 1 Megabyte (MB), aber die optimale Dateigröße variiert und hängt von der E-Mail-Ladezeit ab, die wir später in diesem Blogbeitrag besprechen.
Flache Farbe
Das Einschließen von Fotografien oder Farbverläufen in Ihre Animation erhöht das Gewicht aufgrund der Menge an Farben und Schattierungen, die diese enthalten. Ein GIF kann nur 256 Farben enthalten – im Vergleich zu einem JPEG, das mehr als 16 Millionen umfassen kann – was oft dazu führt, dass die Qualität leidet. Daher ist es wichtig, die Dinge einfach zu halten.
Begrenzte Rahmen
Je kürzer die Animation, desto besser. Jeder Frame, den Ihre Animation enthält, erhöht das Gewicht des GIF. Da es bei einer Animation wirklich darum gehen sollte, Ihre Kopie zu ergänzen, ist es sinnvoll, die Wiedergabedauer Ihrer Animation zu begrenzen und die Leser zu ermutigen, in der E-Mail nach unten zu gehen.
Wenn Sie feststellen, dass Ihr GIF nach dem Speichern und Komprimieren etwas zu schwer ist, können Sie Frames mit Photoshop oder EZgif entfernen.
Prüfen Sie Ihr animiertes GIF
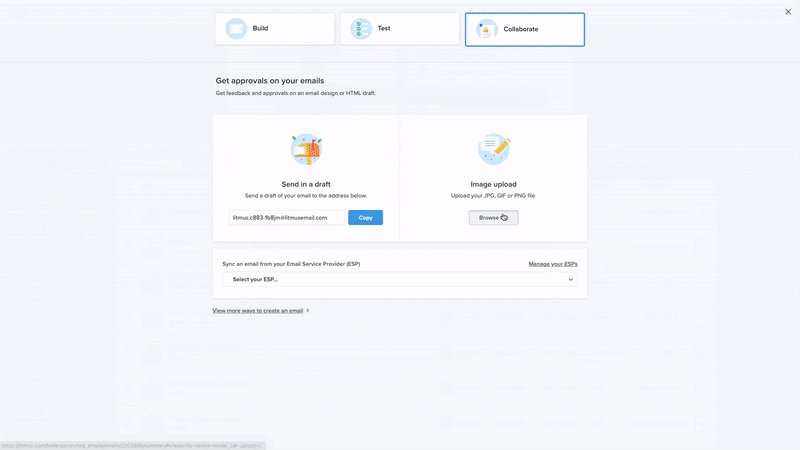
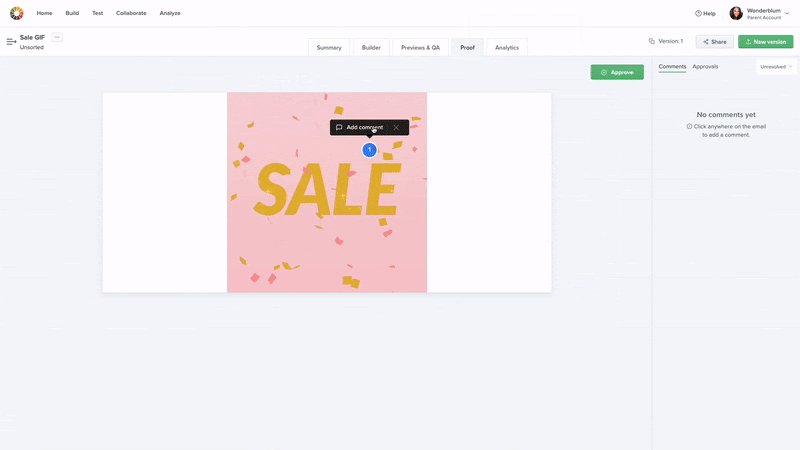
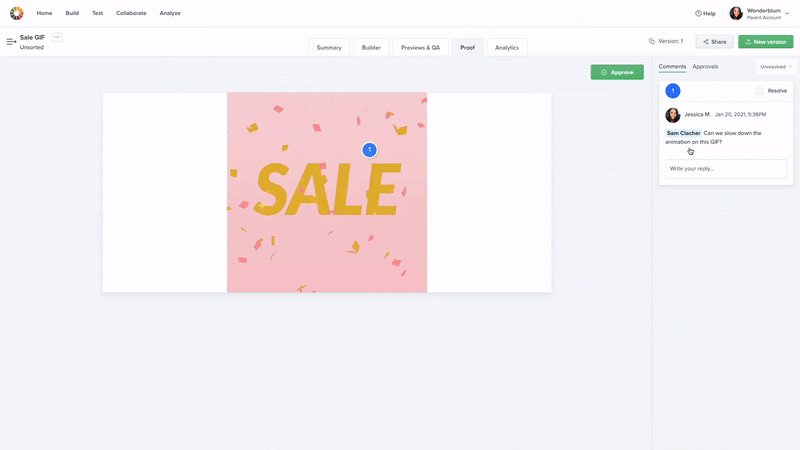
Nachdem Sie Ihr GIF fertiggestellt haben, möchten Sie vielleicht Feedback oder Genehmigung einholen, bevor Sie es in Ihre E-Mail einfügen. Mit einem Echtzeit-Collaboration-Tool wie Litmus Proof können Sie die Kommentare und Genehmigungen aller Personen zentralisieren.

Implementieren von animierten GIFs in E-Mails
Sobald Sie Ihr GIF fertig haben, können Sie es in Ihre E-Mail aufnehmen, ähnlich wie Sie jede andere Bilddatei hinzufügen würden:
